
Úvod do otázok a odpovedí na rozhovor s vývojárom front-end
Viete, že na svete (od októbra 2018) je okolo 1, 673, 535, 333 webových stránok (opúšťajúcich mobilnú aplikáciu)? Viete, v počte užívateľov internetu došlo k obrovskému nárastu o 800% (v porovnaní s posledným desaťročím 2008).
Šokoval !!!
Toto je len pohľad na titul, ktorý sa chystáme pokryť. Ale predtým si to trochu uvedomíme. Pomôžeme našim čitateľom so stopou - „je to všade, na internete“.
Tieto štatistiky len niekoľkonásobne zvyšujú tlak na vývojárov front-end po celom svete. S každou ďalšou sekundou vznikne jedna alebo viac webových stránok, a to je stále sa zvyšujúci dopyt. Áno, budeme diskutovať o front-end developer dnes v našom článku.
Takže začať s tým, čo presne je frontendový vývojár? Čo urobili?
Klientske rozhranie znamená to, čo sa zobrazuje pred používateľmi (áno, webové stránky). Vývojár front-end teda implementuje štruktúru, dizajn, správanie a animácie týkajúce sa všetkých bitov a častí, ktoré vidíte pri každom otvorení webovej stránky alebo mobilnej aplikácie.
Teraz, ak hľadáte prácu, ktorá súvisí s klientskym rozhraním front-end, musíte sa pripraviť na otázky týkajúce sa rozhovoru pre vývojárov front-end v roku 2019. Je pravda, že každý pohovor sa líši podľa rôznych profilov zamestnania. Tu sme pripravili dôležité otázky a odpovede týkajúce sa rozhovorov pre vývojárov front-end, ktoré vám pomôžu dosiahnuť úspech v pohovore.
V tomto článku 2019 front-endových otázok pre vývojárov front-end uvedieme 14 najdôležitejších a najčastejšie kladených otázok front-endových rozhovorov pre vývojárov. Tieto otázky sú rozdelené na dve časti:
1. časť - Frontview DeveloperInterview Questions (Basic)
Táto prvá časť sa venuje základným otázkam a odpovediam vývojového rozhrania front-end
Q1. Aká sada zručností robí kompletného front-endového vývojára? Alebo aké sú kľúčové zručnosti potrebné pre front-end developera?
odpoveď:
Kľúčové potreby pre vývojárov front-end sú nasledujúce
- HTML
- CSS
- JavaScript
- JQuery
- Okrem nich existuje ešte niekoľko ďalších zručností, ktoré môžu vylepšiť profil -
- Pochopenie testovania medzi prehliadačmi
- Systémy na správu obsahu ako WordPress, Joomla a Drupal
- Znalosť SEO
Q2. Vysvetlite vrstvy prítomné na webovej stránke. Ako v tom hrá CSS svoju rolu?
odpoveď:
Na každej webovej stránke sú 3 druhy vrstiev. To sú
- Vrstva obsahu
- Prezentačná vrstva
- Vrstva správania
Vrstva obsahu je informácia, ktorú má webová stránka. Pozostáva z textových podrobností, faktov a informačnej časti.
Prejdime k ďalším otázkam front-end rozhovoru pre vývojárov
Q3. Povedzte mi niečo o W3C?
odpoveď:
W3C znamená World Wide Web Consortium, čo je medzinárodný štandard pre web. Títo ľudia sú zodpovední za štandardizáciu webu a za jeho sprístupnenie všetkým používateľom.
Prezentačná vrstva bude definovať, ako sa bude obsah zobrazovať pred jeho používateľmi. Dá sa tiež povedať, že je to vzhľad a dojem z webovej stránky. Tu je úloha CSS aka kaskádových štýlov je spôsob, ako ovládať a prezentovať prezentačnú vrstvu vo webovom dokumente.
Vrstva správania zahŕňa interakciu používateľa s webovou stránkou v reálnom čase.
Q4. Uvádzajú sa niektoré výhody CSS?
odpoveď:
Toto je bežný front-end rozhovor pre vývojárov. Otázky položené počas rozhovoru. Výhody CSS sú nasledujúce:
- Šetrí to čas
- Pomáha pri rýchlom načítaní stránky
- Ľahká údržba
- Vynikajúce ako HTL štýl
- Kompatibilita viacerých zariadení
- Globálne štandardy pre web
- Prezeranie offline
- Nezávislosť na platforme
Q5. Aké vývojové trendy sa používajú ako vývojár na zníženie času načítania danej webovej stránky?
odpoveď:
Niektoré zásadné veci, ktoré berieme do úvahy, sú -
- Povoľte správne ukladanie do vyrovnávacej pamäte prehliadača
- Optimalizujte obrazové súbory
- Minimalizujte požiadavky HTTP
- Znížte presmerovania
Q6. Ktoré spôsoby vývojárstva považujete za rozhodujúce pre skrátenie času načítania webovej aplikácie?
odpoveď:
Existuje veľa spôsobov, ako to urobiť, môžu znížiť zložitosť
- Vyrovnávacia pamäť prehliadača
- Optimalizáciou obrazových súborov
- Minimalizácia zdrojov (odstráňte nepotrebné znaky zo zdrojového kódu)
- Minimalizujte požiadavku HTTP
Prejdime k ďalším otázkam front-end rozhovoru pre vývojárov.
Q7. Ako deklarujete trojrozmerné pole v Javascripte?
odpoveď:
Použitím tejto syntaxe -
Var myArray = ((()));
2. časť - Rozhovory s vývojárom frontendu (pokročilé)
Pozrime sa teraz na pokročilé otázky týkajúce sa rozhovorov pre vývojárov front-end.
Q8. Aký by bol výsledok 9 + 6 + ”3”?
odpoveď:
O / p bude 153.
Vysvetlenie - tu 9 a 6 sú dátové typy (celé čísla), takže sa budú pridávať číselne. Pretože 3 je reťazec, výsledok by bol zreťazený a stal by sa 9 + 6 = 15 a 3 sa spoja do formy 153 ako výstup.
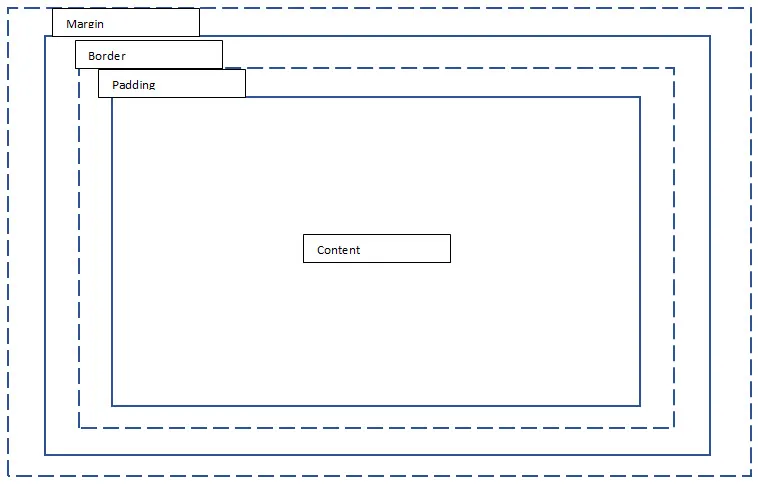
Q9. Vysvetlite model skrinky CSS?
odpoveď:
Model Box pomáha pri poskytovaní štruktúrovanejšej cesty k priestorovým prvkom vo vzťahu k sebe pre webovú stránku. Model skrinky má v sebe niekoľko komponentov
- okraje
- hranice
- Vypchávka
- obsah

Prejdime k ďalším otázkam front-end rozhovoru pre vývojárov.
Q10. Čo je to predbežný procesor CSS? Prečo ich používame?
odpoveď:
Predprocesor sa používa na konverziu kódu. Predspracované jazyky ako SASS a LESS sa prevádzajú na formálnejší formát CSS. Dôvody na ich použitie sú
- Schopnosť definovať premenné
- Schopnosť používať vnorenú syntax
- Schopnosť vytvárať a používať mixiny (funkcie)
- Využitie matematických a prevádzkových funkcií
Q11. Pomenujte niektoré nové funkcie prítomné v HTML5 a chýbajú v HTML?
odpoveď:
Toto sú často kladené otázky týkajúce sa rozhovoru pre vývojárov front-end v rozhovore. Niektoré nové funkcie v HTML5 sú -
- Vyhlásenie DOCTYPE
- Značka sekcie (
- Značka záhlavia a päty
- Flgcaption značka
Q12. Povedzte mi komponenty štýlu CSS?
odpoveď:
Štýl CSS sa skladá z troch vecí
- Selektor : Selektor je značka HTML, v ktorej možno použiť štýly. Značka selektora môže byť čokoľvek
alebo
- Vlastnosť : Toto je atribút značky HTML. Táto vlastnosť môže byť čokoľvek, ako farby, orámovanie, odtiene atď. Atribúty HTML sa prevádzajú na vlastnosť CSS.
- Hodnota : Hodnota je vždy priradená všetkým definovaným vlastnostiam.
Prejdime k ďalším front-endovým otázkam pre vývojárov
Q13. Môžete vysvetliť spôsoby, ako aplikovať štýly CSS na webovú stránku?
odpoveď:
Prvý spôsob, ako to dosiahnuť pomocou atribútov vloženého štýlu na prvku,Jeden blok je možné použiť v sekcii HTML
Nakoniec použitie značky pri načítaní externého súboru CSS
Q14. Ako prevádzate nečíselné hodnoty na čísla v Javascripte?
odpoveď:
3 hlavné spôsoby, ako to dosiahnuť, sú -- parseInt ()
- parseFloat ()
- Number ()
Odporúčané články
Toto bol sprievodca zoznamom otázok a odpovedí na otázky týkajúce sa rozhovoru pre vývojárov front-end, aby kandidát mohol ľahko vykonať tvrdé zásahy do týchto rozhovorov pre vývojárov. Tu v tomto príspevku sme študovali najčastejšie otázky týkajúce sa rozhovorov pre vývojárov front-end, ktoré sa často kladú pri rozhovoroch. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- Otázky rozhovoru PLC
- Otázky a odpovede týkajúce sa rozhovoru Oracle SOA
- Top 10 otázok sa pýta SAP ABAP Interview
- 10 základných otázok rozhovoru s testovaním ETL
- Sprievodca poliami v jazyku JavaScript