V tomto tutoriále pre Photoshop sa pozrieme na všetko, čo potrebujete vedieť, aby ste mohli vo Photoshope vytvárať a pracovať s vlastnými tvarmi . Je toho veľa na pokrytie, takže veci rozdelíme na dve časti. V časti 1 sa pozrieme na to, ako vytvoriť tvar, ako ho definovať ako vlastný tvar a potom ako ho vyvolať a použiť, kedykoľvek to bude potrebné. V časti 2 sa pozrieme na to, ako zhromaždiť a uložiť viac tvarov do vlastných tvarových sád!
Prišiel som s nápadom pre tento tutoriál po tom, čo som sa nedávno pozrel do časopisu scrapbooking a narazil som na stránky a stránky jednoduchých, hotových tvarov, ktoré boli všetky prehľadne zabalené do rôznych tém, ktoré si ľudia mohli kúpiť za smiešne vysoké ceny, a okamžite som pomyslel si: „Hej! Tieto tvary by ste mohli vytvoriť vo Photoshope, napríklad ZADARMO!“. Nemusíte sa však venovať digitálnemu scrapbookingu, aby ste mali úžitok z toho, ako si vytvoriť vlastné tvary.
Na jednej strane je ich tvorba len zábavou! Vytvorenie celej skupiny a ich zhromaždenie do rôznych sád je ešte zábavnejšie! Vlastné tvary môžete použiť ako dekorácie na stránkach digitálneho scrapbookingu, ale môžete ich použiť aj v profesionálnej dizajnérskej práci. Alebo skombinujte vlastný tvar s vektorovou maskou a vytvorte skutočne zaujímavé okraje fotografií! Predtým, ako niečo z toho urobíme, sa najskôr musíme naučiť, ako ich vytvoriť!
Ešte jedna vec, na ktorú by som chcel poukázať, skôr ako začneme. Vytváranie vlastných tvarov zahŕňa použitie nástroja pero. Môžete ich vytvoriť zo základných nástrojov Tvar Photoshopu, ako je napríklad nástroj Obdĺžnik alebo Ellipse, ale ak sa nechcete obmedzovať len na vytváranie tvarov, ktoré vyzerajú ako skrinky alebo pneumatiky pre bicykle, budete musieť použiť Nástroj pre pero. V našom návode na výber s nástrojom pero si podrobne ukážeme, ako používať nástroj pero, takže tu nebudeme znova prejsť všetky tieto veci. Určite si prečítajte tento tutoriál, najskôr však, ak nie ste oboznámení s bláznivým svetom pera.
V tomto návode si vytvoríme vlastný tvar sledovaním objektu v obraze. Ak máte prirodzený talent na kreslenie a dokážete kresliť svoj tvar od ruky bez toho, aby ste museli niečo sledovať, skvelé! Nie je žiadny rozdiel medzi sledovaním predmetov alebo kreslením od ruky a nie je prospešné ani pre jeden spôsob, ako to urobiť (iné ako vychvaľovacie práva), ale ja osobne považujem za ľahšie vystopovať okolo predmetov (nemám prirodzený talent), a to je to, čo Urobím to tu.
Urobím z pána Gingerbread Mana tu vlastný tvar:

Pán perník Man.
Začnime!
Krok 1: Vyberte nástroj pero
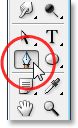
Ako som už spomenul, vo Photoshope môžete vytvárať vlastné tvary pomocou základných nástrojov tvaru ako Rectangle alebo Ellipse Tool, ale skúste vystopovať nášho perníkového muža týmito nástrojmi a pravdepodobne budete chcieť uhryznúť hlavu (prepáčte, len trochu) humor z perníkov). To, čo skutočne potrebujeme, je nástroj pero, vyberte ho z palety nástrojov:

Vyberte nástroj pero.
Nástroj pero môžete vybrať aj stlačením písmena P na klávesnici.
Krok 2: Na paneli možností vyberte možnosť „Tvarové vrstvy“
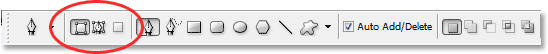
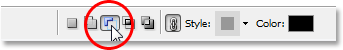
Keď je vybratý nástroj pero, vyhľadajte na paneli Možnosti v hornej časti obrazovky. Vľavo uvidíte skupinu troch ikon:

Tri ikony na paneli Možnosti nám umožňujú vybrať, čo chceme robiť s nástrojom pero.
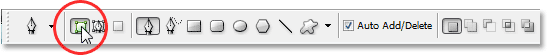
Tieto ikony predstavujú to, čo môžete s nástrojom pero urobiť. Ikona na pravej strane je sivá a je to preto, že je k dispozícii iba vtedy, keď máme vybratý jeden zo základných nástrojov Tvar (Nástroje pero a Tvar zdieľajú väčšinu rovnakých možností na paneli Možnosti). Ako sme videli v našom tutoriáli „Výber pomocou nástroja Pero“, ikona v strede sa používa, keď chceme kresliť cesty, ale to nie je to, čo tu chceme robiť. Chceme používať nástroj pero na kreslenie tvarov, a preto musíme vybrať ikonu vľavo, ktorá je ikonou vrstiev tvaru:

Ak chcete kresliť tvary pomocou nástroja Pero, vyberte ikonu „Tvarové vrstvy“.
Možnosť „Tvarové vrstvy“ je predvolene vybraná vždy, keď uchopíte Nástroj pero, takže ho pravdepodobne nebudete musieť vybrať sami. Skôr ako začnete kresliť tvar, je dobré skontrolovať a uistiť sa, že je vybratý.
Tu by som chcel zdôrazniť, že neexistuje žiadny rozdiel medzi dráhami kreslenia pomocou nástroja Pen a kreslením tvarov. Obidva sú vytvorené presne rovnakým spôsobom. Kliknutím pridáte body ukotvenia a potom vytiahnutím smerových úchytiek, ak je to potrebné, aby ste vytvorili priame alebo zakrivené segmenty cesty (ak si nie ste vedomí týchto výrazov, prečítajte si našu príručku Vytváranie výberov pomocou nástroja Pero)., V skutočnosti, bez ohľadu na to, či ste „oficiálne“ kresliace tvary alebo cesty, kreslíte cesty. Rozdiel je v tom, že pomocou tvarov Photoshop vyplní cestu farbou, aj keď ju kreslíte, čo nám umožňuje vidieť tvar.
Toto sa v skutočnosti pre nás vytvorí trochu problém, ako uvidíme o chvíľu.
Krok 3: Začnite nakresliť tvar
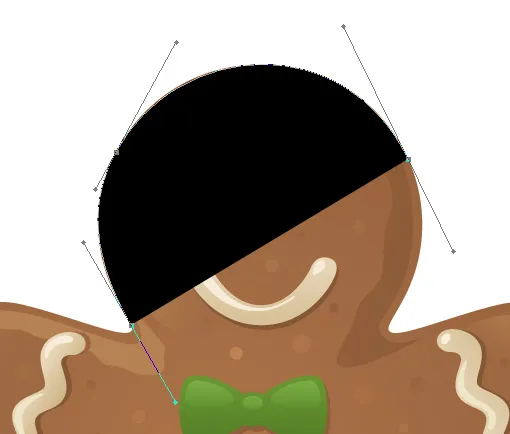
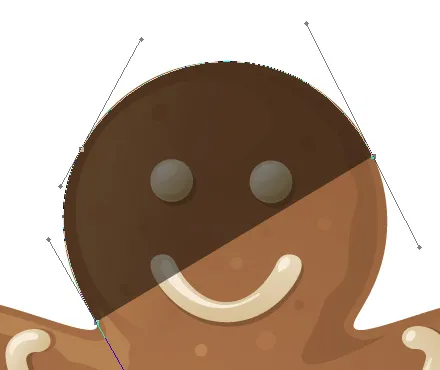
Teraz, keď máme na paneli možností vybratý nástroj pero a spolu s možnosťou „vrstvy tvaru“, môžeme začať sledovať okolo objektu. Začnem sledovaním okolo vrchu muža z perníka, kliknutím na Nástroj na pero umiestnite body ukotvenia a potiahnutím smerových úchytiek vytvorím zakrivené úseky cesty okolo boku a hornej časti hlavy. Na nasledujúcom obrázku vidíme ukotvovacie body a úchytky smeru, ale všimneme si, že máme aj trochu problém. Photoshop vyplňuje tvar farbou popredia (baňa je v súčasnosti nastavená na čiernu), keď ju kreslím, čím zabraňuje perníkovej osobe v pohľade:

Photoshop vyplní tvar farbou popredia, keď ho kreslíte, čím blokuje zobrazenie objektu.
Tento problém vyriešime ďalej.
Krok 4: Znížte krytie vrstvy tvaru
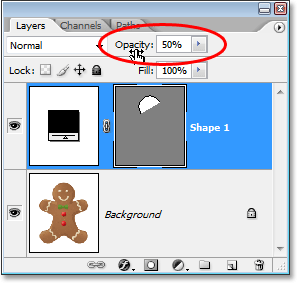
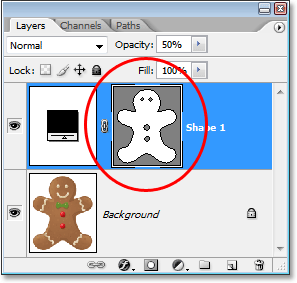
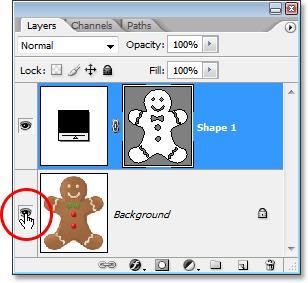
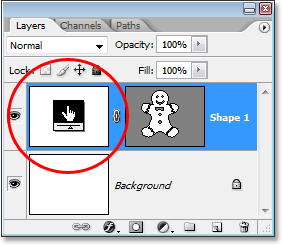
Ak chcete vyriešiť problém blokovania nášho objektu Photoshopom, keď sa ho snažíme sledovať, jednoducho prejdite na paletu Vrstvy a znížte krytie vrstvy tvarov. Vidíme tu na palete Vrstvy, že momentálne mám dve vrstvy - vrstvu pozadia na spodnej strane, ktorá obsahuje moju fotografiu z perníkov, a vrstvu tvaru nad ňou s názvom „Tvar 1“. Môžem povedať, že tvarová vrstva je vybraná, pretože je zvýraznená modrou farbou, aby som znížil jej nepriehľadnosť, všetko, čo musím urobiť, je ísť na možnosť Nepriehľadnosť v pravom hornom rohu palety Vrstvy a znížiť hodnotu. Nastavím krytie na asi 50%:

Znížte krytie vrstvy tvaru pomocou voľby Opacity v pravom hornom rohu palety Vrstvy.
Teraz, keď som znížil krytie vrstvy tvaru, vidím svojho perníka ľahko cez farbu tvaru, čo bude oveľa jednoduchšie pokračovať v trasovaní okolo neho:

Objekt je teraz viditeľný farbou tvaru po znížení nepriehľadnosti vrstvy tvaru.
Krok 5: Pokračujte v sledovaní objektu
S mužom z perníka, ktorý je teraz viditeľný vo farbe tvaru, môžem pomocou nástroja Pero pokračovať v jeho sledovaní, až kým nedokončím pôvodný tvar:

Počiatočný tvar okolo objektu je teraz kompletný.
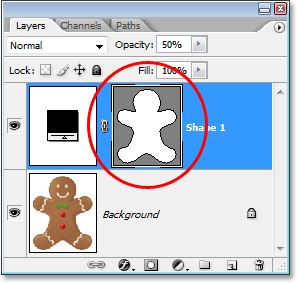
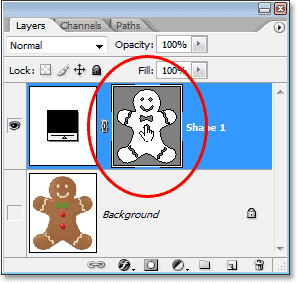
Ak sa pozriem na vrstvu tvaru v palete Vrstvy, vidím jasne definovaný tvar muža z perníka.

Tvar objektu je teraz jasne viditeľný na palete Vrstvy.
Zatiaľ je všetko dobré. Sledovali sme základný tvar objektu a v závislosti od tvaru, ktorý používate, to môže stačiť. V mojom prípade však tvar môjho perníkového muža potrebuje trochu podrobnejšie informácie. Prinajmenšom si myslím, že by sme mali zahrnúť jeho oči a ústa do tvaru a pravdepodobne aj motýlik a dve veľké gombíky pod ním. Ako teda môžeme pridať tieto podrobnosti do tvaru? Jednoduchá. My nie! Odčítame ich od tvaru!
Uvidíme, ako to urobiť ďalej!
Krok 6: Vyberte nástroj Elipsa
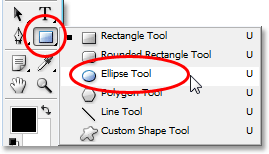
Začnime jeho očami. Ak by sme chceli, mohli by sme si jeho oči vybrať pomocou nástroja Pen Tool, ale keďže sú okrúhle, budeme ich môcť ľahšie vyberať pomocou nástroja Ellipse Tool. Vyberte nástroj Elipsa z palety Nástroje. V predvolenom nastavení sa skrýva za nástrojom Obdĺžnik, takže kliknite na nástroj Obdĺžnik a podržte stlačené tlačidlo myši na sekundu alebo dve, až kým sa nezobrazí rozbaľovacia ponuka, a potom zo zoznamu vyberte nástroj Elipsa:

Kliknite na nástroj Obdĺžnik v palete Nástroje, potom podržte stlačené tlačidlo myši, kým sa nezobrazí rozbaľovacia ponuka, a vyberte zo zoznamu nástroj Elipsa.
Krok 7: Vyberte možnosť Odčítanie z oblasti tvaru
Keď je vybratý nástroj Ellipse Tool, vyhľadajte na paneli s možnosťami a uvidíte niekoľko skupín zoskupených dohromady, ktoré vyzerajú ako malé štvorčeky kombinované rôznymi spôsobmi. Tieto ikony nám umožňujú robiť veci, ako je pridať nový tvar k aktuálnemu tvaru, odpočítať tvar od aktuálneho tvaru alebo pretínať jeden tvar s druhým. Kliknite na tretiu ikonu zľava, čo je ikona Odčítanie z oblasti tvaru:

Kliknite na ikonu „Odčítanie z oblasti tvaru“ na paneli Možnosti.
Krok 8: Vytiahnite tvary a odpočítajte ich od počiatočného tvaru
Teraz, keď máme vybratú možnosť „Odčítanie z oblasti tvaru“, môžeme do nášho tvaru začať pridávať malé detaily, a to tak, že z neho v podstate vyrežeme diery. Začnem pretiahnutím eliptického tvaru okolo jeho ľavého oka:

Potiahnutie eliptického tvaru okolo ľavého oka.
Keď uvoľním tlačidlo myši, eliptický tvar okolo oka sa okamžite odpočíta alebo „vystrihne“ z pôvodného tvaru a vytvorí sa otvor pre oko. Ľavé oko z pôvodného obrázka na pozadí pod ním teraz prechádza otvorom:

Ľavé oko bolo teraz „vystrihnuté“ z pôvodného tvaru, čo umožnilo, aby sa oko z pôvodného obrázka pod ním ukázalo.
Urobím to isté pre pravé oko. Najprv okolo nej pretiahnem eliptický tvar:

Potiahnutie eliptického tvaru za pravé oko.
Akonáhle uvoľním tlačidlo myši, vyreže sa z pôvodného tvaru druhá okrúhla diera, čím sa vytvorí druhé oko, čo opäť umožní zobrazenie pôvodného obrázka pod ním:

Z pôvodného tvaru je teraz vyrezaná druhá diera, ktorá vytvára druhé oko.
Pretože dve gombíky pod motýlikom sú tiež okrúhle, môžem ich tiež vyrezať pomocou nástroja Ellipse Tool. Najprv pretiahnem tvar okolo horného tlačidla:

Potiahnutie eliptického tvaru okolo horného tlačidla.
Uvoľnenie tlačidla myši odčíta tvar od pôvodného tvaru, vytvorí pre neho otvor a umožní obrázku prejsť cez neho:

Z pôvodného tvaru je teraz vyrezaná druhá diera, ktorá vytvára druhé oko.
A teraz urobím to isté pre spodné tlačidlo a najskôr ho pretiahnem do tvaru:

Presúvanie eliptického tvaru okolo spodného tlačidla.
Po uvoľnení tlačidla myši sa vytvorí štvrtá diera v pôvodnom tvare:

Obidve tlačidlá boli odrezané z pôvodného tvaru.
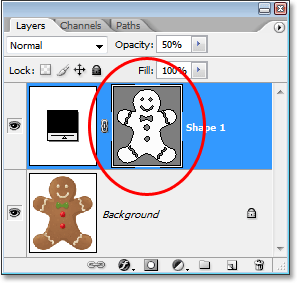
Ak sa teraz pozriem na miniatúru náhľadu mojej vrstvy tvaru v palete Vrstvy, vidím dva otvory pre oči a dva otvory pre tlačidlá, ktoré som vyrezal z tvaru:

Miniatúra vrstvy tvaru teraz zobrazuje otvory vyrezané z tvaru pre oči a gombíky.
Chystáme sa prepnúť späť na nástroj pero a pridať ďalšie podrobnosti do tvaru nasledujúceho!
Krok 9: Odčítajte všetky zostávajúce podrobnosti z tvaru pomocou nástroja pero
V tejto chvíli prejdem späť na svoj nástroj Pen, pretože mám pár ďalších podrobností, ktoré chcem pridať do svojho tvaru, ktoré nebudem môcť vybrať pomocou nástroja Ellipse Tool.
Chcem pridať jeho ústa do tvaru, ako aj motýlik, takže s vybratým nástrojom Pen a možnosťou „Odčítať z oblasti tvaru“, ktorá je stále vybraná na paneli Možnosti, jednoducho sledujem jeho ústa motýlik, ktorý ich odpočíta od môjho pôvodného tvaru perníka.
Tu vidíme cesty, ktoré som okolo nich nakreslil, spolu s pôvodným obrázkom muža z perníka, ktorý ukazuje otvory, ktoré som vytvoril:

Ústa a motýle sú teraz vyrezané z tvaru mužského perníka pomocou nástroja Pen.
Poďme dokončiť tvar nášho perníkového muža odpočítaním tých úhľadných radov polevového cukru z jeho rúk a nôh. Opäť na to použijem nástroj pero. Tu kreslím cestu okolo polevového cukru pozdĺž jeho ľavého ramena a vidíme, ako sa polevový cukor vyreže z pôvodného tvaru:

Odčítaním radu ľadového cukru pozdĺž jeho ľavého ramena nástrojom Pen.
Skončím s trasovaním okolo tohto a potom sledovaním okolo ďalších troch, až kým nebudú všetky štyri rady ľadového cukru odpočítané od môjho pôvodného tvaru:

Riadky ľadového cukru pozdĺž jeho ramien a nôh boli teraz odpočítané od pôvodného tvaru.
Ak sa znova pozrieme na miniatúru vrstvy tvaru v palete Vrstvy, vidíme jasnejšie, že všetky štyri rady ľadového cukru spolu s jeho očami, ústami, motýlikom a gombíkmi boli teraz vyrezané z tvaru:

Miniatúra tvarovej vrstvy v palete Vrstvy zobrazuje všetky detaily, ktoré boli vyrezané z pôvodného tvaru mužského perníka.
V tomto bode by som povedal, že tvar muža z perníka je kompletný! Použili sme nástroj pero na sledovanie okolo jeho vonkajšej strany, čím sme vytvorili pôvodný tvar, a potom sme použili kombináciu nástroja pero a nástroja elipsy spolu s možnosťou „odčítania z oblasti tvaru“ na vystrihnutie všetkých menšie detaily v tvare.
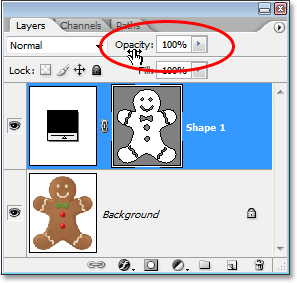
Krok 10: Zvýšte krytie vrstvy tvaru späť na 100%
Teraz, keď skončíme s trasovaním rôznych častí nášho objektu, už nemusíme vidieť pôvodný obrázok cez tvar, takže sa vráťte k možnosti Opacity v pravom hornom rohu palety Vrstvy a vráťte späť hodnotu opacity. do 100%:

Zvýšte nepriehľadnosť vrstvy tvaru späť na 100%.
Tiež dočasne skryjem svoju vrstvu pozadia kliknutím na jej ikonu viditeľnosti vrstvy (ikona „oka“), aby sme na priehľadnom pozadí mohli vidieť iba samotný tvar. Ak nechcete, nemusíte skryť vrstvu pozadia . Robím to len preto, aby sme ľahšie videli samotný tvar:

Kliknutím na ikonu „Viditeľnosť vrstvy“ pre vrstvu na pozadí ju dočasne skryjete pred zobrazením.
Keď je môj pôvodný obrázok na vrstve Pozadie skrytý a hodnota krytia mojej vrstvy tvaru nastavená späť na 100%, tu je tvar mužského perníka, ktorý som vytvoril:

Dokončený tvar mužského perníka, ktorý ukazuje na priehľadnom pozadí.
Po tom všetkom, čo máme, máme tvar! Ešte sme však neskončili. Stále ju musíme definovať ako vlastný tvar a uvidíme, ako to urobiť ďalej!
Krok 11: Definujte tvar ako vlastný tvar
Ak chcete náš tvar definovať ako vlastný tvar, najprv skontrolujte, či je v palete Vrstvy vybratá vrstva tvaru. Musíte sa tiež uistiť, že je vybratá miniatúra ukážky vrstvy tvaru. Môžete povedať, že je vybratá, pretože bude mať okolo seba biely okraj zvýraznenia a v dokumente uvidíte aj obrysy svojej cesty okolo tvaru. Ak miniatúra ukážky nemá ohraničenie zvýraznenia a vy nevidíte obrysy svojej cesty, jednoducho kliknite na miniatúru a vyberte ju:

Kliknutím priamo na miniatúru ukážky vrstvy tvaru ju v prípade potreby vyberte.
Poznámka: Ak niekedy potrebujete skryť obrysy cesty okolo svojho tvaru, jednoducho kliknite na miniatúru ukážky vrstvy vrstvy a zrušte výber.
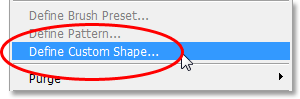
Keď je vybratá vrstva tvaru a jej miniatúra ukážky, prejdite v hornej časti obrazovky do ponuky Upraviť a vyberte položku Definovať vlastný tvar:

Prejdite do ponuky Úpravy> Definovať vlastný tvar.
Photoshop zobrazí dialógové okno Názov tvaru s požiadavkou na zadanie názvu pre svoj tvar. Budem nazývať môj tvar „Perníkovým mužom“:

Do dialógového okna „Shape Name“ (Názov tvaru) zadajte názov tvaru.
Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno a váš vlastný tvar je teraz pripravený na akciu! V tomto okamihu môžete svoj dokument Photoshopu uzavrieť, pretože sme dokončili vytváranie a ukladanie tvaru. Teraz uvidíme, kde to nájsť a ako ho používať!
Krok 12: Otvorte nový dokument Photoshopu
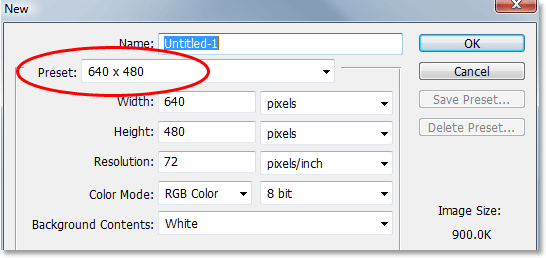
Otvorte nový prázdny dokument Photoshopu tak, že prejdete do ponuky Súbor v hornej časti obrazovky a vyberiete Nový …. Týmto sa otvorí dialógové okno Nový dokument. Na účely tejto príručky si môžete vybrať ľubovoľnú veľkosť dokumentu. Z ponuky Predvoľba vyberiem 640 x 480 pixlov:

Vytvorte nový prázdny dokument Photoshopu.
Krok 13: Vyberte nástroj Vlastný tvar
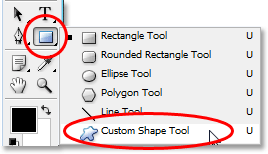
Pri otvorení nového prázdneho dokumentu Photoshopu vyberte z palety Nástroje nástroj Prispôsobenie tvaru. V predvolenom nastavení sa skrýva za nástrojom Obdĺžnik, takže kliknite na nástroj Obdĺžnik a podržte stlačené tlačidlo myši na sekundu alebo dve, až kým sa neobjaví rozbaľovacia ponuka, a potom zo zoznamu vyberte nástroj Vlastný tvar:

Kliknite na nástroj Obdĺžnik, potom podržte stlačené tlačidlo myši, kým sa nezobrazí rozbaľovacia ponuka, a potom vyberte nástroj Prispôsobený tvar.
Krok 14: Vyberte svoj vlastný tvar
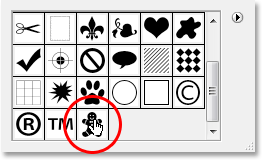
Ak je vybratý nástroj Custom Shape Tool, kliknite pravým tlačidlom myši (Win) / Control-Click (Mac) kdekoľvek vo vašom dokumente Photoshopu. Zobrazí sa výberové pole Tvar, ktoré vám umožní vybrať ľubovoľný z aktuálne dostupných vlastných tvarov. Tvar, ktorý ste práve vytvorili, sa vo výberovom poli zobrazí ako posledný tvar. Stačí kliknúť na malú miniatúru a vybrať ju:

Kliknutím pravým tlačidlom myši (Win) / „Control-click“ (Mac) kdekoľvek v dokumente získate prístup do výberového poľa Tvar, potom kliknutím na miniatúru svojho vlastného tvaru vyberiete tvar.
Krok 15: Vytiahnite svoj tvar
Ak je vybratý váš vlastný tvar, jednoducho kliknite do dokumentu a pretiahnite tvar! Ak chcete počas ťahania obmedziť proporcie tvaru, aby ste náhodou nenarušili jeho vzhľad, podržte pri ťahaní kláves Shift. Môžete tiež podržať kláves Alt (Win) / Option (Mac), ak chcete tvar pretiahnuť z jeho stredu. Ak potrebujete premiestniť tvar počas ťahania, jednoducho podržte medzerník, pretiahnite tvar do nového umiestnenia, potom uvoľnite medzerník a pokračujte v pretiahnutí tvaru.
Keď ťaháte tvar, uvidíte iba základný obrys cesty objavujúceho sa tvaru:

Pri pretiahnutí tvaru sa zobrazí základný obrys cesty.
Keď ste spokojní s veľkosťou a umiestnením tvaru, jednoducho pustite tlačidlo myši a Photoshop vyplní tvar vašou aktuálnou farbou v popredí (baňa sa nastaví na čiernu):

Uvoľnite tlačidlo myši a Photoshop vyplní tvar farbou.
Budeme dokončiť veci tým, že sa pozrieme na to, ako zmeniť farbu nášho tvaru, spolu s tým, ako zmeniť jeho veľkosť a otočiť, ďalej!
Krok 16: Dvakrát kliknite na miniatúru vrstvy tvaru, aby ste zmenili farbu tvaru
Keď ťaháte obrázok a pridávate ho do svojho dokumentu, nemusíte sa obávať farby svojho tvaru. Photoshop automaticky vyplní tvar ľubovoľnou farbou, ktorú ste práve vybrali ako svoju farbu v popredí, ale ak chcete farbu tvaru kedykoľvek zmeniť, jednoducho dvakrát kliknite na miniatúru vrstvy tvaru. Nie miniatúra ukážky tvaru napravo (ktorá sa technicky nazýva miniatúra vektorovej masky). Chcete miniatúru vľavo, tú, ktorá vyzerá ako vzorník farieb s malou posuvnou lištou pod ňou. Dvojitým kliknutím zmeníte farbu tvaru:

Dvojitým kliknutím na miniatúru vrstvy tvaru (miniatúra farebného vzorka) vľavo zmeníte farbu tvaru.
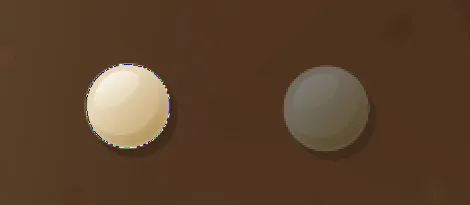
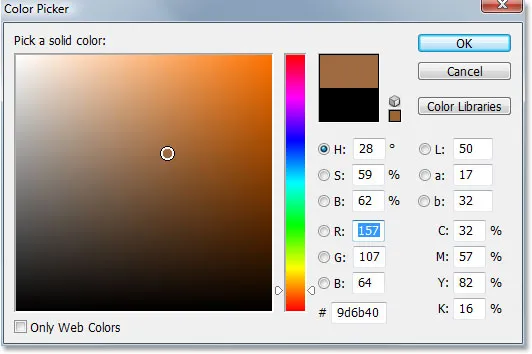
Vyvolá to Photoshop's Color Picker. Pomocou nástroja na výber farieb vyberte novú farbu pre svoj tvar. Pre svojho perníka si vyberiem hnedú farbu:

Pomocou nástroja na výber farieb vyberte novú farbu pre svoj tvar.
Keď skončíte, kliknite na tlačidlo OK, aby ste ukončili výber farieb a nová farba sa použije na váš tvar:

Farba tvaru bola zmenená.
Môžete zmeniť farbu svojho tvaru, kedykoľvek to potrebujete, a toľkokrát, koľkokrát chcete!
Krok 17: Zmena veľkosti tvaru, ak je to potrebné, s bezplatnou transformáciou
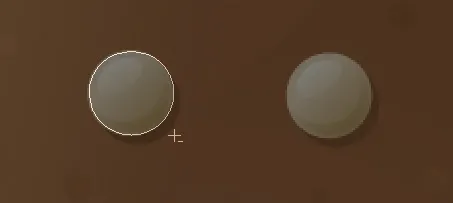
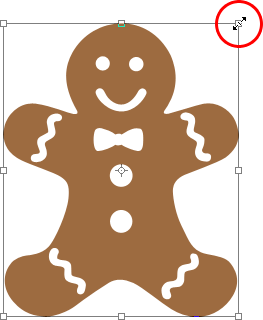
Farba nie je jediná vec, s ktorou si nemusíte robiť starosti s tvarmi. Jednou z vynikajúcich vecí pri práci s tvarmi vo Photoshope je to, že namiesto pixelov používajú vektory, čo znamená, že ich môžete kedykoľvek zmeniť, kedykoľvek to budete chcieť, bez straty kvality obrazu, kedykoľvek to budete chcieť! Ak sa rozhodnete, že budete musieť svoj tvar kedykoľvek zväčšiť alebo zmenšiť, jednoducho vyberte vrstvu tvaru v palete Vrstvy a pomocou klávesovej skratky Ctrl + T (Win) / Command + T (Mac) zobrazte Free Transform vo Photoshope krabica a rukoväte okolo tvaru. Zmenšite tvar pomocou potiahnutia ktoréhokoľvek z rohových úchytiek. Keď ťaháte rukoväte, podržte stlačený kláves Shift a znova obmedzte proporcie tvaru, aby ste náhodou nenarušili jeho vzhľad. Môžete tiež podržaním Alt (Win) / Option (Mac) pri potiahnutí úchytiek zmeniť veľkosť tvaru z jeho stredu:

Zmenšite tvar pomocou pretiahnutia niektorej z úchytiek Free Transform.
Ak chcete tvar otočiť, jednoducho presuňte myš kamkoľvek mimo poľa Free Transform a potom kliknutím a ťahaním myši otočte:

Kliknutím a potiahnutím myši kdekoľvek mimo poľa Free Transform môžete tvar otočiť.
Keď ste hotoví, stlačte Enter (Win) / Return (Mac), aby ste akceptovali transformáciu a opustili Free Transform.
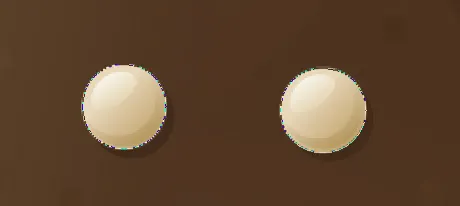
Do svojho dokumentu môžete pridať ľubovoľný počet kópií svojho vlastného tvaru a podľa potreby meniť farbu, veľkosť a rotáciu každého z nich. Každá kópia tvaru sa objaví ako samostatná vrstva tvaru v palete Vrstvy. Tu som do svojho dokumentu pridal niekoľko ďalších kópií tvaru perníka, pričom každá bola nastavená na inú farbu, veľkosť a uhol. Všimnite si, že bez ohľadu na to, akú veľkosť ich vyrobíte, vždy si zachovajú svoje ostré a ostré hrany:

Pridajte k svojmu dizajnu toľko kópií, koľko chcete, a zmeňte farbu, veľkosť a uhol každého z nich.
A máme to! Pôvodný tvar sme vytvorili sledovaním okolo objektu pomocou nástroja Pen. „Vystrihli sme“ malé detaily v našom tvare pomocou kombinácie nástroja Pen a nástroja Ellipse, ktoré sú oba nastavené na možnosti „Odčítanie z oblasti tvaru“ na paneli Možnosti. Náš tvar sme uložili ako vlastný tvar pomocou možnosti „Definovať vlastný tvar“ v ponuke Úpravy. Potom sme vytvorili nový dokument Photoshopu, vybrali sme nástroj „Custom Shape Tool“, vybrali sme náš tvar z výberového políčka Shape a vytiahli náš tvar z dokumentu. Nakoniec sme videli, ako zmeniť farbu, veľkosť a uhol tvaru, kedykoľvek chceme!
Kam ďalej?
Obsahuje základné informácie o tom, ako vytvoriť a používať vlastné tvary vo Photoshope, a to nás privádza na koniec časti 1 nášho návodu „Prispôsobené tvary pre digitálne scrapbooking“. V časti 2 sa pozrieme na to, ako zhromaždiť viac tvarov, ktoré sme vytvorili, a uložiť ich ako sady vlastných tvarov! Navštívte našu sekciu Photoshop Basics, kde nájdete ďalšie témy Photoshopu!