V tomto návode sa naučíme, ako kresliť prechody vo Photoshope ! Vo Photoshope je veľa miest, kde sa používajú prechody. Napríklad Nástroj prechodu nám umožňuje kresliť prechody cez vrstvy alebo výbery alebo cez masky vrstiev, aby sme vytvorili plynulé prechody z jednej vrstvy do druhej.
Text a tvary môžeme vyplniť prechodmi. Môžeme zafarbiť fotografiu pomocou úpravy obrázka Gradient Map alebo pridať farebné efekty pomocou štýlu vrstvy s prechodom a ďalšie! Vo Photoshope sú prechody neoceniteľné a sú to skvelý spôsob, ako pridať viac záujmu a života tomu, čo by bol plochý obraz alebo dizajn.
V tomto tutoriále sa venujeme základom toho, ako nakresliť prechody pomocou najjednoduchších (a možno najužitočnejších) funkcií súvisiacich s prechodom vo Photoshope, nástroja prechodu. Pozrime sa na ďalšie spôsoby použitia prechodov v iných tutoriáloch, ale zistíte, že všetky fungujú v podstate rovnakým spôsobom, takže akonáhle sa naučíte základy nástroja prechodu, budete môcť využiť všetky ostatné funkcie gradientu, ktoré ponúka Photoshop!
Spolu s učením, ako nakresliť prechody, sa tiež pozrieme na to, ako vybrať z mnohých predvolených gradientov Photoshopu pomocou nástroja na výber gradientov, vrátane toho, ako načítať ďalšie sady gradientov, ktoré sú súčasťou Photoshopu. Pozrime sa na rôzne štýly prechodu, ktoré dokážeme nakresliť, a pozrime sa na niekoľko bežne používaných prechodov vrátane toho, čo môže byť najužitočnejšie zo všetkých, predvoleného prechodu z popredia na pozadie !
Keď sa naučíme základy kreslenia prechodov, v nasledujúcom návode sa naučíme, ako upravovať a ukladať svoje vlastné prechody pomocou editora prechodov vo Photoshope.
Budem tu používať Photoshop CC, ale tento tutoriál je tiež plne kompatibilný s aplikáciou Photoshop CS6 . Začnime!
Kreslenie prechodov vo Photoshope
Vytvorenie nového dokumentu
Začnime vytvorením nového dokumentu Photoshopu. Ak to chcete urobiť, prejdem na ponuku Súbor na paneli s ponukami v hornej časti obrazovky a vyberte položku Nové :

Prejdite na Súbor> Nový.
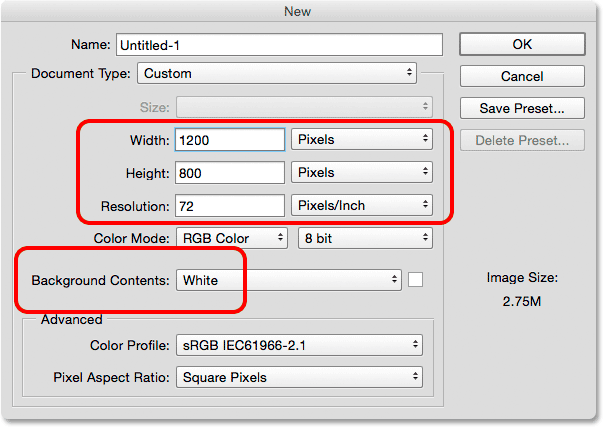
Otvorí sa dialógové okno Nový. V tomto návode nastavím šírku môjho dokumentu na 1200 pixelov a výšku na 800 pixelov. Neexistuje žiadny konkrétny dôvod, prečo používam túto veľkosť, takže ak so mnou pracujete a máte na mysli inú veľkosť, neváhajte ju použiť. Ponechám hodnotu rozlíšenia nastavenú na predvolenú hodnotu 72 pixelov / palec a skontrolujem, či je obsah pozadia nastavený na bielu . Keď skončím s dialógovým oknom, po kliknutí na tlačidlo OK sa v tomto okamihu objaví na obrazovke nový dokument bielej farby:

Dialógové okno Nový.
Výber nástroja prechodu
Nástroj Gradient vo Photoshope sa nachádza na paneli Nástroje v ľavej časti obrazovky. Vyberiem ju kliknutím na jej ikonu. Nástroj prechodu môžete vybrať aj jednoducho stlačením písmena G na klávesnici:

Vyberte nástroj prechodu z panela Nástroje.
Nástroj na výber gradientu
Keď je vybratý Nástroj prechodu, musíme urobiť ďalší krok, a zvoliť si niekoľko spôsobov, ako to urobiť. Jedným z nich je otvorenie aplikácie Photoshop Gradient Picker ; druhým je otvorenie väčšieho editora prechodu . Rozdiel medzi nimi je v tom, že nástroj Gradient Picker nám jednoducho umožňuje vybrať si z vopred pripravených prednastavených prechodov, zatiaľ čo editor Gradientov, ako naznačuje jeho názov, umožňuje upravovať a prispôsobovať svoje vlastné prechody. V tomto návode sa zameriame na samotný Gradient Picker. Dozvieme sa všetko o Editori prechodov v nasledujúcom návode.
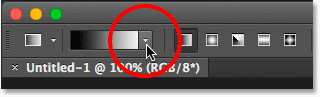
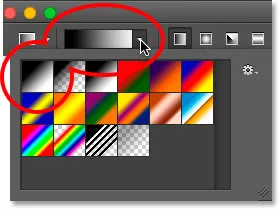
Keď si len chcete zvoliť jeden z predvolených prechodov Photoshopu alebo taký, ktorý ste si predtým vytvorili sami a uložili ho ako vlastné predvoľby (opäť sa naučíme, ako to urobiť v nasledujúcom návode), kliknite na malý šípka napravo od lišty náhľadu na paneli Možnosti. Uistite sa, že kliknete na samotnú šípku, nie na panel s náhľadom (kliknutím na panel s náhľadom sa otvorí Editor prechodov a my tam nechceme ísť ešte):

Kliknutím na šípku otvoríte nástroj Gradient Picker.
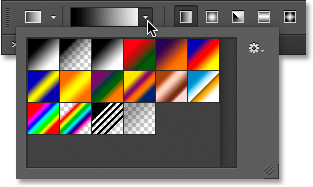
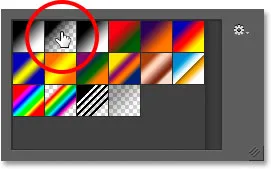
Kliknutím na šípku sa otvorí nástroj na výber gradientov s miniatúrami všetkých predvolených prechodov, z ktorých si môžeme vybrať. Ak chcete zvoliť prechod, kliknite na jeho miniatúru a potom stlačte kláves Enter (Win) / Return (Mac) na klávesnici, alebo kliknutím na ľubovoľné voľné miesto na paneli Možnosti zatvorte nástroj Gradient Picker. Môžete tiež dvakrát kliknúť na miniatúru, ktorá vyberie prechod a zatvorí sa z nástroja Gradient Picker:

Nástroj na výber gradientu.
Načítava sa viac prechodov
V predvolenom nastavení je k dispozícii iba malý počet predvolených prechodov, ale Photoshop obsahuje ďalšie sady gradientov, z ktorých si môžeme vybrať. Potrebujeme ich len načítať. Ak to chcete urobiť, kliknite na ikonu ozubeného kolieska v pravom hornom rohu:

Kliknutím na ikonu ozubeného kolieska v nástroji Gradient Picker.
Ak sa pozriete v dolnej polovici zobrazenej ponuky, nájdete zoznam ďalších sád gradientov, z ktorých každá je založená na konkrétnej téme, ako sú farebné harmonie, kovy, pastely a ďalšie. Ak ste fotograf, gradienty neutrálnej hustoty a fotografického tónovania sú obzvlášť užitočné:

Ostatné sady gradientov, z ktorých si môžeme vybrať.
Ak chcete načítať ktorúkoľvek zo súprav, kliknite na jej názov v zozname. Klikol som na súpravu fotografických tonizácií. Photoshop sa opýta, či chcete nahradiť súčasné prechody novými. Ak kliknete na Pridať, namiesto nahradenia pôvodných prechodov sa jednoducho pridajú nové pod originály. Ako uvidíme, za chvíľu sa dajú originály ľahko obnoviť, takže kliknutím na tlačidlo OK ich nahradím sadou Fotografické tóny:

Kliknutím na OK nahradíte pôvodné prechody novou sadou.
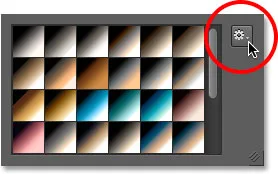
A teraz vidíme v nástroji Gradient Picker, že pôvodné gradienty boli nahradené gradientmi Photographic Toning. Ak sa chcete dozvedieť viac o sade fotografických tonizácií a o tom, ako ich používať, prečítajte si náš kompletný návod na nastavenie predvolieb fotografického tónovania:

Pôvodné prechody boli nahradené novou sadou.
Obnovenie predvolených prechodov
Aby sme sa sústredili na základy, budeme sa zatiaľ držať pôvodných predvolených gradientov. Ak ich chcete obnoviť, znova kliknite na ikonu ozubeného kolieska v nástroji Gradient Picker:

Kliknutím na ikonu ozubeného kolieska.
Potom z ponuky vyberte možnosť Obnoviť prechody :

Vyberte možnosť „Obnoviť prechody“.
Photoshop sa opýta, či chcete nahradiť súčasné prechody predvolenými hodnotami. Kliknite na tlačidlo OK :

Nahradenie súčasných prechodov predvolenými hodnotami.
A teraz sme späť k originálom:

Predvolené prechody boli obnovené.
Prechod do popredia na pozadie
Predtým, ako sa naučíme kresliť prechody, pozrime sa rýchlo najmä na jeden gradient - gradient z popredia na pozadie . Je to ten, ktorý pre nás Photoshop predvolene vyberie, ale môžete ho tiež vybrať ručne, ak potrebujete kliknutím na jeho miniatúru (prvý v ľavom hornom riadku):

Výber gradientu popredia na pozadie.
Ako ste asi uhádli, prechod z popredia na pozadie získa farby z vašich farieb popredia a pozadia. Aktuálne farby popredia a pozadia môžete vidieť vo vzorkovníku farieb v dolnej časti panelu Nástroje. Vzorník v ľavom hornom rohu zobrazuje farbu popredia a farba v pravom dolnom rohu farbu pozadia . Štandardne je farba popredia nastavená na čiernu a farba pozadia nastavená na bielu :

Aktuálne farby v popredí (vľavo hore) a na pozadí (vpravo dole).
Pretože je to založené na vašich súčasných farbách popredia a pozadia, prechod z popredia na pozadie je najjednoduchší zo všetkých prechodov na prispôsobenie a ten, ktorý sa často ukáže ako najužitočnejší. Použime ho, aby sme sa naučili, ako skutočne nakresliť prechod, a po ceste uvidíme, aké ľahké je zmeniť jeho farbu podľa toho, čo potrebujeme!
Kreslenie prechodov pomocou nástroja prechodu
Nakreslenie prechodu pomocou nástroja prechodu vo Photoshope je také jednoduché ako kliknutie a potiahnutie myšou. Stačí kliknúť v dokumente, aby ste nastavili počiatočný bod prechodu, potom držte stlačené tlačidlo myši a potiahnite ho od počiatočného bodu na miesto, kde sa má prechod skončiť. Počas ťahania uvidíte iba tenkú čiaru, ktorá ukazuje smer gradientu. Keď pustíte tlačidlo myši, Photoshop dokončí prechod a nakreslí ho zvolenými farbami.
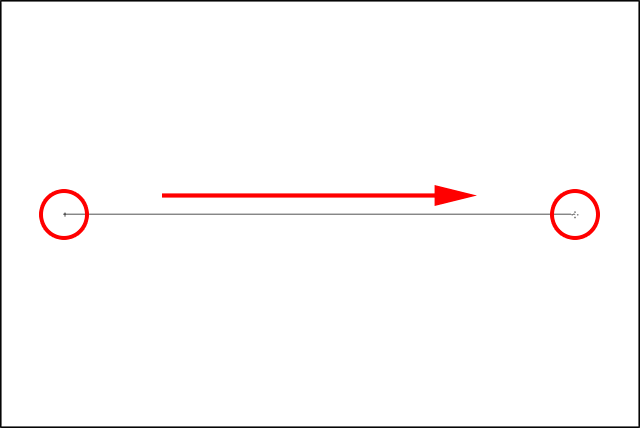
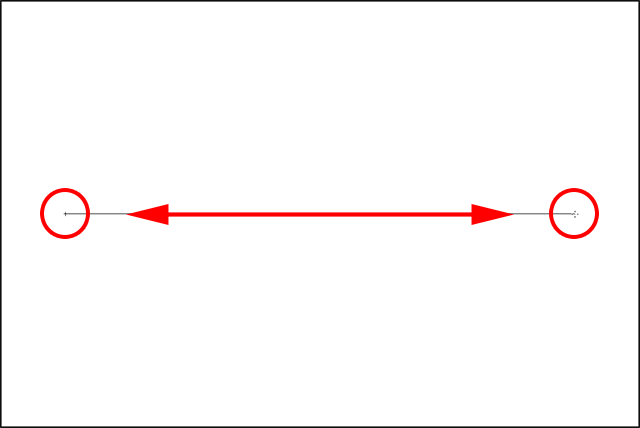
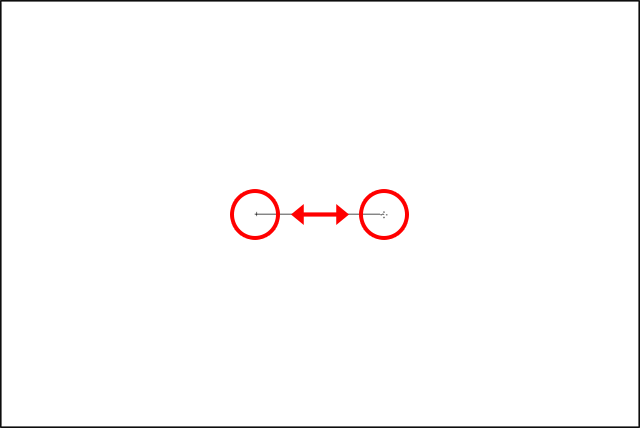
Napríklad kliknem na ľavú stranu môjho dokumentu a potom, keď bude moje tlačidlo myši stále stlačené, potiahnem na pravú stranu. Všimnite si, že zatiaľ vidíme len tenkú čiaru medzi počiatočným a koncovým bodom. Ak chcete ľahšie nakresliť dokonale vodorovný gradient, stlačte a podržte kláves Shift pri ťahaní, čím sa obmedzí uhol, v ktorom môžete ťahať. Pred uvoľnením klávesu Shift nezabudnite počkať, kým uvoľníte tlačidlo myši, inak to nebude fungovať:

Kliknutím a ťahaním (podržaním tlačidla myši) z jednej strany dokumentu na druhú.
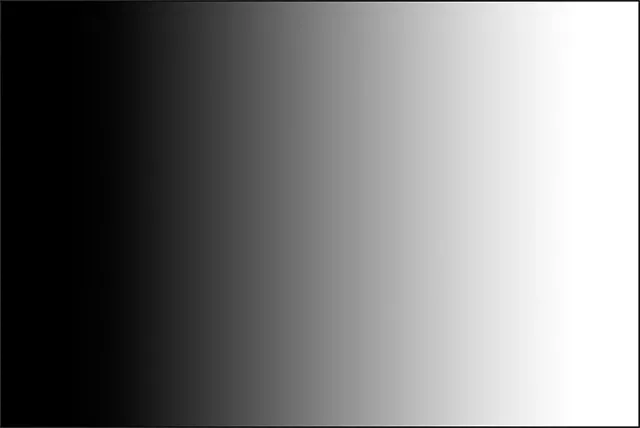
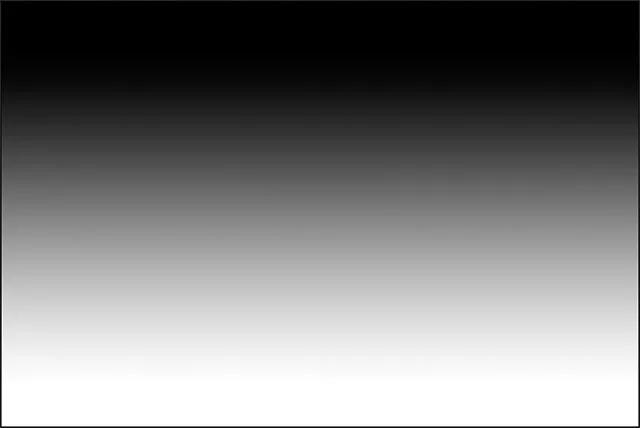
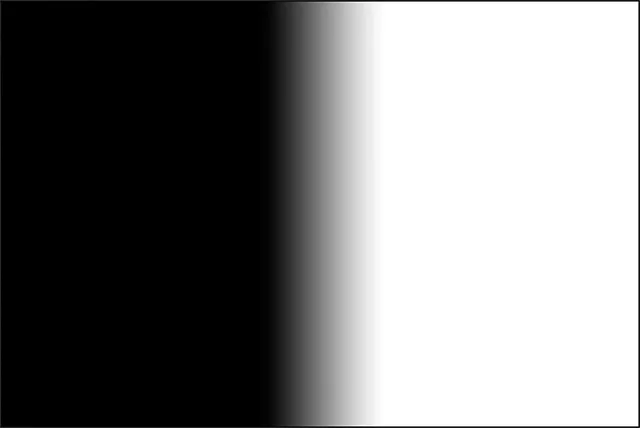
Keď uvoľním tlačidlo myši, Photoshop nakreslí prechod. Pretože moja farba v popredí bola nastavená na čiernu a moja farba pozadia bola nastavená na bielu, skončil som s čiernym až bielym gradientom:

Photoshop nakreslí prechod, keď uvoľníte tlačidlo myši.
Reverzovanie farieb
Farby vo svojom prechode môžete obrátiť výberom možnosti Reverse na paneli možností:

Na paneli Možnosti vyberte možnosť Obrátiť.
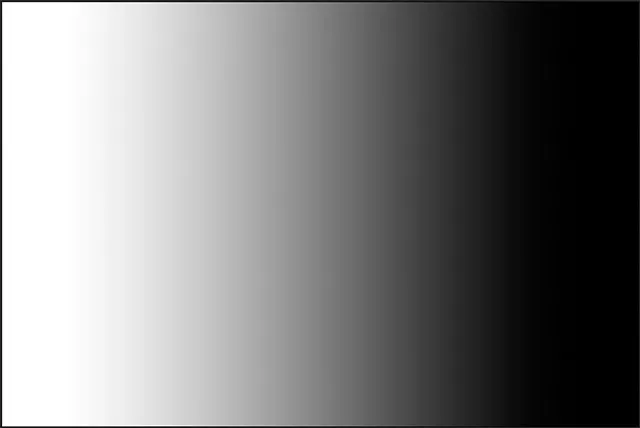
Ak vyberiete možnosť Obrátiť, ak nakreslím presne rovnaký gradient, vidíme, že tentoraz sa farby zobrazujú na opačných stranách, s bielym vľavo a čiernym napravo. Toto je užitočná funkcia, ale akonáhle budete hotoví, nezabudnite zrušiť začiarknutie možnosti Obrátiť, inak sa vrátia aj ďalšie prechody, ktoré nakreslíte:

Rovnaký gradient ako predtým, ale s obrátenými farbami.
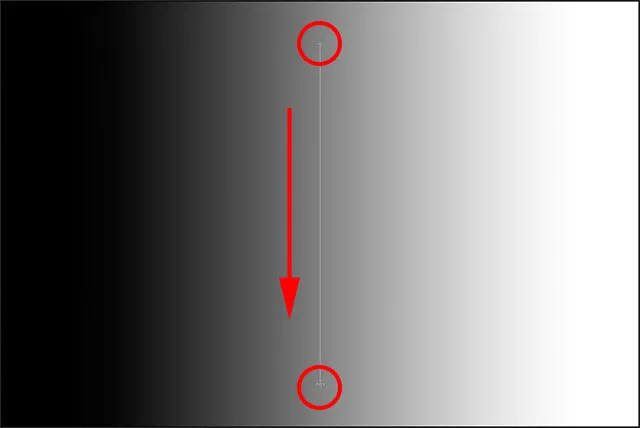
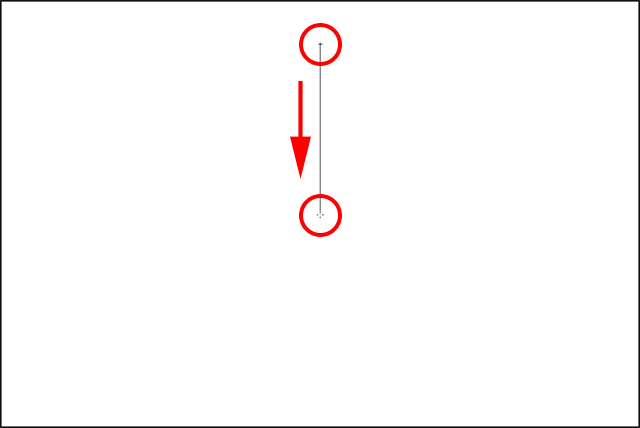
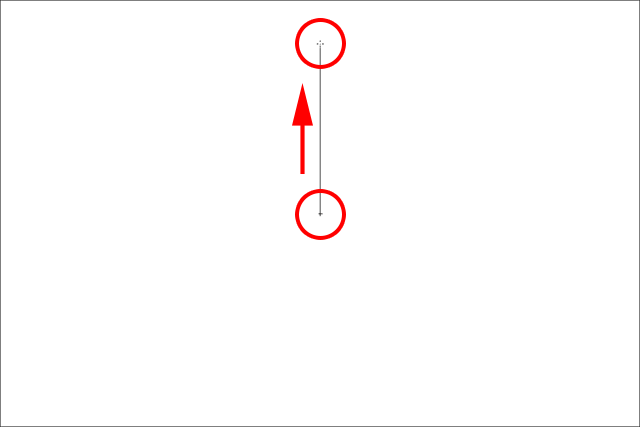
Samozrejme, prechody nemusia bežať horizontálne, ako je tento. Môžu bežať v ľubovoľnom smere. Nakreslím ďalší gradient, tentoraz zhora nadol. Všimnite si, že môj existujúci prechod nemusím vrátiť späť ani odstrániť. Photoshop jednoducho nahradí súčasný prechod novým. Kliknem v blízkosti hornej časti dokumentu a potom držím stlačené tlačidlo myši a potiahnem nadol smerom dole. Rovnako ako pri kreslení vodorovného gradientu, je oveľa jednoduchšie nakresliť vertikálny gradient, ak stlačíte a podržíte kláves Shift pri potiahnutí. Pred uvoľnením klávesu Shift počkajte, kým uvoľníte tlačidlo myši. Tu opäť vidíme najskôr tenký obrys:

Kliknutím a pretiahnutím zvislého prechodu zhora nadol.
Keď uvoľním tlačidlo myši, Photoshop dokončí prechod a nahradí počiatočné horizontálne miesto vertikálnym čiernym až bielym gradientom:

Nový čierny až biely vertikálny gradient.
Zmena predvolených farieb prechodu
Pretože predvolený prechod získava svoje farby z aktuálnych farieb v popredí a na pozadí, všetko, čo musíme urobiť, aby sa zmenili farby v prechode, je výber rôznych farieb pre popredie a pozadie. Napríklad zvolím inú farbu popredia kliknutím na vzorník farieb popredia na paneli Nástroje (ten, ktorý je momentálne nastavený na čierny):

Kliknutím na vzorník farieb v popredí.
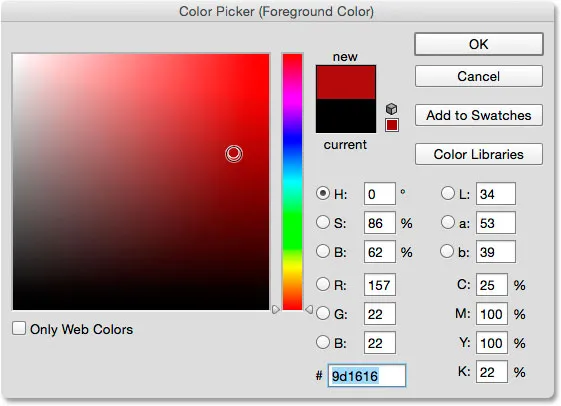
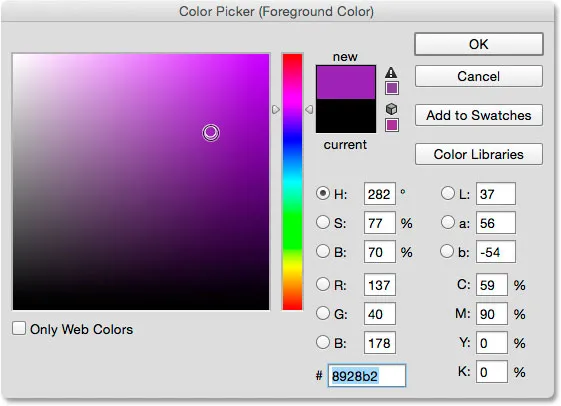
Tým sa otvorí Photoshop's Color Picker . Pre svoju novú farbu v popredí vyberiem červenú a potom kliknutím na tlačidlo OK zatvoríme výber farieb.

Výber červenej farby pre novú farbu popredia.
Ďalej zmením farbu pozadia kliknutím na jej vzorkovník farieb (ten, ktorý je momentálne vyplnený bielou farbou):

Kliknutím na políčko Farba pozadia.
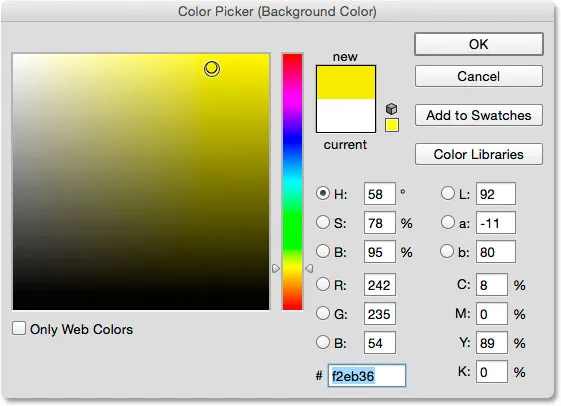
Tým sa opäť otvorí výber farieb. Zmením farbu pozadia z bielej na jasne žltú a potom budem v poriadku, aby ste ukončili výber farieb:

Výber žltej pre novú farbu pozadia.
Všimnite si, že vzorníky farieb sa aktualizovali, aby zobrazovali nové farby, ktoré som vybral pre popredia a pozadie:

Vzorkovníky sa aktualizovali novými farbami.
Panel s ukážkou prechodu na paneli Možnosti sa tiež aktualizoval, aby mi ukázal, ako budú vyzerať nové farby prechodu:

Lišta náhľadu prechodu vždy zobrazuje aktuálne farby prechodu.
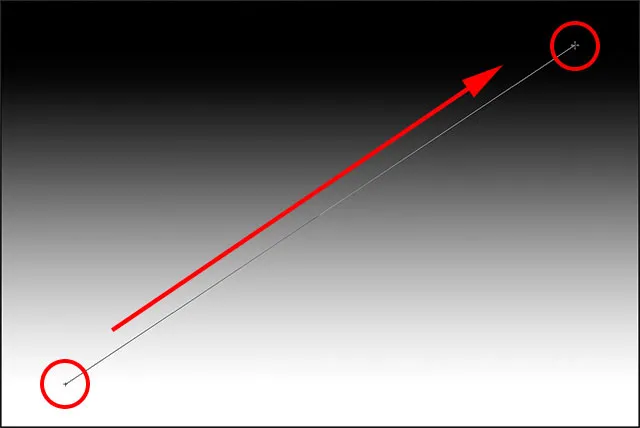
Nakreslím prechod, tentokrát uhlopriečne, kliknutím na ľavú dolnú časť môjho dokumentu a potiahnutím doprava hore. Opäť nie je potrebné vrátiť alebo odstrániť predchádzajúci prechod. Photoshop ho nahradí novým:

Nakreslenie nového prechodu z ľavého dolného rohu do pravého horného rohu dokumentu.
Keď uvoľním tlačidlo myši, Photoshop nakreslí červeno-žltý gradient diagonálne cez dokument:

Nový červený až žltý diagonálny gradient.
Resetovanie popredí a farieb pozadia
Všimnite si, že ak otvorím svoj výber gradientu na paneli s možnosťami, miniatúra prechodu z popredia na pozadie bude tiež zobrazovať moje nové červené a žlté farby:

Aktualizovaná miniatúra popredia na pozadí v nástroji na výber gradientu.
Farby pre tento prechod môžete kedykoľvek zmeniť kliknutím na políčko Vzorky farieb v popredí a / alebo na pozadí na paneli Možnosti a výberom rôznych farieb. Ak však potrebujete rýchlo vynulovať farby späť na predvolené hodnoty, aby farba popredí bola čierna a farba pozadia biela, jednoducho stlačte písmeno D (na klávesnici „Predvolené“ písmeno „D“). Na paneli Nástroje uvidíte políčka políčka späť na predvolené čiernobiele nastavenie:

Vzorky v popredí a na pozadí boli resetované.
A uvidíte, že panel s ukážkou prechodu na paneli Možnosti a miniatúra prechodu z popredia na pozadie v nástroji na výber gradientu znova ukazujú predvolené farby:

Všetko je teraz späť do pôvodného stavu.
Kreslenie prechodov na svojej vlastnej vrstve
Ak sa pozrieme na panel Vrstvy, vidíme, že až do tohto bodu kreslím svoje prechody priamo na vrstvu Pozadie:

Panel Vrstvy ukazujúci gradient vo vrstve Pozadie.
Kreslenie na vrstvu pozadia môže byť tu pre naše účely v poriadku, ale oveľa lepším spôsobom práce vo Photoshope je využitie vrstiev a umiestnenie každej položky v našom dokumente do jej samostatnej vrstvy. Najprv vymažem svoj prechod prechodom do ponuky Upraviť v hornej časti obrazovky a výberom Vyplniť :

Prejdite na možnosť Úpravy> Vyplniť.
Keď sa otvorí dialógové okno Výplň, nastavím možnosť Obsah hore na Bielu a potom kliknem na tlačidlo OK . Vyplní vrstvu pozadia bielou farbou:

Dialógové okno Vyplniť.
Ďalej pridám novú vrstvu pre môj prechod stlačením a podržaním klávesu Alt (Win) / Option (Mac) na klávesnici a kliknutím na ikonu Nová vrstva v dolnej časti panelu Vrstvy:

Stlačte a podržte Alt (Win) / Option (Mac) a kliknite na ikonu Nová vrstva.
Pridanie klávesu Alt (Win) / Option (Mac) pri kliknutí na ikonu Nová vrstva povedie Photoshopu, aby najprv otvoril dialógové okno Nová vrstva, kde môžeme vrstvu pomenovať pred jej pridaním. Svoju vrstvu pomenujem „Gradient“ a potom kliknem na OK :

Dialógové okno Nová vrstva.
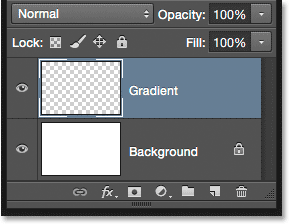
Photoshop pridá novú vrstvu Prázdna s názvom „Prechod“ nad vrstvu Pozadie. Teraz môžem nakresliť svoj prechod na túto novú vrstvu a udržať ho oddelený od všetkého ostatného (hoci „všetko ostatné“ je v tomto prípade naozaj iba vrstva pozadia, stále sa doň stále dostávam):

Teraz mám samostatnú vrstvu pre môj gradient.
Prechodná oblasť
Jedna vec, ktorej je veľmi dôležité porozumieť, pokiaľ ide o kreslenie gradientov, je to, že na tom nezáleží iba smerom, ktorým ťaháte; dôležitá je aj vzdialenosť medzi vašim začiatočným a koncovým bodom .
Dôvod je ten, že to, čo skutočne kreslíte pomocou nástroja prechodu, spolu so smerom gradientu, je oblasť prechodu medzi farbami. Vzdialenosť, ktorú ťaháte z počiatočného bodu do koncového bodu, určuje veľkosť oblasti prechodu. Dlhšie vzdialenosti vám poskytnú plynulejšie a postupnejšie prechody, zatiaľ čo kratšie vzdialenosti spôsobia tvrdšie a prudšie prechody.
Aby som vám ukázal, čo tým myslím, použijem prechod z popredia na pozadie nastavený na predvolenú čiernobielu farbu. Najprv nakreslím gradient zľava doprava, počnúc od ľavého okraja dokumentu a končiacim blízko pravého okraja. Oblasť medzi mojimi počiatočnými a koncovými bodmi sa stane oblasťou prechodu medzi mojimi dvoma farbami (v tomto prípade čiernou a bielou):

Kreslenie gradientu so širokou prechodovou oblasťou.
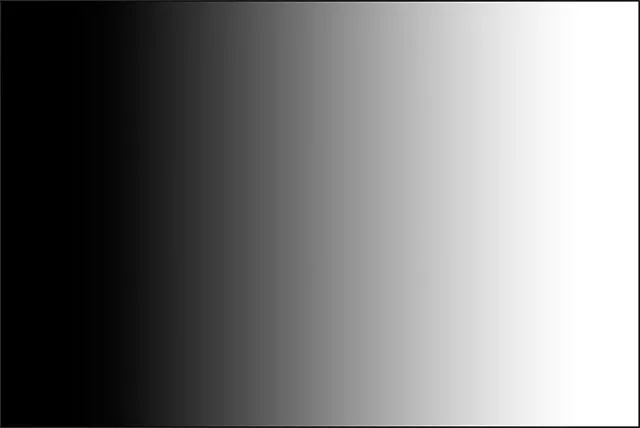
Pustím tlačidlo myši, aby mohol Photoshop nakresliť gradient, a pretože medzi mojím východiskovým a koncovým bodom bol taký veľký rozdiel, vidíme plynulý a veľmi pozvoľný prechod medzi čiernou vľavo a bielou vpravo:

Gradient s postupným prechodom medzi farbami.
Prejdem späť, len aby som veci lepšie videl. Prejdem do ponuky Upraviť v hornej časti obrazovky a vyberiem príkaz Späť . Mohol by som tiež stlačiť Ctrl + Z (Win) / Command + Z (Mac) na mojej klávesnici:

Prejdite na položky Upraviť> Vrátiť späť prechod.
Tentokrát nakreslím svoj gradient rovnakým smerom (zľava doprava), ale s oveľa menšou medzerou medzi mojimi východiskovými a koncovými bodmi:

Kreslenie gradientu s úzkou prechodovou oblasťou.
Keď pustím tlačidlo myši, vidíme, že zatiaľ čo tento gradient bol nakreslený v rovnakom smere ako predtým, prechod medzi čiernou vľavo a bielou napravo je oveľa náhle a náhle. Ako vidíme, vzdialenosť medzi vašim začiatočným a koncovým bodom je rovnako dôležitá ako smer, pokiaľ ide o celkový vzhľad gradientu:

Podobný gradient, ale s oveľa menšou prechodovou oblasťou.
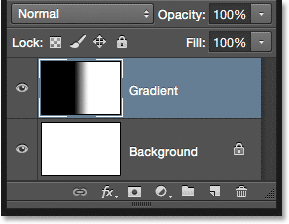
Predtým, ako pôjdeme ďalej, poďme sa rýchlo pozrieť na môj panel Vrstvy, kde vidíme, že pretože som predtým pridal novú vrstvu, môj prechod sa teraz vykresľuje skôr na samostatnej vrstve Gradient ako na vrstvu Background. V tomto prípade to opäť nie je veľký problém, ale keď si zvyknete ponechať všetko na svojej vlastnej vrstve, práca s Photoshopom bude oveľa jednoduchšia:

Gradient teraz leží na svojej vlastnej vrstve nad vrstvou pozadia.
Nové znalosti o priehľadnom prechode
Doteraz sme sa zamerali hlavne na predvolený prechod z popredia na pozadie vo Photoshope, ale ďalším, ktorý je často veľmi užitočný, je prechod z popredia na priehľadný, a stojí za to sa naň pozrieť, pretože sa správa trochu inak ako ostatné. Vyberte ho z nástroja Gradient Picker dvojitým kliknutím na jeho miniatúru. Nájdete ju priamo vedľa miniatúry Pozadie na pozadie:

Výber popredí do priehľadného gradientu.
Prechod z popredia na priehľadný je podobný prechodu z popredia na pozadie tým, že získa svoju farbu z vašej aktuálnej farby popredia, čo znamená, že ju môžete ľahko zmeniť výberom inej farby popredia. Zvláštnosťou však je, že neexistuje žiadna druhá farba. Namiesto toho prechádza z jednej farby na priehľadnú.
Vrátim späť svoj aktuálny prechod na ponuku Úpravy a vyberiem príkaz Späť . Potom vyberiem farbu kliknutím na vzorník farieb v popredí na paneli Nástroje. Momentálne je nastavená na čiernu farbu:

Kliknutím na vzorník farieb v popredí.
Keď sa otvorí výber farieb, vyberiem fialovú farbu a potom kliknem na tlačidlo OK:

Výber fialovej ako novej farby popredia.
Keď je moja farba popredia nastavená na fialovú, na lište možností na paneli Možnosti vidíme, že nakreslím fialový až priehľadný gradient ( šachovnicový vzor, ktorý môžete vidieť za fialovým, je to, ako Photoshop predstavuje priehľadnosť):

Prechod bude teraz prebiehať od fialovej po priehľadnú.
Nakreslím zvislý gradient z horného okraja dokumentu dole do stredu:

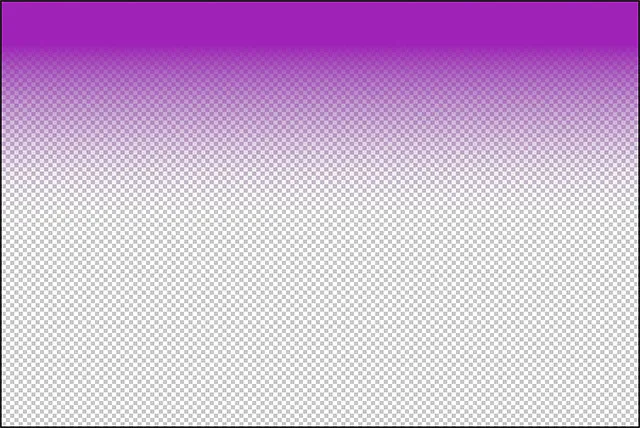
Nakreslenie zvislého popredia do priehľadného gradientu nadol cez hornú polovicu dokumentu.
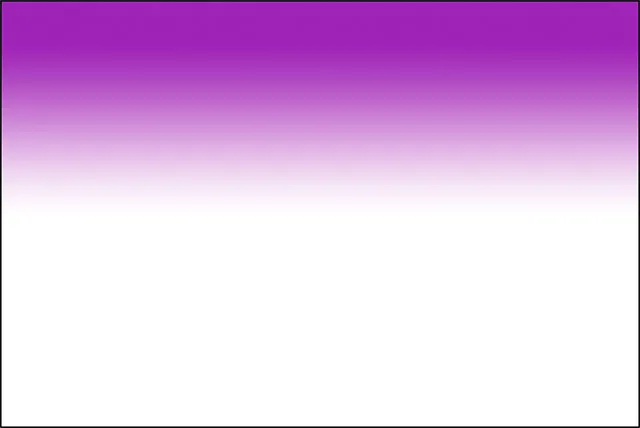
Keď pustím tlačidlo myši, vyzerá to, že to, čo som nakreslil, je základný fialový až biely gradient. Avšak biela, ktorú vidíme, je v skutočnosti z vrstvy pozadia pod gradientom. Nie je súčasťou samotného gradientu:

Fialová je z gradientu, ale biela je z pozadia pod ňou.
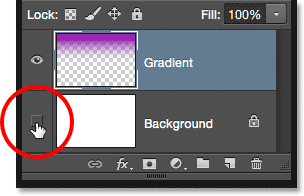
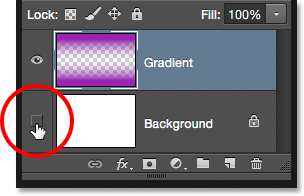
Ak to chcete dokázať, dočasne vypnem svoju vrstvu pozadia kliknutím na jej ikonu viditeľnosti (ikona oka) na paneli Vrstvy:

Vypnutie vrstvy pozadia.
Toto skryje biele pozadie v dokumente a odhaľuje len samotný gradient a teraz môžeme jasne vidieť, že je to skutočne fialový až priehľadný gradient. Vzor šachovnice opäť predstavuje spôsob, akým Photoshop predstavuje priehľadnosť:

Skutočný fialový až priehľadný gradient.
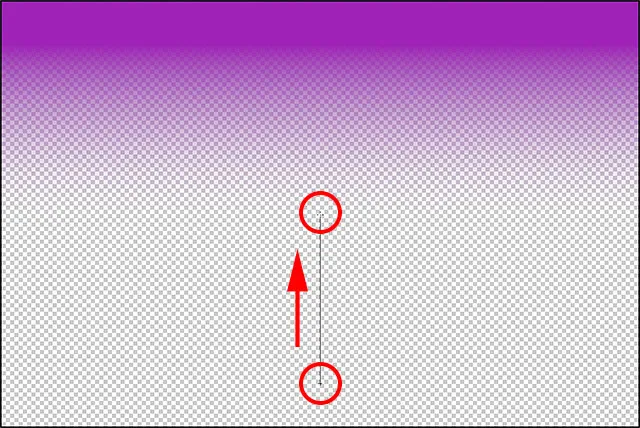
Ďalším dôvodom, prečo je rozdiel v popredí k priehľadnosti odlišný od ostatných, je ten, že Photoshop neprepíše predchádzajúce popredie v priehľadnom prechode, ak nad ním nakreslíme ďalšie. Namiesto toho jednoducho pridá nový prechod k originálu. Nakreslím druhé popredie do priehľadného gradientu, tentoraz od spodnej časti dokumentu po stred:

Pridanie druhého popredia do priehľadného gradientu.
Pustím tlačidlo myši a namiesto prepísania pôvodného gradientu k nemu pridá Photoshop môj druhý. Keby som nakreslil tretí alebo štvrtý gradient (možno jeden zľava a druhý sprava), pridal by sa k nim aj ten:

Oba výstupy k priehľadným prechodom boli zlúčené.
Kliknutím na ikonu viditeľnosti znova zapnem svoju vrstvu pozadia v dokumente.

Zapnutie vrstvy pozadia.
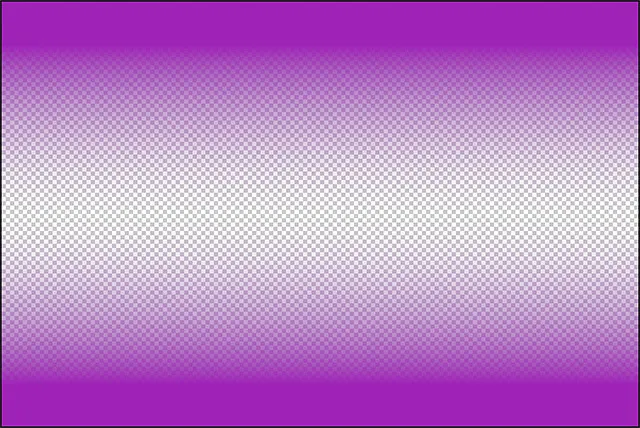
A teraz sme späť k tomu, čo vyzerá ako purpurový až biely (až purpurový) gradient, aj keď vieme, že biela je skutočne iba vrstva pozadia, ktorá ukazuje priehľadnosť:

Rovnaký prechod s zapnutou vrstvou pozadia.
Možnosť transparentnosti
Prechod z popredia na priehľadný vo Photoshope je vynikajúci pre veci ako stmavenie okrajov fotografie alebo stmavenie oblohy v obraze, aby sa zobrazili ďalšie podrobnosti (čo uvidíme, ako to urobiť v inom návode). Aby však časť priehľadnosti fungovala, musíte sa uistiť, že je na paneli Možnosti vybratá možnosť Priehľadnosť :

Uistite sa, že je priehľadnosť zapnutá, keď kreslíte prechod, ktorý používa priehľadnosť.
Ak je pri priehľadnosti gradientu v popredí vypnutá možnosť Priehľadnosť, všetko, čo nakoniec urobíte, je vyplnenie vrstvy alebo výberu vami vybranou farbou v popredí:

Keď je možnosť Transparency vypnutá, Photoshop nemôže nakresliť priehľadnú časť gradientu.
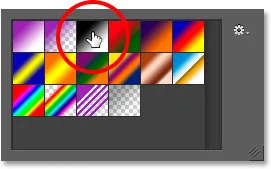
Čierny, biely prechod
Nebudeme prechádzať každým prechodom, ktorý si môžeme vybrať vo Photoshope (pretože to môžete ľahko urobiť sami), ale ak potrebujete nakresliť čiernobiely prechod a vaše farby popredia a pozadia sú momentálne nastavené na niečo iné ako čiernobiely, jednoducho zoberte gradient čiernej a bielej z nástroja Gradient Picker (tretí náhľad zľava, horný riadok). Na rozdiel od prechodu z popredia na pozadie čierny a biely prechod vždy nakreslí čierny až biely prechod bez ohľadu na vaše aktuálne farby popredia a pozadia:

Miniatúra čierneho a bieleho gradientu.
Štýly prechodov
Doteraz sme videli príklady prechodov, ktoré prechádzajú priamou čiarou od počiatočného bodu po konečný bod. Tento typ gradientu je známy ako lineárny gradient, ale v skutočnosti je to len jeden z piatich rôznych štýlov gradientu, z ktorých si môžeme vybrať vo Photoshope.
Ak sa pozriete napravo od lišty náhľadu na paneli Možnosti, uvidíte päť ikon Gradient Style . Počnúc zľava máme lineárne, radiálne, uhlové, zrkadlené a kosoštvorcové :

Ikony štýlu s lineárnym, radiálnym, uhlovým, odrazeným a kosoštvorcovým prechodom.
Pozrime sa, čo dokáže každý z týchto štýlov prechodu. Na klávesnici stlačím Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) niekoľkokrát, aby som vrátil svoje predchádzajúce kroky, až kým sa nevrátim len na biely dokument. Potom prepnem späť do popredia na prechod na pozadí jeho výberom v nástroji Gradient Picker:

Výber gradientu popredia na pozadie.
Na klávesnici stlačím písmeno D, aby som obnovil farbu popredia a pozadia späť na čiernu a bielu. Potom, len aby som udržal zaujímavé veci, zmením farbu pozadia z bielej na svetlo modrú:

Moje najnovšie farby popredia a pozadia.
lineárne
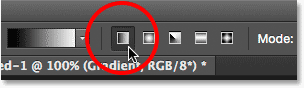
Predvolený štýl prechodu vo Photoshope je lineárny, ale môžete ho vybrať ručne, ak potrebujete kliknutím na prvú ikonu vľavo:

Výber štýlu lineárneho prechodu.
Už sme videli niekoľko príkladov lineárneho štýlu, ktorý nakresľuje prechod od počiatočného bodu po konečný bod v priamke na základe smeru, ktorým ste ťahali. Ak na paneli Možnosti vyberiete možnosť Obrátiť, zamení sa poradie farieb:

Príklad štandardného lineárneho gradientu.
radiálne
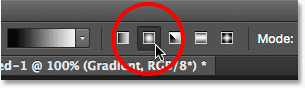
Radiálny štýl (druhá ikona zľava) nakreslí kruhový gradient smerom von od východiskového bodu:

Výber štýlu radiálneho prechodu.
Zruším lineárny gradient stlačením klávesov Ctrl + Z (Win) / Command + Z (Mac) na klávesnici. Ak chcete nakresliť radiálny gradient, kliknutím na stred môjho dokumentu nastavím počiatočný bod a potom potiahnem smerom von k okraju:

Kreslenie radiálneho gradientu zo stredu dokumentu.
Pustím tlačidlo myši a tu vidíme, ako vyzerá radiálny gradient. Začína sa mojou farbou v popredí (čierna) v mojom východiskovom bode v strede a pri prechode na moju farbu pozadia (modrá) sa posunie smerom von všetkými smermi:

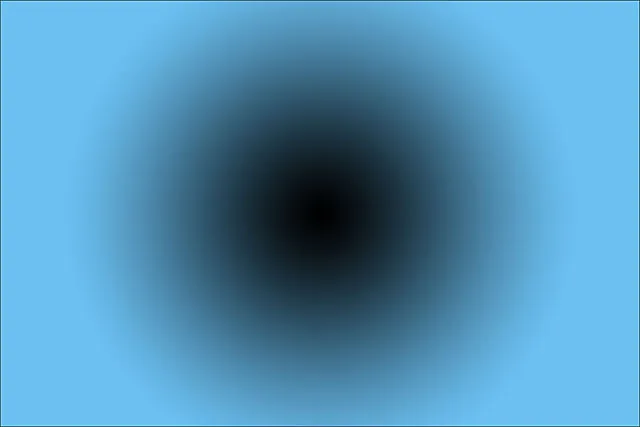
Radiálny gradient.
Keby som na paneli možností vybral možnosť Obrátiť, farby by sa obrátili, počnúc modrou v strede a kruhovým prechodom smerom von na čiernu:

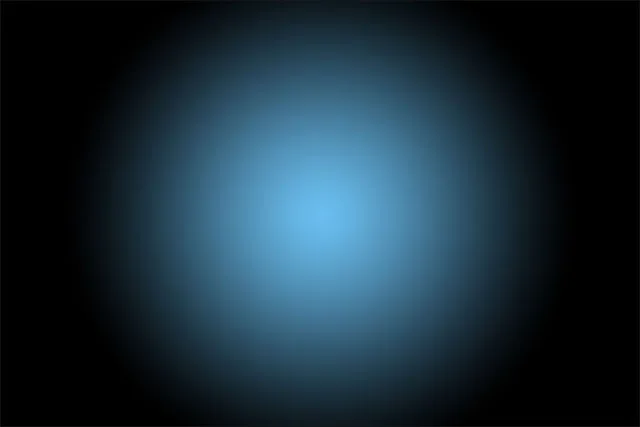
Rovnaký radiálny gradient s obrátenými farbami.
uhol
Štýl Angle (stredná ikona) je miestom, kde sa veci začínajú zaujímať (aj keď možno nie celkom užitočné):

Výber štýlu gradientu uhla.
Podobne ako v radiálnom štýle, aj v uhlovom štýle sa ako východiskový bod použije východiskový bod. Namiesto toho, aby prechádzal smerom von vo všetkých smeroch, omotáva sa však okolo počiatočného bodu proti smeru hodinových ručičiek. Opäť stlačím Ctrl + Z (Win) / Command + Z (Mac) na mojej klávesnici, aby som vrátil späť môj posledný gradient. Potom nakreslím gradient uhlového štýlu rovnakým spôsobom ako radiálny gradient kliknutím na stred dokumentu, čím nastavíme počiatočný bod, a potom odtiahnutím od neho:

Kreslenie sklonového uhla zo stredu.
Takto vyzerá uhlový štýl, keď uvoľním tlačidlo myši. Rovnako ako u všetkých štýlov prechodu vo Photoshope, výberom možnosti Obrátiť na paneli Možnosti získate rovnaký výsledok, ale s vymenenými farbami:

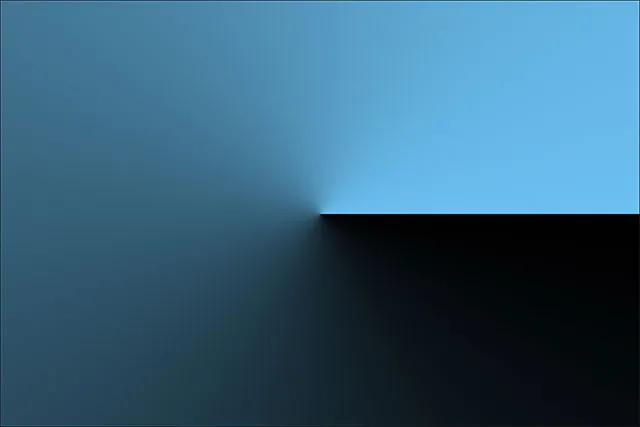
Uhlový štýl zalomí gradient okolo východiskového bodu proti smeru hodinových ručičiek.
odráža
Odrazený štýl (štvrtá ikona zľava) je veľmi podobný štandardnému lineárnemu štýlu, ide však o krok ďalej tým, že urobí všetko na jednej strane východiskového bodu a zrkadlí ho na druhej strane:

Výber štýlu prechodu s odrazom.
Tu klikám v strede dokumentu, aby som nastavil svoj počiatočný bod, a potom potiahnem nahor:

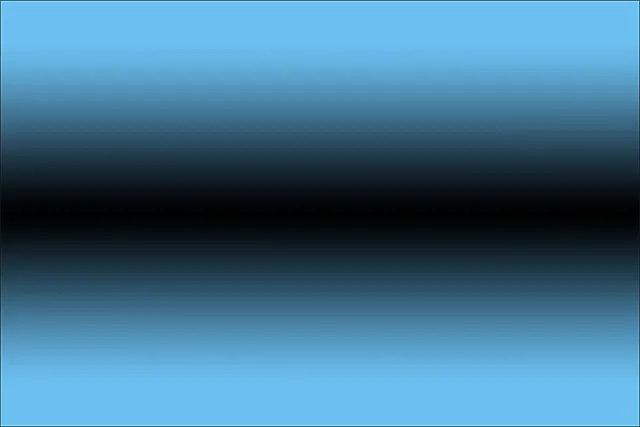
Kreslenie odrazeného štýlu.
Keď uvoľním tlačidlo myši, Photoshop nakreslí štandardný lineárny gradient v hornej polovici dokumentu medzi môj počiatočný a konečný bod, potom ho však zrkadlí v dolnej polovici a vytvorí odraz:

Odrážaný gradient.
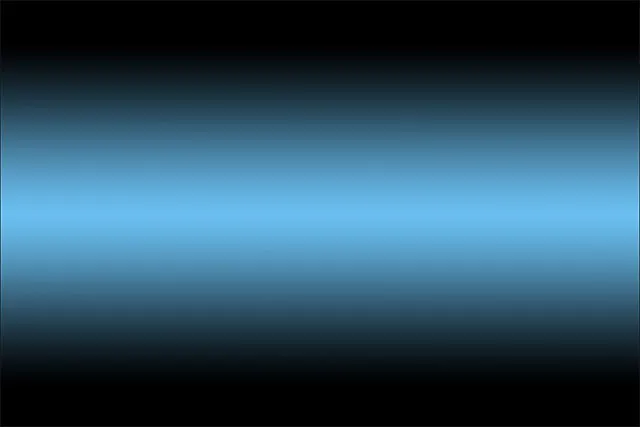
Takto vyzerá odrážaný gradient pri obrátených farbách:

Odraz v štýle odrazu s vybratím možnosti Obrátiť na paneli Možnosti.
diamant
Nakoniec sa prechodový štýl Diamond prechádza smerom von z vášho východiskového bodu, podobne ako v prípade radiálneho štýlu, s výnimkou toho, že vytvára kosoštvorcový tvar:

Výber štýlu prechodu diamantom.
Opäť kliknem do stredu môjho dokumentu a nastavím počiatočný bod a potom odtiahnem od neho:

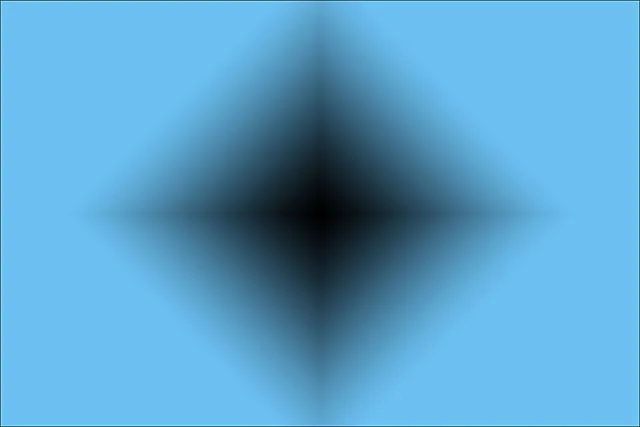
Kreslenie kosoštvorcového gradientu zo stredu.
Po uvoľnení tlačidla myši získame tento zaujímavý kosoštvorcový tvar:

Diamantový gradient.
V tomto prípade si myslím, že kosoštvorcový tvar vyzerá lepšie s obrátenými farbami, ale bude to samozrejme závisieť od farieb, ktoré ste vybrali pre sklon, a od toho, ako sa používa v návrhu, ako je naše rozloženie:

Diamantový gradient s farbami obrátenými.
Obe možnosti
Posledná možnosť, na ktorú by sme sa mali pozerať v paneli Možnosti, je Dither . Ak je vybratá možnosť Dither, Photoshop zamieša do vašich prechodov trochu hluku, aby pomohol vyhladiť prechody medzi farbami. Pomáha to znižovať pruhy (viditeľné čiary, ktoré sa tvoria medzi farbami, keď prechody nie sú dostatočne plynulé). Možnosť Dither je predvolene zapnutá a zvyčajne ju necháte vybratú:

Možnosť Rozklad pomáha zmenšiť škaredé pruhy medzi farbami.
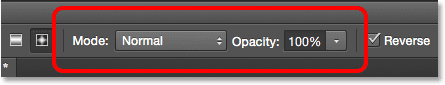
Možnosti režimu a krytia
Na paneli s možnosťami je niekoľko ďalších možností nástroja Gradient, ktoré uložíme do ďalšieho tutoriálu, pretože idú o niečo ďalej ako základy. Ako režim (skratka pre režim prelínania), tak aj možnosť krytie ovplyvňujú to, ako sa prechod spojí s pôvodným obsahom vrstvy. Ak ste oboznámení s režimami prelínania vrstiev, režimy prelínania prechodov fungujú takmer rovnako, zatiaľ čo možnosť krytia prechodov funguje podobne ako možnosť krytia nájdená na paneli Vrstvy. Vo väčšine prípadov ich budete chcieť nechať nastavené na predvolené hodnoty, ale opäť tieto dve možnosti podrobne rozoberieme vo svojom samostatnom návode:

Možnosti režimu a krytia.