V tomto tutoriále s textovými efektmi vo Photoshope sa naučíme, ako používať štýly vrstiev na jednoduché vytvorenie gélového textového efektu. Skvelá vec je, že si spolu s nastaveniami štýlu vrstiev môžete užiť veľa zábavy, aby ste si vytvorili svoj vlastný gélový textový efekt, alebo ak chcete, môžete použiť nastavenia, ktoré používam v návode. Keď vytvoríme efekt, uložíme ho ako predvolený štýl, ktorý môžeme okamžite použiť na iný text, a nakoniec uvidíme, ako zmeniť farbu efektu, čo môže Nebuď taký jednoduchý, ako si myslíš.
Toto je efekt gélového textu, ktorý hľadáme:

Konečný výsledok „gélového textu“.
Začnime!
Krok 1: Otvorte nový dokument Photoshopu
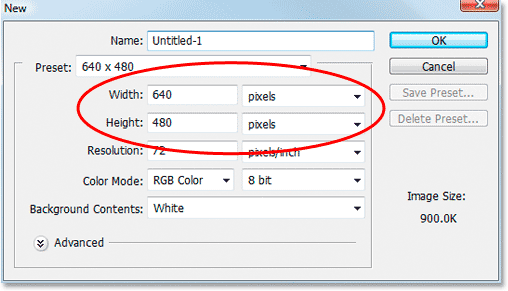
Prejdite do ponuky File (Súbor) v hornej časti obrazovky a vyberte možnosť New … (Nové …), aby sa zobrazilo dialógové okno New Document Photoshop ( Nový dokument ) a zadajte šírku a výšku dokumentu. Použijem predvolenú veľkosť 640 x 480 pixlov . Kliknutím na tlačidlo OK vytvorte nový dokument:

Vytvorte nový dokument vo Photoshope.
Krok 2: Vyberte farbu pre svoj text
Vyberte nástroj Typ z palety Nástroje:

Vyberte nástroj typu z palety Nástroje.
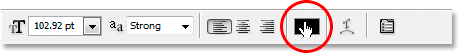
Môžete tiež rýchlo stlačiť kláves T na klávesnici. Potom, keď je vybratý nástroj Typ, prejdite na panel Možnosti v hornej časti obrazovky a kliknite na vzorník farieb textu :

Keď je vybratý nástroj typ, kliknite na políčko s farbou textu na paneli Možnosti.
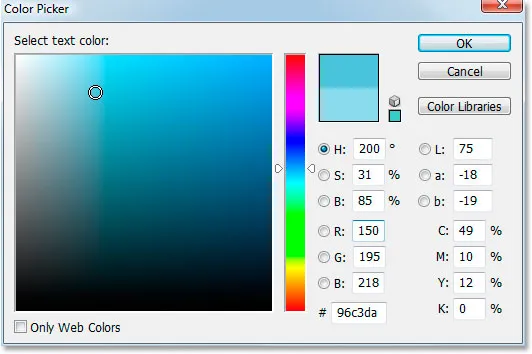
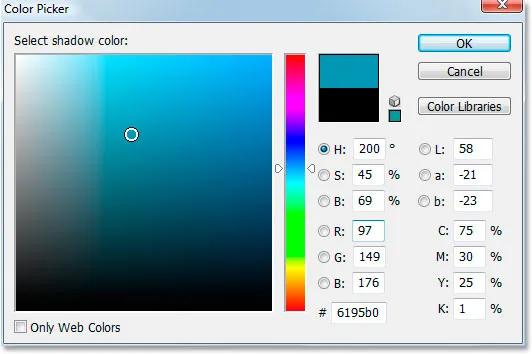
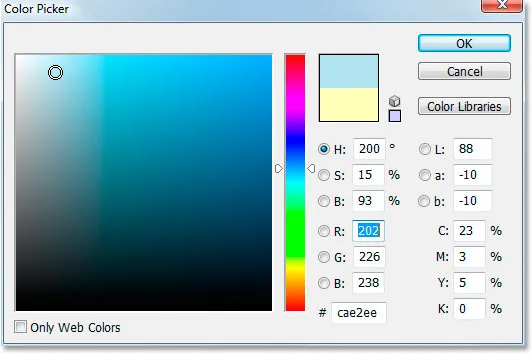
Vyvolá to Photoshop's Color Picker . Vyberte farbu textu. Ja si vyberiem pre svetlo bledomodrú farbu:

Vyberte farbu textu pomocou aplikácie Photoshop's Color Picker.
Po výbere farby kliknite na OK, aby ste ukončili výber farieb.
Krok 3: Zadajte svoj text
Na paneli Možnosti vyberte písmo. Používam "Bauhaus 93". Potom kliknite do okna dokumentu a zadajte text. Napíšem slovo „foto“:

Zadajte text do dokumentu.
Krok 4: Ak chcete zmeniť veľkosť textu, použite voľnú transformáciu
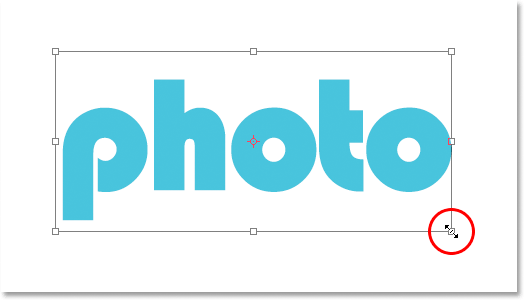
Trochu zväčším svoj text pomocou príkazu Free Transform vo Photoshope. Keď je moja textová vrstva vybratá v palete Vrstvy, použijem klávesovú skratku Ctrl + T (Win) / Command + T (Mac) na vyvolanie políčka Free Transform a manipuláciu s mojím textom. Potom podržím Shift + Alt (Win) / Shift + Option (Mac) a potiahnutím jedného z rohových úchytiek zväčším môj text. Hold Shift obmedzuje proporcie textu a podržaním Alt / Option sa text zmení od stredu:

V prípade potreby použite Free Transform na zväčšenie textu.
Krok 5: Vyberte štýl vrstvy "Tieň"
V tejto chvíli pôjdeme do bláznivého sveta štýlov vrstiev a prvý štýl vrstiev, ktorý pridáme do textu, je tieň.
Predtým, ako budeme pokračovať, chcem ešte len povedať, že by ste mali mať možnosť experimentovať s rôznymi nastaveniami, ktoré na tento účel používame. Nemusíte používať konkrétne nastavenia, ktoré budem používať. Pri vytváraní tohto gélového textového efektu si musíte zahrať veľa priestoru.
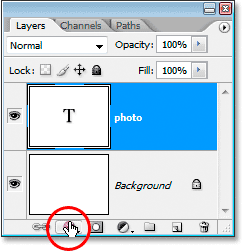
Teraz pridajme náš tieň. Kliknite na ikonu Štýl vrstvy v dolnej časti palety Vrstvy:

Po vybratí textovej vrstvy kliknite na ikonu „Štýly vrstiev“ v dolnej časti palety Vrstvy.
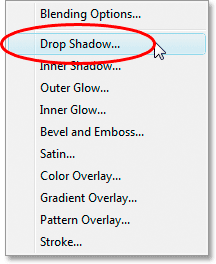
Vyberte zo zoznamu tieň :

V zozname Štýly vrstiev vyberte položku Vržený tieň.
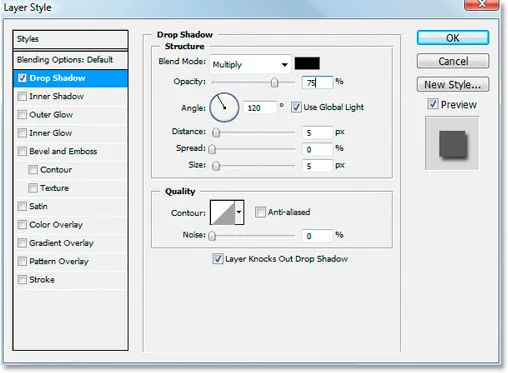
Týmto sa otvorí dialógové okno Štýl vrstvy vo Photoshope nastavené na možnosti Vržený tieň v strednom stĺpci:

V dialógovom okne Štýl vrstvy sa v prostrednom stĺpci nastavili možnosti tieňa.
Krok 6: Vyberte farbu pre tieň a aplikujte ho
Kliknite na vzorník farieb Tieň:

Kliknutím na vzorník farby tieňa vyberte farbu.
Zobrazí sa výber farieb. Namiesto výberu farby v nástroji na výber farieb umiestnite kurzor myši na text, ktorý zmení kurzor myši na kvapkadlo, a kliknutím na text ochutnáte jeho farbu:

Kliknutím kdekoľvek na text vzorkujte farbu.
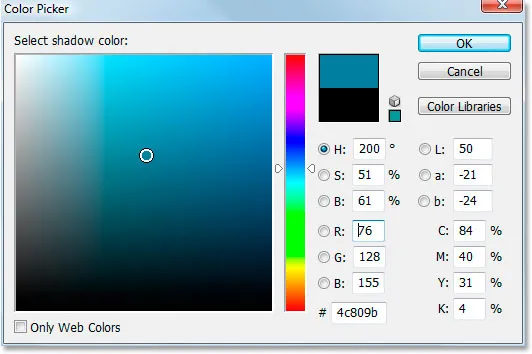
Potom prejdite na nástroj na výber farieb a vyberte tmavší odtieň tejto farby, ktorý chcete použiť pre tieň:

Vyberte iný odtieň vzorkovanej farby v nástroji na výber farieb, ktorý chcete použiť pre tieňový tieň.
Kliknutím na tlačidlo OK opustíte nástroj na výber farieb a váš tieň sa objaví vo vybratej farbe:

Vrhaný tieň aplikovaný na text pomocou farby zvolenej v nástroji na výber farieb.
Neklikajte na tlačidlo OK v dialógovom okne Štýl vrstvy. Iba sme začali.
Krok 7: Použite štýl vrstvy „Vnútorný tieň“
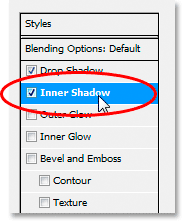
Kliknite priamo na slová Vnútorný tieň v ponuke Štýl vrstvy v ľavej časti dialógového okna Štýl vrstvy priamo pod položkou „Vrhnutý tieň“:

V ponuke na ľavej strane dialógového okna Štýl vrstvy kliknite priamo na slová „Vnútorný tieň“ pod „Vrhnutý tieň“.
Prvá vec, ktorú tu urobíme, je vybrať farbu, ktorá sa použije pre Vnútorný tieň, rovnako ako sme to urobili pre tieň. Kliknite na vzorník farieb Vnútorný tieň:

Vyberte farbu kliknutím na vzorník farieb Inner Style.
Vyvolá to Photoshop's Color Picker. Rovnako ako v prípade tieňa, namiesto výberu farby priamo v nástroji na výber farieb pohnite myšou po texte a kliknutím na ňu ukážte farbu textu:

Kliknutím kdekoľvek na text ešte raz ochutnajte farbu.
Potom vyberte tmavší odtieň farby vo výbere farieb, ktorý chcete použiť pre vnútorný tieň:

Vyberte iný odtieň vzorkovanej farby vo výbere farieb, ktorý chcete použiť pre vnútorný tieň.
Kliknutím na tlačidlo OK opustíte nástroj Color Picker znova. Vnútorný tieň sa objaví vo vybratej farbe:

Vnútorný tieň sa teraz použije na text pomocou vybratej farby.
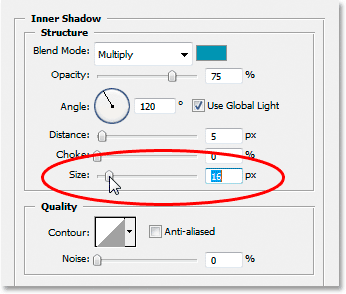
Zvýšením veľkosti môjho efektu Vnútorný tieň kliknem na posúvač Veľkosť a pretiahnem ho doprava. Zvýším baňu na asi 16 pixelov :

Zväčšite veľkosť efektu Vnútorný tieň potiahnutím posúvača „Veľkosť“ doprava.
Toto je výsledok po zväčšení veľkosti Vnútorného tieňa:

Účinok doposiaľ po zvýšení veľkosti vnútorného tieňa na 16 pixelov.
Krok 8: Použite štýl vrstvy "Outer Glow"
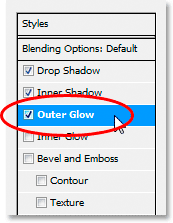
Kliknite priamo na slová Vonkajšia žiara v ponuke Štýl vrstvy v ľavej časti dialógového okna Štýl vrstvy priamo pod „Vnútorný tieň“:

V ponuke na ľavej strane dialógového okna Štýl vrstvy kliknite priamo na slová „Vonkajšia žiara“.
Znova, prvou vecou, ktorú urobíme, je zvoliť farbu pre našu vonkajšiu žiaru, rovnako ako sme to urobili pre tieň tieňov a vnútornú žiaru. Najprv kliknite na vzorník farieb Outer Glow:

Kliknutím na vzorník farieb Outer Glow vyberte farbu.
Vyvolá sa výber farby. Kliknutím znova priamo na text vzorkujete farbu. Potom sa vráťte do nástroja na výber farieb, ale tentoraz, namiesto výberu tmavšieho odtieňa farby, vyberte svetlejší odtieň:

Vyberte si tentoraz svetlejší odtieň farby textu, ktorý chcete použiť pre efekt Outer Glow.
Kliknutím na tlačidlo OK opustíte nástroj na výber farieb.
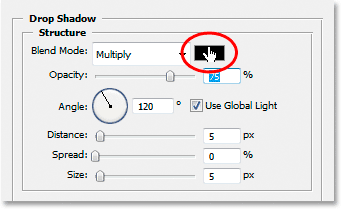
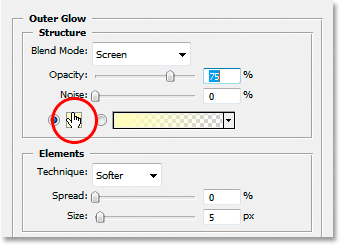
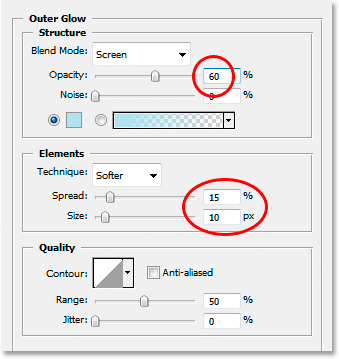
Keď použijem svoju farbu, zmením niekoľko ďalších možností Outer Glow. Znova môžete pokojne experimentovať sami, ale ak chcete pokračovať ďalej, tu uvádzam nastavenia, ktoré používam. Najprv znížte hodnotu Opacity na vrchole na približne 60% . Potom v sekcii „Prvky“ v strede zväčšte Spread na približne 15% a veľkosť na približne 10 pixelov :

Vykonajte zmeny v červenej farbe nad položkami Možnosti Vonkajšia žiara.
Tu je môj výsledok po vykonaní zmien:

Účinok doteraz po použití štýlu vrstvy „Outer Glow“.
Krok 9: Použite štýl vrstvy "Inner Glow"
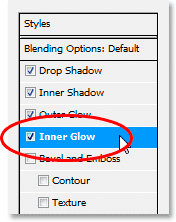
Kliknite priamo na slová Vnútorná žiara v ponuke Štýl vrstvy v ľavej časti dialógového okna Štýl vrstvy priamo pod položkou „Vonkajšia žiara“:

Kliknite priamo na slová „Vnútorná žiara“ v ponuke na ľavej strane dialógového okna Štýl vrstvy.
Čo urobíme ako prvé? Áno, vyberieme farbu, ktorá sa použije pre Vnútornú žiaru. Pokračujte a kliknite na vzorník farieb Inner Glow:

Kliknite na vzorník farieb Inner Glow a vyberte farbu.
Vyvolá sa výber farby. Tentokrát namiesto kliknutia na farbu textu a následného výberu tmavšieho odtieňa v nástroji Color Picker jednoducho kliknite na jednu z tmavších oblastí v texte. Túto farbu použijeme pre vnútornú žiaru:

Kliknutím na tmavšiu farbu v texte ju vzorkujete a použijete pre efekt Inner Glow.
Kliknutím na tlačidlo OK v nástroji na výber farieb ukončíte zobrazovanie, keď odoberiete vzorku farby.
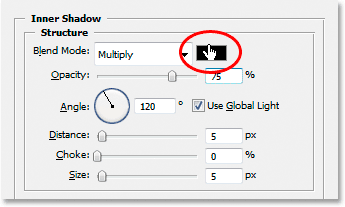
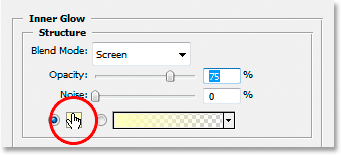
Máme vybratú tmavšiu farbu, ale v predvolenom nastavení je režim miešania pre Vnútorný tieň nastavený na možnosť „Obrazovka“, čo znamená, že nebudeme vidieť svoju tmavšiu farbu. V zásade potrebujeme zmeniť účinok z vnútornej „žiary“ na vnútorný „tieň“, a preto musíme zmeniť režim miešania z „obrazovky“ na násobenie :

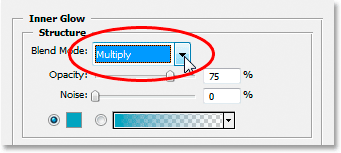
Kliknite na šípku smerujúcu nadol a zmeňte režim prelínania pre efekt Inner Glow na „Multiply“.
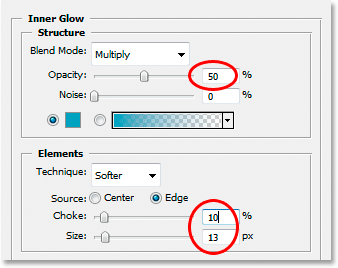
Aj tu zmeníme niekoľko ďalších možností pre vnútornú žiaru. Najprv znížim hodnotu Opacity na približne 50% . Potom v sekcii „Prvky“ v strede zvýšim hodnotu tlmivky na približne 10% a hodnoty veľkosti na 13 pixelov :

Zmeňte možnosti zakrúžkované červenou farbou pre vnútornú žiaru.
Znova pokojne experimentujte s týmito hodnotami sám.
Tu je môj doterajší efekt s aplikáciou Inner Glow:

Účinok po použití štýlu vrstvy Inner Glow.
Krok 10: Použite štýl zúženia a reliéfu
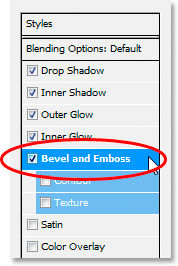
Ďalej pridáme štýl úkosu a reliéfu, takže kliknite priamo na slová Vnútorná žiara v ponuke Štýl vrstvy v ľavej časti dialógového okna Štýl vrstvy priamo pod „Vnútorná žiara“:

V ponuke na ľavej strane dialógového okna Štýl vrstvy kliknite priamo na slová „Skosenie a reliéf“.
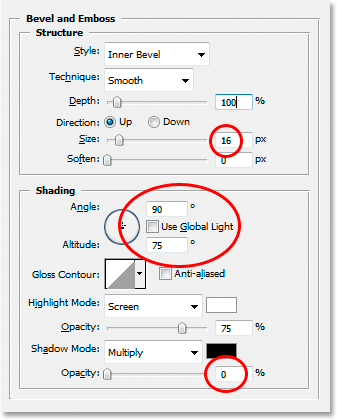
Tentoraz nie sú na výber žiadne farby. Namiesto toho je potrebné zmeniť niekoľko možností. Viem, že som to už niekoľkokrát povedal, ale tieto konkrétne nastavenia nemusíte používať pre svoj efekt. Ak používate iný typ alebo veľkosť písma, pravdepodobne sa s nimi budete musieť trochu pohrávať. Po tom, čo som povedal, tu sú nastavenia, ktoré som použil v možnostiach Skosenie a Reliéf:

Zmeňte možnosti zakrúžkované červenou farbou vyššie.
Najprv som zväčšil veľkosť asi na 16 pixelov . Potom som v časti „Tieňovanie“ zrušil začiarknutie políčka Použiť globálne svetlo, nastavil uhol na 90 ° a nadmorskú výšku nastavil na 75 ° . Potom som úplne dole ťahal posúvač pre možnosť Režim tieňa úplne doľava, aby som nastavil jeho hodnotu na 0%, pretože už máme viac ako dosť tieňov.
Pridáme tu aj efekt „Obrys“, takže v ponuke naľavo kliknite priamo na slovo Obrys . Nachádza sa pod textom „Skosenie a reliéf“:

V ľavom menu kliknite priamo na slovo „Obrys“.
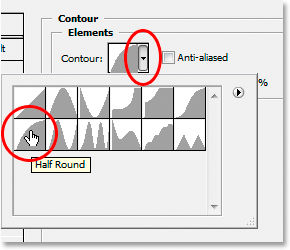
V možnostiach obrysu kliknite na šípku smerujúcu nadol napravo od miniatúry náhľadu obrysu a potom kliknutím na možnosť Polovičné kolo ju vyberte (je to prvá v ľavom a dolnom riadku):

Kliknite na šípku smerujúcu nadol a vyberte obrys „Half Round“, dolný riadok úplne vľavo.
Tu je môj text po použití filtra Skosenie a reliéf:

Účinok po použití štýlu "Bevel and Emboss".
Krok 11: Použite štýl vrstvy „Satin“
Použiť ešte jeden štýl vrstvy, a to štýl „Satén“, takže kliknite priamo na slovo Satén v ponuke Štýl vrstvy v ľavej časti dialógového okna Štýl vrstvy priamo pod textúrou:

V ponuke na ľavej strane dialógového okna Štýl vrstvy kliknite priamo na slovo „Satén“.
Sme späť k výberu farby znova, tentokrát pre efekt Satin, takže kliknite na vzorník farieb Satin:

Kliknutím na vzorník farieb vyberte farbu pre štýl saténovej vrstvy.
Potom kliknite do textu a ochutnajte tmavší odtieň farby textu. Ak sa farby v texte po kliknutí na slovo „Satén“ v ponuke naľavo stali zvláštnymi, nezúfajte. Stačí kliknúť kdekoľvek na text a farby sa vrátia späť tak, ako by mali byť. Potom kliknite na ľubovoľnú tmavšiu oblasť a ochutnajte túto farbu:

Kliknutím do tmavšej oblasti textu vzorkujete farbu, ktorá sa má použiť v štýle vrstvy saténu.
Akonáhle kliknete myšou na vzorku, uvidíte efekt saténu, ktorý sa použije na túto farbu. Ak chcete, môžete klikaním vo vnútri textu zvoliť inú farbu a efekt saténu sa zakaždým aktualizuje, takže môžete klikať, až kým nenájdete tmavý odtieň, s ktorým ste spokojní. Je to v podstate živý náhľad účinku.
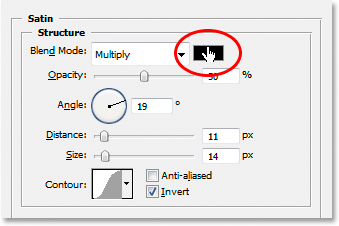
Po výbere farby kliknutím na tlačidlo OK v nástroji Color Picker ukončite činnosť a potom vykonajte zmeny, ktoré som rozoslal nižšie:

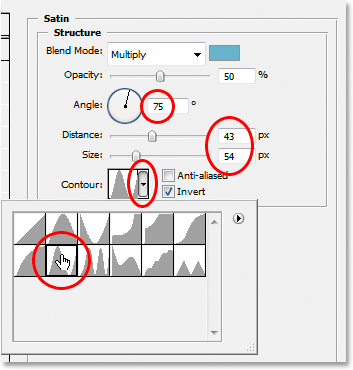
Zmeňte možnosti saténu zakrúžkované červenou farbou vyššie.
V prípade saténového efektu budete skutočne chcieť experimentovať s týmito nastaveniami sami, ale kvôli nasledujúcemu postupu som najskôr zmenil uhol na 75 ° . Potom som zväčšil vzdialenosť na 43 pixelov a veľkosť na 54 pixelov . Nakoniec som klikol na šípku smerujúcu nadol napravo od miniatúry náhľadu obrysu a vybral som obrys prsteňa, ktorý je druhý z ľavého dolného riadku.
Tu je môj text po použití filtra Satin:

Účinok po použití štýlu „satén“.
Krok 12: Uložte štýl vrstvy
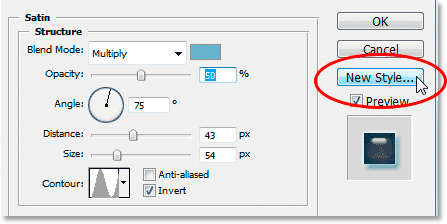
V tomto bode sme dokončili pridávanie štýlov vrstiev, ale skôr než zatvoríte dialógové okno Štýl vrstvy, kliknite na tlačidlo Nový štýl napravo:

Kliknite na tlačidlo Nový štýl vpravo.
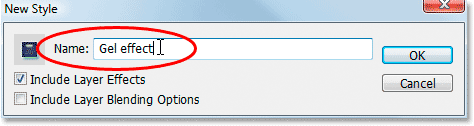
Tento štýl gélového efektu uložíme, aby sme ho mohli kedykoľvek znova použiť. Keď kliknete na tlačidlo, Photoshop zobrazí dialógové okno Nový štýl . Budem pomenovať môj nový štýl „Gelový efekt“:

Dialógové okno „Nový štýl“ vo Photoshope. Pomenujte nový štýl „Gelový efekt“.
Potom kliknem na OK a teraz mám svoj štýl uložený vo Photoshope. Pozrime sa, ako ho môžeme okamžite aplikovať na niečo iné.
Pretože už mám v okne dokumentu zadané slovo „fotografia“, znova chytím svoj nástroj pre písanie textu z palety Nástroje a teraz pod ním zadám slovo „obchod“. Použijem tiež príkaz Free Transform na zmenu jeho veľkosti, takže má rovnakú veľkosť ako slovo „fotografia“ a tiež ho otočím. V tejto chvíli to vyzerá takto:

Kliknutím do tmavšej oblasti textu vzorkujete farbu, ktorá sa má použiť v štýle vrstvy saténu.
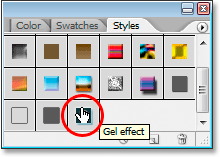
V súčasnosti slovo „shop“ nepoužíva nič viac ako pôvodnú farbu textu, ale chcem, aby mal rovnaký „gélový efekt“, aký som vytvoril pomocou slova „fotografia“. Mohol by som znova prejsť všetkými krokmi a znova vytvoriť štýl vrstvy, ale našťastie nemusím, pretože som bol dosť chytrý na to, aby som efekt uložil ako nový štýl. Kde nájdem štýl? Je to v palete štýlov Photoshopu, ktorá sa nachádza úplne dole:

Paleta „Štýly“ vo Photoshope s uloženým štýlom „gélového efektu“ v dolnej časti zoznamu dostupných predvolených štýlov.
Ak ho chcete použiť na môj text, stačí sa presvedčiť, že v palete Vrstvy je vybratá vrstva textu „shop“ a potom v palete Štýly kliknite na štýl „gélový efekt“. Efekt sa okamžite pridá do textu:

Štýl „gélového efektu“ sa okamžite použije na nový text.
Čo ak chcem, aby slovo „shop“ malo inú farbu? Je ľahké zmeniť farbu, ale je tu trochu triku, ako uvidíme ďalej.
Krok 13: Zmena farby efektu gélového textu
Vytvorili sme „gélový“ efekt pomocou štýlov vrstiev, uložili sme ho ako nový štýl s názvom „Gélový efekt“ a okamžite sme ho aplikovali na slovo „obchod“. Ale čo keď chcem, aby slovo „shop“ malo inú farbu? Pravdepodobne ste si mysleli: „Ľahko, stačí použiť vrstvu úpravy odtieňa / sýtosti“. Skúsme to a uvidíme, či to funguje.
Použijem odtieň / sýtosť na zmenu farby slova „shop“ z modrej na ružovú. Tu je výsledok:

Slovo „shop“ je teraz ružové po použití „Hue / Saturation“.
Samotné slovo zmenilo farbu na ružovú, ale vidíte problém? Štýly vrstiev sú stále modré. Úprava odtieňa / sýtosti na ne nemala žiadny vplyv. Ak chceme zmeniť farbu textu aj farby štýlov vrstiev, musíme použiť trochu triku.
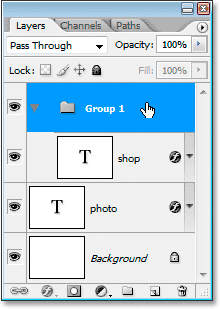
Keď je vrstva "shop" stále vybraná v palete Vrstvy, pomocou klávesovej skratky Ctrl + G (Win) / Command + G (Mac) umiestnite vrstvu "shop" do skupiny Layer Group, ktorá Photoshop nazýva "Group 1":

Stlačením klávesov „Ctrl + G“ (Win) / „Command + G“ (Mac) umiestnite vrstvu „shop“ do skupiny hladín.
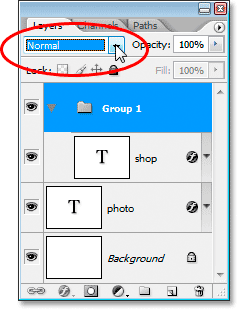
V palete Vrstvy vyššie vidíme, že vrstva „shop“ je teraz vo vrstve Layer Group. Ďalej musíme zmeniť režim prelínania pre skupinu vrstiev z predvoleného nastavenia „Pass Through“ na Normal :

Ak je vybratá skupina vrstiev, zmeňte jej režim miešania z „Pass Through“ na „Normal“.
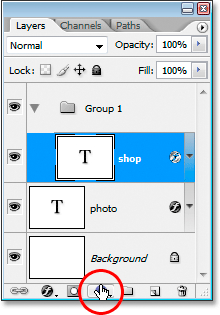
Teraz kliknite na vrstvu „shop“ a vyberte ju a potom kliknite na ikonu Nová vrstva úprav v dolnej časti palety Vrstvy:

Keď je vybratá vrstva „shop“, kliknite na ikonu „Nová vrstva úprav“ v dolnej časti palety Vrstvy.
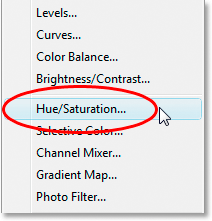
Vyberte odtieň / sýtosť zo zoznamu:

Vyberte "Odtieň / Sýtosť" zo zoznamu Vrstvy úprav.
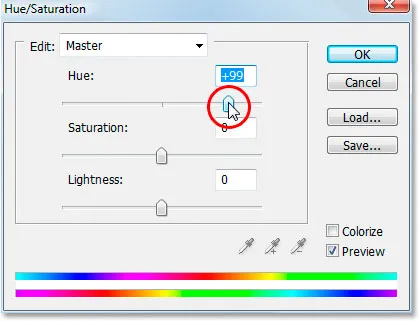
Keď sa objaví dialógové okno Odtieň / Sýtosť, potiahnite posúvač Odtieň a zmeňte farbu textu:

Potiahnite posúvač „Odtieň“ a zmeňte farbu textu.
Pri presúvaní posúvača sledujte text v okne dokumentu. Keď ste s novou farbou spokojní, kliknutím na tlačidlo OK opustíte dialógové okno Odtieň a sýtosť. Tentoraz, pretože vrstva „shop“ bola umiestnená vo vnútri skupiny vrstiev, sú štýly vrstvy spolu s textom farbené. samotná:

Konečný výsledok.
Kam ďalej?
A máme to! Navštívte naše sekcie Textové efekty alebo Foto Efekty, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!