Skôr ako začneme: Upozorňujeme, že tento návod bol pôvodne napísaný pre aplikáciu Photoshop CS5 a staršiu verziu. Ak používate aplikáciu Photoshop CC alebo CS6, mali by ste sa pozrieť na náš úplne aktualizovaný výukový program Turning Text Into Gold With Photoshop.
V tomto tutoriále s textovými efektmi vo Photoshope sa naučíme, ako premeniť text na zlato pomocou vrstiev štýlov Photoshopu. Nakoniec dokonca hodíme nejaké iskry, aby naše zlaté listy skutočne žiarili.
Tu je efekt, ktorý hľadáme:

Konečný výsledok s pozláteným textom.
Po vytvorení zlatého textu si nezabudnite pozrieť časť 2 tohto tutoriálu, kde vám ukážem, ako ľahko zmeniť pozadie za textom! Začnime!
Ako vytvoriť zlatý text vo Photoshope
Krok 1: Otvorte nový dokument Photoshopu
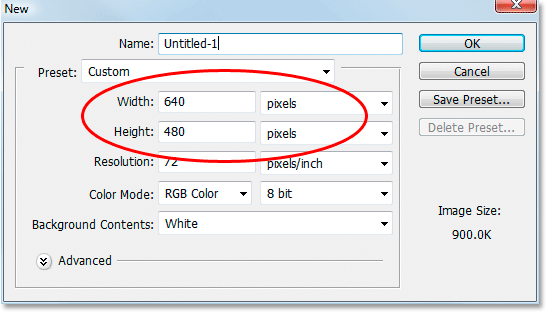
Otvorte nový dokument vo Photoshope tak, že prejdete do ponuky Súbor a vyberiete Nový … alebo pomocou klávesovej skratky Ctrl + N (Win) / Command + N (Mac). Len použijem predvolenú veľkosť 640 x 480 . Pre svoju šírku a výšku môžete použiť ľubovoľnú veľkosť a potom kliknutím na tlačidlo OK vytvorte nový dokument Photoshopu:

Vytvorte nový dokument vo Photoshope. Používam predvolenú veľkosť 640 x 480.
Pozrite si video a podeľte sa o svoje komentáre v našom kanáli YouTube!
Krok 2: Vyplňte vrstvu pozadia čiernou farbou
Stlačením klávesu D na klávesnici rýchlo obnovíte farbu popredia a pozadia aplikácie Photoshop, ktorá nastaví čiernu farbu popredia. Potom pomocou klávesovej skratky Alt + Backspace (Win) / Option + Delete (Mac) vyplňte vrstvu pozadia čiernou farbou:

Vrstva pozadia je teraz vyplnená čiernou farbou.
Krok 3: Nastavte farbu popredia na bielu a pridajte text
Stlačením klávesu X na klávesnici zmeníte farbu popredia a pozadia, takže biela sa stane farbou popredia. Vyberte nástroj typu z palety Nástroje alebo stlačením klávesu T na klávesnici. Na paneli Možnosti v hornej časti obrazovky vyberte písmo, potom kliknite do vnútra okna dokumentu a zadajte text. Používam tu „Times New Roman Bold“, aby som veci udržal jednoduchý, ak chcete pokračovať ďalej. Zadám slovo „GOLD“:

Nastavte farbu popredia na bielu a zadajte text.
Krok 4: Zmena veľkosti textu pomocou príkazu Free Transform
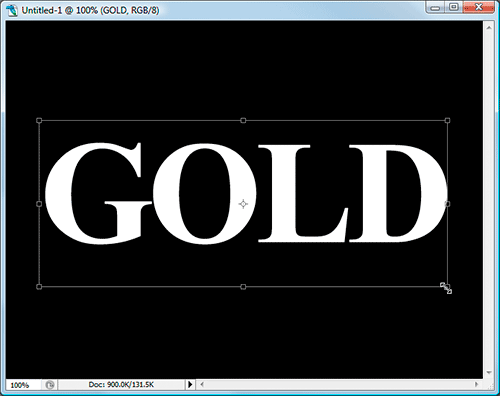
Text je v tomto bode príliš malý, takže s textovou vrstvou vybranou v palete Vrstvy použite klávesovú skratku Ctrl + T (Win) / Command + T (Mac), aby ste vyvolali rámik Free Transform vo Photoshope a manipulovali s textom. Podržte stlačený kláves Shift + Alt (Win) / Shift + Option (Mac), aby Photoshop obmedzil proporcie textu a zmenil veľkosť textu zo stredu, keď ťahaním z ktorejkoľvek z rohových úchytiek zväčšíte text:

Zmena veľkosti textu pomocou bezplatnej transformácie.
Po dokončení stlačte Enter (Win) / Return (Mac).
Krok 5: Duplikujte textovú vrstvu
Na rýchle duplikovanie textovej vrstvy použite klávesovú skratku Ctrl + J (Win) / Command + J (Mac). Teraz by ste mali mať na palete Vrstvy tri vrstvy:

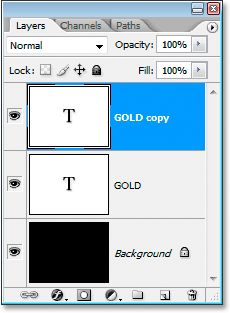
Paleta Vrstvy Photoshopu teraz zobrazuje tri vrstvy.
Počas niekoľkých nasledujúcich krokov budeme pracovať na vrstve textového kopírovania.
Krok 6: Pridajte do textu prekrytie s prechodom
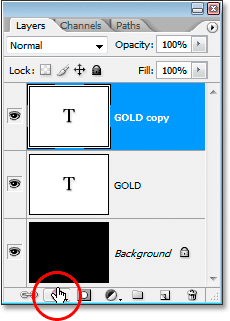
Keď je vybratá vrstva na kopírovanie textu, kliknite na ikonu Štýly vrstiev v dolnej časti palety Vrstvy:

Kliknite na ikonu Štýly vrstiev v dolnej časti palety Vrstvy.
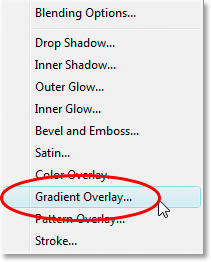
V zozname vyberte Prekrytie prechodom :

V zozname vyberte štýl vrstvy Prekrývanie.
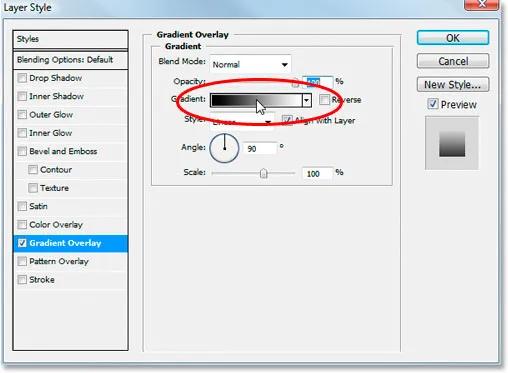
Týmto sa otvorí dialógové okno Štýl vrstvy, ktoré je nastavené na možnosti Prekrývajúce prekrytie:

Dialógové okno Štýl vrstvy vo Photoshope je nastavené na možnosti „Prekrývanie prechodov“.
Budeme nastavovať farby pre náš prechod, takže kliknutím priamo na oblasť ukážky s prechodom (v červenej farbe hore) vyvoláte Editor prechodov .
Krok 7: Vyberte svetlejšiu a tmavšiu zlatú farbu pre prechod
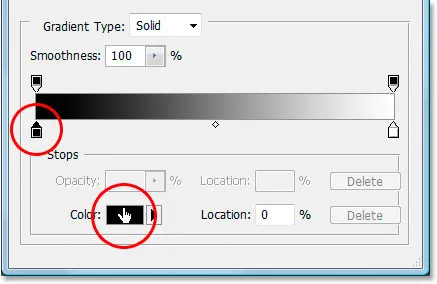
Keď sa zobrazí Editor prechodov, kliknite na ľavú farebnú značku, aby ste ju vybrali, a potom kliknite na Vzorník farieb a vyberte farbu pre ľavú stranu gradientu:

Kliknite na ľavú farebnú značku v Editore prechodov a potom kliknite na Vzorník farieb.
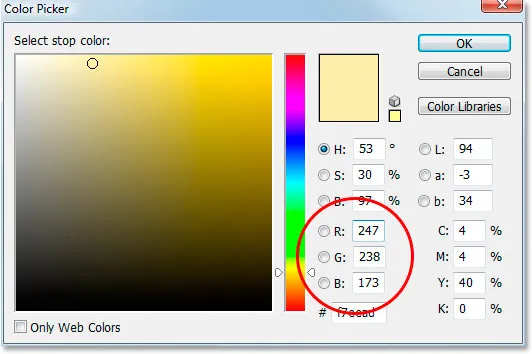
Vyvolá to Photoshop's Color Picker . Môžete použiť ľubovoľné zlaté farby, ktoré uprednostňujete, ale ak ich chcete sledovať ďalej, vstúpil som do farby R: 247, G: 238, B: 173, ktorá nám dáva svetlú zlatú farbu (túto farbu som podviedla a vzorkovala) fotografia so zlatou mincou):

Zadajte R: 247, G: 238, B: 173 pre farbu ľavého gradientu.
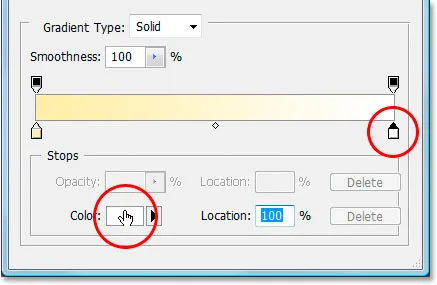
Kliknite na OK, aby ste prijali farbu a ukončili výber farieb. Potom späť v Editore prechodov kliknite na pravú farebnú značku, ktorú chcete vybrať, a potom kliknite naspäť na Vzorník farieb :

Kliknite na pravú značku farby a potom naspäť na vzorkovník farieb.
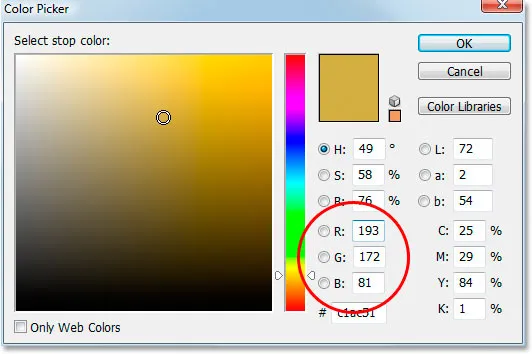
Keď sa obnoví výber farby, zadajte R: 193, G: 172, B: 81, aby ste získali tmavšiu zlatú farbu (tiež vzorkovanú zo zlatej mince):

Zadajte R: 193, G: 172, B: 81 pre správnu farbu gradientu.
Kliknutím na tlačidlo OK opustíte program Color Picker ešte raz a kliknutím na tlačidlo OK opustíte aj editor Editorov prechodov.
Váš text by mal teraz vyzerať takto:

Farby prechodu použité na text.
Zatiaľ neuvoľňujte dialógové okno Štýl vrstvy. Musíme urobiť viac.
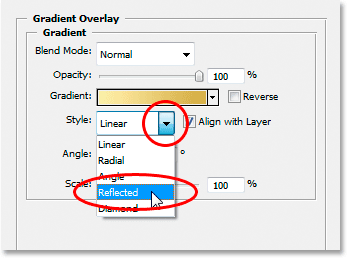
Krok 8: Zmeňte prechodový štýl na „zrkadlený“.
V dialógovom okne Štýl vrstvy kliknite späť na možnosti Prekrývanie s prechodom, kliknite na šípku smerujúcu nadol napravo od slova „Lineárne“ a zmeňte štýl prechodu na Odrážané :

Zmeňte štýl prechodu z „Lineárny“ na „Odrážaný“.
Tým sa pridá horná a dolná časť textu k tmavšej zlatej farbe, čím bude stredná svetlejšia:

Text po zmene štýlu prechodu.
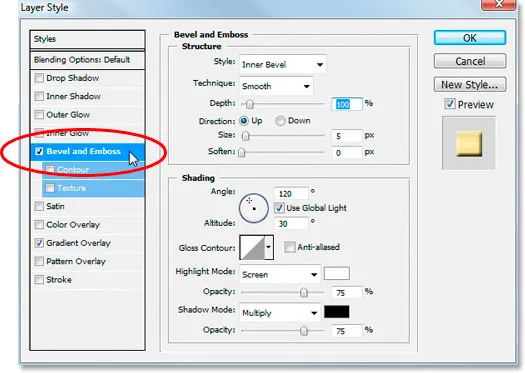
Krok 9: Vyberte možnosti „Zkosenie a reliéf“
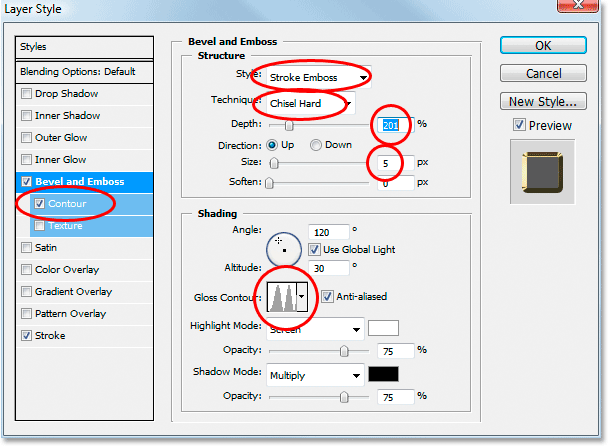
Kliknutím priamo na slová „Skosenie a reliéf“ v ponuke štýlov vrstiev na ľavej strane dialógového okna Štýl vrstvy prepnete na možnosti Skosenie a reliéf . Uistite sa, že kliknete priamo na samotné slová, nie iba do políčka vedľa nich, inak sa možnosti nezobrazia:

V ponuke vľavo kliknite priamo na slová „Skosenie a reliéf“.
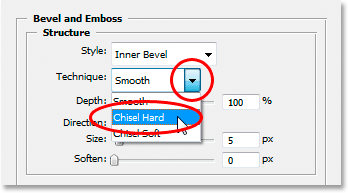
Krok 10: Zmeňte postup „Technika“ na „Sekáč tvrdý“
V možnostiach Šikmá a reliéfna štruktúra v strede dialógového okna Štýl vrstvy kliknite na šípku smerujúcu nadol napravo od slova „Hladký“ a zmeňte techniku na Pevný sekáč :

Zmeňte postup „Technika“ z „Hladký“ na „Sekáč tvrdý“.
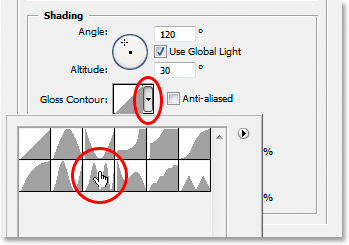
Krok 11: Zmeňte „Gloss Contour“ na „Ring Double“
Vo voľbách Tienenie pod možnosťami Štruktúra kliknite na šípku smerujúcu nadol napravo od slova „Lesklý obrys“ a vyberte Prsteň - Dvojitý, ktorý je v dolnom riadku, tretí zľava:

Zmeňte „Gloss Contour“ na „Ring Double“.
Ak chcete zabrániť tomu, aby sa v našom texte dostali „jaggies“, vyberte tiež možnosť Anti-Aliased .
Tu je text:

Doposiaľ.
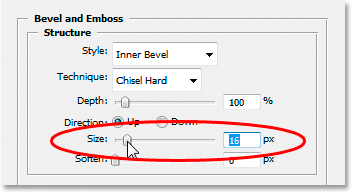
Krok 12: Zväčšite „veľkosť“ štruktúry a zatvorte otvorený priestor vo vnútri listov
Vráťte sa späť na možnosti Štruktúra v hornej časti dialógového okna Štýly vrstiev a posúvajte posuvnú lištu veľkosti doprava, kým nezatvoríte otvorené medzery vo vnútri písmen. Tu som ťahal baňu na hodnotu 16 pixelov :

Potiahnite posúvač „Veľkosť“ doprava, kým nezatvoríte otvorené medzery vo vnútri písmen.
Otvorené priestory sú teraz preč:

Po potiahnutí posúvača „Veľkosť“ doprava boli otvorené medzery vo vnútri písmen odstránené.
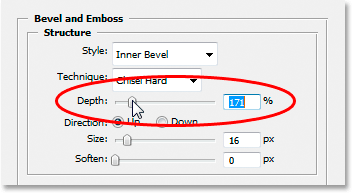
Krok 13: Zvýšte hĺbku štruktúry, aby ste vylepšili svetelný efekt
Potom potiahnite posúvač Hĺbka doprava, aby sa zvýraznil svetelný efekt písmen. Ťahal som baňu na hodnotu 171% :

Potiahnutím posúvača Hĺbka doprava zvýrazníte svetelný efekt písmen.
Teraz veci začínajú vyzerať dobre:

Účinok po zvýšení hĺbky.
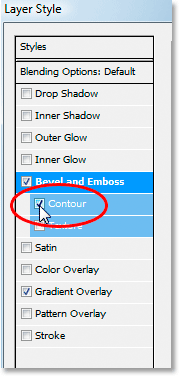
Krok 14: Zapnite "Obrys" v ponuke Štýl vrstvy
Ďalej kliknite do začiarkavacieho políčka naľavo od slova Kontúra naľavo od dialógového okna Štýl vrstvy, priamo pod možnosťou „Úkos a reliéf“. To ešte viac zlepší náš zlatý efekt. Nie je potrebné meniť žiadne možnosti, stačí kliknúť do začiarkavacieho políčka a povoliť:

Začiarknutím políčka „Obrys“ ho povolíte bez toho, aby ste si pozreli jeho možnosti.
Tu je text s povoleným „kontúrou“:

Efekt s povolenou možnosťou „Obrys“.
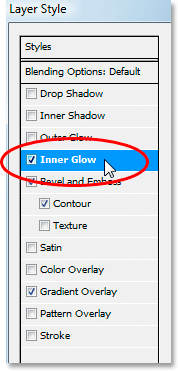
Krok 15: Pridajte vnútornú žiaru
Ešte jedna posledná vec, ktorú musíte urobiť pred tým, ako opustíme dialógové okno Štýl vrstvy a prepneme sa na pôvodnú textovú vrstvu. Pridáme efekt Inner Glow na vylepšenie našich zlatej farby. Ak to chcete urobiť, kliknite priamo na slová Vnútorná žiara v ľavej časti dialógového okna Štýl vrstvy, aby ste ju povolili a vyvolali jej možnosti:

Vyberte štýl vrstvy „Vnútorná žiara“. Kliknutím priamo na jeho názov sa zobrazia možnosti.
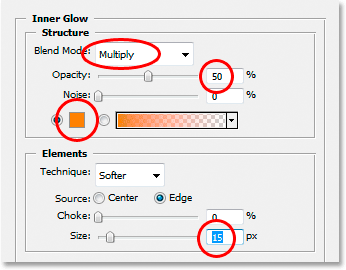
Tu zmeňte možnosti, ktoré som rozposlal:

Možnosti „Vnútorná žiara“.
Najprv zmeňte režim prelínania na Násobiť . Potom znížte krytie na 50% . Kliknite na vzorník farieb priamo pod slovom „Hluk“, ktorý vyvolá výber farieb. Zadajte R: 232, G: 128, B: 31 a získajte oranžovú farbu (táto vzorka bola odobraná z fotografie zlatej tehly) a kliknutím na tlačidlo OK ukončite výber farieb. Nakoniec zvýšte veľkosť žiara na 15 pixelov .
Po dokončení môžete kliknutím na tlačidlo OK opustiť dialógové okno Štýl vrstvy. Váš text by teraz mal vyzerať asi takto:

Text po použití štýlu vrstvy „Vnútorná žiara“.
Krok 16: Pridajte ťah do pôvodnej textovej vrstvy
V tomto bode sme dokončili vrstvu na kopírovanie textu. Teraz budeme pracovať na pôvodnej textovej vrstve, takže kliknutím na ňu v palete Vrstvy ju vyberte. Znovu sa vrátime do dialógového okna Štýl vrstvy, takže kliknite na ikonu Štýly vrstiev v dolnej časti palety Vrstvy:

Po vybratí pôvodnej textovej vrstvy kliknite na ikonu „Štýly vrstiev“ v dolnej časti palety Vrstvy.
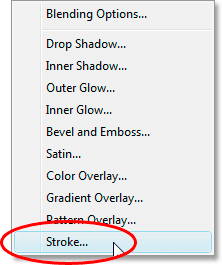
Tentokrát vyberte položku Zdvih v dolnej časti zoznamu:

V zozname vyberte štýl vrstvy „Zdvih“.
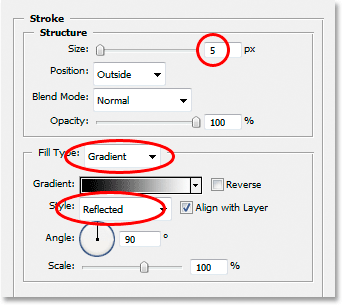
Týmto sa dialógové okno Štýl vrstvy vráti späť, nastavené na možnosti Zdvih. Zmeňte možnosti, ktoré som rozoslal nižšie:

Možnosti štýlu vrstvy „Zdvih“.
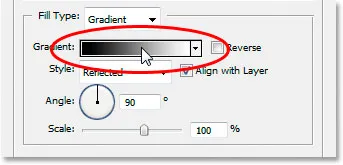
Najprv zväčšite veľkosť ťahu na 5 pixelov . Potom zmeňte typ výplne z „Farba“ na Gradient . Budeme používať rovnaké prechodné farby pre ťah, aký sme použili v texte. Skôr než začneme nastavovať farby prechodu, zmeňte štýl prechodu na Odrážané .
Krok 17: Nastavte prechod ťahu na rovnaké farby ako text
Kliknite priamo na oblasť ukážky s prechodom v možnostiach Zdvih:

Kliknite na oblasť náhľadu s prechodom.
Tým sa opäť zobrazí editor prechodov . Nastavte farby prechodu na rovnaké farby, aké sme použili v texte. Pre ľavú farbu použite R: 247, G: 238, B: 173 a pre farbu vpravo použite R: 193, G: 172, B: 81 . Po nastavení farieb kliknite na OK, aby ste ukončili prácu s editorom prechodov a váš text by mal vyzerať takto:

Ťah prechodu aplikovaný na text.
Krok 18: Na zdvih použite štýl „Zkosenie a reliéf“
Kliknite priamo na slová Zkosenie a reliéf v ponuke na ľavej strane dialógového okna Štýl vrstvy, aby ste ju znova povolili a vyvolali jej možnosti. Tentoraz, namiesto pridania štýlu skosenia a reliéfu do textu, pridáme ho k mŕtvici. Zmeňte možnosti, ktoré som rozoslal nižšie:

Na úder sa vzťahujú možnosti "Zkosenie a reliéf".
Najprv, aby sme mohli použiť tieto nastavenia na ťah, musíme zmeniť hornú možnosť Štýl na reliéf ťahu . Teraz sa všetky tieto nastavenia použijú na náš ťah. Zmeňte techniku znova na Dláto . Nastavte veľkosť na 5 pixelov . V časti „Tieňovanie“ kliknite na šípku smerujúcu nadol napravo od slov Lesklý obrys a znova vyberte túto možnosť Prsteň - Dvojitá, ktorá je tretia zľava v dolnom riadku. Nakoniec, vľavo v oblasti ponuky znova kliknite dovnútra začiarkavacieho políčka Obrys, aby ste ju povolili.
Po použití štýlu úkosu a reliéfu na mŕtvicu by mal váš text vyzerať takto:

Účinok po použití štýlu "Skosenie a reliéf" na ťah okolo textu.
Krok 19: Použite štýl „Outer Glow“
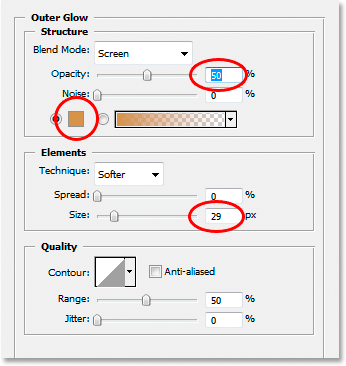
Jedna posledná vec, ktorú musíte urobiť v dialógovom okne Štýly vrstiev. K textu pridáme trochu žiarivosti, akoby sa svetlo odrážalo od zlata. Kliknutím priamo na slová Outer Glow v ponuke vľavo zapnite štýl Outer Glow a vyvolajte jeho možnosti a potom nižšie zmeňte možnosti, ktoré som rozoslal:

Možnosti štýlu vrstvy Vonkajšia žiara.
Najprv znížte hodnotu Opacity na 50% . Potom kliknite na vzorník farieb priamo pod slovom „Hluk“, ktorý vyvolá aplikáciu Photoshop's Color Picker. Zadajte R: 183, G: 145, G: 79 pre farbu (ďalšia vzorka fotografií so zlatými tehlami) a kliknutím na tlačidlo OK ukončite výber farieb. Nakoniec nastavte veľkosť na približne 29 pixelov a potom kliknutím na OK ukončite dialógové okno Štýly vrstiev.
Text má teraz slabú žiaru:

Text je teraz so slabým žiarením okolo neho.
Zostáva ešte jedna vec …
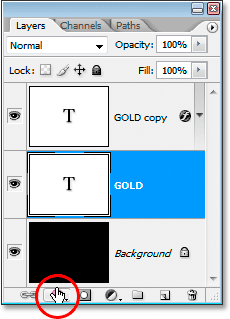
Krok 20: Pridajte novú prázdnu vrstvu nad vrstvu na kopírovanie textu
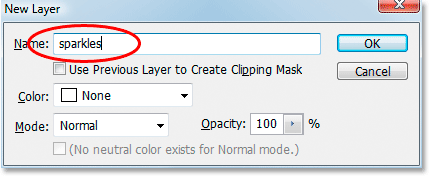
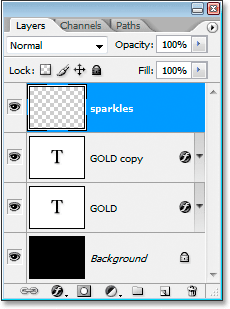
Kliknutím na vrstvu textového kopírovania v palete Vrstvy ju vyberte a potom stlačte klávesovú skratku Ctrl + Shift + N (Win) / Command + Shift + N (Mac), aby ste vyvolali dialógové okno Nová vrstva . Pomenujte novú vrstvu „iskry“ a kliknite na tlačidlo OK:

Dialógové okno „Nová vrstva“ vo Photoshope. Pomenujte novú vrstvu „iskry“ a kliknite na tlačidlo OK.
Teraz máme novú prázdnu vrstvu v palete Vrstvy:

Paleta Vrstvy Photoshopu teraz zobrazuje našu novú vrstvu „iskier“ v hornej časti.
Krok 21: Vložte „Rozmanité štetce“
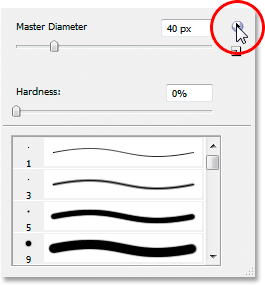
Do nášho zlatého textu pridáme nejaké iskry, aby to naozaj žiarilo, a na to použijeme kefu. Najprv však potrebujeme načítať nové kefy. Chyťte štetec z palety Nástroje alebo stlačením B na klávesnici ho rýchlo vyberte. Potom kliknite pravým tlačidlom myši (Win) / Control-kliknúť (Mac) kdekoľvek v okne dokumentu, aby ste vyvolali ponuku Možnosti štetca, a kliknite na malú šípku smerujúcu doprava v pravom hornom rohu:

Kliknite na malú šípku v pravom hornom rohu ponuky Štetec.
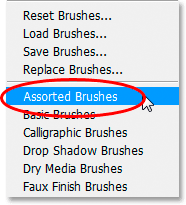
Kliknite na Rozmanité štetce v dlhom zozname, ktorý sa zobrazí, aby ste ich vybrali:

V zobrazenom zozname kliknite na „Rozmanité štetce“.
Photoshop sa vás spýta, či chcete nahradiť súčasné štetce týmito novými kefami alebo ich jednoducho pridať k existujúcim. Kliknite na Pripojiť :

Kliknutím na „Pridať“ pridajte nové štetce k existujúcim.
Krok 22 Ukážka svetlej zlatej farby z textu pomocou nástroja na kvapkanie kvapiek
Chyťte nástroj kvapkadlo z palety Nástroje alebo stlačte I, aby ste ho rýchlo vybrali, a potom kliknutím na jednu z najľahších oblastí v texte vzorkujte túto farbu. Túto farbu použijeme pre naše iskry:

Pomocou nástroja kvapkadlo ochutnajte z textu svetlú zlatú farbu.
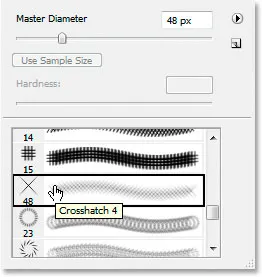
Krok 23: Vyberte jeden zo štetcov „Crosshatch“, ktorý chcete použiť ako iskru
V prípade vzorkovania farby svetlého zlata prepnite späť na nástroj Štětec a potom znova kliknite pravým tlačidlom myši (Win) / Ovládacie tlačidlo (Mac) kdekoľvek v okne Dokumenty, čím vyvoláte ponuku možností Štětec. Posúvajte zoznam dostupných štetcov nadol, kým nenarazíte na ten, ktorý vyzerá ako ozdobný znak „X“. Ak máte v nástroji Photoshop Preferences zapnuté tipy s nástrojmi, uvidíte, že štetec sa volá „Krížovka“, ako vidíme tu:

Vyberte si jednu zo štetcov „Crosshatch“ (ktorá vyzerá ako „X“), ktorú chcete použiť pre iskry.
Krok 24: Okolo textu natrite pár náhodne umiestnených iskier
Keď je vybratá vaša kefa a vzorka je pripravená na odchod, kliknutím na niekoľkých náhodných miestach okolo textu pridajte nejaké iskry. Po každom kliknutí zmeňte veľkosť kefy a pridajte ešte väčšiu náhodnosť pomocou klávesov so pravou a ľavou zátvorkou na zväčšenie alebo zmenšenie veľkosti kefy za chodu. Pridanie iskier je zábavné, ale priveľa je príliš veľa, takže pridajte iba niekoľko. Malo by to urobiť pár väčších a pár menších.
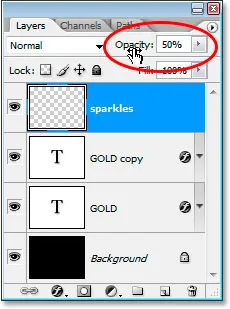
Ak zistíte, že vaše iskry vyzerajú príliš intenzívne, znížte krytie vrstvy „iskier“. Tu som znížil baňu na 50%:

Znížte krytie vrstvy iskier, aby ste znížili ich intenzitu.
Po pridaní iskier a znížení nepriehľadnosti podľa vašich predstáv ste dokončili efekt zlatého písma! Tu je môj konečný výsledok efektu „Pozlátený text“:

Konečný efekt.
A máme to! Teraz, keď ste vytvorili zlatý text, pozrite sa na časť 2, kde vám ukážem, ako ľahko presunúť efekt na iné pozadie! Alebo navštívte ďalšie sekcie Textové efekty alebo Fotografické efekty, kde nájdete ďalšie návody!