
Úvod do viacrozmerného poľa v JavaScripte
JavaScript prirodzene neposkytuje viacrozmerné polia ani ich syntax. V JavaScripte však môžeme vytvoriť viacrozmerné pole vytvorením poľa, tj pole bude pozostávať z ďalších polí ako prvkov. Najjednoduchší spôsob, ako definovať viacrozmerné pole v JavaScripte, je použiť notáciu zápisu poľa. Nižšie uvedené príklady vytvoria osobu v dvojrozmernom poli.
var Employee = (
(100, 'Ram', 'Agra'),
(101, 'Shyam', 'Aligarh'),
(102, 'Amit', 'Gwalior') )
Nižšie uvedený obrázok zobrazuje pole zamestnancov:
|
100 | baran | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Prístup k prvkom viacrozmerných polí:
Na prístup k prvkom 2D poľa používame dve hranaté zátvorky nasledujúcim spôsobom:
Alert(Employee(1)(2)); // Aligarh
Prvá štvorcová zátvorka vám poskytne vnútorné pole ako výsledok pri každom indexe riadkov vonkajšieho poľa, ako je uvedené nižšie:
|
100 | baran | Agra |
| 101 | Shyam |
Aligarh |
|
102 | Amit |
Gwalior |
Druhá hranatá zátvorka sa používa na prístup ku konkrétnemu prvku vnútorného poľa v danom indexe riadku vonkajšieho poľa. Zamestnanec (1) (0) teda bude odkazovať na prvý prvok v druhom podskupine.
POZNÁMKA: Index v JavaScripte začína na 0.Console.log(Employee(1)(0)); // 101
Vlastnosti viacrozmerného poľa v JavaScripte
Nižšie sú uvedené vlastnosti viacrozmerného poľa v JavaScripte:
1. isArray (): Táto funkcia pomôže určiť, či dané pole je alebo nie je pole. Návratový typ tejto funkcie je logický.
var d()();
Array.isArray(d); // True
2. typeof: Tento operátor sa používa na vyhľadanie typu odovzdaného objektu.
var d()();
typeof d; // Object
3. length: Táto funkcia vráti dĺžku prešlého poľa.
var d(3, 6, 7);
d.length; // 3
Top 8 metód v mnohorozmernom poli v JavaScripte
Nižšie sú uvedené metódy použité vo viacrozmernom poli v skripte JavaScript:
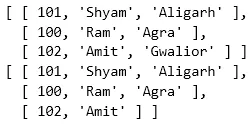
1. Pop ()
Táto metóda sa používa na odstránenie prvku pri poslednom indexe poľa. To nakoniec povedie k skráteniu dĺžky poľa o 1.
kód:
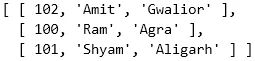
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior'),
(103, 'Rahul', 'Mumbai') );
employee.pop();
console.log(employee);
employee(2).pop();
console.log(employee);
Výkon:

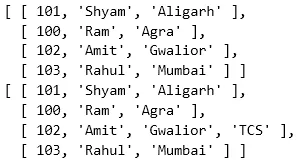
2. Push ()
Táto metóda sa používa na vloženie prvku do poľa na poslednom indexe poľa. To nakoniec povedie k predĺženiu poľa o 1.
kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
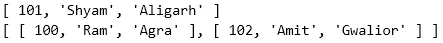
employee.push((103, 'Rahul', 'Mumbai'));
console.log(employee);
employee(2).pop('TCS');
console.log(employee);
Výkon:

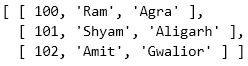
3. Zoradiť ()
Táto metóda sa používa na zoradenie prvkov poľa abecedne alebo v číselnom poradí podľa toho, ktorý typ poľa je odovzdaný. Metóda triedenia natrvalo zmení aj poradie poľa.
kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.sort();
console.log(employee);
Výkon:

4. Reverzný ()
Táto metóda sa používa na obrátenie prvkov poľa. Výstupom tejto metódy je vytvorenie posledného prvku indexu na prvý a prvý prvok indexu na posledný.
kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
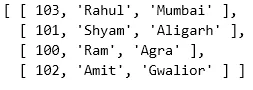
employee.reverse();
console.log(employee);
Výkon:

5. IndexOf ()
Táto metóda sa používa na nájdenie indexu prvého výskytu konkrétneho prvku v poli. Ak prvok nie je prítomný, vráti -1.
kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
var id = 'Ram';
function index(id, arr) (
for (var i=0; i for (var j=0; j if (arr(i)(j) == id) ( return i; )
)
)
return -1;
)
console.log(index(id, employee));
Výkon:

6. Shift ()
Táto metóda sa používa na posúvanie poľa doľava, tj odstraňovanie prvého prvku poľa a posúvanie ostatných prvkov doľava.
kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
console.log(employee.shift());
console.log(employee);
Výkon:

7. Radenie ()
Táto metóda sa používa na posunutie poľa doprava, tj pridanie nového prvku do indexov 0 a presunutie všetkých ostatných prvkov doprava.
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
employee.unshift((103, 'Rahul', 'Mumbai'));
console.log(employee);
Výkon:

8. Splice ()
Táto metóda sa používa na vloženie alebo odstránenie ľubovoľného počtu prvkov z poľa.
kód:
var employee = (
(101, 'Shyam', 'Aligarh'),
(100, 'Ram', 'Agra'),
(102, 'Amit', 'Gwalior') );
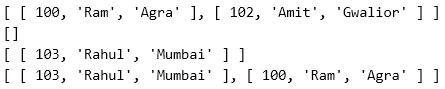
employee.splice(0, 1);// remove 1 element from 0 index
console.log(employee);
employee.splice(0, 2);// remove 2 element from 0 index
console.log(employee);
employee.splice(0, 0, (103, 'Rahul', 'Mumbai'));// add 1 element at 0, 0
console.log(employee);
employee.splice(0, 1, (100, 'Ram', 'Agra'));// add 1 element at 0, 1
console.log(employee);
Výkon:

Prechádzanie prvkami viacrozmerných polí
Na iteráciu všetkými prvkami viacrozmerného poľa je potrebné použiť vnorený koncept slučky, ako je uvedené nižšie:
kód:
// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)// outer loop is for the outer array
for (var i=0; i // inner loop is for the inner arrays
for (var j=0; j // access each element of the 2D array
Console.log(arr(i)(j));
)
)
záver
Multidimenzionálne polia v JavaScripte poskytujú možnosť ukladať rôzne typy údajov do jedného poľa s každým vnútorným poľom prvku schopným ukladať nezávislé údaje zo zvyšku poľa s jeho dĺžkou, čo sa nedá dosiahnuť v jazykoch Java, C a ďalších jazykoch.
Odporúčaný článok
Toto je príručka pre viacrozmerné pole v jazyku Javascript. Tu diskutujeme Úvod do viacrozmerného poľa v Javascripte a jeho vlastnosti spolu s metódami. Viac informácií nájdete aj v ďalších navrhovaných článkoch -- Top 10 funkcií JavaScriptu
- Python vs JavaScript - najväčšie rozdiely
- Použitie JavaScriptu Top 10 použití
- Pre slučku v Pythone s vývojovým diagramom
- 2D grafika v Jave
- Viacrozmerné polia v C ++ s príkladmi
- Ako Array pracuje v Unixe so syntaxou?