V tomto tutoriále s textovými efektmi vo Photoshope sa naučíme, ako vytvoriť jednoduchý 3D text:

Konečný 3D textový efekt.
Začnime!
Krok 1: Vytvorte nový dokument
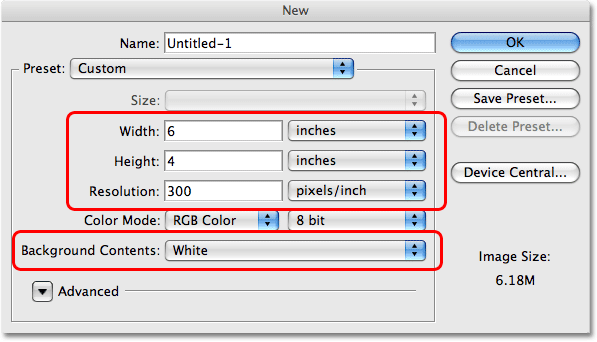
Na začiatok vytvorme úplne nový dokument Photoshopu. Prejdite do ponuky File (Súbor) v hornej časti obrazovky a vyberte možnosť New (Nový) alebo pre rýchlejší spôsob stlačte klávesovú skratku Ctrl + N (Win) / Command + N (Mac). Nech už vyberiete čokoľvek, Photoshop zobrazí dialógové okno Nový dokument . Zadajte veľkosť, ktorú potrebujete pre svoj dokument. V tomto návode zadám šírku 6 palcov, výšku 4 palce a rozlíšenie 300 pixelov / palec, čo je štandardné rozlíšenie pre tlač v profesionálnej kvalite. Tiež nastavím biely obsah pozadia, čím nastavím farbu pozadia môjho nového dokumentu na bielu. Keď skončíte, kliknite na tlačidlo OK v pravom hornom rohu dialógového okna a ukončite dialógové okno. Na obrazovke sa objaví váš nový dokument Photoshopu.

Vytvorte nový dokument Photoshopu pomocou dialógového okna Nový dokument.
Krok 2: Vyberte typový nástroj z palety nástrojov Photoshopu
Ak chcete do dokumentu pridať text, budeme musieť použiť typ Photoshop's Too l. Vyberte ho z palety Nástroje alebo stlačením písmena T na klávesnici ho vyberte pomocou odkazu:

Vyberte nástroj na písanie textu.
Krok 3: Vyberte písmo na paneli Možnosti
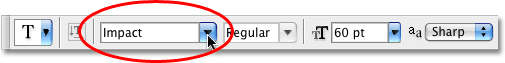
Ďalej musíme zvoliť písmo. Keď je vybratý nástroj na písanie textu, všimnete si, že panel Možnosti v hornej časti obrazovky sa zmenil, aby sa zobrazili možnosti nástroja na písanie textu. Zo zoznamu písiem, ktoré máte v počítači k dispozícii, vyberte písmo, ktoré chcete použiť. Tento 3D efekt funguje najlepšie s fontami, ktoré obsahujú veľké a silné písmená. Vyberiem Impact . Môžete tiež zvoliť veľkosť textu, ak sa vám to páči, ale v tomto okamihu to nie je naozaj potrebné, pretože, ako uvidíme, môžeme neskôr ľahko zmeniť veľkosť textu. Zatiaľ potrebujeme iba font:

Na paneli Možnosti vyberte písmo.
Krok 4: Vyberte farbu pre svoj text
Ďalej musíme vybrať farbu pre náš text. Ak sa na paneli Možnosti pozriete ďalej doprava, zobrazí sa vzorník farieb . Vzorník farieb zobrazuje aktuálnu farbu textu. Ak chcete zmeniť farbu, jednoducho kliknite na vzorník farieb:

Zmeňte farbu textu kliknutím na vzorník farieb na paneli Možnosti.
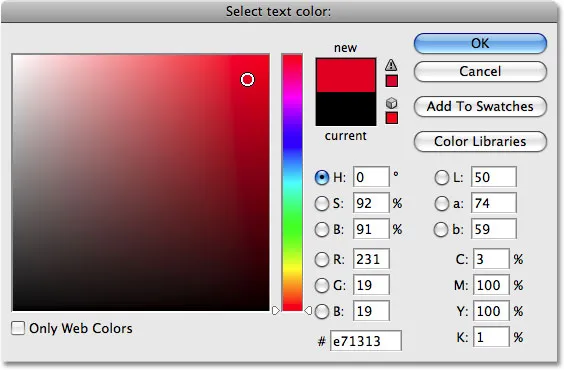
Vyvolá to Photoshop's Color Picker . Vyberte ľubovoľnú farbu, ktorú chcete použiť pre svoj text. Vyberiem jasný odtieň červenej. Po dokončení kliknite na tlačidlo OK v pravom hornom rohu nástroja Color Picker a ukončite ho:

Vyberte novú farbu textu z nástroja Color Picker a potom kliknutím na tlačidlo OK ukončite nastavenie.
Vzorník farieb na paneli Možnosti sa zmení tak, aby zobrazoval vybratú farbu.
Krok 5: Pridajte svoj text do dokumentu
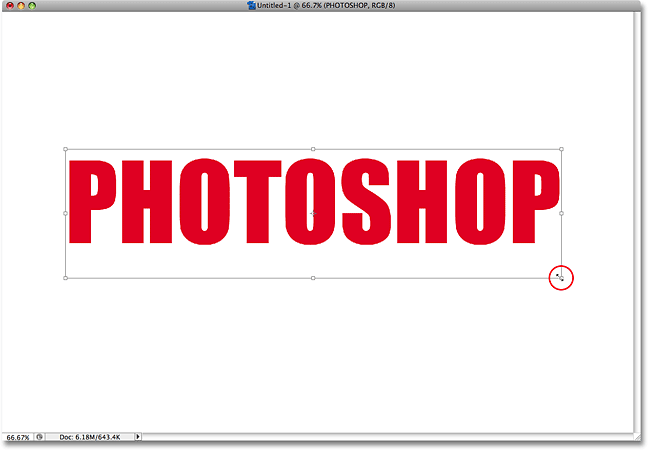
Keď je vybratá naša farba písma a textu, kliknite do dokumentu a pridajte text. Budem písať "FOTOSHOP", to všetko veľkými písmenami, aby sa efekt zosilnil. Nerobte si starosti, ak sa teraz text zdá byť príliš veľký alebo príliš malý. O chvíľu to môžeme napraviť:

Kliknite do dokumentu a pridajte text.
Po dokončení písania kliknite na začiarknutie na paneli Možnosti, aby ste prijali text a ukončili režim úpravy textu:

Ukončite režim úpravy textu kliknutím na začiarknutie na paneli Možnosti.
Ak sa pozrieme na našu paletu Vrstvy, vidíme, že Photoshop pohodlne umiestnil náš text na svoju vlastnú vrstvu nad vrstvu Pozadie. To nám umožní pracovať s textom nezávisle od bieleho pozadia za ním:

Text sa objaví na svojej vlastnej vrstve v palete Vrstvy.
Krok 6: V prípade potreby zmeňte veľkosť typu
Ak zistíte, že váš text je príliš malý (alebo príliš veľký), môžeme to ľahko opraviť pomocou príkazu Free Transform vo Photoshope. Najprv sa uistite, že je v palete Vrstvy vybratá textová vrstva (vybraté vrstvy sú zvýraznené modrou farbou). Potom prejdite do ponuky Upraviť v hornej časti obrazovky a vyberte voľnú transformáciu . Príkaz Free Transform môžete vybrať aj pomocou klávesovej skratky Ctrl + T (Win) / Command + T (Mac):

V ponuke Úpravy vyberte možnosť „Bezplatná transformácia“.
Zobrazí sa pole Free Transform a rukoväte sa objavia okolo textu v dokumente. Ak chcete zmeniť veľkosť textu, podržte stlačený kláves Shift, potom kliknite na ktorékoľvek z rohových úchytiek (malé štvorčeky) a ťahaním za roh smerom dovnútra zmenšite alebo zväčšíte text tak, aby bol väčší. Podržaním klávesu Shift pri potiahnutí obmedzíte pomer strán, aby ste pri zmene jeho veľkosti náhodne nenarušili tvar textu. Potiahnem rukoväť v pravom dolnom rohu smerom von, čím zväčším svoj text. Text môžete tiež presunúť, ak potrebujete, kliknutím kdekoľvek vo vnútri políčka Free Transform a presunutím textu na nové miesto v dokumente:

Zmena veľkosti a presunutie textu podľa potreby pomocou bezplatnej transformácie.
Po dokončení stlačte kláves Enter (Win) / Return (Mac), aby ste prijali zmenu a ukončili príkaz Free Transform.
Krok 7: Prevedenie textu do tvaru
Aby sme vytvorili náš 3D efekt, musíme zmeniť perspektívu nášho textu. Je tu však len jeden problém. Photoshop nám neumožňuje zmeniť perspektívu textu (pozri, ako to môže byť problém?). Ak chcete ukázať, čo tým myslím, uistite sa, že máte stále vybratú textovú vrstvu, potom v hornej časti obrazovky prejdite na ponuku Upraviť a zo zoznamu vyberte položku Transformovať . Zobrazí sa sekundárne menu ukazujúce všetky rôzne spôsoby, ako môžeme transformovať obsah vrstvy, ktorú sme práve vybrali. Všimnite si, ako sú možnosti Deformovať a Perspektívy zobrazené sivo? To znamená, že pre nás momentálne nie sú k dispozícii, a to preto, že Photoshop nemôže vykonať žiadny z týchto dvoch typov transformácií textu.
Riešením je previesť našu textovú vrstvu na takzvanú vrstvu tvaru . Premenou textu na tvar dokážeme zmeniť jeho perspektívu a vytvoriť náš efekt. Jedinou nevýhodou prevodu textu na tvar je, že tento typ už nebude možné upravovať. V tomto prípade však, pretože nemusíme upravovať náš text, nemusíme si robiť starosti.
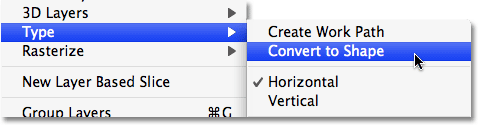
Ak je textová vrstva stále vybratá, prejdite do ponuky Vrstva v hornej časti obrazovky, vyberte položku Typ a potom vyberte možnosť Konvertovať na tvar :

Prejdite na Vrstva> Typ> Prevod do tvaru.
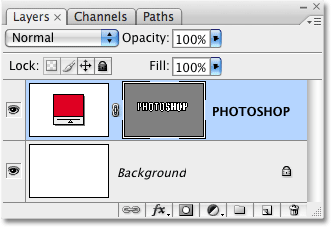
Ak sa pozrieme na paletu Vrstvy, vidíme, že textová vrstva teraz vyzerá úplne inak, a to preto, že už nejde o textovú vrstvu. Photoshop ju previedol do vrstvy tvaru, čo znamená, že teraz môžeme naň aplikovať transformáciu perspektívy a vytvoriť náš 3D textový efekt:

Textová vrstva bola prevedená na vrstvu tvaru.
Krok 8: Zmena perspektívy
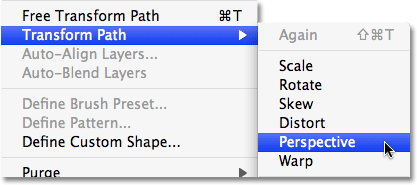
Vráťte sa späť do ponuky Upraviť . Uvidíte, že možnosť Transformácia, ktorú sme si práve pozreli, bola nahradená novou možnosťou s názvom Transformačná cesta . Opäť je to preto, že sa zaoberáme tvarom. V zozname vyberte možnosť Transformovať cestu. Keď sa zobrazí sekundárna ponuka, uvidíte, že sú teraz k dispozícii možnosti Deformovať aj Perspektíva. Vyberte perspektívu zo zoznamu:

Prejdite na položky Upraviť> Transformovať cestu> Perspektíva.
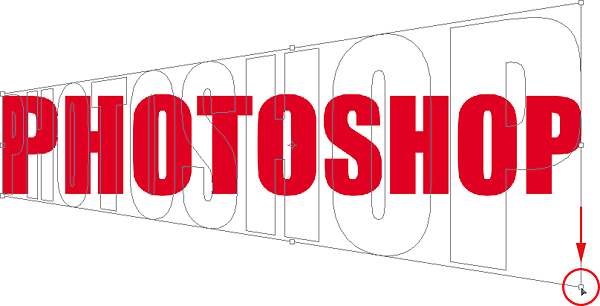
Okolo textu (tvaru) sa objaví rovnaké pole a úchyty, aké sme videli predtým, keď sme vybrali príkaz Voľná transformácia. Rozdiel je v tom, že teraz pracujeme v perspektívnom režime. Ak chcete zmeniť perspektívu textu a dať mu trojrozmerný vzhľad, jednoducho kliknite na rukoväť v pravom dolnom rohu a potiahnite ju priamo nadol. Pri ťahaní sa výška pravej strany textu zväčší z jeho stredu, zatiaľ čo ľavá strana zostane nezmenená:

Kliknite na rukoväť v pravom dolnom rohu a potiahnite ju nadol.
Keď ste spokojní s posunom perspektívy, stlačte Enter (Win) / Return (Mac), aby ste akceptovali transformáciu. Váš text by teraz mal vyzerať asi takto:

Text sa teraz zobrazuje s 3D perspektívou.
Krok 9: Vytvorte viac kópií vrstvy tvaru, pričom každá z nich sa posunula mierne ďalej doprava
Tento ďalší krok je zábavná časť. Budeme veľmi rýchlo vytvárať viac kópií našej vrstvy tvarov, z ktorých každá sa posunula o jeden pixel ďalej doprava z predchádzajúcej. To našim listom poskytne určitú hĺbku. Najprv vyberte paletu Presunúť príliš l z palety Nástroje alebo jednoducho stlačte písmeno V na klávesnici a pomocou klávesovej skratky ju vyberte. Tento trik funguje iba pri vybranom nástroji na presun:

Vyberte nástroj na presun.
Keď je vybratý nástroj presunúť a vybratá vrstva tvaru v palete Vrstvy, podržte stlačenú klávesu Alt (Win) / Option (Mac) a stlačte kláves so šípkou doprava na klávesnici. Potom ho znova stlačte. Potom znova. A znova. Všimnite si, čo sa deje? Zakaždým, keď stlačíte kláves so šípkou doprava a stlačíte kláves Alt / Option, vytvoríte novú kópiu vrstvy tvaru a posuniete novú kópiu o jeden pixel doprava. Ak podržíte kláves Alt / Option, Photoshop vytvorí zakaždým novú kópiu tvaru, namiesto jednoduchého premiestnenia existujúceho tvaru. Čím viac stlačíte pravú šípku, tým viac kópií vrstvy vytvoríte, a čím väčšej hĺbke budeme venovať našim listom.
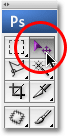
Držte stlačené pravé šípky, kým nebudete spokojní s výsledkami. V mojom prípade som stlačil kláves so šípkou celkom 68-krát, čím som vytvoril 68 kópií môjho tvaru, pričom každá sa posunula o jeden pixel ďalej doprava. Počet stlačení tlačidla so šípkou bude závisieť od rozlíšenia dokumentu, s ktorým pracujete. Po dokončení by mal váš text vyzerať asi takto:

Podržte Alt (Win) / Option (Mac) a potom niekoľkokrát stlačte kláves so šípkou doprava, aby ste dostali hĺbku písmen.
Krok 10: Presuňte pôvodnú vrstvu tvaru na vrchol zásobníka vrstiev v palete Vrstvy
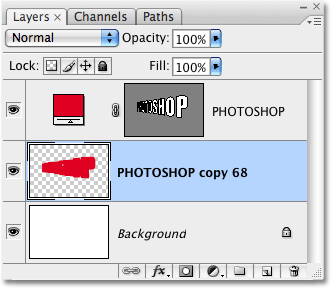
Zakaždým, keď sme vytvorili novú kópiu nášho tvaru, vytvorili sme novú vrstvu tvaru v palete Vrstvy a Photoshop umiestnil každú novú vrstvu priamo nad predchádzajúcu vrstvu. V mojom prípade paleta Vrstvy teraz obsahuje 68 kópií pôvodnej vrstvy tvaru. Vrstva pôvodného tvaru sedí nad vrstvou pozadia a všetky kópie sa ukladajú na jej vrch. Môžete povedať, že je to originál, pretože je to jediná vrstva tvaru, ktorá v názve neobsahuje slovo „copy“.
Potrebujeme presunúť túto pôvodnú vrstvu na samý vrchol hromady a existuje jednoduchý spôsob, ako to urobiť. Najprv kliknite na pôvodnú vrstvu v palete Vrstvy a vyberte ju. Potom stlačte kombináciu klávesov Ctrl + Shift +) (Win) / Command + Shift +) (Mac). To je ten pravý zátvorkový kľúč (")") pre prípad, že by vás zaujímalo. Táto praktická skratka okamžite presunie aktuálne vybranú vrstvu priamo na vrchol zásobníka vrstiev:

Pôvodná vrstva tvaru sa teraz objaví nad ostatnými vrstvami v palete Vrstvy.
Krok 11: Zlúčte všetky kópie dohromady
S našou pôvodnou vrstvou teraz na samom vrchu vrstvy vrstiev musíme zlúčiť všetky tie kópie vrstvy tvaru s jednou vrstvou. Kliknite na vrstvu priamo pod pôvodnou vrstvou v palete Vrstvy (inými slovami, druhá vrstva zhora). Potom pomocou posúvača na pravej strane palety Vrstvy prejdite nadol na vrstvu priamo nad vrstvou Pozadie. Neklikajte na ňu, ale vyberte ju, pretože to zruší výber vrstvy, ktorú ste práve vybrali v hornej časti. Namiesto toho podržte kláves Shift na klávesnici a kliknutím na vrstvu ju vyberte. Týmto sa vyberú obe vrstvy súčasne, spolu s každou vrstvou medzi nimi. Všetky tieto vrstvy sa v palete Vrstvy zobrazia zvýraznené modrou farbou.
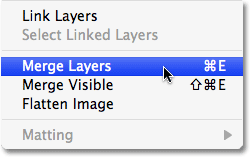
Keď sú teraz vybraté všetky naše skopírované vrstvy, prejdite do ponuky Vrstva v hornej časti obrazovky a vyberte Zlúčiť vrstvy dole v dolnej časti zoznamu. Alebo rýchlejšie, stlačte klávesovú skratku Ctrl + E (Win) / Command + E (Mac):

Prejdite na položku Vrstva> Zlúčiť vrstvy.
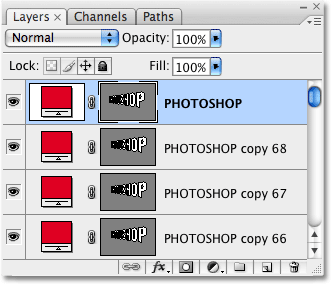
Photoshop zlúči všetky vybrané vrstvy do jednej vrstvy. Ak sa pozrieme na našu paletu Vrstvy, vidíme, že teraz máme iba tri vrstvy. Vrstva pozadia je na spodnej časti, pôvodná vrstva tvaru je na vrchu a medzi nimi je naša novo zlúčená vrstva:

Všetky kópie tvarovej vrstvy boli zlúčené do jednej vrstvy.
Krok 12: Pridajte zlúčenú vrstvu do čierno-bieleho gradientu
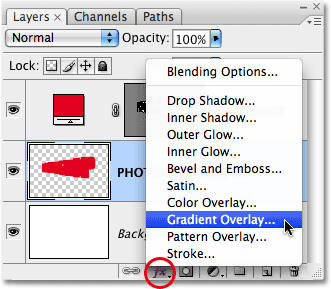
Aby sme našim listom dodali skutočne 3D vzhľad, dokončme veci pridaním jednoduchého svetelného efektu. Alebo aspoň niečo, čo vyzerá ako svetelný efekt. Kliknite na zlúčenú vrstvu v palete Vrstvy a vyberte ju, ak ešte nie je vybraná. Potom kliknite na ikonu Štýly vrstiev v dolnej časti palety Vrstvy. Zobrazí sa zoznam všetkých dostupných štýlov vrstiev. Kliknutím na položku Prekrytie prechodom ju vyberte:

V spodnej časti palety Vrstvy vyberte štýl vrstvy s prechodom.
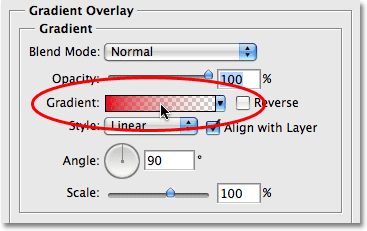
Týmto sa otvorí dialógové okno Štýl vrstvy vo Photoshope nastavené na možnosti Prekrytie v strednom stĺpci. Chceme používať čierny až biely gradient pre náš falošný svetelný efekt. Ak už máte vybratý čierny až biely prechod, môžete tento ďalší krok preskočiť. Ak máte vybratý iný prechod, kliknite na oblasť ukážky prechodov uprostred možností:

Kliknutím na oblasť ukážky prechodov v dialógovom okne Štýl vrstvy vyberte nový prechod.
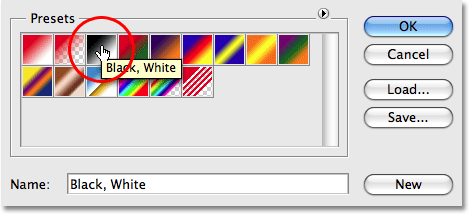
Vyvolá to nástroj Gradient Picker, ktorý ukazuje všetky dostupné gradienty, z ktorých si môžeme vybrať. To, čo chceme, je čierny, biely gradient, tretí zľava, horný riadok. Ak máte v nástroji Photoshop's Preferences povolené tipy s nástrojmi, pri prechode myšou na miniatúru sa zobrazí názov prechodu. Kliknutím naň ju vyberiete a kliknutím na tlačidlo OK v pravom hornom rohu ju prijmete:

Vyberte prechod Čierna, Biela.
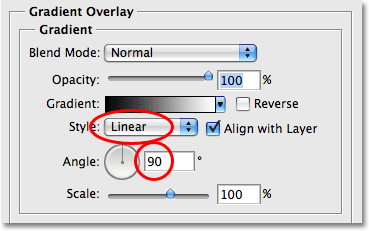
V hlavných možnostiach prekrytia s prechodom sa teraz zobrazí oblasť ukážky s prechodom, ktorá zobrazuje čierny až biely prechod (ak ešte nebol). Pod ním je niekoľko dôležitých možností. Uistite sa, že je možnosť Style nastavená na možnosť Lineárne a že uhol sklonu je nastavený na 90 ° :

Skontrolujte, či je možnosť Štýl nastavená na možnosť Lineárne a či je Uhol nastavený na 90 °.
Keď skončíte, kliknite na tlačidlo OK, aby ste ukončili dialógové okno Štýl vrstvy, a sme hotovi! Photoshop aplikuje čierny na biely prechod na zlúčenú vrstvu, čím vytvára na tie písmená efekt tieňov a dokončuje náš jednoduchý 3D textový efekt:

Konečný 3D textový efekt.
Kam ďalej?
A máme to! Pozrite si naše sekcie Textové efekty alebo Foto Efekty, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!