V tomto tutoriále o textových efektoch vo Photoshope sa budeme baviť s ťahmi. Dozvieme sa, aké ľahké je pridať do textu toľko ťahov, ako chceme, namiesto toho, aby sme sa uspokojili iba s jedným, čo nám zvyčajne umožňuje pridať každý Photoshop.
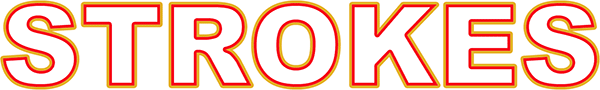
Tu je príklad výsledku, na ktorom budeme pracovať. V tomto prípade boli okolo písmen pridané tri samostatné ťahy, ale pomocou krokov v tomto návode môžete pridať ľubovoľný počet ťahov:

Začnime!
Krok 1: Vytvorte nový dokument
Začnite vytvorením nového prázdneho dokumentu Photoshopu. Prejdite do ponuky Súbor v hornej časti obrazovky a vyberte položku Nový alebo jednoducho stlačte klávesovú skratku Ctrl + N (Win) / Command + N (Mac). V oboch prípadoch sa zobrazí dialógové okno Nový dokument vo Photoshope. Vyberte si akúkoľvek veľkosť, ktorú potrebujete pre svoj dokument. Nastavím dokument na šírku 6 palcov, výšku 4 palce a rozlíšenie 300 pixelov / palec . Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno a na obrazovke sa objaví váš nový prázdny dokument.
Krok 2: Vyberte The Type Tool
Na pridanie typu do nášho dokumentu potrebujeme Photoshop's Type Too l. Vyberte ho z palety Nástroje alebo stlačením písmena T na klávesnici ho vyberte pomocou odkazu:

Vyberte nástroj na písanie textu z palety Nástroje alebo stlačte kláves „T“ pre klávesovú skratku.
Krok 3: Vyberte písmo na paneli Možnosti
Keď je vybratý nástroj na písanie textu, prejdite na panel Možnosti v hornej časti obrazovky a vyberte písmo a veľkosť písma, ktoré chcete použiť pre efekt. Ako text použijem Arial Black a vyberiem veľkosť písma 60 pt . Možno budete musieť vybrať inú veľkosť v závislosti od veľkosti a rozlíšenia dokumentu, s ktorým pracujete. Môžete samozrejme použiť aj iné písmo ako písmo, ktoré používam:

Na paneli Možnosti v hornej časti obrazovky vyberte svoje písmo a veľkosť písma.
Krok 4: Pridajte svoj text
Kliknite do okna dokumentu a pridajte text. Napíšem slovo „STROKES“. Po pridaní textu kliknite na začiarknutie na paneli Možnosti, aby ste ho prijali a ukončili režim úpravy textu:

Kliknite dovnútra dokumentu, pridajte text a potom kliknutím na začiarknutie na paneli Možnosti ukončite prijímanie textu.
Krok 5: Pridajte štýl vrstvy "Zdvih"
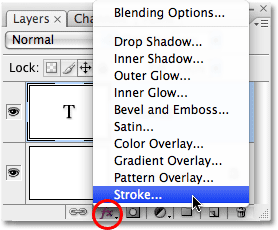
Po pridaní textu kliknite na ikonu Štýly vrstiev v dolnej časti palety Vrstvy a v dolnej časti zoznamu zobrazených štýlov vrstiev vyberte Ťah.

V zozname štýlov vrstiev vyberte "Zdvih".
Hneď ako zo zoznamu vyberiete Zdvih, stanú sa dve veci. Photoshop otvorí veľké dialógové okno Štýl vrstvy nastavené na možnosti Zdvih v strednom stĺpci a okolo textu v okne dokumentu sa objaví červený zdvih (červená je predvolená farba pre zdvih):

Okolo textu sa objaví červený ťah.
Krok 6: Upravte veľkosť a polohu zdvihu
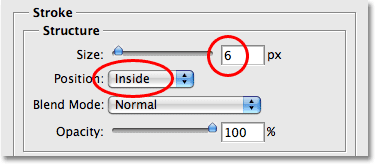
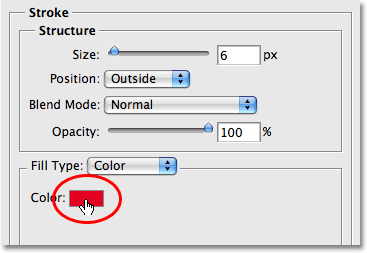
Predvolená veľkosť ťahu je 3 px, čo znamená, že ťah má hrúbku 3 pixely a predvolená poloha je „Vonku“, čo znamená, že celá hrúbka ťahu sa objaví skôr mimo písmen ako v ich vnútri. Chcem zväčšiť veľkosť môjho ťahu na 6 px pretiahnutím posúvača Veľkosť v hornej časti dialógového okna smerom doprava a nastavím pozíciu pre tento prvý ťah na Vnútri, čím sa umiestni celá hrúbka zdvihu vnútri písmen:

Zmena veľkosti a polohy ťahu v dialógovom okne Štýl vrstvy.
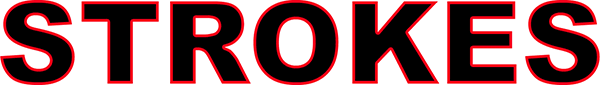
Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno Štýl vrstvy. Po vykonaní zmien predvoleného nastavenia ťahu vyzerá môj text takto:

Zdvih po zmene jeho veľkosti a polohy.
Krok 7: Nastavte „Výplň“ textu na 0%
Teraz, keď mám okolo prvého textu obrys prvého ťahu, už nechcem vidieť svoj aktuálny text. Chcem len vidieť, ako to načrtne mŕtvica. Pretože farba pozadia pre môj dokument je biela, môžem len zmeniť farbu textu na bielu, ale čo keď neskôr zmením farbu pozadia? Musel by som tiež zmeniť farbu textu, aby zodpovedal novému pozadiu. Lepším riešením je jednoducho skryť text pred zobrazením a zároveň zachovať viditeľnosť štýlov vrstiev. Photoshop robí to veľmi jednoduchým.
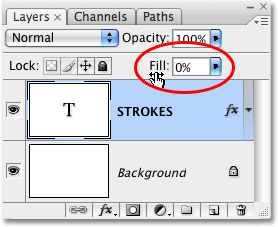
Ak je vybratá textová vrstva, prejdite na začiatok palety Vrstvy. Uvidíte dve možnosti: „Opacity“ a „Fill“. Text môžete skryť znížením hodnoty Opacity na 0%, ale možnosť Opacity ovplyvní všetko vo vrstve, vrátane štýlov vrstiev, čo znamená, že by sme tiež mŕtvicu skryli. Na druhej strane „Výplň“ nemá žiadny vplyv na štýly vrstiev. Skryje všetok obsah vrstvy okrem všetkých štýlov vrstvy, ktoré sme na ňu použili, čo znamená, že ak nastavíme hodnotu výplne na 0%, text skryjeme bez skrytia ťahu! Poďme to urobiť. Uistite sa, že je vybratá textová vrstva (vybrané vrstvy sú zvýraznené modrou farbou) a znížte hodnotu výplne na 0% :

Skryte text znížením výplne na 0%.
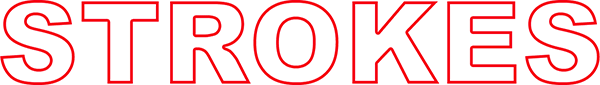
Toto by ste mali vidieť. Text je teraz skrytý pred zobrazením, ale jeho zdvih zostáva viditeľný:

Zníženie hodnoty výplne skryje text, ale zachováva viditeľné štýly vrstiev.
Krok 8: Duplikujte textovú vrstvu
Zatiaľ je všetko dobré. Okolo textu sme pridali jeden ťah. Tu začíname pridávať k textu viac ťahov. Photoshop nám obyčajne neumožňuje pridať viac ako jeden úder do textovej vrstvy (alebo akéhokoľvek typu vrstvy), ale nič nehovorí, že nemôžeme vytvárať kópie textovej vrstvy a ku každej kópii pridať iný úder! Aby sme zviditeľnili každý zdvih, jednoducho zmeníme polohu a / alebo veľkosť každého zdvihu!
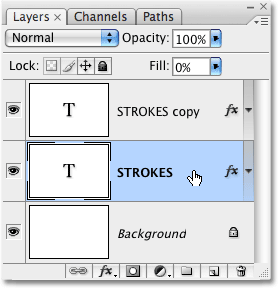
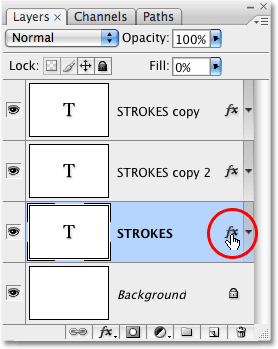
Ak je v palete Vrstvy vybratá textová vrstva, stlačte Ctrl + J (Win) / Command + J (Mac) a vrstvu rýchlo duplikujte. Duplikát sa objaví priamo nad pôvodnou textovou vrstvou. Po duplikácii vrstvy kliknite na pôvodnú textovú vrstvu a vyberte ju. Budeme meniť možnosti ťahu pôvodnej textovej vrstvy:

Duplikujte textovú vrstvu a kliknutím na pôvodnú textovú vrstvu v palete Vrstvy ju vyberte.
Krok 9: Zmeňte farbu ťahu a polohu pôvodnej textovej vrstvy
Vidíte ikonu „fx“ úplne vpravo na textovej vrstve v palete Vrstvy (staršie verzie programu Photoshop zobrazujú okrúhlu ikonu so znakom „f“ v nej)? Keď je táto ikona viditeľná, znamená to, že k vrstve je aktuálne pripojený jeden alebo viac štýlov vrstvy. Dvojitým kliknutím na ikonu sa vrátite späť do dialógového okna Štýl vrstvy a potom vyberte položku Zdvih v spodnej časti zoznamu štýlov vrstiev na ľavej strane dialógového okna. V strednom stĺpci sa zobrazia možnosti pre Zdvih.
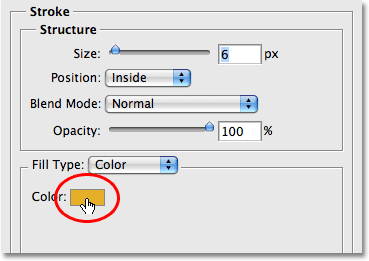
Najprv zmeňte farbu ťahu kliknutím na vzorník farieb uprostred dialógového okna, čím sa otvorí Photoshop's Color Picker . Vyberte inú farbu z nástroja Color Picker. Vyberiem si oranžovú farbu. Po dokončení kliknite na tlačidlo OK, aby ste ukončili výber nástroja Color Picker. Uvidíte zmenu vzorkovníka farieb na zvolenú farbu:

Kliknite na vzorník farieb a vyberte novú farbu ťahu z nástroja Color Picker.
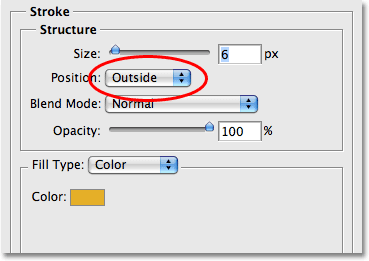
Keď ste si vybrali novú farbu úderu, zmeňte polohu úderu na Mimo, aby ste posunuli úder mimo písmen. Veľkosť ťahu môžete nechať rovnakú.

Zmeňte polohu zdvihu na vonkajšiu.
Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno Štýl vrstvy. Uvidíte, že okolo písmen máte teraz dva ťahy. Pôvodný ťah (červený) je na vnútornej strane písmen a nový (oranžový), ktorý sme práve pridali, je na vonkajšej strane. Zmenou polohy týchto dvoch úderov sme zabránili ich vzájomnému prekrývaniu, čo nám umožňuje vidieť obidva naraz:

Text teraz zobrazuje dva ťahy, jeden vo vnútri písmen a druhý mimo nich.
Nie je potrebné prestať iba dvoma údermi, zvlášť preto, že pridanie ďalších je rovnako ľahké!
Krok 10: Ešte raz duplikujte pôvodnú textovú vrstvu
Keď je pôvodná textová vrstva stále vybratá v palete Vrstvy, stlačte Ctrl + J (Win) / Command + J (Mac), aby ste vrstvu znova duplikovali a novú kópiu umiestnili priamo nad originál. Po dokončení kliknite na pôvodnú textovú vrstvu a vyberte ju. Znovu zmeníme farbu mozgovej príhody a tentoraz ju tiež zväčšíme.
Teraz by ste mali mať na palete Vrstvy tri textové vrstvy (originál plus dve kópie nad ňou) a mala by sa vybrať pôvodná textová vrstva. Dvakrát kliknite na ikonu efektov vrstvy napravo od pôvodnej textovej vrstvy v palete Vrstvy, aby ste vrátili dialógové okno Štýl vrstvy, rovnako ako pred chvíľou, a vyberte Zdvih z dolnej časti zoznamu vľavo do prístup k možnostiam Zdvih:

Dvakrát kliknite na ikonu Efekty vrstvy, aby ste vrátili späť dialógové okno Štýl vrstvy, a potom v zozname naľavo vyberte položku Ťah.
Krok 11: Vyberte inú novú farbu ťahu a zväčšite veľkosť ťahu
Keď sa zobrazí dialógové okno Štýl vrstvy, zmeňte farbu ťahu opätovným kliknutím na vzorník farieb a výberom novej farby v nástroji na výber farieb . Znovu vyberiem červenú, rovnakú farbu, ktorá sa použila pre môj pôvodný ťah. Po dokončení kliknite na tlačidlo OK, aby ste ukončili výber farieb. Vzorník farieb sa zmení na farbu, ktorú ste vybrali:

Vzorník farieb zobrazuje aktuálnu farbu ťahu.
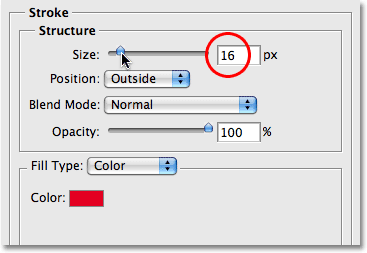
Po výbere novej farby prejdite na vrchol možností Zdvih a zväčšite Veľkosť ťahu. Môj ťah je momentálne nastavený na veľkosť 6 px, čo je rovnaká hrúbka ako predchádzajúci ťah. Poloha zdvihu je nastavená na Vonku, tiež rovnaká ako predchádzajúci zdvih. A keďže predchádzajúci zdvih sedí na vrstve nad vrstvou, na ktorej práve pracujem, znamená to, že predchádzajúci zdvih úplne blokuje môj nový zdvih v zobrazení v dokumente. Aby som zviditeľnil môj nový ťah, musím ho zväčšiť. Zvýši sa na 16 px:

Zväčšite veľkosť tretieho zdvihu tak, aby sa objavil okolo vonkajšej strany predchádzajúceho zdvihu.
Nový úder sa teraz javí ako hrubý červený úder okolo vonkajšej strany predchádzajúcich dvoch úderov:

Náš text je teraz načrtnutý tromi samostatnými ťahmi.
Teraz nemáme okolo jedného textu ani dva, ale tri samostatné ťahy. Ak chceme, pokračujeme v duplikovaní pôvodnej textovej vrstvy, jej opätovnom výbere v palete Vrstvy a opätovnom výbere ťahu, výber novej farby pre mŕtvicu, potom zväčšenie veľkosti mŕtvice, až kým nebude viditeľná okolo vonkajšej strany predchádzajúcich úderov.
Príjemná vec na tomto efekte je, že kedykoľvek sa môžete kedykoľvek vrátiť a zmeniť vzhľad tak, že jednoducho kliknete na ikonu efektov vrstvy napravo od vrstvy v palete Vrstvy a vrátite sa späť do dialógového okna Štýl vrstvy, výberom položky Zdvih zo zoznamu na ľavej strane dialógového okna a zmenou možností zdvihu. Vyberte nové farby, veľkosti a / alebo polohy ťahov pre rôzne výsledky! Tu som vytvoril jednoduchý čiernobiely vzorec mŕtvice zmenou červených ťahov na čierny a oranžový v strede na biely:

Rovnaký efekt po zmene farby ťahu na čiernu a bielu.
Kam ďalej?
A máme to! Pozrite si naše sekcie Textové efekty alebo Foto Efekty, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!