PhoneGap je typ softvéru, ktorý sa primárne používa na vytváranie mobilných aplikácií. Systém Adobe navrhol tento softvér. Jednou z výhod tohto softvéru je, že vývojár aplikácií nevyžaduje žiadne znalosti programovacieho jazyka pre mobilné zariadenia. Potrebujete iba vedieť o rôznych jazykoch vývoja webových aplikácií, ako sú HTML, CSS a JavaScript. V skutočnosti ponúka aj ďalšiu výhodu. Mobilnú aplikáciu môžete vyvinúť pomocou PhoneGap pre všetky bežne používané mobilné operačné systémy vrátane Windows, Android, iOS a Blackberry. Nasledujúci článok poskytuje jednoduchú a komplexnú techniku vývoja mobilnej aplikácie prostredníctvom programu Phonegap.
Všetci vývojári programov, ktorí chcú mať prístup k svojim webovým stránkam online aj offline, môžu prejsť týmto užitočným sprievodcom. Poskytuje vám jednoduchý proces vytvárania aplikácií pomocou programu PhoneGap. Ak teda hľadáte vývoj novej užívateľsky príjemnej mobilnej aplikácie, čítajte ďalej.
Aké sú požadované veci?
Pri vývoji aplikácie pomocou programu Phonegap je prvoradou požiadavkou znalosť HTML, CSS a JScript. Pomôže to pri navrhovaní webovej stránky, na ktorej môžete nainštalovať aplikáciu. Okrem toho nie je potrebné žiadne programovanie, aby ste mohli využívať PhoneGap.

S rozmachom v softvérovom priemysle sa programátori snažia navrhnúť efektívne aplikácie, ktoré môžu efektívne fungovať pomocou pokročilých programovacích jazykov. Tieto mobilné aplikácie sú tiež pohodlné a ľahko použiteľné. Môžu byť použité kdekoľvek a kedykoľvek. V tomto okamihu je dôležité si uvedomiť, že architektonická aplikácia mobilných telefónov aj osobných počítačov je takmer identická. Obaja majú prispôsobený hardvér, firmvér a spúšťajú sa pomocou operačného systému.
Začína sa postupom
Phonegap je životne dôležitý a široko používaný softvér na vývoj aplikačného softvéru. Programy v podstate získajú rámec, ktorý im pomáha pri plnení ich úloh využitím štandardných webových rozhraní API. Aplikáciu môžete zostaviť vo všetkých operačných systémoch. Ďalej si môžete softvér zadarmo stiahnuť. Musíte uplatniť svoje vedomosti o HTML, CSS a JavaScript a zvyšok nechať na Phonegap. Pomôže to pri poskytovaní sofistikovaného vzhľadu aplikácie a bude tiež dohliadať na prenosnosť rôznych operačných systémov.

S pomocou PhoneGap môžete vyvíjať mobilné aplikácie pre všetky hlavné operačné systémy, či už pre Android, Apple iOS, Windows alebo Blackberry. Nemusíte byť odborníkom ani mať dobré vedomosti o všetkých týchto OS. Nemusíte vedieť ani nič o programovaní na kódovanie aplikácie od začiatku. Úloha sa tu v skutočnosti stáva oveľa ľahšou. Stačí na webovú stránku nahrať údaje, ktoré sa automaticky prevedú na rôzne súbory aplikácií.
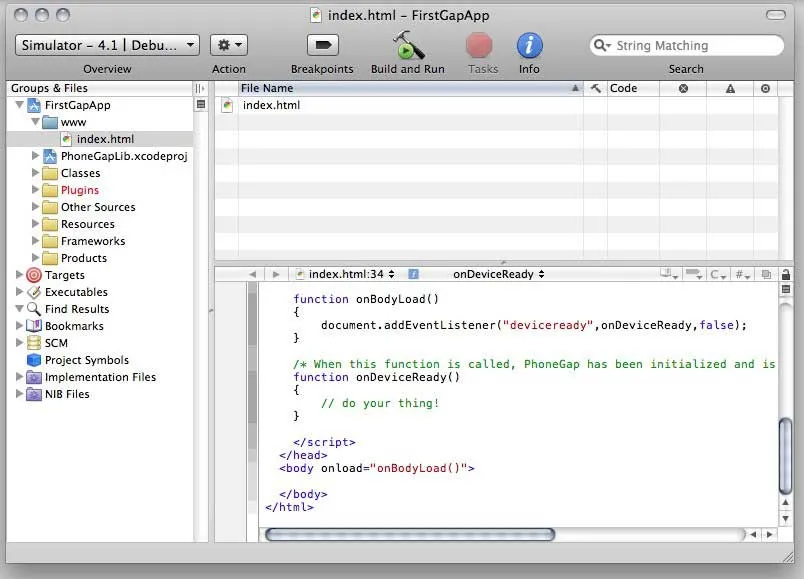
Ak však chcete vytvoriť aplikáciu pre akýkoľvek operačný systém online, musíte najskôr vytvoriť základné nastavenie, aby sa vývoj aplikácií stal ľahším. Aj keď aplikáciu môžete vytvoriť pomocou offline nástrojov, ako je rozhranie príkazového riadku Cordova a postup úložiska Github, je lepšie zvoliť jednoduchý postup. Pretože PhoneGap podporuje HTML, CSS a JavaScript, musíte si zvoliť tieto technológie.
Vytvára sa aplikácia pre operačný systém Android
Ak chcete vytvoriť aplikáciu pre operačný systém Android, musíte sa uistiť, že zariadenie bude podporovať aplikácie, ktoré sú nainštalované mimo obchodu Google Play. Postupujte podľa nasledujúceho postupu
- Prejdite na Nastavenia.
- Otvorte stránku zabezpečenia phonegap a potom povoľte aplikácie z neznámych zdrojov.
Ak chcete predať vytvorenú mobilnú aplikáciu v obchode Google Play, musíte podpísať certifikát, ktorý sa odošle do služby Android Market. Proces testovania však nie je taký jednoduchý.

Apple iOS
Ak sa pokúšate vyvinúť aplikáciu pomocou PhoneGap pre Apple iOS mobile, prvou požiadavkou je účet vývojára. Budete si ju musieť kúpiť, a to vás bude stáť okolo 99 dolárov ročne. Musíte však počkať deň alebo pár, pretože účet bude najskôr skontrolovaný pred schválením spoločnosťou Apple. Ak však nemáte účet, oneskorí sa proces testovania. Po získaní účtu musíte dočasne vytvoriť profil a potom podpísať certifikát. Je to celkom jednoduché. Stačí sa riadiť pokynmi.
PhoneGap pre Windows
Ak sa snažíte vyvinúť aplikáciu pre operačný systém Windows, proces je v porovnaní so systémom Android a Apple iOS dosť zložitý. Tu musíte využiť najnovšiu inštaláciu systému Windows. Potom narazíte na Sprievodcu nastavením pracovnej plochy PhoneGap. Dokončite proces a pokračujte v inštalácii aplikácie PhoneGap Developer.
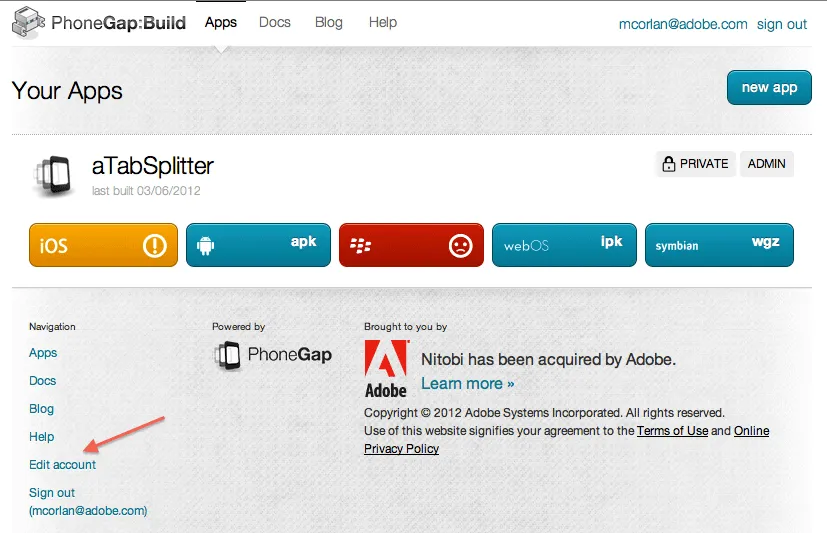
Ďalším krokom po získaní provizórneho profilu a certifikátu je ich úlohou ich nahrať do programu PhoneGap Build. Toto je potrebné urobiť po kliknutí na váš profil. Nájdete ho na hornej strane po pravej strane. Teraz prejdite na účet Upraviť a vyberte položku „Podpísané kľúče“. Pri odovzdávaní profilu musíte zadať heslo. Podľa novej sady pravidiel musíte zadať heslo zakaždým, keď chcete kľúč odomknúť.
Je potrebné pamätať na to, že každá mobilná aplikácia by mala mať nasledujúce funkcie, ktoré zahŕňajú:
-
- Konfiguračné súbory
- Ikony pre aplikáciu a
- obsah
Odporúčané kurzy
- Program na Xcode 7
- Tréningový kurz aplikácie iOS 9
- Balík školení pre základy Android
- iOS 8 Základy online školenia
konfigurácia
Webová aplikácia potrebuje iba jeden konfiguračný súbor, ktorý je dostatočný na presnú konfiguráciu nastavení. Obsahuje všetky požadované informácie potrebné na zostavenie aplikácie. Môže to byť ilustrované prostredníctvom daných miniaplikácií.
Miniaplikácie
Všetok obsah konfigurácie je obsiahnutý v značke. Poďme to krátko prediskutovať
ID je zachované v rôznych obchodoch s aplikáciami.
Toto je známe ako číslo verzie aplikácie. Tu xyz je formát a tiež kladné celé čísla, ako je 1.0.0. Označuje systém verzií major-minor-patch.
Názov aplikácie
Toto označuje názov vyvíjajúcej sa aplikácie, ktorá sa nachádza pod ikonou aplikácie na vašej mobilnej obrazovke. Aplikáciu môže nájsť ktokoľvek, kto používa mobil, zadaním tohto mena.
Moja prvá webová aplikácia
Poskytuje popis aplikácie a informuje o čom je aplikácia.
AUTHOR_NAME
Ako je zrejmé, hovorí o tvorcovi alebo vývojárovi aplikácie. Vo väčšine prípadov by používateľ zvyčajne našiel názov spoločnosti alebo organizácie, ktorá spustila túto aplikáciu.
Značka preferencie je užitočná mnohými spôsobmi. Používa sa pri nastavovaní funkcií vrátane celej obrazovky, farby pozadia a orientácie aplikácie. Tieto možnosti nájdete v páre mien a hodnôt. Tu tiež nepotrebujete žiadne predbežné nastavenia ako také.
Pridanie ikon do aplikácií je veľmi dôležité. Môžete ho kódovať niekoľkými spôsobmi. Cesta .src informuje o obrázku ikony. Na druhej strane medzera: platforma označuje platformu operačného systému. Medzera: Kvalifikátor určuje hustotu mobilných telefónov so systémom Android, zatiaľ čo systém iOS využíva šírku a výšku.
ikony
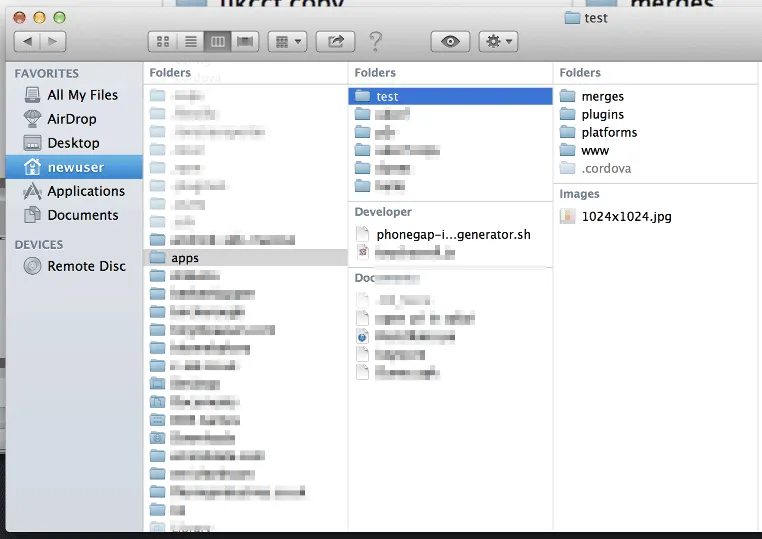
Už viete, že veľkosť rôznych mobilných telefónov sa od seba líši, aj keď používajú ten istý operačný systém. Rôzni zákazníci mobilných telefónov majú na výber aplikácií rôzne možnosti, a preto musíte ponúkať všetky ikony rôznych mobilných telefónov. Ďalším zásadným faktorom je vytvorenie tvaru a veľkosti ikon v súlade s operačným systémom. Aby sme to lepšie vysvetlili, ukážme si príklad -
res / icon / ios Andres / icon / android / drawable-xxxx ..
Ak chcete zvýšiť rýchlosť svojej úlohy, lepšie vytvorte logo s rozmermi 1024 × 1024 a potom navštívte webovú stránku makeappicon.com. Prostredníctvom tohto konkrétneho webu môžete navrhovať logá pre operačné systémy iOS aj Android. Už bolo spomenuté, že väčšina zostáv softvéru pre mobilné aplikácie je vyvíjaná vlajkovou organizáciou aj jednotlivými vývojármi.

Ako je zrejmé, medzi najpopulárnejšie a najpoužívanejšie mobilné operačné systémy patrí-
- windows
- Android
- BlackBerry
- ios
Okrem nich existuje v súčasnosti mnoho ďalších operačných systémov. Všetky tieto operačné systémy sú ľahko dostupné na trhu. Ich použitie v mobilnej aplikácii však možno vysvetliť grafickým znázornením.
Každý operačný systém ponúka vlastnú sadu nástrojov a softvéru, pomocou ktorých môže programátor zostaviť aplikáciu a úspešne ju spustiť. Existujú však aj niektoré mobilné aplikácie, ktoré sú špeciálne vytvorené pre konkrétny operačný systém a nie je možné ich spúšťať na iných platformách. Napríklad musíte vidieť, že veľa aplikácií pre Android sa na telefóne Windows nespúšťa.
Vývoj aplikácie, ktorá dokáže úspešne spúšťať všetky typy operačných systémov, môže byť často náročnou a hektickou úlohou. Ďalšou náročnou úlohou je poskytnúť aplikácii prepracovaný vzhľad a dojem. Vždy budete mať výhodnú pozíciu, ak budete mať primerané znalosti všetkých typov operačných systémov a ich konkrétnych nástrojov.
Zo všetkých operačných systémov je Android najobľúbenejší. Jednou z výhod je, že môžete poslať e-mailom všetky logá vo formáte zip.
V skutočnosti môžete skopírovať webovú stránku offline na miestny pevný disk a neskôr k nemu získať prístup. Nevyžaduje sa žiadne pripojenie na internet. Táto offline aplikácia pre phonegap pomáha pri vývoji aplikácie, ku ktorej je možné pristupovať aj z mobilných telefónov. Zahŕňa aplikáciu s inou zbierkou príbehov, krátkych príručiek alebo iného obsahu offline. Užívateľ si môže všetko prečítať offline.
Aplikácia offline
Offline aplikácia pozostáva zo štruktúry priečinka phoengap. V koreňovom adresári má iba dva súbory.
Config.xml pozostáva z nastavení konfigurácie aplikácií a index.html pozostáva z domovskej stránky webového obsahu. Tu je však dôležité pamätať na to, že všetky odkazy spojené s súbormi HTML by mali mať relatívnu cestu. Neexistuje taká absolútna cesta alebo základná značka.
Online aplikácia
V prípade aplikácie online nie je priečinok s údajmi k dispozícii. Hlavným dôvodom je, že všetky súbory sa nachádzajú na skutočnom serveri a môžete k nim pristupovať prostredníctvom internetu. Už viete, že index.html pozostáva zo skutočných odkazov obsahujúcich webový server. Akonáhle je rozhodnutý režim aplikácie a jej súbory sú usporiadané, súbory musia byť zazipované pomocou štandardného nástroja na zips a potom ich uložiť.
Podpisovanie aplikácie

Je potrebné, aby weboví vývojári alebo príslušná organizácia podpísali aplikáciu a zároveň udržiavali objednávku. Preto musíte aplikáciu podpísať. Dôležitou požiadavkou je kľúčový nástroj, ktorý je súčasťou distribúcie javy.
Nasledujúci príkaz pomôže pri generovaní súboru skladu kľúčov my_keystore-phonegap:
keytool-genkey-v-keystore my_keystore.keystore-alias TutorialsPoint -keyalg RSA -keysize 2048-invalidita 10000
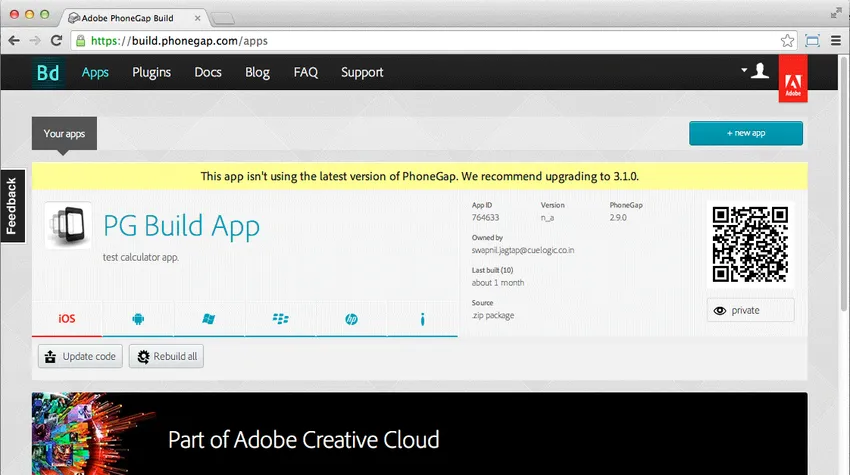
Ďalej je čas zostaviť prvú aplikáciu pre rýchly režim založenú na webovom rozhraní API. Mali by ste poznať aj proces prevodu webového obsahu na formáty aplikácií. Môžete ho nahrať z obchodov s aplikáciami online. Tu je dôležité poznamenať, že PhoneGap akceptuje iba prihlasovacie údaje vyvinuté v službe Github alebo AdobeID. Github je definovaný ako sklad, v ktorom používateľ odovzdáva obsah, aby ho mohol použiť s odkazmi na adresy URL.
Ako si vyrobiť Adobe ID
Ak chcete vytvoriť ID, stačí postupovať podľa jednoduchých krokov -
- Prihláste sa na stránke build.phonegap.com a kliknite na položku registrovať, čím sa dostanete do nového okna.
- Poskytnite všetky svoje údaje a kliknite na prihlásenie. S rovnakým ID používateľa môžete použiť aj program PhoneGap.
- Teraz kliknite na možnosť Nahrať súbor .zip a nahrajte súbor .zip, ktorý obsahuje webový obsah a konfigurácie.
- Všetky operačné systémy okrem toho, pre ktorý vyvíjate aplikáciu, sa nebudú ďalej spracovávať, pretože ste nedali podpísaný kľúč.
- Kliknite na ikonu operačného systému a potom k nemu pridajte kľúč.
Pred odovzdaním aplikácie však musíte dôkladne otestovať virtuálne alebo skutočné zariadenia.
Odporúčaný článok
Tu je niekoľko súvisiacich článkov, ktoré vám pomôžu získať podrobnejšie informácie o fonografii, takže stačí prejsť na odkaz uvedený nižšie.
- 5 Užitočné tipy pre iOS 8, ktoré by mal každý fanúšik spoločnosti Apple poznať
- HTML5 alebo Flash - dôležité rozdiely
- Komplexná technika na zostavenie mobilnej aplikácie pomocou Phonegap
- 32 Užitočné nástroje na analýzu mobilných aplikácií Každý musí v priemysle používať
- 8 najlepších jazykov programovania mobilných aplikácií, ktoré by ste mali poznať