Naučte sa, ako merať veľkosť a meniť veľkosť obrázkov vo Photoshope bez straty kvality pomocou inteligentných objektov! Dozviete sa rozdiel medzi zmenou veľkosti normálneho obrázka a zmenou veľkosti inteligentného objektu a prečo inteligentné objekty vždy vyzerajú lepšie.
Inteligentné objekty ponúkajú mnoho výhod, ale jednou z najväčších je, že nám umožňujú nedeštruktívne meniť veľkosť obrázkov. Zvyčajne, keď zmeníme mierku obrázka, aby sa zmenšil, Photoshop ho zmenší vyhodením pixelov. Akonáhle tieto pixely zmiznú, neexistuje spôsob, ako ich získať späť. Toto je známe ako deštruktívna úprava, pretože to natrvalo zmení pôvodný obrázok. V tomto prípade sme stratili pixely.
Neskôr, ak sa pokúsime zväčšiť mierku obrázka alebo dokonca späť na pôvodnú veľkosť, výsledok nevyzerá dobre. Je to preto, že vyhodením pixelov sme stratili detaily v obrázku a Photoshop nemôže magicky obnoviť detaily, ktoré už neexistujú. Jediné, čo môže urobiť, je vziať zostávajúce podrobnosti a zväčšiť ich. A v závislosti od toho, koľko ho zväčšíte, môžete skončiť s blokádou alebo rozmazaním.
Ale inteligentné objekty vo Photoshope sú odlišné. Inteligentný objekt je kontajner, ktorý drží obrázok vo vnútri a chráni ho pred poškodením. Čokoľvek, čo robíme pre inteligentný objekt, sa robí s inteligentným objektom samotným, nie s obrazom. Ak zmeníme veľkosť inteligentného objektu, aby sa zmenšil, vyzerá to, že sme zmenili mierku obrázka. Ale všetko, čo sme skutočne urobili, je škálovať inteligentný objekt. Obrázok vo vnútri zostáva vždy v pôvodnej veľkosti so všetkými pixelmi a detailmi neporušenými. To znamená, že ak potrebujeme obrázok znova zväčšiť, môžeme tak urobiť bez straty kvality. V skutočnosti, bez ohľadu na to, koľkokrát zmeníme veľkosť inteligentného objektu, obrázok vždy vyzerá ostrý a ostrý. Pozrime sa, ako to funguje.
Budem používať Photoshop CC, ale keďže inteligentné objekty boli prvýkrát predstavené už v aplikácii Photoshop CS2, bude fungovať akákoľvek verzia z verzie CS2 a vyššej. Začnime!
Nastavenie porovnávania vedľa seba
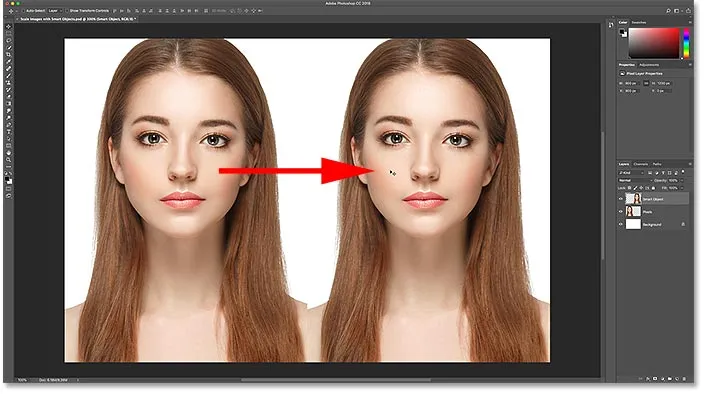
Ak chcete vidieť výhodu zmeny veľkosti obrázka ako inteligentného objektu, poďme rýchlo nastaviť náš dokument, aby sme si mohli pozrieť porovnanie vedľa seba medzi veľkosťou normálneho obrázka a veľkosťou inteligentného objektu. Ak chcete iba prejsť na skutočné porovnanie, môžete prejsť do sekcie Zmena veľkosti obrázkov vs inteligentné objekty nižšie.
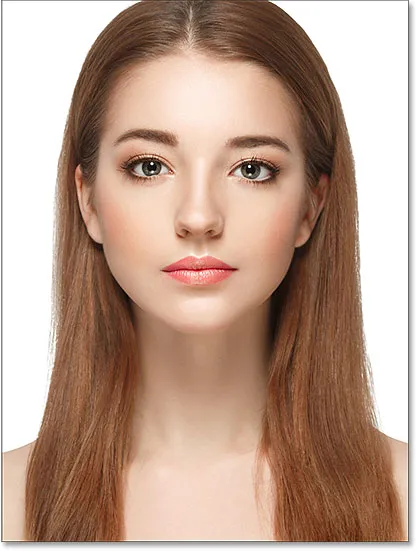
Ak chcete pokračovať, môžete otvoriť ľubovoľný obrázok vo Photoshope. Použijem tento obrázok, ktorý som prevzal z programu Adobe Stock:

Pôvodný obrázok. Fotografický kredit: Adobe Stock.
Doplnok Krátke kódy, akcie a filtre: Chyba v skrátenom kóde (ads-basics-middle)
Ak sa pozrieme na panel Vrstvy, vidíme obrázok na vrstve Pozadie:

Panel Vrstvy zobrazujúci obrázok vo vrstve Pozadie.
Vytvorenie dvoch kópií obrázka
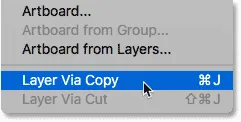
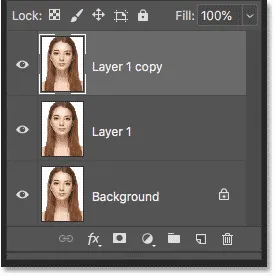
Musíme si urobiť dve kópie obrázka; jedna pre normálnu verziu, pixel a druhá pre inteligentný objekt. Ak chcete vytvoriť prvú kópiu, prejdite na ponuku Vrstva na paneli s ponukami, vyberte položku Nová a potom vyberte položku Vrstva pomocou kopírovania :

Prejdite na Vrstva> Nové> Vrstva cez Kopírovanie.
Na paneli Vrstvy sa nad originálom objaví kópia obrázka:

Zobrazí sa prvá kópia.
Na vytvorenie druhej kópie použijem tento klávesový odkaz, ktorým je Ctrl + J (Win) / Command + J (Mac). Nad ostatnými sa objaví druhá kópia:

Zobrazí sa druhá kópia.
Premenovanie vrstiev
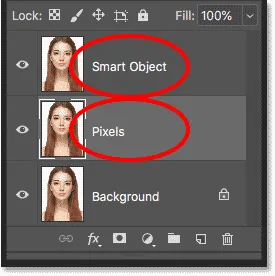
Premenujme naše kópie, takže vieme, čo je to. Dvakrát kliknite na názov hornej vrstvy („kópia vrstvy 1“) a premenujte ju na „inteligentný objekt“. Potvrďte stlačením kláves Enter (Win) / Return (Mac). Potom dvakrát kliknite na názov „Layer 1“ pod ním a premenujte ho na „Pixels“. Opäť stlačte Enter (Win) / Return (Mac), aby ste to prijali. Teraz máme vrstvu, ktorú prevedieme na inteligentný objekt v hornej časti a vrstvu, ktorá zostane pod ňou normálna vrstva založená na pixloch:

Premenovanie horných dvoch vrstiev.
Naplnenie vrstvy pozadia bielou
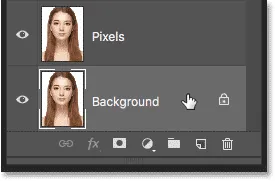
Obrázok na vrstve Pozadie už nepotrebujeme, takže vyplňte pozadie bielou farbou. Kliknutím na vrstvu na pozadí ju vyberte:

Výber vrstvy pozadia.
Potom prejdite do ponuky Upraviť a vyberte položku Vyplniť :

Prejdite na možnosť Úpravy> Vyplniť.
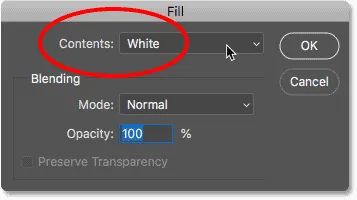
V dialógovom okne Výplň nastavte možnosť Obsah na Bielu a potom kliknite na tlačidlo OK:

Výber bielej ako výplňovej farby.
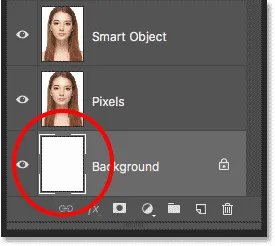
Ak sa pozrieme na miniatúru vrstvy pozadia na paneli Vrstvy, vidíme, že vrstva je teraz vyplnená bielou farbou:

Vrstva pozadia bola vyplnená bielou farbou.
Pridanie väčšieho priestoru na plátne
Aby sa obe strany zmestili vedľa seba, musíme pridať viac miesta na plátne. Prejdite do ponuky Obrázok a vyberte možnosť Veľkosť plátna :

Prejdite na Obrázok> Veľkosť plátna.
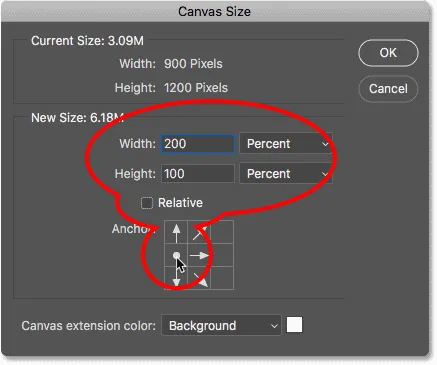
V dialógovom okne Veľkosť plátna nastavte šírku na 200 percent a výšku na 100 percent . Nechajte voľbu Relatívna nezaškrtnutá. A v mriežke Anchor vyberte štvorec v ľavom strede. Takto umiestnite všetok priestor navyše napravo od obrázka. Kliknutím na tlačidlo OK zatvorte dialógové okno:

Dialógové okno Veľkosť plátna.
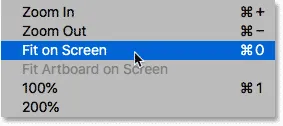
Na vycentrovanie nového plátna na obrazovke prejdem do ponuky Zobraziť a vyberiem možnosť Prispôsobiť na obrazovku :

Výber režimu zobrazenia Prispôsobiť na obrazovku.
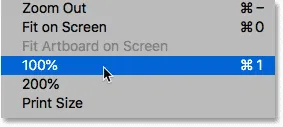
A potom, pretože môj obrázok je dosť malý na to, aby sa zmestil úplne na obrazovku pri 100-percentnej úrovni zväčšenia, vrátim sa späť do režimu zobrazenia a vyberiem 100% :

Výber režimu zobrazenia 100%.
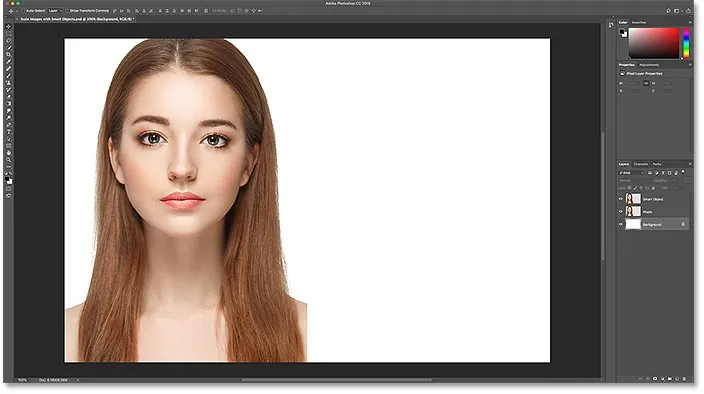
A tu vidíme ďalší priestor na plátne, ktorý bol pridaný:

Dokument s priestorom navyše na pravej strane.
Presúvanie obrázkov vedľa seba
Ak chcete presunúť jeden z obrázkov do nového priestoru, vyberte na paneli s nástrojmi nástroj Premiestniť :

Výber nástroja na presun.
Na paneli Vrstvy kliknite na vrstvu Inteligentný objekt v hornej časti a vyberte ju:

Výber vrstvy „Inteligentný objekt“.
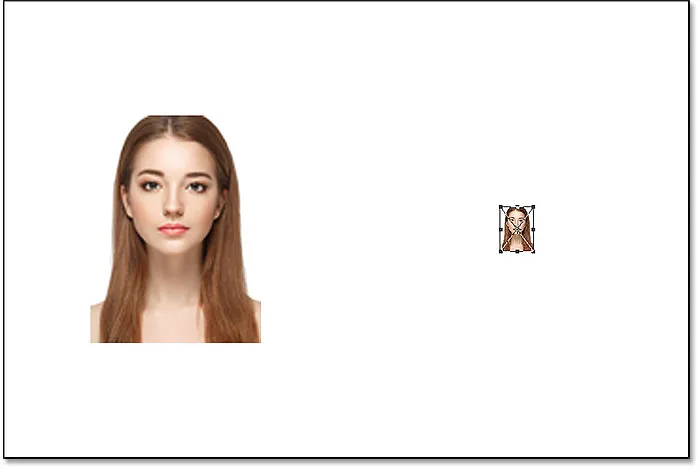
Potom kliknite na obrázok a presuňte ho do nového priestoru vpravo. Stlačením a podržaním klávesu Shift počas potiahnutia obmedzíte smer, ktorým sa môžete pohybovať, čím sa uľahčí priame presúvanie. Teraz máme obrázok, ktorý zostane vľavo v pixeloch, a obrázok, ktorý skonvertujeme na inteligentný objekt vpravo:

Presunutím obrázka vo vrstve „Inteligentný objekt“ do nového priestoru na plátne.
Konverzia vrstvy na inteligentný objekt
Nakoniec, ak chcete previesť obrázok vpravo na inteligentný objekt, skontrolujte, či je na paneli Vrstvy vybratá vrstva „Inteligentný objekt“:

Mala by sa vybrať vrstva „Inteligentný objekt“.
Kliknite na ikonu ponuky v pravom hornom rohu panela Vrstvy:

Otvorenie ponuky panelu Vrstvy.
Potom vyberte zo zoznamu možnosť Previesť na inteligentný objekt :

Vyberte možnosť „Previesť na inteligentný objekt“.
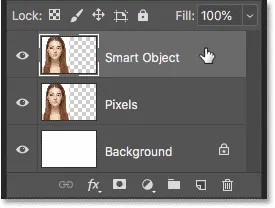
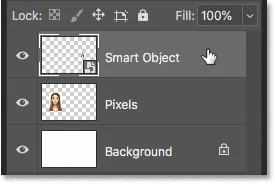
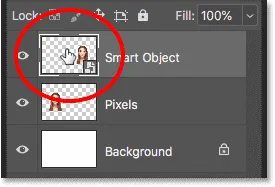
Photoshop prevedie vrstvu na inteligentný objekt a v miniatúre vrstvy sa objaví ikona inteligentného objektu :

Inteligentné objekty zobrazujú ikonu v pravom dolnom rohu svojej miniatúry.
Súvisiace články: Ako vytvoriť inteligentné objekty vo Photoshope
Zmena veľkosti obrázkov vs inteligentné objekty vo Photoshope
Teraz, keď máme náš dokument nastavený, uvidíme, čo sa stane, keď zmeníme veľkosť normálnej vrstvy založenej na pixeloch, a porovnáme ju s tým, čo sa stane, keď zmeníme veľkosť inteligentného objektu. Obidve verzie zmenšíme tak, aby boli menšie (známe ako downscaling ), potom ich rozšírime ( upscaling ) a porovnáme výsledky.
Zmenšenie veľkosti obrázka
Začneme s verziou pixelov vľavo. Kliknutím na vrstvu Pixely ju vyberiem:

Výber vrstvy „Pixely“.
Ak chcete zväčšiť veľkosť obrázka a zmenšiť ho, vyberte príkaz Photoshop Free Transform - prechod do ponuky Edit a výberom Free Transform :

Prejdite na Úpravy> Voľná transformácia.
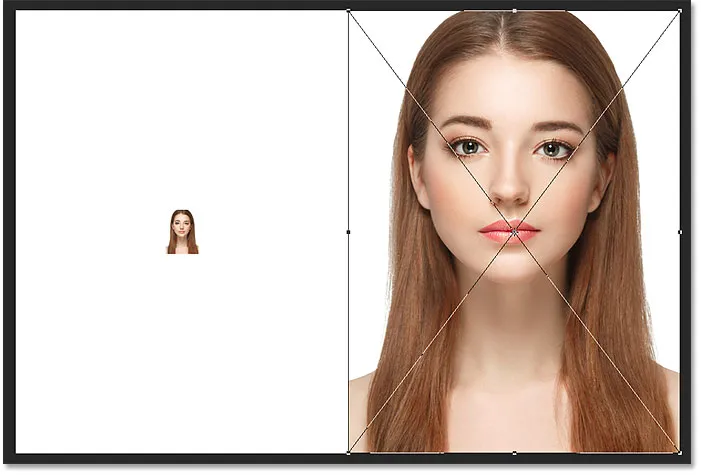
Týmto sa umiestni rámik Free Transform a spracováva sa okolo obrázka:

Okolo verzie pixlov vľavo sa zobrazuje rámik a úchytky pre voľnú transformáciu.
Naučte sa základné transformačné zručnosti a skratky Photoshopu
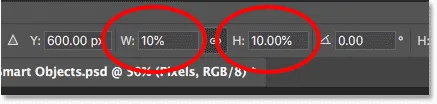
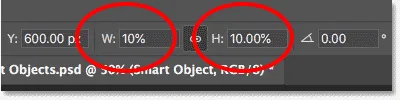
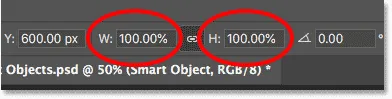
Zmenšime šírku a výšku obrázka iba na 10% pôvodnej veľkosti. Veľkosť by sme mohli zmeniť stlačením a podržaním klávesu Shift a potiahnutím niektorej z rohových úchytiek. Keďže však vieme presnú veľkosť, ktorú potrebujeme, je jednoduchšie zadať ju na paneli Možnosti. Najprv sa uistite, či sú možnosti Šírka ( W ) a Výška ( H ) navzájom prepojené tak, že medzi nimi kliknete na ikonu prepojenia :

Kliknite na ikonu odkazu.
Potom zmeňte hodnotu Width na 10% . Keďže sú šírka a výška spolu spojené, hodnota Výška sa automaticky zmení na 10% :

Nastavenie novej šírky a výšky obrázka na 10 percent.
Stlačte Enter (Win) / Return (Mac), aby ste prijali nové hodnoty, a potom stlačte Enter (Win) / Return (Mac), čím ukončíte voľnú transformáciu. A tu vidíme, že pixelová verzia vľavo je teraz oveľa menšia:

Šírka a výška verzie pixelu sa zmenšila na 10 percent.
Zmenšenie mierky inteligentného objektu
Urobme to isté s inteligentným objektom vpravo. Kliknem na inteligentný objekt na paneli Vrstvy a vyberiem ho:

Výber inteligentného objektu.
Potom sa vrátim späť do ponuky Upraviť a vyberiem voľnú transformáciu :

Znova prejdite na položky Upraviť> Voľná transformácia.
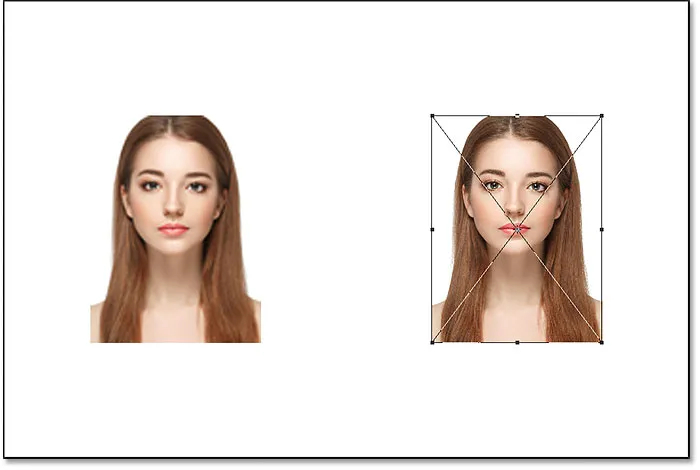
Tentoraz sa okolo inteligentného objektu na pravej strane objavia popisovače Free Transform:

Dokument zobrazujúci Free Transform sa zaobchádza okolo inteligentného objektu.
Na paneli Možnosti prepojím polia Šírka a Výška:

Kliknite na ikonu odkazu.
A potom zmením hodnotu šírky na 10% . Spolu s tým sa zmení aj výška :

Zmena mierky šírky a výšky inteligentného objektu na 10%.
Porovnanie výsledkov
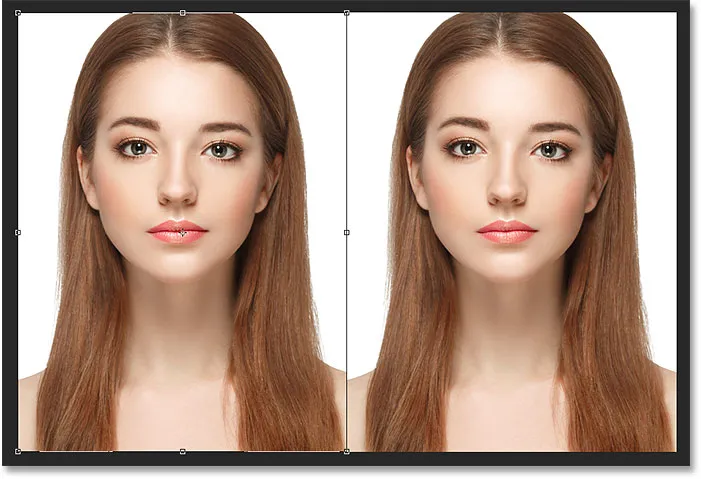
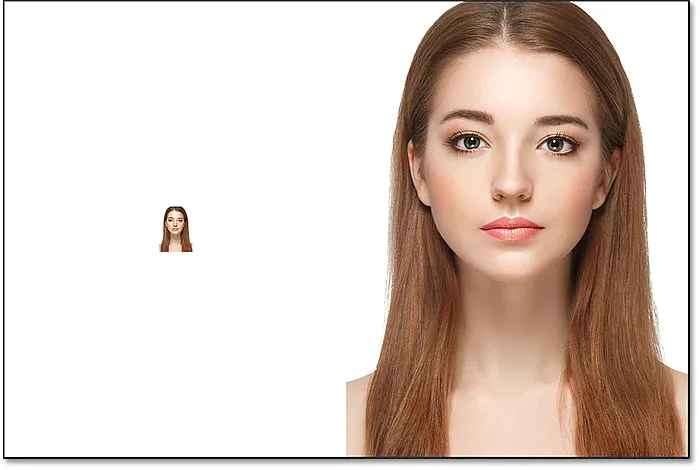
Budem stlačiť Enter (Win) / Return (Mac), aby som prijal nové hodnoty, a potom znova stlačím Enter (Win) / Return (Mac), aby som ukončil Free Transform. Obidve verzie obrázka sú teraz zmenšené na rovnakú veľkosť. A pri tejto veľkosti vyzerajú obidva presne rovnako. Medzi verziou pixelov a inteligentným objektom zatiaľ nie je zjavný rozdiel:

Dokument po prispôsobení oboch verzií.
Zvýšenie rozlíšenia obrázka
Ale teraz, keď sme zmenšili obrázky, uvidíme, čo sa stane, keď sa ich snažíme zväčšiť. Začneme znova s verziou pixelov vľavo. Na paneli Vrstvy kliknem na vrstvu Pixely a vyberiem ju:

Výber vrstvy „Pixely“.
Potom sa vrátim späť do ponuky Upraviť a vyberiem voľnú transformáciu :

Znova prejdite na položky Upraviť> Voľná transformácia.
Okolo verzie pixlov sa opäť zobrazí rámček Free Transform:

Rámček Free Transform obklopuje obrázok vľavo.
Hodnoty šírky a výšky
Na paneli Možnosti si však všimnite hodnoty šírky a výšky. Aj keď sme zmenšili šírku a výšku pixlovej verzie na 10%, Photoshop nám hovorí, že obrázok je akosi späť na 100% svojej pôvodnej veľkosti:

Hodnoty šírky a výšky pixlovej verzie sú späť na 100 percent.
Ak jasne vidíme, že obrázok je teraz oveľa menší ako predtým, ako je možné šírku a výšku vrátiť na 100 percent? Dôvod je ten, že keď sme zmenšili pixlovú verziu a zmenšili ju, Photoshop ju zmenšil vyhodením pixelov. V tomto prípade to trvalo 90% pixelov zo šírky a 90% pixelov z výšky a len ich odstránilo. To znamená, že sme na 1 zo každých 100 pixelov, ktoré sme predtým mali, alebo len na 1 percento pôvodného obrázka. Keď nám Photoshop teraz hovorí, že šírka a výška sú späť na 100%, neznamená to, že sme späť na 100% pôvodnej veľkosti. Hovorí sa, že sme na 100% novej veľkosti, čo znamená, že bez ohľadu na to, aké pixely zostanú po tom, ako sme zmenšili veľkosť.
Zmena veľkosti obrázka na 50% jeho pôvodnej veľkosti
Pozrime sa, čo sa stane, keď zväčšíme obrázok späť. Začneme škálovaním šírky a výšky od 10% do 50% pôvodnej veľkosti. Aby som to mohol urobiť, potrebujem zvýšiť hodnoty šírky aj výšky zo 100% na 500% :

Zmena mierky šírky a výšky obrázka založeného na pixeloch o 500%.
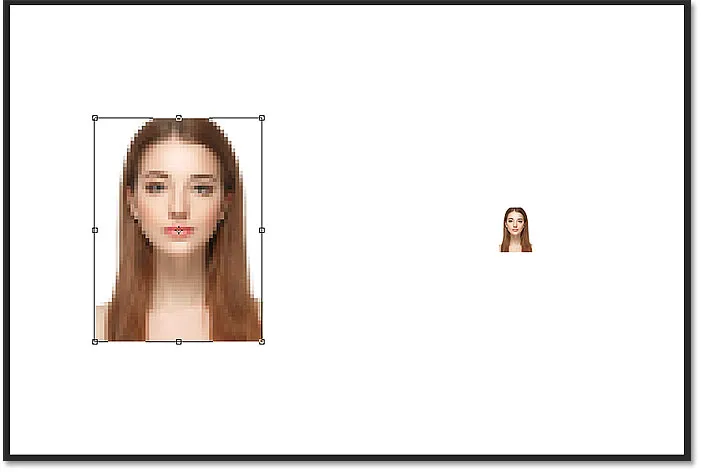
Stlačením kláves Enter (Win) / Return (Mac) na klávesnici prijmem nové hodnoty. Ale predtým, ako ukončím program Free Transform, už môžeme vidieť, čo sa deje. Namiesto pridávania nových pixelov a nových detailov do obrázka Photoshop iba berie pixely z menšej verzie a zväčšuje ich. V skutočnosti toľko väčšie, že štvorcové tvary pixelov sú teraz veľmi zrejmé:

Photoshop zväčšuje verziu pixelov zväčšením pixelov.
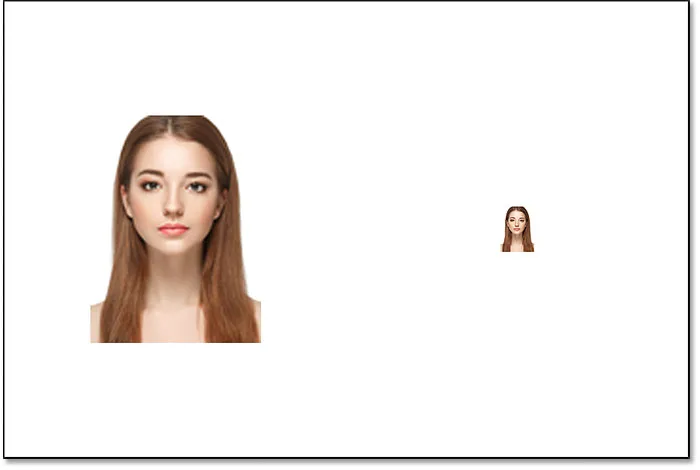
Opäť stlačte kláves Enter (Win) / Return (Mac) na klávesnici, aby som ukončil program Free Transform. V tomto bode sa Photoshop pokúsi vyčistiť obrázok a zmiešať pixely dokopy, ale výsledok vyzerá veľmi jemne a rozmazane. Nie je to niečo, čo by ste chceli použiť:

Výsledok po zmene stupnice pixelovej verzie vľavo o 500%.
Naučte sa najlepší spôsob zväčšovania obrázkov vo Photoshope CC
Zvýšenie rozlíšenia inteligentného objektu
Porovnajme to s tým, čo sa stane, keď vylepšíme inteligentný objekt. Na paneli Vrstvy vyberiem inteligentný objekt:

Výber inteligentného objektu.
Potom sa znova vrátim do ponuky Upraviť a vyberiem voľnú transformáciu :

Znova prejdite na položky Upraviť> Voľná transformácia.
Tentoraz sa okolo inteligentného objektu na pravej strane objavia popisovače Free Transform:

Box Free Transform obklopuje inteligentný objekt napravo.
Hodnoty šírky a výšky
Ak sa pozrieme na panel Možnosti, už vidíme rozdiel medzi pixelovou verziou obrázka a inteligentným objektom. S verziou pixlov Photoshop po zmene veľkosti obnovil hodnoty šírky a výšky na 100%. Inteligentný objekt však stále vykazuje šírku a výšku iba 10% . Na rozdiel od verzie pixlov si Photoshop stále pamätá pôvodnú veľkosť inteligentného objektu a vie, že v súčasnosti ho prezeráme na niečo iné, ako je jeho pôvodná veľkosť:

Šírka a výška inteligentného objektu sú stále nastavené na 10%.
Zvýšenie rozlíšenia inteligentného objektu na 50% jeho pôvodnej veľkosti
Šírku a výšku zväčším z 10% pôvodnej veľkosti na 50%. Ale namiesto toho, aby ste museli zadávať 500%, ako som to robil s verziou pixelov, s inteligentným objektom, je to oveľa jednoduchšie. Obe hodnoty môžem nastaviť na 50%:

Zmena šírky a výšky inteligentného objektu na vyššiu úroveň z 10% na 50%.
Stlačením Enter (Win) / Return (Mac) prijmem nové hodnoty. A predtým, ako ukončím program Free Transform, znova uvidíme rozdiel medzi verziou pixelov a inteligentným objektom. Aby sa zväčšil obrázok vľavo, Photoshop len vzal zvyšné pixely z menšej verzie a zväčšil ich, čo malo za následok veľmi blokádny obraz. Inteligentný objekt napravo však vyzerá oveľa lepšie. V skutočnosti to vyzerá rovnako dobre ako originál, iba menšie:

Rozšírený inteligentný objekt už vyzerá lepšie ako verzia v pixeloch.
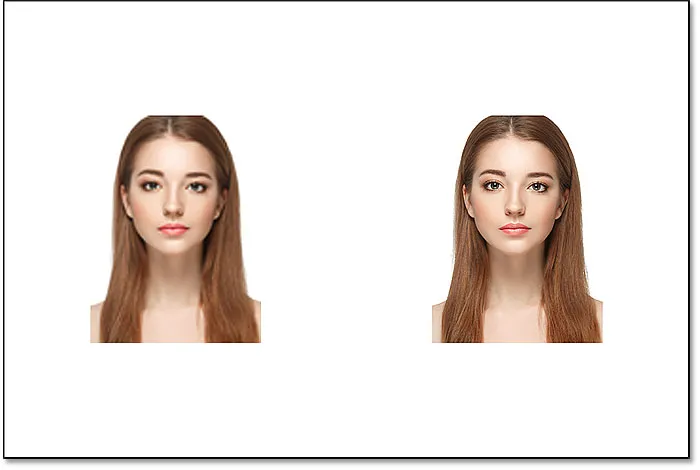
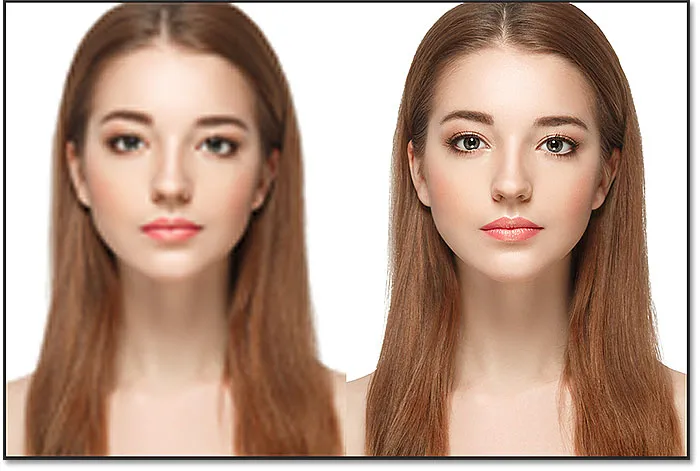
Opätovným stlačením klávesu Enter (Win) / Return (Mac) uzavriem program Free Transform. A tentokrát Photoshop nemusí robiť nič, aby vyčistil obraz, pretože inteligentný objekt už vyzerá skvele. Keď ju porovnáme s pixlovou verziou vľavo, inteligentný objekt vyzerá sviežo a ostro s množstvom detailov, zatiaľ čo verzia pixlov vyzerá oveľa horšie:

Inteligentný objekt prežil prevýšenie bez škrabancov. Verzia pixlov nemala také šťastie.
Prečo inteligentný objekt vyzerá lepšie
Prečo teda vyzerá inteligentný objekt omnoho lepšie ako v pixlovej verzii? Je to kvôli tomu, ako fungujú inteligentné objekty. Inteligentný objekt je iba kontajner, ktorý vo vnútri obsahuje niečo. V tomto prípade to drží náš imidž. Keď zmeníme veľkosť inteligentného objektu tak, aby bol väčší alebo menší, mení sa veľkosť kontajnera, nie to, čo je v ňom. Zmenšovaním kontajnera sa zmenší obraz vo vnútri. A ak nádobu zväčšíme, obraz v nej potom vyzerá väčší. Ovplyvňujeme to však vždy kontajner (inteligentný objekt), nie jeho obsah.
Prezeranie obrázka vo vnútri inteligentného objektu
V skutočnosti môžeme inteligentný objekt otvoriť a zobraziť jeho obsah dvojitým kliknutím na miniatúru inteligentného objektu na paneli Vrstvy:

Dvakrát kliknite na miniatúru inteligentného objektu.
Obsah inteligentného objektu sa otvára v samostatnom dokumente a tu vidíme pôvodný obrázok. Aj keď sme už mierku šírky a výšky inteligentného objektu zmenili dvakrát, najskôr na 10% a potom späť na 50%, obraz vo vnútri zostane v pôvodnej veľkosti bez straty kvality. Bez ohľadu na to, koľkokrát zmeníme veľkosť inteligentného objektu, nemá žiadny vplyv na obrázok v ňom, a preto inteligentný objekt vždy vyzerá skvele:

Zobrazenie pôvodného obrázka, stále v jeho pôvodnej veľkosti, vo vnútri inteligentného objektu.
Ak chcete inteligentný objekt zatvoriť, prejdite do ponuky Súbor a vyberte príkaz Zavrieť :

Prejdite na Súbor> Zavrieť.
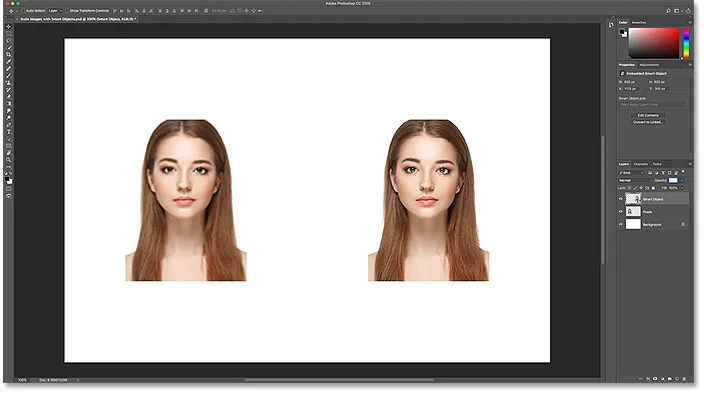
A teraz sme späť k hlavnému dokumentu

Späť na hlavný dokument Photoshopu.
Súvisiace: Ako upraviť obsah inteligentného objektu vo Photoshope
Zmena veľkosti obrázka späť na pôvodnú veľkosť
Nakoniec si ukážeme, čo sa stane, keď rozšírime obe verzie obrázka späť na pôvodnú veľkosť. Začnem verziou pixelov vľavo jej výberom na paneli Vrstvy:

Opätovným výberom vrstvy Pixely.
Potom sa vrátim do ponuky Upraviť a vyberiem voľnú transformáciu :

Prejdite na Úpravy> Voľná transformácia.
Rukoväte bezplatnej transformácie sa zobrazujú okolo pixlovej verzie vľavo. Na paneli Možnosti Photoshop opäť nastavil svoje hodnoty šírky a výšky späť na 100%:

Hodnoty šírky a výšky pixlovej verzie sú opäť na 100 percent.
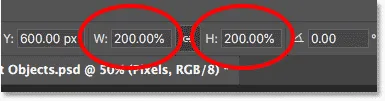
Keďže vieme, že obidve hodnoty skutočne dosahujú 50% svojej pôvodnej veľkosti, je potrebné ich veľkosť zdvojnásobiť nastavením oboch hodnôt na 200% :

Zvýšenie šírky a výšky verzie pixelov o 200%.
Raz na klávesnici stlačím Enter (Win) / Return (Mac), aby som prijal nové hodnoty, a potom znova zatvorím program Free Transform. A takto vyzerá verzia pixlov po mierke šírky a výšky na 10%, potom na 50% a teraz na 100%. Ako vidíme, výsledok vyzerá veľmi jemne a chýba veľa pôvodných detailov:

Výsledok po zmene stupnice pixelovej verzie späť na jej pôvodnú veľkosť.
Zvýšenie rozlíšenia inteligentného objektu späť na jeho pôvodnú veľkosť
Ďalej kliknite na inteligentný objekt na paneli Vrstvy a vyberte ho:

Výber inteligentného objektu.
Potom sa vrátim naposledy do ponuky Upraviť a vyberiem voľnú transformáciu :

Prejdite na Úpravy> Voľná transformácia.
Rukoväte transformácie Free Transform sa objavia okolo inteligentného objektu napravo. Ale na paneli Možnosti si všimnite, že Photoshop stále pamätá, že sledujeme inteligentný objekt so šírkou a výškou nastavenou na iba 50%:

Hodnoty šírky a výšky inteligentného objektu sú stále nastavené na 50 percent.
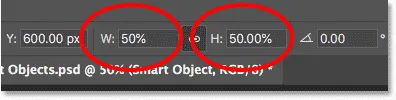
Aby som obnovil pôvodnú veľkosť inteligentného objektu, stačí zmeniť šírku a výšku z 50% na 100% :

Nastavenie hodnôt šírky a výšky inteligentného objektu späť na 100%.
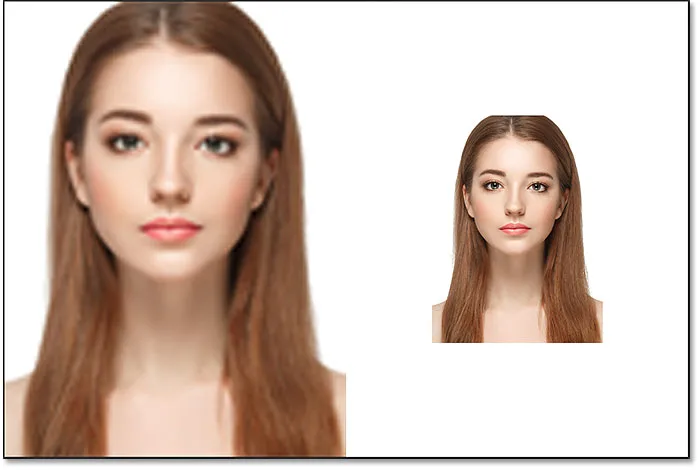
Raz stlačím Enter (Win) / Return (Mac), aby som prijal zmeny, a potom znova, aby som ukončil Free Transform a tu je výsledok. Kým pixelová verzia vľavo jasne stratila kvalitu obrazu, inteligentný objekt napravo vyzerá dobre ako nový. Opäť je to preto, že sme zmenili veľkosť samotného inteligentného objektu, nie jeho obsahu, takže obraz vo vnútri nebol nikdy ovplyvnený:

Výsledok po rozšírení oboch verzií na pôvodnú veľkosť.
Prekračovanie pôvodnej veľkosti (a prečo by ste sa tomu mali vyhnúť)
Poslednou vecou, ktorú treba mať na pamäti, je to, že zatiaľ čo inteligentné objekty majú pri zmene mierky a zmene ich veľkosti jednoznačne výhodu oproti obrázkom na základe pixelov, výhoda platí iba vtedy, ak inteligentný objekt udržujete v pôvodnej veľkosti alebo menšej veľkosti. Pri pokuse o zmenu mierky inteligentného objektu väčšieho ako je jeho pôvodná veľkosť neexistuje žiadna výhoda.
Keď prekročíte 100%, požiadate Photoshop o vytvorenie detailov, ktoré tam nie sú, rovnako ako v prípade obrázka založeného na pixeloch. Výsledok bude rovnaký, či už je to inteligentný objekt alebo nie. Photoshop iba vezme pôvodné pixely a zväčší ich, a výsledok nebude vyzerať tak dobre. Ak chcete využívať výhody inteligentných objektov, nezabudnite prekročiť pôvodnú veľkosť obrázka.
A máme to! Takto môžete pomocou inteligentných objektov vo Photoshope škálovať a meniť veľkosť obrázkov bez straty kvality! Viac informácií o inteligentných objektoch sa dozviete, ako vytvárať inteligentné objekty, ako upravovať inteligentné objekty, ako kopírovať inteligentné objekty, ako zlúčiť vrstvy ako inteligentné objekty alebo ako pracovať s upraviteľnými inteligentnými filtrami! A nezabudnite, že všetky naše výukové programy Photoshopu sú teraz k dispozícii na stiahnutie vo formáte PDF!