
Rozdiely medzi JavaScriptom a JQuery
JavaScript : JavaScript je skriptovací jazyk, ktorý sa používa v prehliadači na interakciu rozhrania. Je to programovací jazyk. Je implementovaný v C. JQuery : JQuery je písaný pomocou JavaScriptu a jeho knižnicu má používať JavaScript. V podstate môžeme povedať, že JQuery je rýchla, malá a bohatá knižnica JavaScript. Môžeme povedať, že JQuery je multiplatformová knižnica JavaScript navrhnutá na zjednodušenie skriptovania HTML na strane klienta.
Podrobné porovnanie medzi JavaScriptom a JQuery je vysvetlené nižšie:
Sú nejaké základy, ktoré by sme mali všetci vedieť skôr, ako sa pohneme vpred. Vo vyššie uvedených riadkoch sa používa niekoľko výrazov, ktoré môžu u začiatočníkov vyvolať určitú zvedavosť. Takže tieto podmienky môžete kedykoľvek preskúmať z webu.
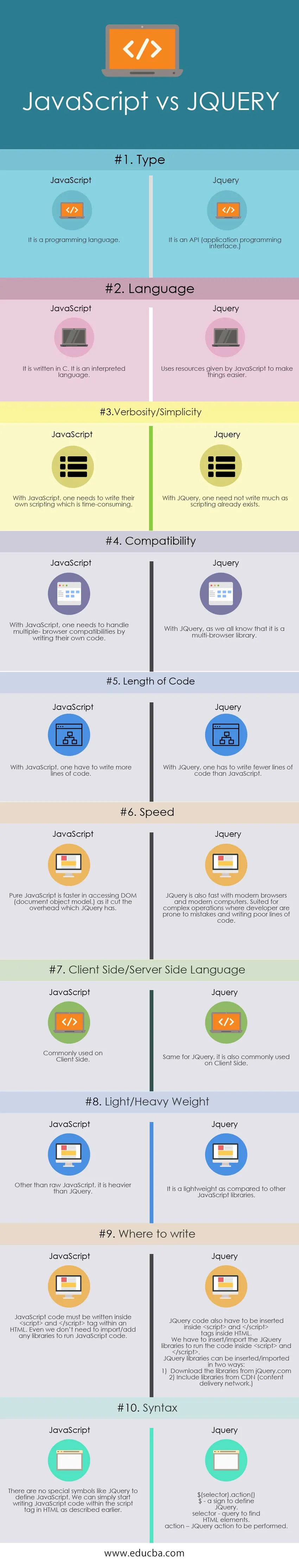
Porovnanie medzi hlavami medzi JavaScriptom a JQuery
Nižšie je 10 najlepších porovnaní medzi JavaScriptom a JQuery 
Hlavné rozdiely medzi JavaScriptom a JQuery
Už sme sa dozvedeli o rozdieloch a podobnostiach skriptov JavaScript a JQuery. Základný rozdiel medzi JavaScriptom a JQuery je však tiež zhrnutý nižšie:
- Prvý stroj JavaScript bol vytvorený Brendanom Eichom pre webový prehliadač Netscape Navigator v Netscape. a jeho kódové meno bolo Spider Monkey. Projekt bol pôvodne nazvaný Mocha, potom bol premenovaný na Live Script a nakoniec, keď Netspace a Sun uzavreli licenčnú zmluvu, bol znovu premenovaný na JavaScript .
- Prvé vydanie produktu JQuery bolo v roku 2006 a založil ho John Resign. Vďaka nemu je možné prechádzať dokumentmi HTML a manipulovať s nimi, animáciu, manipuláciu s udalosťami, obsluhu Ajaxu vo viacerých prehliadačoch.
- Hlavnou výhodou JQuery oproti JavaScriptu je jednoduchosť, s akou môžeme JQuery používať. Je oveľa jednoduchšie používať ako štandardné knižnice JavaScriptu a niektoré ďalšie knižnice JavaScriptu s JQuery.
- S JQuery je potrebné napísať menej riadkov kódu, čo je veľký faktor, pretože šetrí čas a tiež ľahko udržiava kódy s menším počtom riadkov.
- Knižnice JQuery sú ľahko dostupné, pretože sú voľne prístupné.
- Webová stránka JQuery obsahuje komplexnú dokumentáciu a návody, ktoré vám pomôžu porozumieť a začať programovať dokonca aj pre začiatočníkov.
- Vďaka kompatibilite medzi prehliadačmi JQuery je ľahké písať kódy a vývojári sú tiež bezplatní na vykonávanie úprav, ktoré súvisia s JavaScriptom pre rôzne prehliadače.
- Spomenul som tiež, že JQuery je v porovnaní s inými rámcami JavaScriptu ľahký.
- Jednou z mnohých výhod JQuery je tiež to, že umožní vývojárovi ľahko vyvíjať šablóny Ajaxu. Dovoľte mi vysvetliť, čo to môže Ajax urobiť pre vás v jednom riadku, pomocou ktorého môžete jednoducho robiť niektoré udalosti naživo, aby znova načítať alebo obnoviť časť stránky bez opätovného načítania celej stránky.
- Rovnako ako dve strany mince má niektoré nevýhody aj medzi mnohými výhodami, ako napríklad JQuery má pôsobivé knižnice z hľadiska množstva v závislosti od požadovaného prispôsobenia. Takže s importovanými knižnicami môžu byť funkcie obmedzené, a preto je v niektorých prípadoch potrebné písať niekoľko riadkov surového JavaScriptu.
- Súbory skriptov java skriptov JQuery sú potrebné na spustenie akýchkoľvek príkazov JQuery.
Porovnávacia tabuľka JavaScript vs JQuery
Nižšie je uvedený zoznam bodov. Opíšte porovnanie medzi JavaScriptom a JQuery
| Základ porovnania medzi JavaScriptom a JQuery | Javascript | jQuery |
| typ | Je to programovací jazyk. | Je to API (aplikačné programovacie rozhranie.) |
| Jazyk | Je napísaný v C. Je to tlmočený jazyk. | Používa prostriedky poskytnuté skriptom JavaScript na uľahčenie práce. |
| Výrečnosť / Jednoduchosť | S JavaScriptom je potrebné písať vlastné skripty, čo je časovo náročné. | S JQuery nemusíte písať veľa, pretože skriptovanie už existuje. |
| kompatibilita | S JavaScriptom je potrebné spracovať kompatibilitu viacerých prehliadačov tak, že napíšete vlastný kód. | S JQuery, ako všetci vieme, je to knižnica viacerých prehliadačov. |
| Dĺžka kódu | S JavaScriptom je potrebné napísať viac riadkov kódu. | S JQuery musí človek napísať menej riadkov kódu ako JavaScript. |
| rýchlosť | Čistý JavaScript je rýchlejší v prístupe k DOM (objektový model dokumentu.), Pretože znižuje režijné náklady, ktoré má JQuery. | JQuery je tiež rýchly s modernými prehliadačmi a modernými počítačmi. Vhodný pre zložité operácie, pri ktorých sú vývojári náchylní k chybám a písania slabých riadkov kódu |
| Na strane klienta / Server Vedľajší jazyk | Bežne používané dňa Na strane klienta | Rovnaké ako pre JQuery, bežne sa používa aj na strane klienta. |
| Ľahká / ťažká váha | Okrem surového JavaScriptu je ťažší ako JQuery. | Je to ľahké v porovnaní s inými knižnicami JavaScript |
| Kde písať | JavaScript kód musí byť napísaný vnútri a označený v HTML. Na spustenie kódu JavaScript dokonca nemusíme importovať ani pridávať žiadne knižnice. | Kód JQuery sa musí vložiť aj do a vo vnútri HTML. Musíme vložiť / importovať knižnice JQuery, aby sa kód spustil vo vnútri a. Knižnice JQuery sa dajú vkladať / importovať dvoma spôsobmi: 1) Stiahnite si knižnice z jQuery.com 2) Zahrnúť knižnice z CDN (sieť na doručovanie obsahu). |
| syntax | Na definovanie JavaScriptu neexistujú žiadne špeciálne symboly ako JQuery. Jednoducho môžeme začať písať kód JavaScript v značke skriptu v HTML, ako je opísané vyššie. | $ (Volič) .action () $ - znak na definovanie JQuery. selector - dotaz na nájdenie HTML prvky. action - JQuery action, ktorá sa má vykonať. |
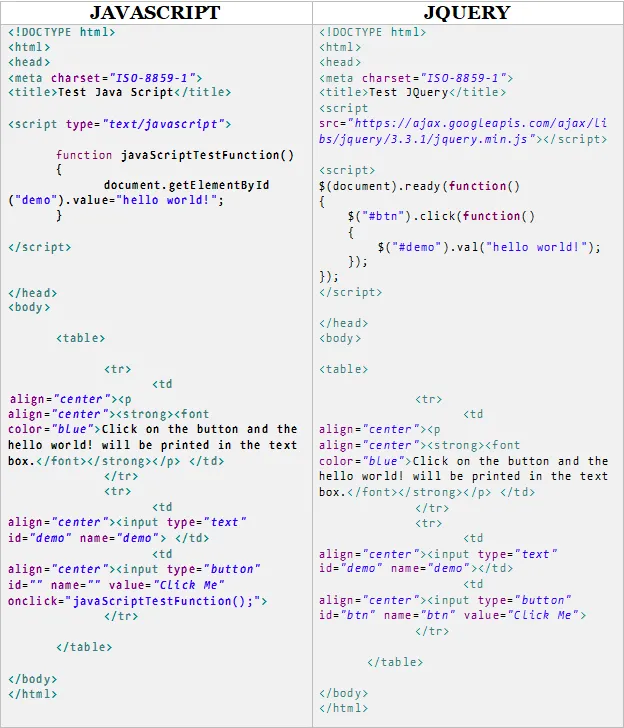
Príklad JavaScriptu vs JQuery

- Oba vyššie uvedené kódy sú testované, takže ich môžete len skopírovať a vložiť do rôznych textových súborov a uložiť ako s príponou .html . Potom dvakrát kliknite na súbory a otvorí sa vo vašom predvolenom webovom prehľadávači alebo ak nie je nastavený váš predvolený, otvorte súbory pomocou webového prehľadávača.
- Pri spustení vyššie uvedeného kódu vo webovom prehľadávači nájdete tlačidlo („ Click Me “) a ak kliknete na tlačidlo, do textového poľa sa vloží text / hodnota („ahoj svet!“). Začiatočníci by mali sledovať rozdiel medzi týmito dvoma kódmi.
- Ako som už spomenul v časti B, s programom JQuery musíte napísať menej kódu, ale môžete nájsť niekoľko ďalších riadkov, v ktorých je funkcia JQuery napísaná v porovnaní s funkciou JavaScript vo vyššie uvedenom kóde, pretože je to iba jednoduchá operácia, ktorá vás upozorní na základný štýl a syntax písania.
- Keď sa pokúsite implementovať skutočnú obchodnú logiku, určite zistíte, že s JQuery musíte napísať menší počet riadkov.
- V JQuery (nad kódom) sa na importovanie knižnice JQuery používa typ CDN (Network Delivery Network). Môžete dokonca skopírovať a prilepiť webovú adresu. vo vašom prehliadači, ktorý je napísaný dvojitými úvodzovkami vo vnútri „ src “. S načítaním adresy URL. Vo vašom webovom prehliadači nájdete skutočne nejaký kód, tj knižnicu JQuery, ktorá je tiež načítaná s vaším kódom.
Záver JavaScript vs JQuery
Z vyššie uvedenej diskusie teda môžeme usúdiť, že pri vývoji klientskeho rozhrania potrebujeme skript JavaScript aj JQuery. JQuery má svoje výhody a má aj niekoľko nevýhod, ale ak porovnáme výhody, vyváži nevýhody. Zároveň však nemôžeme ignorovať dôležitosť surového JavaScriptu. Na záver môžeme konštatovať, že na vývoj klientskeho rozhrania potrebujeme JavaScript, a JQuery nám pomáha používať JavaScript s ľahkosťou. Potrebujeme oboje na základe obchodných požiadaviek.
Odporúčaný článok
Toto bol sprievodca najväčšími rozdielmi medzi JavaScriptom a JQuery. Ďalej diskutujeme o kľúčových rozdieloch medzi jazykom JavaScript a JQuery s informáciami a porovnávacou tabuľkou. Môžete sa tiež pozrieť na nasledujúce články -
- Angular vs Knockout- Užitočné rozdiely
- Zjednodušenie porovnania medzi Angular vs Bootstrap
- Porovnanie Java vs JavaScript
- Python vs JavaScript
- Rozdiely v uhlových vs JQuery
- TypeScript verzus JavaScript
- Rozdiely v jazyku JavaScript a Node.js
- Node.js vs Asp.net a ich vlastnosti
- Užitočný sprievodca k otázkam na testovanie jazyka Java
- Navigátor v JavaScripte Vlastnosti, metódy (príklady)