V tomto tutoriále s photoshop efektmi sa naučíme, ako vytvoriť koláž „deformovaných“ fotografií. Teraz tu nenechajte svoju fantáziu voľne šíriť. Keď hovorím „pokrivený“, nemyslím tým „chorý, skrútený a šokujúci“, pokiaľ to samozrejme nie sú typy fotografií, ktoré chcete použiť. Hovorím o fotografiách, ktoré budeme ohýbať, krútiť, zdeformovať a pretvárať pomocou nástroja Warp Tool Photoshopu.
Chcel by som tu zdôrazniť, že nástroj Warp (nezamieňať ho s nástrojom Text Warp) existuje iba od verzie Photoshop CS2, čo znamená, že budete potrebovať aplikáciu Photoshop CS2 alebo novšiu, ak chcete postupovať podľa rovnakých techník ako ja. V tomto návode budem používať. Existujú komplikovanejšie a časovo náročnejšie spôsoby, ako vytvoriť rovnaký efekt v starších verziách Photoshopu, ale nástroj Warp Tool nám robí veci neuveriteľne ľahkými a je tiež zábavné ich používať, ako uvidíme!
Na tento tutoriál použijem v mojej koláži tri fotografie a obrázok, ktorý použijem ako pozadie, na celkom štyri fotografie (kto hovorí, že matematika nie je ľahká?). Môžete samozrejme použiť toľko fotografií, koľko chcete. Keďže sa Halloween rýchlo blíži (v čase, keď píšem), myslel som si, že pôjdem s témou Halloween pre svoju koláž, ale znova môžete použiť ľubovoľné fotografie, ktoré sa vám páčia.
Toto je posledný efekt, na ktorom sa budeme usilovať:

Konečný efekt.
Tento tutoriál je z našej série Photo Effects. Začnime!
Krok 1: Otvorte prvú fotografiu, ktorú chcete pridať do svojej koláže
Otvorte prvú fotografiu, ktorú chcete pridať do svojej koláže. Prejdeme všetky kroky potrebné na dokončenie našej práce na tejto prvej fotografii a potom je to jednoducho otázka opakovania krokov s každou ďalšou fotografiou, ktorú chcete pridať do svojej koláže.
Tu je prvá fotografia, ktorú budem používať:

Otvorte prvú fotografiu, ktorú pridáte do svojej koláže.
Krok 2: Premenujte vrstvu pozadia
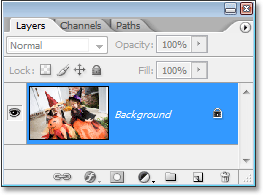
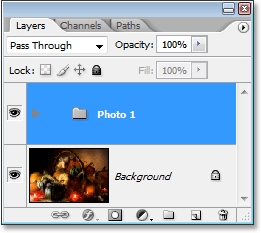
S novo otvorenou fotografiou vo Photoshope, keď sa pozrieme na paletu Vrstvy, vidíme, že momentálne máme jednu vrstvu s názvom Pozadie, ktorá obsahuje náš obrázok:

Paleta Vrstvy Photoshopu ukazuje náš pôvodný obrázok na vrstve Pozadie .
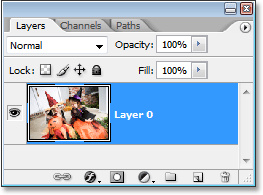
Pod túto vrstvu na pozadí musíme pridať novú prázdnu vrstvu, ale je tu malý problém. Photoshop zaobchádza s vrstvou pozadia inak ako so všetkými ostatnými vrstvami (preto je názov napísaný kurzívou). S inými vrstvami môžeme robiť veci, ktoré s vrstvou pozadia nemôžeme robiť. Jednou z vecí, ktorú nemôžeme urobiť, je pridať pod ňu vrstvy. Vrstva pozadia musí vždy zostať spodnou vrstvou v palete Vrstvy. Našťastie existuje jednoduchý spôsob, ako tento problém obísť. Všetko, čo musíme urobiť, je premenovať vrstvu na niečo iné ako „Pozadie“ a najjednoduchší spôsob, ako to urobiť, je podržaním klávesu Alt (Win) / Option (Mac) a dvojitým kliknutím priamo na slovo „Pozadie“, Photoshop automaticky premenuje vrstvu „Vrstva 0“:

Podržte stlačený kláves Alt (Win) / Option (Mac) a dvakrát kliknite na názov „Background“, aby sa Photoshop premenoval na vrstvu „Layer 0“.
Krok 3: Pridajte novú prázdnu vrstvu pod „vrstvu 0“
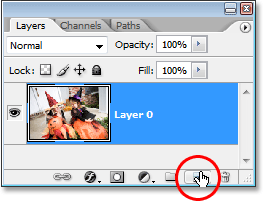
Keď už naša vrstva na pozadí už nie je pomenovaná „Pozadie“, môžeme pod ňu pridať vrstvu. Ak to chcete urobiť, podržte stlačený kláves Ctrl (Win) / Command (Mac) a kliknite na ikonu Nová vrstva v dolnej časti palety Vrstvy:

Podržte stlačený kláves Ctrl (Win) / Command (Mac) a kliknite na ikonu Nová vrstva.
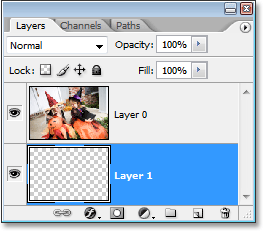
Kliknutím na ikonu „Nová vrstva“ sa pridá nová prázdna vrstva a v predvolenom nastavení umiestni Photoshop nové vrstvy nad vrstvu, ktorú sme práve vybrali, na palete Vrstvy, ale podržaním klávesu „Ctrl / Command“, keď klikneme na ikonu, povedzte Photoshopu, aby umiestnil novú vrstvu pod aktuálne vybranú vrstvu. Ako vidíme teraz na našej palete Vrstvy, nová vrstva, ktorú Photoshop automaticky nazýva „Vrstva 1“, sa objaví pod „Vrstva 0“:

Paleta Vrstvy znázorňujúca novú prázdnu vrstvu pridanú pod pôvodnú vrstvu.
Krok 4: Pridajte ďalší obrázok na obrázok
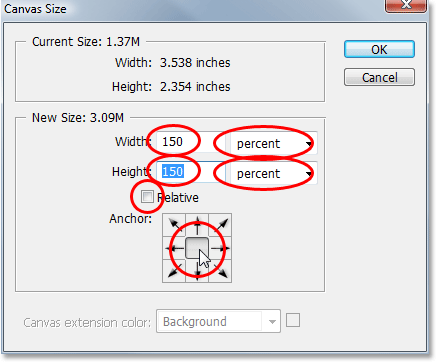
Keďže sa budeme ohýbať a deformovať náš obraz, musíme si dať trochu práce navyše, čo znamená, že musíme okolo obrazu pridať ďalší priestor na plátne. Ak to chcete urobiť, prejdite do ponuky Obrázok v hornej časti obrazovky a vyberte možnosť Veľkosť plátna. Zobrazí sa dialógové okno Veľkosť plátna. Zadajte 150 pre Šírku a Výška a zmeňte typ merania na percentá. Uistite sa, že nie je začiarknutá možnosť Relatívna, a skontrolujte, či je v mriežke Anchor vybratý stredný štvorec:

Zväčšite veľkosť plátna okolo obrázka pomocou možností zakrúžkovaných červenou farbou vyššie.
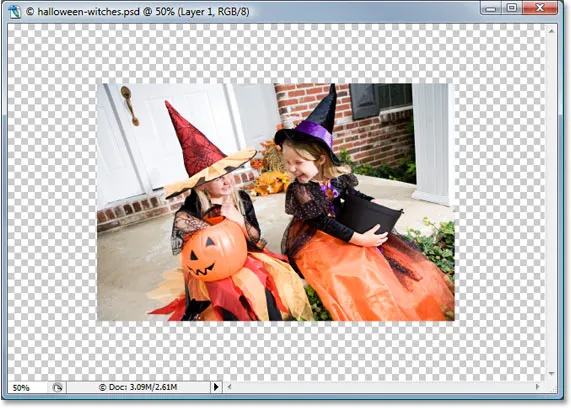
Po dokončení kliknite na tlačidlo OK a program Photoshop pridá ďalší priestor na plátno do celého obrázka, čo nám poskytne veľa priestoru na prácu:

Okolo obrázka sa teraz pridá ďalší priestor na plátno.
Krok 5: Pridajte do obrázka biely ťah
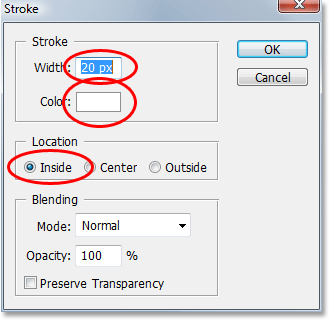
Kliknutím na "Vrstva 0" v palete Vrstvy vyberte vrstvu, ktorá obsahuje pôvodný obrázok. Pridajme okolo okraja obrázka biely okraj obrázka. Ak to chcete urobiť, prejdite do ponuky Upraviť v hornej časti obrazovky a vyberte položku Zdvih. Zobrazí sa dialógové okno Zdvih. Pre svoju šírku zadám hodnotu 20 px (pixelov), čo tu dobre funguje s mojím obrázkom. Možno bude potrebné zadať inú hodnotu v závislosti od veľkosti obrázka, ktorý používate. Pre tento tutoriál používam obrázok s nízkym rozlíšením, takže ak používate obrázok s vysokým rozlíšením, budete musieť vyskúšať vyššiu hodnotu šírky. Cieľom je jednoducho pridať, čo vyzerá ako štandardný biely rámik okolo obrázka, čo znamená, že musíme zvoliť aj bielu ako našu farbu ťahu, takže kliknite na vzorník farieb napravo od slova Farba, čím sa zobrazí Photoshop's Color Picker a vyberte si bielu.
Nakoniec nastavte možnosť Poloha v strede dialógového okna na možnosť Vnútri, aby sa zdvih objavil vnútri okraja obrázka:

Ak chcete vytvoriť okraj fotografie, pridajte okolo vnútorného okraja obrázka biely ťah.
Kliknutím na tlačidlo OK opustíte dialógové okno a aplikujete biely ťah:

Biely okraj sa teraz pridá okolo okraja obrázka.
Krok 6: Warpovanie obrazu pomocou nástroja Warp nástroje Photoshop
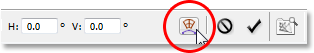
Tu sa dostaneme k zábavnej časti. Pomocou programu Warp Tool vo Photoshope budeme ohýbať, skrútiť a skrútiť obrázok. Existuje niekoľko rôznych spôsobov prístupu k nástroju Warp Tool. Jedným z nich je prejsť do ponuky Upraviť v hornej časti obrazovky, vybrať položku Transformovať a potom zvoliť položku Warp, ale tu je rýchlejšia cesta. Stlačením klávesov Ctrl + T (Win) / Command + T (Mac) otvorte rámik Free Transform vo Photoshope a úchyty okolo obrázka, potom jednoducho kliknite na ikonu Warp na paneli Možnosti v hornej časti obrazovky:

Ak sa chcete rýchlo dostať k nástroju Warp Tool, stlačte klávesovú skratku „Ctrl + T“ (Win) / „Command + T“ (Mac), aby ste vyvolali rukoväte voľnej transformácie okolo obrázka, a potom kliknite na ikonu „Warp“ v Panel Možnosti umožňuje prístup k nástroju Warp Tool.
Kliknutím na túto ikonu môžete kedykoľvek znova prepínať medzi Free Transform a Warp Tool.
Ak je vybratý nástroj Warp Tool, na obrázku sa zobrazí mriežka 3x3:

Ak je Warp Tool aktívny, na vašom obrázku sa zobrazí mriežka 3x3.
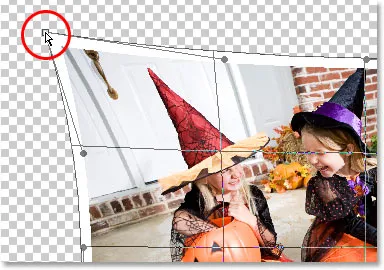
Ak ste nikdy predtým nepoužívali nástroj Warp, môže sa to zdať trochu mätúce, ale najjednoduchšie je jednoducho si s ním pohrať a vidieť, čo robí, pretože nič, čo urobíte, sa na obrázok skutočne nebude aplikovať, pretože pokiaľ zostane Warp Tool aktívny. V žiadnom momente neuvidíte, aký ľahký a zábavný je tento nástroj. Ak chcete obraz zdeformovať z ktoréhokoľvek z rohov, jednoducho kliknite na ktorúkoľvek z úchytiek štvorcového rohu a potiahnite myšou. Tu ťahám ľavý horný roh smerom von:

Kliknutím a potiahnutím ktorékoľvek z rohových úchytiek obrázok zakreslíte z rohov.
Ak chcete vytvoriť skrútenie stránky, na ktorom skutočne svieti nástroj deformácie, potiahnite niektorú z rohových úchytiek dovnútra. Ak posuniete roh dostatočne ďaleko, v skutočnosti uvidíte, čo vyzerá ako zadná strana fotografie v rohu (v skutočnosti to je zrkadlový obraz fotografie, ale stále vyzerá celkom dobre):

Kliknutím na ktorúkoľvek z rohových úchytiek a potiahnutím dovnútra ľahko vytvoríte zvlnenie stránky.
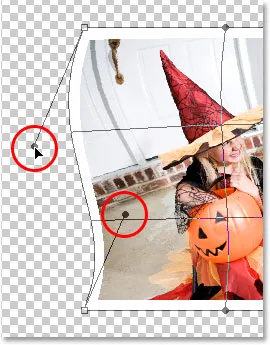
Obrázok môžete tiež zdeformovať potiahnutím okrúhlych úchytiek, ktoré vyčnievajú z rohov:

Pokrútenie obrazu potiahnutím okrúhlych rukovätí, ktoré vyčnievajú z rohov.
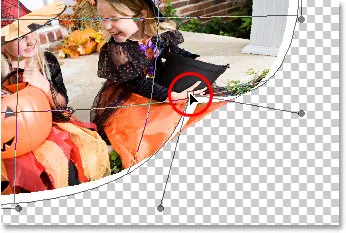
Ďalším spôsobom, ako deformovať obrázok, je kliknutie kdekoľvek vo vnútri obrázka a potiahnutím myši okolo, aby sa zdeformoval z tohto miesta:

Kliknite kamkoľvek do obrázka a potiahnite myšou, aby sa obraz zdeformoval z tohto miesta.
Ako vidíte, nástroj Warp s nástrojom Photoshop nám poskytuje veľkú kontrolu a flexibilitu v tom, ako ohýbame a pretvarujeme obrázok, a kvôli tomuto kolážovému efektu, ktorý vytvárame, neexistuje žiadny správny alebo nesprávny spôsob, ako to dosiahnuť. Nesnažíme sa tu vytvárať žiadny realistický efekt, hoci by sme mohli, keby sme chceli. Všetko, čo skutočne hľadáme, je niečo, čo vyzerá zábavne, takže sa môžete bez obáv pohrať s vašim obrazom, deformovať, napínať, ohýbať, krútiť a natáčať ho tak, ako chcete. Jedinou vecou, ktorej by ste sa mali vyhnúť, je deformácia tváre kohokoľvek, pretože nemusí byť príliš šťastný, keď uvidí, čo ste urobili, takže sa snažíte čo najviac obmedziť svoje osnovné efekty na rohy a okraje fotografie.
Bohužiaľ, s nástrojom Warp nie je možné vrátiť späť, takže ak nie ste spokojní s tým, čo ste urobili a chcete to skúsiť znova, musíte stlačiť kláves Esc, aby ste zrušili svoje zmeny a ukončili program Warp. Nástroj, potom sa vráťte a začnite znova.
Ako vyzerá môj obrázok, keď je Warp Tool stále aktívny, po tom, čo som zmenil jeho tvar spôsobom, ktorý pre mňa funguje (váš môže vyzerať úplne inak):

Obrázok po deformácii pomocou nástroja Warp Tool, ktorý je stále aktívny.
Keď ste pripravení prijať vaše zmeny, stlačte kláves Enter (Win) / Return (Mac), aby ich Photoshop použil na obrázok.
Krok 7: Duplikujte vrstvu
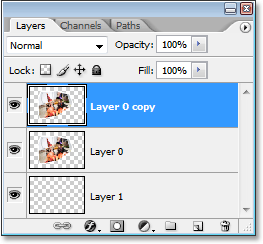
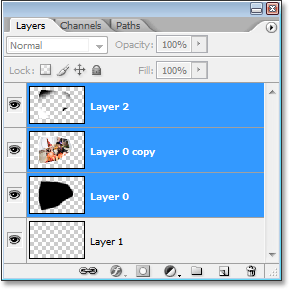
Teraz, keď sme obrázok prekrútili, musíme ho duplikovať. Ak to chcete urobiť, pomocou vrstvy „Vrstva 0“ (vrstva, ktorá obsahuje náš obrázok) vybratú v palete Vrstvy použite vrstvu klávesovej skratky Ctrl + J (Win) / Command + J (Mac). Ak sa teraz pozrieme na paletu Vrstvy, nad ostatnými dvoma vrstvami uvidíme novovytvorenú kópiu vrstvy, ktorú Photoshop nazval „kópia vrstvy 0“.

Stlačením klávesov „Ctrl + J“ (Win) / „Command + J“ (Mac) duplikujete „vrstvu 0“.
Krok 8: Vyplňte pôvodný obrázok do „vrstvy 0“ čiernou farbou
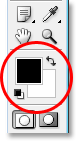
Kliknite späť na "Vrstva 0" v palete Vrstvy a vyberte ju. Potom podľa potreby stlačte písmeno D na klávesnici, aby ste vynulovali farby v popredí a pozadí tak, aby sa čierna stala farbou v popredí (biela sa zmení na farbu pozadia). Svoje súčasné farby popredia a pozadia môžete vidieť vo vzorkovníku farieb v dolnej časti palety Nástroje (políčko v ľavom hornom rohu je farba v popredí a farba v pravom dolnom rohu je farba pozadia):

Farby popredí a pozadia sa na palete Nástroje Photoshopu prelínajú.
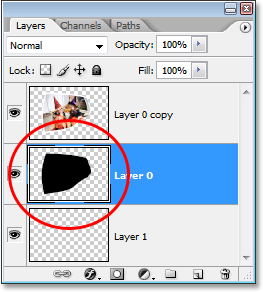
Potom, keď je vybratá možnosť „Vrstva 0“, pomocou klávesovej skratky Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) vyplňte obrázok vo vrstve čiernou farbou. V okne dokumentu neuvidíte nič, a to preto, lebo obrázok na kópii „Vrstva 0“ blokuje to, čo sme urobili na vrstve „0“ pod ňou, ale ak sa pozrieme na miniatúru ukážky pre Vrstva 0 "v palete Vrstvy vidíme, že obrázok bol v skutočnosti vyplnený čiernou farbou:

Miniatúra pre „vrstvu 0“, ktorá zobrazuje obrázok na vrstve, je teraz vyplnená čiernou farbou.
Krok 9: Vytvorte tieň pomocou nástroja Warp
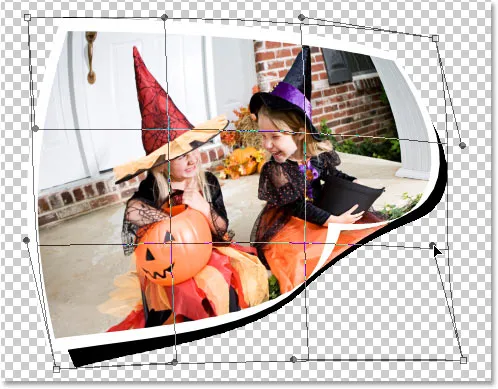
Opäť použijeme nástroj Warp, tentokrát na vytvorenie efektu tieňového efektu pre náš obrázok pomocou oblasti, ktorú sme práve vyplnili čiernou farbou. Ak je zvolená vrstva 0, pristupujem k nástroju Warp rovnako ako predtým, stlačením klávesov Ctrl + T (Win) / Command + T (Mac) vyvoláte úchytky Free Transform a potom kliknete na ikona Warp na paneli možností. Chcem, aby sa svetlo zdalo prichádzať zľava hore, čo znamená, že môj tieň sa musí objaviť pozdĺž pravej dolnej časti obrázka. Takže s aktívnym nástrojom Warp Tool sa chystám ohnúť a pretvarovať oblasť vyplnenú čiernou farbou tak, aby vyčnievala spod pravej a spodnej časti obrázka. Opäť tu nejde o absolútny realizmus, takže pokojne preháňajte veci trochu:

Pomocou nástroja Warp Tool upravte oblasť vyplnenú čiernou farbou na vrstve 0 na tieň pre obraz.
Keď ste hotoví, stlačte Enter (Win) / Return, aby ste zmeny prijali a použili.
Krok 10: Použite Gaussovský filter rozostrenia
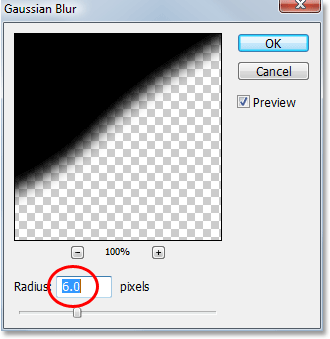
Okraje nášho tieňa musíme trochu rozostriť, takže choďte hore do ponuky Filter v hornej časti obrazovky, vyberte možnosť Rozostrenie a potom položku Gaussovské rozostrenie. Keď sa zobrazí dialógové okno Gaussovské rozostrenie, zadám hodnotu rádiusu asi 6 pixelov, aby som mierne rozostrel okraje môjho tieňa. Ak používate obrázok s vysokým rozlíšením, bude možno potrebné znova zadať vyššiu hodnotu:

Farby popredí a pozadia sa na palete Nástroje Photoshopu prelínajú.
Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno.
Krok 11: Znížte krytie vrstvy
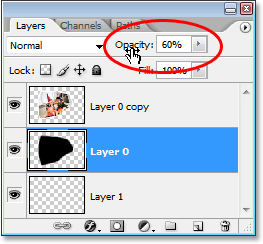
Pomocou nástroja Warp Tool sme deformovali náš tieň do tvaru a rozmazali sme jeho okraje, ale náš tieň je v tomto bode príliš intenzívny. Ak to chcete opraviť, prejdite na možnosť Nepriehľadnosť v pravom hornom rohu palety Vrstvy a znížte nepriehľadnosť vrstvy na približne 60%:

Znížte krytie vrstvy 0, aby ste znížili intenzitu tieňa.
Toto je môj obrázok po znížení nepriehľadnosti tieňa:

Tieň sa teraz javí oveľa menej viditeľný po znížení jeho nepriehľadnosti.
Krok 12: Pridajte novú prázdnu vrstvu nad ostatné vrstvy
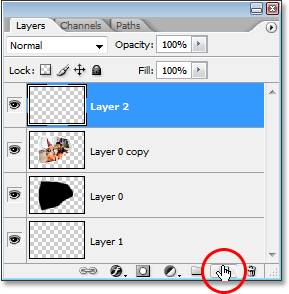
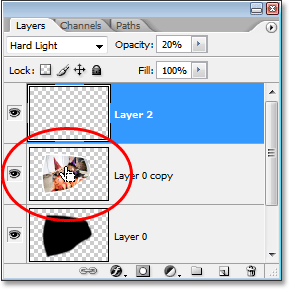
Už sme skoro hotoví, ale dokončíme to pridaním jemných svetiel a tieňov na našu fotografiu, aby sme zvýšili ilúziu, že sa v 3D priestore skutočne ohýba a krúti. Aby sme to mohli urobiť, musíme najprv pridať novú vrstvu nad ostatné vrstvy, takže ju vyberte kliknutím na hornú vrstvu („kópia vrstvy 0“) a potom kliknutím na ikonu Nová vrstva v dolnej časti palety Vrstvy Photoshop v hornej časti pridá novú prázdnu vrstvu, ktorá automaticky nazýva „vrstvu 2“:

Vyberte vrchnú vrstvu a potom kliknite na ikonu „Nová vrstva“ v dolnej časti palety Vrstvy a pridajte novú prázdnu vrstvu „Vrstva 2“ nad ostatné vrstvy.
Krok 13: Zmeňte režim prelínania novej vrstvy na „tvrdé svetlo“
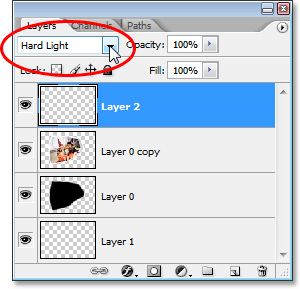
Musíme zmeniť režim miešania našej novej vrstvy. Ak to chcete urobiť, prejdite na možnosti Režim prelínania v ľavom hornom rohu palety Vrstvy. V predvolenom nastavení je vrstva nastavená na režim miešania „Normálny“. Kliknite na šípku smerujúcu nadol napravo od slova „Normálna“ a zo zoznamu vyberte Hard Light:

Zmeňte režim miešania vrstvy 2 z „normálneho“ na „tvrdé svetlo“.
Krok 14: Znížte krytie vrstvy
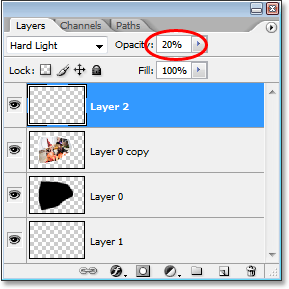
Túto vrstvu použijeme na maľovanie niektorých svetiel a tieňov pomocou nástroja Photoshop's Brush Tool, ale skôr ako to urobíme, musíme trochu znížiť krytie tejto vrstvy. Chceme veľmi jemné svetlá a tiene, takže prejdite na možnosť Nepriehľadnosť v pravom hornom rohu palety Vrstvy a znížte nepriehľadnosť až na približne 20%, aby ste začali. Keď budete hotoví, možno bude potrebné mierne zvýšiť alebo znížiť:

Znížte krytie novej vrstvy na asi 20%.
Krok 15: Načítať výber okolo obrázka
Predtým, ako začneme maľovať, nezabudnite maľovať „vnútri čiar“ tak, aby sme to rozprávali, aby sme nenatierali žiadne priehľadné oblasti okolo obrázka. Ak to chcete urobiť, podržte stlačený kláves Ctrl (Win) / Command (Mac) a kliknite priamo na miniatúru náhľadu pre kópiu vrstvy 0 (vrstva, ktorá obsahuje náš obrázok) v palete Vrstvy:

Podržte stlačený kláves „Ctrl“ (Win) / „Príkaz“ (Mac) a kliknutím na miniatúru pre položku „Kópia vrstvy 0“ v palete Vrstvy načítať výber okolo obrázka.
Týmto sa načíta výber okolo obrázka v okne dokumentu:

Okolo obrázka sa načíta výber.
Krok 16: Vyberte nástroj štetca
Na palete nástrojov vyberte nástroj Brush Photoshop alebo jednoducho stlačte kláves B na klávesnici a vyberte ho pomocou odkazu:

Vyberte nástroj štetca Photoshopu.
Krok 17: Maľujte čiernou farbou a pridajte do obrazu tiene
S vybratým nástrojom štetce a čiernou ako farbou v popredí môžete maľovať niekoľko oblastí na obrázku, aby ste pridali jemné tiene, čo dodá obrázku trochu viac 3D vzhľadu. Podľa potreby zmeňte veľkosť kefy stlačením ľavého držiaka na klávesnici, aby sa štetec zmenšil, alebo stlačením pravého držiaka na zväčšenie. Ak chcete ovládať tvrdosť okrajov kefy, podržte stlačený kláves Shift a niekoľkokrát stlačte ľavý držiak, aby ste ich zjemnili, alebo podržte stlačený kláves Shift a niekoľkokrát stlačte pravý držiak, aby ste okraje kefy tvrdšie.
Môžete tiež kliknúť pravým tlačidlom myši (Win) / Control-kliknúť (Mac) kdekoľvek vo vnútri dokumentu, aby ste vyvolali dialógové okno Brush Tool (Nástroj kefy), kde môžete pomocou posuvných ovládačov v hornej časti nastaviť priemer a tvrdosť kefy:

Ak je vybratý nástroj Kefa, kliknite pravým tlačidlom myši (Win) / "Control-Click" (Mac) kdekoľvek v dokumente na prístup k dialógovému oknu Kefa, kde môžete upraviť veľkosť kefy a tvrdosť hrán.
Potom jednoducho namaľujte časti obrázka a pridajte niektoré tiene. Vďaka výberu, ktorý sme vložili okolo obrázka, sa nemusíme obávať náhodného maľovania v oblasti mimo fotografie. Jedinou oblasťou, ktorú môžeme namaľovať, je oblasť vo výbere.
Ak urobíte chybu alebo jednoducho nie ste spokojní s tým, ako ste maľovali oblasťou, stlačením kombinácie klávesov Ctrl + Z (Win) / Command + Z (Mac) zrušíte posledný ťah štetca alebo stlačením klávesu E na klávesnici prepnete do Eraser Tool vo Photoshope, vymažte chybu a potom stlačením B prepnite späť na váš Brush Tool a pokračujte v maľovaní. Toto je môj obrázok po maľovaní v niektorých tieňoch v ľavom hornom a pravom rohu, ako aj nad skrútením strany v pravom dolnom rohu:

Obrázok po maľovaní v niektorých jemných tieňoch v horných rohoch, ako aj nad skrútením strany v pravom dolnom rohu.
Krok 18: Maľujte bielou farbou, aby ste do obrázka pridali zvýraznenie
Po dokončení maľovania v niektorých tieňoch stlačte písmeno X na klávesnici, aby ste prehodili farby v popredí a pozadí, takže biela sa stane v popredí farbou.
Potom, rovnako ako v prípade tieňov, jednoducho namaľujte niekoľko oblastí, aby ste pridali niektoré svetelné efekty, podľa potreby zmenili veľkosť kefy a tvrdosť hrán.
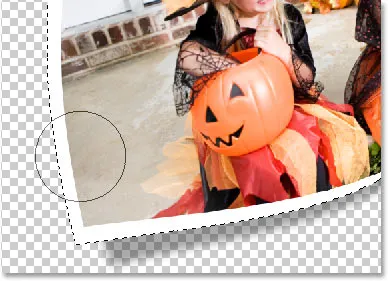
Tu maľujem veľmi jemnú bielu zvýraznenú oblasť v ľavom dolnom rohu obrázka:

Prepnite farbu v popredí na bielu a v niektorých farbách zvýraznite.
Vrcholy nie sú také nápadné na mojom obrázku, pretože maľujem na plochu, ktorá je už dosť jasná. Môžu byť zreteľnejšie na vašom obrázku, ale aj veľmi jemné zvýraznenie ešte prispieva k efektu a chráni obrázok pred pozeraním.
Keď ste maľovali svoje tiene a zvýraznenie, stlačením klávesov Ctrl + D (Win) / Command + D (Mac) zrušte výber výberu okolo obrázka.
Krok 19: V prípade potreby upravte krytie vrstvy
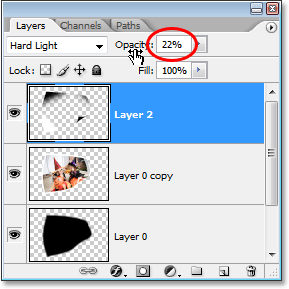
Ak zistíte, že tiene a zvýraznenia sú na obrázku príliš jemné, prejdite späť na možnosť Nepriehľadnosť v pravom hornom rohu palety Vrstvy a zvyšujte nepriehľadnosť vrstvy, kým nebudete spokojní s tým, ako vyzerajú. Ak si myslíte, že tiene a svetlá sú príliš silné, mierne opacitu znížte. V žiadnom prípade by ste nemali potrebovať upravovať množstvo krytia oveľa, pretože aj malé úpravy majú veľký vplyv pri vrstve nastavenej na režim miešania tvrdého svetla. Vylepším tiene a zvýraznenie zvyšovaním krytia mojej vrstvy na 22%:

Dolaďte intenzitu tieňov a svetiel jemnými úpravami opacity vrstvy.
Tu je môj obrázok s pridanými tieňmi a zvýrazneniami:

Obrázok po pridaní svetiel a tieňov.
Krok 20: Zoskupte tri vrstvy, ktoré tvoria obraz
Dokončili sme prácu na našej prvej fotografii! Všetko, čo musíme urobiť, je pridať ho do nášho hlavného kolážového dokumentu (ktorý sa otvorí o chvíľu). Náš obrázok sa teraz skladá z troch samostatných vrstiev - hlavný obrázok na kópii vrstvy 0, hlavný tieň pod ním na vrstve 0 a svetlá a tiene na vrstve 2 na vrchu. Namiesto pretiahnutia troch samostatných vrstiev do hlavného kolážového dokumentu uľahčme veci zoskupením vrstiev, takže všetky tri vrstvy sa umiestnia do „priečinka“ v palete Vrstvy. Týmto spôsobom môžeme priečinok jednoducho pretiahnuť do kolážového dokumentu namiesto pretiahnutia troch samostatných vrstiev. To nám tiež uľahčí usporiadanie nášho hlavného kolážového dokumentu, keď k nemu začneme pridávať ďalšie fotografie.
Ak chcete vytvoriť skupinu vrstiev, pretože v palete Vrstvy je momentálne vybratá vrstva 2, podržte stlačenú klávesu Shift a kliknite na položku „Vrstva 0“. Týmto vyberiete kópiu „Vrstva 0“ a „Vrstva 0“ nad ňou, zatiaľ čo ponecháte „Vrstva 2“ na vrchu vybranej, takže sa vyberú všetky tri vrstvy (v predchádzajúcich verziách Photoshopu by ste mali vrstvy vzájomne prepojiť) namiesto toho, aby ste ich vybrali takto:

Vyberte všetky tri vrstvy, ktoré tvoria obrázok.
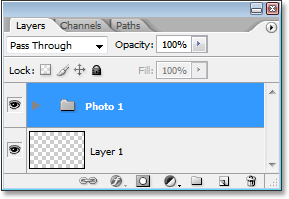
Ak sú vybraté všetky tri vrstvy, prejdite do ponuky Vrstvy v hornej časti obrazovky a vyberte možnosť Skupinové vrstvy alebo jednoducho použite klávesovú skratku Ctrl + G (Win) / Command + G (Mac). Bez ohľadu na to, ako sa rozhodnete, Photoshop pridá všetky tri vrstvy do novej skupiny. Ak sa pozriete na svoju paletu Vrstvy, uvidíte, že sa zdá, že tieto tri vrstvy zmizli a boli nahradené ikonou priečinka s názvom „Skupina 1“ vedľa nej. Dvakrát kliknite priamo na slová „Skupina 1“ a premenujte skupinu na niečo viac popisné ako „Foto 1“:

Tri vrstvy boli teraz pridané do skupiny vrstiev.
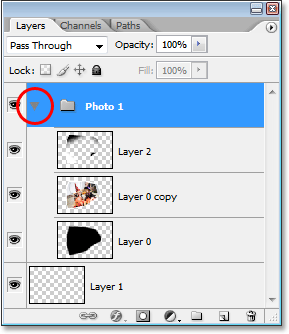
Ak sa pozriete pozorne, naľavo od ikony priečinka sa zobrazí malý trojuholník smerujúci doprava. Kliknutím na ňu otvoríte priečinok a vo vnútri sa zobrazia vaše tri vrstvy:

Otvorte skupinu vrstiev kliknutím na malú šípku smerujúcu doprava naľavo od ikony priečinka.
Opätovným kliknutím na trojuholník zatvoríte skupinu a zostane viditeľná iba priečinok.
Krok 21: Otvorte obrázok, ktorý chcete použiť ako pozadie vašej koláže
Práca na našej prvej fotografii je hotová a my sme usporiadali tri vrstvy, ktoré tvoria obrázok do skupiny vrstiev.
Teraz musíme len presunúť skupinu vrstiev do nášho hlavného kolážového dokumentu, takže choďte do toho a otvorte obrázok, ktorý chcete použiť ako pozadie.
Tu je obrázok, ktorý budem používať:

Výučba vo Photoshope: Otvorte obrázok, ktorý chcete použiť ako pozadie svojej koláže.
Krok 22: Presuňte skupinu vrstiev na hlavný obrázok koláže
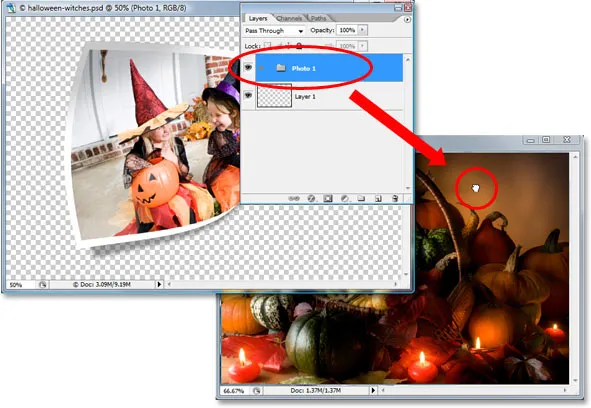
Ak sú obidva obrázky otvorené v samostatných oknách dokumentov na obrazovke, kliknite kamkoľvek do dokumentu obsahujúceho fotografiu, na ktorej sme práve pracovali, aby ste vybrali jej okno dokumentu. Potom jednoducho kliknite na skupinu vrstiev v palete Vrstvy a pretiahnite skupinu do dokumentu s obrázkom na pozadí:

Presuňte skupinu vrstiev z fotografického dokumentu do hlavného dokumentu na pozadí.
Uvidíte, že sa vaša fotografia objaví pred obrázkom na pozadí v novom dokumente, a ak sa pozriete na paletu Vrstvy nového dokumentu, uvidíte, že skupina vrstiev bola skopírovaná do nového dokumentu a teraz sedí nad ňou. vrstva pozadia :

Paleta Vrstvy znázorňujúca skupinu vrstiev nad vrstvou Pozadie v novom dokumente.
Krok 23: Zmena veľkosti a premiestnenie fotografie pomocou bezplatnej transformácie
Teraz, keď je naša prvá fotografia pred pozadím vo vnútri dokumentu, ktorý používame pre našu koláž, môžeme ju podľa potreby presunúť a zmeniť jej veľkosť. Ak to chcete urobiť, stlačte kombináciu klávesov Ctrl + T (Win) / Command + T (Mac), aby ste opäť otvorili políčko Free Transform a spracovali tento obrázok. Ak chcete premiestniť fotografiu pomocou služby Free Transform, jednoducho kliknite kamkoľvek na fotografiu (s výnimkou malej cieľovej ikony v strede) a myšou potiahnite obrázok na svoje miesto. Ak chcete zmeniť veľkosť obrázka, podržte kláves Shift a potiahnite ktorúkoľvek z rohových úchytiek. Podržaním klávesu Shift pri ťahaní obmedzíte šírku a výšku proporcií obrázka a zachováte jeho pôvodný tvar. Ak chcete zmeniť veľkosť obrázka z jeho stredu, počas ťahania podržte Alt (Win) / Option (Mac) (môžete tiež stlačiť Shift, aby ste obmedzili proporcie a zároveň zmenili veľkosť zo stredu). Ak chcete, môžete obrázok otočiť aj presunutím kurzora myši mimo pole Free Transform a následným kliknutím a potiahnutím myši.
Tu som presunul svoju fotografiu do stredu dokumentu a upravujem jej veľkosť tak, že potiahnem spodnú rohovú rukoväť dovnútra:

Presuňte a zmeňte veľkosť obrázka podľa potreby pomocou príkazu Free Transform vo Photoshope.
Po dokončení stlačte Enter (Win) / Return (Mac), aby ste prijali zmeny.
Krok 24: Opakujte rovnaké kroky na pridanie ďalších fotografií do koláže
Vďaka tomu bola naša prvá fotografia úspešne prehnutá do tvaru a pridaná do našej koláže! Ak chcete pridať ďalšie fotografie (nebolo by to veľa koláží, ak by sme nepridali ďalšie fotografie), jednoducho zopakujte kroky, ktoré sme práve pre každú ďalšiu fotografiu vykonali, a každú z nich deformujte odlišne. Keď sa dostanete k časti, do ktorej pridávate vrstvy do skupiny vrstiev, pomenujte svoje nové skupiny nasledujúcimi číslami („fotografia 2“, „fotografia 3“, „fotografia 4“ atď.) A potom ich jednoducho pretiahnite do hlavnej skupiny. koláž dokumentu, presunúť ich na miesto a zmeniť ich podľa potreby pomocou Free Transform.
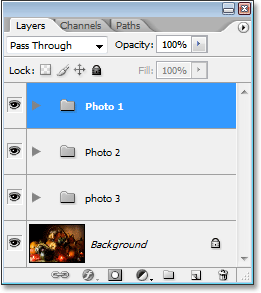
Do koláže som pridal ďalšie dve fotografie a keď sa pozriem na svoju paletu Vrstvy, vidím, že teraz mám nad mojím pozadím tri skupiny vrstiev s názvom „Foto 1“, „Foto 2“ a „Foto 3“. vrstva, ktorá obsahuje môj obrázok na pozadí:

Paleta Vrstvy Photoshopu zobrazuje tri skupiny vrstiev, ktoré som presunul do dokumentu, ako aj hlavnú vrstvu pozadia .
Ak chcete presunúť jednu fotografiu na druhú v koláži, jednoducho kliknite na svoju skupinu vrstiev v palete Vrstvy a potiahnite ju nad skupinou druhej fotografie, čím zmeníte poradie stohovania. Vrstvy a skupiny vrstiev, ktoré sú vyššie v palete Vrstvy, sa objavia pred vrstvami a skupinami pod nimi.
Tu je po pridaní dvoch ďalších fotografií môj konečný výsledok:

Konečný výsledok.
A máme to! Takto vo Photoshope vytvoríte koláž zvlnených fotografií! Navštívte našu sekciu Photo Effects, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!