V tomto tutoriále vo Photoshope sa budeme baviť s siluety. Tým myslím, že najprv vytvoríme základnú siluetu pomocou techniky, ktorá nám poskytne slobodu zmeniť siluetu podľa potreby bez straty kvality obrázka, a potom uvidíme, ako naplniť siluetu zábavným pozadím. vytvárať zaujímavé návrhy!
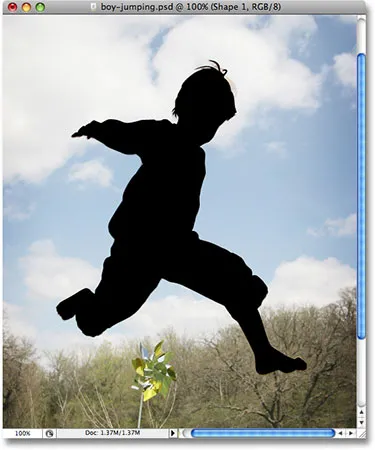
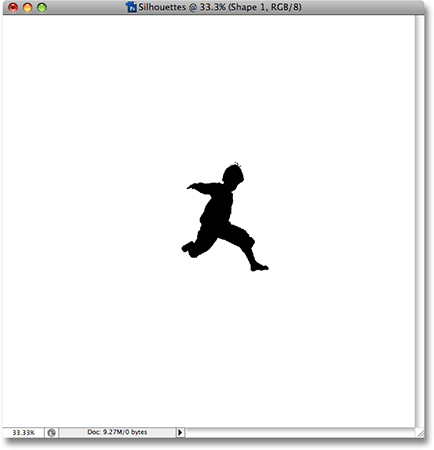
Pre tento tutoriál vytvorím niekoľko siluiet. Najprv použijem chlapca z tejto fotografie:

Z tejto fotografie sa vytvorí prvá silueta.
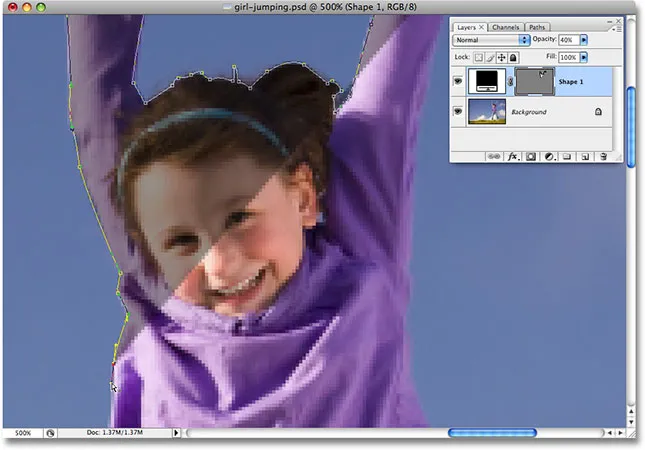
Vytvorím tiež siluetu pre dievča na tejto fotografii:

Z tejto fotografie sa vytvorí druhá silueta.
Naplníme oba siluety pozadím a použijem pozadie, ktoré sme vytvorili v našom nedávnom návode Classic Starburst na pozadí :

Pozadie „starburst“ vytvorené v nedávnom návode.
Samozrejme môžete použiť ľubovoľné pozadie. Ak vytvárate toto pozadie hviezdice z nášho tutoriálu, mali by ste sa ubezpečiť, že keď hviezdu dokončíte, vyrovnajte obrázok hviezdice tak, že prejdete do ponuky Vrstva v hornej časti obrazovky a vyberiete Zrovnať obrázok tak, aby hviezdica Obrázok je na jednej vrstve Pozadia, čo všetko neskôr uľahčí. Ako som už povedal, môžete použiť ľubovoľný obrázok na pozadí, ktorý chcete.
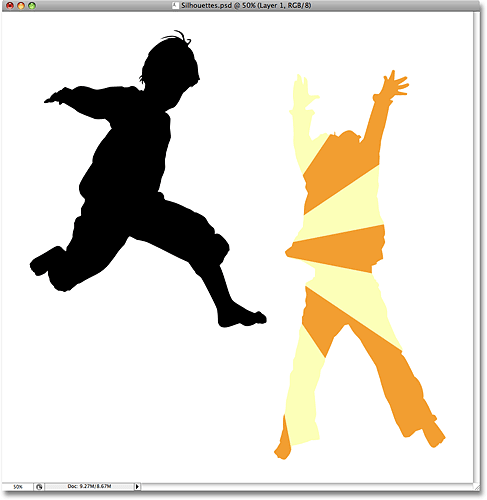
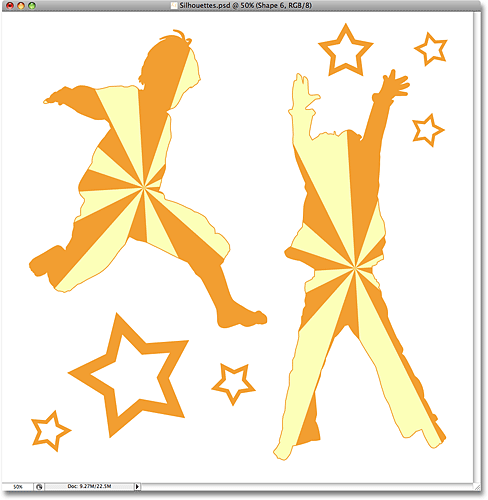
Toto je posledný efekt, na ktorom sa budeme usilovať:

Konečný efekt siluety.
Predtým, ako začneme, by som mal spomenúť, že na vytvorenie našich siluiet použijeme aplikáciu Photoshop Pen Tool, na rozdiel od niečoho základného, ako je napríklad Lasso Tool. Existuje niekoľko dôvodov, prečo. Po prvé, získanie výberov profesionálnej kvality pomocou nástroja Lasso je takmer nemožné a siluety vytvorené pomocou nástroja Lasso Tool obvykle vyzerajú nedbalé a amatérske. Nástroj Pen nám poskytuje všetku presnosť, ktorú potrebujeme na vytvorenie skvelo vyzerajúcich tvarov.
Druhým dôvodom pre výber nástroja Pen je to, že nám umožňuje vytvárať tvary založené na vektoroch, ktoré sú nezávislé od rozlíšenia, čo znamená, že ich môžeme zmeniť podľa potreby bez straty kvality obrazu. Na druhej strane Laso Tool vytvára výbery založené na pixeloch, ktoré nie sú prispôsobené na zmenu veľkosti. Po zmene veľkosti majú tendenciu strácať kvalitu obrazu, najmä ak ich potrebujete zväčšiť. Preto pre skvelo vyzerajúce siluety, ktoré nestratia kvalitu obrazu bez ohľadu na to, akú veľkosť vytvoríme, potrebujeme nástroj pero.
Ak však nie ste oboznámení s tým, ako používať nástroj pero v aplikácii Photoshop, nezabudnite si najprv prečítať našu príručku Výber možností pomocou nástroja pero, kde nájdete všetko, čo potrebujete vedieť, aby ste mohli začať pracovať. s tým, čo je bezpochyby jediný najlepší výberový nástroj vo všetkých aplikáciách Photoshop.
Krok 1: Vyberte nástroj pero
Otvorte prvý obrázok, z ktorého chcete vytvoriť siluetu (v mojom prípade je to fotografia chlapca) a vyberte nástroj pero z palety nástrojov aplikácie Photoshop:

Vyberte nástroj pero.
Nástroj pero môžete vybrať aj stlačením písmena P na klávesnici.
Krok 2: Na paneli možností vyberte možnosť „Tvarové vrstvy“
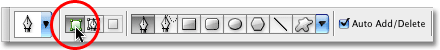
Hneď ako vyberiete nástroj pero, panel Možnosti v hornej časti obrazovky sa zmení tak, aby zobrazoval možnosti konkrétne pre nástroj pero. Vľavo na paneli Možnosti uvidíte sériu troch ikon - jednu, ktorá vyzerá ako štvorec s menším štvorcom v každom rohu (ikona Vrstvy tvarov ), jednu, ktorá má Nástroj pero v strede štvorec (ikona cesty ) a ten, ktorý je iba obyčajným štvorcom (ikona výplne pixlov ). Tieto ikony určujú, čo robíme s nástrojom Pen. Pero môžeme použiť na kreslenie vektorových tvarov, môžeme ho použiť na kreslenie trás (ktoré sú v podstate obrysy tvarov) a môžeme ho použiť aj na kreslenie obrazcov na báze pixlov. Ak chcete vytvoriť našu siluetu, chceme nakresliť vektorové tvary, takže ju vyberte kliknutím na ikonu Tvarové vrstvy na paneli Možnosti:

Na paneli Možnosti vyberte možnosť Tvarové vrstvy.
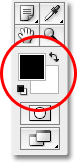
Krok 3: V prípade potreby vynulujte farby v popredí a na pozadí
Ako som už spomenul, našu siluetu naplníme obrázkom na pozadí, ale najprv vytvorme tradičnejšiu čiernu siluetu. Preto potrebujeme našu farbu popredia nastavenú na čiernu, ktorá sa stane jej predvolenou farbou (biela je predvolená farba pre farbu pozadia). Ak je vaša farba popredia už nastavená na čiernu, môžete tento krok preskočiť. Ak to tak nie je, môžete ľahko resetovať farby popredia a pozadia stlačením písmena D na klávesnici. Ak sa pozriete na políčka v popredí a na pozadí v spodnej časti palety Nástroje, uvidíte, že čierna je teraz farba v popredí (ľavý vzorník) a biela je teraz v pozadí (pravá vzorka):

V prípade potreby vynulujte farby popredia a pozadia.
Krok 4: Nakreslite obrys osoby okolo fotografie
S nástrojom pero v ruke je možnosť Tvarové vrstvy vybratá na paneli Možnosti a farba vášho popredia nastavená na čiernu. Začnite kresliť obrys okolo osoby na fotografii a podľa potreby pridajte kotviace body a pohyblivé úchytky. Ak potrebujete pomoc s používaním nástroja Pero, nezabudnite si prečítať najprv náš tutorial výberu s výberom nástroja The Pen .
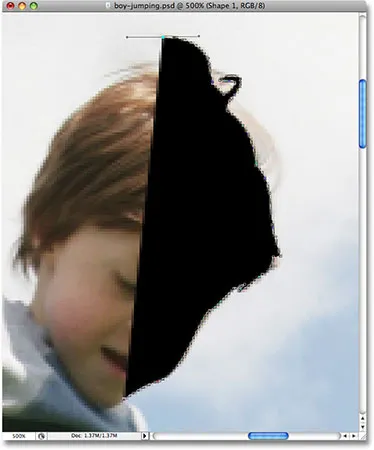
Pri práci okolo osoby si rýchlo všimnete problém. Pretože nakreslíme tvar, Photoshop vyplní oblasť vnútri obrysu čiernou farbou, keď ju vytvárate, čo samo osebe nie je problém, s výnimkou toho, že má tendenciu blokovať váš pohľad na to, čo robíte. Tu vidíme, že som začal kresliť obrys okolo chlapcovej hlavy, ale pevná čierna ho úplne blokuje z pohľadu, keď pracujem okolo neho:

Pevná čierna výplň blokuje chlapca z pohľadu.
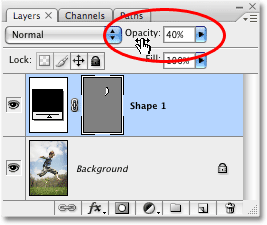
Aby sme tento malý problém obišli, musíme iba dočasne znížiť nepriehľadnosť našej tvarovej vrstvy. Ak sa pozrieme na našu paletu Vrstvy, vidíme, že teraz máme dve vrstvy. Naša fotografia je na vrstve Pozadie a tvar, ktorý kreslíme pomocou nástroja Pero, je na vrstve tvaru s názvom „Tvar 1“ priamo nad ňou. Vrstva tvaru je momentálne vybraná (vieme to, pretože je zvýraznená modrou farbou), takže prejdite na možnosť Nepriehľadnosť v pravom hornom rohu palety Vrstvy a znížte nepriehľadnosť na približne 40% :

Znížte krytie vrstvy tvaru v palete Vrstvy.
So zníženou nepriehľadnosťou tvaru môžeme teraz vidieť cez pevnú čiernu výplň, ktorá uľahčuje videnie toho, čo robíme:

Chlapec je teraz viditeľný cez pevnú čiernu výplň.
Pomocou nástroja Pero pokračujte v kreslení obrysu okolo osoby. Po dokončení prejdite späť na možnosť Nepriehľadnosť v palete Vrstvy a zvýšte nepriehľadnosť späť na 100% . Tu je môj hotový tvar okolo chlapca, plný pevnej čiernej. Teraz mám svoju prvú siluetu:

Prvá silueta je teraz dokončená.
Krok 5: Vytvorenie nového prázdneho dokumentu Photoshopu
Teraz, keď sme vytvorili prvú siluetu, presuňte ju do svojho vlastného dokumentu. Najprv musíme vytvoriť nový dokument Photoshopu, takže prejdite do ponuky Súbor v hornej časti obrazovky a vyberte položku Nový, čím sa otvorí dialógové okno Nový dokument . Svoj nový dokument pomenujem „Siluety“, hoci pomenovanie nových dokumentov je úplne nepovinné.
Vyberte si akúkoľvek veľkosť, ktorú potrebujete pre svoj dokument. V tomto návode vytvorím dokument s rozmermi 6 x 6 palcov a nastavím rozlíšenie na 300 pixelov na palec, čo je štandardné rozlíšenie pre tlač v profesionálnej kvalite. Uistite sa, že ste na pozadí obsahu dokumentu vybrali možnosť Biela :

Vytvorte nový prázdny dokument Photoshopu.
Po dokončení kliknite na OK, aby ste ukončili dialógové okno a objaví sa nový dokument:

Nový dokument Photoshopu sa naplnil bielou farbou.
Krok 6: Presuňte vrstvu tvaru do nového dokumentu
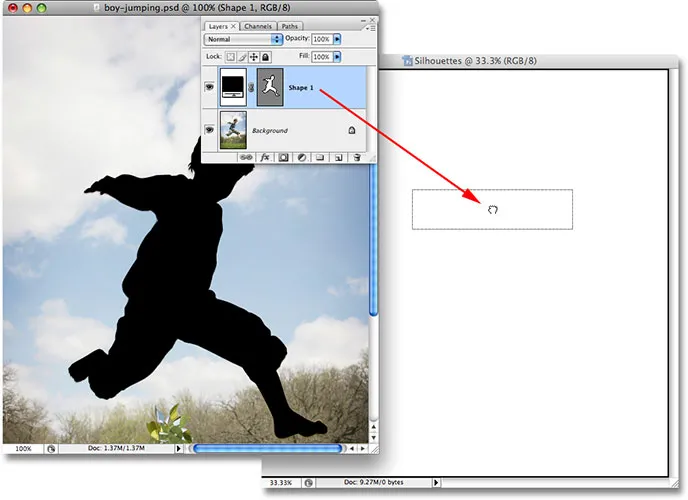
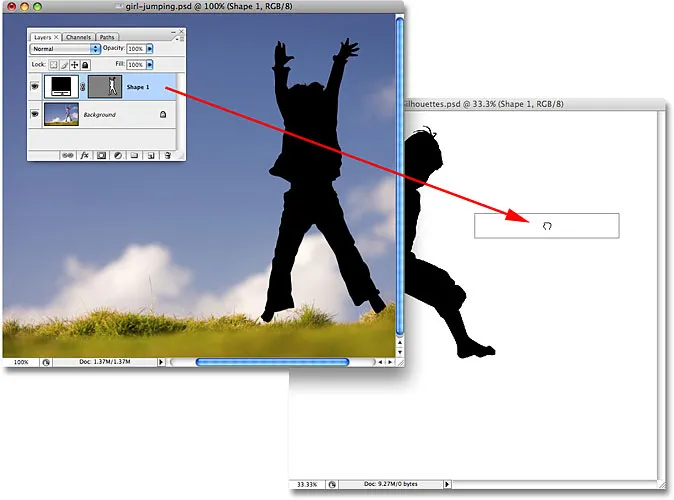
S pôvodnou fotografiou aj novým prázdnym dokumentom, ktorý sa teraz otvorí na obrazovke v samostatných oknách s dokumentmi, kliknutím na ľubovoľné miesto v pôvodnej fotografii ho vyberte, čím sa stane aktívnym. Potom prejdite na paletu Vrstvy, kliknite na vrstvu tvaru, ktorá obsahuje vašu siluetu a jednoducho ju potiahnite do nového dokumentu:

Vyberte pôvodný obrázok, potom kliknite na vrstvu tvaru v palete Vrstvy a presuňte ju do nového dokumentu.
Uvoľnite tlačidlo myši a čierna silueta sa objaví vo vnútri nového dokumentu:

Silueta sa teraz objaví vo vnútri nového dokumentu.
V tomto okamihu môžete zatvoriť okno dokumentu pôvodnej fotografie, pretože to už viac nepotrebujeme. A teraz, keď sa znova pozrieme na paletu Vrstvy, vidíme, že naša vrstva tvaru bola v skutočnosti skopírovaná do nového dokumentu a sedí priamo nad bielou vyplnenou vrstvou pozadia:

Paleta Vrstvy, ktorá zobrazuje vrstvu tvaru teraz v novom dokumente.
Krok 7: Zmena veľkosti a premiestnenie siluety pomocou bezplatnej transformácie
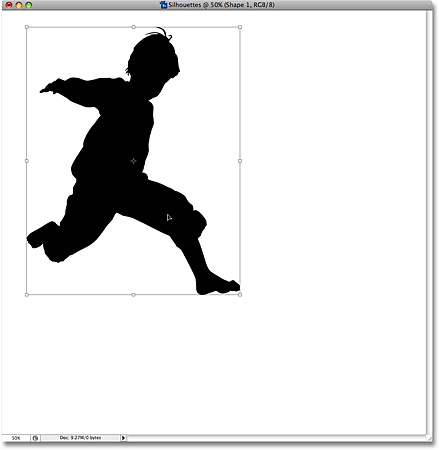
Ako som už spomenul na začiatku tohto tutoriálu, jedným z hlavných dôvodov, prečo sme pomocou nástroja Pen Tool vytvorili svoju siluetu, bolo to, že nám to umožnilo vytvoriť našu siluetu ako vektorový tvar a ako tvar sme slobodní zmeniť jeho veľkosť tak, ako chceme, aby bola taká veľká alebo malá, ako sa nám páči, bez straty kvality obrázkov. Zmeňte veľkosť siluety pomocou príkazu Photoshop Free Transform. Keď je vybratá vrstva tvaru v palete Vrstvy, stlačte kombináciu klávesov Ctrl + T (Win) / Command + T (Mac), čím sa zobrazí pole Free Transform a rukoväte okolo siluety. Podržte stlačený kláves Shift, aby ste obmedzili proporcie siluety, aby ste nenarušili vzhľad a pretiahnite niektorú z rohových úchytiek, čím zmeníte jej veľkosť. Ak chcete zmeniť jeho veľkosť zo stredu a nie z rohu, podržte pri ťahaní kláves Alt (Win) / Option (Mac). Siluetu môžete tiež posúvať po celom dokumente kliknutím kdekoľvek v poli Free Transform a pretiahnutím myšou okolo tvaru. Jednoducho neklikajte na malú ikonu cieľa v strede, inak presuniete ikonu cieľa, nie tvar.
Tu som zväčšil svoju siluetu a presunul ju do ľavého horného rohu dokumentu:

Zmeňte siluetu a premiestnite ju podľa potreby pomocou Free Transform.
Po dokončení stlačte kláves Enter (Win) / Return (Mac), aby ste prijali transformáciu a ukončili príkaz Free Transform.
Krok 8: Pridajte do dokumentu ďalšie siluety (voliteľné)
Ak vo svojom návrhu používate iba jednu siluetu, môžete tento krok preskočiť. Mám druhú siluetu
ktoré chcem pridať k svojmu dizajnu, takže otvorím svoju druhú fotografiu, ktorá je obrazom dievčaťa:

Otvorte druhý obrázok (voliteľné).
Rovnakým postupom ako predtým vyberiem nástroj pero z palety Nástroje a nakreslím obrys okolo dievčaťa, čím zníži krytie vrstvy tvaru v palete Vrstvy na približne 40%, aby som videl, čo robím keď sa vydám okolo nej:

Kreslenie tvaru obrysu okolo dievčaťa pomocou nástroja Pen.
Keď skončím, zvýšim krytie vrstvy tvaru späť na plných 100%. Tu je môj obraz so siluetou dievčaťa teraz kompletný:

Druhá silueta je teraz kompletná.
Musím pretiahnuť túto druhú siluetu do môjho hlavného dokumentu „Siluety“, takže s otvorenými obidvomi oknami dokumentov na mojej obrazovke vyberiem fotografiu dievčaťa a nastavím ju ako aktívnu. Potom kliknem na vrstvu tvaru v palete Vrstvy a vrstvu jednoducho pretiahnite do dokumentu „Siluety“:

Pretiahnutím druhej siluety do hlavného dokumentu Siluety.
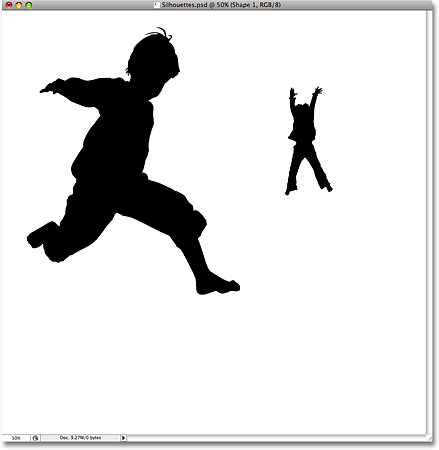
S mojou druhou siluetou, ktorá je teraz v hlavnom dokumente, zatvorím fotografiu dievčaťa, pretože ju už nemusím mať otvorenú. Ak sa teraz pozrieme na môj dokument „Siluety“, môžeme vidieť, že dievčenská silueta bola pridaná:

Obidve siluety sa teraz objavujú vo vnútri hlavného dokumentu „Siluety“.
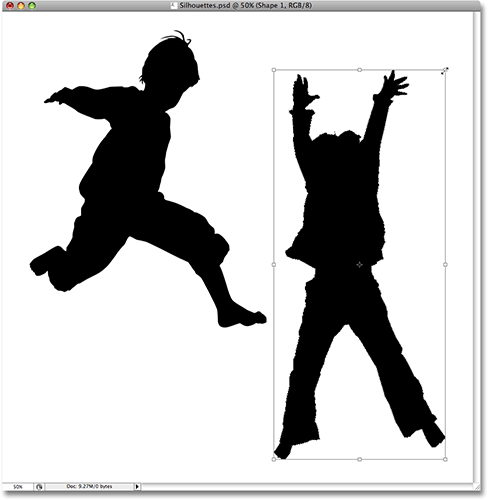
Rovnako ako predtým, s prvou siluetou, stlačím Ctrl + T (Win) / Command + T (Mac), aby som vyniesol rámik Free Transform vo Photoshope a ovládal moju novú siluetu a vytiahnem ktorýkoľvek z rohov rukoväte pre zmenu jeho veľkosti, podržaním klávesu Shift pri potiahnutí obmedzím proporcie tvaru a podržaním Alt (Win) / Option (Mac) tiež vynútite zmenu veľkosti tvaru z jeho stredu. Keď som pri tom, tiež pretiahnem tvar do pravého dolného rohu dokumentu:

Pomocou bezplatnej transformácie zmeníte veľkosť a premiestnite druhú siluetu.
Keď skončím, stlačím Enter (Win) / Return (Mac), aby som prijal transformáciu a opustil príkaz Free Transform.
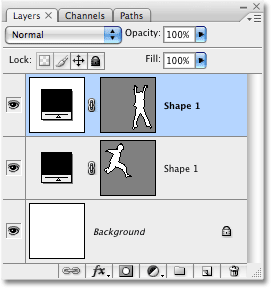
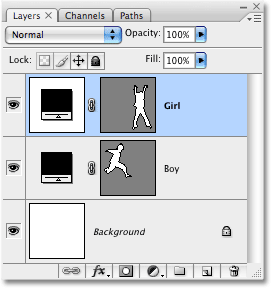
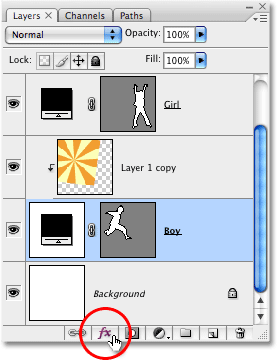
Ak sa pozriem na svoju paletu Vrstvy, vidím, že teraz mám nad vrstvou pozadia bielu farbu dve vrstvy tvaru. Chlapčenská silueta je na spodnej vrstve tvaru a dievčenská je na hornej:

Paleta Vrstvy Photoshopu teraz zobrazuje dve vrstvy tvarov nad vrstvou Pozadie.
Bohužiaľ, obe vrstvy tvarov sa nazývajú „tvar 1“, čo je trochu mätúce. Vrstvy premenujem dvojitým kliknutím priamo na ich mená a zadaním nových mien. Spomeniem spodnú vrstvu tvaru „Chlapec“ a hornú „Dievča“:

Premenovanie tvarových vrstiev v palete vrstiev, aby nedošlo k zámene.
Krok 9: Otvorte obrázok, do ktorého chcete vyplniť siluety
Pozrime sa na to, že naše siluety vyzerajú trochu zaujímavejšie tým, že ich napĺňame zábavným obrázkom na pozadí, a nenechávajú ich plné čiernej farby. Otvorte obrázok, ktorým chcete vyplniť svoje siluety. Ako som už spomenul na začiatku tohto tutoriálu, použijem pozadie hviezdnych hviezd, ktoré sme vytvorili v našom nedávnom návode Classic Starburst na pozadí :

Otvorte obrázok, ktorým chcete vyplniť svoje siluety.
Krok 10: Presuňte obrázok do dokumentu Siluety
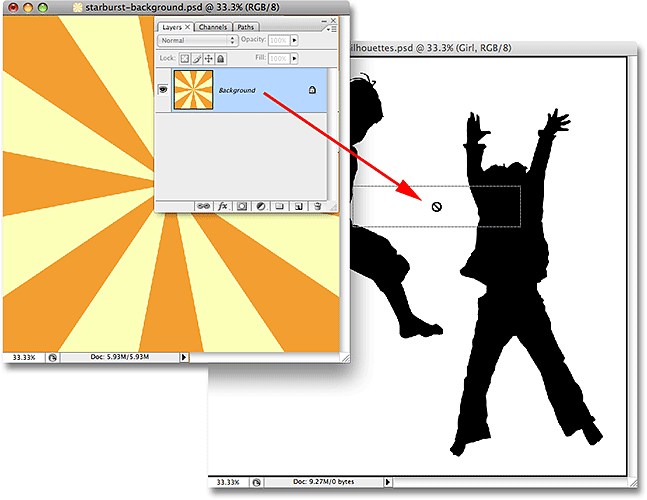
Keď sa váš dokument Siluety aj obrázok na pozadí otvoria na obrazovke vo svojich samostatných oknách s dokumentmi, kliknutím na ľubovoľné miesto v rámci obrázka na pozadí ho vyberte a aktivujte. Potom kliknite na vrstvu Pozadie na palete Vrstvy a vrstvu presuňte do Dokument siluety:

Potiahnite vrstvu pozadia z obrázka na pozadí do dokumentu Siluety.
Uvoľnite tlačidlo myši a na pozadí sa pred siluety v dokumente „Siluety“ zobrazí obrázok:

Obrázok na pozadí sa teraz objaví vo vnútri dokumentu Siluety.
Po pretiahnutí do dokumentu „Siluety“ môžete obrázok na pozadí zavrieť. Ak sa pozrieme na paletu Vrstvy, vidíme, že obrázok na pozadí sa teraz objaví na vrstve s názvom „Vrstva 1“ nad ostatnými vrstvami v dokumente:

Obrázok na pozadí sa objaví na svojej vlastnej vrstve v palete Vrstvy nad ostatnými vrstvami.
Dôvod, prečo sa obrázok objavil nad ostatnými vrstvami, je ten, že ho Photoshop automaticky umiestnil priamo nad vrstvu, ktorá bola práve vybraná. V mojom prípade som mal vybratú vrstvu „Dievča“, takže Photoshop umiestnil obrázok na pozadí priamo nad ňu. Keby bola vybraná vrstva „Boy“, Photoshop by umiestnil obrázok na pozadí medzi vrstvy „Boy“ a „Girl“.
Krok 11: Vytvorte orezovú masku
Momentálne obrázok hviezdice (alebo akýkoľvek obrázok, ktorý používate) blokuje zobrazenie oboch mojich siluiet. Očividne to nie je to, čo chcem. Chcem, aby sa hviezdny výbuch objavil vo vnútri môjho siluetu. Preto potrebujeme vytvoriť orezovú masku, ktorá „ oreže “ obraz hviezdnej hviezdy na čokoľvek, čo je na vrstve priamo pod ňou. V mojom prípade je dievčenská silueta priamo pod ňou, takže keď vytvorím orezovú masku, jediná časť obrázka hviezdneho výbežku, ktorá zostane viditeľná, je oblasť, ktorá spadá pod siluetu. Tým sa vytvorí ilúzia, že silueta je vyplnená vzorom hviezdneho výbuchu.
Ak chcete vytvoriť orezovú masku, uistite sa, že je na palete Vrstvy vybratá „Vrstva 1“, potom v hornej časti obrazovky prejdite do ponuky Vrstva a vyberte Vytvoriť orezovú masku :

Vyberte "Vytvoriť orezovú masku" z ponuky Vrstva.
Po vytvorení orezovej masky sa obraz hviezdice strihne na siluetu priamo pod ňou, takže bude vyzerať, akoby bola hviezda vyplnená hviezdou:

Obrázok hviezdice je teraz pripnutý k dievčenskej siluete.
Krok 12: Zmena veľkosti a premiestnenie obrázka na pozadí, ak je to potrebné, s bezplatnou transformáciou
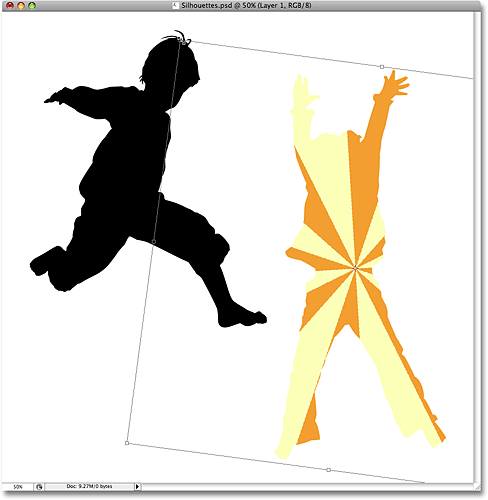
Ak je vybratá vrstva „Vrstva 1“, stlačte Ctrl + T (Win) / Command + T (Mac), čím sa objaví rámik Free Transform vo Photoshope a rukoväte okolo obrázka na pozadí. Potom podľa potreby zmeňte veľkosť a premiestnite obrázok, kým nebudete spokojní s ako to vyzerá vo vnútri siluety. Ak je to potrebné, môžete obrázok tiež otočiť presunutím kurzora myši mimo poľa Free Transform a následným kliknutím a potiahnutím myši. Rámček a rukoväte služby Free Transform sa objavia okolo skutočných rozmerov obrázka na pozadí, aj keď jediná časť obrázka na pozadí, ktorú môžete vidieť, je oblasť vo vnútri siluety:

Pomocou bezplatnej transformácie môžete podľa potreby zmeniť veľkosť, otočiť a presunúť obrázok vo vnútri siluety.
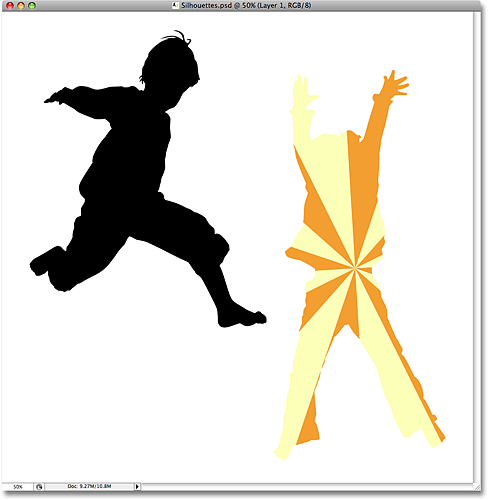
Po dokončení stlačte kláves Enter (Win) / Return (Mac), aby ste prijali transformáciu a ukončili príkaz Free Transform. Teraz máme prvú siluetu vyplnenú na pozadí:

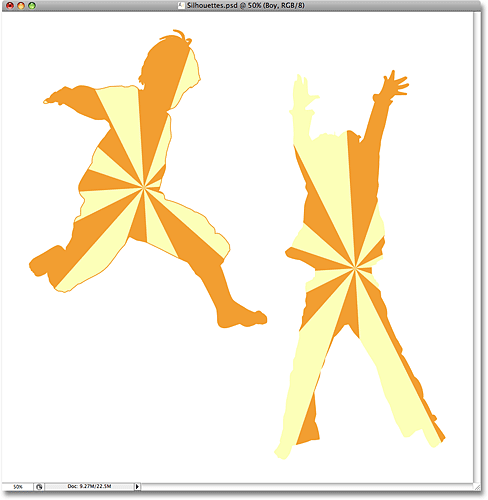
Obrázok na pozadí sa teraz objavuje tak, ako ho chceme mať v prvej siluete.
Krok 13: Duplikujte obrázok na pozadí a presuňte ho nad druhú siluetu
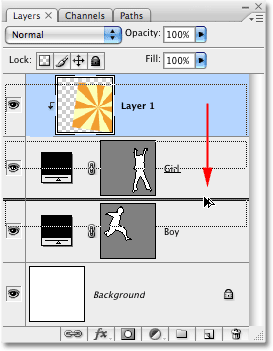
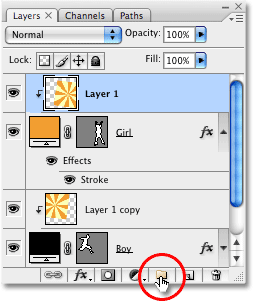
Ak vo svojom dizajne používate dva siluety tak, ako som, musíme si vytvoriť kópiu obrázka na pozadí a presunúť ho priamo nad druhú siluetu v palete Vrstvy. V skutočnosti dokážeme urobiť obe tieto veci naraz. Prejdite na paletu Vrstvy a podržte kláves Alt (Win) / Option (Mac). Photoshopu to povie, že chceme vytvoriť kópiu vrstvy. Potom kliknite na "Vrstva 1" a pri súčasnom stlačení Alt / Option potiahnite vrstvu medzi dvoma vrstvami tvaru. Medzi týmito dvoma vrstvami sa objaví hrubá čierna čiara, ktorá vás upozorní, keď ste na správnom mieste:

Podržte Alt (Win) / Option (Mac) a potiahnite „Layer 1“ (Vrstva 1) medzi dve vrstvy tvaru.
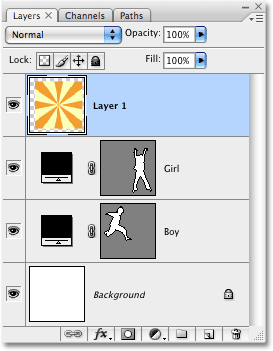
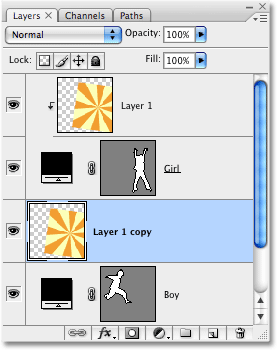
Keď sa objaví čierna čiara, uvoľnite tlačidlo myši. Kópia vrstvy 1 sa teraz objaví v palete Vrstvy priamo medzi dvoma vrstvami tvaru:

Paleta Vrstvy ukazuje kópiu vrstvy 1 medzi dvoma vrstvami tvaru.
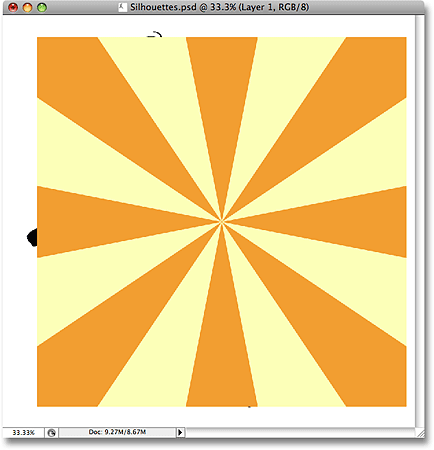
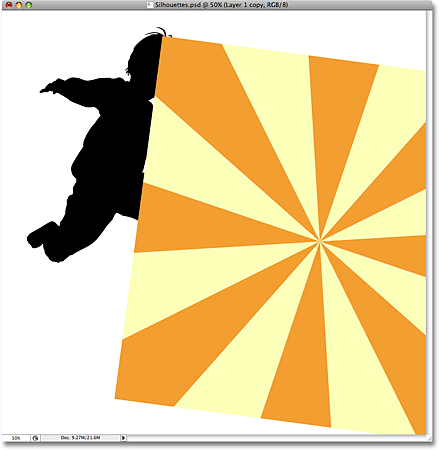
Ak sa pozrieme do okna dokumentu, vidíme, že obrázok na pozadí teraz blokuje časť dizajnu pred zobrazením:

Kópia obrázka na pozadí teraz blokuje zobrazenie časti hlavného obrázka.
Krok 14: Vytvorte orezovú masku
Potrebujeme orezať kópiu nášho pozadia na druhú siluetu, aby sa objavila vo vnútri siluety, tak ako sme to urobili pred chvíľou s prvou siluetou. Prejdite hore do ponuky Vrstva v hornej časti obrazovky a vyberte položku Vytvoriť orezovú masku :

Vyberte "Vytvoriť orezovú masku" z ponuky Vrstva.
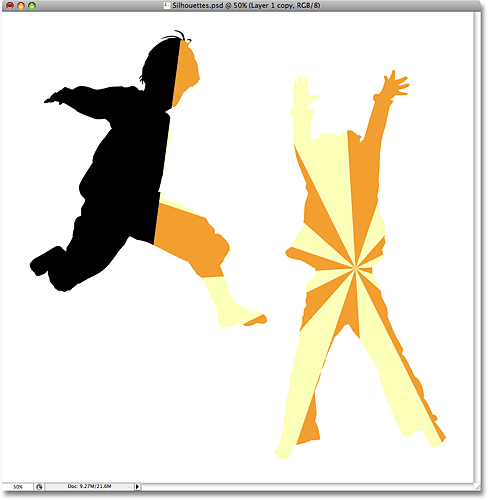
Týmto sa kopíruje kópia obrázka na pozadí k druhej siluete, takže vyzerá, akoby sa obrázok na pozadí nachádzal vo vnútri siluety:

Kópia obrázka na pozadí sa teraz oreže na druhú siluetu.
Krok 15: Zmena veľkosti a premiestnenie obrázka na pozadí pomocou bezplatnej transformácie
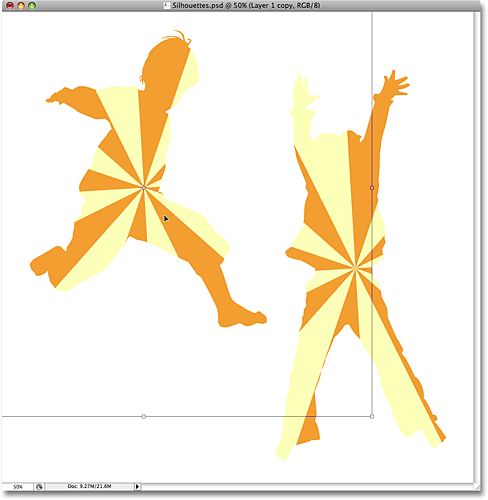
Stlačením klávesov Ctrl + T (Win) / Command + T (Mac) vyvoláte rámik Free Transform vo Photoshope a rukoväte okolo obrázka na pozadí vnútri siluety, potom podľa potreby upravte jeho veľkosť, otočte a / alebo premiestnite na svoje miesto:

Pomocou bezplatnej transformácie zmeníte veľkosť obrázka v siluete a presuniete ju na miesto.
Keď skončíte, stlačte kláves Enter (Win) / Return (Mac), aby ste ukončili príkaz Free Transform.
Krok 16: Pridajte ťah na siluety
V tomto okamihu je dosiahnutý náš základný efekt, ale dajme našim siluetám trochu väčšiu definíciu pridaním tenkej mŕtvice okolo nich. Najprv vyberte jednu z vrstiev tvaru v palete Vrstvy. Kliknutím na vrstvu „Chlapec“ ju vyberiem. Potom kliknite na ikonu Štýly vrstiev v dolnej časti palety Vrstvy:

Vyberte jednu z vrstiev tvarov a potom kliknite na ikonu Štýly vrstiev.
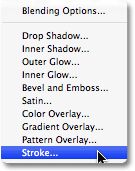
V spodnej časti zoznamu vyberte položku Zdvih :

V zozname štýlov vrstiev vyberte "Zdvih".
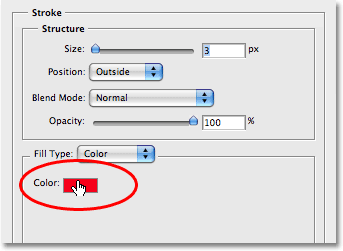
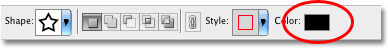
Týmto sa otvorí dialógové okno Štýl vrstvy nastavené na možnosti Zdvih v strednom stĺpci. Všetky predvolené nastavenia ponechám na pokoji, s výnimkou farby. Predvolená farba ťahu je červená a ja chcem používať oranžovú farbu z pozadia hviezdneho výbuchu, ktorým vyplňujem svoje siluety. Ak chcete zmeniť farbu ťahu, kliknite na farebné políčko v dialógovom okne:

Kliknutím na farebné políčko zmeníte farbu ťahu.
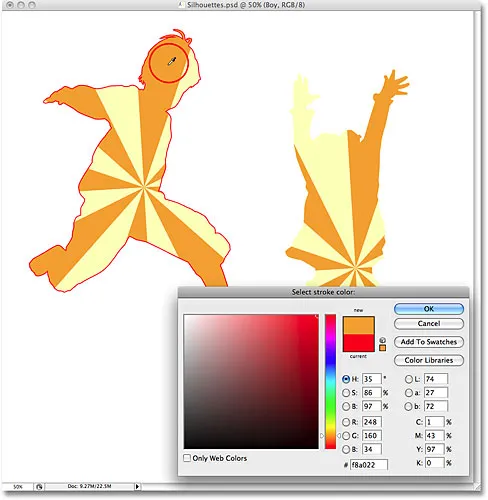
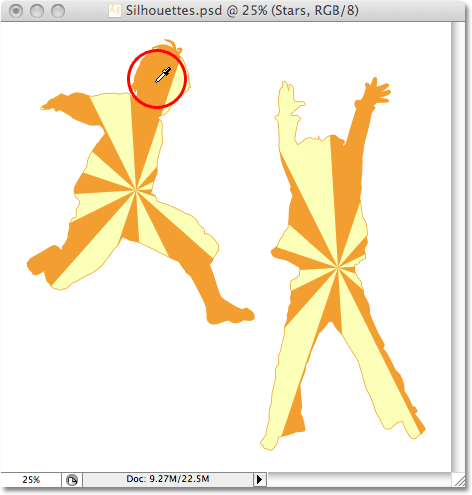
Toto vyvolá aplikáciu Photoshop Color Picker, ale namiesto výberu farby pomocou nástroja Color Picker jednoducho presuniem kurzor myši nad oranžovú oblasť vnútri chlapcovej siluety a kliknutím na ňu vzorkujete farbu:

Vzorkovanie oranžovej farby z hviezdneho pozadia vnútri chlapcovej siluety.
Po dokončení kliknite na tlačidlo OK, aby ste skončili s výberom farieb, potom kliknutím na tlačidlo OK ukončite dialógové okno Štýl vrstvy. Na chlapcovu siluetu sa teraz vzťahuje oranžová mozgová príhoda, čo jej dodáva trochu viac definície:

Oranžová mŕtvica bola použitá na prvú siluetu.
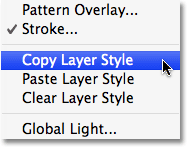
Ak chcete rýchlo aplikovať ťah na druhú siluetu, prejdite do ponuky Vrstva v hornej časti obrazovky, vyberte Štýl vrstvy a potom vyberte možnosť Kopírovať štýl vrstvy :

Prejdite na Vrstva> Štýl vrstvy> Kopírovať štýl vrstvy.
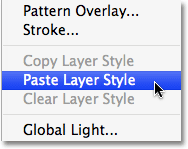
Kliknutím na vrstvu druhej siluety v palete Vrstvy ju vyberte. V mojom prípade kliknem na vrstvu „Dievča“. Potom sa vráťte späť do ponuky Vrstva, znova vyberte Štýl vrstvy a tentoraz zvoľte Prilepiť štýl vrstvy :

Vyberte ďalšiu vrstvu tvaru v palete Vrstvy a potom prejdite na Vrstva> Štýl vrstvy> Prilepiť štýl vrstvy.
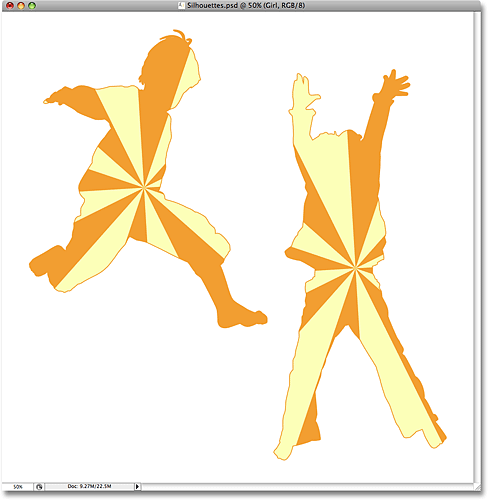
A práve tak sa ťah aplikuje aj na druhú siluetu:

Mŕtvica bola teraz použitá na obidve siluety.
Svoj návrh dokončím pridaním niekoľkých rozptýlených hviezd okolo siluety. Urobím to ďalej.
Krok 17: Vytvorenie novej skupiny vrstiev
Ako som už spomenul v dolnej časti predchádzajúcej stránky, dokončím svoj návrh pridaním niekoľkých roztrúsených hviezd okolo siluety. Keby som chcela, mohla by som nakresliť hviezdu od nuly, ale Photoshop sa v skutočnosti dodáva s párom tvarov hviezd, ktoré môžeme použiť. Pred tým, ako ich pridáme, vytvorme skupinu vrstiev, do ktorej umiestnime všetky naše hviezdy. Takto udržíme paletu Vrstvy čistú a usporiadanú. Najskôr kliknite na najvyššiu vrstvu v palete Vrstvy a vyberte ju. Potom podržte stlačený kláves Alt (Win) / Option (Mac) a kliknite na ikonu Skupina vrstiev v dolnej časti palety Vrstvy (poznámka: v starších verziách programu Photoshop sú skupiny vrstiev známe ako sady vrstiev):

Podržte Alt (Win) / Option (Mac) a kliknite na ikonu Skupina vrstiev na palete Vrstvy.
Podržaním Alt / Option pri kliknutí na ikonu povieme Photoshopu, aby pre nás otvoril dialógové okno Nová skupina, kde môžeme zadať názov našej novej skupiny vrstiev. Budem pomenovať moje hviezdy:

V dialógovom okne zadajte názov novej skupiny vrstiev.
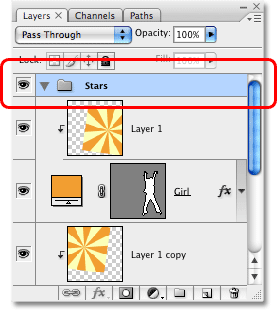
Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno. Ak sa teraz pozrieme na paletu Vrstvy, vidíme, že nad ostatné vrstvy bola pridaná nová skupina vrstiev s názvom Hviezdičky. Skupina vrstiev je v podstate priečinok v palete Vrstvy, do ktorého môžeme umiestniť viacero vrstiev, čo pomáha udržiavať všetko usporiadané:

Do palety Vrstvy bola pridaná nová skupina vrstiev s názvom „Hviezdy“.
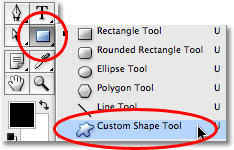
Krok 18: Vyberte nástroj Custom Shape Tool
Vyberte nástroj na prispôsobenie tvaru vo Photoshope, ktorý nájdete v palete nástrojov za nástrojom Obdĺžnik. Kliknutím a podržaním myši na nástroji Obdĺžnik na sekundu alebo dve, až kým sa neobjaví rozbaľovacia ponuka, vyberte v dolnej časti zoznamu nástroj Prispôsobenie tvaru:

Vyberte nástroj Prispôsobiť tvar.
Krok 19: Načítajte súbor vlastných tvarov „Tvary“
Photoshop prichádza s množstvom vlastných tvarov, ktoré môžeme použiť v našich dizajnoch, ale iba niektoré z nich sú už naložené. Aby sme získali prístup k tvarom hviezd, musíme si načítať jednu z ďalších vlastných tvarových sád . Ak je vybratý nástroj Custom Shape Tool, kliknite pravým tlačidlom myši (Win) / Control-click (Mac) kdekoľvek v okne dokumentu, čím sa zobrazí výberové pole Custom Shape, potom kliknite na malú šípku smerujúcu doprava v pravom hornom rohu okna výberové pole:

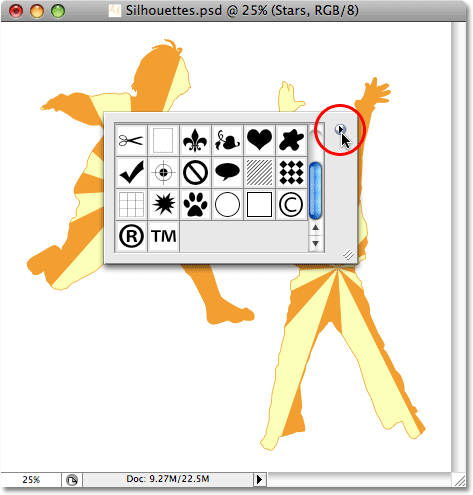
Kliknite na malú šípku v pravom hornom rohu výberového poľa Prispôsobiť tvar.
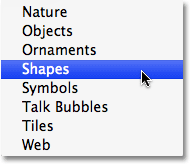
Zobrazí sa rozbaľovacia ponuka a v dolnej časti ponuky sa zobrazí séria vlastných tvarových sád, ktoré môžeme načítať. Kliknite na sadu tvarov a vyberte ju:

Vyberte z ponuky vlastnú tvarovú sadu „Tvary“.
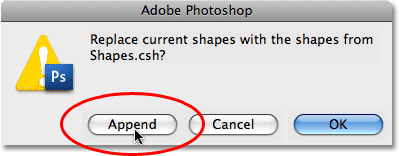
Photoshop otvorí dialógové okno s otázkou, či chcete nahradiť súčasné tvary tvarmi v súprave Tvary. Kliknite na Pridať, čím pridáte tvary do sady Tvary bez odstránenia už dostupných tvarov:

Kliknutím na „Pridať“ pridajte nové tvary do už dostupných tvarov.
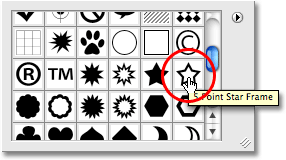
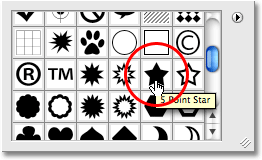
Ak sa teraz posuniete nadol do výberového poľa Prispôsobený tvar, uvidíte nové pridané tvary, ktoré sú k dispozícii. Nájdete tu dva hviezdne tvary, „5-bodovú hviezdu“ a „5-bodovú hviezdnu snímku“ (ak máte v predvoľbách Photoshopu povolené „Zobraziť tipy s nástrojmi“, názvy kurzorov sa objavia, keď nad nimi prejdete kurzorom). Kliknutím naň vyberiem tvar „5-bodového hviezdneho rámu“:

Výber tvaru „5-bodového hviezdneho rámu“.
Chcem použiť tú istú oranžovú farbu, akú som použil pri svojom ťahu, aby som zmenil farbu tvaru, kliknem na vzorkovník farieb na paneli Možnosti v hornej časti obrazovky:

Zmeňte farbu tvaru kliknutím na vzorník farieb na paneli Možnosti.
Vyvolá to Photoshop's Color Picker, ale nebudem používať. Namiesto toho, rovnako ako v prípade farby ťahu, presuniem kurzor myši nad oblasť oranžovej farby v okne môjho dokumentu a kliknutím na ňu ukážem farbu:

Vzorkovanie oranžovej farby z hviezdneho pozadia.
Krok 20: Vytiahnite prvý tvar hviezd
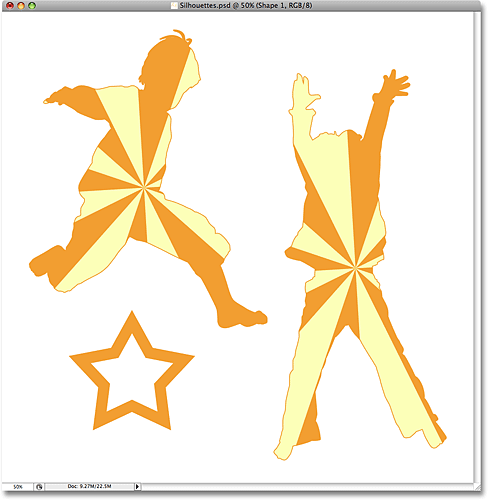
S vybratou farbou môžeme do návrhu pridať hviezdy. Podržte stlačený kláves Shift, aby ste obmedzili proporcie hviezdy. Nezabudnite jej skresliť vzhľad. Potom kliknite do dokumentu, do ktorého chcete pridať prvú hviezdu, a pretiahnite tvar hviezdy. Ak chcete pretiahnuť tvar hviezdy z jej stredu, podržte kláves Alt (Win) / Option (Mac). Ak potrebujete premiestniť hviezdu počas ťahania, podržte medzerník a posúvaním myši premiestnite tvar, potom uvoľnite medzerník a pokračujte v ťahaní. Tu som pridal svoj prvý tvar hviezdy do ľavého dolného rohu obrázka:

Vytiahnite svoj prvý tvar hviezd.
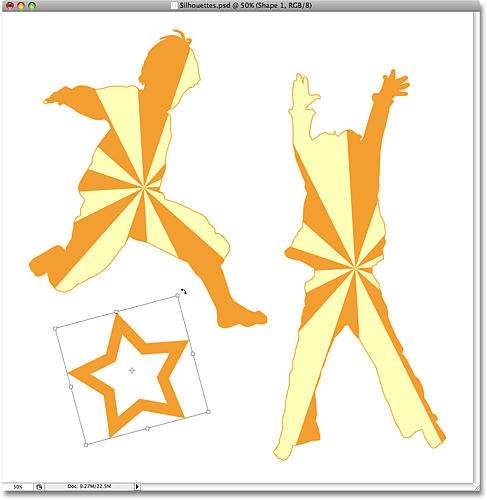
Krok 21: Otočte hviezdu pomocou bezplatnej transformácie
Stlačením klávesov Ctrl + T (Win) / Command + T (Mac) vyvoláte rámik Free Transform vo Photoshope a rukoväte okolo hviezdy, potom presuňte kurzor myši mimo poľa Free Transform, v prípade potreby kliknutím a potiahnutím myši otočte hviezdu. :

Pomocou bezplatnej transformácie otáčajte tvar hviezdy.
Po dokončení stlačte kláves Enter (Win) / Return (Mac), aby ste akceptovali rotáciu a ukončili príkaz Free Transform.
Krok 22: Pridajte ďalšie tvary hviezd
Opakovaním posledných pár krokov pridajte ďalšie tvary hviezd. Najprv pretiahnite tvar a potom ho podľa potreby otočte pomocou Free Transform. Po pridaní niekoľkých ďalších hviezdičiek je to môj obrázok:

Pridajte k dizajnu ďalšie hviezdy a podľa potreby ich otáčajte.
Krok 23: Vyberte tvar „5-hviezdičková hviezda“
Ak je nástroj Vlastný tvar stále vybratý, kliknite pravým tlačidlom myši (Win) / Control-Click (Mac) kdekoľvek v dokumente, aby ste znova otvorili výberové pole Prispôsobiť tvar, potom vyberte iný tvar hviezdy, tvar „5 bodov hviezdy“ :

Pridajte k dizajnu ďalšie hviezdy a podľa potreby ich otáčajte.
Krok 24: Pridajte ďalšie hviezdičky
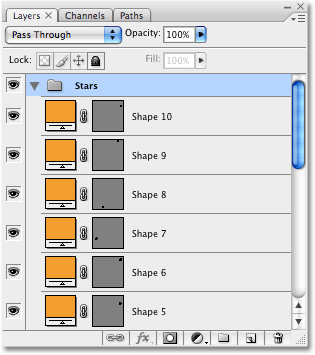
Ak je vybratý tvar „5-bodová hviezda“, pridaním ďalších hviezd postupujte podľa rovnakých krokov, najskôr ich potiahnite a potom otočte pomocou príkazu Voľná transformácia. Ak sa teraz pozrieme na našu paletu Vrstvy, vidíme všetky pridané vrstvy tvarov, z ktorých každá obsahuje jeden z tvarov hviezd. Všimnite si, ako sa všetci objavia v skupine vrstiev „Hviezdy“:

Všetky hviezdy sa objavia v palete Vrstvy vo vnútri skupiny vrstiev Hviezdy.
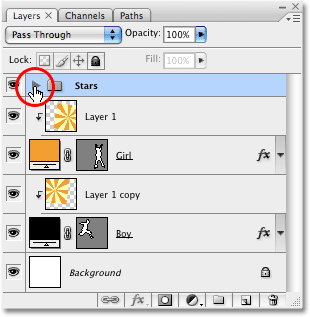
Ak chcete ukázať, čo som myslel o používaní skupín vrstiev na usporiadanie vecí, kliknite na malý trojuholník naľavo od názvu skupiny vrstiev. Týmto sa uzavrie skupina vrstiev a teraz sú všetky vrstvy hviezd pohodlne zastrčené vnútri skupiny vrstiev, aj keď v dokumente zostávajú viditeľné:

Skupiny vrstiev otvoríte a zavriete kliknutím na malý trojuholník naľavo od názvu skupiny v palete Vrstvy.
A tu je môj konečný návrh siluety po pridaní niekoľkých ďalších hviezd pomocou tvaru „5 bodových hviezd“:

Konečný dizajn siluety.
A máme to! Takto vo Photoshope vytvoríte zábavné, zaujímavé návrhy s obrázkami a siluety! Navštívte našu sekciu Photo Effects, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!