
Úvod do vytvárania tabuliek v HTML
Tabuľka je jedným z najužitočnejších konštruktov. Tabuľky sú v celej webovej aplikácii. Hlavné použitie tabuľky je, že sa používajú na štruktúrovanie informácií a na štruktúrovanie informácií na webovej stránke. Tabuľka HTML je rozloženie stránky založené na tabuľke. Tabuľky by sa nemali používať ako pomôcky na rozloženie. V tomto článku budeme diskutovať o vytvorení tabuliek v HTML.
Tabuľka HTML
-
značka sa používa na vytvorenie tabuľky.
- V HTML sa tabuľka považuje za skupinu riadkov obsahujúcich každú skupinu buniek.
- V rade môže byť veľa stĺpcov.
- HTML tabuľky by sa mali používať iba pre tabuľkové údaje, ale používajú sa aj na vytváranie webových stránok s rozložením.
- Ak vytvoríme tabuľky HTML bez štýlov alebo atribútov v prehľadávači, zobrazia sa bez ohraničenia.
- Značka tabuľky:
- Obsah, ktorý napíšeme medzi tieto značky, sa zobrazí v tabuľke.
Značky použité v HTML
Nižšie sú uvedené niektoré značky použité v tabuľke.
1.
štítok -
Značka sa používa na definovanie riadku v tabuľke HTML. - riadok začneme od začiatku
riadok a potom vytvoríme riadok vytvorením každej bunky a keď dokončíme všetky bunky pre riadok, zavrieme riadok koncovou značkou riadka. ,- Značka riadku:
2.
štítok Značka sa používa na definovanie údajov pre bunku v tabuľke HTML. - Vytvoríme každú bunku s počiatočnou značkou bunky
a potom do bunky pridajte obsah alebo údaje a potom uzavrite bunku koncovou značkou bunky ,- Značka bunky:
3.
štítok Značka sa používa na definovanie bunky hlavičky v tabuľke HTML. - Bunka hlavičky v tabuľke sa používa na poskytnutie informácií o zvyšných bunkách stĺpca.
- Značka hlavičky:
- Zvyčajne sa umiestni do hornej časti buniek.
4. Značka
- Značka sa používa na určenie farby pozadia tabuľky.
syntaxe:
- Pre názov farby môžeme priamo uviesť názov farby pre pozadie. Napríklad môžeme špecifikovať
- Pre hex_number musíme zadať hexadecimálny kód pre pozadie. Napríklad
- Pre číslo rgb_number musíme zadať kód rgb (červený, zelený, modrý) pre pozadie. Napríklad
- Ak v rgb_number poskytneme všetky hodnoty ako 255, výstup farby pozadia je biely.
5. Značka
- Značka sa používa na poskytnutie popisu tabuľky.
- Umiestňuje sa alebo sa používa ihneď po
tag.
- V predvolenom nastavení bude popis tabuľky zarovnaný na stred nad tabuľkou.
- Značka titulkov:
6. Spanning buniek
- Spanning nie je nič iné ako kombinovanie dvoch alebo viacerých susedných buniek v tabuľke.
- Skladá sa z rozsahu stĺpcov a rozsahu riadkov.
- Col span : Atribút col span určuje počet stĺpcov, ktoré by sa mala rozprestierať tabuľka.
- Vždy to má celočíselnú hodnotu.
- Rozsah riadkov: Atribút rozpätia riadkov určuje počet riadkov, ktoré by sa mala rozprestrieť bunka tabuľky.
- Vždy to má celočíselnú hodnotu.
7. Značka
- definuje skupinu riadkov definujúcich hlavičku stĺpcov tabuľky.
Syntax:
8. štítok
-
Značka sa používa na zoskupenie obsahu tela v tabuľke HTML.
- Tabuľky môžu obsahovať v niektorých tabuľkách viac ako jedno telo, v druhom prípade môže tabuľka obsahovať iba jedno telo, v týchto prípadoch môže byť odstránený.
- Tabuľky s jedným telom budú mať implicitné telo.
- Syntax:
9. Značka
- Značka obsahuje riadky, ktoré predstavujú pätu alebo zhrnutie.
- Syntax:
10. Značka
- Stĺpce tabuľky môžu byť zoskupené spolu s prvkom.
- Každý prvok deklarovaný v bloku bude definovať skupinu pomocou atribútu span, ktorý bude označovať počet stĺpcov, ktoré budú patriť do skupiny.
- Je užitočné použiť štýly pre celé stĺpce namiesto opakovania pre každý riadok alebo bunku.
- Syntax:
Príklady značiek HTML
Príklad 1
1. Tabuľka:
Syntax:

Výkon:

- V tomto príklade sme vytvorili tabuľku s tromi riadkami. Ako vyplýva z výstupu, neobsahuje hranicu. Takže vždy, keď vytvoríme tabuľku bez CSS alebo nepoužívame žiadne štýly, zobrazí výstup bez orámovania.
Príklad 2

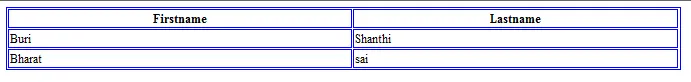
Výkon:

- V tomto príklade vidíme, že sme dostali ohraničenie k nášmu výstupu tým, že sme do sekcie štýlu dali vlastnosť border a pomocou značky v značke tabuľky.
2.
Značky a štítok syntaxe:
……..Príklad:

Výkon:

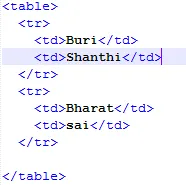
- V tomto príklade sme jednoducho vytvorili dva riadky s
tag a dáta sa zadávajú pomocou tag. 3.
tag: syntaxe:
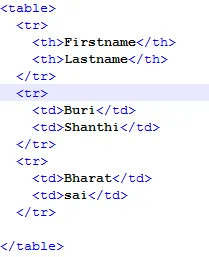
Príklad:

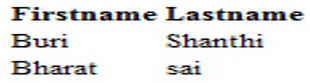
Výkon:

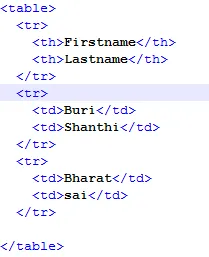
- V tomto príklade môžeme pozorovať krstné meno a priezvisko v porovnaní s ostatnými tučným písmom, pretože sú deklarované ako hlavičky buniek pomocou
tag. 4.
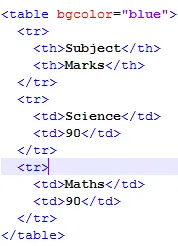
Syntax:
table bgcolor = “color_name|hex_number|rgb_number”> ;Príklad:

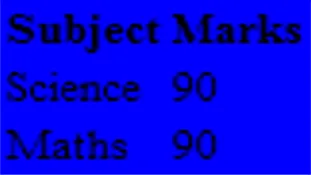
Výkon:

5.
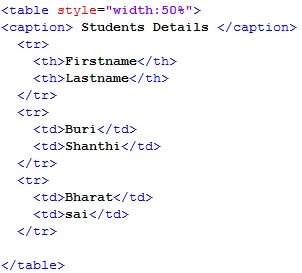
syntaxe:
Príklad:

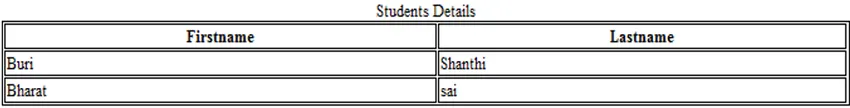
Výkon:

- V tomto príklade sme do tabuľky pridali titulok ako podrobnosti o študentovi pomocou značky titulkov.
6. Span Col a Span
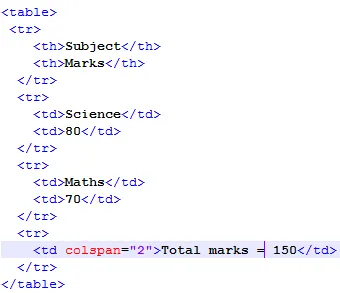
Syntax pre Col Span:
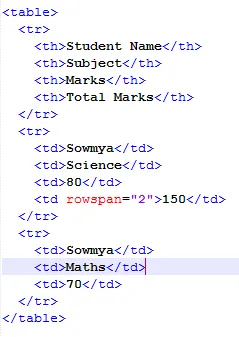
Syntax pre rozsah riadkov:
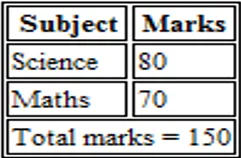
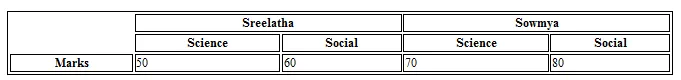
Príklad pre Col Span:

Výkon:

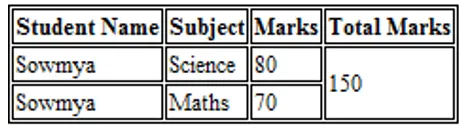
Príklad rozsahu riadka:

Výkon:

7.
syntaxe:
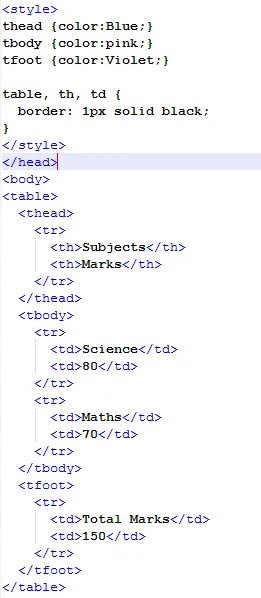
8.
syntaxe:
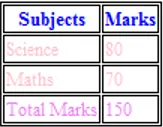
9.
syntaxe:
Príklad:

Výkon:

10. Colgroup
syntaxe:
Príklad:

Výkon:

Záver - Vytvorenie tabuliek v HTML
V HTML pomocou
značku môžeme vytvoriť viac tabuliek a dokonca môžeme zoskupiť riadky a stĺpce. Pomocou CSS môžeme dokonca vylepšiť štýl tabuliek.
Odporúčané články
Toto je sprievodca vytvorením tabuliek v HTML. Tu diskutujeme o tom, ako vytvoriť tabuľku v HTML s príkladmi a ako používať značky HTML. Môžete si tiež prečítať naše ďalšie navrhované články -
- Textové editory HTML
- Prvky formulára HTML
- Značky obrázkov HTML
- Atribúty HTML
- Rámčeky HTML
- Bloky HTML
- Nastavte farbu pozadia v HTML s príkladom
- V tomto príklade môžeme pozorovať krstné meno a priezvisko v porovnaní s ostatnými tučným písmom, pretože sú deklarované ako hlavičky buniek pomocou
- Tabuľky môžu obsahovať v niektorých tabuľkách viac ako jedno telo, v druhom prípade môže tabuľka obsahovať iba jedno telo, v týchto prípadoch môže byť odstránený.
- Pre hex_number musíme zadať hexadecimálny kód pre pozadie. Napríklad
- Vytvoríme každú bunku s počiatočnou značkou bunky
- riadok začneme od začiatku