
Úvod do pozadia v následných účinkoch
Adobe After Affect pôvodne vyvinuli členovia spoločnosti Science and Art Effect a neskôr ho najali systémy Adobe. After Effect, ako jeho názov ukazuje, sa používa v rôznych typoch úprav fotografických prác, kinematografických diel, atď. Má širokú škálu pracovných oblastí, ktorými sú úpravy videa, úpravy fotografií, animačné práce atď. Pozadie je základnou súčasťou pomocou softvéru Adobe After Effect a riadením následných efektov môžeme vytvárať veľmi efektívne projekty. Naše prostredie môžeme upravovať, maskovať a animovať podľa nášho použitia. Tu vám ukážem, ako upravovať a animovať svoje Adobe po pozadí efektu.
Úpravy a animácie pozadia v After Effects
Tu vás veľmi jednoduchým a zaujímavým spôsobom naučím o pozadí v softvéri adobe after effect. Začíname náš tutoriál pre editáciu pozadia postupným spôsobom:
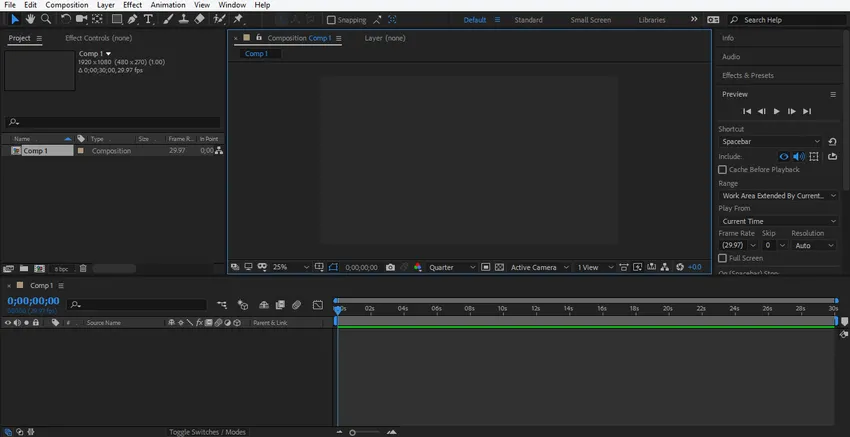
- Toto je používateľské rozhranie softvéru Adobe s následným účinkom. V našom používateľskom rozhraní máme inú časť, ktorá predstavuje oblasť zloženia, oblasť vrstvy, oblasť kľúčového rámca, panel nástrojov atď.

Krok 1: Našim pôvodom bude nové zloženie. Kliknite na Nové zloženie, ktoré sa nachádza v pracovnej oblasti.

Krok 2: Alebo kliknite na túto kartu a vytvorte novú kompozíciu.

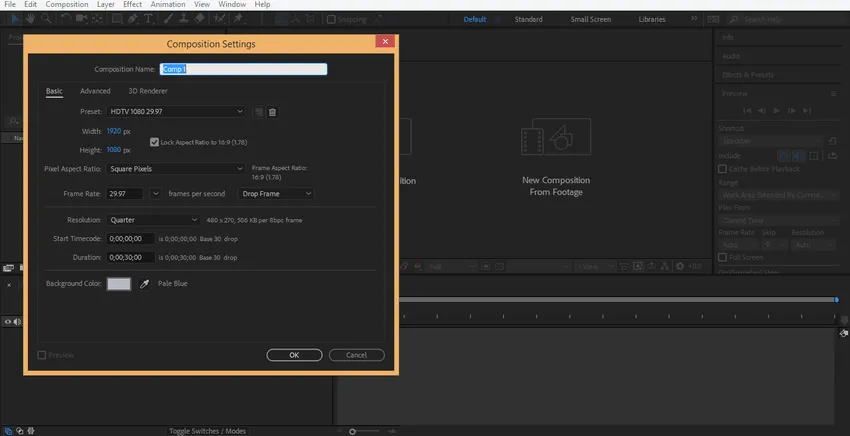
Krok 3: Otvorí sa dialógové okno s nastavením kompozície.

Krok 4: Tu môžete nastaviť niektorý parameter zloženia, ktorým je názov kompozície, veľkosť kompozície, farba kompozície, trvanie animácie a potom kliknutím na kartu ok aplikujte nastavenia. Tu vezmem predvolený parameter pre svoje zloženie.

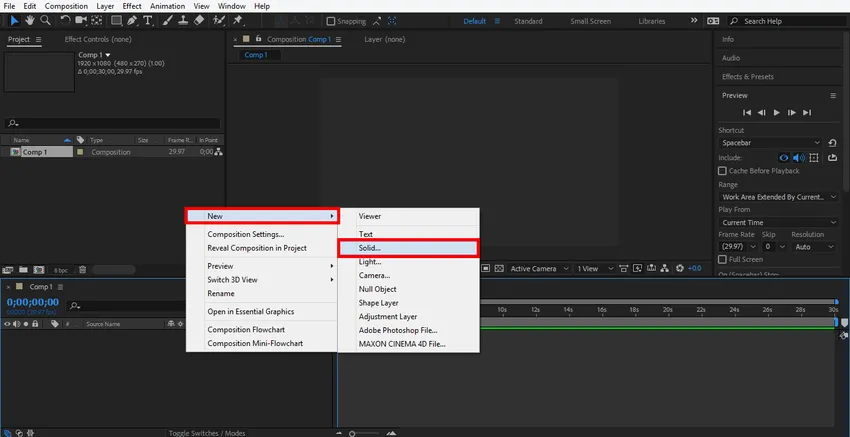
Krok 5: Teraz upravíme naše pozadie s vyplnením prechodom. Ak chcete vyplniť prechod, kliknite pravým tlačidlom myši na túto oblasť a potom prejdite na novú a kliknite na vrstvu, aby ste vytvorili novú vrstvu.

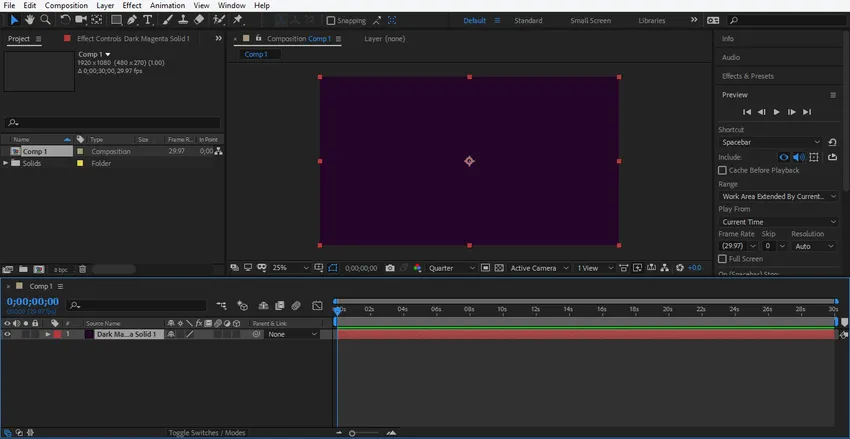
Krok 6: Na našej vrstve zloženia sa nachádza pevná vrstva.

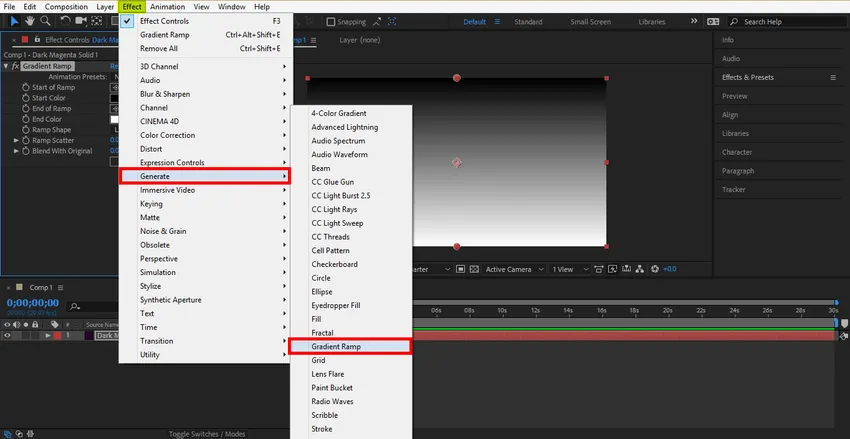
Krok 7: Prejdite na možnosť Efekt v hornej časti pracovnej oblasti, v rozbaľovacom zozname prejdite na položku Generovať a kliknutím na prechodový prechod použite prechod na pozadí.

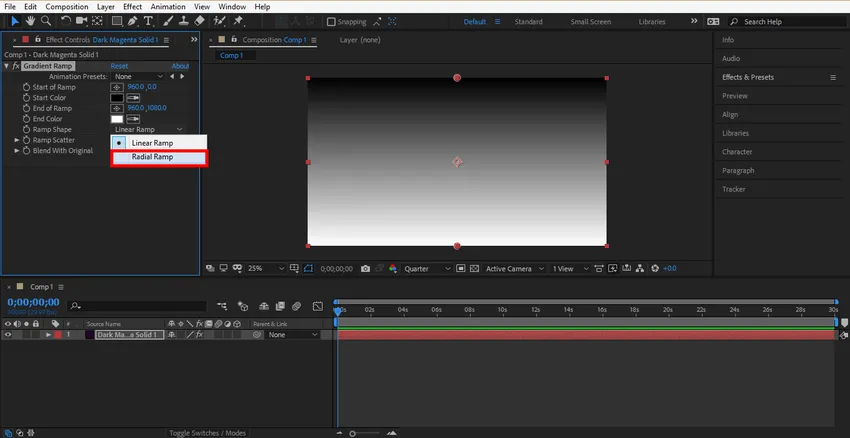
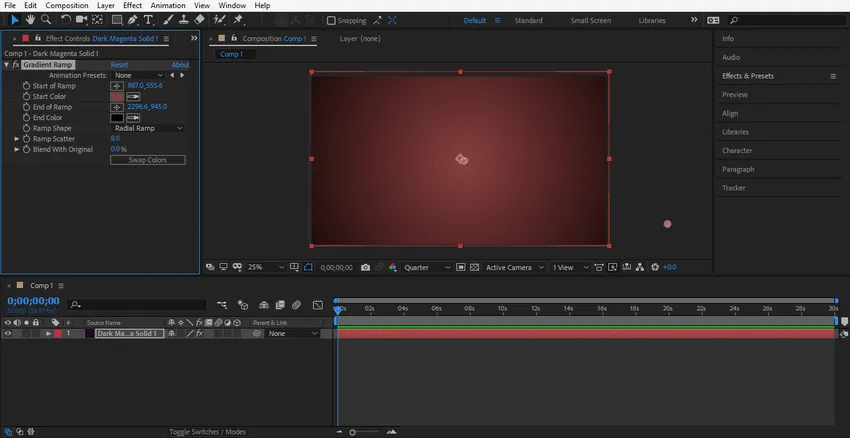
Krok 8: Vyberte odtiaľ Radiálnu rampu, aby ste vo svojom pozadí dali radiálny piest, môžete si zvoliť aj lineárnu podľa vášho výberu.

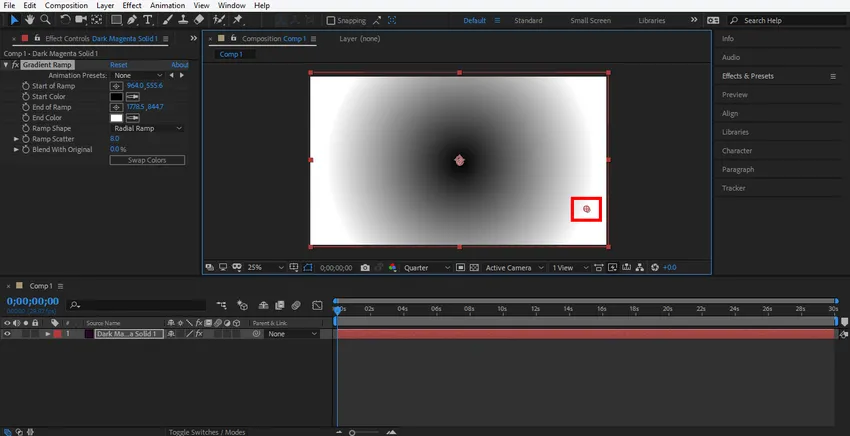
Krok 9: Podržaním a potiahnutím tejto kruhovej ikony plus môžete zmeniť polomer radiálneho gradientu alebo zmeniť parameter možnosti Koniec rampy manuálne pre zmenu polomeru.

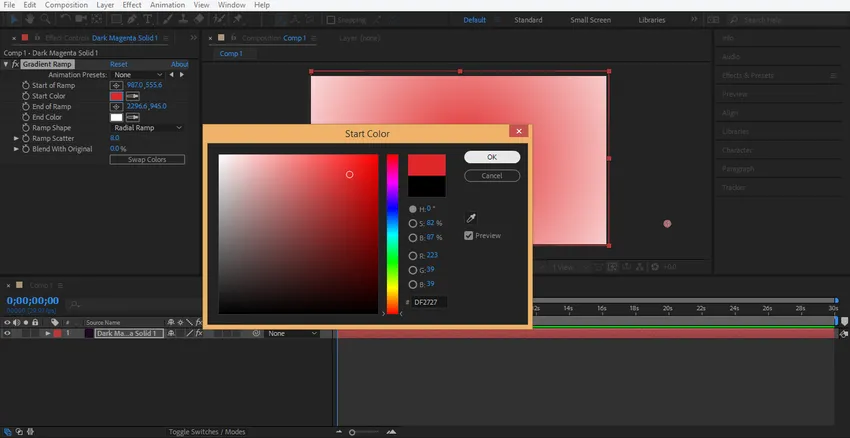
Krok 10: Môžete tiež zmeniť farbu prechodu. Dvojitým kliknutím na možnosť Začať farbu parametra gradientu zmeníte farbu v strede.

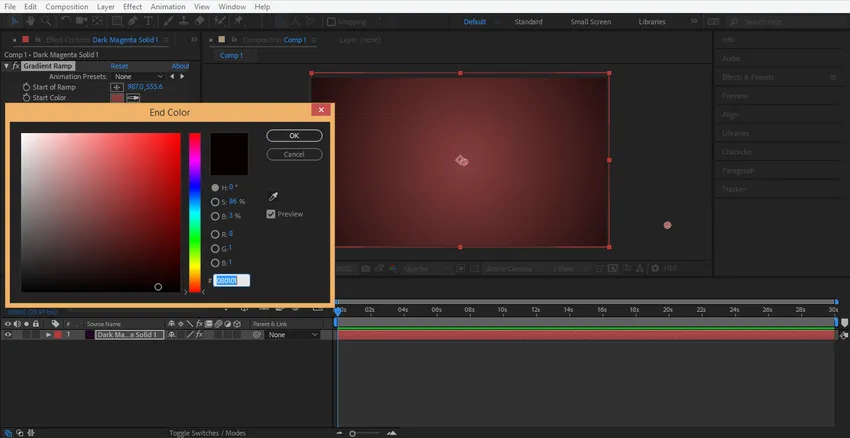
Krok 11: Opäť dvakrát kliknite na možnosť Koniec farby parametra prechodu, aby ste zmenili farbu vonkajšej farby prechodu.

Krok 12: Toto je konečná farba prechodu na naše pozadie.

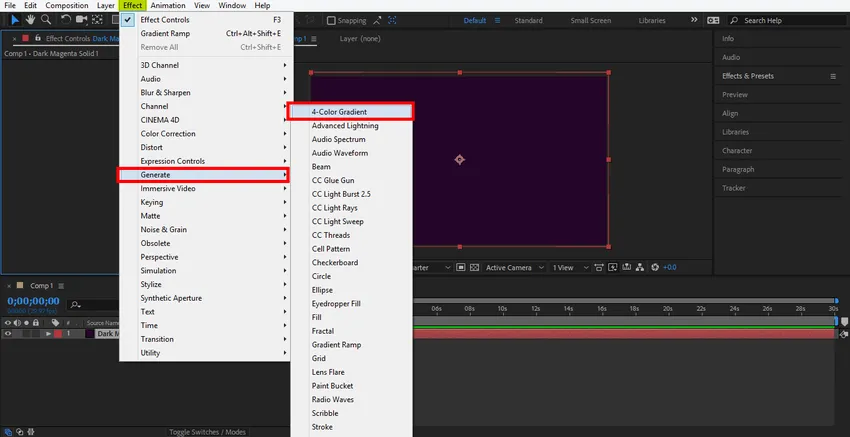
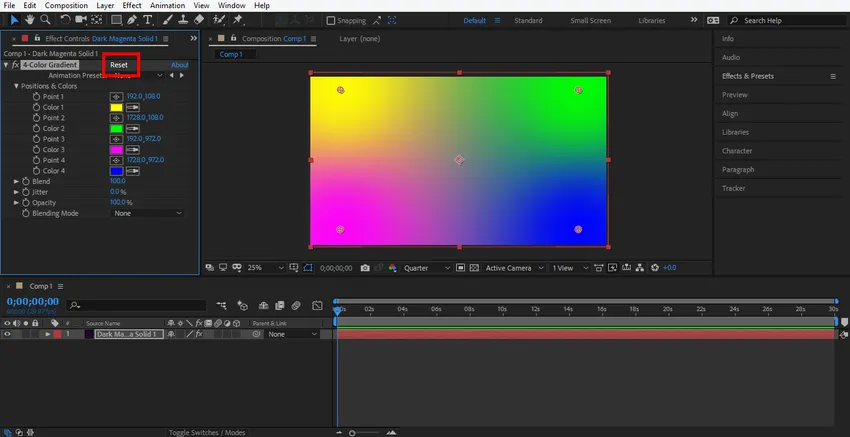
Krok 13: Teraz môžete na pozadie použiť viacfarebný prechod, prejdite na možnosť Efekt v hornej časti pracovnej oblasti a potom prejdite na položku Generovať a kliknite na 4-farebný prechod.

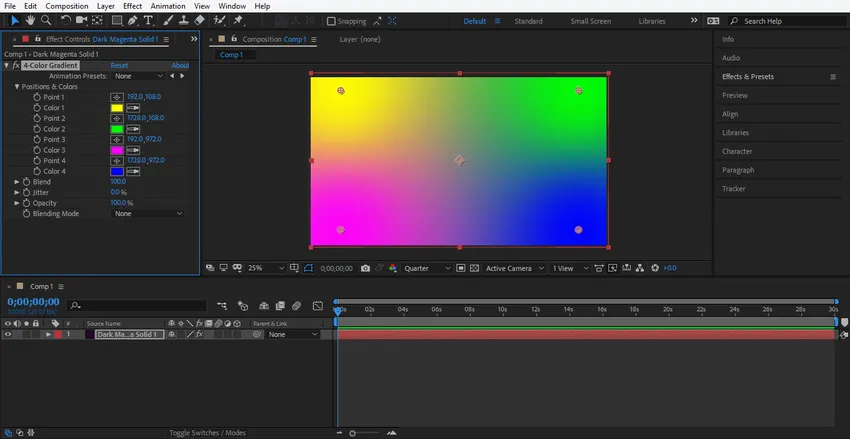
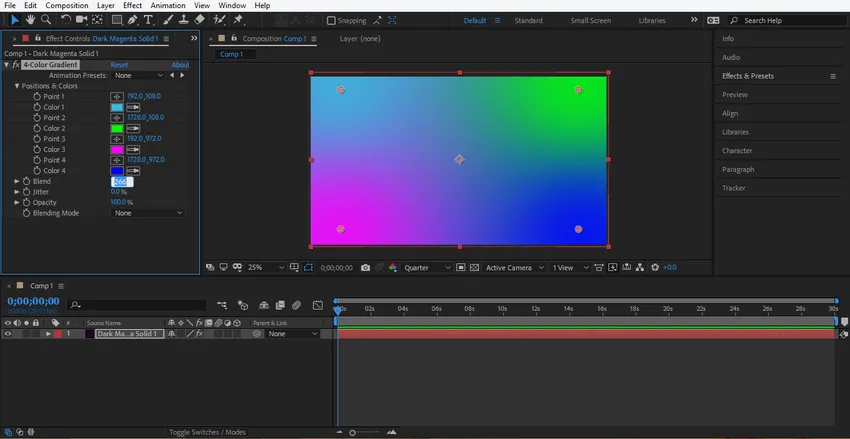
Krok 14: Tu môžete nastaviť všetky 4 farby podľa vás.

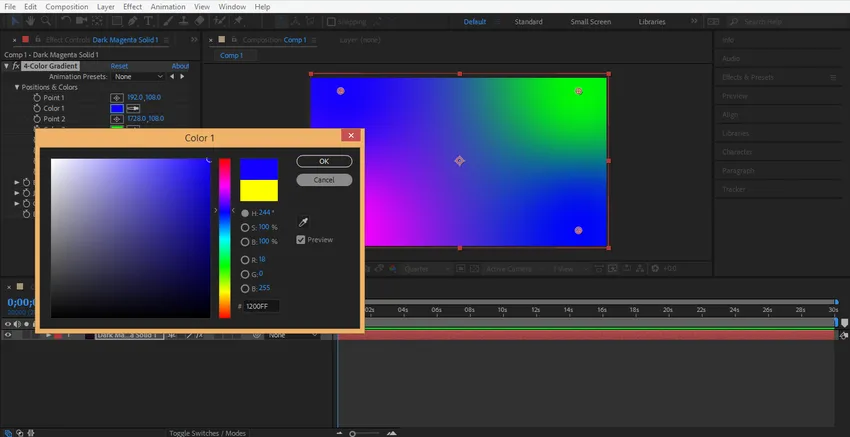
Krok 15: Ak chcete zmeniť konkrétnu farbu, dvakrát kliknite na ikonu farby a vyberte farbu.

Krok 16: Teraz zvýšte parameter možnosti Blend, čím získate plynulú farbu farieb pozadia.

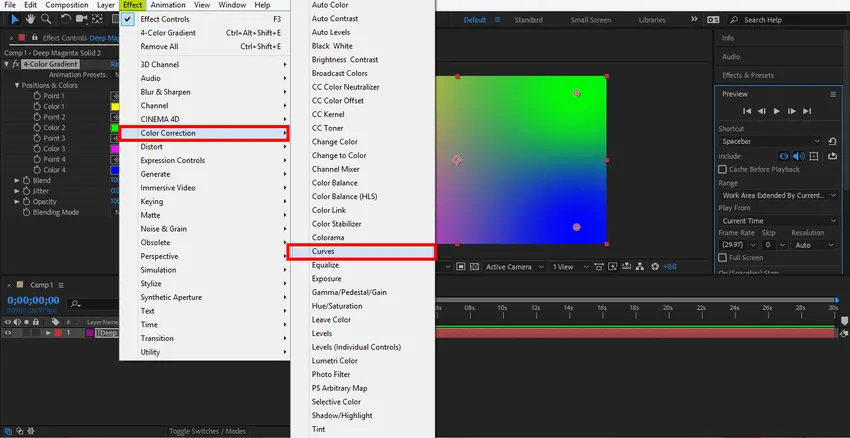
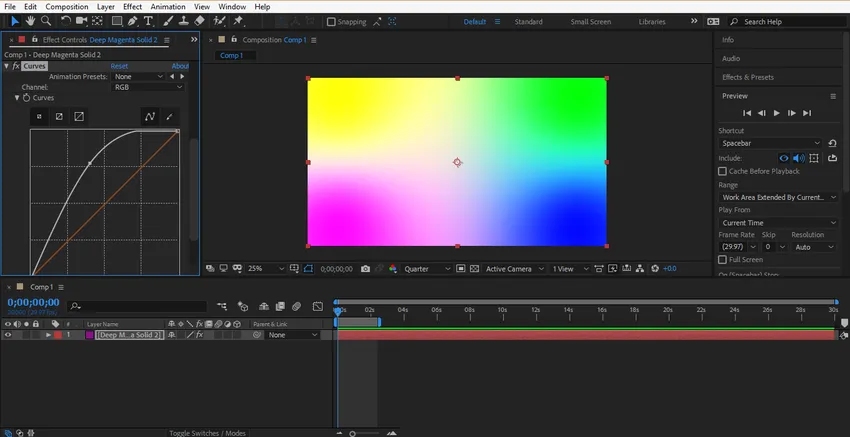
Krok 17: Môžete tiež nastaviť farbu pomocou možnosti Korekcia farby. Prejdite na možnosť Efekt v hornej časti pracovnej oblasti, potom prejdite na možnosť Korekcia farieb a kliknite na možnosť Krivka.

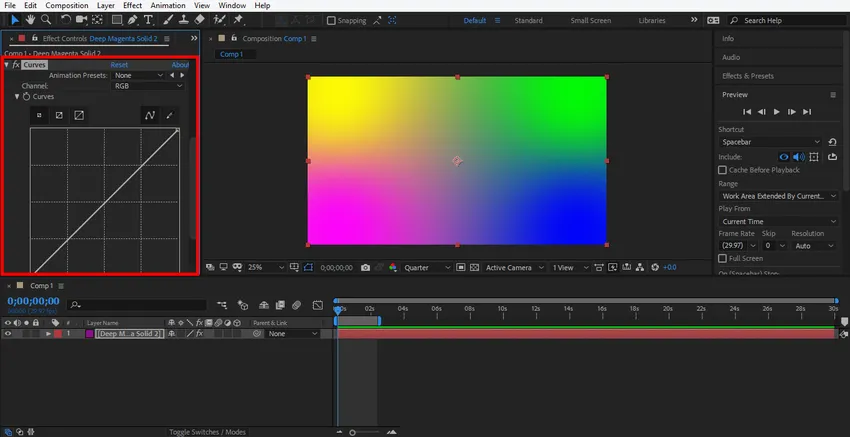
- Teraz bude v tejto časti vygenerovaná krivka.

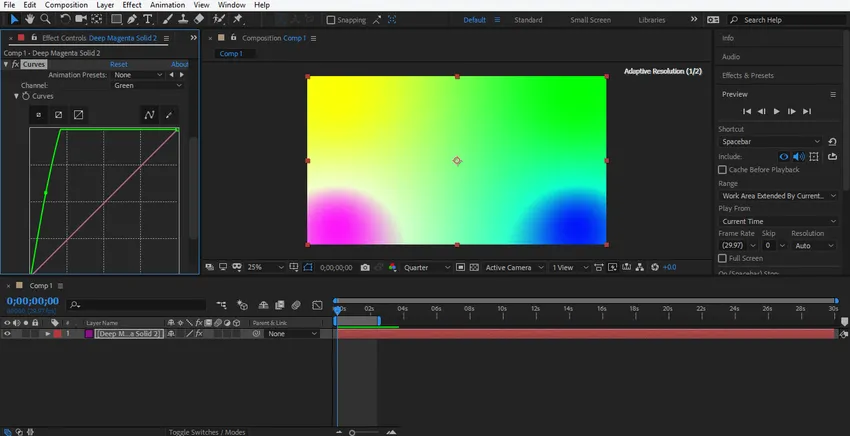
Krok 18: Zmenou tvaru krivky môžete meniť farby v prechode.

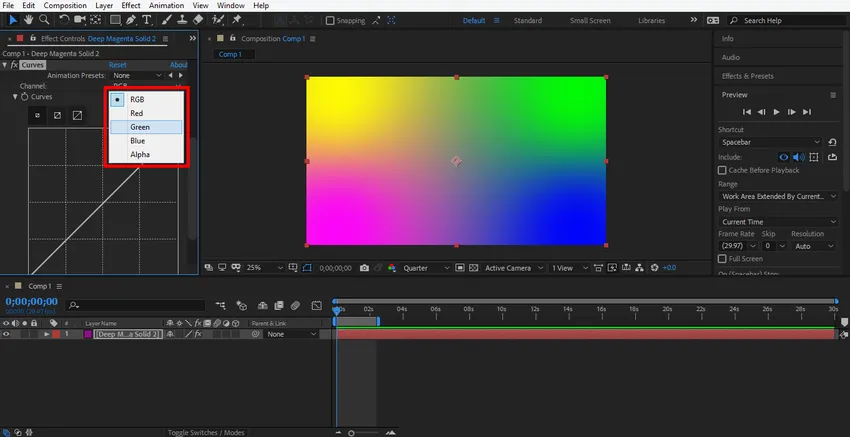
Krok 19: Alebo môžete zmeniť ľubovoľnú konkrétnu farbu a odtiaľ vybrať farbu.

Krok 20: A zmeňte tvar tejto farebnej krivky a zmeňte pomer tejto farby v gradiente.

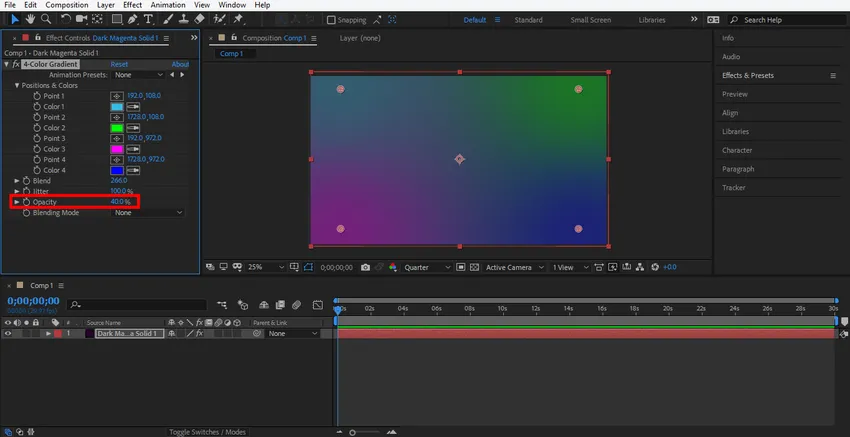
Krok 21: Podľa možnosti môžete nastaviť krytie gradientu zmenou údajov možnosti Opacity.

Krok 22: Ak chcete resetovať parametre farby gradientu, kliknite na pole Reset parametrov parametra farba gradientu.

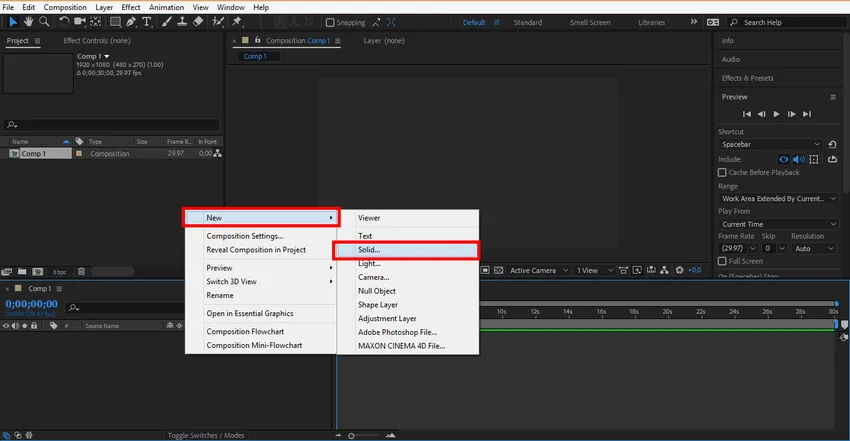
Krok 23: Teraz budeme animovať naše pozadie. Pravým tlačidlom myši kliknite na túto časť, potom prejdite na možnosť Nová a kliknite na solídne.

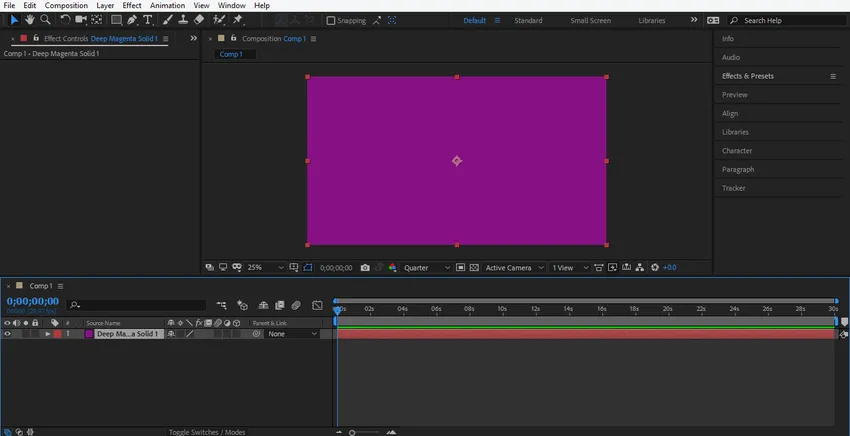
Krok 24: Vyberte farbu pevnej vrstvy, ako sme to urobili v predchádzajúcich krokoch.

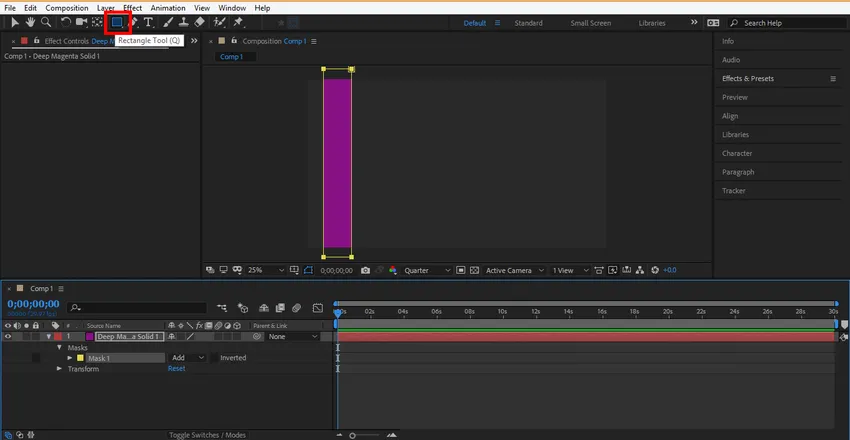
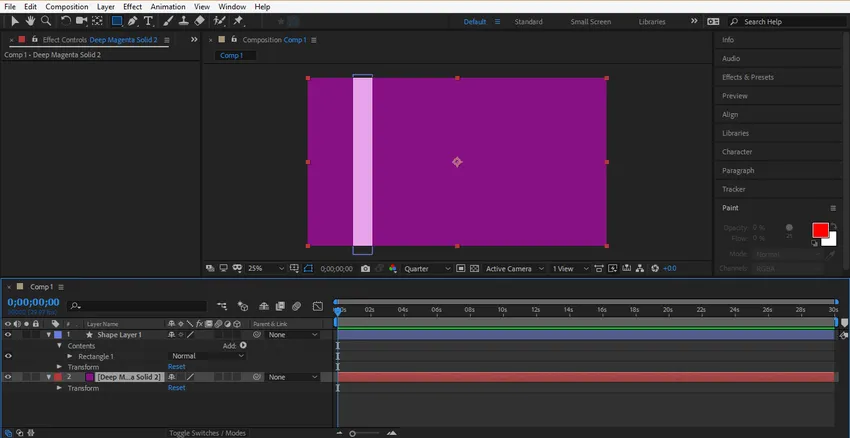
Krok 25: Teraz z panela s nástrojmi v hornej časti pracovnej plochy vyberte nástroj obdĺžnik a nakreslite obdĺžnik.

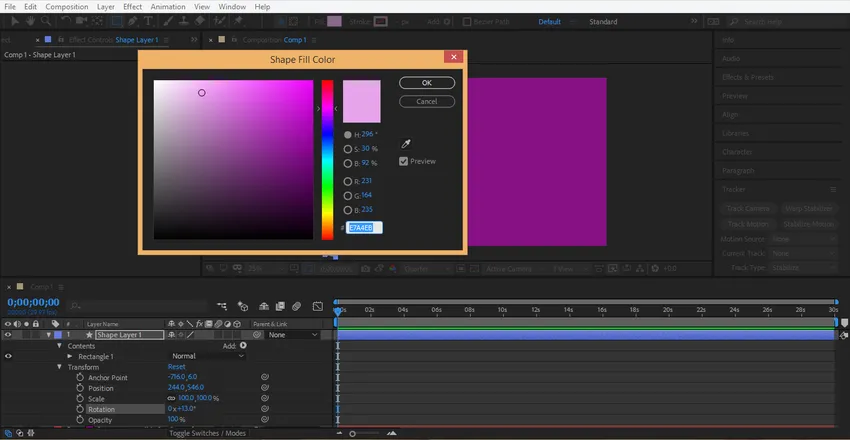
Krok 26: Môžete zmeniť farbu obdĺžnika z možnosti Vyplniť v časti panela nástrojov.

Krok 27: Ako svoju farbu obdĺžnika si odtiaľ vyberiem svetloružovú farbu.

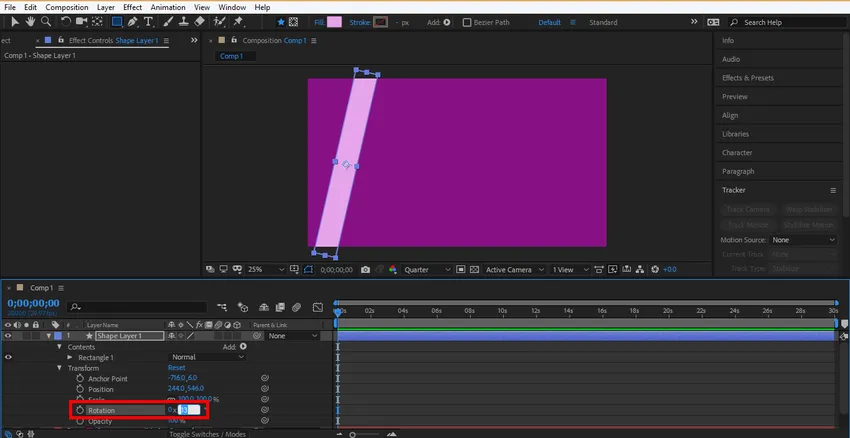
Krok 28: Teraz otočím obdĺžnik z vlastnosti rotácie obdĺžnika v určitom uhle.

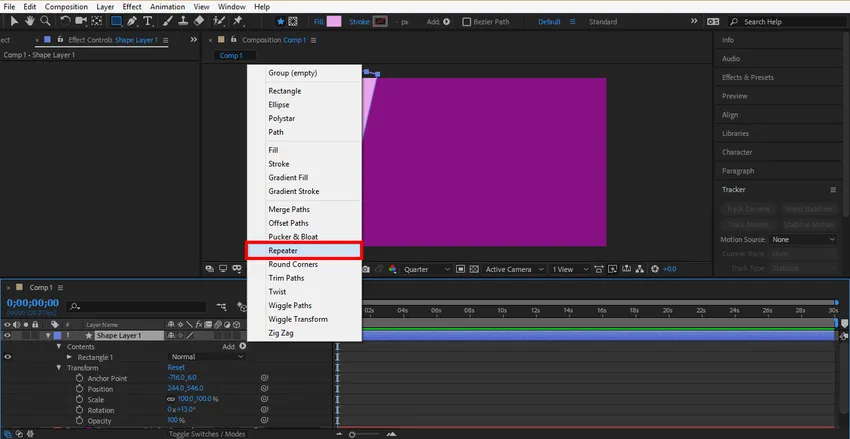
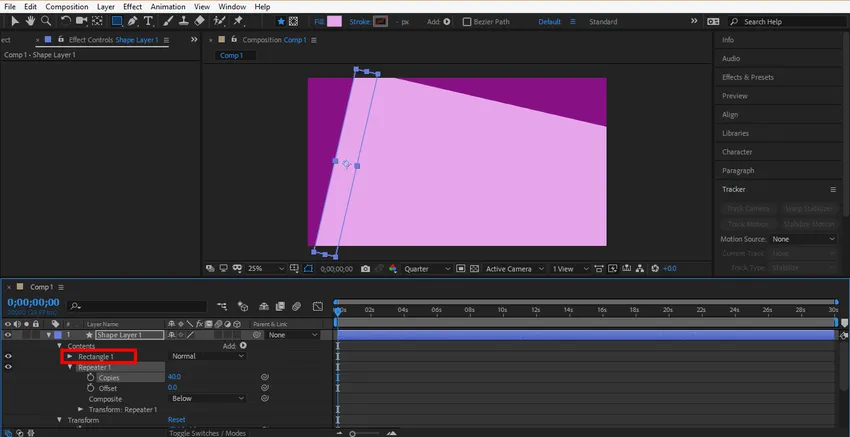
Krok 29: Teraz kliknite na kartu Pridať v sekcii vrstvy vrstvy 1 a odtiaľ kliknite na Opakovač.

Krok 30: Teraz zvýšte počet kópií a kliknite na malú ikonu šípky v obdĺžnikovej vrstve, potom kliknite na možnosť Kópie a odtiaľto zvýšte počet kópií.

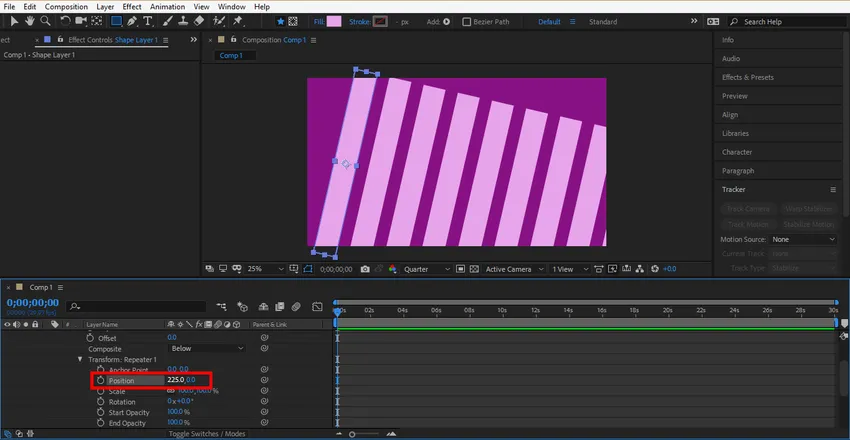
Krok 31: A zvýšte hodnotu polohy X opakovača.

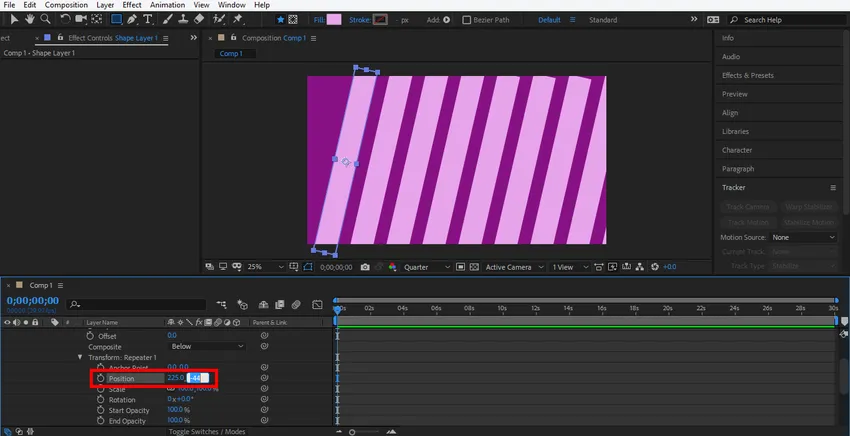
Krok 32: Zmeňte hodnotu polohy Y pre nastavenie opakovača do správnej polohy.

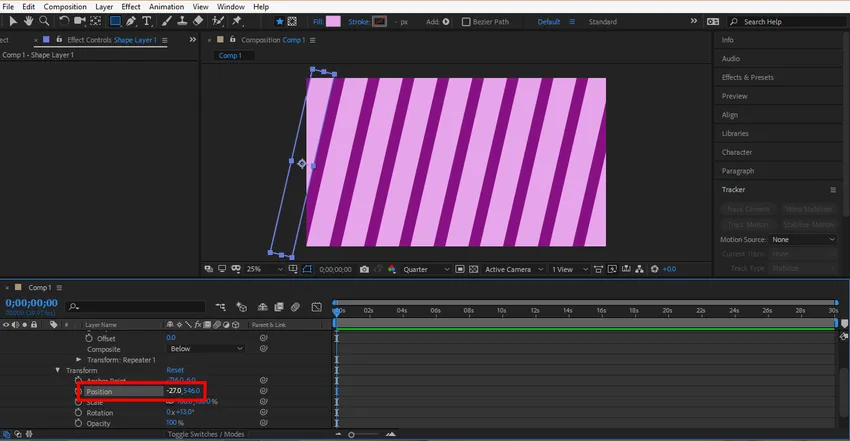
Krok 33: Teraz zmeňte hodnotu polohy X parametra Transform tak, aby pokryla celé pozadie opakovačov.

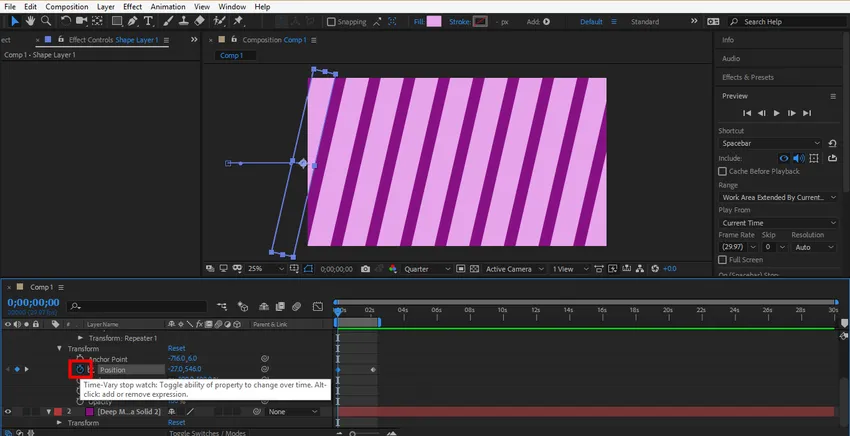
Krok 34: Teraz budeme animovať pozíciu opakovača. Kliknutím na ikonu hodín pozície vytvoríte kľúčový rámec pre animáciu.

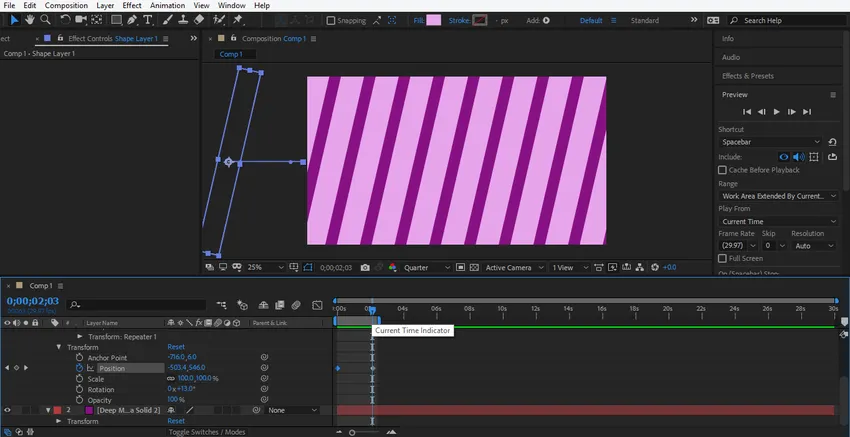
Krok 35: Teraz nastavte hlavicu na hranie kľúčového snímky animácie na 2 sekundy a zmeňte hodnotu pozície, aby sme mohli vygenerovať dojemný vzhľad pre animáciu nášho pozadia.

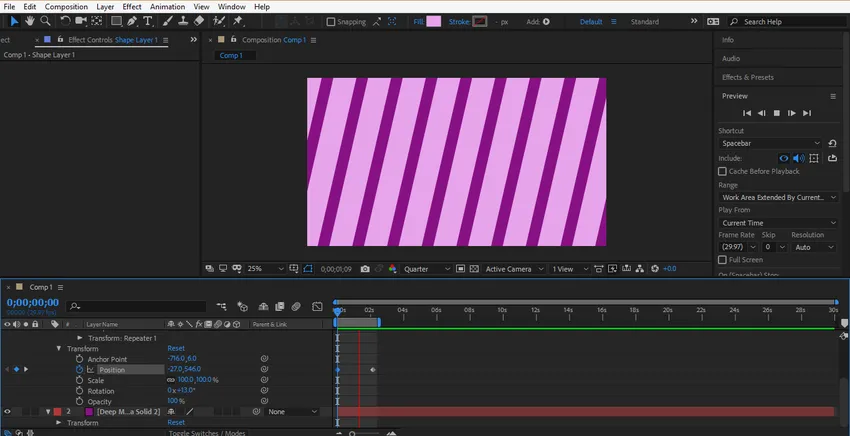
Krok 36: Ťahaním myšou na začiatočný bod ľavým tlačidlom myši a stlačením medzerníka z klávesnice spustíte animáciu.

- Týmto spôsobom môžete animovať svoje pozadie rôznymi spôsobmi a zefektívniť tak svoj projekt. Môžete tiež zmeniť pozadie videa a dať ho podľa svojho uváženia. Uvidíme to v nasledujúcom návode.
záver
Tu ste sa so mnou naučili, ako upravovať a animovať pozadie v softvéri After Effect. Po dobrej znalosti úpravy pozadia si môžete ľahko vytvoriť pozadie pre svoj projekt v After Effect svojimi vlastnými efektmi a dať mu veľmi efektívny pohľad, aby ho zaujal.
Odporúčané články
Toto je sprievodca po pozadí v After Effects. Tu diskutujeme o krokoch na úpravu a oživenie pozadia po efektoch. Viac informácií nájdete aj v ďalších súvisiacich článkoch.
- Priehľadné pozadie s následnými účinkami
- Odstráňte biele pozadie v aplikácii Illustrator
- Odstránenie pozadia v aplikácii Illustrator
- Nástroj na vymazanie pozadia vo Photoshope
- Princípy animácie
- Animácia vo formáte Flash
- Nástroj Eraser vo Photoshope
- Metódy vytvárania účinkov dažďa