V tomto návode sa naučíme, ako vo Photoshope vytvoriť zábavný retro textový efekt s lesklými chrómami a neónovými písmenami! Na vytvorenie efektu použijeme štýly vrstiev Photoshopu, ktoré nielen uľahčia veci, ale aj udržia náš text plne editovateľný. Na vytvorenie pozadia pre efekt použijeme vrstvu výplne s prechodom. A dokončiť veci, pridáme pár iskier okolo textu pomocou nástroja Photoshop's Brush Tool!
Väčšina retro efektu sa uskutoční pomocou prechodov a my vytvoríme niekoľko vlastných prechodov. Aby sme v budúcnosti ušetrili čas, uložíme každý vlastný prechod ako novú predvoľbu. Týmto spôsobom budete môcť nabudúce, keď chcete vytvoriť retro efekt, rýchlo vybrať požadované gradienty z predvolieb a nemusíte ich znova vytvárať od nuly.
Budem tu používať Photoshop CC, ale všetko, čo urobíme, je plne kompatibilné s aplikáciou Photoshop CS6 as predchádzajúcimi verziami Photoshopu. Použijem tiež niekoľko retro štýlov, ktoré som prevzal z programu Adobe Typekit a ktorý je k dispozícii pre väčšinu plánov predplatného služby Creative Cloud. Ak nemáte prístup k aplikácii Adobe Typekit, nemusíte mať obavy. Rýchle vyhľadávanie Google nájde veľa bezplatných retro písiem, ktoré môžete použiť.
Po dokončení bude vyzerať retro textový efekt 80. rokov:

Konečný efekt.
Existuje veľa krokov, ale všetky sú super ľahké, takže ak ste pripravení, začnime!
Ako vytvoriť retro textový efekt 80. rokov
Krok 1: Vytvorte nový dokument Photoshopu
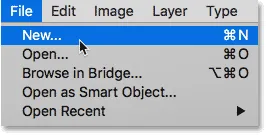
Začnime vytvorením nového dokumentu Photoshopu. Prejdite hore na ponuku Súbor na paneli s ponukou pozdĺž hornej časti obrazovky a vyberte položku Nový :

Prejdite na Súbor> Nový.
Otvorí sa dialógové okno Nový dokument. Ak používate aplikáciu Photoshop CC, zobrazí sa novo prepracovaná verzia dialógového okna. Ak používate CS6 alebo novší, zobrazí sa staršie, tradičné dialógové okno. Pozrime sa najprv na verziu Photoshop CC a potom sa pozrieme na staršiu verziu. Nerobte si starosti, bude to trvať iba minútu.
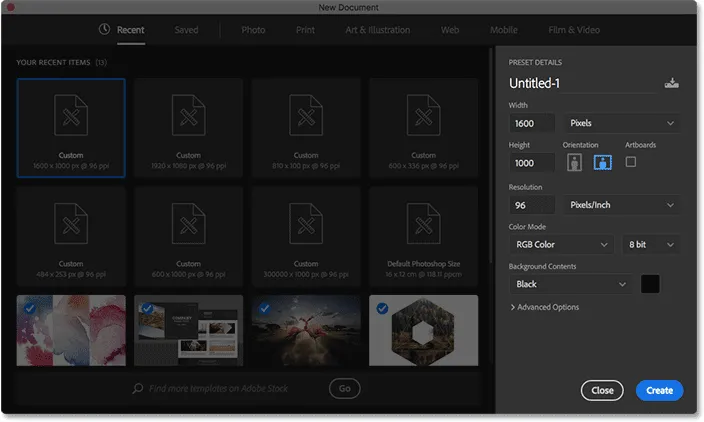
Prepracovaná verzia dialógového okna vo Photoshope CC sa skladá zväčša z novej oblasti vľavo, kde môžeme zobraziť a vybrať miniatúry predvolených veľkostí dokumentov pre rôzne typy projektov (fotografie, tlač, web, mobil atď.) Ako ako aj veľkosti, ktoré sme nedávno použili. V tomto návode môžete túto novú časť ignorovať. Jedinou časťou, ktorú potrebujeme, je panel Preset Details na pravej strane, kde nájdeme tradičné možnosti vytvorenia vlastného dokumentu:

Prepracované dialógové okno Nový dokument vo Photoshope CC. Zvýrazní sa panel predvolieb detailov.
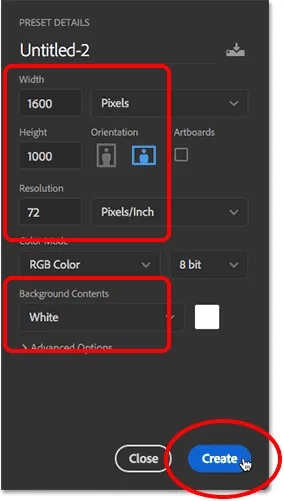
V tomto návode vytvoríme dokument so šírkou 1600 pixelov a výškou 1 000 pixelov . Nastavte hodnotu rozlíšenia na 72 pixelov / palec a obsah pozadia na bielu . Potom kliknutím na Vytvoriť vytvorte nový dokument:

Nastavenie možností šírky, výšky, rozlíšenia a obsahu pozadia vo Photoshope CC.
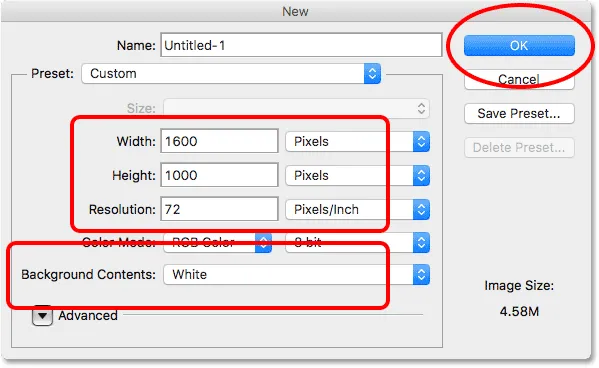
Ak používate aplikáciu Photoshop CS6 alebo staršiu, zobrazí sa staršie, tradičné dialógové okno Nový dokument. Aj v tomto návode nastavte šírku na 1600 pixelov a výšku na 1 000 pixelov . Hodnota rozlíšenia by mala byť 72 pixelov / palec a obsah pozadia by mal byť nastavený na bielu . Kliknutím na tlačidlo OK vytvorte nový dokument:

Nastavenie možností šírky, výšky, rozlíšenia a obsahu pozadia vo Photoshope CS6.
Krok 2: Pridajte vrstvu výplne s prechodom
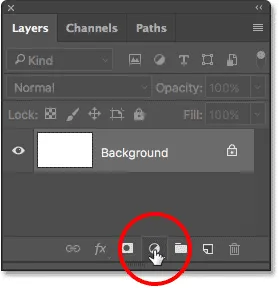
Predtým, ako pridáme náš text, vytvorme pre tento efekt zaujímavejšie pozadie. Použijeme na to jednu z vrstiev výplne vo Photoshope. Kliknite na ikonu Nová výplň alebo úprava vrstvy v dolnej časti panelu Vrstvy:

Kliknite na ikonu Nová výplň alebo vrstva úprav.
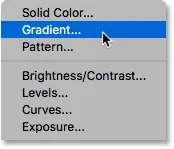
Potom vyberte zo zoznamu Gradient :

Výber vrstvy výplne s prechodom.
Krok 3: Vytvorte nový vlastný prechod
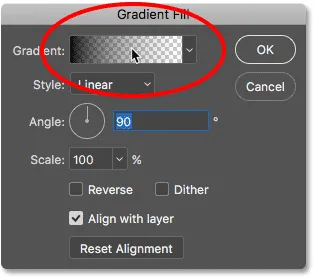
Otvorí sa dialógové okno Vyplnenie prechodov . Kliknite na políčko s prechodom farieb hore. Môj farebný vzorník momentálne zobrazuje prechod z čiernej na priehľadnú. Nerobte si starosti, ak váš ukazuje niečo iné:

Kliknutím na vzorník farieb v dialógovom okne Gradient Fill.
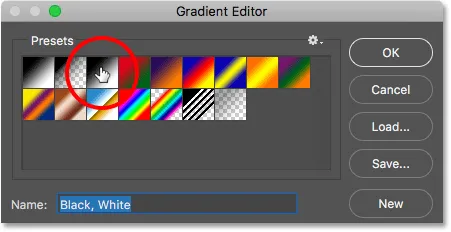
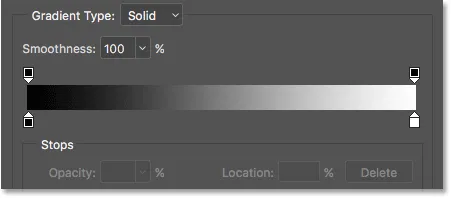
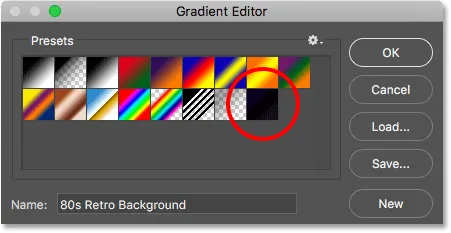
Kliknutím na vzorník farieb sa otvorí editor prechodov vo Photoshope, kde si môžeme vytvoriť vlastný vlastný prechod. Ak chcete získať počiatočný bod, vyberte čierny, biely prechod kliknutím na jeho miniatúru (tretí vľavo, horný riadok) v sekcii Predvoľby v hornej časti dialógového okna:

Výber gradientu Čiernobiely v Editore prechodov.
Ak sa pozrieme na spodnú polovicu editora prechodov, zobrazí sa veľká lišta náhľadu, ktorá nám ukazuje, ako v súčasnosti vyzerá prechod. Pretože sme vybrali predvoľbu čierneho, bieleho gradientu, na paneli s ukážkou sa zobrazuje gradient prebiehajúci z čierneho zľava do bieleho vpravo:

Lišta náhľadu zobrazujúca aktuálne farby prechodu.
Farby gradientu môžeme upraviť pomocou farebných zarážok priamo pod panelom náhľadu. V súčasnosti existujú dve farebné zarážky; čierny vľavo a biely vpravo.
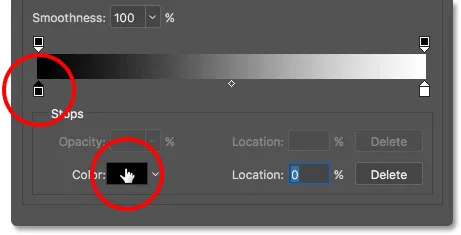
Kliknutím na čiernu zarážku vľavo ju vyberte. Potom kliknite na vzorník farieb a zmeňte jeho farbu:

Kliknutím na zarážku farby vľavo a potom kliknutím na vzorník farieb.
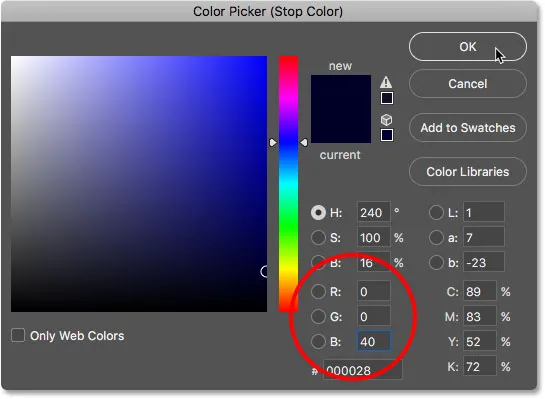
Tým sa otvorí Photoshop's Color Picker, kde si môžeme zvoliť inú farbu. Pre túto prvú farbu si zvolíme tmavomodrú hodnotu nastavením hodnoty R (červená) na 0, hodnoty G (zelená) na 0 a hodnoty B (modrá) na 40 :

Výber tmavomodrej farby pre ľavú farbu gradientu.
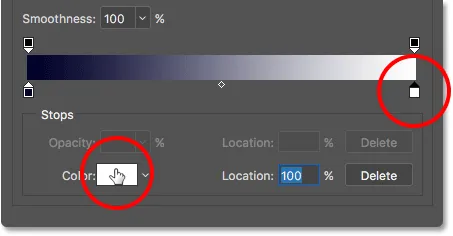
Kliknutím na tlačidlo OK zatvorte výber farieb. V editore Gradient kliknite na bielu zarážku vpravo a vyberte ju. Potom kliknite na vzorník farieb a zmeňte jeho farbu:

Kliknutím na zarážku farby napravo a potom kliknutím na vzorník farieb.
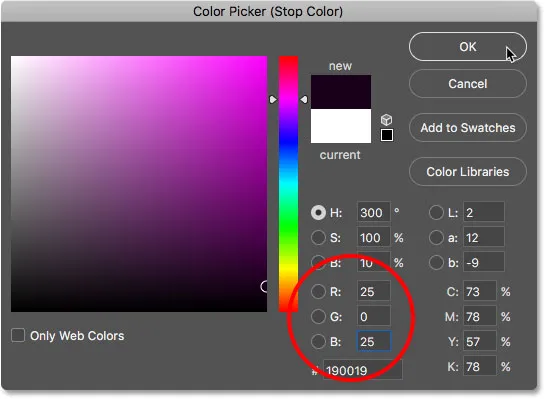
Po otvorení nástroja Color Picker vyberte tmavo ružovú nastavením hodnoty R na 25, G na 0 a B na 25 :

Výber tmavo ružovej farby na pravej strane.
Kliknutím na tlačidlo OK zatvorte výber farieb. Teraz máme prechod od tmavo modrej vľavo po tmavo ružovú vpravo. Pridajme tretiu farbu do stredu gradientu.
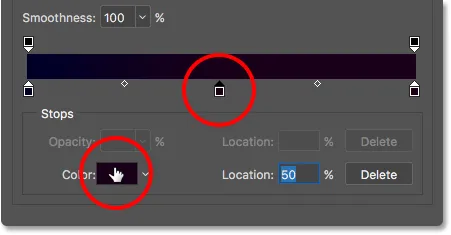
Kliknutím priamo pod stred pruhu ukážky pridáte novú zarážku farby . Nerobte si starosti kliknutím v presnom centre, pretože po výbere farby nastavíme umiestnenie zastávky farby. Po pridaní novej zarážky farieb zmeníte farbu kliknutím na vzorník farieb:

Kliknutím pod stred pruhu ukážky pridáte novú zastávku a potom kliknutím na vzorník farieb.
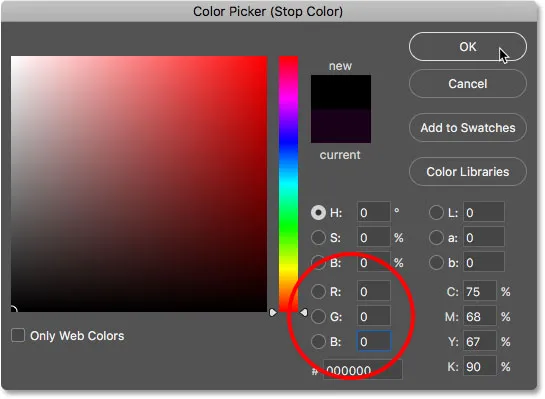
Vo výbere farieb vyberte čiernu pre stred gradientu nastavením hodnôt R, G a B na 0 :

Výber čiernej pre strednú farbu.
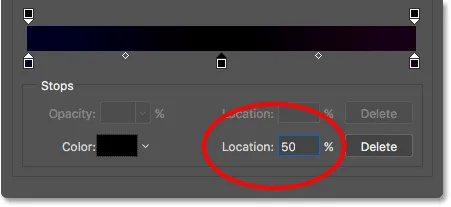
Kliknutím na tlačidlo OK zatvorte výber farieb. Potom v Editori prechodov skontrolujte, či je nová zarážka farieb v presnom strede prechodu nastavením jeho polohy na 50% :

Nastavenie umiestnenia novej zastávky farby na 50%.
Krok 4: Uložte prechod ako predvoľbu
Pred zatvorením editora prechodu uložíme náš vlastný prechod ako novú predvoľbu. V skutočnosti si zachováme všetky naše vlastné prechody ako predvoľby. Týmto spôsobom budete môcť pri najbližšom vytvorení tohto efektu rýchlo zvoliť prechody z oblasti Predvoľby a nebudete ich musieť znova vytvárať od nuly.
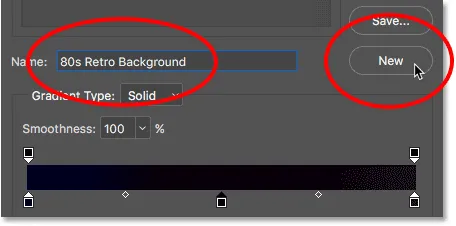
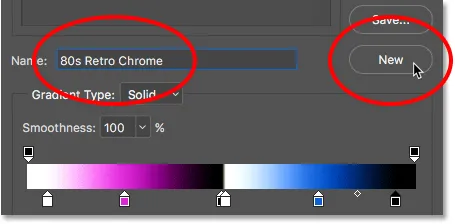
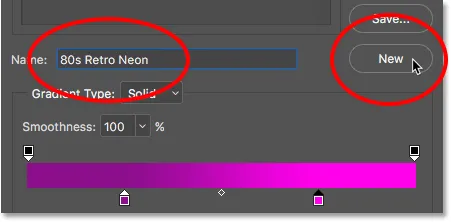
Do poľa Name (Názov) priamo pod miniatúrami Presets (Predvoľby) zadajte názov prechodu. Pomenujem prechod „Retro pozadia 80. rokov“. Potom kliknite na tlačidlo Nové :

Zadajte názov pre prechod a potom kliknite na „Nový“.
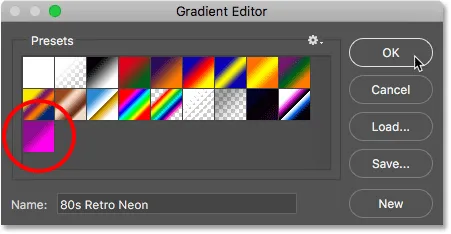
Photoshop uloží prechod ako novú predvoľbu a jej miniatúra sa zobrazí v oblasti Predvoľby. Teraz môžete kliknúť na miniatúru a okamžite zvoliť gradient, keď ho budete potrebovať:

Prechod „Retro pozadia 80. rokov“ sa zobrazuje ako miniatúra v oblasti Predvoľby.
Krok 5: Nastavte štýl a uhol prechodu
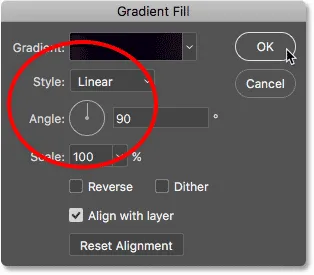
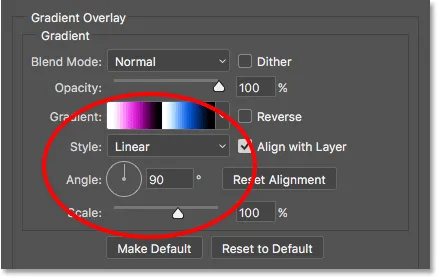
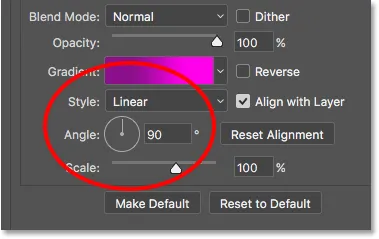
Kliknutím na tlačidlo OK zatvoríte Editor prechodov. Potom v dialógovom okne Gradient Fill skontrolujte, či je možnosť Style nastavená na Lineárne a uhol je na 90 ° :

Kontrola možností Štýl a Uhol.
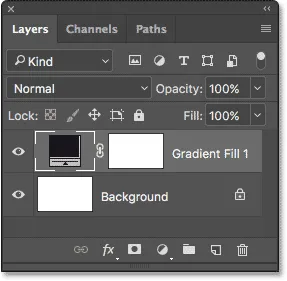
Kliknutím na tlačidlo OK zatvorte dialógové okno Gradient Fill. Ak sa pozrieme na panel Vrstvy, nad vrstvou Pozadie vidíme novú vrstvu výplne s prechodom nazvanú „Výplň gradientu 1“:

Panel Vrstvy zobrazujúci vrstvu výplne s prechodom.
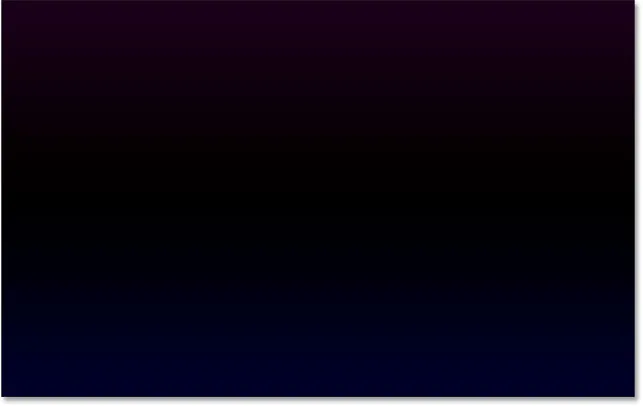
A v našom dokumente, aj keď je to trochu ťažké vidieť na bielom pozadí stránky, teraz máme prechod od tmavo ružovej hore k čiernej uprostred a potom k tmavo modrej na spodnej strane. Toto bude pozadie nášho retro textového efektu:

Nový gradient pozadia.
Krok 6: Pridajte svoj text
Teraz, keď máme svoje pozadie na mieste, pridajme nejaký text. Na paneli s nástrojmi vyberte typový nástroj Photoshopu:

Výber nástroja na písanie textu.
Keď je vybratý nástroj na písanie textu, vyberte možnosti písma na paneli Možnosti v hornej časti obrazovky. Ako som už spomenul, budem používať niekoľko typov písma od spoločnosti Adobe Typekit, ale na Googli nájdete veľa skvelých (a bezplatných) typov písma.
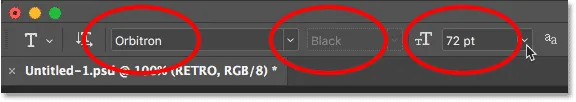
V tomto prípade použijem písmo s názvom Orbitron Black . Po výbere písma nastavte veľkosť na 72 pt . Po pridaní textu ručne zmeníme jeho veľkosť. Teraz to však umožní začať s najväčšou veľkosťou, ktorú môžeme vybrať zo zoznamu predvolených veľkostí:

Nastavenie písma na Orbitron Black a veľkosť na 72 pt.
Nastavíme typovú farbu na bielu, aby sme ju mohli ľahko vidieť pred pozadím. Kliknite na vzorník farieb na paneli Možnosti:

Kliknutím na vzorník farieb zmeníte farbu typu.
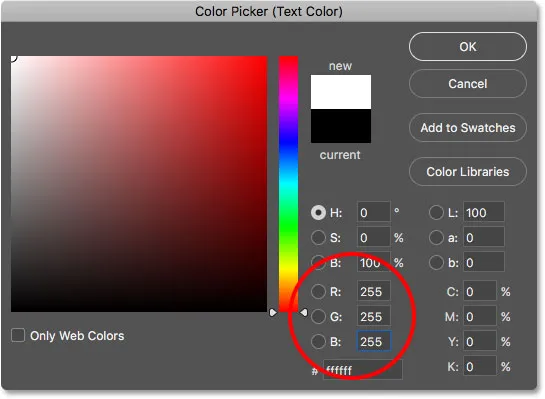
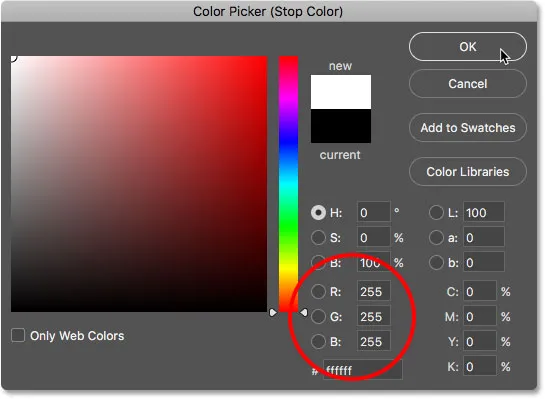
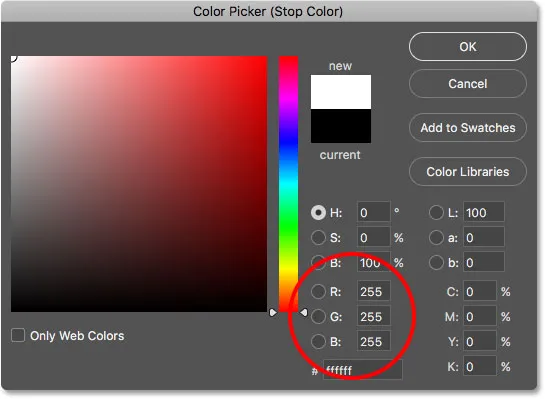
Otvorí sa výber farieb. Vyberte bielu nastavením hodnôt R, G a B na 255 . Po dokončení kliknite na OK, aby ste skončili s výberom farieb:

Výber bielej pre typ farby.
Potom kliknite do dokumentu a zadajte text. Napíšem slovo „RETRO“ veľkými písmenami:

Písanie slova „RETRO“.
Ak chcete text akceptovať, kliknite na začiarknutie na paneli Možnosti:

Kliknutím na zaškrtávacie políčko prijmete text.
Krok 7: Zmena veľkosti a premiestnenie textu pomocou bezplatnej transformácie
Na zmenu veľkosti a premiestnenie textu použijeme príkaz Free transformácie Photoshopu. Prejdite do ponuky Upraviť v hornej časti obrazovky a vyberte položku Voľná transformácia :

Prejdite na Úpravy> Voľná transformácia.
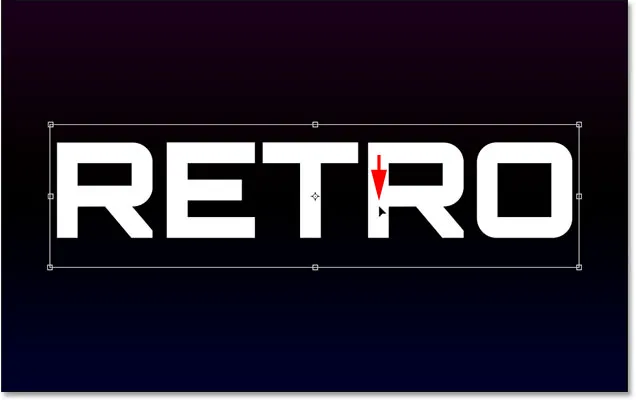
Týmto sa umiestni rámik Free Transform a manipuluje sa s textom. Ak chcete zmeniť veľkosť, potiahnite ktorúkoľvek z rohových úchytiek . Keď ťaháte za úchytky, stlačte a podržte kláves Shift, aby ste pri zmene ich veľkosti uzamkli pôvodné tvary písmen. Ak ste spokojní s veľkosťou textu, uvoľnite tlačidlo myši a potom uvoľnite kláves Shift. Najprv uvoľnite tlačidlo myši, potom kláves Shift, inak získate neočakávané výsledky:

Podržaním klávesu Shift a ťahaním za rohovú páčku zmeníte veľkosť textu.
Ak chcete premiestniť text, kliknite kamkoľvek do poľa Free Transform a presuňte text do stredu dokumentu:

Presunutie textu do stredu.
Ak chcete akceptovať novú veľkosť a polohu textu, kliknite na začiarknutie na paneli Možnosti:

Kliknutím na začiarknutie ukončíte program Free Transform.
Krok 8: Pridajte štýl prekrývajúcej vrstvy
Ak sa znova pozrieme na panel Vrstvy, naša nová vrstva typu sedí nad ostatnými vrstvami. Vytvorme pre text chrómový efekt. Kliknite na ikonu Štýly vrstiev (ikona fx ) v dolnej časti panelu Vrstvy:

Kliknite na ikonu Štýly vrstiev (fx).
Zo zoznamu vyberte Prekrytie prechodom :

Zo zoznamu štýlov vrstiev vyberte Prekrývanie prechodov.
Týmto sa otvorí dialógové okno Štýl vrstvy vo Photoshope nastavené na možnosti Prekrývajúce sa vrstvy v strednom stĺpci. Kliknite na vzorník farieb prechodu:

Kliknutím na vzorník farieb prechodu.
Krok 9: Vytvorte nový vlastný prechod
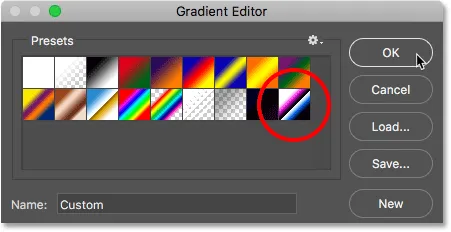
Otvorí sa Editor prechodu, rovnako ako predtým. Opäť vytvoríme vlastný vlastný prechod, ale aby sme dostali východiskový bod, vyberte prechod Čierny, Biela kliknutím na jeho miniatúru (tretí zľava, horný riadok) v oblasti Predvoľby v hornej časti:

Ak chcete začať, vyberte si čiernobiely gradient.
Na paneli náhľadu v dolnej polovici dialógového okna sa objaví čierny, biely prechod, pričom čierna farba sa nachádza pod ľavou stranou panela a biela farba sa nachádza pod pravou stranou.
Začneme úpravou farby vľavo. Ale namiesto kliknutia na zarážku farby ju vyberte a potom kliknutím na vzorník farieb upravte jeho farbu, použite rýchlejšiu skratku. Dvakrát kliknite na zarážku čiernej farby :

Dvakrát kliknite na čierny farebný krok vľavo.
Týmto vyberiete zarážku farieb a otvorí sa nástroj na výber farieb. Zmeňte farbu z čiernej na bielu nastavením hodnôt R, G a B na 255 a potom kliknite na tlačidlo OK:

Výber bielej z nástroja Color Picker.
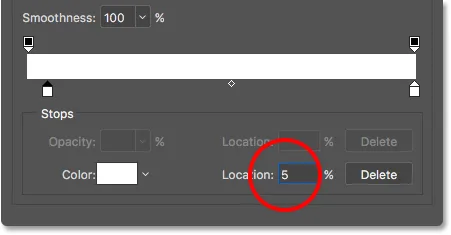
V editore prechodov zmeňte umiestnenie zastávky farby z 0% na 5% :

Zmena umiestnenia na 5%.
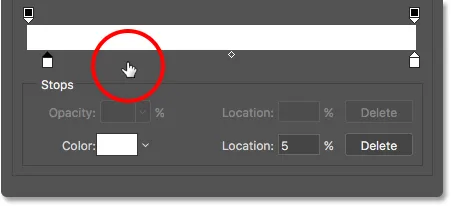
Potom pridajte novú zarážku farby dvojitým kliknutím napravo od tej, ktorú sme práve upravili. Nerobte si starosti, kde kliknete, pretože o chvíľu nastavíme jeho umiestnenie:

Pridáva sa nová zarážka farby.
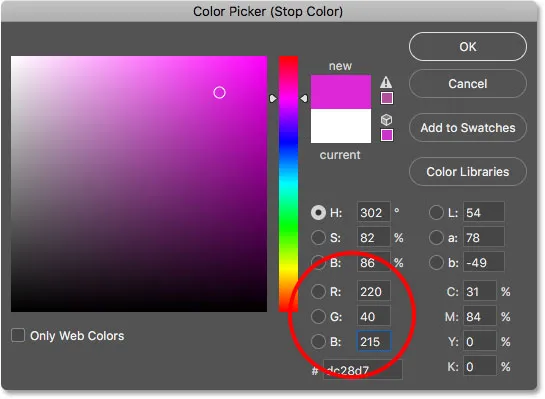
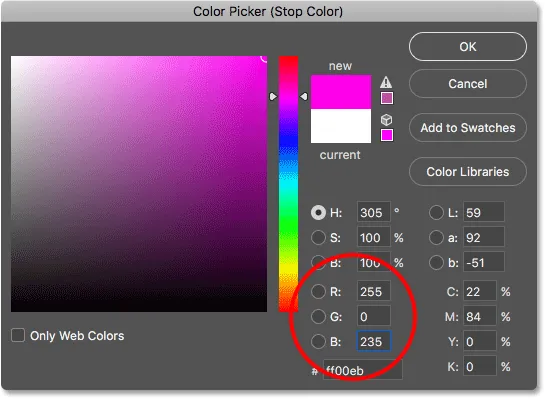
Po otvorení nástroja Color Picker vyberte médium sýtu ružovú nastavením R na 220, G na 40 a B na 215 . Po dokončení kliknite na tlačidlo OK:

Výber farby z nástroja Color Picker.
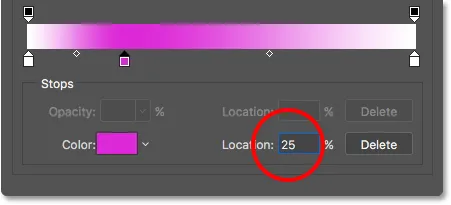
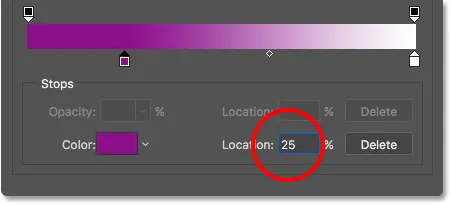
Nastavte umiestnenie novej zarážky farieb na 25% :

Nastavenie polohy na 25%.
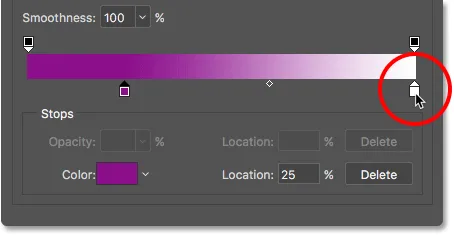
Ak chcete pridať novú, dvakrát kliknite napravo od predchádzajúcej zarážky farieb:

Pridáva sa nová zarážka farby.
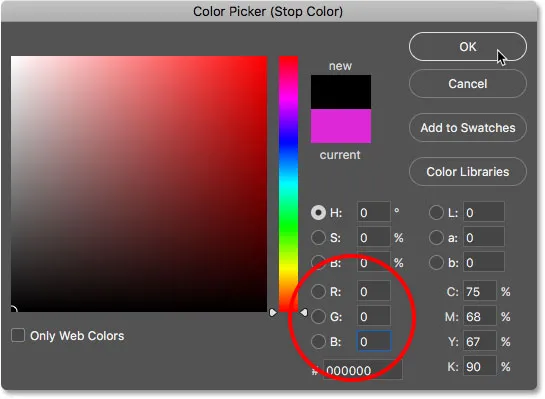
Vo výbere farieb vyberte čiernu nastavením R, G a B na 0 . Kliknite na tlačidlo OK:

Výber farby z nástroja Color Picker.
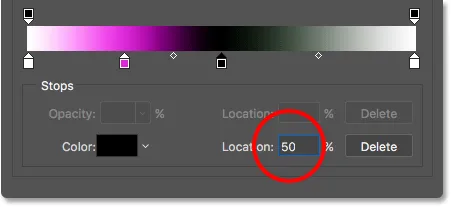
Nastavte svoju polohu na 50% :

Nastavenie polohy na 50%.
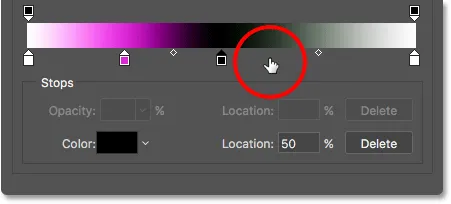
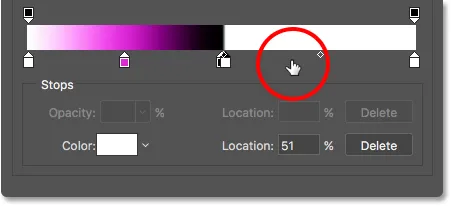
Dvojitým kliknutím pridajte ďalšiu zarážku farieb:

Pridáva sa nová nová zarážka farieb.
Vyberte si biele z Color Picker nastavením R, G a B na 255 . Kliknite na tlačidlo OK:

Výber bielej z nástroja Color Picker.
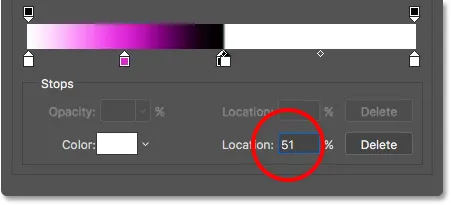
Umiestnite polohu na 51%, aby sedela priamo oproti zarážke čiernej farby uprostred:

Nastavenie polohy na 51%.
Dvojitým kliknutím napravo od predchádzajúcej pridajte ďalšiu novú zarážku farieb:

Pridáva sa ďalšia zarážka farby.
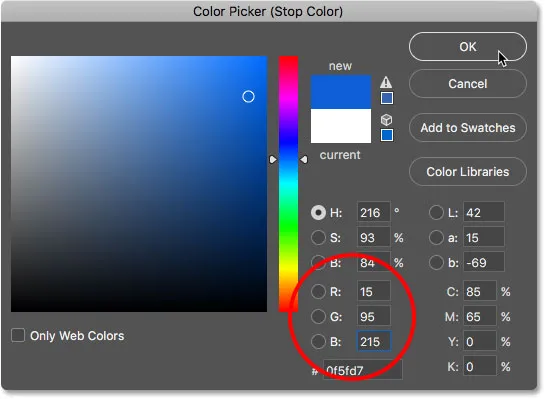
Vyberte médium, nasýtené modré, nastavením R na 15, G na 95 a B na 215 . Kliknite na tlačidlo OK:

Výber farby z nástroja Color Picker.
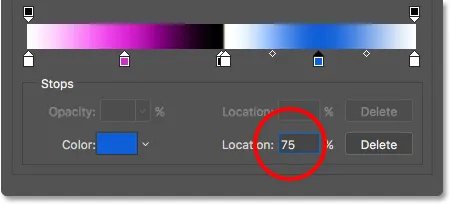
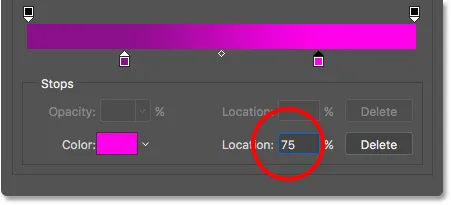
Nastavte svoju polohu na 75% :

Nastavenie polohy na 75%.
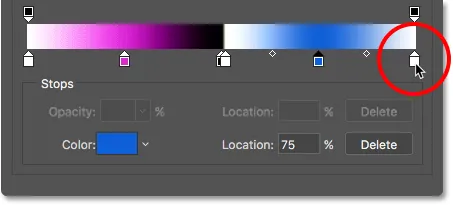
Nakoniec upravme zastávku farieb úplne vpravo dvojitým kliknutím na ňu:

Dvakrát kliknite na zarážku farby napravo.
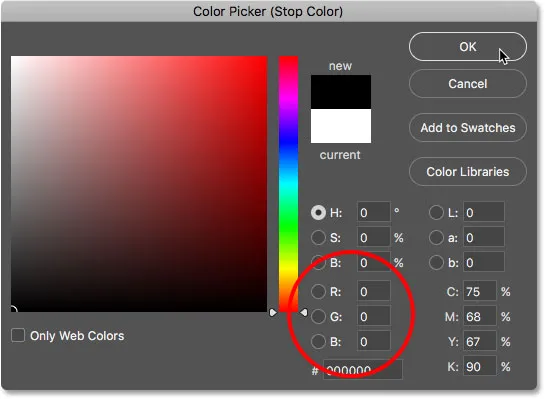
Zmeňte jeho farbu z bielej na čiernu nastavením R, G a B na 0 a potom kliknite na OK:

Výber čiernej pre konečnú farbu.
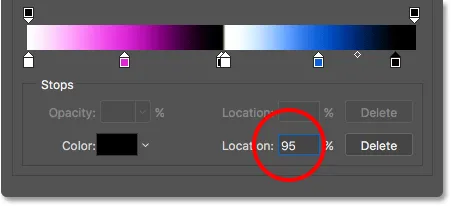
Potom zmeňte svoju polohu zo 100% na 95% :

Zmena umiestnenia na 95%.
Krok 10: Uložte prechod ako predvoľbu
Bolo to veľa práce, takže predtým, ako ukončíme prácu s editorom prechodu, uložíme náš vlastný prechod ako ďalšie nové prednastavenie. Do poľa Názov zadajte názov predvoľby. Moje meno bude „Retro Retro Chrome 80. rokov“. Uložte ho kliknutím na Nový :

Pomenovanie a uloženie vlastného prechodu ako predvoľby.
V oblasti Predvoľby sa objaví nová miniatúra predvoľby. Pri ďalšom vytvorení tohto efektu si môžete rýchlo zvoliť prechod z predvolieb:

Nová predvoľba bola pridaná.
Krok 11: Nastavte štýl a uhol prechodu
Kliknutím na tlačidlo OK zatvoríte Editor prechodov. V dialógovom okne Štýl vrstvy sa uistite, že je štýl prechodu nastavený na lineárny a uhol je nastavený na 90 °:

Kontrola možností Štýl a Uhol.
Ponechajte dialógové okno Štýl vrstvy otvorené, pretože je tu niekoľko ďalších štýlov, ktoré je možné pridať. Takto vyzerá môj text s aplikovaným chromatickým prechodom:

Text po použití štýlu prekrývania.
Krok 12: Pridajte zdvih
Ďalej pridáme mŕtvicu okolo písmen. Kliknite na slovo Zdvih v ľavom stĺpci dialógového okna Štýl vrstvy:

Výber štýlu vrstvy ťahu.
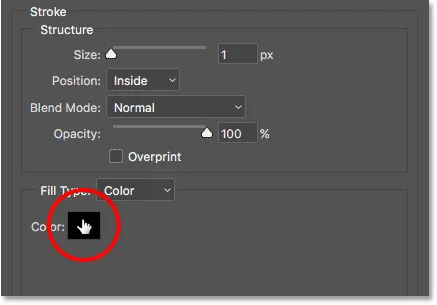
Možnosti ťahu sa zobrazia v strede dialógového okna. Kliknutím na farebné políčko zmeníte farbu ťahu:

Kliknutím na vzorník farieb.
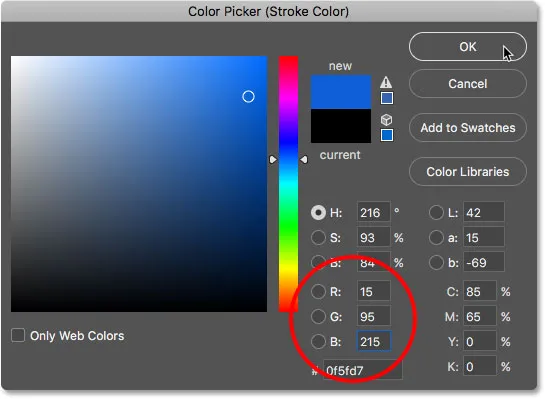
Zmeňte farbu ťahu na rovnaký odtieň modrej, aký sme použili pre chrómový gradient nastavením R na 15, G na 95 a B na 215 . Kliknite na tlačidlo OK:

Zmena farby ťahu na modrú.
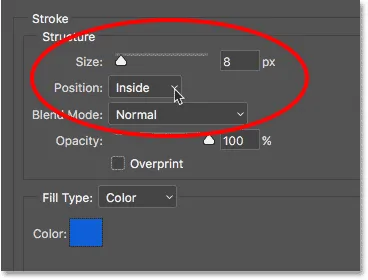
Keď zmeníte farbu, nastavte polohu zdvihu do vnútra, aby ste dostali zdvih ostré rohy. Potom zväčšite veľkosť a upravte hrúbku ťahu. Môj nastavím na 8 px :

Možnosti Veľkosť a Poloha.
Po pridaní modrej mŕtvice je to môj text:

Text s aplikovaným prechodom a ťahom.
Krok 13: Pridajte štýl úkosu a reliéfu
Stále v dialógovom okne Štýl vrstvy vyberte zo stĺpca vľavo úkos a reliéf :

Vyberte možnosť Skosenie a reliéf.
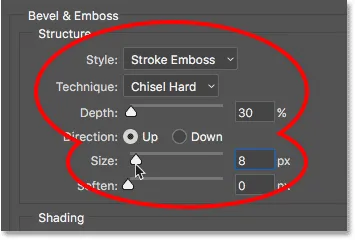
Otvoria sa možnosti Skosenie a reliéf. V oblasti Štruktúra v hornej časti zväčšte Veľkosť na rovnakú hodnotu, akú ste použili pri ťahu. V mojom prípade to bolo 8 px . Potom nastavte štýl na Reliéf ťahu a techniku na Dláto . Znížte hĺbku na 30% :

Možnosti štruktúry pre úkos a reliéf.
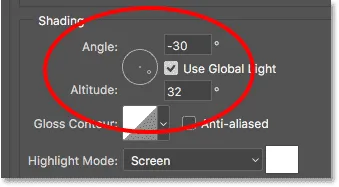
V časti Tieňovanie nastavte uhol na -30 ° a nadmorská výška na 32 ° :

Možnosti uhla a výšky.
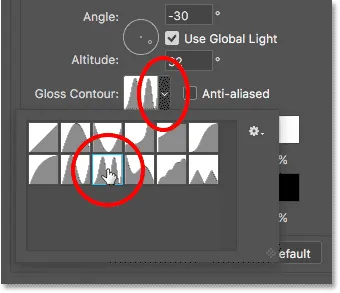
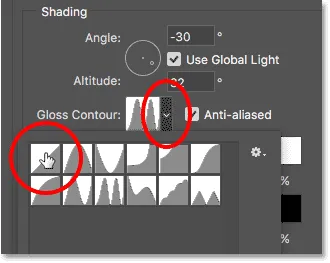
Potom kliknite na malú šípku napravo od miniatúry Lesklý obrys . Neklikajte na samotnú miniatúru, iba na šípku vedľa miniatúry. Vyberte prsteň - dvojitý obrys dvojitým kliknutím na jeho miniatúru (tretí zľava, spodný riadok):

Výber krúžku - dvojitý obrys.
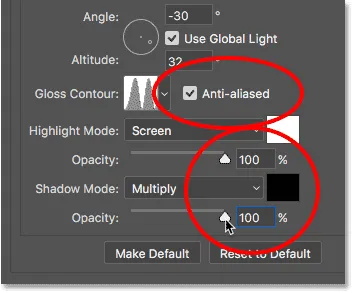
Kliknutím na jeho začiarkavacie políčko zapnite voľbu Vyhladiť vpravo od Gloss Contour. Potom zvýšte nepriehľadnosť režimu zvýraznenia aj tieňa na 100% :

Vyberte možnosť Anti-aliased (Bez vyhladenia) a potom nastavte opacity Highlight and Shadow Mode na 100%.
Tu je môj text s úkosom a reliéfom použitým na mŕtvicu:

Účinok po aplikácii Bevel & Emboss.
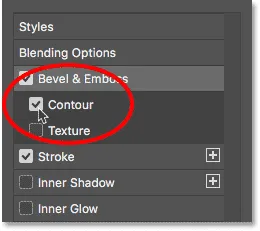
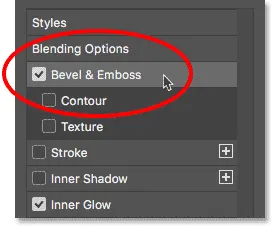
Krok 14: Zapnite „obrys“
Zapnite obrys kliknutím na jeho začiarkavacie políčko priamo pod úkosom a reliéfom v ľavom stĺpci dialógového okna:

Kliknutím do začiarkavacieho políčka „Obrys“.
Tým sa zvyšuje efekt osvetlenia na mŕtvici, takže písmená vyzerajú leskle a metalicky:

Účinok po zapnutí kontúry.
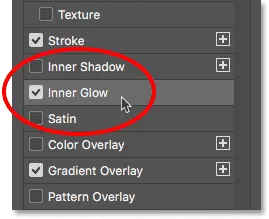
Krok 15: Pridajte vnútornú žiaru
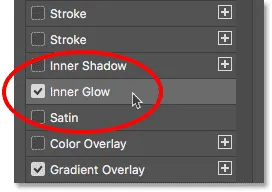
V stĺpci naľavo vyberte položku Vnútorná žiara :

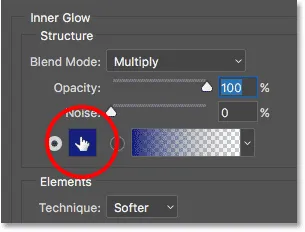
Pridanie štýlu vrstvy Inner Glow.
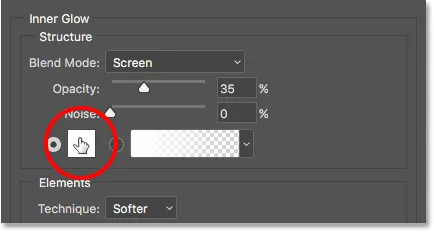
Vo voľbách Vnútorná žiara zmeňte farbu žiary kliknutím na vzorkovník farieb :

Zmena farby vnútornej žiaru.
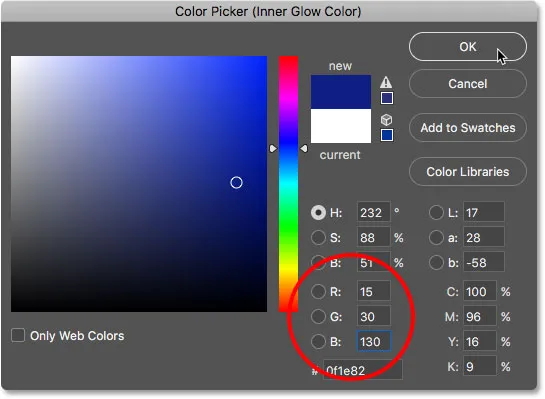
Vo výbere farieb vyberte tmavšiu modrú nastavením R na 15, G na 30 a B na 130 . Kliknite na tlačidlo OK:

Výber tmavšej modrej z nástroja Color Picker.
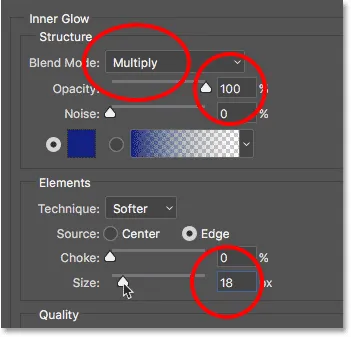
Vráťte sa do možností Inner Glow a zmeňte režim prelínania žiara z obrazovky na Multiply, čím sa prepne z žiara na tieň. Zvýšte krytie na 100% . Potom zväčšite veľkosť na približne 18 px, takže ju len ťažko uvidíte okolo vnútra písmen:

Možnosti Inner Glow.
Tu je môj text s aplikáciou Inner Glow. Keďže snímka obrazovky je malá, je trochu ťažké ju vidieť, ale podľa svojho efektu by ste mali mať možnosť vidieť vo vnútri každého písmena veľmi tenký modrý tieň:

Účinok s aplikáciou Inner Glow.
Krok 16: Pridajte vonkajšiu žiaru
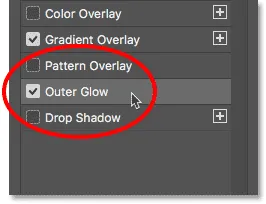
V stĺpci naľavo vyberte Outer Glow :

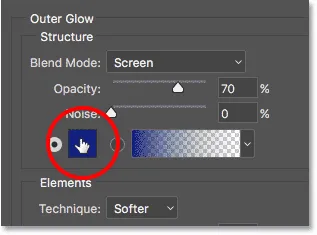
Pridanie štýlu vrstvy Vonkajšia žiara.
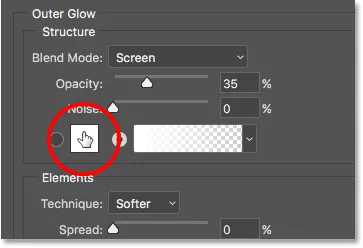
Zmeňte farbu vonkajšej žiary kliknutím na vzorkovník farieb :

Zmena farby vonkajšej žiary.
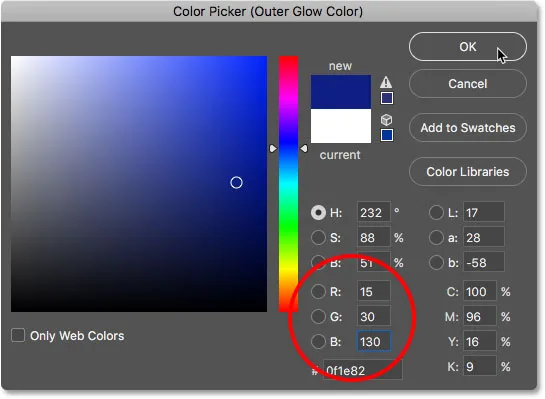
Vo výbere farieb vyberte rovnaký tmavší odtieň modrej, aký sme vybrali pre vnútornú žiaru, a znova nastavte R na 15, G na 30 a B na 130 . Kliknite na tlačidlo OK:

Výber rovnakého odtieňa modrej pre Vonkajšiu žiaru.
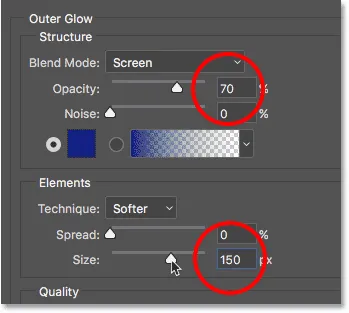
Späť na možnosti Vonkajšia žiara zvýšte nepriehľadnosť na 70% a potom zväčšte veľkosť na 150 px :

Možnosti Vonkajšia žiara.
V tomto okamihu sme do textu pridali všetky naše štýly vrstiev, takže kliknutím na tlačidlo OK zatvorte dialógové okno Štýl vrstvy. Tu je môj chrómovaný text s modrou vonkajšou žiarou okolo písmen:

Konečný efekt retro chrome.
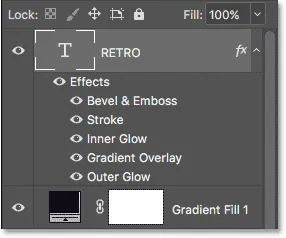
Ak sa pozrieme na panel Vrstvy, vidíme vrstvu Typ so všetkými našimi štýlmi vrstiev, ktoré sú uvedené nižšie:

Štýly vrstiev sú uvedené pod vrstvou typu.
Krok 17: Pridajte ďalší text
Pridajme k návrhu viac textu. Ak je Nástroj pre písanie textu stále vybratý, kliknite pod slovo „RETRO“ a zadajte nové slovo. Napíšem „4ever“. Ak chcete text prijať, kliknite na začiarknutie na paneli Možnosti.

Kliknutím pod „RETRO“ a zadaním „4ever“.
Krok 18: Zmena písma
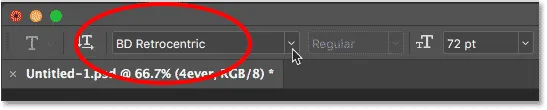
Po pridaní nového slova prejdite na panel Možnosti a zmeňte písmo. Vyberiem ďalšie písmo, ktoré som prevzal z programu Adobe Typekit, toto s názvom BD Retrocentric . Ak znova nemáte prístup k aplikácii Adobe Typekit, v službe Google si môžete vybrať z množstva bezplatných retro fontov:

Výber iného písma na paneli Možnosti.
Dôvod, prečo sme pred pridaním druhého slova nezmenili písmo, je ten, že sme na paneli Vrstvy stále vybrali pôvodnú typovú vrstvu, čo znamená, že Photoshop by zmenil písmo pre slovo „RETRO“, a to nebolo to, čo chceli sme. Ak chcete zachovať pôvodné písmo pre prvé slovo, musíme pred zmenou písma pridať druhú vrstvu typu.
Takto vyzerá slovo „4ever“ pri mojom novom písme. Momentálne je príliš malý, ale potom to opravíme:

Slovo „4ever“, teraz s novým písmom.
Krok 19: Zmena veľkosti textu pomocou bezplatnej transformácie
Zmeňte veľkosť a premiestnite nový text tak, že prejdete do ponuky Upraviť a vyberiete voľnú transformáciu :

Prejdite na Úpravy> Voľná transformácia.
Ak chcete zmeniť veľkosť textu, stlačte a podržte kláves Shift a potiahnite úchytky rohov . Ak chcete premiestniť text, kliknite do poľa Voľná transformácia a presuňte ho na miesto. Zmením veľkosť a presuniem svoj text tak, aby sa nachádzal pod pravou stranou slova „RETRO“. Po dokončení kliknite na začiarknutie na paneli Možnosti, aby ste prijali zmeny:

Zmena veľkosti a premiestnenie druhého slova.
Krok 20: Pridajte štýl prekrývajúcej vrstvy
Dajme tomuto novému slovu viac neónového vzhľadu. Kliknite na ikonu Štýly vrstiev (fx) v dolnej časti panela Vrstvy:

Prejdite na Úpravy> Voľná transformácia.
Zo zoznamu vyberte Prekrytie prechodom :

Výber štýlu prekrytia s prechodom.
V dialógovom okne Štýl vrstvy kliknutím na vzorník farieb prechodov otvorte Editor prechodov:

Kliknutím na vzorník farieb prechodu.
Vyberte prechod Čierna, Biela v časti Predvoľby kliknutím na jeho miniatúru:

Výber gradientu čiernej a bielej z predvolieb.
Farbu zmeníte dvojitým kliknutím na zarážku čiernej farby vľavo:

Dvojitým kliknutím na zarážku čiernej farby.
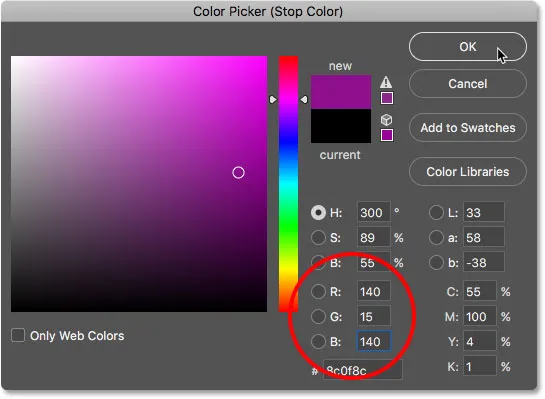
Vyberte tmavo ružovú farbou nastavením R na 140, G na 15 a B na 140 . Kliknite na tlačidlo OK:

Výber tmavo ružovej farby v nástroji na výber farieb.
Nastavte umiestnenie zastávky farby na 25% :

Nastavenie polohy na 25%.
Farba zmeníte dvojitým kliknutím na zarážku bielej farby na pravej strane:

Dvojitým kliknutím na zarážku bielej farby.
Vyberte svetlejšiu ružovú farbou nastavením R na 255, G na 0 a B na 235 . Kliknite na tlačidlo OK:

Výber svetlejšej ružovej.
Zmeniť svoju polohu na 75% :

Zmena umiestnenia na 75%.
Krok 21: Uložte prechod ako predvoľbu
Zadajte názov prechodu. Budem pomenovať môj "80. Retro Retro". Potom kliknite na Nový a uložte ho ako predvoľbu:

Pomenovanie a uloženie novej predvoľby prechodu.
Zobrazí sa miniatúra pre novú predvoľbu, ktorá je pripravená na opätovné vybratie pri ďalšom vytvorení efektu:

V oblasti Predvoľby sa zobrazuje nová predvoľba Retro Neon 80. rokov.
Krok 22: Nastavte možnosti štýlu a uhlu
Kliknutím na tlačidlo OK zatvorte editor Editorov prechodov. V dialógovom okne Štýl vrstvy skontrolujte, či je štýl pre prechod nastavený na lineárny a že uhol je v uhle 90 ° :

Kontrola možností Štýl a Uhol.
Ako vyzerá text (slovo „4ever“) s použitým prechodom „Retro Neon“ z 80. rokov:

Text po použití prechodu.
Krok 23: Pridajte štýl vnútorného žiarenia
V stĺpci naľavo vyberte položku Vnútorná žiara :

Výber vnútornej žiary.
Kliknutím na vzorník farieb zmeníte farbu žiary:

Kliknutím na vzorník farieb Vnútorná žiara.
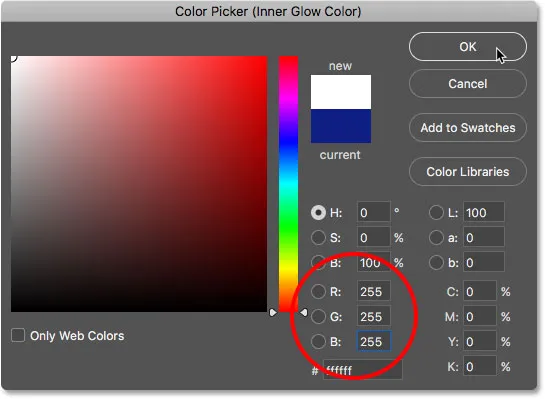
Vo výbere farieb zvoľte bielu nastavením R, G a B na 255 . Kliknite na tlačidlo OK:

Zmena farby vnútornej žiaru na bielu.
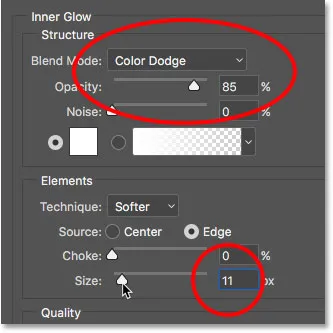
Zmeňte režim prelínania vnútornej žiaru na Dodge Color a Opacity na 85% . Potom nastavte veľkosť na približne 11 px :

Možnosti Inner Glow.
Tu je môj text s prechodom a aplikovanou vnútornou žiarou:

Text po použití Inner Glow.
Krok 24: Pridajte štýl úkosu a reliéfu
V stĺpci naľavo vyberte Úkos a reliéf :

Pridanie štýlu vrstvy zúženia a reliéfu.
V možnosti Tienenie nadol kliknite na malú šípku napravo od miniatúry Lesklý obrys a vyberte Lineárny obrys dvojitým kliknutím na jeho miniatúru (prvý vľavo, horný riadok):

Dvakrát kliknite na miniatúru lineárneho obrysu.
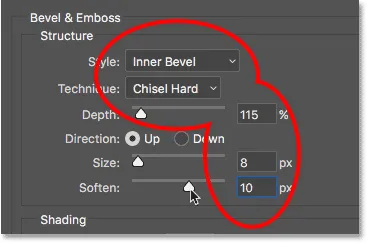
Potom v možnostiach Štruktúra zmeňte štýl na Vnútorný úkos a techniku na Dláto . Hĺbku nastavte na približne 115%, veľkosť na 8 px, potom zväčšite možnosť Zjemniť na približne 10 px na vyhladenie okrajov:

Možnosti štruktúry.
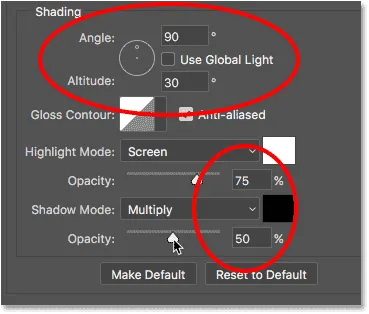
V časti Tieňovanie dole v spodnej časti zrušte začiarknutie políčka Použiť globálne svetlo a uistite sa, že uhol je nastavený na 90 ° a nadmorská výška je na 30 ° . Nakoniec nastavte krytie režimu zvýraznenia na 75% a režim tieňa na 50% :

Možnosti tieňovania.
Po použití Bevel & Emboss je tu slovo „4ever“. Listy majú teraz viac zaoblený vzhľad:

Účinok po aplikácii Bevel & Emboss.
Krok 25: Pridajte vonkajšiu žiaru
Použiť len ďalší štýl vrstvy. V stĺpci naľavo vyberte Outer Glow :

Pridanie štýlu Vonkajšia žiara.
Kliknutím na vzorník farieb zmeníte farbu vonkajšej žiary:

Zmena farby vonkajšej žiary.
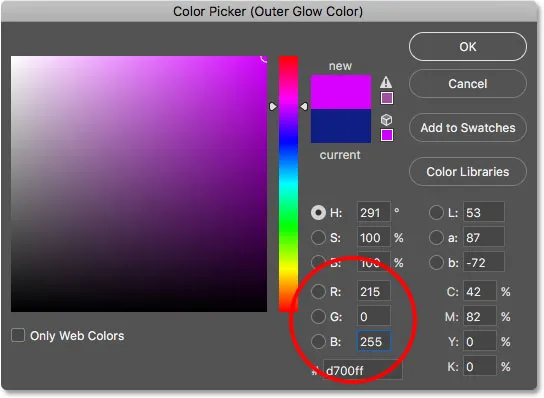
Vo výbere farieb vyberte ružovú nastavením R na 215, G na 0 a B na 255 . Kliknite na tlačidlo OK:

Výber ružovej pre vonkajšiu žiaru.
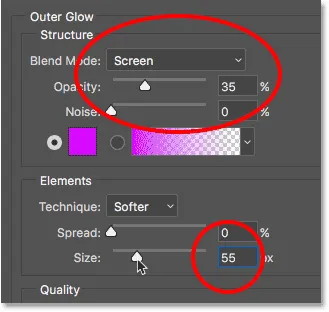
Uistite sa, že režim prelínania je nastavený na obrazovku . Nastavte krytie na približne 35% a nakoniec zväčšite veľkosť na približne 55 px :

Možnosti Vonkajšia žiara.
A s tým sme skončili s našimi štýlmi vrstiev! Kliknutím na tlačidlo OK zatvorte dialógové okno Štýl vrstvy. Ako vyzerá môj retro textový efekt:

Efekt so všetkými štýlmi vrstiev aplikovanými na obe slová.
Krok 26: Vytvorte kópiu neónovej textovej vrstvy
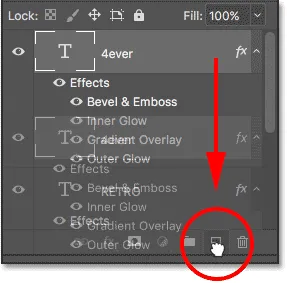
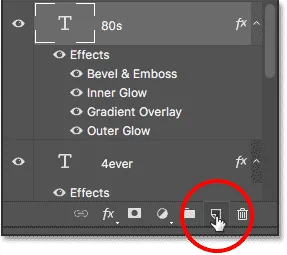
Pridajme k tomu ďalšie neónové slovo, tentoraz nad slovo „RETRO“. Kliknite na hornú vrstvu typu na paneli Vrstvy (v mojom prípade je to vrstva „4ever“) a presuňte ju nadol na ikonu Nová vrstva v dolnej časti panelu Vrstvy. Kópia tejto kópie spolu so všetkými pridanými štýlmi vrstiev sa objaví nad originálom:

Presunutím vrstvy typu „4ever“ na ikonu Nová vrstva.
Krok 27: Vyberte nástroj na presun
Na paneli s nástrojmi vyberte nástroj presunu aplikácie Photoshop:

Výber nástroja na presun.
Krok 28: Presuňte kópiu na miesto
Keď je vybratý nástroj presunúť, kliknite na kópiu textu „4ever“ v dokumente a presuňte ho nad ľavú stranu slova „RETRO“:

Potiahnite kópiu nad slovo „RETRO“.
Krok 29: Zmeňte slovo na „80. roky“
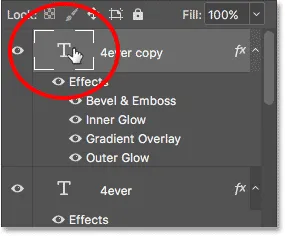
Ak sa pozriete na panel Vrstvy, nad originálom sa zobrazí kópia vrstvy Typ (s názvom „copy“ v jej názve). Ak chcete text upraviť, dvakrát kliknite na miniatúru vrstvy typu:

Dvakrát kliknite na miniatúru vrstvy typu.
Toto zdôrazňuje existujúci text:

Text je zvýraznený a pripravený na úpravy.
Zadajte nové slovo „80s“. Ak ju chcete prijať, kliknite na začiarknutie na paneli Možnosti.

Zmeňte „4ever“ na „80s“ a kliknite na začiarknutie.
Krok 30: Skosenie a premiestnenie textu
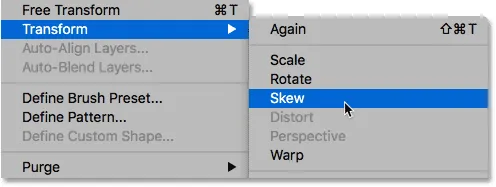
Skráťte text smerom nahor, aby sme zvýšili záujem, a tiež ho premiestnime. Prejdite do ponuky Upraviť, vyberte položku Transformovať a potom vyberte položku Skosiť :

Prejdite na položky Upraviť> Transformovať> Skosiť.
Photoshop umiestni pole Transform a zaobchádza okolo textu. Kliknite na pravú rukoväť a ťahajte ju nahor, kým nebudete spokojní s uhlom textu:

Ťahaním slova „80. rokov“ potiahnite pravú rukoväť transformácie smerom nahor.
Potom kliknite do vnútra transformačného poľa a pretiahnite text na miesto tak, aby sa spodná časť „80. rokov“ prekrývala s hornou časťou „RETRO“:

Kliknutím do poľa Transform a presunutím „80. rokov“ na svoje miesto.
Zmeny potvrďte kliknutím na začiarknutie na paneli Možnosti.

Kliknutím na začiarknutie na paneli Možnosti.
A tu je efekt retro textu po skosení a presunutí textu. Už sme skoro hotoví:

Kliknutím na začiarknutie na paneli Možnosti.
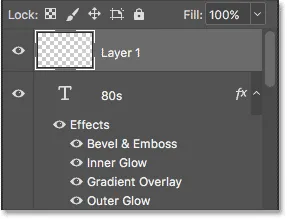
Krok 31: Pridajte novú prázdnu vrstvu
Poďme dokončiť efekt pridaním niekoľkých iskier okolo chrómových písmen „RETRO“. Na to potrebujeme novú vrstvu. Kliknite na ikonu Nová vrstva v dolnej časti panelu Vrstvy:

Kliknite na ikonu Nová vrstva.
Nad prázdnou vrstvou typu „80. roky“ sa objaví nová prázdna vrstva („vrstva 1“):

Nová vrstva sa zobrazí nad vrstvami typu.
Krok 32: Vyberte nástroj štetca
Na nástrojovej lište vyberte nástroj Brush na aplikáciu Photoshop:

Výber nástroja na štetce.
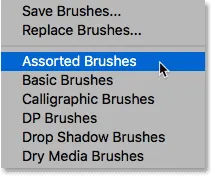
Krok 33: Vložte súpravu "Rozmanité kefy"
Kefa, ktorú potrebujeme na iskru, sa nenachádza v predvolených štetcoch Photoshopu, takže sa musíme načítať do jednej z ďalších súprav kefiek, ktoré sú súčasťou Photoshopu.
Keď je vybratý nástroj štetca, kdekoľvek vo vnútri obrázka kliknite pravým tlačidlom myši (Win) / Control (Mac) na otvorenie programu Photoshop's Brush Preset Picker . Potom kliknite na ikonu ponuky (ikona ozubeného kolieska) v pravom hornom rohu:

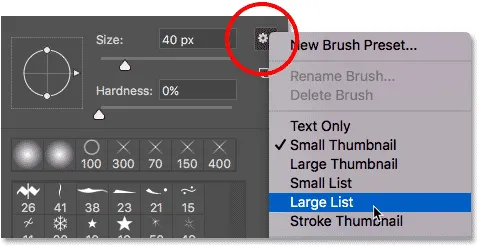
Kliknutím na ikonu ponuky v nástroji na výber predvolieb štetca.
V dolnej polovici ponuky sa zobrazí zoznam ďalších súprav kefiek. Vyberte sadu najrôznejších štetcov v hornej časti zoznamu:

Z ponuky vyberte sadu najrôznejších štetcov.
Photoshop sa opýta, či chcete nahradiť súčasné kefy novými kefami. Kliknite na Pridať, čím jednoducho pridáte nové originály:

Kliknutím na „Pridať“ pridajte nové kefy.
Krok 34: Vyberte štetec „48 px Crosshatch 4“
Aby sme nám uľahčili výber potrebnej kefy, kliknite znova na ikonu ponuky v pravom hornom rohu nástroja na výber predvolieb štetca. Potom z ponuky vyberte buď Malý zoznam alebo Veľký zoznam. Vyberiem Veľký zoznam . To nám umožňuje zobraziť štetce skôr ako zoznam ako ako miniatúry:

Prepínanie medzi zobrazením miniatúr a zobrazením zoznamu.
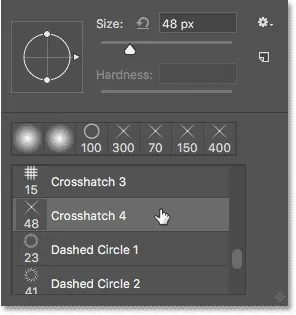
Posúvajte zoznam v zozname, kým nenájdete štetec Crosshatch 4 s rozlíšením 48 px . Dvojitým kliknutím naň ho vyberte a zatvorte výber predvolieb štetca:

Dvakrát kliknite na kefu „48 px Crosshatch 4“.
Krok 35: Nastavte farbu popredia na bielu
Uistite sa, že je farba vašej kefy nastavená na bielu stlačením písmena D na klávesnici, aby ste rýchlo resetovali farby popredia a pozadia, vďaka ktorým bude farba popredia čierna a farba pozadia biela. Potom ich stlačením tlačidla X zamenite a farbu popredia nastavíte na bielu.
Svoje súčasné farby popredia a pozadia môžete vidieť vo vzorkovníku farieb v dolnej časti panela nástrojov. Photoshop používa farbu popredia ako farbu kefy, preto sa uistite, že jeho vzorník (vľavo hore) je biely:

Stlačením tlačidla „D“ a „X“ nastavíte farbu popredia (kefa) na bielu.
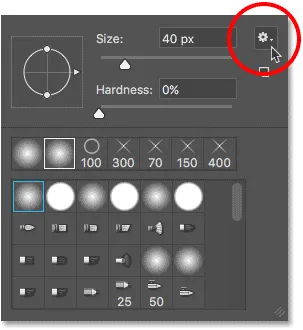
Krok 36: Zmeňte uhol a veľkosť štetca
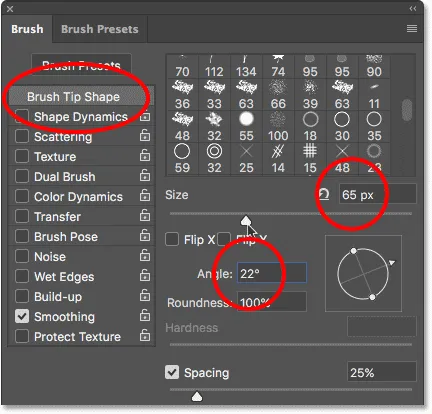
Predtým, ako pridáme naše iskry, zmeňme opäť uhol kefy, aby sme zvýšili záujem. Stlačte kláves F5 na klávesnici. Toto je rýchly spôsob, ako otvoriť hlavný panel aplikácie Photoshop Brush .
Uistite sa, že máte v hornej časti stĺpca naľavo vybratý tvar špičky kefy. Potom zmeňte uhol asi na 22 ° . Nakoniec zväčšite Veľkosť kefy na približne 65 px . Ak chcete, môžete experimentovať s veľkosťou kefy, ale pre tento tutoriál by malo 65 pixelov pekne fungovať:

Zmena uhla na 22 ° a veľkosť kefy na 65 px.
Krok 37: Vyfarbite pár iskier
Na pridanie iskier do chrómu jednoducho kliknite na niekoľko náhodných miest okolo slova „RETRO“. Mali by to urobiť tri alebo štyri kliknutia:

Kliknutím na slovo „RETRO“ pridáte lesk.
A s tým sme hotoví! Tu je po pridaní iskier môj posledný retro textový efekt z 80. rokov:

Posledný retro text 80. rokov.
A máme to! Takto vo Photoshope vytvoríte zábavný retro textový efekt 80. rokov pomocou štýlov vrstiev a vlastných prechodov! Navštívte našu sekciu Textové efekty, kde nájdete ďalšie návody týkajúce sa textových efektov Photoshopu!