
Rozdiely medzi typom TypeScript a rozhraním
TypeScript je skriptovací jazyk s otvoreným zdrojovým kódom používaný na vývoj aplikácií. Strojopis píše do jazyka JavaScript a označuje sa ako nadmnožina JavaScriptu. Kompilátor TypeScript s názvom 'tsc' písaný iba strojom a je kompilovaný aj do JavaScriptu. TypeScript sa používa hlavne na vývoj aplikácií JavaScriptu na strane klienta aj servera. Rozhranie je možné rozšíriť o ďalšie rozhrania. TypeScript tiež umožňuje rozhraniu zdediť z viacerých rozhraní. Rozhranie môže byť zdedené dvoma spôsobmi, ktoré sú dedičnosť jedného rozhrania a dedičnosť viacerých rozhraní. Rozhranie je súčasťou strojopisu, iba rozhranie nemožno previesť na JavaScript.
Poďme študovať oveľa viac o TypeScript vs rozhranie podrobne:
Strojopis bol navrhnutý a vyvinutý spoločnosťou Microsoft v roku 2012. Stroj TypeScript má tri komponenty, ktoré sú jazyk, kompilátor strojopisu a služba jazykového písma (TLS). Jazyk sa týkal syntaxe, kľúčových slov a typových anotácií. Kompilátor prevádza inštrukcie do javascriptu, ktorý je napísaný strojopisom. TLS sa používa na podporu bežnej sady typických operácií editora, ako je dokončenie príkazu, formátovanie kódu, atď. TypeScript rozširujúci svoje funkcie o ďalšie knižnice, ako sú Node.js, D3.js, JQuery, atď. dátový typ premennej vedľa názvu premennej.
TypeScript má veľa funkcií, ako je kontrola kompilácie, odvodenie typu, vymazanie typu, rozhrania, vymenovaný typ, všeobecné, menné priestory, n-tica, čakanie, triedy, moduly, voliteľné alebo predvolené parametre, anonymné funkcie. Je škálovateľnejšia a môžeme zostaviť robustné komponenty. Je nezávislá aj od platformy, prehliadača a operačného systému. Predstavuje metódu pre vývojárov na vyjadrenie premenných, polí a vlastností neštandardným javascriptovým spôsobom.
TypeScript je nadradený iným skriptovacím jazykom ako Dart. TypeScript nevyžaduje špecifické nastavenie prostredia pre vykonanie. Môže sa spustiť tam, kde sa dá JavaScript ľahko spustiť. Výhodou použitia strojopisu je, že skompiluje kód a skontroluje chyby kompilácie. Zistí tiež chybu syntaxe a oznámi pred spustením skriptu. TypeScript má funkciu voliteľného statického písania a systému odvodenia typov prostredníctvom služby jazykového písma (TLS). Typ premennej môže byť odvodený jazykovou službou (TLS) na základe jeho hodnoty, ak typ nie je deklarovaný pre premennú.
Typy TypeScript majú odlišnú množinu typov a hodnôt podporovaných jazykom. Pred uložením alebo vykonaním aplikácie skontrolujú typy priradené hodnoty premenným. Typ môže byť troch typov: 1. Akýkoľvek typ: - Použitím ľubovoľného typu údajov to znamená, že nie je možné vykonať kontrolu typu pre premennú. 2. Vstavaný typ: - typy údajov, ktoré už existujú v systéme, ako je číslo, reťazec, booleovský kód, neplatné, nulové a nedefinované údaje. Null znamená, že premenná bola nastavená na objekt, ktorého hodnota nie je definovaná. Nedefinované znamená, že premenná nemá priradenú žiadnu hodnotu alebo objekt. 3. Užívateľom definované typy údajov: - typy údajov, ktoré deklaruje užívateľ, ako sú výčty, triedy, polia atď. Jeden z typov sa označuje aj ako typ aliasu.
Rozhranie TypeScript odkazuje na syntax, ktorú musí systém dodržiavať. Je to virtuálna štruktúra, ktorá existuje v kontexte strojopisu. Používa sa hlavne na účely kontroly typu. Je to jednoducho štrukturálna zmluva, ktorá definuje vlastnosti objektu, ktorý má podobné meno a typ. Rozhranie tiež definuje metódy a udalosti. Obsahuje jediné vyhlásenie členov. Členy rozhrania by mali byť deklarované odvodenou triedou.
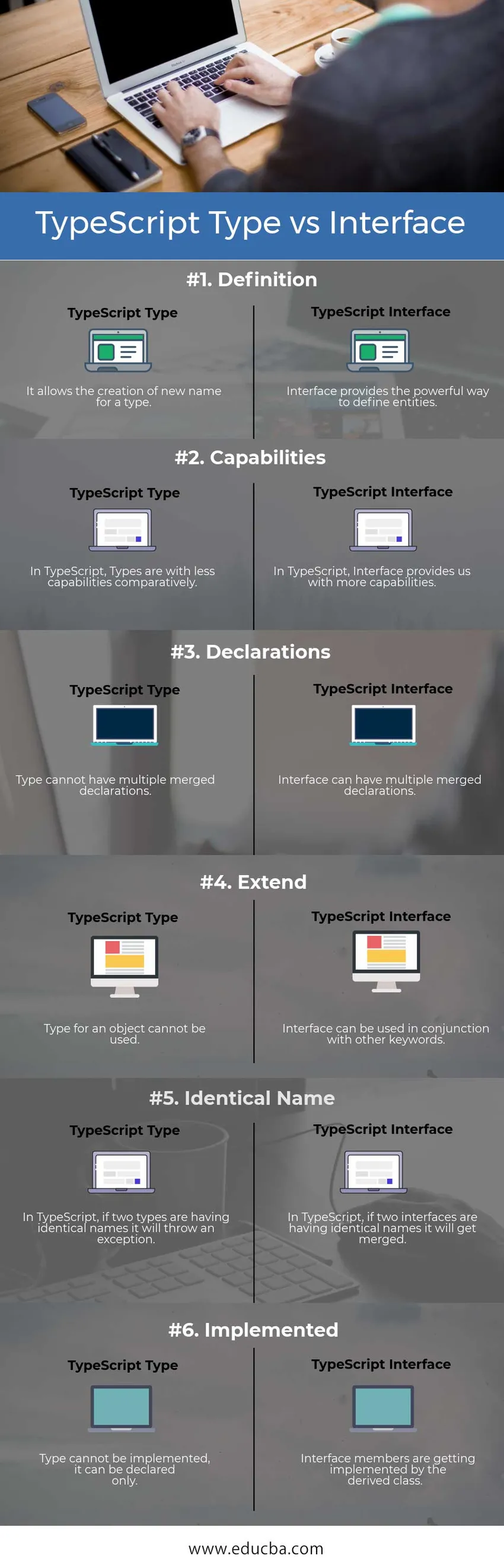
TypeScript Type vs Infografika rozhrania
Nižšie je uvedených šesť najlepších rozdielov medzi typmi TypeScript a rozhraním 
Kľúčové rozdiely medzi typom TypeScript a rozhraním
Nižšie sú uvedené zoznamy bodov, opíšte kľúčové rozdiely medzi TypeScript Type a Interface
- Vyhlásenie o type TypeScript môže zaviesť názov pre akýkoľvek typ vrátane primitívneho, spojovacieho alebo krížového typu. Deklarácia rozhrania vždy predstavovala pomenovaný typ objektu.
- Syntax pre Type môže byť napísaná ako 'type ABC = (a: number; b: číslo;) '. Syntax rozhrania môže byť napísaná ako 'interface ABC = (a: number; b: číslo;) '.
- V TypeScript typ nevytvára napríklad nový názov. V TypeScript môže rozhranie vytvoriť nový názov, ktorý sa dá použiť všade.
- Typ nemá funkčnosť rozširovania. Rozhranie môže rozšíriť aj viac rozhraní a tried.
- Typ sa používa hlavne vtedy, keď je potrebné použiť typ spojky alebo tuple. V strojopise niekedy vývojári nemôžu vyjadriť niektoré tvary pomocou rozhrania.
Porovnanie typu Head to Head medzi typmi TypeScript a rozhraním
Nižšie je uvedené najvyššie porovnanie medzi TypeScript Type a Interface
| Základ porovnania medzi typom TypeScript a rozhraním | TypeScript Type | Rozhranie TypeScript |
| definícia | Umožňuje vytvorenie nového názvu pre typ. | Rozhranie poskytuje výkonný spôsob, ako definovať entity. |
| schopnosti | V TypeScript sú typy porovnateľne s menším počtom funkcií. | V TypeScript nám rozhranie poskytuje ďalšie možnosti. |
| vyhlásenie | Typ nemôže mať viac zlúčených vyhlásení. | Rozhranie môže mať viac zlúčených vyhlásení. |
| predĺžiť | Typ objektu nie je možné použiť. | Rozhranie možno použiť v spojení s inými kľúčovými slovami. |
| Identické meno | V TypeScript, ak majú dva typy rovnaké názvy, vyvolá výnimku. | Ak v rozhraní TypeScript majú dve rozhrania rovnaké názvy, zlúči sa. |
| Implementovaná | Typ nie je možné implementovať, dá sa deklarovať iba. | Členovia rozhrania sa implementujú odvodenou triedou. |
Záver: TypeScript Type vs Interface
TypeScript type vs interface sú dôležité koncepty strojopisu. Aliasy typu sú niekedy podobné rozhraniam. Typ Alias, ktorý nie je primitívny, nie je veľmi užitočný, môže sa však použiť na dokumentáciu. Môže to byť druhové rozhranie, kde môžeme len pridať parametre a použiť ich na pravej strane deklarácie.
Rozhranie má funkciu voliteľných vlastností. Tieto rozhrania môžu byť napísané podobne ako iné rozhrania. Voliteľná vlastnosť môže byť označená symbolom „?“ na konci mena majetku a jeho vyhlásení. Výhodou použitia tejto vlastnosti sú tieto dostupné vlastnosti. Zabraňuje tiež použitiu vlastností, ktoré nie sú súčasťou rozhrania. Má ďalšie funkcie, ako je použitie vlastností iba na čítanie, kontroly nadmerných vlastností, typy funkcií, typy indexov, typy tried a hybridné typy
Strojopis je dnes populárny medzi vývojármi uhlov a bežne sa používa na vývoj aplikácií. Vyššie uvedené je rozdiel vysvetlený medzi typom písma a rozhraním, ktorý vám pomôže vedieť o ich základných veciach. Každý z nich má svoje vlastné použitie na prácu nad ostatnými.
Odporúčaný článok
Toto bol návod na najväčšie rozdiely medzi TypeScript Type a Interface. Ďalej diskutujeme o kľúčových rozdieloch typu TypeScript a rozhrania s informačnými a porovnávacími tabuľkami. Môžete sa tiež pozrieť na nasledujúce články -
- TypeScript verzus JavaScript
- JavaScript vs C #
- Rozhranie Java vs Abstraktná trieda
- Programovacie jazyky vs skriptovacie jazyky
- Najúžasnejšie vlastnosti C # a Js
- Funkcie Node.js a Asp.net