
Úvod do animácie textu v After Effects
After Effects je neuveriteľne všestranný program, pokiaľ ide o vytváranie a animáciu textu. Poradie názvov je hlavnou hlavnou hrou vo všetkých odvetviach. Ak sú názvy dobré, náš obsah bol úspešný v samotnom prvom kroku, takže pre tieto tituly potrebujeme efektívny softvér. V tejto téme sa dozvieme viac o animácii textu v After Effects.
Ak si myslíte, že potrebujete získať dobrú odpoveď na svoj obsah alebo projekt, názov dodá vášmu projektu alebo obsahu štýlový nádych. Spomedzi všetkých efektov navrhovania softvéru je ľahký a efektívny spôsob, ako robiť animácie titulov, v súčasnosti následné efekty sa stal hlavným softvérom pre titulné animácie.
Oblasti ako vzdelávanie, projektovanie, animácia, vysielanie, kino a korporácia používajú následky na účel animácie titulov, pretože poskytujú ľahký a kvalitný výstup s ľahkým pracovným tokom.
Ako vytvoriť animáciu textu v After Effects?
Ok, pozrime sa, ako vytvoriť animáciu textu v After Effects.
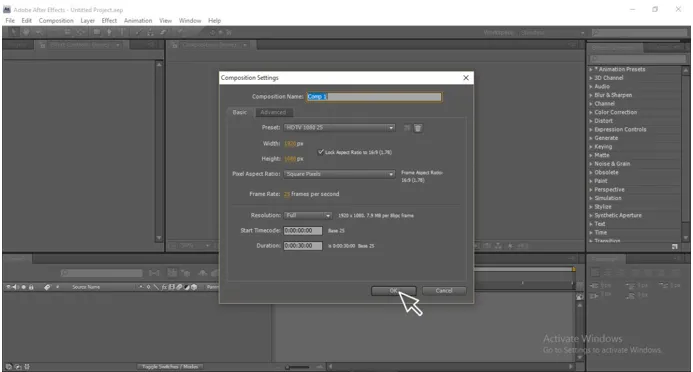
Krok 1:
Vytvorte novú kompozíciu, choďte do súboru a vyberte novú kompozíciu

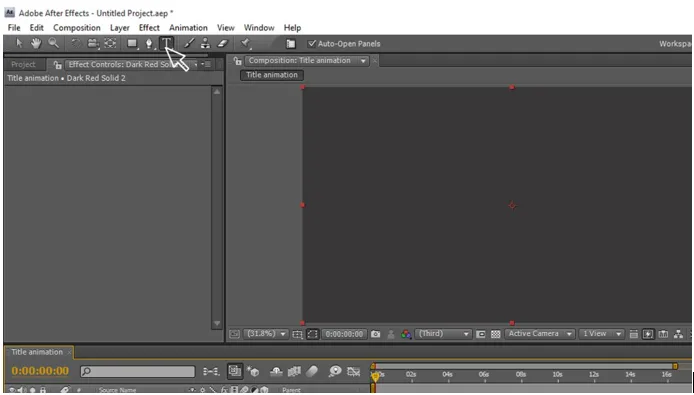
Krok 2:
Vyberte textový nástroj (T)

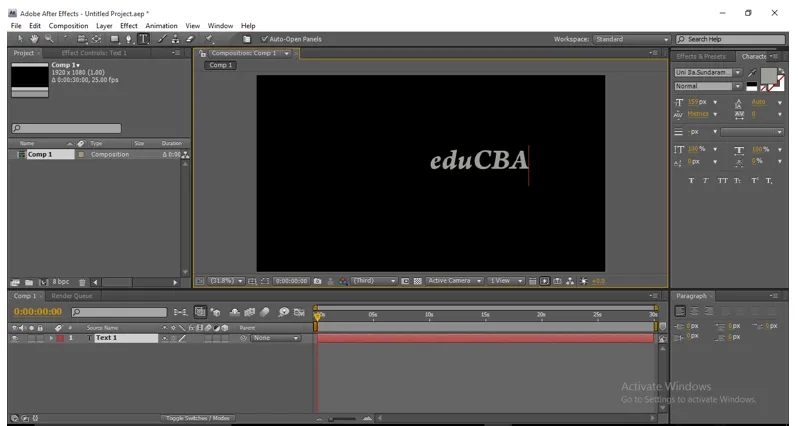
Krok 3:
Zadajte text.

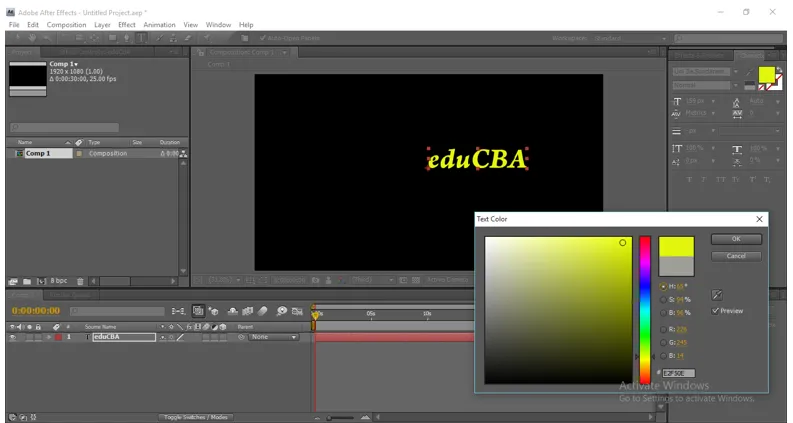
Krok 4:
Zmeňte farbu textu podľa vás.

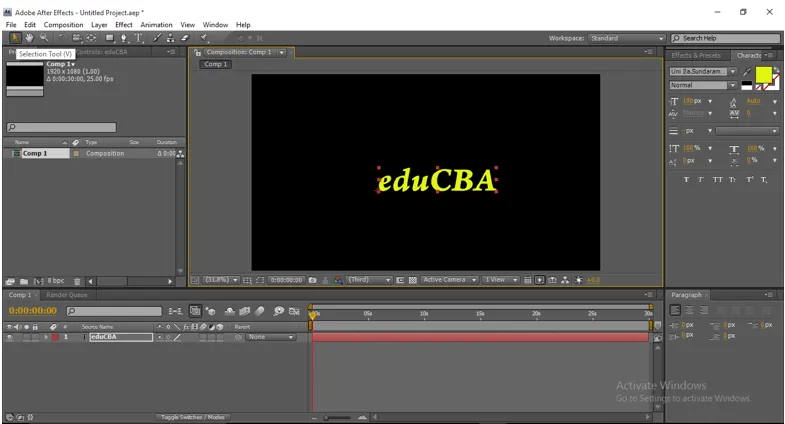
Krok 5:
Pomocou nástroja pre výber (V) upravte polohu textu a zmeňte veľkosť.

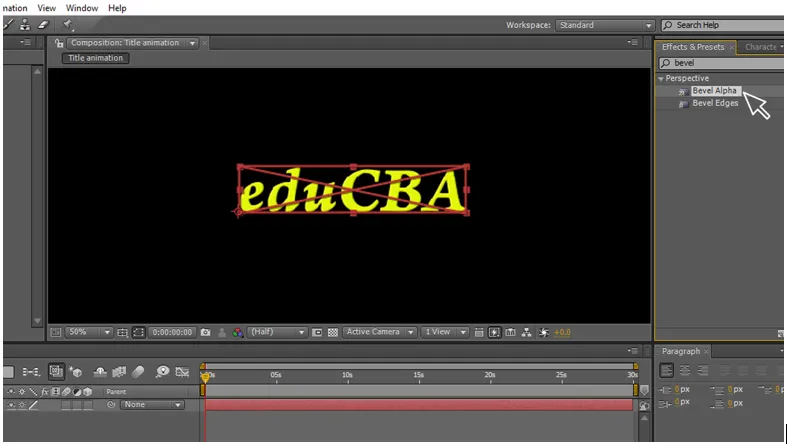
Krok 6:
Použiť na text skosenie alfa (bude to v časti Efekty a predvoľby)

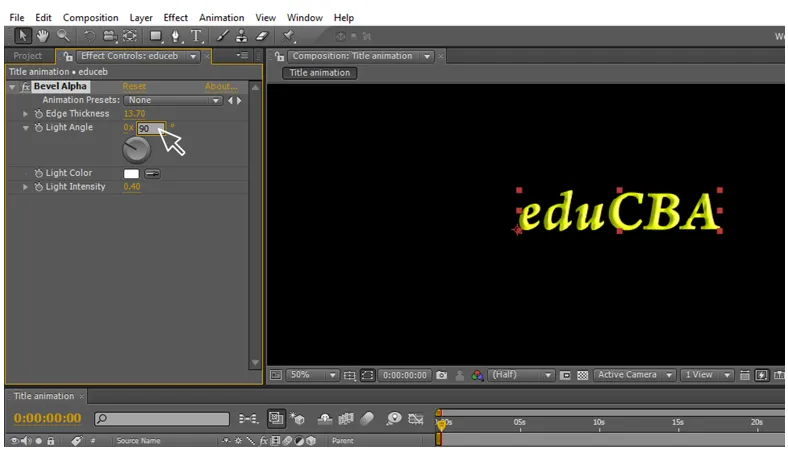
Krok 7:
Zmeňte hodnoty alfa skosenia, hrúbku okraja 13, 70 a mierneho uhla 0 x 90.

Krok 8:
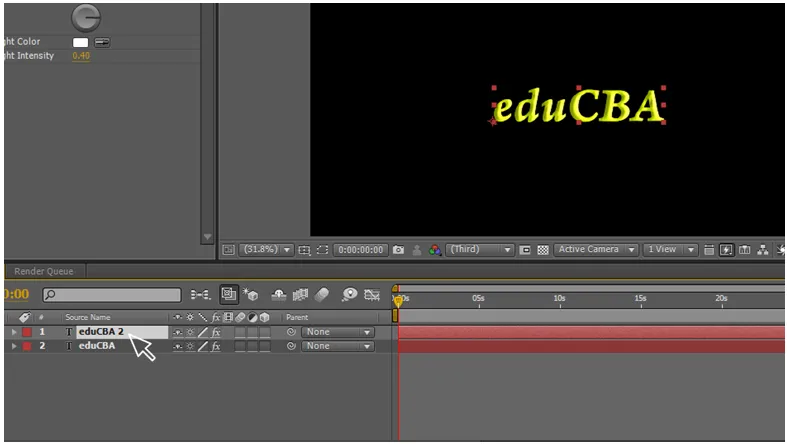
Vytvorte duplikátnu vrstvu pre text.

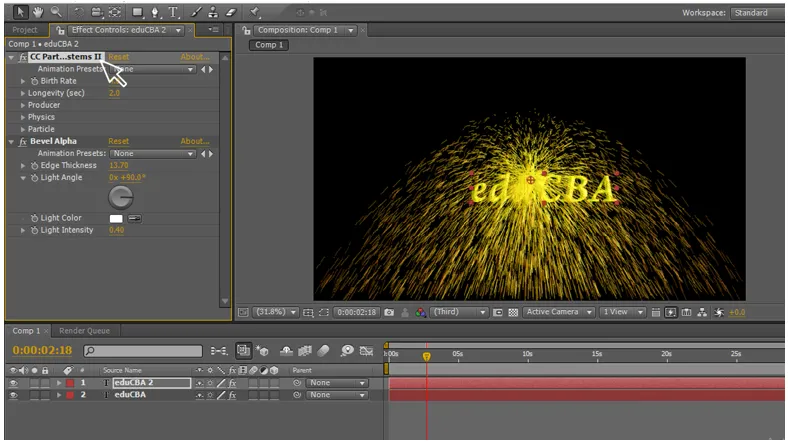
Krok 9:
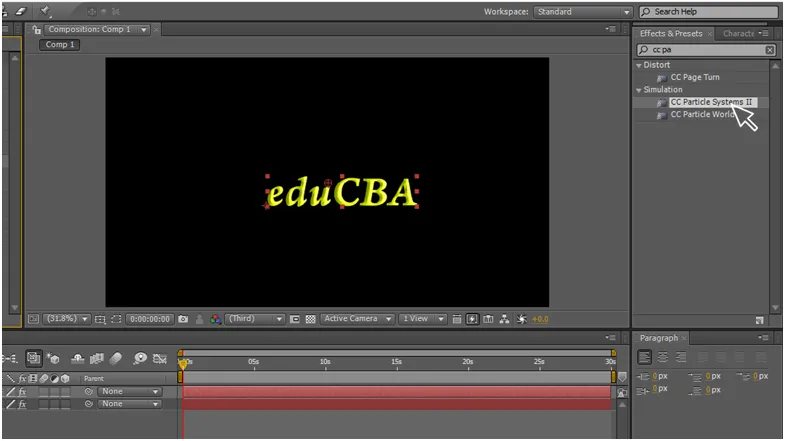
Na duplikátnu vrstvu použite systém častíc cc.

Časticový systém je definovaný súborom častíc, ktoré sa vyvíjajú v priebehu času a je možné ich regulovať tak, aby sa vytvoril prakticky nekonečný počet rôznych animácií. Tieto animácie sa môžu pohybovať od jednoduchých výbuchov po šumivé fontány a masívne dymové clony. Môžete tiež točiť polygónmi rôznymi smermi. Particle Systems II je obzvlášť užitočný, ak chcete animovať polohu a veľkosť generátora častíc. Generovanie častíc môžete tiež riadiť pomocou loga alebo iného zdroja s alfa kanálom.
Tu používame tento systém cc častíc na zmenu textovej vrstvy v časticiach.
Krok 10:
Teraz sa duplikátová vrstva stala časticami.

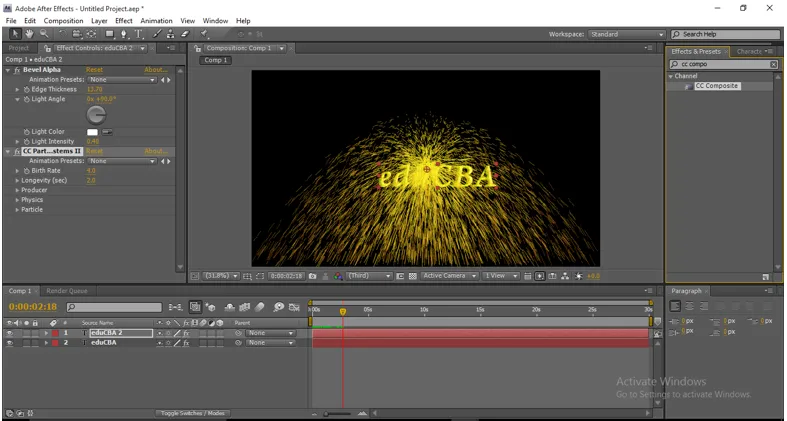
CC Composite je výkonný efekt, ktorý vám pomôže zefektívniť prácu s … Potom vám umožňuje zvoliť si, aký režim chcete.
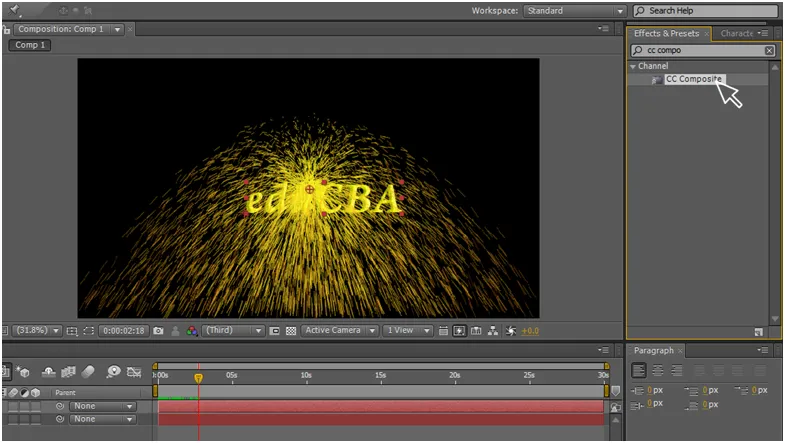
Krok 11:
Pridajte kópiu CC do duplikovanej vrstvy.

Krok 12:
Usporiadajte kompozitnú vrstvu cc na hornú časť ako na systém častíc cc.

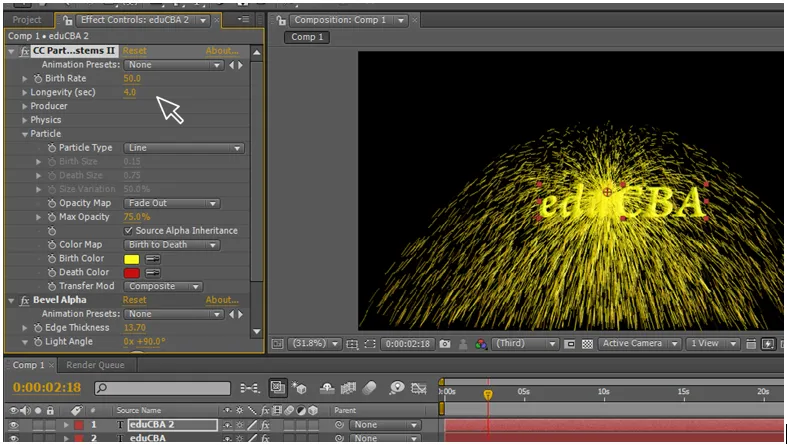
Krok 13:
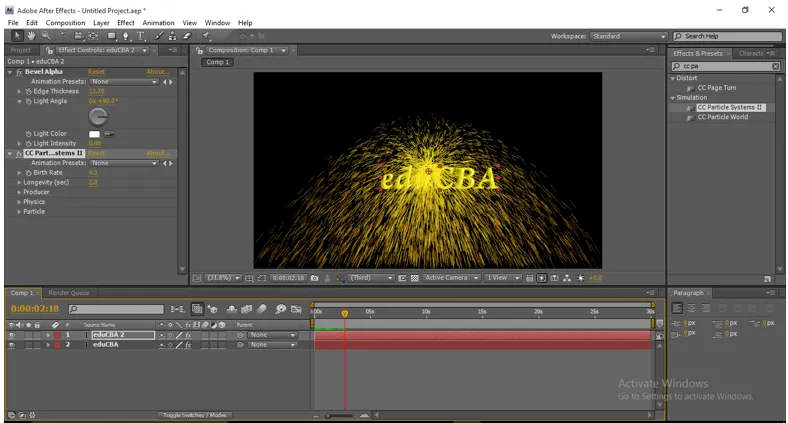
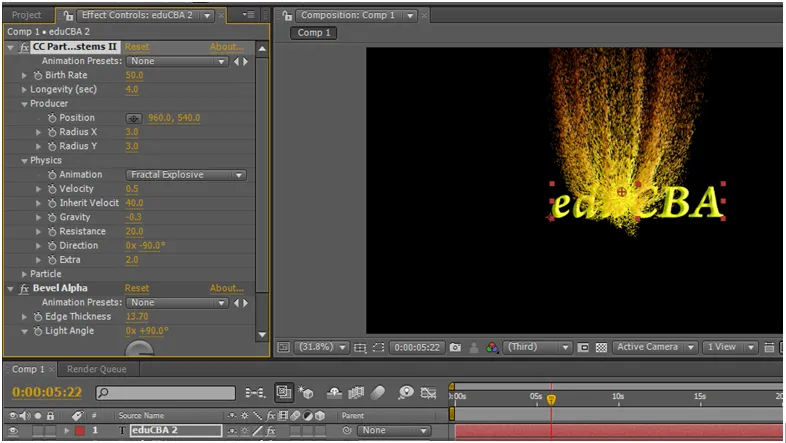
Zmeňte hodnoty cc časticových systémov.
Miera pôrodnosti: 50
Dlhovekosť (s): 4.0
Prejdite na častice a aktivujte dedičnosť zdroja alfa
(alfa dedičnosť dá ušnú zmes medzi vrstvami)

Krok 14:
Choďte na výrobcu a povoľte animáciu kľúčových snímok na svojom mieste. Prejdite na 3. sekundu na časovej osi a zadajte hodnotu 1920 na pozíciu.

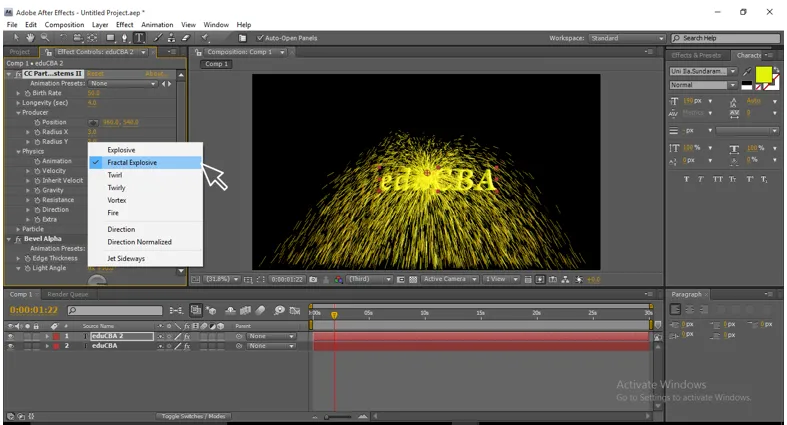
Krok 15:
Zmeňte hodnoty v časticovom systéme cc - fyzika - animácie - fraktálna výbušnina.

Krok 16:
Zmeňte niektoré ďalšie hodnoty v časticovom systéme cc - fyzika.
Rýchlosť: 0, 5
Dedičná rýchlosť: 40
Gravitácia: -.03
Odpor: 20
Smer: 0 x 90
Extra: 2, 0

Zmenou hodnôt tu môžeme získať tvar častíc, môžeme získať dokonalý úder častíc.
Krok 17:
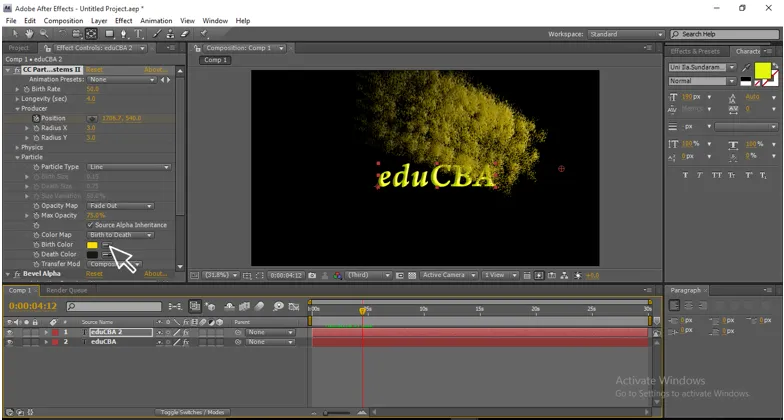
Môžeme zmeniť farbu častíc (farbu narodenia a farbu smrti), zatiaľ čo počiatočnú a koncovú farbu je možné zmeniť tak, aby sa zobrazovala efektívne.

Je veľmi dôležité zmeniť farby častíc na konci a na začiatku, pretože keď začne oheň, bude tak jasné a keď to skončí, vyzerá ako matný popol, podobne ako na začiatku potrebujeme pre častice jasnú farbu a urobíme ho matná farba, keď dôjde ku koncu a rozpusteniu vám poskytne efektívnejšiu animáciu titulu
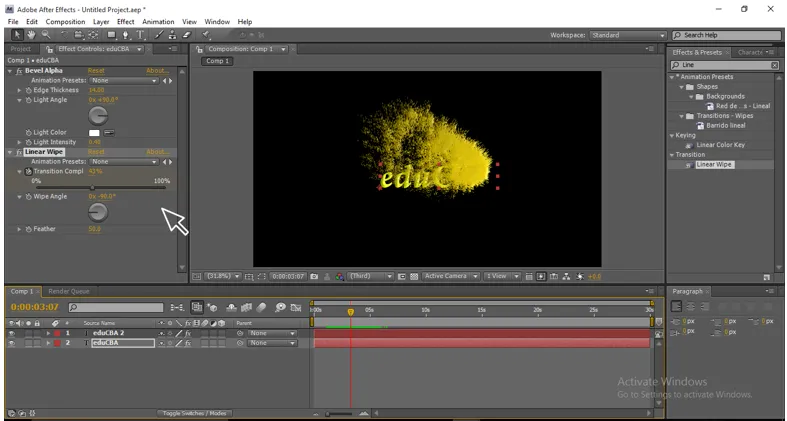
Lineárne utieranie sa používa ako prechod pre filmové, video a animačné práce. ktorý zmizne jednu vrstvu s druhou, tu použijeme lineárne vymazanie, aby zmizlo text z jednej strany na druhú, čo je hlavným procesom v tejto animácii nadpisu,
Krok 18:
Naneste vrstvu textílie na vrstvu Text.

Krok 19:
Zmeňte hodnoty v stieraní vložky. Dokončenie prechodu 0 na počiatočnom rámci a 100 na koncovom rámci.
Široký anjel: 0 x 90
Perie: 50
Upravte začiatočnú aj koncovú polohu vrstiev tak, aby sa počasie začalo rovnať alebo nie.

Krok 20:
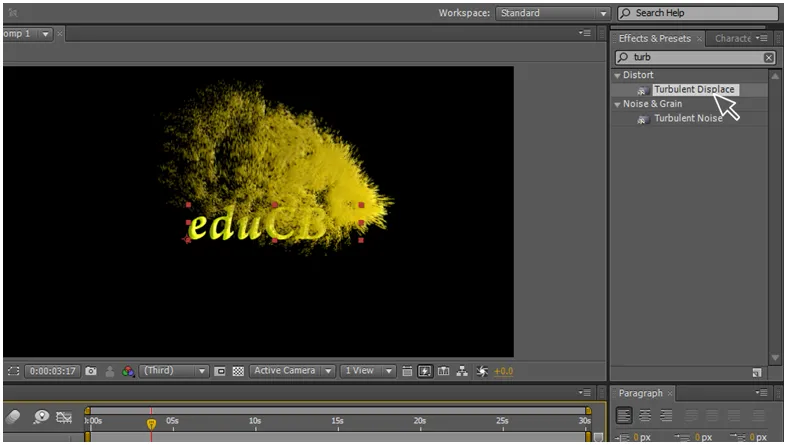
Na duplikátnu vrstvu použite turbulentný displej.

Turbulentný displej nám dáva štýlový vzhľad animácie, keď sa pohybuje normálne, ale nebude taký efektívny, ale keď pridáme turbulentný displej, častice sa pohybujú vo vlne a lietajú a končia tak hladko a dodávajú animácii veľmi profesionálny vzhľad.,
Krok 21:
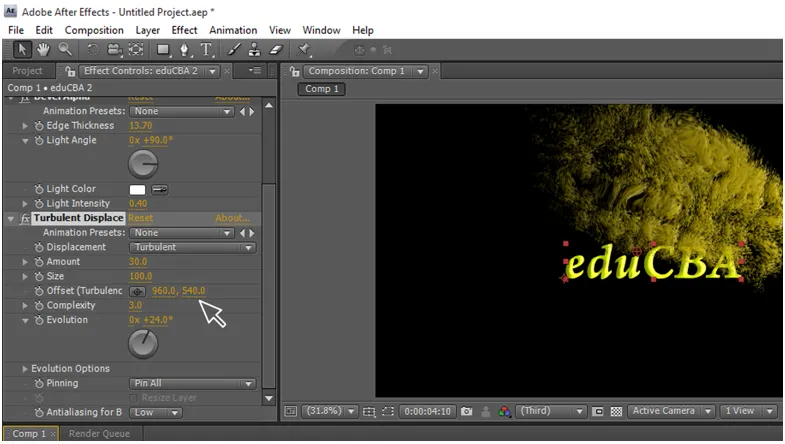
Zmeňte hodnoty Turbulent Displace.
Suma: 30
Zložitosť: 3.0
Vývoj: 0 x +24, 0
Teraz môžete získať animáciu tak hladkú.

Vysvetlil som si však postupné kroky a vy sa nemusíte riadiť tým, čo sme v tomto procese urobili, musíte mať nejaké tvorivé myšlienky, aby ste sa vytvorili. Meníte náhodné hodnoty, ktoré ste videli v tomto procese, aby ste mohli získať rôzne animácie, jednoducho ich ponecháte ako ukážkový projekt a vytvoríte ďalšie nové animácie podobné tomuto projektu.
V tomto procese musíme najprv vytvoriť textovú vrstvu a neskôr pre ňu vytvoriť duplikát. K duplikovanej vrstve pridáme niektoré efekty ako Bevel alpha, cc particle systems a cc Composite zmenou hodnôt, ktoré môžeme zmeniť text na častice, teraz aplikujte efekt stierania vložky na textovú vrstvu a vytvorte animáciu kľúčového snímky, máme text v stieraní vložiek a na textovú vrstvu usporiadame duplikátnu vrstvu, keď sa obe animácie prehrávajú v čase, keď sa text v stierači a duplikátnej vrstve pohybuje ako častice pri texte to vyzerá ako animácia titulov, teraz pomocou turbulentného zobrazenia duplikujte vrstvu, aby bola animácia príliš efektívna
Odporúčané články
Toto je sprievodca animáciou textu v After Effects. Tu diskutujeme o tom, ako vytvoriť animáciu textu v After Effects krok za krokom, pomocou snímok obrazovky. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- 3D efekty v aplikácii Illustrator
- Kariéra v projektovaní
- Nainštalujte program Adobe Illustrator
- Obdĺžnikový nástroj vo Photoshope
- Princípy animácie
- Ako vytvoriť 3D efekty po efektoch?
- Nainštalujte program Adobe Creative Cloud