
Úvod do otázok a odpovedí na rozhovor s vývojom webu
Vývoj na webe vo všeobecnosti odkazuje na úlohy spojené s vývojom webových stránok na hosťovanie prostredníctvom internetu alebo intranetu. Proces vývoja webu zahŕňa návrh webových stránok, vývoj webového obsahu, skriptovanie na strane klienta / servera a konfiguráciu zabezpečenia siete.
Hierarchia vývoja webu je nasledovná
- Skriptovanie na strane klienta
- Skriptovanie na strane servera
- Databázová technológia
Architektúra klient-server
Klient je prijímajúcim koncom služby alebo žiadateľom služby v modeli typu systému klient / server. Tento klient sa najčastejšie nachádza v inom systéme alebo počítači, ku ktorému je možný prístup prostredníctvom siete.
Server je počítač, zariadenie alebo program, ktorý je určený na správu sieťových prostriedkov. Servery sa často označujú ako dedikované, pretože okrem úloh na serveri nevykonávajú takmer žiadne ďalšie úlohy.
Architektúra klient / server je výpočtový model, v ktorom server hostuje, dodáva a spravuje väčšinu zdrojov a služieb, ktoré klient spotrebuje. Tento typ architektúry má jeden alebo viac klientskych počítačov pripojených k centrálnemu serveru prostredníctvom siete alebo internetového pripojenia. Tento systém zdieľa počítačové zdroje.
Architektúra klient-server je známa aj ako sieťový výpočtový model alebo sieť klient / server, pretože všetky požiadavky a služby sa dodávajú prostredníctvom siete.
Architektúra webových stránok
Webová stránka je skupina verejne prístupných prepojených webových stránok, ktoré zdieľajú jeden názov domény. webové stránky môže vytvoriť a udržiavať jednotlivec, skupina, firma alebo organizácia, ktoré slúžia na rôzne účely.
Architektúra webových stránok je plánovanie a návrh technických, funkčných a vizuálnych komponentov webovej stránky predtým, ako je navrhnutá, vyvinutá a nasadená. Používajú ho dizajnéri a vývojári webových stránok ako prostriedok na navrhovanie a vývoj webovej stránky.
Typy vývoja webových stránok
Statické webové stránky
Známe tiež ako ploché alebo stacionárne webové stránky. Načítajú sa v klientskom prehliadači presne tak, ako sú uložené na webovom serveri. Užívateľ môže iba informácie, ale nemôže robiť žiadne zmeny alebo interakcie s informáciami. Statické webové stránky sa vytvárajú iba pomocou HTML a vytvárajú sa iba vtedy, keď už nie je potrebné upravovať informácie.
Dynamické webové stránky
Dynamické webové stránky zobrazujú rôzne informácie v rôznom čase. Je možné zmeniť časť webovej stránky bez načítania celej webovej stránky. Bolo to možné pomocou technológie AJAX.
Anatómia webovej stránky
Webová stránka pozostáva z nasledujúcich komponentov
- Obsahuje blok
Kontajner je väčšinou hlavná značka stránky, ktorá slúži ako všetky značky div.
- logo
Logo definuje identitu webovej stránky.
- navigácia
Navigačný systém stránky by mal byť ľahko vyhľadateľný a použiteľný.
- obsah
Obsah webovej stránky by mal zodpovedať účelu webovej stránky.
- zápätie
Zvyčajne obsahuje informácie o autorských právach, zmluvách a právnych informáciách, ako aj niekoľko odkazov na hlavnú časť webovej stránky.
- Biely vesmír
Tiež známy ako negatívny priestor sa vzťahuje na oblasť, ktorá nie je pokrytá typom alebo ilustráciami.
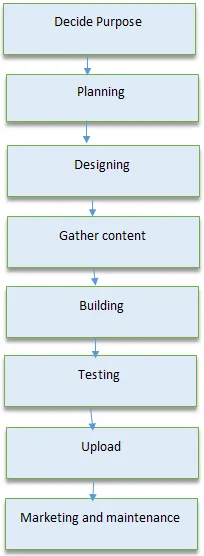
Poznanie všetkých výrazov umožňuje porozumieť procesu vývoja webových stránok. Zahŕňa všetky kroky, ktoré sú potrebné na vytvorenie atraktívnej, efektívnej a pohotovej webovej stránky. 
Pre úspešného vývojára webu by mali mať nasledujúce zručnosti
- Dôkladné porozumenie skriptovania na strane klienta a servera.
- Testovanie nezrovnalostí medzi prehliadačmi.
- Vykonávanie observačných užívateľských testov,
- Programovanie interakcie s JavaScript, PHP, JQuery.
Keď je webová stránka navrhnutá, postavená a dobre otestovaná, mala by byť zverejnená, aby bola dostupná na webe. Ak chcete publikovať svoje webové stránky, musíte splniť nasledujúce predpoklady
- Softvér na vývoj webu: používa sa na vytváranie webových stránok vášho webu. Napríklad WordPress, Dreamweaver.
- Pripojenie k internetu: vyžaduje sa na prístup na vzdialene umiestnený webový server.
- Webový server: skutočné umiestnenie, na ktorom sa nachádza váš web.
Príprava na pracovný pohovor vo webovom rozvoji. Som si istý, že chcete poznať najbežnejšie otázky týkajúce sa rozhovoru pre vývoj webových aplikácií na rok 2018 a odpovede, ktoré vám pomôžu ľahko rozlúštiť otázky týkajúce sa rozhovoru pre vývoj webových aplikácií.
Nižšie je uvedených niekoľko otázok týkajúcich sa rozhovoru o vývoji webu 2018, ktoré sa kladú v rozhovoroch a ktoré vám pomôžu podrobne porozumieť vývoju webu. Táto otázka je rozdelená na dve časti:
1. časť - Rozhovory s vývojom webu (základné)
Táto prvá časť sa zaoberá základnými otázkami a odpoveďami týkajúcimi sa rozhovorov o vývoji webových aplikácií
1. Čo sú nové typy dokumentov a znakov v HTML5?
odpoveď:
Prvok doctype komunikuje verziu HTML s prehliadačom. Zvyčajne sa zobrazuje v prvom riadku kódu stránky HTML.
CharSet je nový atribút metaznačky v HTML5, ktorý konfiguruje kódovanie znakov.
2. Poskytuje HTML5 funkciu drag and drop? Ako nastavíte prvok ako ťahateľný?
odpoveď:
Ak chcete nastaviť obrázok ako vykresliteľný, inicializujte atribút Draggable s true
Prejdime k ďalším otázkam týkajúcim sa rozhovoru pre vývoj webových aplikácií
3. Ako sa CSS3 líši od CSS?
odpoveď:
CSS3 je najnovšia verzia CSS. Zaviedla množstvo nových značiek, aby poskytla lepšiu používateľskú skúsenosť. Niektoré nové funkcie CSS3 sú zaoblené rohy, animácie, vlastné rozloženie a mediálne dotazy.
4. Aké sú prechody v CSS3?
odpoveď:
Toto sú základné otázky týkajúce sa rozhovoru pre vývoj webových aplikácií, ktoré sa kladú počas rozhovoru. Prechody CSS3 pomáhajú vytvárať jednoduchý a rýchly animačný efekt. Nielenže nám dávajú kontrolu nad zmenou hodnoty vlastnosti, ale tiež nechávajú postupovať pomaly počas daného trvania.
5. Čo sú pseudotriedy v CSS3?
odpoveď:
Pseudotrieda je technika CSS na nastavenie štýlu, keď element zmení svoj stav.
Napríklad:
- Upravte štýl pri udalosti umiestnenia myši.
- Nastavte štýl, keď sa prvok zaostrí.
- Použiť rôzne štýly pre navštívené / nenavštívené odkazy.
Selektor: pseudotrieda
(
Vlastnosť: hodnota;
)
2. časť - Rozhovory s vývojom webu (rozšírené)
Pozrime sa teraz na pokročilé otázky týkajúce sa vývoja webových rozhovorov.
6. Aký je rozdiel medzi a a?
odpoveď:
Udalosť sa nespustí, kým sa stránka nedokončí načítanie CSS a obrázkov. Mohlo by to spôsobiť značné oneskorenie pri vykresľovaní webovej stránky.
Ako vývojár webu musíme zaistiť, aby sa stránka načítala čo najrýchlejšie. Táto udalosť nám umožňuje iba počkať, kým sa DOM inicializuje, namiesto oneskorenia akejkoľvek požadovanej akcie.
7. Aké je použitie kľúčového slova v JavaScripte?
odpoveď:
Toto je jeden z najpopulárnejších otázok pre vývoj webových stránok. Kľúčové slovo sa vzťahuje na aktuálny objekt v programe. Zvyčajne je k dispozícii vo vnútri metódy na odkazovanie na aktuálnu premennú alebo aktuálny objekt.
8. Vysvetlite, aké sú hlavné povinnosti vývojára webu?
odpoveď:
- Program, test a vytváranie všetkých webových aplikácií.
- Nahrávanie webov na server a registrácia v rôznych vyhľadávacích nástrojoch.
- Opravy chýb, riešenie problémov a riešenie problémov.
- Vypracovať vhodnú štruktúru kódu na riešenie konkrétnych úloh.
- Podpora a pomoc pri údržbe a údržbe webových stránok.
9. Čo by mal vývojár webu vedieť?
odpoveď:
Dobrý webový vývojár by mal poznať nasledujúce
- HTML
- CSS
- SQL
- PHP / Ruby / Python
- JQuery
- JavaScript
Prejdime k ďalším otázkam týkajúcim sa rozhovoru pre vývoj webových aplikácií.
10. Vysvetlite, čo je CORS? Ako to funguje?
odpoveď:
CORS (Cross-origin resource sharing) je mechanizmus, ktorý umožňuje požadovať veľa zdrojov (napr. JavaScript, fonty atď.) Na webovej stránke z inej domény mimo domény, z ktorej zdroj pochádza. Je to mechanizmus podporovaný v HTML5, ktorý riadi prístup XMLHttpRequest do domény.
Odporúčaný článok
Toto bol sprievodca Zoznamom otázok a odpovedí na otázky týkajúce sa rozhovoru o vývoji webových aplikácií, aby mohol uchádzač ľahko opísať tieto otázky týkajúce sa rozhovoru o vývoji webu. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- Azure Paas vs Iaas - čo je prospešné
- Sprievodca otázkami rozhovoru WordPress
- Najlepšie rozhovory otázky AJAX
- Otázky a odpovede týkajúce sa rozhovoru HTML5
- Otázky a odpovede týkajúce sa rozhovoru s webovými službami
- Otázky a odpovede týkajúce sa rozhovoru s webovými službami Java
- Microsoft Azure Interview Otázky a odpovede