V tomto tutoriále vám ukážem, ako ľahko vytvoriť textový efekt z cukrovej trstiny pre sviatočné použitie s aplikáciou Photoshop. Začneme tým, že vytvoríme hladký, opakujúci sa vzor cukrovej trstiny s červenými a zelenými pruhmi. Potom sa naučíme, ako použiť vzor na náš text a ako ho skombinovať so štýlmi vrstiev, aby sme vytvorili zaoblené, lesklé písmená cukrovej trstiny. Na konci tutoriálu sa naučíme, ako skopírovať efekt cukrovej trstiny a okamžite ho aplikovať na toľko typov vrstiev, koľko potrebujeme. Budem používať Photoshop CC, ale bude fungovať akákoľvek najnovšia verzia Photoshopu.
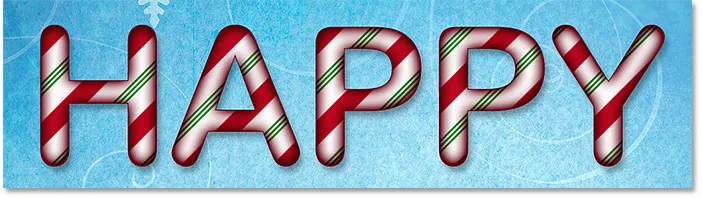
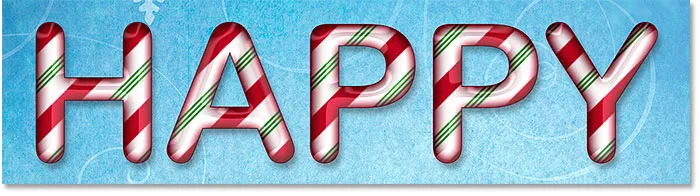
Výsledný text cukrovej trstiny bude vyzerať takto:

Text dovolenkovej cukrovej trstiny vytvorený vo Photoshope.
Začnime!
Ako vytvoriť opakujúci sa cukrový trstina vzor
Krok 1: Vytvorte nový dokument Photoshopu
Začneme vytvorením vzoru cukrovej trstiny, ktorý použijeme na vyplnenie textu. Za týmto účelom vytvoríme nový dokument Photoshopu. Prejdite na ponuku Súbor na paneli s ponukou a vyberte položku Nové :

Prejdite na Súbor> Nový.
V dialógovom okne Nový dokument nastavte šírku aj výšku na 200 pixelov . Nastavte rozlíšenie na 72 pixelov / palec a obsah pozadia na bielu . Nový dokument vytvoríte kliknutím na tlačidlo Vytvoriť alebo OK (v závislosti od verzie aplikácie Photoshop, ktorú používate):

Vytvorenie nového dokumentu Photoshop s rozmermi 200 x 200 pixlov.
Krok 2: Vyberte nástroj Obdĺžnik
Po otvorení nového dokumentu na obrazovke vyberte na paneli s nástrojmi nástroj Obdĺžnik :

Výber nástroja Obdĺžnik.
Krok 3: Nastavte režim nástroja na tvar
Na paneli Možnosti skontrolujte, či je režim nástrojov nastavený na Tvar :

Nastavenie režimu nástrojov na tvar na paneli Možnosti.
Krok 4: Nastavte farbu tvaru na červenú
Kliknite na políčko Vyplniť farbu:

Kliknutím na políčko Vyplniť farbu.
Vo voľbách Typ výplne kliknite na ikonu Výber farby v pravom hornom rohu:

Otvorenie nástroja Color Picker.
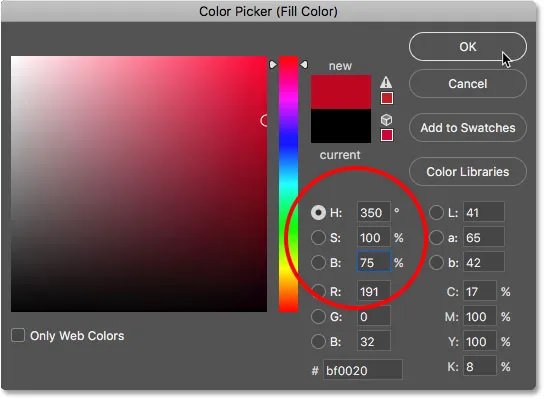
Vo výbere farieb vyberte odtieň červenej nastavením hodnoty H (Hue) na 350, hodnoty S (Saturation) na 100 a B (Brightness) na 75 . Kliknutím na tlačidlo OK zatvorte výber farieb.

Výber cukrovej trstiny červenej z nástroja Color Picker.
Ak je farba výplne nastavená na červenú, uistite sa, že je zdvih pre tvar nastavený na Žiadne :

Možnosť Zdvih by mala byť nastavená na Žiadne.
Krok 5: Nakreslite prvý tvar
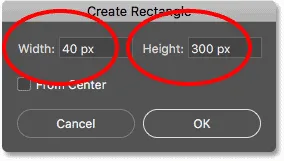
Kliknite do dokumentu. Neklikajte a pretiahnite, stačí kliknúť. Photoshop otvorí dialógové okno Create Rectangle . Nastavte šírku na 40 px a výšku na 300 px a potom kliknite na tlačidlo OK:

Vytvorenie nového obdĺžnika s rozmermi 40 x 300 px.
Photoshop nakreslí tvar, ale nie na správne miesto:

Tvar bol nakreslený, ale musí byť premiestnený.
Krok 6: Premiestnenie tvaru
Ak chcete tvar vycentrovať, prejdite na ponuku Úpravy a vyberte príkaz Voľná transformačná cesta :

Prejdite na položky Upraviť> Voľná transformačná cesta.
Vľavo vľavo na paneli Možnosti skontrolujte, či je v mriežke Anchor vybraté stredné políčko, ktoré by malo byť predvolene. Zväčšil som to tu, aby sa mriežka ľahšie zobrazovala:

Skontrolujte, či je vybratý stredný bod mriežky kotvy.
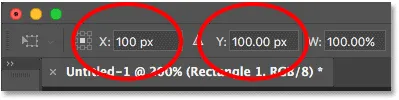
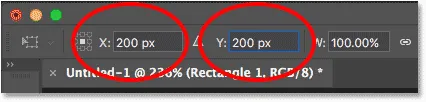
Potom zmeňte hodnoty X a Y na 100 px (polovica šírky a výšky nášho dokumentu 200 x 200 px). Toto vycentruje tvar v dokumente:

Zmena pozícií X a Y na 100 px.
Krok 7: Zmeňte uhol na 45 stupňov
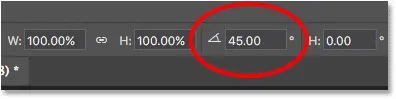
Ak chcete tvar otočiť, nastavte uhol na paneli Možnosti na 45 °:

Zmena uhla na 45 stupňov.
Na klávesnici stlačte dvakrát kláves Enter (Win) / Return (Mac), raz potvrďte nové nastavenia a znova ukončite príkaz Free Transform Path. Photoshop sa opýta, či chcete zmeniť svoju živú podobu na pravidelnú cestu. Kliknite na Áno:

Kliknutím na Áno zmeníte živý tvar na pravidelnú cestu.
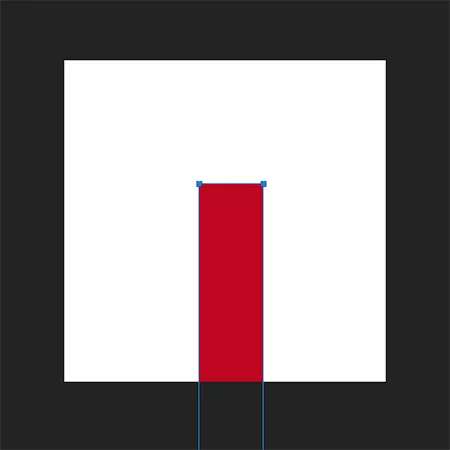
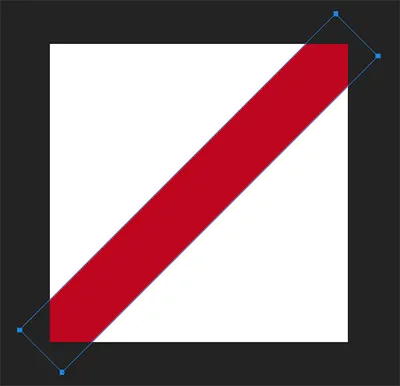
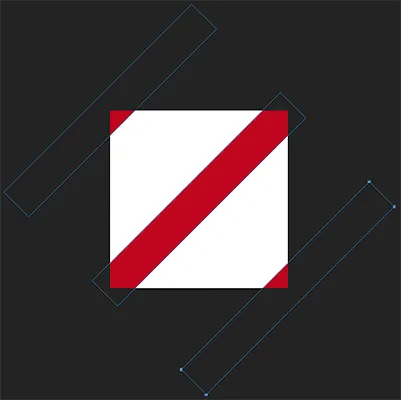
Prvý tvar je teraz vycentrovaný a otočený v dokumente a máme prvý pruh z cukrovej trstiny:

Prvý pruh sa pridá do stredu.
Krok 8: Kopírovanie a presun tvaru
Na klávesnici stlačte kombináciu klávesov Ctrl + Alt + T (Win) / Command + Option + T (Mac). Vytvorí sa kópia tvaru a znova sa otvorí príkaz Voľná transformačná cesta. Zobrazí sa rámik Free Transform a úchytky okolo tvaru. Ak chcete presunúť kópiu tvaru do ľavého horného rohu dokumentu, prejdite na panel Možnosti a zmeňte hodnoty X a Y na 0 px :

Zmena polôh X a Y pre druhý tvar na 0 px.
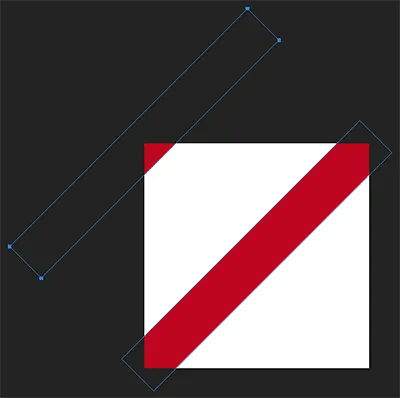
Stlačte Enter (Win) / Return (Mac) dvakrát, raz pre prijatie nových nastavení a znovu pre ukončenie príkazu Free Transform Path. Druhý tvar teraz sedí v hornom rohu a máme druhý pruh cukrovej trstiny:

Druhý pruh bol pridaný do ľavého horného rohu.
Krok 9: Vytvorte ďalšiu kópiu a presuňte ju
Opäť stlačte Ctrl + Alt + T (Win) / Command + Option + T (Mac) na klávesnici, aby ste vytvorili ďalšiu kópiu tvaru a znova otvorte cestu voľnej transformácie. Na paneli Možnosti nastavte hodnoty X a Y na 200 px :

Zmena polôh X a Y pre tretí tvar na 200 px.
Stlačte Enter (Win) / Return (Mac) raz, aby ste potvrdili nastavenia, a potom znova, aby ste opustili príkaz Free Transform Path. Teraz máme náš tretí tvar a tretí pásik cukrovej trstiny v pravom dolnom rohu dokumentu:

Tretí pruh bol pridaný v pravom dolnom rohu.
Krok 10: Nakreslite nový, menší tvar
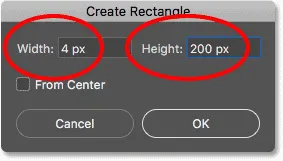
Pridali sme niekoľko väčších pruhov, takže teraz pridajme menšie. Kliknutím do dokumentu pomocou nástroja Obdĺžnik znova otvorte dialógové okno Vytvoriť obdĺžnik . Tentoraz nastavte šírku iba na 4 px a potom nastavte výšku na 200 px . Kliknutím na tlačidlo OK zatvorte dialógové okno:

Kreslenie menšieho tvaru.
Photoshop nakreslí štvrtý tvar, tentoraz menší, ale znova ho umiestni na nesprávne miesto:

Pridá sa nový, tenší tvar.
Krok 11: Premiestnenie tvaru
Prejdite do ponuky Úpravy a vyberte voľnú cestu transformácie alebo stlačte klávesy Ctrl + T (Win) / Command + T (Mac) na klávesnici:

Znova prejdite na položky Upraviť> Cesta voľného transformácie.
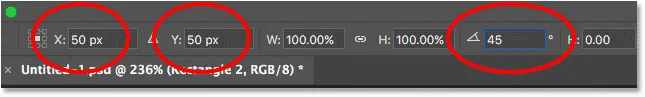
Na paneli Možnosti nastavte hodnoty X a Y na 50 px a potom nastavte Uhol na 45 ° :

Nastavenie hodnôt X, Y a uhla pre nový tvar.
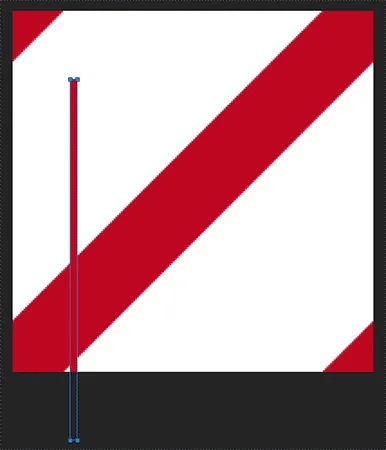
Na klávesnici dvakrát stlačte kláves Enter (Win) / Return (Mac). Photoshop sa znova opýta, či chcete previesť živý tvar na bežnú cestu. Kliknite na tlačidlo Áno a nový tvar sa teraz umiestni medzi dva väčšie tvary v ľavom hornom rohu:

Prvý z tenších prúžkov je na svojom mieste.
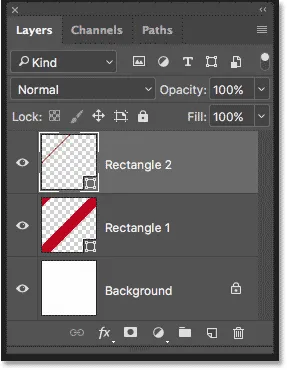
Ak sa pozrieme na panel Vrstvy, vidíme, že naše tri väčšie tvary sú na jednej vrstve tvaru s názvom „Obdĺžnik 1“ priamo nad vrstvou Pozadie. Nový menší tvar je na samostatnej vrstve tvaru s názvom „Obdĺžnik 2“ v hornej časti:

Panel Vrstvy zobrazuje väčšie a menšie tvary v samostatných vrstvách.
Krok 12: Kopírovanie a presun tvaru
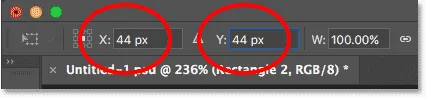
Stlačením klávesov Ctrl + Alt + T (Win) / Command + Option + T (Mac) vytvorte kópiu menšieho tvaru a otvorte príkaz Free Transform Path. Potom na paneli Možnosti nastavte hodnoty X a Y na 44 px :

Nastavenie hodnôt X a Y pre piaty tvar na 44 px.
Stlačte kláves Enter (Win) / Return (Mac) dvakrát a teraz sa hneď nad a naľavo od originálu objaví kópia menšieho pruhu:

Nad prvý sa pridá druhý menší pruh.
Krok 13: Vytvorte ďalšiu kópiu a presuňte ju
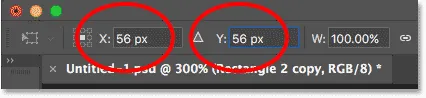
Opäť stlačte Ctrl + Alt + T (Win) / Command + Option + T (Mac), skopírujte tvar a otvorte cestu voľnej transformácie. Na paneli Možnosti nastavte hodnoty X a Y na 56 px . Stlačte Enter (Win) / Return (Mac) dvakrát, aby ste to prijali a zatvorili cestu voľnej transformácie:

Nastavenie hodnôt X a Y pre šiesty tvar na 56 px.
V ľavom hornom rohu máme teraz tri menšie pruhy rozmiestnené rovnomerne od seba:

Pridá sa tretí menší pruh.
Krok 14: Vyberte všetky tri menšie tvary
Skopírujeme tri menšie pruhy a presunieme ich do pravej dolnej časti vzoru. Na paneli s nástrojmi vyberte nástroj na výber cesty ( nástroj na čiernu šípku):

Výber nástroja na výber cesty.
Potiahnite rámček cez všetky tri menšie pruhy a vyberte ich:

Pomocou nástroja na výber trasy pretiahnite všetky tri menšie pruhy.
Krok 15: Kopírovanie a premiestnenie pruhov
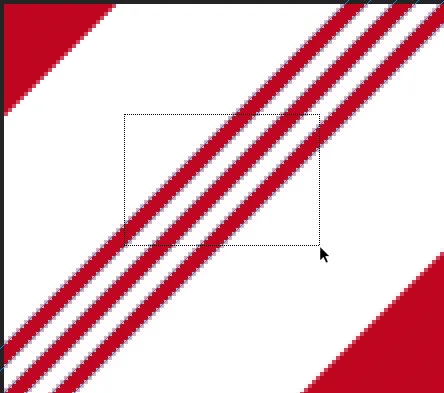
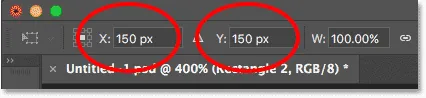
S vybratými pruhmi stlačte Ctrl + Alt + T (Win) / Command + Option + T (Mac) a vytvorte ich kópiu a otvorte príkaz Free Transform Path. Potom na paneli Možnosti nastavte hodnoty X a Y na 150 px :

Nastavením hodnôt X a Y posuniete kópiu menších pruhov na miesto.
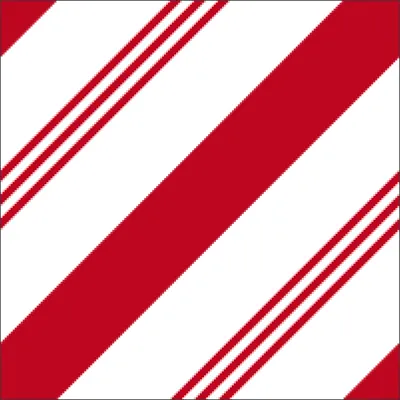
Stlačte Enter (Win) / Return (Mac) dvakrát, aby ste prijali nové hodnoty a ukončili cestu voľnej transformácie. A teraz máme kópiu menších pruhov v pravom dolnom rohu. Tretím stlačením klávesu Enter (Win) / Return (Mac) odstránite obrysy cesty z tvarov:

Počiatočný prúžok cukrovej trstiny je kompletný.
Krok 16: Zmeňte farbu menších pruhov na zelenú
Ak ste spokojní s tým, že pruhy cukrovej trstiny sú všetky červené, môžete tento krok preskočiť, ale myslím si, že vzor vyzerá lepšie s menšími pruhmi v zelenej farbe. Ak chcete zmeniť farbu menších pruhov, skontrolujte, či je na paneli Vrstvy vybratá vrstva Tvar obdĺžnika 2:

Skontrolujte, či sú vybraté menšie tvary.
Kliknite na políčko Vyplniť farbu na paneli Možnosti a potom kliknite na ikonu Výber farby v možnostiach Typ výplne:

Zmena farby menších pruhov.
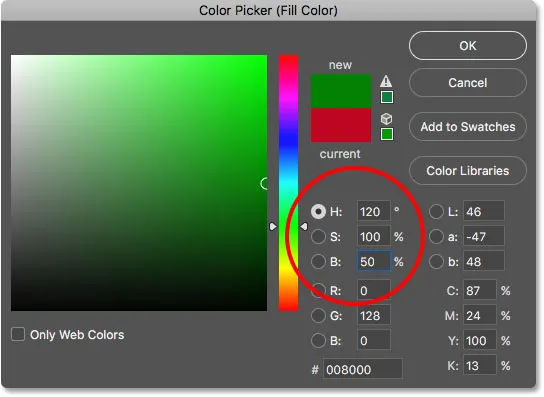
Vo výbere farieb vyberte odtieň zelenej nastavením hodnoty H na 120, hodnoty S na 100 a hodnoty B na 50 . Potom kliknutím na tlačidlo OK zatvorte výber farieb:

Výber zelenej farby v nástroji na výber farieb.
A teraz sú menšie pruhy zelené, zatiaľ čo väčšie pruhy zostávajú v červenej farbe, čím sa dopĺňa náš vzor cukrovej trstiny:

Konečný prúžok vzoru cukrovej trstiny.
Krok 17: Definujte tvary ako vzor
Ak chcete zmeniť tvary na skutočný vzor aplikácie Photoshop, prejdite do ponuky Upraviť a vyberte položku Definovať vzor :

Prejdite na Úpravy> Definovať vzor.
Zadajte názov „Candy Cane“ a potom kliknite na tlačidlo OK:

Pomenovanie nového vzoru „Candy Cane“.
Vytvorenie textu cukrovej trstiny
V tomto okamihu je hotový náš vzor cukrovej trstiny! Pozrime sa, ako ho použiť na nejaký text a ako písmená vyzerajú skôr ako sladkosti. Aby som ušetril čas, prepnem sa na samostatný dokument, do ktorého som už pridal biely text pred pozadím so sviatkami (pozadie snehových vločiek od spoločnosti Adobe Stock). Najlepšie výsledky dosiahnete výberom písma so zaoblenými písmenami. Používam Arial Rounded MT Bold :

Niektorý obyčajný biely text pred modrým pozadím.
Ak sa pozrieme na panel Vrstvy, vidíme, že každé slovo sa nachádza v samostatnej vrstve typu . Začnem pridaním efektu cukrovej trstiny k jednému zo slov a potom vám ukážem, ako rýchlo skopírovať celý efekt z jednej vrstvy typu do druhej:

Každé slovo bolo pridané do vlastnej vrstvy typu.
Krok 1: Vyberte vrstvu typu
Začnite výberom vrstvy Typ na paneli Vrstvy. Vyberiem slovo „HAPPY“:

Vyberte jednu z vrstiev Typ.
Krok 2: Pridajte štýl vrstvy prekrytia vzorom
Na vytvorenie textového efektu cukrovej trstiny použijeme štýly vrstiev Photoshopu. Kliknite na ikonu Štýly vrstiev (ikona fx ) v dolnej časti panelu Vrstvy:

Kliknite na ikonu Štýly vrstiev.
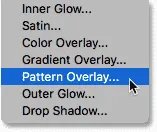
Ak chcete text vyplniť vzorom cukrovej trstiny, vyberte zo zoznamu možnosť Prekrytie vzoru :

Pridanie štýlu vrstvy prekrývania vzoru.
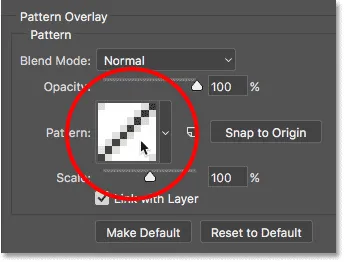
Photoshop otvorí dialógové okno Štýl vrstvy s možnosťami Prekrytie vzoru v strednom stĺpci. Kliknutím na políčko vzoru vyberiete iný vzor:

Kliknutím na vzorník.
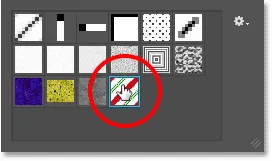
Dvakrát kliknite na miniatúru vzoru cukrovej trstiny a vyberte ju:

Výber vzoru cukrovej trstiny.
Tým okamžite vyplníte vybraný typ pásikmi cukrovej trstiny:

Typ so vzorom cukrovej trstiny.
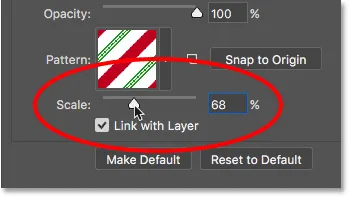
Krok 3: Upravte veľkosť vzoru
Pomocou posúvača Mierka pod políčkom vzoru môžete upraviť veľkosť a vzhľad vzoru v rámci písmen. Hodnoty Lower Scale zmenšia vzor tak, aby sa opakoval častejšie. Hodnota, ktorá funguje najlepšie, bude závisieť od veľkosti textu. Dolím dole na 68%:

Znížením hodnoty Mierka zmenšite vzor.
A takto vyzerajú písmená so vzorom zmenšeným na veľkosť:

Výsledok po znížení hodnoty mierky.
Krok 4: Použite tieň
Aby sme pomohli oddeliť písmená od pozadia, pridáme tiene. Stále v dialógovom okne Štýl vrstvy vyberte v dolnom stĺpci vržený tieň :

Výber štýlu vrstvy tieňa.
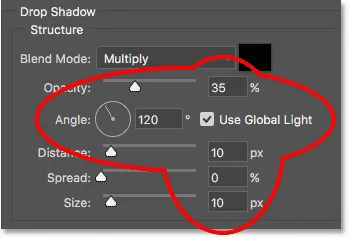
Vo voľbách Vržený tieň nastavte krytie na 35% . Zapnite funkciu Použiť globálne svetlo a potom nastavte uhol na 120 ° . Nastavím svoje hodnoty vzdialenosti a veľkosti na 10 px, ale môžete skúsiť rôzne hodnoty v závislosti od veľkosti obrázka:

Možnosti vrhaného tieňa.
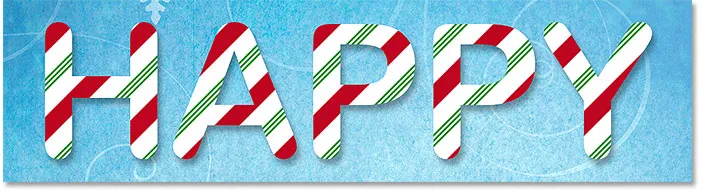
Tu je text s aplikovaným tieňom:

Účinok po aplikácii tieňa.
Krok 5: Pridajte zdvih
Pridajme tiež tenké ťahy okolo písmen. V ľavej časti dialógového okna Štýl vrstvy vyberte ťah :

Výber štýlu vrstvy ťahu.
V možnostiach Zdvih kliknutím na vzorník farieb zmeňte farbu zdvihu:

Kliknutím na vzorník farieb ťahu.
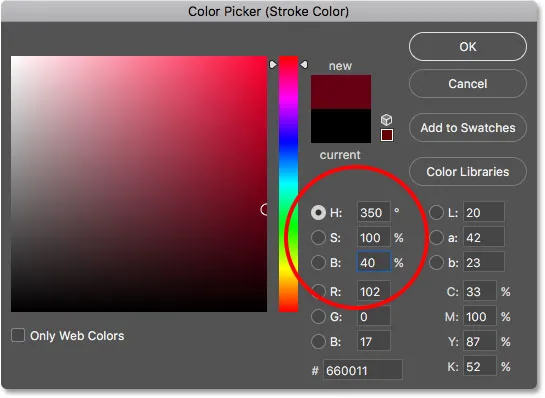
Vo výbere farieb nastavte hodnotu H na 350, hodnotu S na 100 a hodnotu B na 40 a potom kliknite na tlačidlo OK:

Výber farby červenej farby ťahu.
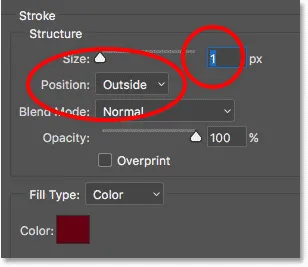
V časti Možnosti ťahu nastavte veľkosť na 1 px (pri väčších obrázkoch môže byť lepšia 2 px) a potom zmeňte polohu na vonkajšiu :

Možnosti zdvihu.
A tu je text s aplikovaným ťahom. Doposiaľ tento efekt vyzerá dosť jednoznačne. Budeme robiť listy vyzerať zaoblené a lesklé ďalšie:

Účinok po aplikácii mŕtvice.
Krok 6: Pridajte vnútornú žiaru
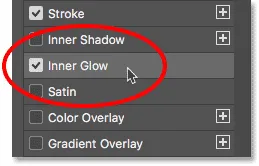
V ľavej časti dialógového okna Štýl vrstvy vyberte položku Vnútorná žiara :

Pridanie štýlu vrstvy Inner Glow.
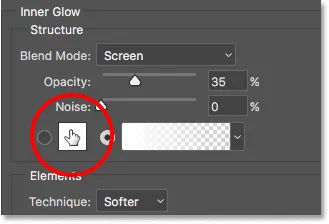
Kliknutím na vzorník farieb zmeníte farbu žiary:

Kliknutím na vzorník farieb Vnútorná žiara.
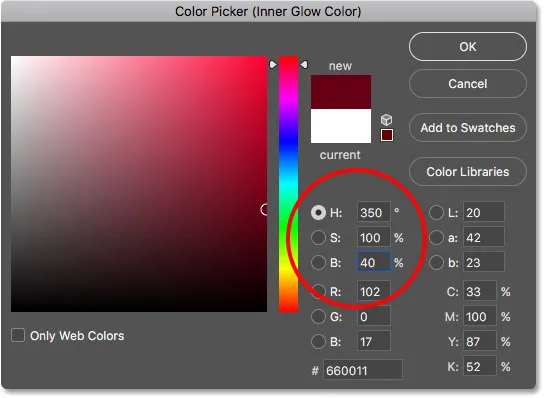
V nástroji Color Picker vyberte rovnakú farbu, akú sme použili pri ťahu nastavením H na 350, S na 100 a B na 40 a potom kliknite na OK:

Nastavenie vnútornej žiary na rovnakú farbu ako zdvih.
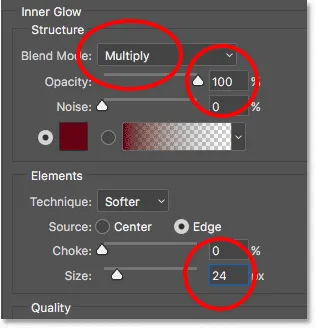
Vráťte sa do možností Inner Glow a zmeňte režim Blend z obrazovky na Multiply a zvýšte krytie na 100% . Potom zvýšte hodnotu Veľkosť na približne 24 px :

Možnosti Inner Glow.
Možno bude potrebné experimentovať s hodnotou Veľkosť v závislosti od veľkosti textu. Výsledkom, ktorý chcete, je, aby sa vnútorná žiara rozšírila z vonkajších okrajov písmen dovnútra do takmer ich stredov, čo vytvára ilúziu zaoblenia:

Po pridaní vnútornej žiary sa teraz písmená začnú zaobliť.
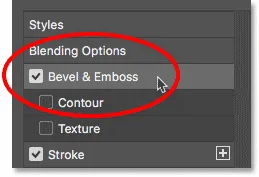
Krok 7: Použite úkos a reliéf
Nakoniec, aby písmená vyzerali leskle, v ľavej časti dialógového okna Štýl vrstvy vyberte Zkosenie a reliéf :

Pridanie štýlu vrstvy zúženia a reliéfu.
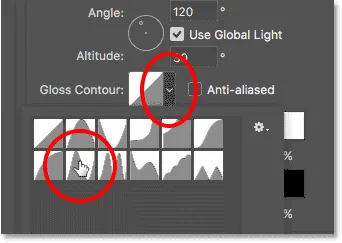
V časti Tienenie možností Zkosenie a reliéf kliknite na malú šípku vedľa miniatúry Lesklý obrys a potom dvakrát kliknite na jej miniatúru (potom zľava v dolnom riadku) a vyberte kruhový obrys.

Výber obrysu prsteňa.
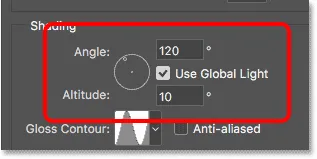
Uistite sa, že v časti Tienenie je vybraté Použiť globálne svetlo . Nechajte uhol nastavený na 120 °, ale znížte nadmorskú výšku na 10 ° :

Možnosti uhla a výšky.
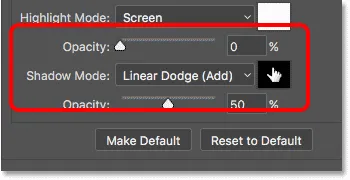
Pre režim zvýraznenia znížte krytie na 0% . Potom v režime tieňa zmeňte režim miešania z Násobiť na Lineárne dodge (Pridať) a potom kliknite na vzorník farieb :

Možnosti zvýraznenia a tieňa.
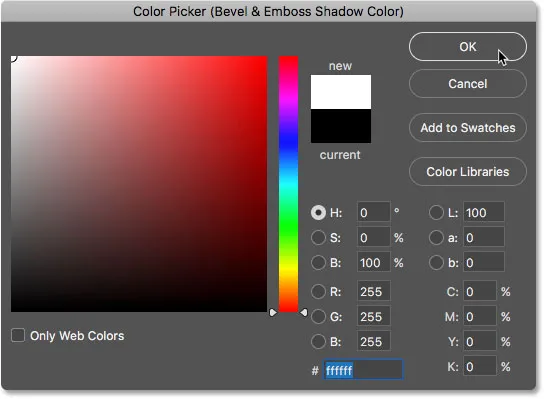
Vo výbere farieb vyberte bielu pre farbu tieňa a potom kliknite na OK:

Výber bielej kliknutím v ľavom hornom rohu štvorca.
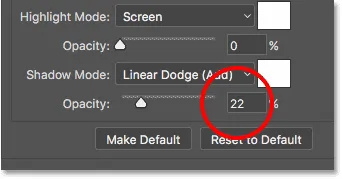
Potom znížte krytie tieňového režimu na 22%:

Zníženie krytia pre tieňový režim.
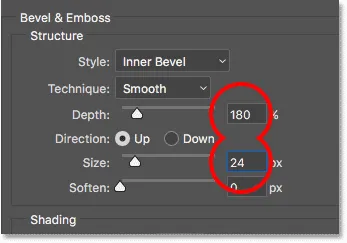
V sekcii Štruktúra v hornej časti možností Úkosy a reliéfy ponechajte Štýl nastavený na Vnútorné úkosy a Technika nastavená na Hladké . Potom zväčšite hĺbku na 180% a veľkosť na 24px . Ako v prípade niektorých ďalších možností, ktoré sme preskúmali, bude možno potrebné experimentovať s hĺbkou a veľkosťou v závislosti od vášho textu:

Zvyšovanie hodnoty hĺbky a veľkosti.
Kliknutím na tlačidlo OK zatvorte dialógové okno Štýl vrstvy a textový efekt cukrovej trstiny je dokončený:

Konečný efekt cukrovej trstiny.
Krok 8: Skopírujte štýly vrstiev do iných typov vrstiev
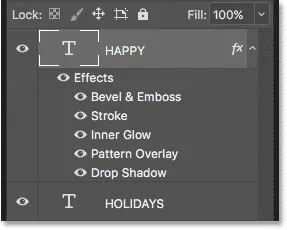
Ak sa pozrieme na panel Vrstvy, v hornej časti vidíme všetky štýly vrstiev, ktoré boli pridané do vrstvy Typ:

Štýly vrstiev sú uvedené pod vrstvou typu.
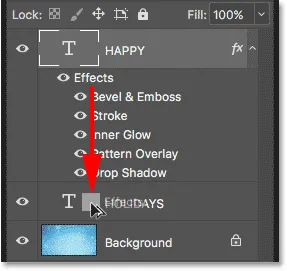
Ak chcete skopírovať štýly vrstvy do inej vrstvy typu, stlačte a podržte kláves Alt (Win) / Option (Mac) na klávesnici a potom kliknite na slovo „Efekty“ a presuňte ho priamo na ďalšiu vrstvu typu:

Presúvanie štýlov vrstvy na druhú vrstvu typu pri súčasnom držaní Alt / Option.
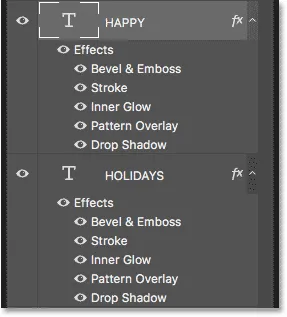
Uvoľnite tlačidlo myši a potom uvoľnite kláves Alt / Option. Photoshop skopíruje všetky štýly vrstvy do druhej vrstvy typu:

Štýly vrstiev boli skopírované z jednej vrstvy typu do druhej.
A v dokumente vidíme, že obe slová sa teraz zmenili na sladké chutné cukrovinky z cukrovej trstiny:

Výsledok po skopírovaní štýlov cukrovej trstiny do druhej vrstvy typu.
A máme to! Takto si pomocou Photoshopu vytvoríte text z cukrovej trstiny pre dovolenku! Pre ďalší zábavný textový efekt sa naučte, ako pomocou aplikácie Photoshop zmeniť typ zlata. Alebo pre niečo viac súvisiace s zimou, pridajte padajúci sneh na svoje fotografie! Navštívte naše sekcie Textové efekty alebo Foto Efekty, kde nájdete ďalšie tutoriály Photoshopu!