
Čo je jQuery querySelector?
jQuery querySelector vyberie alebo nájde prvok DOM (objektový model dokumentu) v dokumente HTML. JQuery nám umožňuje manipulovať s prvkami HTML. Používa sa na výber jedného alebo viacerých prvkov HTML na základe id, názvu, typov, atribútov, triedy, hodnôt atribútov atď. Je založená na existujúcich selektoroch CSS.
Úvod do querySelector
Metóda querySelector () vráti iba prvý prvok, ktorý sa zhoduje so špecifikovanými selektormi CSS v dokumente. Ak sa ID v dokumente použije viackrát, vráti prvý zodpovedajúci prvok.
Syntax querySelector
Syntax querySelector je uvedená nižšie:
- querySelector (selektory CSS)
- Vracia prvý prvok, ktorý zodpovedá zadaným selektorom.
- Na vrátenie všetkých prvkov, ktoré sa zhodujú, použijeme metódu querySelectorAll ().
- Selektory CSS, ktoré odovzdávame, by mali byť typu reťazca.
- Je povinné zložiť selektory CSS.
- Reťazec, ktorým prechádzame, musí byť platným selektorom CSS.
- Ak je odovzdaný reťazec neplatný, vyvolá sa SYNTAX_ERRexception.
- Ak sa nenájde žiadna zhoda, vráti sa na null.
- Priradenie prvého prvku sa uskutoční pomocou priechodu dokumentu s prvou hĺbkou prvého poradia.
- Určuje jeden alebo viac selektora CSS, aby sa zhodovali s prvkom.
- Pre viac selektorov ich oddeľte čiarkou.
- Znaky, ktoré nie sú súčasťou štandardnej syntaxe CSS, sa musia vynechať pomocou znaku spätného lomítka.
Príklady metódy querySelector ()
Nižšie sú uvedené príklady metód querySelector ():
V jQuery môžete vybrať prvky na stránke pomocou mnohých rôznych vlastností prvku, ktorým sú Typ, Trieda, ID, Vlastnosť atribútu, Hodnoty atribútov atď. Nižšie je uvedený príklad JQuery pomocou typu.
Príklad č. 1 - Výber podľa typu
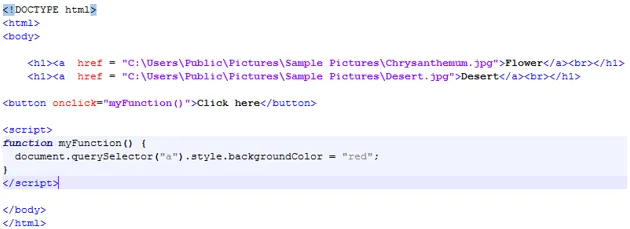
1. Nasledujúci selektor dotazov obsahuje dva <a>

Vysvetlenie vyššie uvedeného kódu: V tomto príklade si môžeme všimnúť, že sme použili dve kotvové značky a vo vnútri kotviacej značky sme prešli hyperlinkom dvoch obrázkov. Použitím querySelector („a“). Style.backgroundColor = „red“; sme odovzdali značku kotvy („a“) do súboru querySelector. Ak v metóde querySelector () odovzdáme viac selektorov, vráti prvý prvok, ktorý zodpovedá zadaným selektorom. Aj keď obsahuje dve značky kotvy, prvá nájdená značka kotvy, použila svoju style.backgroundColor = “red”; iba pre prvú značku kotvy.
Výstup 1: Pred kliknutím na tlačidlo („Click me“).

Výstup 2: Po kliknutí na tlačidlo („Klikni na mňa“) sa farba pozadia kvetu zmení na „červenú“.

Výstup 3: Po kliknutí na hypertextové odkazy sa otvoria príslušné obrázky.

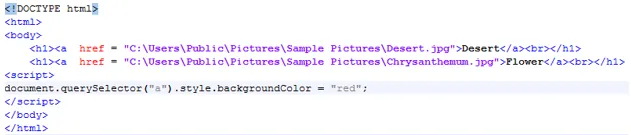
2. Tento querySelector obsahuje tiež dva Ale v nižšie uvedenom príklade som zmenil poradie obrázku. Najprv som si nechal hypertextový odkaz v púšti, potom hypertextový odkaz na kvetinu ako druhý.

Vysvetlenie vyššie uvedeného kódu: V tomto príklade tiež môžeme pozorovať, že sme použili dve kotvové značky a vo vnútri kotviacej značky sme prešli hyperlinkom dvoch obrázkov. Použitím querySelector („a“). Style.backgroundColor = „red“; prešli sme značku kotvy („a“) do selektora dotazov. Tentoraz v querySelector () zistí hypertextový odkaz „Púšť“ najskôr, keď sme zmenili postupnosť. Aj keď obsahuje dve značky kotvy, prvá nájdená značka kotvy, použila svoju style.backgroundColor = “red”; iba pre prvú značku kotvy.
Výstup 1: Na výstupe môžeme pozorovať, že prvým obrázkom je Púšť. Vďaka metóde querySelector () sa farba pozadia na púšti zmenila na červenú.

Výstup 2: Po kliknutí na hypertextový odkaz sa otvorí púšťový obrázok.

Výstup 3: Po kliknutí na hypertextový odkaz kvetu sa otvorí kvetinový obraz.

Príklad č. 2 - výber podľa triedy
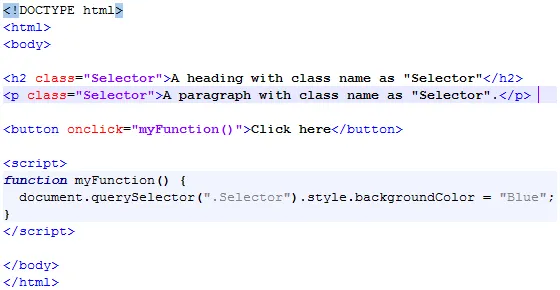
V nasledujúcom príklade vyberieme pomocou názvu triedy.

Vysvetlenie vyššie uvedeného kódu: Vo vyššie uvedenom príklade používame názov triedy a tu je názov triedy Selector. Rovnaký názov triedy sa odovzdáva pre h2 (značka nadpisu) aj pre značku odseku. Pre metódu querySelector () odovzdávame názov triedy, ktorú v programe skontroluje pre konkrétny názov triedy. Teraz našiel tie značky, ktoré majú rovnaký názov triedy ako bolo uvedené. Použitím hĺbkového prvého predobjednávkového prechodu dokumentu sa uskutoční párovanie prvého prvku. Prvým prvkom v príklade, ktorý obsahuje názov triedy ako selektor, je h2 (značka nadpisu). Metóda querySelector () vyvolá značku h2 a podľa style.backgroundColor použije konkrétnu farbu pozadia na značku h2.
Výstup 1: Pred kliknutím na tlačidlo („klikni na mňa“) obsah značky h2 nezmení farbu pozadia na modrú.

Výstup 2: Po kliknutí na tlačidlo („klikni na mňa“) zmení obsah značky h2 farbu pozadia na modrú.

Príklad č. 3 - Výber podľa ID
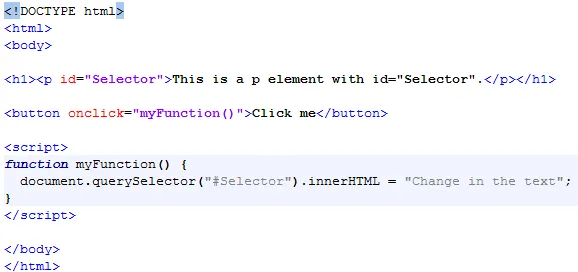
V nasledujúcom príklade vyberieme pomocou id.

Vysvetlenie vyššie uvedeného kódu: V príklade vyberieme pomocou id id id Selector. Pre metódu querySelector () odovzdávame id, ktoré v programe skontroluje konkrétne meno id. Teraz našiel značku, ktorá má rovnaké identifikačné meno ako bolo uvedené. Použitím hĺbkového prvého predobjednávkového prechodu dokumentu sa uskutoční párovanie prvého prvku. Prvkom v príklade, ktorý obsahuje id name ako Selector, je značka odseku. Metóda querySelector () načíta značku odseku a použije konkrétne zmeny na obsah podľa uvedeného kódu.
Výstup 1: Pred kliknutím na tlačidlo „kliknite na mňa“ bude obsah značky odseku „Toto je prvok AP s výberom id =“.

Výstup 2: Po kliknutí na tlačidlo „kliknite na mňa“ sa obsah značky odseku zmení na „Zmena v texte“.

Použitie jQuery querySelector
Nižšie sú uvedené dva body, ktoré vysvetľujú použitie querySelector:
- Kódy jQuery sú presnejšie, kratšie a jednoduchšie ako štandardné kódy JavaScript. Môže vykonávať rôzne funkcie.
- Volanie na querySelector () vracia prvý prvok, keď vyberá jeden, takže je rýchlejší a kratší na písanie.
Odporúčané články
Toto je sprievodca jQuery querySelector. Tu diskutujeme, čo je jQuery querySelector, úvod do querySelector, syntax a príklad Jquery pomocou typu. Viac informácií nájdete aj v ďalších súvisiacich článkoch -
- jQuery Events
- Použitie JQuery
- jQuery metódy
- Ako nainštalovať Jquery?
- Udalosti HTML
- Top 5 atribútov udalostí HTML s príkladmi
- Hodiť vs Hodí | Top 5 rozdielov, ktoré by ste mali vedieť
- Sprievodca príkladmi JQuery Progress Bar