
Úvod do tlačidla v Native React Native
Ako vieme, že tlačidlá sú kľúčovými prvkami používateľského rozhrania, ktoré fungujú po ich stlačení. Preto je potrebné sa naučiť, ako sú tlačidlá vytvárané v natívnom prostredí. V tomto článku si ukážeme, ako sú tlačidlá vytvárané v reagujúcich natívnych, ich syntax a rôzne typy tlačidiel dostupných v reagujúcich natívnych. Uvidíme tiež niekoľko príkladov ukazujúcich použitie tlačidiel v reakčných aplikáciách.
syntaxe:
import React, ( Component ) from 'react'
import ( Button ) from 'react-native'
const Test = () => (
return (
< Button
//define the properties of button
/>
)
)
export default Test
Horeuvedená syntax ukazuje, ako sa tlačidlo používa v natívnej reakcii. Zahŕňa to definovanie značky XML pomocou prvku gombíka, teraz podľa našich požiadaviek môžu byť pre gombík definované rôzne vlastnosti. Tu je zoznam nehnuteľností s ich typom a popisom.
| PropertyName | typ | použitie |
| onPress | funkcie | Toto je povinná vlastnosť a vyžaduje špecifikovanie funkcie, ktorá sa vykoná po kliknutí na toto tlačidlo. |
| nadpis | povrázok | Toto je text, ktorý by sa na tlačidle zobrazil ako štítok a je to povinná vlastnosť. |
| farba | farba | Je voliteľnou vlastnosťou vyžadovanou na nastavenie farby pozadia tlačidla. |
| invalidný | boolean | Používa sa na vypnutie dotykových udalostí tlačidla. |
| textID | povrázok | Ide o voliteľnú vlastnosť vyžadovanú na jednoznačnú identifikáciu tlačidla. |
| Štítok dostupnosti | povrázok | Používa sa na zobrazenie textu pre prístupnosť slepoty k tlačidlu. |
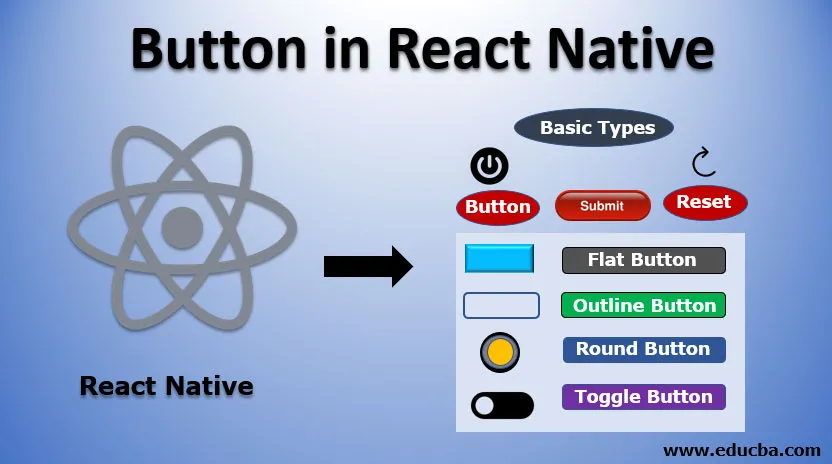
Druhy tlačidla v pôvodnej reakcii
Tlačidlá v React možno rozdeliť do nasledujúcich typov:
1. Základné typy: Patria do základnej kategórie a môžu ísť o tieto typy:
- Tlačidlo: Slúži na definovanie tlačidiel kliknutia.
- Odoslať: Tento typ tlačidla sa používa spolu s formulárom na odoslanie podrobností.
- Reset: Používa sa na vymazanie obsahu poľa po jeho kliknutí.
2. Ploché tlačidlo: Toto má štýl bez farby pozadia. Ak chcete v reakcii vytvoriť ploché tlačidlo, nastavte triedu CSS na e-flat.
3. Tlačidlo Outline: Tento typ tlačidla obsahuje orámovanie s priehľadným pozadím. Ak chcete vytvoriť tento typ tlačidla, nastavte triedu CSS ako e-obrys.
4. Okrúhle tlačidlo: Toto tlačidlo má kruhový tvar. Ak chcete vytvoriť okrúhle tlačidlo, nastavte triedu CSS na e-round.
5. Prepínacie tlačidlo: Prepínacie tlačidlo je tlačidlo, ktorého stav je možné zmeniť. Zoberme si príklad tlačidla na prehrávanie a pozastavenie. Po kliknutí na toto tlačidlo sa zmení jeho stav a po ďalšom kliknutí sa obnoví jeho stav. Táto funkcia zmeny stavu sa dosiahne kliknutím na tlačidlo. Ak chcete vytvoriť prepínač, musíme nastaviť vlastnosť isToggle na true.
Príklady tlačidla v pôvodnej reakcii
Nižšie sú uvedené príklady tlačidla v pôvodnej reakcii:
Príklad č. 1
Ak chcete začať veci, umožňuje návrh jednoduchého tlačidla ukázať, ako sa s udalosťou kliknutia zaobchádza.
kód:
import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));import ( AppRegistry ) from "react-native";
import React, ( Component ) from 'react';
import ( Alert, Button, StyleSheet, View ) from 'react-native';
export default class ButtonDemo extends Component (
onPressButton() (
Alert.alert ('Hello Welcome to Edubca!')
)
render() (
return (
onPress=(this.onPressButton)
title="Click Me"
color="#000000"
/>
);
)
)
const styles = StyleSheet.create((
container: (
flex: 1,
justifyContent: 'center',
),
buttonContainer: (
margin: 20
),
multiButtonContainer: (
margin: 20,
flexDirection: 'row',
justifyContent: 'space-between'
)
))
AppRegistry.registerComponent("App", () => ButtonDemo);
AppRegistry.runApplication("App", (
rootTag: document.getElementById("root")
));
Výkon:

Po kliknutí na vyššie uvedené tlačidlo sa vygeneruje upozornenie s vyskakovacím oknom s textom.
Výkon:

Toto upozornenie sa vygeneruje kvôli udalosti onPress, ktorá sa spustí a ktorá volá metódu onPressButton, ktorá obsahuje logiku zobrazovania výstrahy. Vyššie uvedený príklad teda ukazuje, ako sa tlačidlo vytvára v natívnom prostredí reakcie a ako sa spracúva jeho udalosť kliknutia.
Príklad č. 2
V tomto príklade vidíme, ako môžeme zmeniť krytie tlačidla v reakcii. Na tento účel použijeme značku TouchableOpacity, ktorá v nej bude obsahovať značku tlačidla.
kód:
Import React from 'react'
import ( TouchableOpacity, StyleSheet, View, Text ) from 'react-native'
const TestApp = () => (
return (
Button
)
)
export default TestApp
const styles = StyleSheet.create ((
container: (
alignItems: 'center',
),
text: (
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'blue'
)
))
Výkon:

Po stlačení tohto tlačidla sa zobrazí nasledujúca zmena.
Výkon:

záver
Z vyššie uvedenej diskusie jasne pochopíme, ako môžeme vytvoriť tlačidlá na reakciu. Môžeme poskytnúť rôzne štýly a prispôsobenia, aby sme zaistili lepší dojem používateľa. Komponenta tlačidiel ponúka vstavané animácie a ich kliknutie sa dá zvládnuť pomocou metódy onPress.
Odporúčaný článok
Toto je sprievodca po Button in React Native. Tu diskutujeme Úvod do tlačidla v reakcii Native a jeho typy spolu s implementáciou kódu. Viac informácií nájdete aj v ďalších navrhovaných článkoch -
- Reagovať natívne vs Reagovať - najväčšie rozdiely
- Top 19 otázok o rozhovoroch spoločnosti ReactJs
- Metódy tlačidla JavaFX
- Top 10 použití React JS