
Naučte sa všetko, čo potrebujete vedieť, aby ste mohli začať používať efekty vrstiev a štýly vrstiev vo Photoshope CC 2020, vrátane pohľadu na nové predvoľby štýlov vrstvy, prechody, vzory a ďalšie!
V tomto prvom návode v mojej sérii o efektoch vrstvy Photoshop sa venujem všetkému, čo potrebujete vedieť, aby ste mohli pridať efekty vrstvy a štýly vrstiev vo Photoshope CC 2020! Začneme tým, že sa naučíme rozdiel medzi efektom vrstvy a štýlom vrstvy a ako používať prednastavenia štýlov vrstvy Photoshopu na pridanie okamžitých efektov jedným kliknutím na vaše obrázky. Pozrime sa na úplne nové štýly vrstiev zahrnuté vo Photoshope CC 2020 a ukážem vám, kde nájdete chýbajúce štýly z predchádzajúcich verzií Photoshopu.
Odtiaľ sa dozviete, ako pridávať a upravovať svoje vlastné efekty vrstiev a ako naplno využívať úžasné nové prechody a vzory vo Photoshope CC 2020. Ukážem vám tiež, ako pridať viac kópií efektu do rovnakej vrstvy, ako zmeniť mierku efektov vrstvy tak, aby sa zmestili na váš obrázok, ako uložiť efekty ako vlastné predvoľby štýlu vrstvy a ďalšie!
Tento tutoriál je určený výhradne pre aplikáciu Photoshop CC 2020. Skôr ako začnete, skontrolujte, či je vaša kópia aplikácie Photoshop CC aktuálna.
Máme toho veľa na pokrytie, takže začnime!
Nastavenie dokumentu
Ak chcete pokračovať ďalej, otvorte akýkoľvek obrázok, ktorý chcete použiť ako pozadie, a potom nad text pridajte text. Tu používam textúru pozadia, ktorú som prevzal z programu Adobe Stock, a pridal som slová „LAYER“ a „EFFECTS“. V tomto návode budem pracovať s vrstvami typu, ale efekty vrstvy možno použiť aj na vrstvy pixlov a vrstvy tvarov:

Pôvodný dokument s textom pred obrázkom na pozadí.
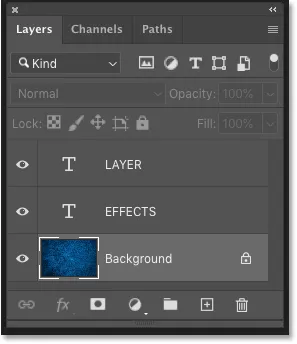
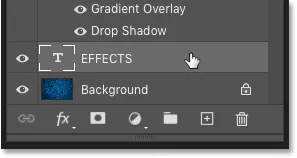
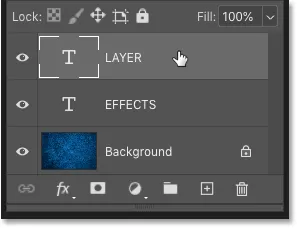
Na paneli Vrstvy vidíme textúru vo vrstve Pozadie a každé slovo je vo svojej vlastnej typovej vrstve:

Panel Vrstvy zobrazujúci tri vrstvy v dokumente.
Čo sú to efekty vrstvy vo Photoshope?
Vrstvové efekty sú kolekciou nedeštruktívnych, upraviteľných efektov, ktoré je možné aplikovať na takmer akúkoľvek vrstvu vo Photoshope. Na výber je 10 rôznych efektov vrstvy, ale môžu byť zoskupené do troch hlavných kategórií - tiene a žiary, prekrytia a ťahy . Efekty vrstvy sú živé efekty, ktoré sa spájajú priamo s vrstvou. Ak teda zmeníte obsah vrstvy, všetky efekty použité na túto vrstvu sa okamžite aktualizujú.
Čo sú to štýly vrstiev?
Aj keď často budete počuť výrazy „efekty vrstiev“ a „štýly vrstiev“, ktoré sa používajú zameniteľne, efekty vrstvy sú samotné jednotlivé efekty, ako sú tieň, ťah, vonkajšia žiara atď. Štýl vrstvy je skupina dvoch alebo viacerých efektov vrstvy, ktoré spolu vytvárajú väčší celkový dojem. Štýly vrstiev zahŕňajú aj všetky možnosti miešania aplikované na vrstvu, vrátane režimu prelínania vrstvy, spolu s jej aktuálnym nastavením Opacity a Fill Opacity.
Aké sú výhody použitia efektov vrstvy?
Vrstvové efekty sú ľahko použiteľné, plne editovateľné a úplne nedeštruktívne . K celkovej veľkosti dokumentu vo Photoshope neprinášajú takmer nič. Hoci sa vrstvové efekty najčastejšie používajú s typom, môžu sa tiež použiť s obrázkami a vektorovými tvarmi, aby sa zvýšila realita alebo kreativita spôsobmi, ktoré by boli bez vrstvových efektov ťažké, ak nie nemožné.
Do jednej vrstvy môžete pridať viacero efektov, zapínať a vypínať efekty vrstiev, upravovať ich nastavenia a odstraňovať efekty vrstvy bez toho, aby ste vo svojom obraze robili akékoľvek trvalé zmeny. Efekty vrstiev môžete pridať aj do celej skupiny vrstiev a aplikovať rovnaké efekty na viacero vrstiev naraz. A kombináciou efektov vrstvy s typom môžete vytvoriť úžasné textové efekty a zároveň zachovať text plne editovateľný!
Kde nájdem efekty vrstvy Photoshopu?
Zoznam efektov vrstvy nájdete na dvoch hlavných miestach.
Ponuka Vrstva
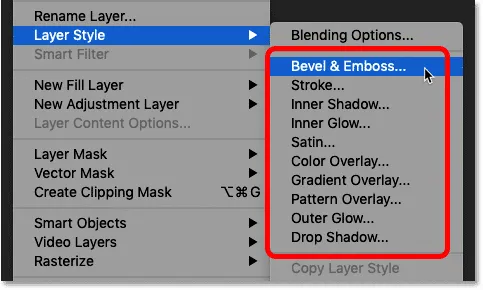
Jedným z nich je prechod na ponuku Vrstva na paneli s ponukami a výberom položky Štýl vrstvy . Odtiaľ uvidíte zoznam všetkých efektov vrstvy, z ktorých si môžete vybrať, vrátane úkosov a reliéfu, ťahu, vnútorného tieňa a ďalších. Ak chcete pridať efekt, vyberte ho zo zoznamu:

Prejdite na Vrstva> Štýl vrstvy a vyberte efekt vrstvy.
Panel Vrstvy
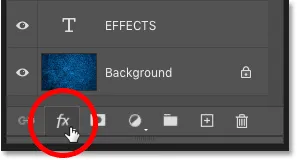
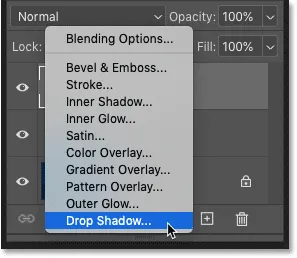
Ďalším a rýchlejším spôsobom pridania efektov vrstvy je kliknutie na ikonu fx v dolnej časti panelu Vrstvy :

Kliknutím na ikonu fx.
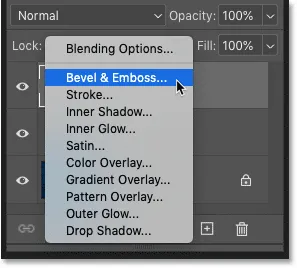
Potom vyberte z rovnakého zoznamu efektov vrstvy, aké sme videli na paneli s ponukami:

Pridanie efektu vrstvy z panelu Vrstvy.
Prečo sú efekty mojej vrstvy sivé?
Ak sú efekty v ponuke Štýl vrstvy na paneli ponuky sivé alebo je ikona fx na paneli Vrstvy sivá, je to pravdepodobne preto, že máte na paneli Vrstvy vybratú vrstvu Pozadie . Photoshop nám neumožňuje pridávať efekty vrstvy do vrstvy pozadia, hlavne preto, že efekty vrstvy fungujú najlepšie na vrstvách obsahujúcich oblasti priehľadnosti, ktoré vrstva pozadia nepodporuje:

Ak je vrstva pozadia aktívna, efekty vrstvy nie sú k dispozícii.
Pred pridaním efektov vrstvy sa preto najprv uistite, že máte vybratú správnu vrstvu:

Výber vrstvy pred pridaním efektov vrstvy.
Dozviete sa všetko o vrstvách pomocou nášho Sprievodcu výučbou vrstiev!
Ako používať predvoľby štýlov vrstvy Photoshop
Skôr ako začneme pridávať vlastné efekty vrstvy, pozrime sa, ako používať predvoľby štýlov vrstvy Photoshopu. Prednastavenie štýlu vrstvy je ako hotový efekt jedným kliknutím. Stačí kliknúť na štýl vrstvy a vybrať ho a efekt sa okamžite aplikuje na vašu vrstvu. Existuje veľa prednastavených štýlov, z ktorých si môžete vybrať, a Photoshop CC 2020 dodáva ešte viac! A všetky sa nachádzajú na paneli Štýly Photoshopu.
Ak na obrazovke nevidíte panel Štýly, môžete ho otvoriť tak, že prejdete do ponuky Okno na paneli s ponukami a vyberiete Štýly :

Prejdite do okna> Štýly.
Nové predvolené štýly vrstiev vo Photoshope CC 2020
Photoshop CC 2020 predstavuje úplne nové predvolené štýly vrstiev a nové štýly sú zoskupené do jednej zo štyroch sád - Základy, Prírodné, Kožušinové a Textílie . Každá sada má svoj vlastný priečinok na paneli Štýly a každý štýl vrstvy je predstavovaný miniatúrou.
V predvolenom nastavení sa všetky štyri priečinky otvoria a veľkosť miniatúry je nastavená na Veľký . Ak chcete zobraziť všetky štýly, budete musieť listovať v zozname dole:

Predvolené rozloženie panela Štýly vo Photoshope CC 2020.
Prispôsobenie panelu Štýly
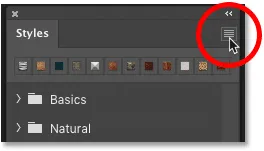
Ak chcete zobraziť viac štýlov vrstiev naraz, môžete zmeniť veľkosť miniatúr. Kliknite na ikonu ponuky v pravom hornom rohu panela Štýly:

Otvorenie ponuky panela Štýly.
Potom vyberte možnosť Malý náhľad :

Výber veľkosti malých miniatúr.
A teraz sa miniatúry javia oveľa menšie:

Naraz je viditeľných viac štýlov vrstiev.
Tip! Ako skrútiť všetky priečinky otvorené alebo zatvorené naraz
Každá súprava na paneli Štýly sa môže zatočiť otvorením alebo zatvorením kliknutím na šípku naľavo od ikony priečinka. Alebo môžete klikaním na jednu zo šípok zatočiť všetky otvorené alebo uzavreté priečinky naraz podržaním klávesu Ctrl (Win) / Command (Mac) na klávesnici.
Tu som zavrel všetky priečinky, takže je ľahké vidieť všetky štyri nové predvolené sady:

Podržaním klávesov Ctrl (Win) / Command (Mac) zatvoríte všetky priečinky naraz.
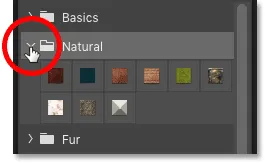
Potom otvorte iba priečinok, ktorý potrebujete, uvoľnite Ctrl (Win) / Command (Mac) a kliknite na šípku. Otvorím priečinok Príroda:

Otvorenie jedného priečinka kliknutím na jeho šípku.
Ako použiť prednastavenie štýlu vrstvy
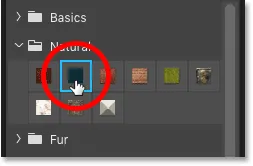
Ak chcete použiť jeden zo štýlov vrstvy v priečinku, stačí kliknúť na jeho miniatúru. Vyberiem nový štýl mora :

Kliknutím na štýl vrstvy ho použijete.
Štýl sa okamžite aplikuje na vybratú vrstvu a tu získame tento druh tmavého, podvodného efektu:

Výsledok po použití jedného z predvolených štýlov vrstiev Photoshopu.
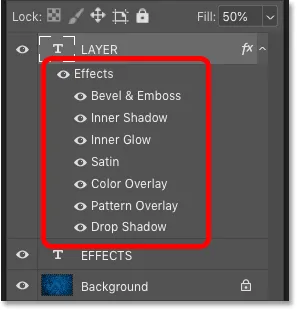
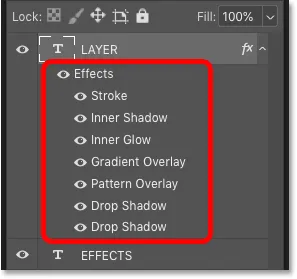
A na paneli Vrstvy sa všetky jednotlivé efekty vrstvy, ktoré tvoria štýl, objavia v zozname pod vrstvou. Takže tento jednovrstvový štýl je vlastne výsledkom (v tomto prípade) sedemvrstvových efektov, ktoré spolupracujú:

Jediný štýl vrstvy môže obsahovať viacnásobné efekty.
Vytvorte efekt sprejovej farby s efektmi vrstvy vo Photoshope!
Výber iného štýlu vrstvy
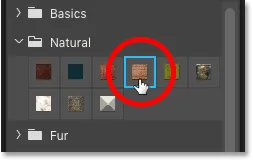
Ak chcete zvoliť iný štýl, stačí kliknúť na inú miniatúru. Vyskúšam iný štýl z naturálnej sady, napríklad Wood :

Výber inej predvoľby štýlu.
Nový štýl vrstvy nahrádza predchádzajúci a teraz je môj text naplnený týmto efektom dreva.

Nové štýly vrstiev okamžite nahradia predchádzajúci štýl.
A pod vrstvou sa objavia efekty, ktoré tvoria nový štýl:

Rôzne štýly vrstiev používajú rôzne efekty.
Výber štýlov vrstvy z inej sady
Súpravu Natural zavriem kliknutím na šípku vedľa jej priečinka. Potom sa otočím a otvorím kožušinový set a kliknem na štýl Zebra :

Výber iného štýlu z inej sady.
A tentokrát je môj text vyplnený pruhmi zebra:

Ďalší nový predvolený štýl vrstvy vo Photoshope CC 2020.
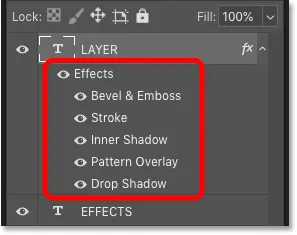
A opäť vidíme zoznam efektov pod vrstvou:

Efekty, ktoré tvoria štýl vrstvy Zebra.
Vytvorte retro text z 80. rokov s efektmi vrstvy!
Rozšírenie a zloženie zoznamu efektov vrstvy
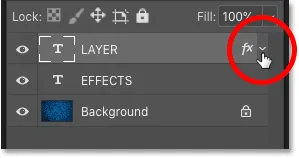
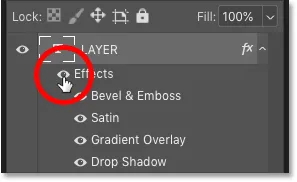
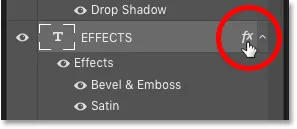
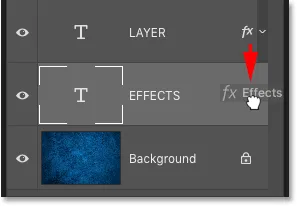
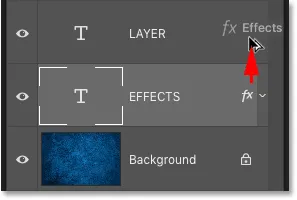
Ak chcete uvoľniť miesto na paneli Vrstvy, môžete zbaliť zoznam efektov vrstvy kliknutím na malú šípku vedľa ikony fx úplne vpravo od vrstvy. Zoznam znova rozbalíte kliknutím na šípku. Samotné efekty sa tým však nezapnú alebo nevypnú. Je to len spôsob, ako zabrániť tomu, aby bol panel Vrstvy zaplnený, najmä ak máte viac vrstiev s efektmi:

Kliknutím na šípku rozbaľte alebo zbalte zoznam efektov.
Ako načítať viac štýlov vrstiev vo Photoshope CC 2020
Na prvý pohľad to vyzerá, že Photoshop CC 2020 neobsahuje veľa predvolieb štýlov vrstiev. A ak ste inovovali z predchádzajúcej verzie Photoshopu, možno vás zaujíma, čo sa stalo s pôvodnými predvolenými štýlmi, ktoré sú súčasťou Photoshopu už roky. Všetky prednastavené štýly z predchádzajúcich verzií sú stále k dispozícii v modeli CC 2020 a ešte viac zbrusu nových štýlov. Aby sme k nim mali prístup, stačí ich načítať do panela Štýly.
Kliknite na ikonu ponuky Štýly:

Otvorenie ponuky panela Štýly.
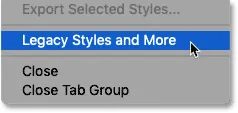
A vyberte staršie štýly a ďalšie :

V ponuke vyberte možnosť „Staršie štýly a ďalšie“.
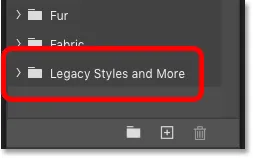
Týmto sa pod predvolené priečinky pridá priečinok „Staršie štýly a ďalšie“:

Zobrazí sa nový priečinok „Legacy Styles and More“.
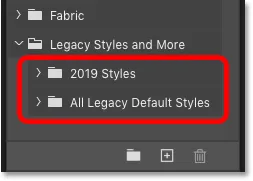
Zatočte priečinok otvoreným a nájdete v ňom ďalšie dva priečinky. Zložka 2019 Štýly obsahuje viac nových štýlov vrstiev, ktoré môžete vyskúšať. A priečinok Všetky staršie predvolené štýly obsahuje všetky pôvodné predvoľby štýlu vrstvy z predchádzajúcich verzií Photoshopu:

Sady „2019“ a „Všetky staršie predvolené štýly“.
2019 štýlov
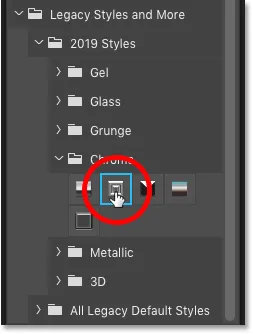
Štýly vrstiev v zložke Štýly 2019 sú rozdelené do rôznych sád, vrátane gélu, skla, grungeu, chrómu, kovovej a 3D. Otočím súpravu Chrome otvorenú a potom vyberiem štýl Bling :

Vyberte jednu z nových predvolieb štýlov vrstvy v priečinku Štýly 2019.
A ako by ste očakávali od niečoho, čo sa volá Bling, dostaneme tento lesklý efekt over-the-top:

Výsledok štýlu vrstvy Bling.
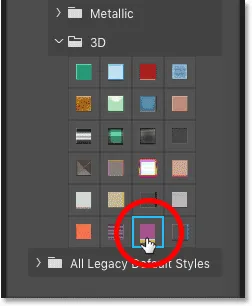
A ak sa točím, otvorím priečinok 3D a v dolnej časti vyberiem štýl Duplikáty :

Výber štýlu z 3D sady.
Získame tento úplne odlišný efekt, pričom za ním sa objavujú duplikáty textu v rôznych farbách:

Výsledok štýlu vrstvy Duplikáty.
Pôvodné predvolené štýly
Ak chcete použiť niektorý zo štýlov vrstiev z predchádzajúcich verzií programu Photoshop, otvorte skrútenie priečinka Všetky staršie predvolené štýly a nájdete všetky pôvodné štýly, opäť rozdelené do množín.
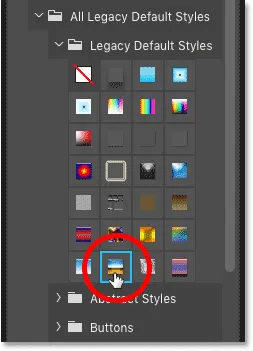
Vyberte štýl Chromed Satin zo sady Legacy Default Styles :

Výber štýlu staršej vrstvy.
A teraz dostávame tento klasický efekt Photoshop Chrome:

Odkaz Chromed Satin effect.
Ako prepínať a zapínať efekty vrstvy
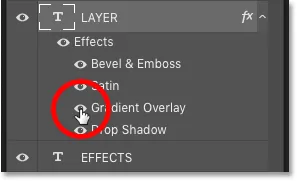
Ľahký spôsob, ako zistiť, ako každý efekt vrstvy prispieva k celkovému vzhľadu štýlu, je prepínanie jednotlivých efektov zapínaním a vypínaním, čo môžete urobiť kliknutím na ikonu viditeľnosti (očná guľa) naľavo od ich mien.
Ak napríklad vypnem prekrývanie v štýle Chromed Satin:

Vypnutie jedného z efektov v štýle vrstvy.
Oranžový a modrý gradient v písmenách zmizne a za textom zostanú iba tieňové efekty a tieň.

Štýl vrstvy s prekrývajúcim sa prechodom sa vypol.
Ak chcete efekt znova zapnúť, kliknite na prázdne miesto vedľa názvu efektu:

Opätovné zapnutie prekrytia s prechodom.
A gradient sa znovu objaví:

Rovnaký štýl vrstvy sa zapol prekrývanie s prechodom.
Ako prepínať všetky efekty vrstvy naraz
Ak chcete vypnúť všetky efekty vrstvy naraz, kliknite na hlavnú ikonu viditeľnosti vedľa slova „Efekty“. Kliknutím naň znova zapnete efekty:

Zapínanie a vypínanie všetkých efektov vrstvy.
Ako presúvať a kopírovať štýly vrstiev
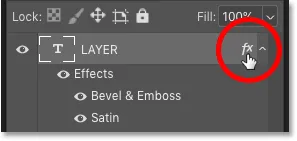
Ak chcete skopírovať štýl vrstvy z jednej vrstvy a vložiť ho do inej vrstvy, kliknite pravým tlačidlom myši (Win) / Control-click (Mac) na ikonu fx vo vrstve, ktorá obsahuje štýl, ktorý chcete kopírovať:

Kliknutím pravým tlačidlom myši (Win) / Control (Mac) na ikonu „fx“.
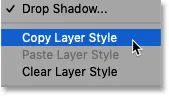
Z ponuky vyberte možnosť Kopírovať štýl vrstvy :

Vyberte možnosť „Kopírovať štýl vrstvy“.
Potom kliknite pravým tlačidlom myši (Win) / Control (Mac) na vrstvu, do ktorej chcete vložiť štýl:

Kliknutím pravým tlačidlom myši alebo kliknutím na inú vrstvu.
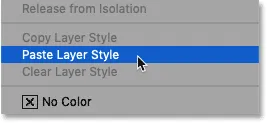
A vyberte Vložiť štýl vrstvy :

Vyberte možnosť „Prilepiť štýl vrstvy“.
A teraz sa na obe vrstvy použije rovnaký štýl vrstvy:

Výsledok po skopírovaní a vložení štýlu vrstvy.
Ako vyčistiť štýl vrstvy
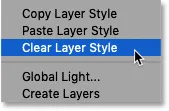
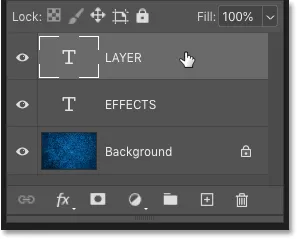
Ak chcete odstrániť štýl vrstvy, vymažte ho kliknutím pravým tlačidlom myši (Win) / Control (Mac) na ikonu fx vrstvy:

Kliknutím pravým tlačidlom myši (Win) / Control (Mac) na ikonu „fx“.
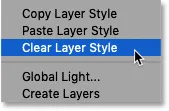
A výberom možnosti Clear Layer Style :

Vyberte možnosť „Vymazať štýl vrstvy“.
A teraz som späť k efektom aplikovaným iba na hornú textovú vrstvu:

Štýl vrstvy bol vymazaný od spodného textu.
Ako presunúť efekty vrstvy do inej vrstvy
Ak chcete len presunúť efekty do inej vrstvy, kliknite na ikonu fx vo vrstve obsahujúcej efekty, presuňte ju do inej vrstvy a potom uvoľnite tlačidlo myši:

Presúvaním ikony „fx“ z jednej vrstvy do druhej.
Efekty sa okamžite presunú z pôvodnej vrstvy do novej vrstvy:

Efekty boli presunuté z hornej textovej vrstvy do spodnej časti.
Naučte sa 5 jednoduchých spôsobov, ako presúvať obrázky medzi dokumentmi Photoshopu!
Rýchlejší spôsob kopírovania efektov vrstvy
A ak stlačíte a podržíte kláves Alt (Win) / Option (Mac) na klávesnici a pretiahnete ikonu fx :

Držaním Alt (Win) / Option (Mac) pri ťahaní ikony „fx“.
Efekty z jednej vrstvy do druhej skopírujte a nie presúvate. Viac informácií o efektoch kopírovania vrstiev nájdete v návode Ako kopírovať efekty vrstvy:

Účinky sa znova použijú na obidve vrstvy typu.
Ako upraviť efekt v štýle vrstvy
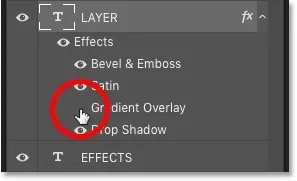
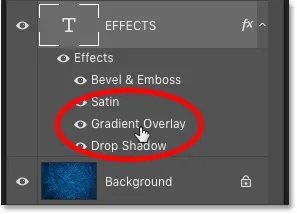
Všimnite si, že po skopírovaní rovnakého štýlu vrstvy prehliadača Chrome do obidvoch textových vrstiev bude prechod vyzerať rovnako v oboch písmenách od oranžovej na spodnej až po modrú na hornej. Čo keď chcem prevrátiť prechod na spodný text? O chvíľu sa pozrieme na to, ako pridať a upraviť efekty vrstvy podrobnejšie. Ak chcete upraviť nastavenia pre akýkoľvek efekt v rámci štýlu vrstvy, dvakrát kliknite na názov efektu pod vrstvou.
Napríklad chcem upraviť prechod, takže dvakrát kliknem na efekt prekrytia prechodom :

Dvakrát kliknite na efekt, ktorý chcem upraviť.
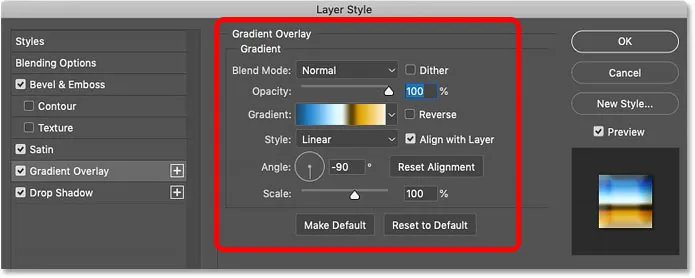
Photoshop otvorí dialógové okno Štýl vrstvy av strede dialógového okna sú nastavenia pre efekt:

Dialógové okno Štýl vrstvy sa otvorí s nastaveniami efektu vrstvy.
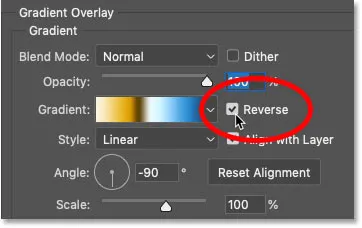
Ak chcete prevrátiť farby v prechode, stačí vybrať možnosť Obrátiť . Potom kliknutím na tlačidlo OK zatvorte dialógové okno:

Výberom možnosti Obrátiť prevrátite farby prechodu.
A teraz sú farby prechodu v dolnom texte obrátené:

Účinok po obrátení farieb v prekryvnej vrstve.
Ako vyčistiť styly vrstiev z viacerých vrstiev naraz
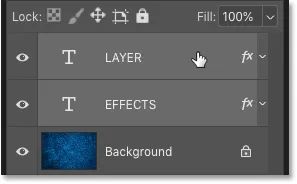
Skôr sme sa naučili, ako vyčistiť štýl vrstvy z jednej vrstvy. Ak chcete vymazať štýly z dvoch alebo viacerých vrstiev naraz, kliknite na jednu vrstvu, vyberte ju a podržte kláves Ctrl (Win) / Command (Mac) a kliknutím na ďalšiu vrstvu (vrstvy) ich vyberte:

Výber dvoch vrstiev naraz na paneli Vrstvy.
Potom kliknite pravým tlačidlom myši (Win) / Control-kliknite (Mac) na niektorú z vybratých vrstiev a vyberte príkaz Vymazať štýl vrstvy z ponuky:

Výber príkazu „Vymazať štýl vrstvy“.
A teraz som späť k svojim obyčajným bielym písmenám pred modrým pozadím:

Výsledok po vymazaní štýlov vrstiev z obidvoch typov vrstiev.
Ako škálovať efekty vrstvy vo Photoshope
Niekedy použijete štýl vrstvy a efekt bude vyzerať ako príliš veľký alebo príliš malý na obsah vašej vrstvy. Je to preto, že výsledok, ktorý získate z efektov vrstvy, závisí do veľkej miery od veľkosti obrázka. Väčšie obrázky často potrebujú iné nastavenie ako menšie obrázky, aby sa dosiahol rovnaký vzhľad. Problémy s veľkosťou však môžete opraviť prispôsobením efektov na ľubovoľnú veľkosť.
Napríklad na paneli Vrstvy vyberiem svoju hornú textovú vrstvu:

Výber hornej vrstvy na paneli Vrstvy.
A potom na paneli Štýly otočím otvorením sady KS Štýly (nachádza sa v priečinku Všetky staršie predvolené štýly) a vyberiem štýl Ľadový :

Výber štýlu matnej vrstvy.
Okamžitý text takto zamrzne a zľaduje. Ale aj keď je to cool efekt (zamýšľaná slovná hračka), vyzerá to tiež ohromujúco, akoby bol efekt príliš veľký pre veľkosť písmen:

Výsledok po použití štýlu vrstvy Maty.
Aby sme to vyriešili, môžeme efekty upraviť. Jedným zo spôsobov škálovania efektov vrstvy je prechod na ponuku Vrstva na paneli s ponukami, výber štýlu vrstvy a výber možnosti Efekty mierky :

Prejdite na Vrstva> Štýl vrstvy> Efekty mierky.
A druhým kliknutím pravým tlačidlom myši (Win) / Control (Mac) na ikonu fx vrstvy:

Kliknite pravým tlačidlom myši alebo podržte kláves Control a kliknite na ikonu „fx“.
A z ponuky vyberte Scale Effects :

V ponuke „fx“ vyberte možnosť „Efekty mierky“.
Potom v dialógovom okne Efekty vrstvy upravte hodnotu Scale na potrebnú sumu. Znížim baňu zo 100% na 60%. Uistite sa, že je začiarknuté políčko Preview (Náhľad ), aby ste pri úprave hodnoty mohli zobraziť výsledky. Po dokončení kliknutím na tlačidlo OK zatvorte dialógové okno:

Úprava množstva mierky.
A tu je výsledok s rovnakým Frosted štýlom zmenšeným na 60% pôvodnej veľkosti. Všimnite si, že veľkosť samotného textu sa nezmenila. Zmenili sa iba účinky použité na text:

Výsledok po prispôsobení účinkov.
Ako zmeniť veľkosť obrázkov bez straty kvality pomocou inteligentných objektov!
Štýly vrstiev môžu obsahovať viac ako len efekty
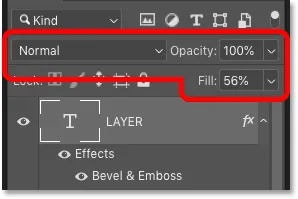
Predtým, ako sa presunieme ďalej, všimnite si na paneli Vrstvy, že spolu s efektmi znížil aj tento štýl vrstvy hodnotu Náplň vrstvy zo 100% na 56%:

Štýl vrstvy tiež zmenil hodnotu výplne vrstvy.
O chvíľu sa pozrieme na to, čo znamená hodnota Náplň. Štýl vrstvy však môže zahŕňať nielen efekty, ale aj možnosti prolínania vrstvy, ktoré zahŕňajú hodnoty krytia a výplne spolu s režimom prelínania vrstvy:

Všetky hodnoty režimov prelínania, opacity a výplne môžu byť súčasťou štýlu vrstvy.
Ďalší spôsob, ako vyčistiť štýl vrstvy
A tu je ešte jeden spôsob, ako vyčistiť štýl vrstvy vo Photoshope CC 2020. Na paneli Vrstvy skontrolujte, či je vybratá správna vrstva. Potom na paneli Štýly otočením otvorte priečinok Základy a vyberte predvolený štýl, ktorým je Žiadny . Je to biela miniatúra s červenou uhlopriečkou:

V priečinku Základy vyberte možnosť „Žiadne“.
A po vyčistení štýlu som opäť späť k svojmu obyčajnému bielemu textu. A to je základ používania prednastavení štýlov vrstiev vo Photoshope!

Výsledok po nastavení štýlu vrstvy na „Žiadne“.
Ako pridať efekty vrstvy vo Photoshope
Teraz, keď vieme, ako používať predvoľby štýlov vrstvy Photoshop, naučme sa, ako pridať vlastné efekty jednotlivých vrstiev. Nepokrývame každý efekt vrstvy a každé nastavenie, ale získate dobré vedomosti o tom, ako efekty vrstvy fungujú. A budem sa zaoberať konkrétnymi efektmi podrobnejšie v ďalších tutoriáloch v tejto sérii.
Výber efektu vrstvy
Najprv na paneli Vrstvy vyberte vrstvu, na ktorú chcete použiť jeden alebo viac efektov. Vyberiem svoju hornú textovú vrstvu:

Výber hornej textovej vrstvy.
Potom kliknite na ikonu Efekty vrstvy (ikona fx ):

Kliknutím na ikonu „fx“.
A zo zoznamu vyberte efekt vrstvy. Začnem Drop Shadow :

Pridanie efektu vrstvy tieň.
Dialógové okno Štýl vrstvy vo Photoshope
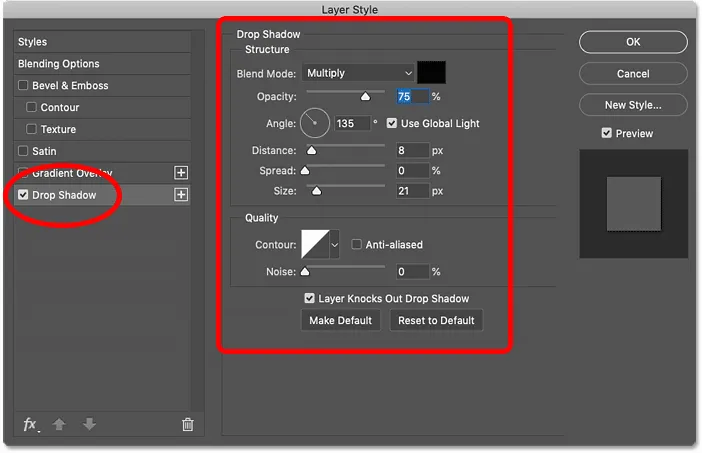
Výberom ľubovoľného efektu sa otvorí dialógové okno Štýl vrstvy . A pretože som vybral tieň, otvorí sa dialógové okno s nastaveniami tieňa, takže si môžem prispôsobiť vzhľad efektu:

Dialógové okno Štýl vrstvy zobrazujúce nastavenia pre vybraný efekt vrstvy.
Obnovenie predvolených nastavení efektu vrstvy
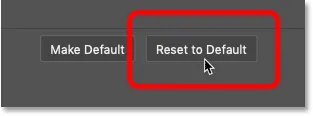
Dialógové okno Štýl vrstvy si pamätá posledné použité nastavenia. Skôr ako začnete prispôsobovať efekt, je zvyčajne vhodné obnoviť predvolené nastavenia kliknutím na tlačidlo Obnoviť predvolené :

Dialógové okno Štýl vrstvy vo Photoshope.
Ako prispôsobiť efekt vrstvy
Potom môžete upraviť nastavenia tak, aby ste vytvorili požadovaný vzhľad. Každý efekt vrstvy má svoje vlastné nastavenia jedinečné pre tento konkrétny efekt.
Takže napríklad pomocou vrženého tieňa môžete potiahnutím posúvača Opacity upraviť intenzitu tieňa. Môžete zmeniť režim prelínania efektu (aj keď tieň obyčajne funguje najlepšie). A môžete kliknúť na vzorník farieb a zvoliť inú farbu tieňa. Čierna je predvolená farba tieňa, ale niekedy aj iná farba funguje lepšie:

Nastavenia Nepriehľadnosť tieňa, Režim prelínania a Farba.
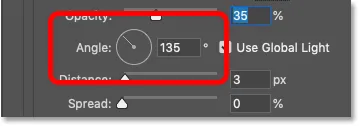
Možnosť Uhol vám umožňuje upraviť smer zdroja svetla a tieň sa zobrazí v opačnom smere. Ak teda svetlo prichádza zľava hore, v pravom dolnom rohu sa objaví tieň. Uhol môžete zmeniť kliknutím a potiahnutím vnútri radiálneho číselníka alebo zadaním konkrétnej hodnoty:

Pomocou možnosti Uhol upravte zdroj svetla tieňa.
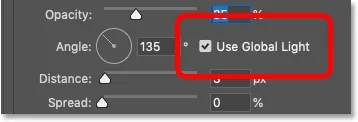
Použite globálne svetlo
Možnosť Použiť globálne svetlo umožňuje všetkým vrstvovým efektom, ktoré vyžadujú, aby svetelný zdroj zdieľal rovnaký zdroj svetla, takže osvetlenie sa bude javiť ako celok v rámci celého efektu. Túto možnosť nájdete nielen v nastaveniach tieňov, ale aj v nastaveniach pre skosenie a reliéf a vnútorný tieň. Vo väčšine prípadov budete chcieť nechať funkciu Use Global Light zapnutú, čo je predvolene:

Funkcia „Použiť globálne svetlo“ udržuje zdroj svetla konzistentný s rôznymi efektmi.
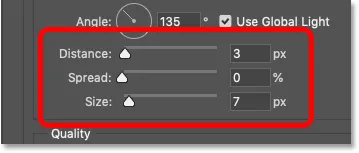
Hodnota Vzdialenosť určuje, ako ďaleko odtieň prechádza od obsahu vrstvy. Napríklad pri použití vrhnutého tieňa na vrstvu typu vzdialenosť určuje, ako ďaleko sa tieň rozprestiera od písmen.
Hodnota Veľkosť riadi celkovú veľkosť tieňa. Keď je hodnota Spread nastavená na 0%, zvýšením hodnoty Size (Veľkosť) zmäkčí okraje tieňa. A zvyšovanie hodnoty Spread vyplní tieň a urobí ho viac nepriehľadným:

Možnosti Vzdialenosť, Šírka a Veľkosť.
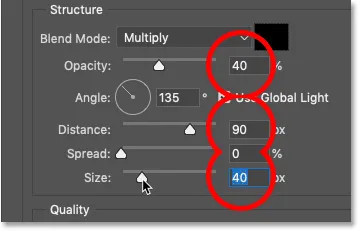
Zvýši som nepriehľadnosť tieňa na 40%, vzdialenosť na 90 pixlov a veľkosť na 40 pixlov :

Prispôsobenie nastavení tieňa.
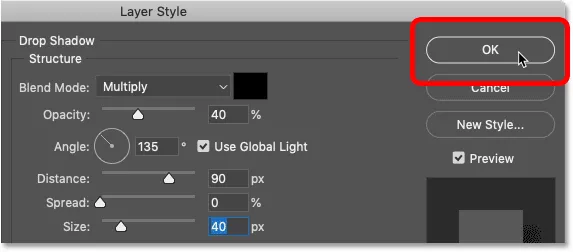
Ako akceptovať vaše nastavenia
Ak ste s nastaveniami spokojní a je to jediný efekt vrstvy, ktorý musíte použiť, kliknutím na tlačidlo OK potvrďte nastavenia a zatvorte dialógové okno Štýl vrstvy:

Kliknutím na tlačidlo OK zatvorte dialógové okno.
Vytvorte upraviteľný rozmazaný text pomocou funkcie Drop Shadows!
Ako upraviť efekt vrstvy
V dokumente sa za tie písmená v slove „LAYER“ objaví vržený tieň:

Výsledok po pridaní vrhnutého tieňa do slova „LAYER“.
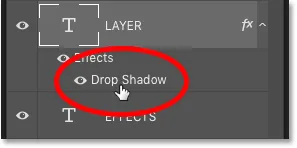
A na paneli Vrstvy je vrhnutý tieň uvedený ako efekt pod vrstvou. Ak chcete upraviť efekt vrstvy, dvakrát kliknite na jeho názov:

Dvakrát kliknite na slová „Drop Shadow“.
Photoshop znovu otvorí dialógové okno Štýl vrstvy podľa aktuálnych nastavení efektu, takže môžete vykonať akékoľvek potrebné zmeny. Vrstvové efekty sú úplne nedeštruktívne, takže nestratíte kvalitu obrazu bez ohľadu na to, koľko zmien urobíte.
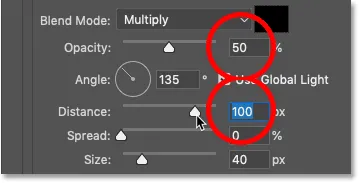
Zvýši som nepriehľadnosť tieňa na 50% a zväčším vzdialenosť na 100px . Ale zatiaľ nezatvorím dialógové okno Štýl vrstvy, pretože mám ďalšie efekty vrstvy, ktoré chcem pridať:

Úprava nastavení tieňa.
Po úprave efektu je tieň za písmenami viditeľnejší:

Výsledok po úprave nastavení vrženého tieňa.
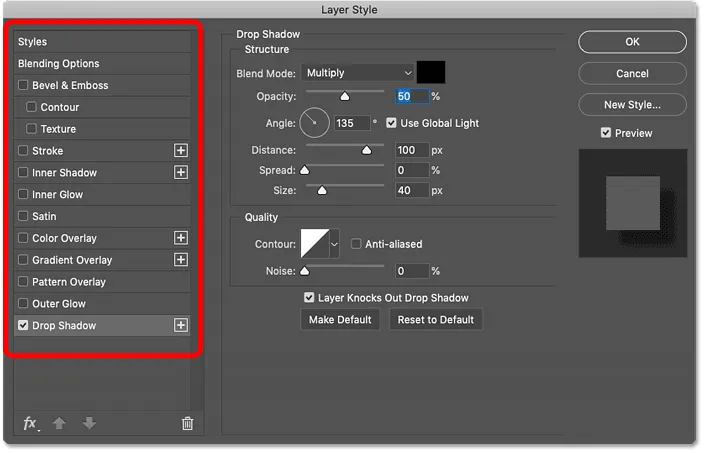
Pridanie ďalších efektov v dialógovom okne Štýl vrstvy
Vieme, že efekty vrstvy môžeme pridať kliknutím na ikonu fx na paneli Vrstvy. Ak je však otvorené dialógové okno Štýl vrstvy, môžete ďalšie efekty pridať tak, že ich vyberiete zo stĺpca vľavo:

Zoznam efektov v dialógovom okne Štýl vrstvy.
Ako ukázať chýbajúce účinky
Ak v zozname niektoré z vašich efektov vrstvy chýbajú, kliknite na tlačidlo fx v ľavej dolnej časti dialógového okna:

Kliknutím na tlačidlo „fx“.
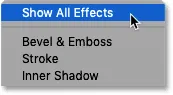
A zvoľte Zobraziť všetky efekty :

Z ponuky vyberte možnosť „Zobraziť všetky efekty“.
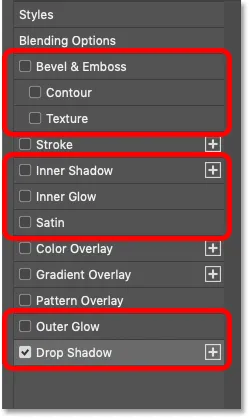
Kategórie efektov vrstvy
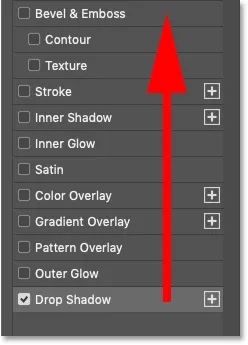
Ako som už spomenul, efekty vrstvy Photoshopu je možné zoskupiť do troch hlavných kategórií. Máme efekty Shadow and Glow, ktoré zahŕňajú úkos a reliéf, Inner Shadow, Inner Glow, Satin, Outer Glow a Drop Shadow. Všimnite si, že kontúry a textúry uvedené nižšie Skosenie a reliéf je súčasťou efektu Skosenie a reliéf, a preto sú odsadené doprava:

Efekty vrstvy tieňov a žiarenia.
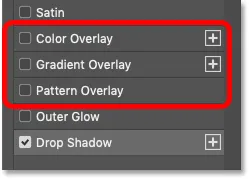
Máme tiež efekty prekrytia (farebné prekrytie, prechodové prekrytie a prekrytie vzorom):

Efekty vrstvy overlay.
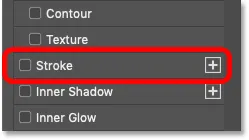
A máme ťah, ktorý pridáva obrys alebo okraj okolo obsahu vrstvy:

Efekt vrstvy tahu.
Poradie stohovania efektu vrstvy vo Photoshope
Všimnite si poradie, v ktorom sú efekty vrstvy uvedené. V najnovších verziách Photoshopu sú efekty vrstvy teraz uvedené v poradí, v akom sú aplikované, zdola nahor. Takže tieň sa najskôr aplikuje najprv a potom sa nad ňou použije vonkajšia žiara. Nasledujú efekty Overlay (Pattern, potom Gradient, a Color), za ktorými nasleduje Satin, Inner Glow, Inner Shadow a Stroke. A efekt Bevel & Emboss sa aplikuje vždy ako posledný, navyše k akýmkoľvek iným efektom, ktoré sme použili.
Drop Shadow a Outer Glow sú iba dva efekty vrstvy, ktoré sa objavujú pod obsahom vrstvy. Každý ďalší efekt sa objaví nad obsahom. Poznanie poradia stohovania efektov vrstvy sa môže zdať triviálne, ale môže vám pomôcť pochopiť, prečo vám vaše efekty nedávajú očakávané výsledky:

Efekty vrstiev sa aplikujú vždy v poradí zdola nahor.
Pridanie efektu druhej vrstvy
Ak chcete pridať ďalší efekt vrstvy, kliknite na jeho názov v zozname. Pridám zdvih :

Pridanie efektu vrstvy ťahu.
Prispôsobenie efektu Zdvih
V nastavení zdvihu začnem znova kliknutím na tlačidlo Obnoviť predvolené, aby sa obnovili predvolené hodnoty:

Obnovenie predvolených nastavení zdvihu.
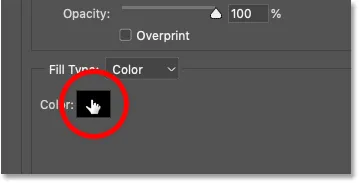
Potom zmením farbu ťahu kliknutím na vzorkovník farieb :

Kliknutím na vzorník farieb ťahu.
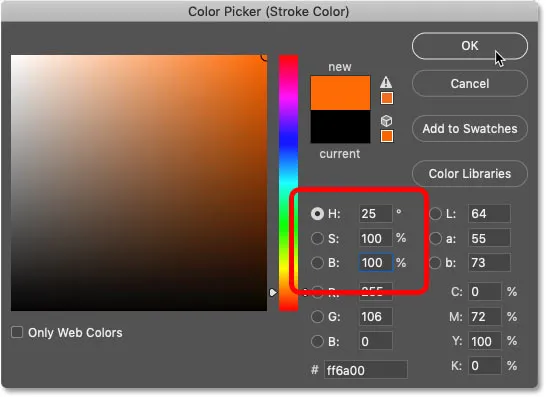
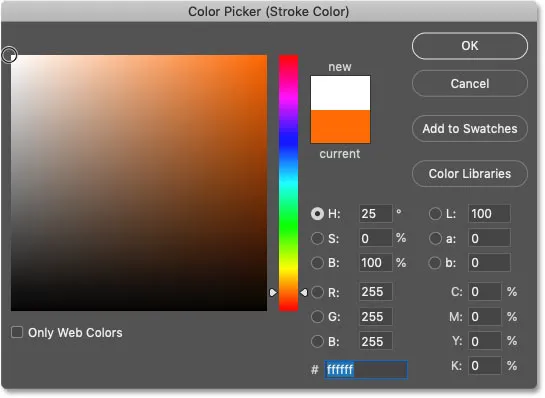
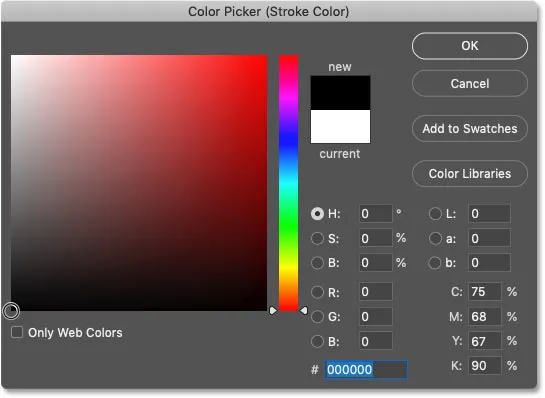
A v nástroji na výber farieb vyberiem odtieň oranžovej nastavením hodnoty Hue ( H ) na 25, hodnoty Saturation ( S ) na 100 a Brightness ( B ) na 100 . Potom kliknutím na tlačidlo OK zatvoríte výber farieb:

Výber novej farby pre ťah.
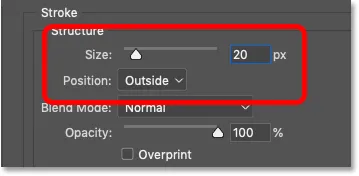
Voľba Pozícia umožňuje zarovnanie ťahu na vnútorný alebo vonkajší okraj obsahu vrstvy. Alebo môžete ťah vycentrovať pozdĺž okraja. Vyberiem Vonku. A možnosť Veľkosť je miesto, kde nastavíme šírku alebo hrúbku ťahu. Zväčším veľkosť na 20px :

Nastavenie veľkosti a polohy zdvihu.
Opäť ponechám dialógové okno Štýl vrstvy otvorené. A tu je efekt s oranžovým ťahom a vrženým tieňom aplikovaným na horný text:

Výsledok s aplikovaným ťahom a tieňom.
Ako vytvoriť zlatý text s efektmi vrstvy!
Možnosti miešania
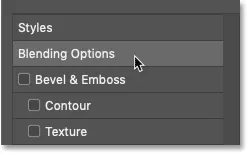
Dialógové okno Štýl vrstvy nám spolu s výberom a úpravami efektov umožňuje prístup k možnostiam prelínania vrstvy. Kliknite na kategóriu Možnosti miešania nad efektmi v ľavom stĺpci:

Otvorenie možností miešania.
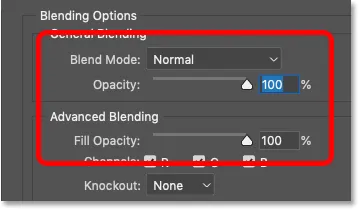
Odtiaľ máme prístup k rovnakým nastaveniam režimov prelínania, krytia a výplne, ktoré sa nachádzajú na paneli Vrstvy. Máme tiež niekoľko pokročilých možností zmiešania, na ktoré sa pozrieme v ďalších príručkách:

V dialógovom okne Štýl vrstvy môžete zmeniť režim prelínania, krytie alebo výplň.
Ako skryť obsah vrstvy a zobraziť iba efekty
Skvelý trik, ktorý môžeme urobiť s možnosťami miešania, spočíva v tom, že skryjeme skutočný obsah vrstvy a zobrazujeme iba efekty vrstvy samotné. Môžete to urobiť buď v dialógovom okne Štýl vrstvy alebo na paneli Vrstvy.
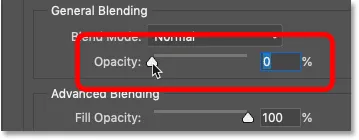
Ak znížim hodnotu krytia zo 100% až na 0% :

Zníženie hodnoty Opacity na 0 percent.
Efekty textu aj vrstvy použité na text zmiznú:

Znížením krytia sa vrstva a efekty vrstvy stali priehľadnými.
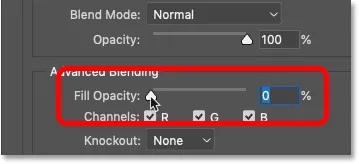
Ale ak nastavím Opacity späť na 100% a potom znížim hodnotu Fill (alebo Fill Opacity v dialógovom okne Style Layer) na 0% :

Zníženie hodnoty Fill Opacity na 0 percent.
Tentoraz samotný text zmizne, ale efekty vrstvy zostanú viditeľné, čo nám umožní vidieť písmená na modrom pozadí za nimi. Hodnota Nepriehľadnosť teda ovplyvňuje priehľadnosť obsahu vrstvy a všetkých efektov vrstvy a hodnota Výplň ovplyvňuje priehľadnosť len obsahu vrstvy. Ak sa chcete dozvedieť viac, pozrite si môj Sprievodca vrstvami vs.

Výsledok po znížení hodnoty Fill na 0 percent.
Zmiešajte text do oblakov pomocou rozšírených možností prolínania vo Photoshope!
Zatvorenie dialógového okna Štýl vrstvy
Kliknutím na tlačidlo OK zatvoríme dialógové okno Štýl vrstvy.

Kliknutím na tlačidlo OK zatvorte dialógové okno.
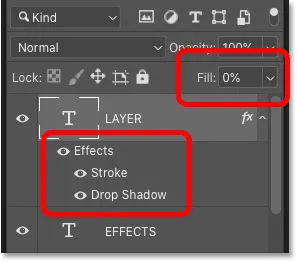
A na paneli Vrstvy vidíme Ťah a tieň, ktoré sú uvedené ako efekty pod vrstvou. Všimnite si, že hodnota výplne je tiež nastavená na 0%, pretože som ju v dialógovom okne Štýl vrstvy znížil:

Panel Vrstvy zobrazujúci dva efekty vrstvy plus novú hodnotu výplne.
Nové prechody a vzory vo Photoshope CC 2020
Spolu s novými štýlmi vrstiev obsahuje Photoshop CC 2020 aj nové prechody a vzory, ktoré možno použiť ako efekty vrstvy. Aby sme však získali prístup ku všetkým prechodom a vzorom, musíme najskôr navštíviť panely Přechody a vzory, ktoré sú v CC 2020 tiež nové.
Ako načítať viac vzorov
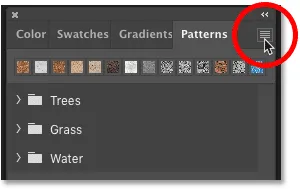
Najprv prepnite na panel Vzory . Zistíte, že je vložený do panelov Farba a Vzorník. Rovnako ako v paneli Štýly sa nové vzory delia na sady, ktoré je možné skrútiť otvorením a zatvorením. V predvolenom nastavení je však na výber iba niekoľko vzorov (Stromy, Tráva a Voda).
Ak chcete načítať viac vzorov, kliknite na ikonu ponuky panela Vzory:

Kliknutím na ikonu ponuky v paneli Vzory.
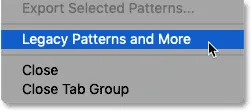
A vyberte staršie vzory a ďalšie :

Výber možnosti „Starší vzory a ďalšie“.
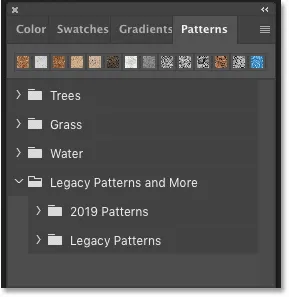
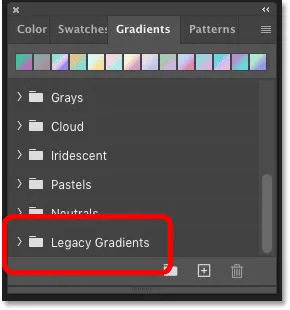
Pod predvolenými sadami vzorov sa zobrazí nový priečinok s názvom „Legacy Patterns and More“. Ak priečinok otvoríte, v ňom nájdete ďalšie dva priečinky. Jeden drží viac nových vzorov od roku 2019 a druhý drží všetky pôvodné vzory z predchádzajúcich verzií Photoshopu. Všetky tieto vzory budú teraz k dispozícii v dialógovom okne Štýl vrstvy:

Všetky vzory Photoshopu sú teraz k dispozícii.
Ako načítať viac sklonov
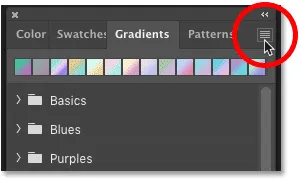
Potom prepnite na nový panel Prechody vnorený vedľa panela Vzory. Tu nájdete veľa a veľa nových gradientov, z ktorých si môžete vybrať v CC 2020, opäť rozdelených do množín.
Ak však tiež chcete získať prístup k predchádzajúcim prechodom z predchádzajúcich verzií programu Photoshop, kliknite na ikonu ponuky prechodov:

Kliknutím na ikonu ponuky panela Prechody.
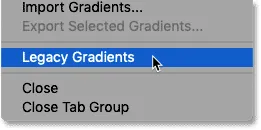
A vyberte staršie prechody :

Načítanie starých prechodov vo Photoshope CC 2020.
A "Legacy Gradients" folder appears below the default gradients, and they will now be available in the Layer Style dialog box:

The Legacy Gradients have been loaded.
Adding a Pattern Overlay effect
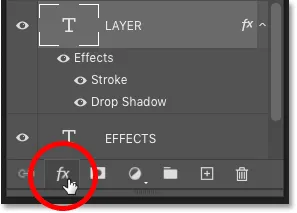
Gradients and patterns can both be applied to layers as overlay effects. To add a pattern, click the fx icon at the bottom of the Layers panel:

Clicking the Layer Effects icon.
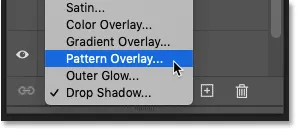
And choose Pattern Overlay :

Adding a Pattern Overlay effect.
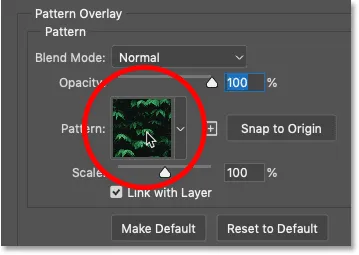
In the Layer Style dialog box, click on the pattern swatch :

Clicking the swatch in the Pattern Overlay settings.
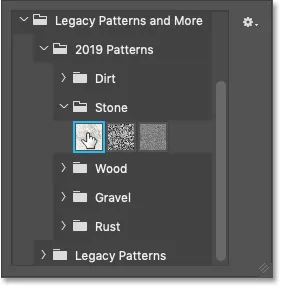
And then scroll through the sets to choose a pattern. I'll twirl open the Legacy Patterns and More folder, then the 2019 Patterns folder, and then the Stone folder, and I'll select the Stone Marble pattern by clicking its thumbnail. Note that you can drag the pattern selection window larger if needed:

Selecting one of the new patterns in Photoshop CC 2020.
And now my text is filled with a marble pattern:

The result after applying a Pattern Overlay to the text.
Adding a Gradient Overlay effect
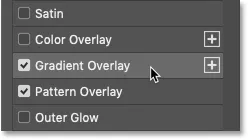
To add a gradient, with the Layer Style dialog box still open, choose Gradient Overlay from the left column:

Adding a Gradient Overlay effect.
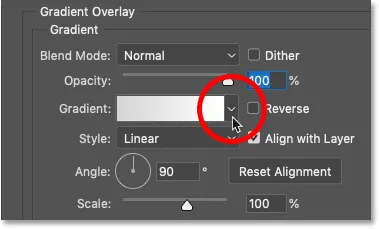
And then click on the small arrow next to the gradient swatch. Don't click on the swatch itself or you'll open Photoshop's Gradient Editor. We just want to choose from the gradient presets, so click the arrow instead:

Clicking the arrow next to the gradient swatch.
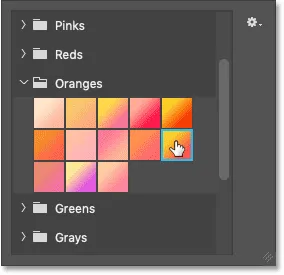
Then scroll through the sets to choose a gradient. I'll twirl open the Oranges folder and I'll select the Orange 10 gradient by clicking its thumbnail:

Selecting one of the new gradients in Photoshop CC 2020.
And here's my text with the gradient applied. But notice that the gradient is blocking the pattern from view. That's because gradients are always applied above patterns, as we learned earlier when we looked at the layer effect stacking order:

The gradient is currently blocking the pattern below it.
Changing a layer effect's blend mode
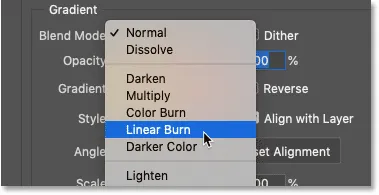
To blend the gradient in with the pattern, go up to the Blend Mode option in the Gradient Overlay settings and choose a new blend mode from the list. I'll choose Linear Burn :

Setting the Gradient Overlay effect to Linear Burn.
And now the colors from the gradient are blending in with the pattern below it:

The Gradient Overlay now blends with the Pattern Overlay effect.
Get my Layer Blend Modes Complete Guide when you download this tutorial as a PDF!
How to add multiple copies of the same layer effect
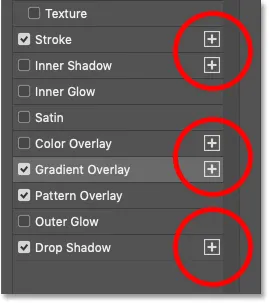
If you look at the effects along the left of the Layer Style dialog box, you'll notice that some effects ( Stroke, Inner Shadow, Color Overlay, Gradient Overlay, and Drop Shadow ) each have a plus sign on the right. The plus sign means that we can add multiple copies of the effect to the same layer:

Photoshop lets us add multiple copies of certain effects.
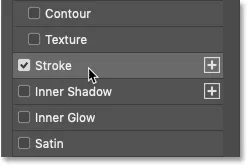
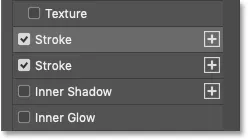
Editing the first Stroke effect
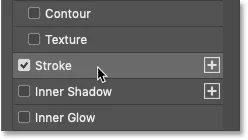
Let's look at how to add a second stroke. But first, I want to change the color of my existing stroke, so I'll reselect Stroke from the list:

Reselecting the current Stroke layer effect.
Then I'll click on the stroke's color swatch :

Changing the color of the first stroke.
And in the Color Picker, I'll choose white :

Výber bielej z nástroja Color Picker.
I'll leave the Position of this stroke set to Outside :

Leaving the stroke's Position set to Outside.
And here we see the text with the stroke color changed to white:

The result after changing the Stroke color.
Adding a second Stroke effect
To add a second stroke to the same layer, click the plus sign :

Clicking the plus sign to add another stroke.
Photoshop adds the new Stroke effect above the first one, which means that it's sitting above the original stroke in the document:

A second stroke is added.
Editing the second stroke
At the moment, both strokes are exactly the same. So for my second stroke, I'll change its color to black by clicking the color swatch :

Clicking the color swatch for the second Stroke.
And choosing black from the Color Picker:

Setting the new Stroke to black.
But notice that the new stroke is now blocking the original one from view. Instead of seeing a white stroke and a black stroke around the text, all we're seeing is black:

The black stroke appears, but the white stroke is now missing.
The reason is that both strokes have their Position set to Outside, which means they are both aligned to the outside edges of the letters. And since both strokes are the same size (20px), the second one is blocking the first one from view.
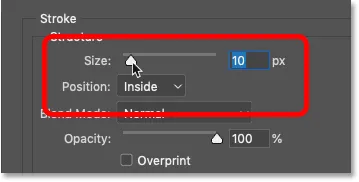
To fix that, I'll change the Position of the second stroke to Inside so that it aligns to the inside edges of the letters. And I'll lower the stroke's Size from 20px down to 10px :

Changing the second stroke's Position to Inside and lowering its size.
And now, we have a white 20px stroke around the outside of the text, and a black 10px stroke along the inside. You can add up to 10 strokes to the same layer:

Both strokes are now visible around the letters.
Saving your effects as a custom layer style preset
Finally, to save your layer effects as a new style preset, click the New Style button on the right of the Layer Style dialog box:

Clicking the "New Style" button.
And then give your preset a name. I'll name mine "2 Strokes + Orange + Marble ". Make sure Include Layer Effects is checked, and if you've used any custom blend settings, check Include Layer Blending Options as well. You can also add the new style to your Creative Cloud library:

Saving the new layer style preset.
Click OK to close the New Style dialog box, and then click OK to close the Layer Style dialog box.
Switch over to your Styles panel, and you'll find a thumbnail for your new style below the folders:

The new style appears in the Styles panel.
Creating your own layer styles folder
To keep the Styles panel organized, add your custom styles to a separate folder. Click the Create New Group icon at the bottom of the Styles panel:

Clicking the "Create New Group" icon.
And then give the group a name, like "My Styles". Click OK to accept it:

Naming the new group.
The new folder appears below the others. Click on your layer style's thumbnail and drag it into the folder:

Dragging the custom style into the "My Styles" folder.
How to apply your custom layer style
To apply any of your custom styles to a layer, first select the layer in the Layers panel:

Selecting the layer where the custom style will be applied.
Then in the Styles panel, just click on the style's thumbnail:

Selecting the custom style.
And the entire effect is instantly applied to the layer:

The result after applying the custom style to the second type layer.
A máme to! That's everything you need to know to start using layer effects and layer styles in Photoshop CC 2020! Pozrite si našu časť Photoshop Basics, kde nájdete ďalšie návody. A nezabudnite, že všetky naše výukové programy Photoshopu sú k dispozícii na stiahnutie vo formáte PDF!