
Rozdiel medzi SVG a Canvas
SVG je skrátená ako škálovateľná vektorová grafika. Je to vektorová grafika a používa grafický formát XML pre podporu interakcie. Obrázky SVG sú omnoho lepšie ako bitmapové obrázky. V obrázkoch SVG je vektorový obrázok zložený z pevnej sady tvarov a pri zmene mierky týchto obrázkov zachováva tvar obrázka. Canvas je prvok HTML, ktorý sa používa na kreslenie grafiky na webovej stránke. Označuje sa ako bitmapa s programovacím rozhraním pre grafickú aplikáciu v okamžitom režime. Na kreslenie. Plátno prvkov sa používa ako kontajner pre grafiku. V Canvas potrebujeme skript na kreslenie grafiky.
Poďme študovať oveľa viac o SVG vs Canvas podrobne:
- SVG bol vyvinutý spoločnosťou W3C. Pôvodne bol vydaný v roku 2001. Prípony súborov sú .svg a .svgz. Jeho typ internetových médií je image / svg + xml a jednotný typ identifikátora je public.svg-image. Bitmapový obrázok sa skladá z pevnej sady pixelov a pri mierke bitmapy nám ukáže pixel obrázka. Obrázky SVG je možné generovať pomocou editora vektorovej grafiky, ako je Inkscape, Adobe Illustrator, Adobe Flash atď.
- Používanie SVG na webe bolo obmedzené z dôvodu nedostatočnej podpory vektorových obrázkov v prehliadačoch, ako je Internet Explorer. Spoločnosť Konqueror bola prvým prehliadačom, ktorý podporoval obrázky SVG v roku 2004. Potom spoločnosť Google pomaly oznámila svoju podporu vektorovým obrázkom na webovom obsahu. SVG má teraz podporu aj pre natívny prehliadač, doplnok a mobilné prehliadače.
- Plátno je veľmi interaktívne a reaguje na interakciu používateľa s akoukoľvek dotykovou udalosťou, kľúčovými slovami a myšou. Canvas umožňuje ukladať obrázky .png.webp alebo .jpeg.webp. Plátno je veľmi efektívne pri narábaní s viacerými prvkami naraz a môže sa animovať kreslenie objektu na plátne.
- Plátno závisí hlavne od rozlíšenia a má zložité vizualizácie, kvôli ktorým môže byť niekedy pri kreslení veľkých plôch pomalý. Existuje niekoľko stratégií na kreslenie rôznych tvarov, ako sú cesty, rámčeky, kruhy, text a pridávanie obrázkov.
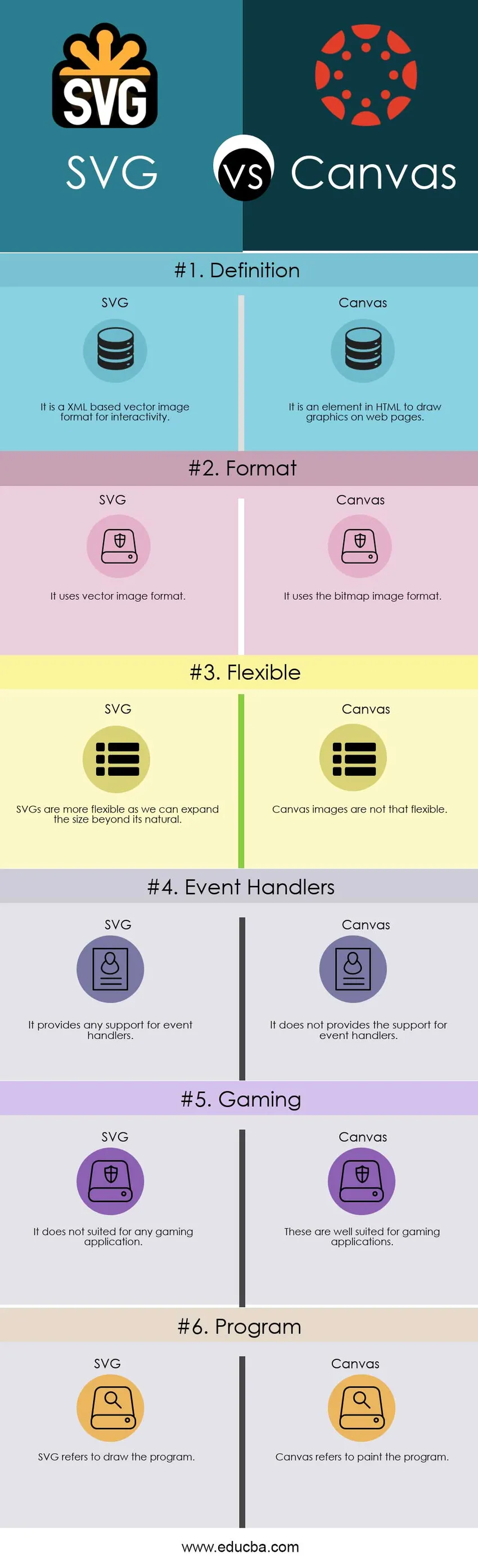
Porovnanie medzi hlavami medzi SVG a plátnom (infografika)
Nižšie je uvedený šesť najlepších rozdielov medzi SVG a Canvas: 
Kľúčové rozdiely medzi SVG a Canvas
Obaja SVG vs Canvas sú populárne voľby na trhu; Poďme diskutovať o niektorých hlavných rozdieloch medzi SVG a Canvas:
- SVG nezávisí od rozlíšenia, to znamená, že je nezávislé od rozlíšenia. Ak obrázok zväčšíme, nestratí jeho tvar. Plátno závisí od rozlíšenia. Ak je obrázok zväčšený, začne odrážať pixely obrázka.
- SVG sa vzťahuje na tvar, zatiaľ čo Canvas sa vzťahuje na pixel.
- SVG je najvhodnejší pre aplikácie s veľkými oblasťami vykreslenia, ako sú mapy Google. Canvas má zlé možnosti vykresľovania textu.
- SVG sa stáva pomalým vykreslením, ak je zložité, pretože všetko, čo vo veľkej miere používa objektový model dokumentu (DOM), sa spomalí. Canvas poskytuje vysoko výkonný prvok, ktorý je najvhodnejší na vykreslenie rýchlejšej grafiky, napríklad úpravy obrázkov, čo je aplikácia, ktorá vyžaduje manipuláciu s pixelmi.
- SVG sa v prehliadači označuje ako výkonný, pretože je založený na vektoroch a poskytuje vysoko kvalitný zážitok a dá sa spárovať aj s multimédiami, zvukom a videami. Canvas je zameraný hlavne na kreslenie tvarov, grafov a zložitých fotografických kompozícií.
- SVG je možné upravovať pomocou skriptu a CSS. Plátno je možné upravovať iba pomocou skriptu.
- Obrázky SVG nie je možné uložiť v iných formátoch. Na plátne môžete výsledné obrázky uložiť vo formáte .png.webp a .jpg.webp.
- SVG sa odporúča najmä na použitie v používateľských rozhraniach na celej obrazovke. Plátno sa neodporúča pre veľké obrazovky.
- Veľkosť súboru pre SVG môže rásť rýchlejšie, ak má objekt veľké množstvo malých prvkov. V prípade obrazov na plátne sa veľkosť súboru príliš nezvýšila.
- SVG je lepšie pre aplikáciu, ktorá obsahuje menej prvkov alebo položiek. Plátno je hlavne lepšie pre tisíce objektov a starostlivú manipuláciu.
- Grafika SVG sa vyvíja hlavne pomocou matematických funkcií a vzorcov, ktoré vyžadujú, aby sa v zdrojovom súbore uložilo menej údajov. Na plátne môžete nakresliť grafiku mnoho stratégií.
- V SVG sa abstrahuje model udalosti alebo interakcia používateľa. V prípade Canvas je model udalosti alebo interakcia používateľa granulárny.
- SVG poskytuje lepšiu škálovateľnosť, pretože sa dá tlačiť vo vysokej kvalite pri akomkoľvek rozlíšení. Plátno poskytuje nízku škálovateľnosť, pretože nie je vhodné na tlač s vyšším rozlíšením.
- SVG poskytuje lepší výkon s väčším povrchom alebo menším počtom objektov. Canvas poskytuje lepší výkon pri menšom povrchu alebo veľkom počte objektov.
- Syntax SVG je ľahko zrozumiteľná, ale nie je možné prečítať grafický objekt. Syntax plátna je veľmi jednoduchá a ľahko čitateľná.
Porovnávacia tabuľka SVG verzus plátno
Nižšie je najvyššie porovnanie medzi SVG a Canvas.
| Základ porovnania medzi SVG a Canvas |
SVG |
Plátno |
| definícia | Jedná sa o formát vektorového obrázka založený na XML pre interaktivitu. | Je to prvok v HTML na kreslenie grafiky na webových stránkach. |
| formát | Používa vektorový formát obrázka. | Používa bitmapový obrazový formát. |
| pružný | SVG sú flexibilnejšie, pretože môžeme zväčšiť veľkosť nad jej prirodzenú veľkosť | Obrázky na plátne nie sú tak flexibilné. |
| Spracovatelia udalostí | Poskytuje akúkoľvek podporu pre obsluhy udalostí. | Neposkytuje podporu pre obsluhy udalostí. |
| Gaming | Nevhodné pre žiadne herné aplikácie. | Sú vhodné pre herné aplikácie |
| Program | SVG odkazuje na nakreslenie programu. | Canvas označuje maľovanie programu. |
Záver - SVG vs plátno
SVG verzus plátno sa používajú na vytváranie alebo vývoj obrázkov a tvarov. Vývojári používajú oba SVG vs Canvas na riešenie svojho účelu podľa požiadaviek, ako je SVG, ktorý sa nepoužíva na vytváranie dynamických aplikácií, ako je hranie hier, a plátno sa nepoužíva pre svoj zlý text na vykreslenie a nedostatok animácie. Oba súbory SVG vs Canvas sa používajú na vytváranie bohatej grafiky na webe, ale zásadne sa líšia.
SVG sa spolieha hlavne na súbory, zatiaľ čo plátno používa hlavne skriptovanie. SVG sa považujú za dostupnejšie, pretože podporujú text a plátno, čo závisí od Javascriptu. Môže sa teda zobraziť udalosť, že prehliadač nepodporuje SVG, ale stále text. Ak bol Javascript vypnutý, zariadenie nedokáže interpretovať výstup javascriptu. Preto je vždy potrebné zvoliť technológiu na základe požiadavky a jej použitia.
Odporúčaný článok
Toto bol sprievodca najväčším rozdielom medzi SVG a Canvas. Tu diskutujeme aj kľúčové rozdiely SVG vs Canvas s infografikou a porovnávaciu tabuľku. Ďalšie informácie nájdete aj v nasledujúcich článkoch
- Jarné vzpery
- HTML vs HTML5
- HTML verzus PHP
- TypeScript verzus JavaScript
- Capex vs Opex: Aké sú rozdiely