* AKTUALIZÁCIA POZNÁMKA: Spoločnosť Adobe vykonala zmeny vo Free Transform od Photoshopu CC 2019. Najaktuálnejšiu verziu tohto výukového programu nájdete v mojej novej verzii Free Transform v CC 2019 - Kompletná príručka.
V tomto návode sa naučíme, ako pomocou príkazu Free Transform vo Photoshope ľahko zmeniť veľkosť a pretvoriť objekty a obrázky.
Ako uvidíme, príčinou toho, že príkaz Free Transform je taký užitočný, je to, že nám to nielenže umožňuje voľne sa pohybovať, meniť veľkosť a pretvarovať veci, ale tiež nám umožňuje ľahko prepínať medzi inými transformačnými príkazmi Photoshopu, ako sú Šikmo, Skresliť, Výhľad a Warp. A môžeme použiť toľko príkazov, koľko potrebujete, ako jeden krok, čo pomáha minimalizovať akékoľvek straty kvality obrazu, ktoré môžu vyplynúť z našich úprav.
Bezplatnú transformáciu môžeme použiť na vrstvy, výbery, tvary, typy a ďalšie. Môžeme ju dokonca použiť na masky vrstiev a vektorové masky. A v kombinácii s výkonom inteligentných objektov sa všetko, čo robíme so službou Free Transform, stáva úplne nedeštruktívne! To všetko vedie k tomu, aby ste vedeli, ako používať Free Transform, jednu z najdôležitejších zručností vo Photoshope. Pozrime sa, ako to funguje.
V tomto tutoriále budem používať Photoshop CC, ale všetko, čo sa týka, sa týka aj Photoshop CS6. Len rýchla, ale dôležitá poznámka, skôr ako začneme. V novinách Creative Cloud v novembri 2015 spoločnosť Adobe vykonala niektoré zmeny vzhľadu rozhrania Photoshopu. To znamená, že ak používate Photoshop CS6 alebo ste ešte neaktualizovali svoju kópiu Photoshopu CC na najnovšiu verziu, niektoré z mojich snímok obrazovky budú vyzerať trochu inak ako to, čo uvidíte na obrazovke. Rozdiely sú však čisto kozmetické, pretože základy používania príkazu Free Transform sa nezmenili. Pokiaľ používate CS6 alebo CC (Creative Cloud), tento tutoriál je plne kompatibilný s vašou verziou Photoshopu. Po tom však začnime!
Ako používať bezplatnú transformáciu vo Photoshope
Vytvorenie nového dokumentu
Ak si len chcete prečítať o tom, ako funguje Free Transform, neváhajte preskočiť týchto niekoľko prvých krokov a prejdite nadol do časti Zmena mierky objektu . Ak chcete spolu so mnou nasledovať, začneme s tým, že vytvoríme nový dokument a potom pridáme vlastný tvar, ktorý môžeme použiť na precvičenie našich schopností pri transformácii.
Začnime teda vytvorením úplne nového dokumentu Photoshopu. Ak to chcete urobiť, prejdem na ponuku Súbor na paneli s ponukou pozdĺž hornej časti obrazovky a vyberiem položku Nový . Mohol by som tiež jednoducho stlačiť klávesovú skratku, Ctrl + N (Win) / Command + N (Mac). Či tak alebo onak funguje:

Prejdite na Súbor> Nový.
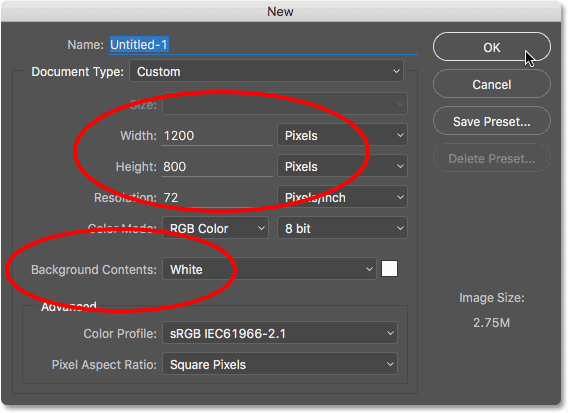
Otvorí sa nové dialógové okno Photoshopu. V tomto návode nastavím šírku môjho nového dokumentu na 1200 pixelov a výšku na 800 pixelov . Ostatné možnosti môžete nechať predvolené, ale uistite sa, že je obsah pozadia nastavený na biele, pretože biele pozadie nám uľahčí sledovanie toho, čo robíme.
Znova sa nebojte, ak používate staršiu verziu Photoshopu a vaše nové dialógové okno vyzerá trochu inak ako moje. Možnosti sú úplne rovnaké. Po dokončení kliknutím na tlačidlo OK zatvorte dialógové okno. Na obrazovke sa objaví nový dokument plný bielej farby:

Vytvorenie nového dokumentu s rozmermi 1 200 x 800 pixlov s bielym pozadím.
Kreslenie vlastného tvaru
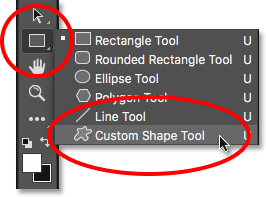
Ďalej pridajme do nášho dokumentu objekt, ktorý môžeme transformovať. Použijeme jeden z vlastných tvarov Photoshopu. Ak chcete pridať vlastný tvar, potrebujeme Nástroj vlastného tvaru . V predvolenom nastavení je vložená za nástroj Obdĺžnik na paneli Nástroje, takže ho vyberiem tak, že kliknem pravým tlačidlom myši (Win) / Control-click (Mac) na ikonu nástroja Obdĺžnik a vyberiem nástroj Prispôsobený tvar z dolnej časti rozbaľovacia ponuka:

Výber nástroja na prispôsobenie tvaru.
Doplnok pre krátke kódy, akcie a filtre: Chyba v krátkom kóde (ads-basics-mid-float)
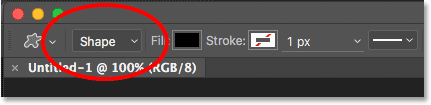
Ak je vybratý nástroj Custom Shape Tool, panel Možnosti v hornej časti obrazovky (priamo pod panelom Menu) sa zmení tak, aby zobrazoval možnosti špeciálne pre nástroj Custom Shape Tool. Jednou z najdôležitejších možností, ktorú máme pri používaní nástroja Prispôsobené tvary (alebo ktoréhokoľvek z ďalších nástrojov tvaru Photoshopu), je možnosť Režim nástrojov, ktorá nám umožňuje zvoliť, či chceme nakresliť vektorový tvar, cestu alebo tvar vyrobený z pixelov .
Viac informácií o rozdieloch medzi vektorovými tvarmi a tvarmi pixelov sa dozviete v našom tutoriále Vector Shapes vs Pixel Shapes. Dôvodom, ktorý je však dôležitý pri učení sa o Free Transform je to, že príkaz Free Transform skutočne prechádza rôznymi názvami v závislosti od typu objektu. je vybrané.
Aby som vám ukázal, čo tým myslím, začnem nakreslením vektorového tvaru. Za týmto účelom sa ubezpečíme, že je možnosť Režim nástrojov úplne vľavo na paneli Možnosti nastavená na Tvar (skratka pre Vektorový tvar):

Nastavenie možnosti Režim nástroja na Tvar na paneli Možnosti.
Ďalej si musíme zvoliť, ktorý vlastný tvar chceme nakresliť. Miniatúra náhľadu tvaru na paneli Možnosti zobrazuje tvar, ktorý je aktuálne vybratý. Kliknutím na miniatúru vyberte iný tvar:

Kliknutím na miniatúru ukážky tvaru.
Kliknutím na miniatúru sa otvorí výber vlastného tvaru . Tvar, ktorý chceme pre tento tutoriál, je ten, ktorý vyzerá ako mriežka diamantov 3x3 . Kliknutím na jeho miniatúru ju vyberte a potom stlačte kláves Enter (Win) / Return (Mac) na klávesnici, aby ste ukončili výber nástroja Custom Shape Picker:

Výber mriežky tvaru diamantov 3x3.
Ak chcete vybrať farbu tvaru, kliknite na políčko Vyplniť farbu na paneli Možnosti:

Kliknutím na políčko Vyplniť farbu.
Otvorí sa dialógové okno Typ výplne . Najprv sa uistite, že je v hornej časti vybratá ikona Plná farba (druhá ikona zľava), aby sme vyplnili tvar plnou farbou (na rozdiel od gradientu, vzoru alebo vôbec žiadne farby). Potom vyberte farbu z výberu políčok. Budete chcieť farbu, ktorú bude ľahko vidieť na bielom pozadí dokumentu. Kliknutím na vzorkovník vyberiem tmavočervenú farbu. Po výbere farby stlačte kláves Enter (Win) / Return (Mac) na klávesnici a políčka zatvoríte:

Výber tmavočervenej.
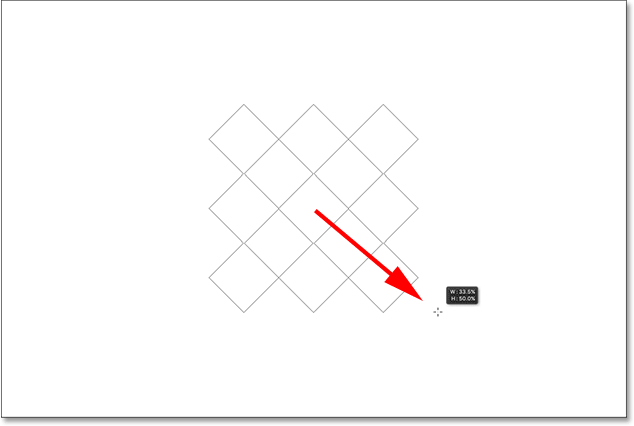
Ak chcete nakresliť tvar, kliknite do stredu dokumentu, potom držte stlačené tlačidlo myši a začnite ťahať ďalej od miesta, na ktoré ste klikli. Po presúvaní stlačte a podržte kláves Shift a Alt (Win) / Option (Mac) na klávesnici a potom pokračujte v presúvaní. Podržaním klávesu Shift nadol uzamknete tvar do pôvodného pomeru strán, keď ho kreslíte, zatiaľ čo kláves Alt (Win) / Option (Mac) nám umožňuje nakresliť tvar smerom von zo stredu a nie z rohu, čím ľahšie centrovať tvar v dokumente.
Keď ťaháte tvar, uvidíte iba tenký obrys toho, ako bude tvar vyzerať. Nerobte príliš veľký tvar, pretože na to, aby sme mohli zmeniť jeho tvar a zmeniť jeho veľkosť, potrebujeme priestor okolo neho:

Vytiahnutie vlastného tvaru zo stredu dokumentu.
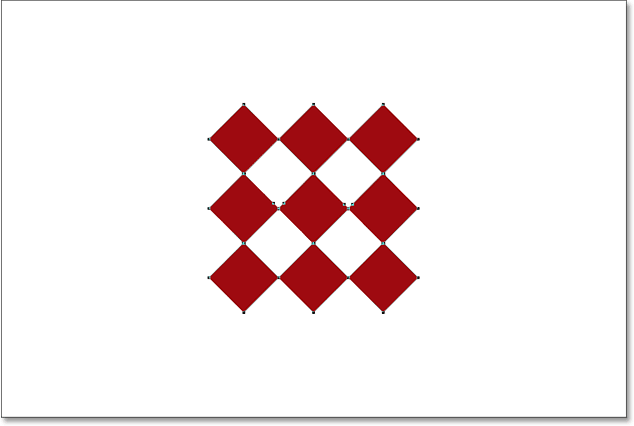
Ak ste spokojní s veľkosťou tvaru, uvoľnite tlačidlo myši a potom uvoľnite klávesy Shift a Alt (Win) / Option (Mac). Uistite sa, že to urobíte v tomto poradí (prvé tlačidlo myši, druhé tlačidlo), inak získate neočakávané výsledky. Photoshop vyplní tvar vybranou farbou a teraz máme náš objekt, ktorý môžeme transformovať:

Keď uvoľníte tlačidlo myši, Photoshop vyplní tvar farbou.
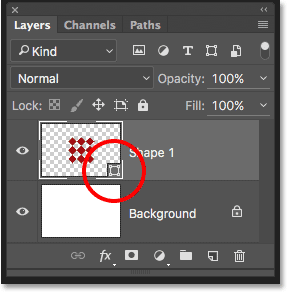
Ak sa pozrieme na panel Vrstvy, vidíme, že Photoshop umiestnil náš tvar na svoju samostatnú vrstvu Shape nad vrstvu Pozadie. Môžeme povedať, že ide o vrstvu tvaru a nie o normálnu vrstvu pixelov pomocou malej ikony tvaru v pravom dolnom rohu miniatúry ukážky vrstvy:

Panel Vrstvy zobrazujúci novú vrstvu Tvar.
Bezplatná transformácia, bezplatná transformačná cesta a voľné transformačné body
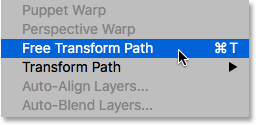
Predtým som spomenul, že príkaz Free Transform má rôzne názvy podľa toho, ktorý typ objektu je vybratý. Bez ohľadu na to, čo sa volá, vždy ho nájdete v ponuke Úpravy v hornej časti obrazovky, ale v tomto prípade, pretože som nakreslil vektorový tvar, ak prejdem do ponuky Úpravy a vyhľadám položku Zadarmo. Transformácia, vidíme, že sa v skutočnosti volá Free Transform Path . Je to preto, že vo Photoshope je vektorový tvar skutočne iba cestou (tenký obrys tvaru) vyplnenou farbou. Pretože vektorové tvary presahujú rámec tohto tutoriálu, nebudeme sa o nich podrobne zaoberať tu, ale uvedomte si, že kedykoľvek pracujete s vektorovým tvarom, príkaz Free Transform sa objaví v ponuke Úpravy ako voľná transformácia. cesta:

Pri transformácii vektorových tvarov sa príkaz nazýva voľná transformačná cesta.
Nebudem vyberať príkaz Free Transform Path. Namiesto toho sa pozrime, čo sa stane, ak namiesto celého tvaru vyberiem iba časť tvaru. Na výber iba jednej časti tvaru bude potrebovať nástroj na priamy výber Photoshopu (známy tiež ako nástroj „biela šípka“).
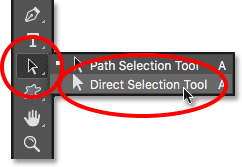
V predvolenom nastavení je vnorené za nástrojom na výber cesty ( nástroj „čierna šípka“) na paneli Nástroje, aby som sa k nemu dostal, kliknem pravým tlačidlom myši (Win) / s klávesou Control (Mac) na nástroj na výber cesty. a z rozbaľovacej ponuky vyberte nástroj na priamy výber:

Výber nástroja priameho výberu.
Rozdiel medzi týmito dvoma nástrojmi je v tom, že ako naznačuje názov, nástroj na výber cesty vyberie celé cesty, zatiaľ čo nástroj na priamy výber môže vybrať jednotlivé body pozdĺž cesty („body“ sú malé štvorčeky, ktoré vidíte okolo kosoštvorcových tvarov). Opäť sa nebudeme zaoberať podrobnosťami o tom, ako cesty fungujú, ale len ako rýchly príklad, kliknem a pretiahnem nástrojom pre priamy výber okolo jedného diamantu v tvare (ten v ľavom hornom rohu):

Premiestnenie výberu okolo časti tvaru pomocou nástroja pre priamy výber.
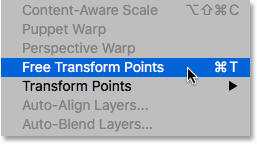
Keď je teraz vybratá iba jedna časť tvaru, ak hľadám voľnú transformáciu v ponuke Úpravy, vidíme, že hoci bola pomenovaná cesta voľnej transformácie pred chvíľou, teraz sa nazýva voľné transformačné body . Presný príkaz, ale dva mierne odlišné názvy podľa toho, čo je aktuálne vybrané:

Ak je vybratá iba časť vektorového tvaru, príkaz sa nazýva Voľné transformačné body.
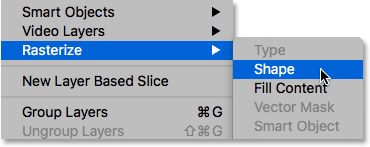
Nakoniec sa pozrime, čo sa stane, ak prevedieme náš vektorový tvar na pixel. Namiesto zmeny možnosti režimu nástrojov na paneli Možnosti z Tvar na Pixely a prekreslenie tvaru od nuly, všetko, čo musím urobiť, je ísť do ponuky Vrstva v hornej časti obrazovky, zvoliť Rastrovať a potom zvoliť Tvar :

Prejdite na vrstvu> Rastrovať> Tvar.
Výraz rastrovaný tvar jednoducho znamená „previesť tvar na pixely“. Môže to v dokumente vyzerať rovnako ako rovnaký tvar, ale ak sa znova pozrieme na panel Vrstvy, nevidíme už ikonu malého tvaru v pravom dolnom rohu miniatúry náhľadu vrstvy, čo znamená, že náš tvar už nie je vektorovým tvarom. ; teraz sa skladá z pixelov:

Vrstva Shape je teraz vrstva založená na pixeloch.
Ak sa vrátim späť do ponuky Upraviť, vidíme, že pretože teraz pracujem s objektom založeným na pixeloch, príkaz Free Transform sa nazýva jednoducho Free Transform . Opäť sa nenechajte oklamať týmito variáciami názvu. Či už sa to nazýva Free Transform, Free Transform Path alebo Free Transform Points (v závislosti od toho, čo je vybrané), všetky sú presne rovnakým príkazom a všetci sa správajú presne rovnakým spôsobom:

Pri transformácii pixlov sa príkaz nazýva Free Transform.
Doplnok Krátke kódy, akcie a filtre: Chyba v krátkom kóde (ads-basics-middle-2)
Zmena mierky objektu
Pozrime sa, ako skutočne Free Transform funguje. Vyberiem ju prechodom do ponuky Upraviť a výberom Voľná transformácia . Alebo rýchlejší spôsob výberu Free Transform je stlačenie klávesov Ctrl + T (Win) / Command + T (Mac) na klávesnici. Táto klávesová skratka funguje bez ohľadu na to, či ste vybrali voľnú transformáciu, voľnú transformačnú cestu alebo voľné transformačné body (ktoré sme sa venovali predchádzajúcej časti). Aj keď nie ste ten typ, ktorý má rada klávesové skratky, veľmi vám odporúčam urobiť s výnimkou tohto, pretože vo svojej práci vo Photoshope budete pravdepodobne používať Free Transform.
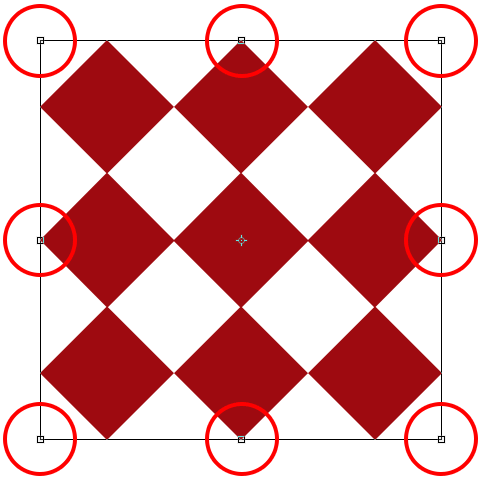
Hneď ako vyberiete voľnú transformáciu, okolo objektu sa zobrazí rámček. Toto je transformačná skrinka . Všimnite si, že rámček obsahuje okolo seba rad štvorcov. Jeden je v hornej, dolnej, ľavej a pravej a tiež v každej zo štyroch rohov. Tieto štvorce sa nazývajú transformačné úchytky alebo skrátene úchytky a my ich používame na zmenu veľkosti a pretvorenie všetkého, čo je v rámčeku:

Rukoväte okolo skrinky Free Transform.
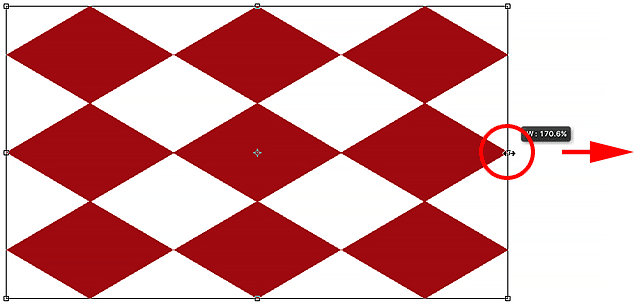
Vďaka svojmu predvolenému správaniu nám Free Transform umožňuje pohybovať, meniť mierku a otáčať objekty. Ak chcete upraviť šírku objektu bez ovplyvnenia výšky, kliknite na ľavú alebo pravú rukoväť a podržte stlačené tlačidlo myši a vodorovne potiahnite rukoväť. Ak počas ťahania stlačíte a podržíte kláves Alt (Win) / Option (Mac), upravíte šírku skôr zo stredu objektu než z opačnej strany. V takom prípade sa obe strany pohybujú súčasne. ale v opačných smeroch. Tu ťahám pravú rukoväť von. Všimnite si, že tvary diamantov sa tiahnu širšie:

Potiahnite ľavú alebo pravú rukoväť a upravte šírku.
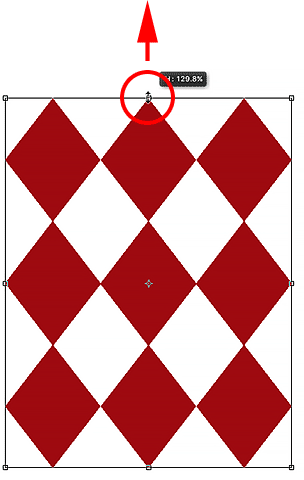
Ak chcete upraviť výšku bez ovplyvnenia šírky, kliknite na hornú alebo dolnú rukoväť a znova, keď je tlačidlo myši stále podržané, potiahnite rukoväť vertikálne. Stlačením a podržaním Alt (Win) / Option (Mac) pri potiahnutí zmeníte výšku od stredu objektu, čo spôsobí, že sa protiľahlá strana bude pohybovať spolu s vami v opačnom smere. Tu ťahám hornú rukoväť nahor a keď ťahám, kosoštvorcové tvary sa tiahnu vyššie:

Potiahnite hornú alebo dolnú rukoväť a upravte výšku.
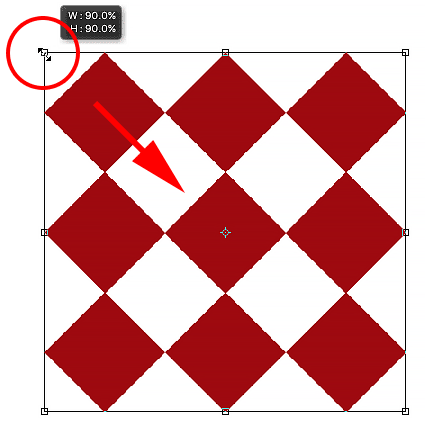
Ak chcete súčasne upraviť šírku aj výšku, kliknite a potiahnite niektorú zo štyroch rohových úchytiek . V predvolenom nastavení môžete rohové úchytky voľne ťahať, ale to môže ľahko viesť k skresleniu pôvodného tvaru objektu. Ak chcete počas potiahnutia uzamknúť pôvodný pomer strán objektu, stlačte a podržte kláves Shift . Stlačením a podržaním klávesov Shift + Alt (Win) / Shift + Option (Mac) pri ťahaní za rohovú páčku uzamknete pomer strán aj mierku šírky a výšky od stredu objektu a nie z opačného rohu. Tu zmenšujem tvar pretiahnutím ľavého horného rohu dovnútra:

Potiahnutím rohovej rukoväte môžete súčasne upraviť šírku a výšku.
Stručná poznámka o používaní modifikačných klávesov
Je dôležité si uvedomiť, že vždy, keď pri ťahaní rukoväte používate kláves modifikátora, napríklad Shift alebo Alt (Win) / Option (Mac), vždy sa chcete uistiť, že keď skončíte, uvoľníte myš Najskôr stlačte tlačidlo a potom tlačidlo (-y) modifikátora . Môže to znieť nitpicky, ale ak uvoľníte modifikátorový kľúč (kľúče) pred uvoľnením tlačidla myši, stratíte efekt a rámček Free Transform (transformácia) náhle skočí tak, ako by vyzeral bez modifikátora (modifikátorov). Nezabudnite preto vždy najskôr uvoľniť tlačidlo myši, potom modifikátorovú klávesu a vyhnete sa neočakávaným výsledkom.
Nastavenie šírky a výšky z lišty možností
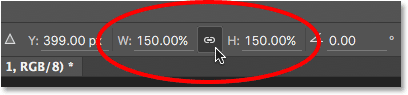
Na zmenu mierky šírky a výšky objektu v skutočnosti nemusíte ťahať úchytky Free Transform. Ak viete, aké presné hodnoty potrebujete, môžete ich zadať priamo do polí Šírka ( W ) a Výška ( H ) na paneli Možnosti. Kliknutím na ikonu odkazu medzi hodnotami uzamknete pomer strán objektu, takže keď zmeníte šírku alebo výšku, Photoshop automaticky zmení druhú pre vás. Tu som zadal hodnotu Šírka 150% a pretože som vybral ikonu odkazu, Photoshop tiež zmenil výšku na 150%:

Zadávanie hodnôt priamo do polí Šírka a Výška je ďalší spôsob, ako zmeniť mierku objektu pomocou Free Transform.
Otáčanie objektu
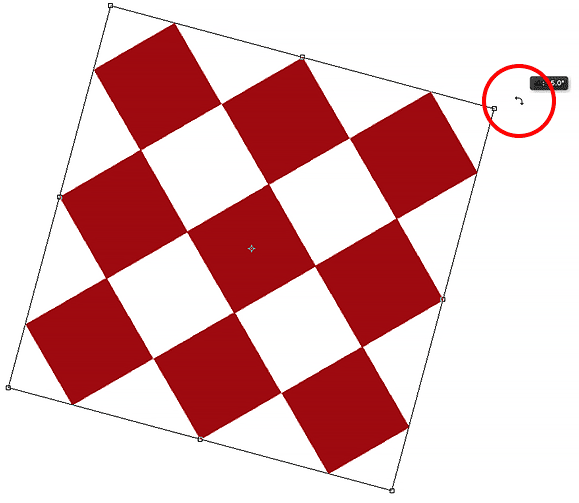
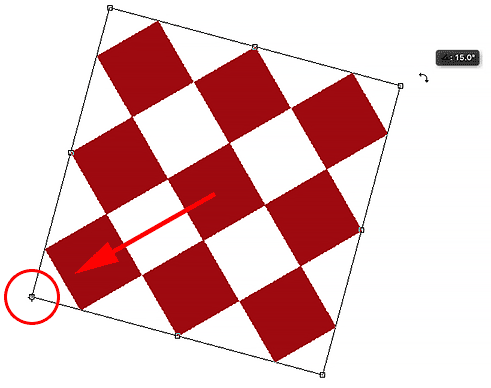
Ak chcete objekt otočiť, presuňte kurzor myši mimo poľa Free Transform. Keď vidíte, že sa kurzor mení na zakrivenú obojstrannú šípku, jednoducho ju otočte kliknutím a potiahnutím. Stlačením a podržaním klávesu Shift počas ťahania objekt otočíte v krokoch po 15 ° (pri rotácii uvidíte, že zapadne na svoje miesto):

Presuňte kurzor myši mimo transformačného poľa a potom ho kliknutím a ťahaním otočte.
Otáčanie z lišty možností
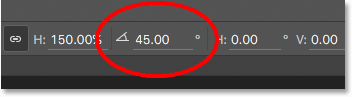
Presnú hodnotu otáčania môžete zadať aj v stupňoch do poľa Rotácia na paneli Možnosti. Nájdete ho priamo napravo od poľa Výška (H):

Zadanie hodnoty do poľa Rotácia.
Zmena bodu otáčania
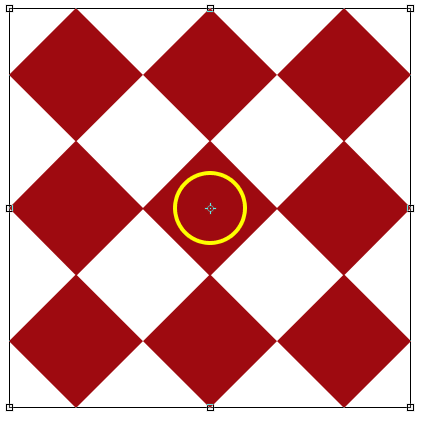
Ak sa pozriete do stredu poľa Free Transform, uvidíte malú ikonu cieľa. Táto ikona predstavuje referenčný bod transformácie . Inými slovami, je to miesto, okolo ktorého sa všetko točí:

Ikona referenčného bodu transformácie.
V predvolenom nastavení je v strede, ale nemusí to byť. Môžete kliknúť na ikonu a presunúť ju kamkoľvek ju budete potrebovať. Nové miesto sa stane novým bodom rotácie. Môžete ho dokonca presunúť mimo poľa Free Transform. Ak ikonu potiahnete v blízkosti jednej z úchytiek, zacvakne sa na túto úchytku. Tu som ho pretiahol na rukoväť v ľavom dolnom rohu a teraz, keď otočím objekt, otáča sa okolo tohto rohu:

S referenčným bodom presunutým do ľavého dolného držadla sa teraz všetko otočí okolo tohto držadla.
Vyhľadávač referenčných bodov
Referenčný bod môžete tiež premiestniť pomocou vyhľadávača referenčných bodov na paneli možností. Je to trochu malé, takže som ho tu rozšíril, aby bolo ľahšie vidieť. Vyhľadávač referenčných bodov môže vyzerať iba ako bežná ikona, ale v skutočnosti je interaktívny. Všimnite si, že lokátor je rozdelený na mriežku 3x3. Každý štvorec okolo mriežky predstavuje zodpovedajúcu rukoväť v rámčeku Free Transform. Stačí kliknúť na štvorec a presunúť referenčný bod k tejto rukoväti. Ak ju chcete presunúť späť do stredu (ako to urobím), kliknite na stredné políčko:

Vyhľadávač referenčných bodov.
Presun objektu
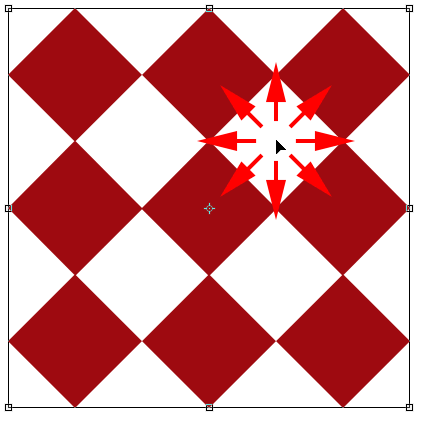
Pomocou Free Transform môžeme presunúť vybraný objekt z jedného miesta na druhé v rámci dokumentu. Jedným zo spôsobov, ako to dosiahnuť, je kliknúť kdekoľvek v poli Free Transform (kdekoľvek okrem ikony referenčného bodu v strede) a voľne ťahať objekt myšou:

Kliknutím a potiahnutím vo vnútri políčka Voľná transformácia môžete premiestniť objekt vo vnútri dokumentu.
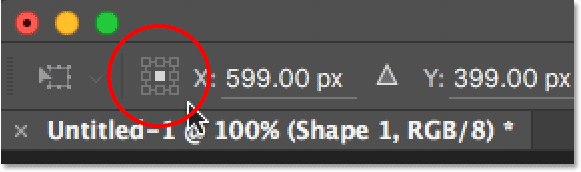
Môžete tiež nastaviť nové umiestnenie pre objekt zadaním konkrétnych súradníc pixelov do polí X (horizontálna poloha) a Y (vertikálna poloha) na paneli Možnosti. Upozorňujeme, že tieto hodnoty nie sú založené na samotnom objekte, ale na umiestnení jeho referenčného bodu, na ktorý sme sa pozerali v predchádzajúcej časti. Napríklad, ak je referenčný bod umiestnený v strede objektu, bude objekt vycentrovaný na týchto súradniciach X a Y. Ak je v ľavom hornom rohu, potom sa ľavý horný roh presunie k týmto súradniciam atď. Ak sa zdá, že sa veci nenachádzajú správne, skontrolujte lokátor referenčných bodov a uistite sa, že je referenčný bod na správnom mieste.
Ak kliknete na malý trojuholník medzi poliami X a Y, namiesto toho, aby slúžil ako skutočné súradnice, hodnoty pixelov, ktoré zadáte, posunú objekt o konkrétnu vzdialenosť vo vzťahu k jeho aktuálnej polohe . Inými slovami, zadanie hodnoty 50 px pre hodnotu X posunie objekt o 50 pixelov doprava, zatiaľ čo zadanie hodnoty 100 px pre hodnotu Y ju posunie o 100 pixelov nadol. Ak chcete objekt posunúť opačným smerom, zadajte záporné hodnoty:

Použite polia X a Y na presun objektu na presné súradnice pixelov, alebo kliknite na trojuholník a presuňte ho vzhľadom na jeho aktuálnu polohu.
Vráťte alebo zrušte transformáciu
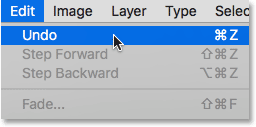
Predtým, ako budeme pokračovať a pozrieme sa na ďalšie spôsoby transformácie objektu, mali by sme sa najskôr naučiť, ako zrušiť alebo zrušiť transformáciu, čo uľahčí sledovanie. Photoshop nám pri práci so službou Free Transform poskytuje späť jednu úroveň zrušenia. Ak chcete vrátiť posledný krok, môžete buď prejsť do ponuky Upraviť v hornej časti obrazovky a vybrať príkaz Späť, alebo môžete stlačiť klávesy Ctrl + Z (Win) / Command + Z (Mac) na klávesnici:

Prejdite na položky Upraviť> Späť.
Ak chcete transformáciu úplne zrušiť a ukončiť program Free Transform, ktorý obnoví pôvodný tvar a veľkosť objektu, kliknite na tlačidlo Zrušiť na paneli Možnosti alebo stlačte kláves Esc na klávesnici:

Kliknite na tlačidlo Zrušiť na paneli Možnosti.
Keď budete postupovať spolu so zvyškom tohto tutoriálu, môže byť užitočné občas obnoviť tvar zrušením programu Free Transform. Potom môžete znova vybrať voľnú transformáciu a začať znova tak, že prejdete do ponuky Úpravy a vyberiete voľnú transformáciu alebo stlačením klávesov Ctrl + T (Win) / Command + T (Mac) na klávesnici.
prekrútiť
Spolu s pohybom, škálovaním a rotáciou položky nám Free Transform tiež poskytuje rýchly a ľahký prístup k ďalším transformačným príkazom Photoshopu (Skew, Distort, Perspective a Warp). Aby sme ich mohli vybrať, stačí kliknúť pravým tlačidlom myši (Win) / Control (Mac) kdekoľvek v dokumente a potom z ponuky vybrať ten, ktorý chceme. Začnime Skewom . Vyberiem ho zo zoznamu, ale môžete ho tiež dočasne prepnúť na skosenie bez toho, aby ste ho skutočne vybrali z ponuky stlačením a podržaním klávesov Shift + Ctrl (Win) / Shift + Command (Mac) na klávesnici. Pokiaľ podržíte stlačené klávesy, budete v režime skosenia. Uvoľnením tlačidiel opustíte režim Šikmo:

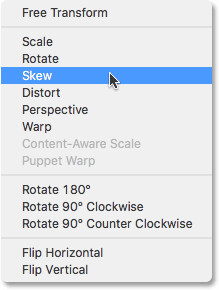
V zozname príkazov transformácie vyberiete možnosť Skosiť.
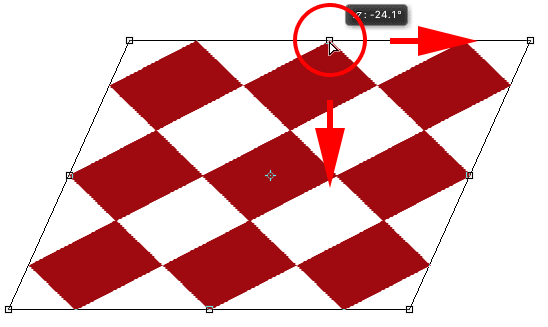
Ak je vybratá možnosť Skosiť, ak umiestnite kurzor myši na niektorú z bočných úchytiek (horná, dolná, ľavá alebo pravá), kurzor sa zmení na bielu šípku s obojstrannou šípkou . Kliknutím na hornú alebo dolnú rukoväť a potiahnutím doľava alebo doprava objekt nakreslíte vodorovne. Stlačením a podržaním Alt (Win) / Option (Mac) pri ťahaní objekt nakloníte zo stredu:

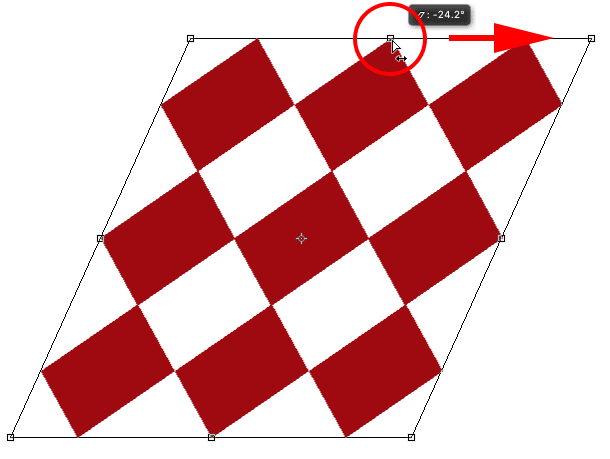
Zošikmenie objektu vodorovne potiahnutím hornej rukoväte smerom doprava.
Kliknutím na ľavú alebo pravú rukoväť a potiahnutím nahor alebo nadol objekt nakloníte zvisle. Ak stlačíte a podržíte Alt (Win) / Option (Mac) počas ťahania, bude to šikmo zo stredu:

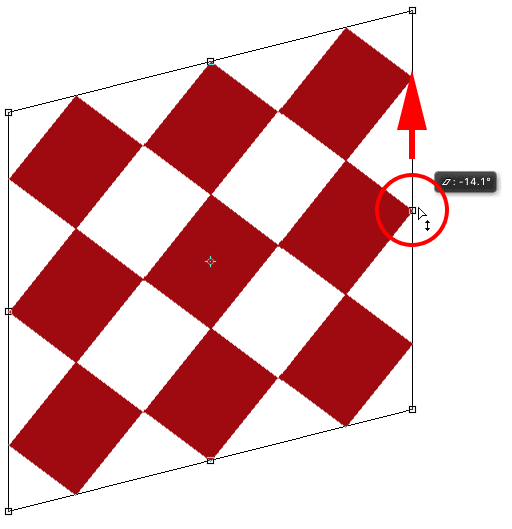
Zvislý sklon objektu potiahnutím pravej rukoväte nahor.
Ak kliknete a potiahnete rohovú úchytku v režime Šikmý, zmeníte mierku dve strany, ktoré sa v tomto rohu stretnú. Stlačením a podržaním Alt (Win) / Option (Mac) pri ťahaní za roh sa súčasne posunie diagonálne protiľahlý roh v opačnom smere:

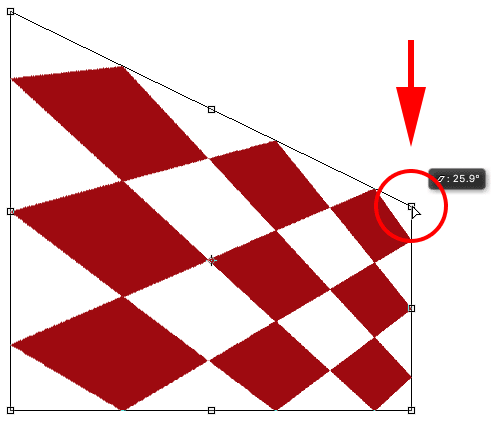
Ťahaním za rohovú úchytku s vybraním Skew zmeníte mierku dve strany, ktoré sú k nej pripojené.
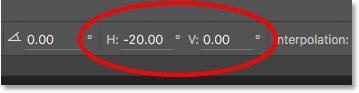
Môžete tiež zadať konkrétne hodnoty v stupňoch do polí Horizontálne ( H ) a Vertikálne ( V ) na lište Možnosti. Hodnoty môžu byť kladné alebo záporné v závislosti od smeru šikmosti:

Polia Horizontálne (H) a Vertikálne (V) sú na paneli Možnosti skosené.
deformácia
Ďalej sa pozrime na Deformáciu . Ak ju chcete vybrať, v dokumente kliknite pravým tlačidlom myši (Win) / Control (Mac) a v ponuke vyberte možnosť Skresliť. Môžete tiež dočasne prepnúť do režimu deformácie bez toho, aby ste ho vybrali z ponuky, stlačením a podržaním klávesu Ctrl (Win) / Command (Mac) na klávesnici. Pokiaľ podržíte stlačený kláves, budete v skreslenom režime. Uvoľnením tlačidla ukončíte režim deformácie:

Výber príkazu Skresliť z ponuky.
V skreslenom režime máte úplnú slobodu pohybu. Jednoducho kliknite na ktorúkoľvek úchytku a potiahnite ju v ľubovoľnom smere, aby ste pretvorili objekt. Pritom stratíte pôvodný pomer strán, ale samozrejme sa to nazýva Deformovať. Stlačením a podržaním Alt (Win) / Option (Mac) počas ťahania skreslíte objekt z jeho stredu:

V skreslenom režime môžete ľubovoľne potiahnuť ľubovoľným smerom.
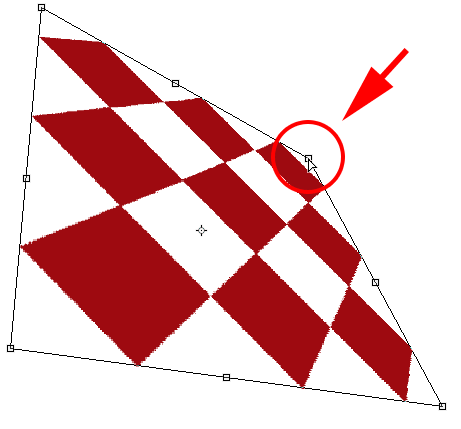
Potiahnutím bočnej rukoväte (horná, dolná, ľavá alebo pravá) v režime Skreslenie získate výsledok podobný skoseniu v tom, že skreslí objekt v smere, ktorým ťaháte. Ale keďže máte úplnú slobodu pohybu, keď ste v režime Deformácia, môžete tiež zmeniť mierku objektu súčasne. Tu ťahám hornú rukoväť, aby som objekt sklonil doprava a znížil jeho výšku:

Potiahnutím hornej rukoväte môžete skresliť a zmeniť mierku objektu v režime deformácie.
perspektíva
Ďalej sa pozrieme na príkaz Perspektíva . Vo svojom dokumente znova kliknem pravým tlačidlom myši (Win) / Control (Mac), potom z ponuky vyberiem perspektívu. Ak chcete dočasne prepnúť z klávesnice na perspektívny režim, stlačte a podržte klávesy Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac):

Výber perspektívy z ponuky.
V perspektívnom režime pretiahnutie rohovej rukoväte vodorovne alebo zvisle spôsobuje, že sa rukoväť v opačnom rohu pohybuje spolu s ňou, ale v opačnom smere, čím sa vytvára pseudo-3D efekt. Tu ťahám ľavý horný roh dovnútra smerom doprava. Keď ťahám, pravý horný roh sa pohybuje smerom doľava:

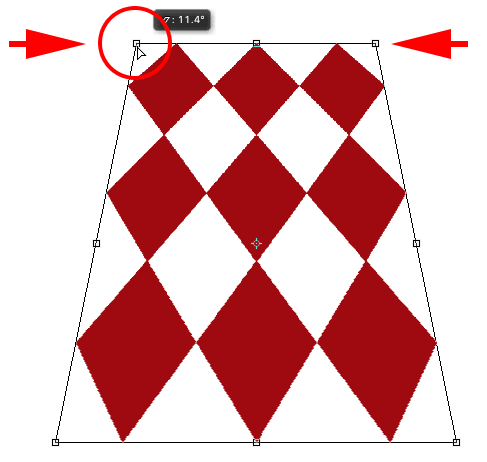
Potiahnutím rohovej rukoväte dovnútra spôsobíte, že sa aj opačný roh posunie dovnútra.
Potom, keď budem stále v perspektívnom režime, potiahnem ľavý spodný roh smerom von doľava, ktorý posúva pravý dolný roh smerom von smerom doprava. To isté môžete urobiť vertikálne potiahnutím rohových úchytiek nahor alebo nadol:

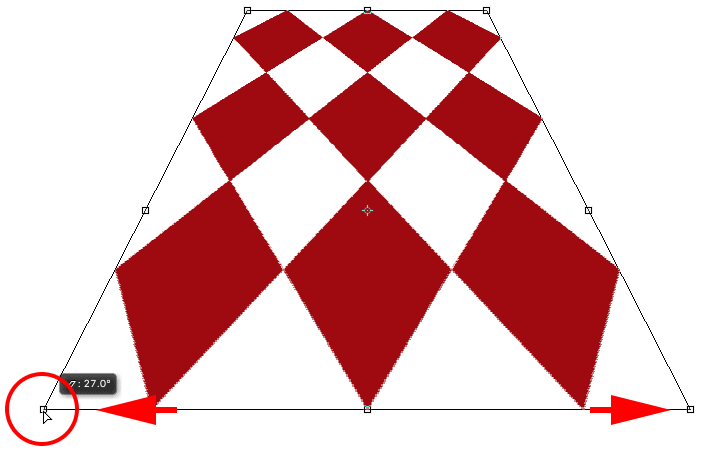
Potiahnutím rohovej rukoväte smerom von spôsobíte, že sa aj opačný roh posunie von.
osnova
Doteraz sme sa naučili, že môžeme pohybovať, meniť mierku a otáčať objekt pomocou predvoleného správania Free Transform, a videli sme, ako ľahko prepínať medzi inými príkazmi, ako sú Šikmo, Skresliť a Perspektíva, keď potrebujeme vykonať iné typy transformácií., Ale zďaleka, režim, ktorý nám dáva najväčšiu moc a kontrolu, pokiaľ ide o zmenu tvaru objektu, je Warp . Warp je v skutočnosti skôr ako pokročilá verzia Free Transform, ale rovnako ľahko sa používa. Pozrime sa, ako to funguje.
Existuje niekoľko rôznych spôsobov, ako zvoliť Warp. Jedným z nich je kliknutie pravým tlačidlom na ing (Win) / Control-kliknutie (Mac) vo vašom dokumente a výberom Warp z ponuky, rovnako ako vyberieme ktorýkoľvek z ďalších transformačných režimov:

Z ponuky režimu transformácie vyberte možnosť Warp.
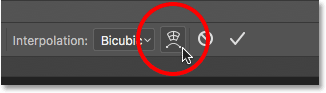
Druhým je kliknutie na tlačidlo Warp na paneli Možnosti. Toto tlačidlo slúži ako prepínač medzi režimom Free Transform a režimom Warp, takže opätovným kliknutím na toto tlačidlo sa vrátite do režimu Free Transform:

Na paneli Možnosti kliknite na prepínač Warp / Free Transform.
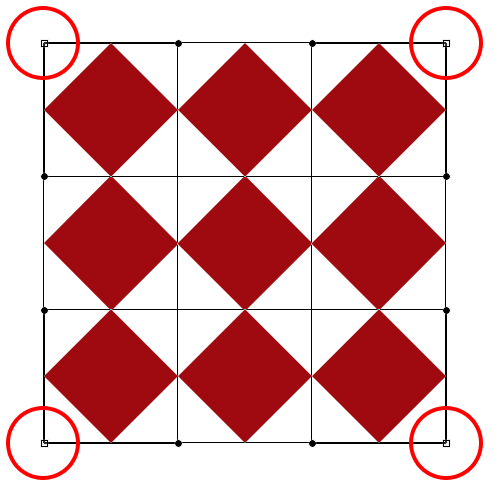
Pri aktívnom režime Warp si najskôr všimnete, že štandardné políčko Free Transform okolo objektu bolo nahradené podrobnejšou mriežkou 3x3 . Ak sa pozriete pozorne, všimnete si, že nám teraz chýbajú rukoväte, ktoré sa nachádzali v hornej, dolnej, ľavej a pravej časti poľa Free Transform, ale stále máme rukoväte v každom zo štyroch rohov:

V režime Warp zostávajú iba rohové držadlá.
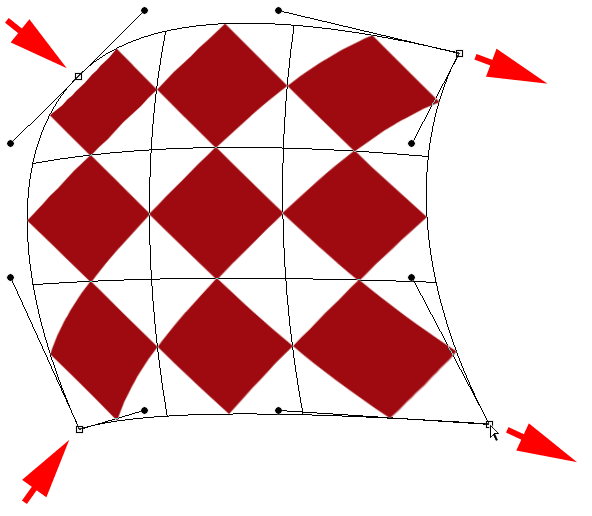
Ak chcete zmeniť tvar alebo deformáciu objektu, začnite kliknutím a potiahnutím niektorej z rohových úchytiek. Rovnako ako v režime Deformácia, aj Warp nám poskytuje úplnú slobodu pohybu a umožňuje nám voľne ťahať rukoväte. Pri ťahaní úchytiek si všimnete, že samotná mriežka sa pretvára spolu s objektom vo vnútri:

Ťahaním za rohové úchyty zmeníte tvar objektu aj mriežky.
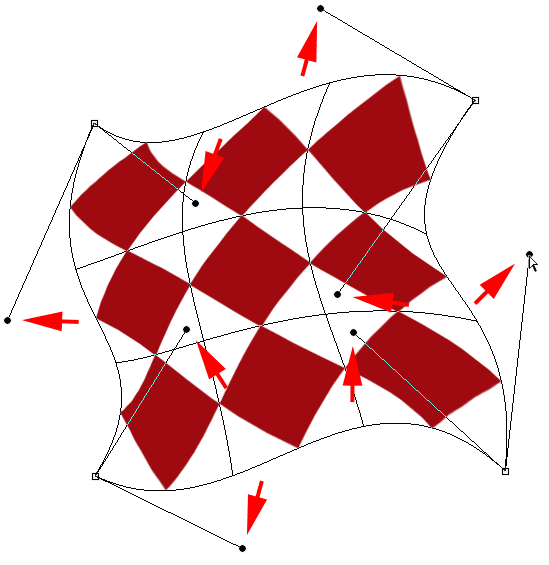
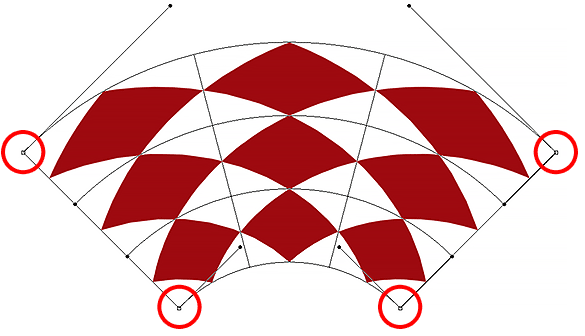
Vidíte tie čiary s malými okrúhlymi bodkami na konci, ktoré vyčnievajú z rohov? To sú smerové úchyty a každý roh má dve z nich. Objekt (a mriežku) môžete ďalej pretvoriť tak, že kliknete na okrúhle konce smerových úchytiek a pretiahnete ich. To prinesie viac alebo menej zakrivenie v závislosti od smeru, ktorým ťaháte. Ak chcete upraviť dĺžku smerovej páky (a dĺžku jej krivky), potiahnite ju dovnútra alebo von z jej rohu:

Potiahnutím smerových úchytiek pridáte do tvaru nejaké šialené zakrivenie.
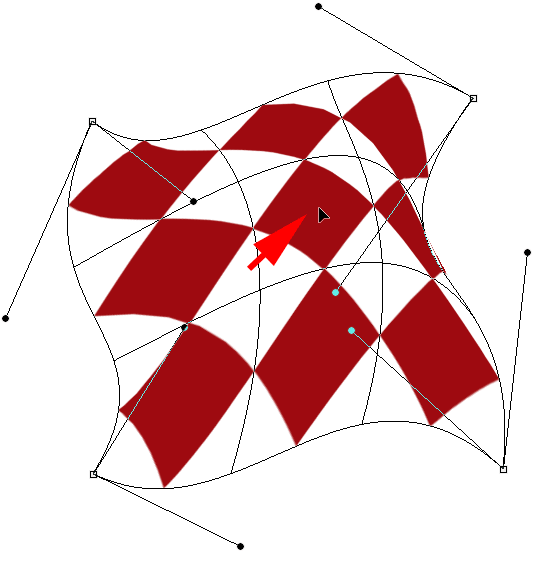
Ak rohové rukoväte a smerové rukoväte nestačia, môžete veci doladiť ešte viac kliknutím a potiahnutím kdekoľvek vo vnútri mriežky, aby ste ju pretvorili. Tu som klikol na diamant v strede svojho tvaru a pretiahol ho smerom do pravého horného rohu, čo pridalo väčšiu zaoblenosť tejto strednej časti:

Môžete kliknúť kdekoľvek v mriežke a pohybovať sa po nej.
Warp štýly
Ďalšou vlastnosťou režimu Warp aplikácie Photoshop je, že obsahuje niekoľko predvolieb štýlu osnovy, ktoré sú k dispozícii z ponuky Štýl osnovy na paneli Možnosti. Osnovný štýl okamžite zmení položku na prednastavený tvar. Najčastejšie sa používajú na text, ale možno ich použiť na akýkoľvek druh objektu alebo výberu.
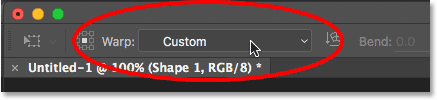
V predvolenom nastavení je štýl osnovy nastavený na možnosť Vlastný, čo nám umožňuje voľne pretvarovať mriežku:

Možnosť Štýl osnovy.
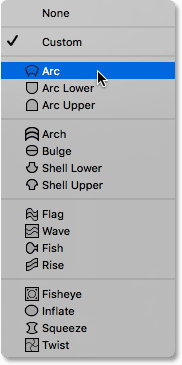
Kliknutím na slovo „Custom“ (Vlastné) otvorte ponuku s rôznymi štýlmi osnovy, z ktorých si môžete vybrať, a potom vyberte tú, ktorú chcete zo zoznamu. Vyberiem prvú, Arc :

Výber oblúka z ponuky Štýl osnovy.
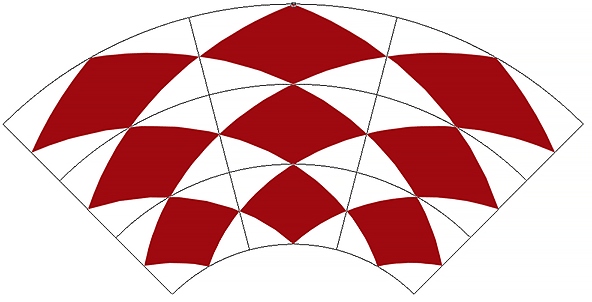
Tým sa môj objekt okamžite zmení na tvar oblúka:

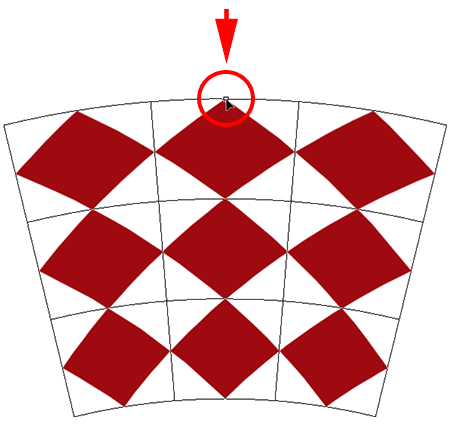
Štýl oblúkovej osnovy.
Všimnite si, že teraz máme iba jednu rukoväť. Keď je vybratý štýl Oblúk, rukoväť sa zobrazí v hornej hornej časti mriežky, ale môže sa objaviť aj na iných miestach v závislosti od toho, ktorý štýl osnovy ste vybrali. Táto jediná rukoväť riadi množstvo ohybu v tvare. Kliknem na rukoväť a potiahnem ju smerom nadol, čím sa zníži množstvo ohybu. Potiahnutím rukoväte nahor by ste ju zvýšili:

Ak je vybratý štýl osnovy, potiahnutím rukoväte upravte veľkosť ohybu.
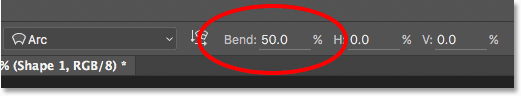
Do poľa Ohyb na paneli Možnosti môžete zadať aj konkrétnu hodnotu ohybu v percentách:

Možnosť Ohyb pre vybraný štýl osnovy.
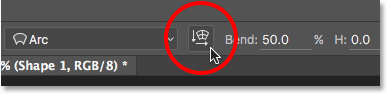
Ak chcete zameniť orientáciu osnovného štýlu z horizontálnej na vertikálnu a naopak, kliknite na tlačidlo Orientácia osnovového štýlu priamo naľavo od poľa Ohyb:

Tlačidlo Warp Style Orientation.
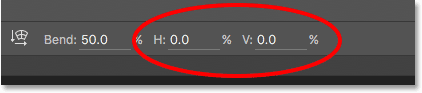
Veľkosť vodorovného a zvislého skreslenia môžete ovládať nezávisle od seba zadaním hodnôt v percentách do polí H (horizontálne skreslenie) a V (vertikálne skreslenie) na paneli Možnosti:

Možnosti skreslenia H (horizontálne) a V (vertikálne).
Ak chcete získať väčšiu kontrolu po použití štýlu osnovy, zmeňte možnosť osnovy späť na možnosť Vlastné :

Prepnutie možnosti Štýl osnovy späť na Vlastné.
Tým sa vrátia späť štyri rohové rukoväte, ako aj ich smerové rukoväte, čo vám umožní úplne prispôsobiť vzhľad vybraného štýlu:

Rohové a smerové rukoväte sa znova objavia po zmene štýlu osnovy z oblúka späť na vlastný.
Ďalšie možnosti transformácie
Okrem skosenia, skreslenia, perspektívy a osnovy nám príkaz Free Transform Free Free tiež poskytuje prístup k štandardnejším možnostiam transformácie, ako je Otočiť o 180 ° a Otočiť o 90 ° v smere alebo proti smeru hodinových ručičiek, ako aj k prevráteniu vodorovne a prevráteniu zvislo . Tieto možnosti nájdete v dolnej časti ponuky po kliknutí pravým tlačidlom myši (Win) / Control (Mac) v dokumente:

Možnosti otočenia a prevrátenia.
Potvrdiť alebo zrušiť transformáciu
Po dokončení transformácie objektu a ste pripravení vykonať zmeny, môžete to urobiť kliknutím na začiarknutie na paneli Možnosti alebo stlačením klávesov Enter (Win) / Return (Mac) na klávesnici. Ak sa rozhodnete, že si neželáte ponechať svoje zmeny, kliknite na tlačidlo Zrušiť na paneli Možnosti (priamo naľavo od začiarknutia) alebo stlačte kláves Esc na klávesnici. Toto vás ukončí z Free Transform a vráti objekt do pôvodného tvaru a veľkosti:

Tlačidlá Potvrdiť (začiarknutie) a Zrušiť na paneli Možnosti.
Kam ďalej?
A máme to! Toto je náš kompletný pohľad na mnoho spôsobov transformácie objektov a výberov, od jednoduchého škálovania a rotácie po pokročilejšie možnosti, ako sú skosenie, skreslenie a perspektíva, až po plný výkon režimu Warp pomocou príkazu Free Transform vo Photoshope! Viac informácií o výberových nástrojoch Photoshopu nájdete v našej Príručke výberu v sérii Photoshop. Alebo navštívte našu sekciu Photoshop Basics, kde nájdete ďalšie témy Photoshopu!