V tomto tutoriále Photoshop sa naučíme, ako vytvoriť ilúziu, že jedna fotografia sa zobrazuje ako séria zvislých panelov. Môže to vyzerať komplikovane, ale ako uvidíme, v skutočnosti je to veľmi ľahké vytvoriť, pričom väčšina krokov je jednoduché opakovanie.
Táto verzia tutoriálu bola úplne prepísaná a aktualizovaná pre Photoshop CS6 a je tiež plne kompatibilná s aplikáciou Photoshop CC (Creative Cloud). Ak používate aplikáciu Photoshop CS5 alebo staršiu, mali by ste si pozrieť originálny návod Efekt vertikálnych fotografických panelov.
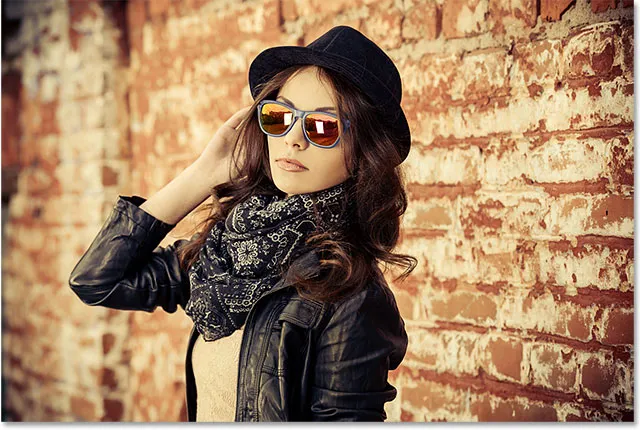
Tu je obrázok, ktorý budem používať (fotografia v koženej bunde z Shutterstocku):

Pôvodný obrázok.
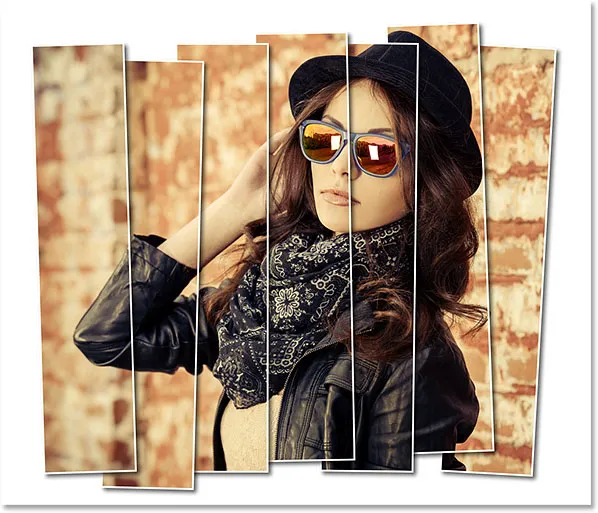
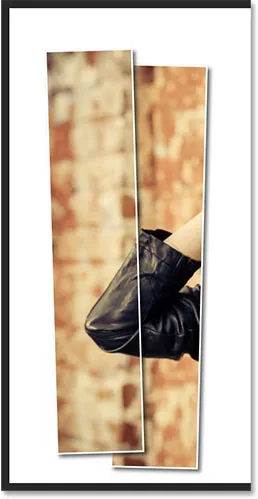
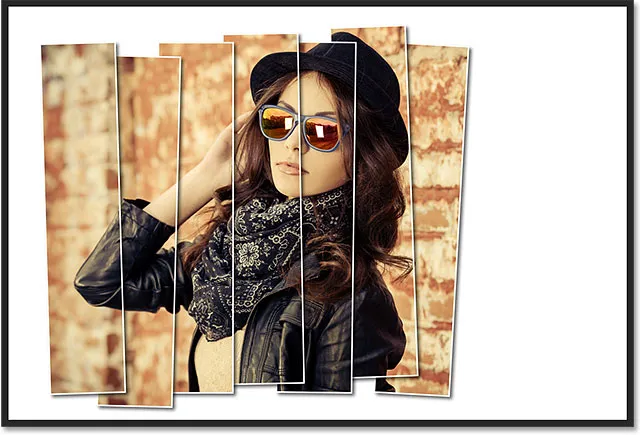
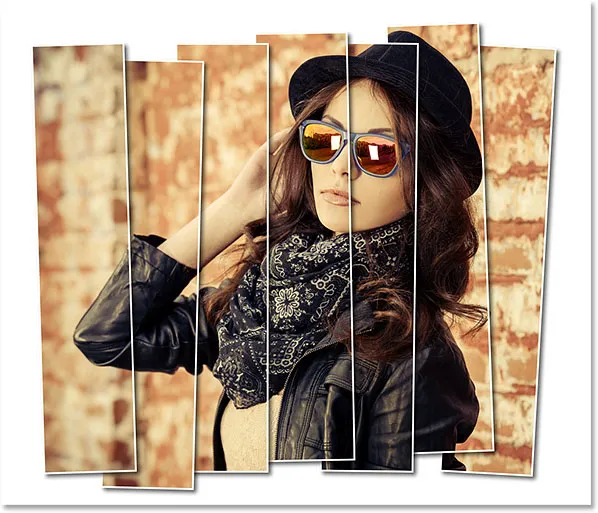
A takto vyzerá konečný efekt „fotografických panelov“:

Konečný efekt.
Ako vytvoriť vertikálne fotografické panely
Krok 1: Pridajte vrstvu bielej jednofarebnej výplne
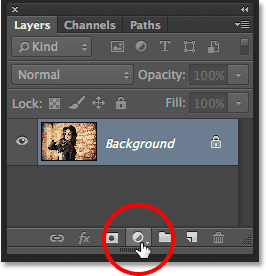
S novo otvoreným obrázkom vo Photoshope začnime pridaním bielej vrstvy výplne Solid Color. Túto vrstvu použijeme ako pozadie pre efekt. Kliknite na ikonu Nová výplň alebo úprava vrstvy v dolnej časti panelu Vrstvy:

Kliknite na ikonu Nová výplň alebo vrstva úprav.
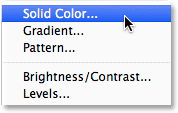
Z hornej časti zoznamu výplní a úprav, ktoré sa zobrazia, vyberte možnosť Jednofarebné :

Výber výplňovej vrstvy v jednej farbe.
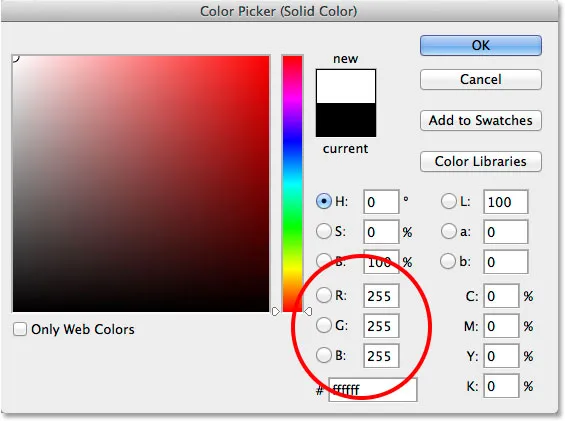
Photoshop vyskočí nástroj na výber farieb, aby sme mohli zvoliť farbu pre vrstvu výplne. Idem s bielou na moje pozadie. Jedným zo spôsobov, ako zvoliť bielu farbu, je zadanie 255 pre hodnoty R, G a B :

Výber farby v nástroji na výber farieb.
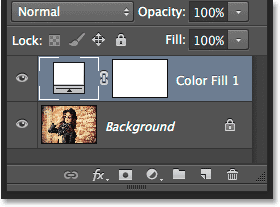
Kliknutím na tlačidlo OK zatvorte program Color Picker. Váš dokument bude vyzerať naplnený bielou farbou a dočasne zablokuje zobrazenie. Ak sa pozrieme na panel Vrstvy, uvidíme novú vrstvu výplne Jednofarebná (s názvom „Farebná výplň 1“), ktorá sa nachádza nad obrázkom vo vrstve Pozadie:

Panel Vrstvy zobrazujúci vrstvu výplne nad obrázkom.
Krok 2: Vypnite plnú farebnú vrstvu
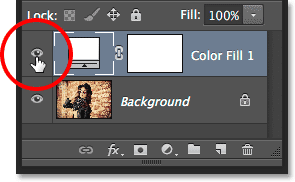
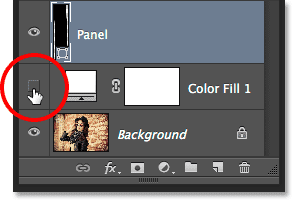
Doposiaľ nemusíme vidieť vrstvu výplne v jednej farbe a v skutočnosti sa jej dostane len vtedy, ak ju necháme zapnutú, takže ju dočasne vypneme. Ak to chcete urobiť, kliknite na ikonu viditeľnosti vrstvy ( ikona „oka“) úplne vľavo od vrstvy na paneli Vrstvy. Týmto sa skryje vrstva v dokumente a pôvodný obrázok sa znova zviditeľní:

Kliknutím na ikonu viditeľnosti pre vrstvu výplne.
Krok 3: Vyberte nástroj Obdĺžnik
Na nakreslenie zvislých panelov použijeme nástroj Obdĺžnik, jeden zo základných nástrojov Tvar Photoshopu, ktorý si môžeme vybrať z panela Nástroje pozdĺž ľavej strany obrazovky:

Výber nástroja Obdĺžnik.
Krok 4: Nastavte režim nástroja na tvar
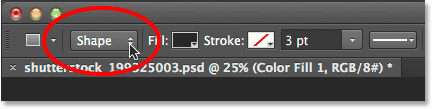
Ak je vybratý nástroj Obdĺžnik, uistite sa, že je možnosť Režim nástrojov úplne vľavo na paneli Možnosti v hornej časti obrazovky nastavená na Tvar, nie cestu alebo pixely:

Nastavenie režimu nástroja pre tvar obdĺžnika.
Krok 5: Nakreslite prvý panel
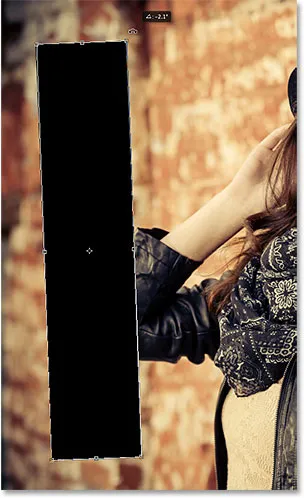
Ak je na paneli Možnosti vybratá položka Tvar, kliknite do dokumentu a potiahnite prvý vertikálny panel. Pridáme panely zľava doprava, takže začnite znova vľavo. Nerobte si starosti s farbou panela, pretože ho už dlho neuvidíme:

Nakreslenie prvého panela pozdĺž ľavej strany obrázka.
Krok 6: Premenujte vrstvu tvaru na „Panel“
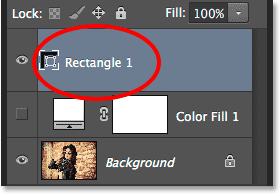
Ak sa znova pozrieme na panel Vrstvy, nad ostatnými dvoma vrstvami uvidíme vrstvu Shape. V predvolenom nastavení Photoshop pomenúva vrstvu Shape „Rectangle 1“, ktorá, ako už názov prechádza, nie je tak užitočná:

Nová vrstva Shape s predvoleným názvom.
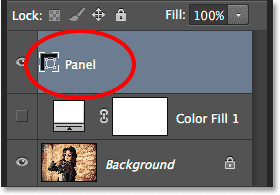
Keďže tento tvar používame ako náš panel, dvojitým kliknutím priamo na názov „Obdĺžnik 1“ ho zvýraznite a potom ho premenujte na „Panel“. Stlačte Enter (Win) / Return (Mac) pre akceptovanie zmeny názvu:

Vrstva Shape s novým názvom.
Krok 7: Otočte panel pomocou príkazu Voľná transformačná cesta
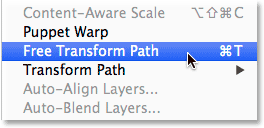
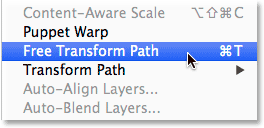
Pootočme tvar, aby sme získali trochu vizuálnejší záujem. Prejdite hore do ponuky Upraviť na paneli s ponukou pozdĺž hornej časti obrazovky a vyberte voľnú cestu transformácie . Môžete tiež získať prístup k bezplatnej transformačnej ceste stlačením klávesov Ctrl + T (Win) / Command + T (Mac) na klávesnici. V skutočnosti bude táto skratka užitočná o niečo neskôr:

Prejdite na položky Upraviť> Voľná transformačná cesta.
Takto sa umiestni rámik Free Transform a rukoväte (malé štvorčeky) okolo panela. Presuňte kurzor myši kdekoľvek mimo panela. Keď vidíte zmenu kurzora na zakrivenú obojstrannú šípku, kliknutím a potiahnutím myšou panel otočíte. Tu som otočil baňu proti smeru hodinových ručičiek. Po dokončení stlačte kláves Enter (Win) / Return (Mac) na klávesnici, aby ste ju prijali:

Otáčanie panelu pomocou príkazu Voľná transformačná cesta.
Krok 8: Znovu zapnite vrstvu výplne
Teraz, keď sme pridali náš prvý vertikálny panel, znova zapnite vrstvu bielej výplne. Opäť kliknite na ikonu viditeľnosti výplňovej vrstvy (prázdny štvorec, kde bývala očnica):

Opätovným kliknutím na ikonu viditeľnosti vrstvy výplne.
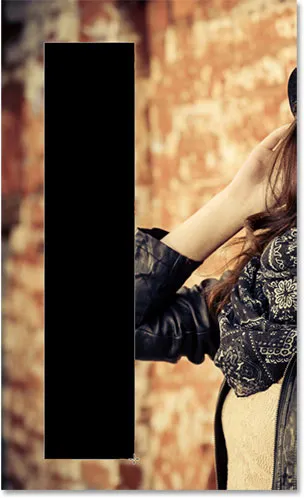
Keď je vrstva zapnutá, pevné biele pozadie znova blokuje obraz z pohľadu, pred ním je viditeľný iba zvislý panel:

Dokument s vrstvou bielej výplne je opäť viditeľný.
Krok 9: Otvorte možnosti miešania
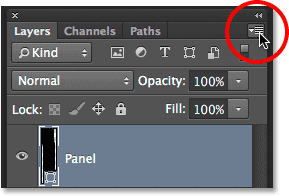
Ďalej zviditeľníme obrázok vo vnútri panela a pridáme k nemu aj niekoľko štýlov vrstiev. Kliknite na malú ikonu ponuky v pravom hornom rohu panela Vrstvy:

Kliknite na ikonu ponuky Vrstvy.
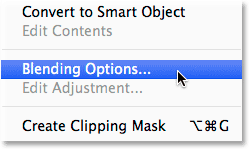
V zobrazenej ponuke vyberte položku Možnosti miešania :

V ponuke panela Vrstvy vyberte položku Možnosti miešania.
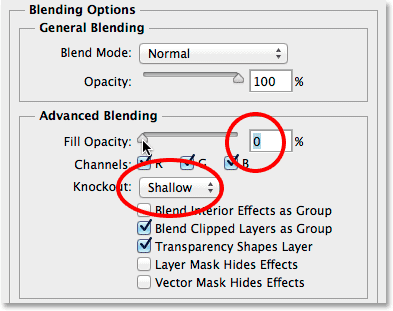
Otvorí sa dialógové okno Štýl vrstvy, ktoré je nastavené na Možnosti miešania v strednom stĺpci. Najprv zviditeľnite obrázok vo vnútri panela, zmeňte možnosť Knockout v časti Advanced Blending z None na buď Shallow alebo Deep (vyberiem Shallow, ale jeden z nich tu bude pracovať pre naše účely). Potom znížte krytie výplne až na 0% :

Nastavenie knockoutu na plytké a krytie výplne na 0%.
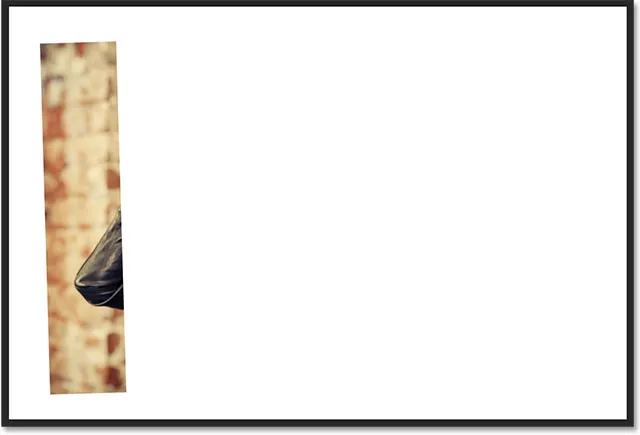
Obrázok sa teraz objaví cez panel v dokumente:

Fotografia je teraz viditeľná vo vnútri panela.
Krok 10: Pridajte na panel tieň
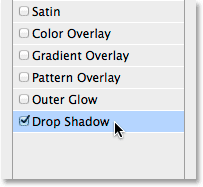
Aby panel vynikal o niečo viac, pridáme niekoľko efektov vrstvy (štýlov). Najprv kliknite na slová Drop Shadow v dolnej časti zoznamu efektov v ľavej časti dialógového okna Style Layer:

V zozname efektov vrstvy vyberte položku Tieň.
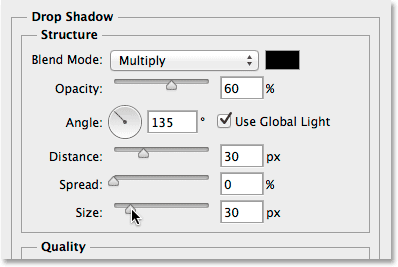
V možnostiach tieňového tieňa v strednom stĺpci znížte krytie tieňa na približne 60%, potom nastavte uhol na 135 °, aby sa svetlo zdalo svietiť zľava hore. Ak už nie je začiarknuté, vyberte možnosť Použiť globálne svetlo . Nakoniec zväčšite vzdialenosť a veľkosť tieňa podľa vašich predstáv, čo bude veľmi závisieť od veľkosti obrázka, s ktorým pracujete. Hodnota Vzdialenosť určuje, ako ďaleko odtieň prechádza od objektu, zatiaľ čo hodnota Veľkosť riadi jemnosť okrajov tieňa. V mojom prípade používam dosť veľký obrázok, takže nastavím vzdialenosť aj veľkosť približne na 30 pixlov. Možno budete chcieť experimentovať s týmito hodnotami v závislosti od veľkosti obrázka:

Možnosti vrhaného tieňa.
Ako vyzerá môj panel s aplikovaným tieňom:

Panel po použití tieňa.
Krok 11: Pridajte zdvih na panel
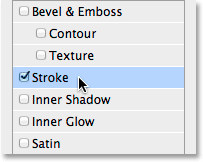
Ak je dialógové okno Štýl vrstvy stále otvorené, kliknite na slovo Zdvih v zozname účinkov vľavo:

V zozname efektov vrstvy vyberte položku Zdvih.
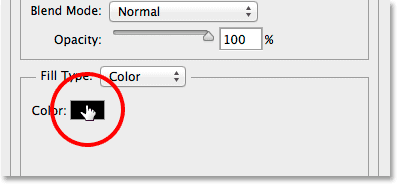
V možnostiach Zdvih v strednom stĺpci kliknite na vzorník farieb a zmeňte farbu zdvihu:

Kliknutím na vzorník farieb.
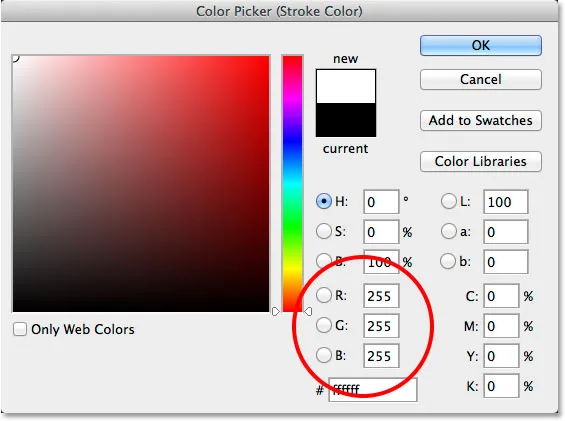
Tým sa znova otvorí nástroj na výber farieb, tentoraz nám umožňuje zvoliť novú farbu úderu. Rovnako ako predtým, vyberiem bielu zadaním 255 pre hodnoty R, G a B. Keď skončíte, kliknite na tlačidlo OK, aby ste ukončili výber nástroja Color Picker:

Výber bielej pre farbu ťahu.
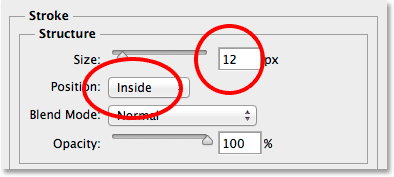
V dialógovom okne Štýl vrstvy znova zmeňte polohu ťahu z vonkajšej strany (predvolené nastavenie) na vnútornú . Potom ťahajte posúvač smerom doprava, kým neuvidíte pomerne tenký, ale viditeľný biely okraj okolo panel. V mojom prípade nastavím veľkosť na 12 pixelov, možno však budete potrebovať inú hodnotu v závislosti od veľkosti obrázka:

Zmena polohy na vnútornú a zvýšenie hodnoty veľkosti.
Po dokončení kliknite na tlačidlo OK, aby ste zatvorili dialógové okno Štýl vrstvy. Ako vyzerá môj panel s aplikovaným tieňovým tieňom a bielym ťahom:

Panel po aplikácii ako tieňa, tak aj mŕtvice.
Krok 12: Prepínanie efektov vrstvy je zatvorené
V tomto bode sme vykonali tvrdú prácu (nie to, že nič z toho nebolo všetko také ťažké), a pridanie zvyšných panelov je jednoduchá záležitosť duplikovania, presunu a rotácie toho, ktorý sme už vytvorili. Všetky tieto ďalšie panely však znamenajú, že v čase, keď skončíme, skončíme s niekoľkými ďalšími vrstvami. Skôr ako urobíme čokoľvek iné, dajme si trochu viac priestoru na paneli Vrstvy s malými úlohami v domácnosti.
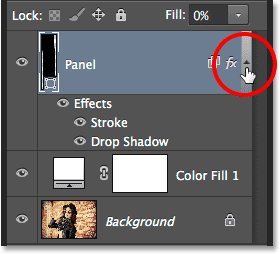
Všimnite si, že efekty tieňa a ťahu sú uvedené priamo pod vrstvou panela. To je skvelé, až na to, že ich naozaj nemusíme vidieť a v skutočnosti len zaberajú priestor. Skryť ich kliknutím na malú šípku na pravej strane vrstvy:

Kliknutím na šípku prepínate uzavreté efekty vrstvy.
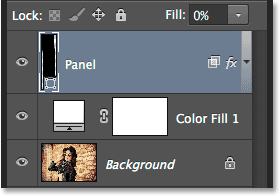
Týmto sa prepne uzavretá sekcia efektov vrstvy (opätovným kliknutím na šípku ju znova otvoríte). Účinky samotné sa stále aplikujú na panel. Všetko, čo sme urobili, je odstránené niektoré zbytočné neporiadok v samotnom paneli Vrstvy, takže máme viac priestoru pre ďalšie vrstvy, ktoré sa chystáme pridať:

Názvy efektov vrstvy už nezaberajú miesto.
Krok 13: Duplikujte vrstvu panela
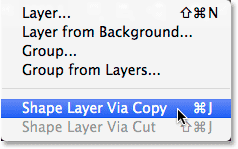
Teraz sme pripravení pridať náš druhý panel. Uistite sa, že na paneli Vrstvy je vybraná vrstva Panel (mala by byť zvýraznená modrou farbou). Potom panel duplikujte buď prechodom do ponuky Vrstva v hornej časti obrazovky, výberom položky Nový, výberom možnosti Tvarovať vrstvu pomocou kopírovania alebo jednoducho stlačením klávesov Ctrl + J (Win) / Command + J (Mac) na klávesnici. :

Prejdite na Vrstva> Nové> Tvarovať vrstvu pomocou kópie.
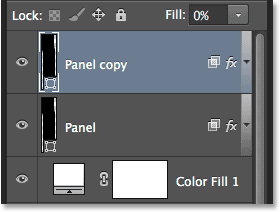
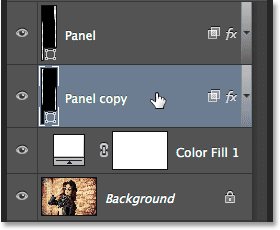
Kópia vrstvy Panel sa objaví nad originálom:

Panel Vrstvy po duplikácii vrstvy Panel.
Krok 14: Presuňte kópiu pod originál
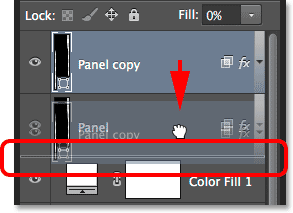
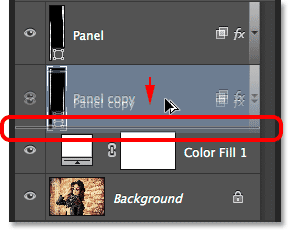
Kliknite na vrstvu „Panel copy“ (kopírovanie na paneli) a podržte stlačené tlačidlo myši a potiahnite ju nad pôvodnú úroveň. Medzi pôvodnou vrstvou panela a vrstvou výplne Jednofarebné sa objaví pruh zvýraznenia :

Potiahnite vrstvu kopírovania panela pod originál.
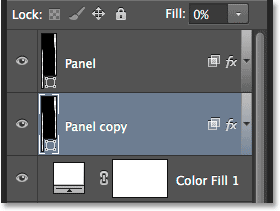
Keď sa objaví svetlá lišta, uvoľnite tlačidlo myši a uvoľnite vrstvu na kopírovanie panela na miesto pod originálom:

Vrstva kopírovania panela teraz leží pod pôvodnou vrstvou panela.
Krok 15: Presúvajte a otáčajte kópiou voľnou transformačnou cestou
V súčasnosti sedí kópia panela za originálom, čo znamená, že ho v dokumente nevidíme. Pohybujme sa a otáčame a obe tieto veci môžeme urobiť pomocou príkazu Voľná transformačná cesta. Rovnako ako v kroku 7, prejdite do ponuky Upraviť a vyberte voľbu Voľná transformačná cesta, alebo stlačte kombináciu klávesov Ctrl + T (Win) / Command + T (Mac) a vyberte Voľnú transformačnú cestu z klávesnice:

Prejdite na položky Upraviť> Voľná transformačná cesta.
Ak chcete presunúť nový panel, kliknite kamkoľvek do poľa Free Transform a pretiahnite panel smerom doprava. Ak chcete zvýšiť záujem, posuňte panel o niečo vyššie alebo nižšie ako originál:

Premiestnenie panelu doprava na panel nad ním.
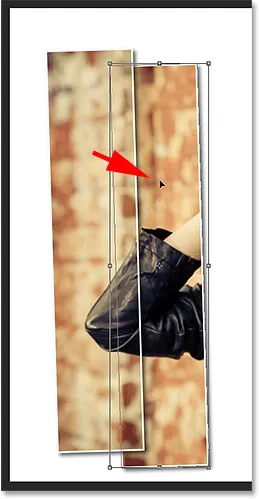
Ak chcete panel otočiť, posuňte kurzor myši mimo poľa Free Transform. Keď sa kurzor zmení na zakrivenú obojstrannú šípku, kliknutím a potiahnutím myšou ju otočíte. Keď pridávate ďalšie a ďalšie panely, skúste ich otáčať každý o trochu iný uhol, pričom niektoré sú naklonené doprava a iné doľava:

Kliknutím a potiahnutím otočíte druhý panel.
Po dokončení stlačte Enter (Win) / Return (Mac), aby ste ich prijali a ukončili príkaz Free Transform Path. Nerobte si starosti, ak stále vidíte obrys tenkej cesty okolo panela. Je viditeľná iba preto, že vrstva panelu je vybraná na paneli Vrstvy. Ak vyberiete inú vrstvu (vrstvu pozadia alebo výplne), obrys zmizne:

Druhý panel je teraz pridaný.
Krok 16: Opakujte rovnaké kroky ako pridať ďalšie panely
V tomto bode musíme iba zopakovať niekoľko rovnakých krokov a pridať ďalšie panely. Vždy chceme, aby nový panel skončil pod ostatnými, takže najprv sa uistite, že je vybratá najspodnejšia vrstva panela (tá, ktorá sedí priamo nad vrstvou výplne):

Výber spodnej vrstvy panela.
Potom je tu skvelý trik, ktorý šetrí čas tak pre kopírovanie vrstvy, ako aj pre jej posunutie nahor alebo nadol v rovnakom čase. Stlačte kláves Alt (Win) / Option (Mac) na klávesnici a so stlačeným klávesom kliknite na vrstvu spodnej časti panela a potiahnite ju len krátku vzdialenosť, kým sa medzi touto vrstvou neobjaví svetlý pruh a výplňovú vrstvu jednofarebné priamo pod ňou V podstate ťaháte vrstvu pod seba:

Stlačte a podržte Alt (Win) / Option (Mac) a zároveň ťahajte spodnú vrstvu panela medzi ňou a vrstvou výplne.
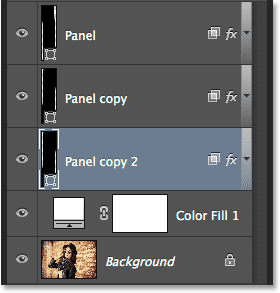
Uvoľnite tlačidlo myši a kópia panela sa objaví presne tam, kde to chceme, pod ostatnými:

Kópia vrstvy sa objaví pod originálom.
Po pridaní nového panela stlačte klávesovú skratku Ctrl + T (Win) / Command + T (Mac) na klávesnici, aby ste rýchlo vybrali príkaz Free Transform Path, potom kliknite do poľa Free Transform Path a nový panel potiahnite smerom doprava. Z vizuálneho hľadiska ho znova posuňte o niečo vyššie alebo nižšie ako predchádzajúci panel:

Ak je aktívna cesta transformácie zadarmo, presuňte nový panel doprava.
Ak ho chcete otočiť, presuňte kurzor myši mimo poľa Free Tranform a potom kliknite a potiahnite myšou. Po dokončení stlačte Enter (Win) / Return (Mac), aby ste ich prijali a ukončili príkaz Free Transform Path:

Otáčanie nového panela.
Potom jednoducho zopakujte tieto rovnaké kroky (tie, ktoré som práve prebral v kroku 16), aby ste pridali zvyšok svojich panelov. Ako vyzerá môj efekt, celkom sedem panelov:

Účinok po pridaní zvyšných panelov.
Krok 17: Orezanie obrázka
Nakoniec necháme orezať nechcené biele oblasti okolo panelov. Na paneli Nástroje vyberte nástroj na orezanie alebo ho vyberte z klávesnice pomocou písmena C :

Výber nástroja na orezanie.
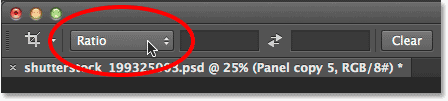
Ak je vybratý nástroj orezanie, nastavte možnosť Pomer strán úplne vľavo na paneli Možnosti na Pomer, ale nechajte obidve políčka s hodnotami priamo vpravo od nich prázdne (alebo ich podľa potreby vymažte kliknutím na tlačidlo Vymazať ). Toto nám umožní vytiahnuť rámček orezania voľnej formy, namiesto toho, aby bol zamknutý do konkrétneho pomeru strán:

Nastavenie možnosti Pomer strán na Pomer.
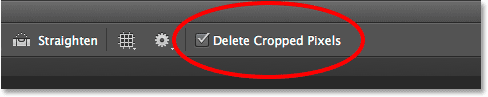
Veľmi dôležité! Aby efekt fungoval aj po orezaní obrázka, nezabudnite na paneli Možnosti vybrať možnosť Odstrániť orezané pixely . Ak nevyberiete túto možnosť, pôvodný obrázok vo vnútri panelov sa po orezaní už nebude zobrazovať:

Vyberte možnosť Odstrániť orezané pixely.
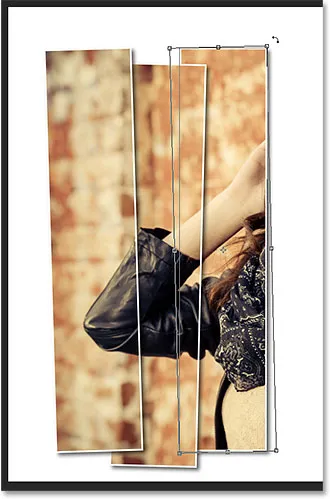
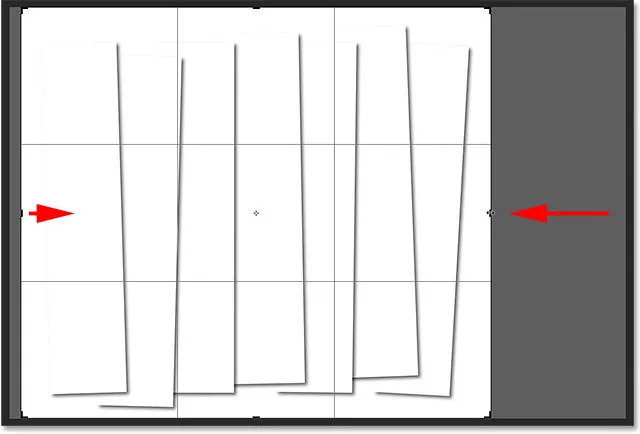
Ak je vybratá možnosť Odstrániť orezané pixely, kliknite a potiahnite nové pole orezania okolo oblasti, ktorú chcete zachovať, alebo jednoducho zmeňte veľkosť pôvodného poľa orezania, ako to robím tu (potiahnutím ľavej a pravej strany poľa orezania smerom k panely). Nerobte si starosti, ak váš pôvodný obrázok na chvíľu zmizne, ako ja. Hneď ako skončíme, znova sa objaví:

Obrázok môže pri potiahnutí orezávacieho poľa zmiznúť, je však iba dočasný.
Keď ste pripravení, stlačte kláves Enter (Win) / Return (Mac) na klávesnici a orežte obrázok. Fotografia vo vnútri panelov sa znova objaví, čo nám poskytne náš konečný efekt „vertikálnych fotografických panelov“:

Konečný výsledok.
Kam ďalej?
A máme to! Takto môžete vo Photoshope CS6 zobraziť fotografiu ako sériu zvislých panelov! Navštívte našu sekciu Photo Effects, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!