
Úvod do snímky v jQuery
JQuery je rýchly a je jednou z mnohých knižníc JavaScript. Zjednodušuje bežné úlohy JavaScriptu. Okrem všetkých funkcií, ktoré obsahuje, pomocou Jquery môžeme vytvárať vlastné vlastné efekty, medzi ktoré patria aj efekty posuvné. Posúvanie je spôsob, ako skryť a odhaliť prvok. V Jquery môžeme animovať element pomocou posuvných efektov. Pozostáva z 3 metód na zmenu viditeľnosti prvku. Posúvajú sa, posúvajú sa nadol a prepínajú sa. Posuvné efekty podporujú funkcie a rýchlosti spätného volania.
Metódy snímania v jQuery
3 spôsoby v JQuery sú slideUp (), SlideDown () a slideToggle ():
1. slideUp ()
Metóda SlideUp () skryje prvok vybraný pomocou animácie. Nič nevracia, iba skryje prvok. Obrázky môžeme animovať aj preto, že mení výšku obrázka alebo prvku.
syntaxe:
$(selector) .slideUp( (duration)(, easing) (, function()))
parametre:
- Trvanie: Trvanie môže byť reťazec alebo číslo. Môže to byť buď čas v milisekundách, alebo to môže byť prednastavené. Predvolená hodnota trvania je 400 milisekúnd. Ako parameter reťazca môže trvať pomaly, rýchlo alebo normálne. To nám pomáha riadiť animáciu snímky na základe našich požiadaviek.
- Uľahčenie: Uvoľnenie by malo byť typu reťazca. Používa sa na prechod. Predvolená hodnota je swing.
- Funkcia: Voliteľná funkcia spätného volania sa vykoná po dokončení animácie.
Príklady # 1: Toto je príklad metódy slideUp (). V tomto sme prešli parametre prázdne, tj normálne (prvé) pre odsek, takže to trvá predvolenú hodnotu 400 milisekúnd. Ďalej sme prešli reťazec „rýchlo“ a „pomaly“.
kód:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
$("p.fast").slideUp("fast");
$("p.slow").slideUp("slow");
));
));
Slide Up Paragraphs
Tento odsek je príkladom odstavcových odsekov s predvolenou rýchlosťou.
Tento odsek je príkladom odstavcových odsekov vysokou rýchlosťou.
Tento odsek je príkladom pre posúvanie odsekov s nízkou rýchlosťou.
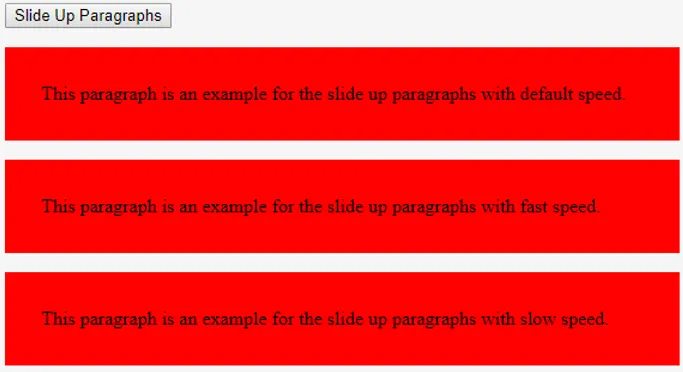
Výkon:
Na výstupe sa zobrazia odseky.

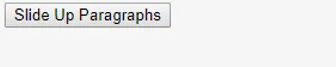
Po kliknutí na tlačidlo posuvných odsekov sa tieto tri odseky skryjú.

Príklady # 2: V tomto príklade sme prešli parameter „sekundy“ pre parameter trvania.
kód:
Example of jQuery Slide-Up
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.very-fast").slideUp(50);
$("p.very-slow").slideUp(20000);
));
));
Slide Up Paragraphs
Tento odsek je príkladom odstavcových odsekov s veľmi vysokou rýchlosťou.
Tento odsek je príkladom odstavcových odsekov s veľmi nízkou rýchlosťou.
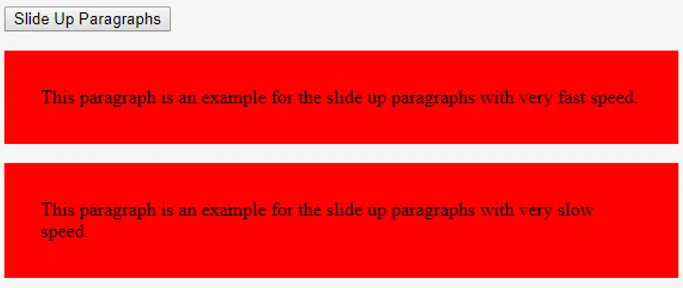
Výkon:
Na výstupe môžeme pozorovať, že zobrazuje dva odseky.

Po kliknutí na tlačidlo vysunutia odsekov môžeme pozorovať, že prvý odsek sa skryl okamžite, pretože to trvalo 50 milisekúnd.
Zatiaľ čo druhý odsek sa pomaly schováva, pretože zabral čas 20 000 milisekúnd. Vidíme, že veľkosť sa pomaly zmenšuje a schováva sa.

2. slideDown ()
Metóda SlideDown () zobrazí prvok, ktorý je vybraný pomocou animácie.
syntaxe:
$(selector) .slideDown( (duration)(, easing) (, function()))
parametre:
- Trvanie: Trvanie môže byť reťazec alebo číslo. Môže to byť buď čas v milisekundách, alebo to môže byť prednastavené. Predvolená hodnota trvania je 400 milisekúnd. Môže byť tiež pomalý, rýchly alebo normálny. To nám pomáha kontrolovať animáciu snímky.
- Uľahčenie: Uvoľnenie by malo byť typu reťazca. Používa sa na prechod. Predvolená hodnota je swing.
- Funkcia: Voliteľná funkcia spätného volania sa vykoná po dokončení animácie.
Príklad: Toto je príklad metódy slideDown ().
kód:
Example of jQuery Slide-Up and Slide-Down Effects
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".up-btn").click(function()(
$("p.normal").slideUp();
));
$(".down-btn").click(function()(
$("p.normal").slideDown();
));
));
Slide Up Paragraph
Slide Down Paragraph
Tento odsek bude slabnúť s predvolenou rýchlosťou.
Výkon:
Po vykonaní programu.

Po kliknutí na odsek posúvania sa odsek skryje.

Po kliknutí na odsek nadol sa zobrazí odsek. Vidíme na obrázku nižšie.

3. slideToggle ()
Metóda SlideToggle () vytvára efekt prepínania. Prepína medzi zobrazením a skrytím. Vždy, keď na ňu kliknete, prepína posúvanú animáciu pre vybratý prvok.
syntaxe:
$(selector) .slideToggle( (duration)(, easing) (, function()))
parametre:
- Trvanie: Trvanie môže byť reťazec alebo číslo. Môže to byť buď čas v milisekundách, alebo to môže byť prednastavené. Predvolená hodnota trvania je 400 milisekúnd. Môže byť tiež pomalý, rýchly alebo normálny. To nám pomáha riadiť animáciu snímky na základe našich požiadaviek.
- Uľahčenie: Uvoľnenie by malo byť typu reťazca. Používa sa na prechod. Predvolená hodnota je swing.
- Funkcia: Voliteľná funkcia spätného volania sa vykoná po dokončení animácie.
Príklad: Toto je príklad metódy slideToggle ().
kód:
Example of jQuery Toggle Effect
p(
padding: 30px;
background: Red;
)
$(document).ready(function()(
$(".toggle-btn").click(function()(
$("p.normal").slideToggle();
));
));
Slide toggle Paragraph
Tento odsek bude s predvolenou rýchlosťou blednúť a prepínať sa kliknutím na tlačidlo.
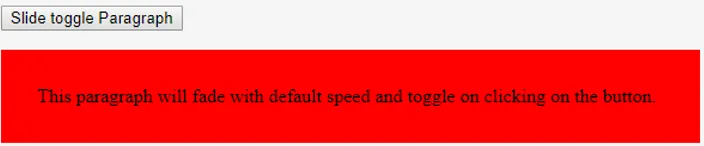
Výkon:
Vykonanie programu.

Po kliknutí na tlačidlo (Slide toggle odsek) sa skryje.

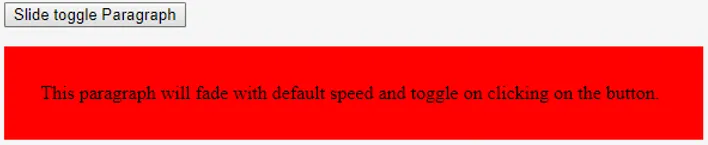
Po kliknutí na rovnaké tlačidlo sa zobrazí odsek.

Toto sú metódy Slide in jQuery.
Odporúčané články
Toto je príručka pre Slide in jQuery. Tu diskutujeme o troch metódach v JQuery: slideUp (), SlideDown () a slideToggle () podrobne so správnymi kódmi a výstupmi. Viac informácií nájdete aj v ďalších súvisiacich článkoch -
- jQuery querySelector
- Posuvník JavaFX
- jQuery Effects
- Grafy JavaFX
- Top 8 selektorov jQuery s implementáciou kódu
- Top 15 metód HBox v JavaFX