V tomto tutoriále s photoshop efektmi sa pozrieme na niektoré z pokročilejších možností miešania vo Photoshope, konkrétne na posúvače „Blend If“. Nenechajte sa vystrašiť slovom „pokročilý“, sú skutočne veľmi ľahko použiteľné a majú veľa zábavy. Nielenže vám môžu dať omnoho lepšie výsledky miešania ako čokoľvek, čo by ste mohli dosiahnuť pomocou štandardných režimov miešania vrstiev, tiež vám dá oveľa väčšiu kontrolu.
Použijeme ich tu, aby vyzerali ako jednoduchý text, ako keby bol napísaný na stene za ním, ale môžete ich použiť na zmiešanie ľubovoľných dvoch obrázkov tak, aby boli realistické alebo kreatívne, a ako uvidíme v tomto návode je ich používanie rovnako ľahké ako pretiahnutie niekoľkých jazdcov doľava a doprava.
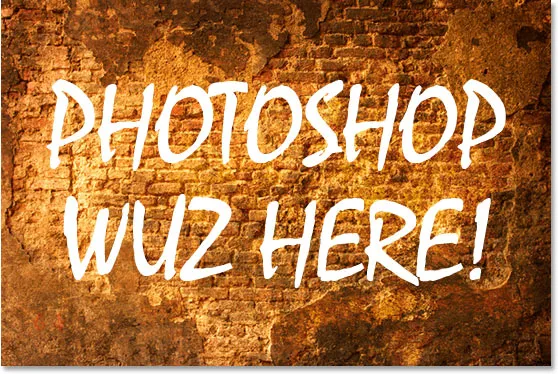
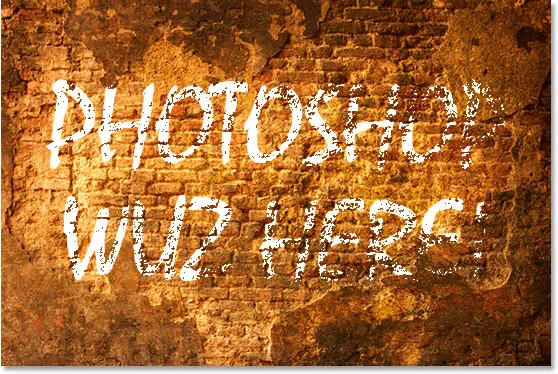
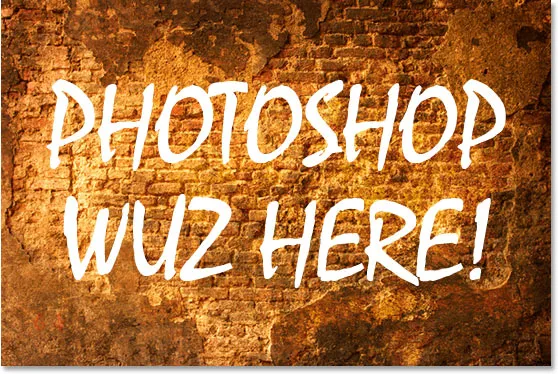
Tu je obrázok, na ktorom začnem, jednoduchá fotografia skôr výstredne vyzerajúcej tehlovej steny s textom, ktorý som pridal navrchu:

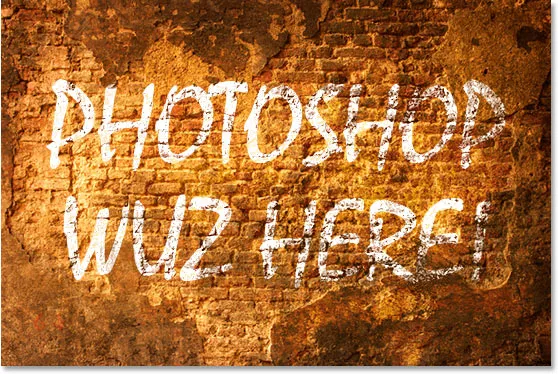
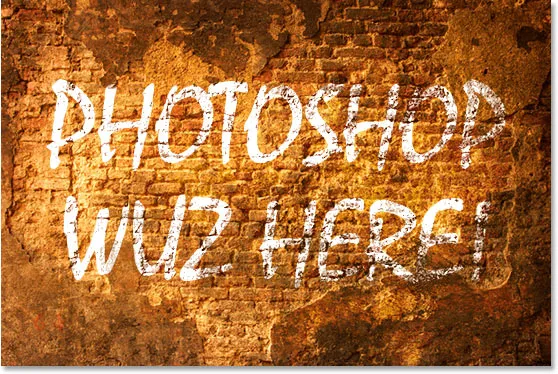
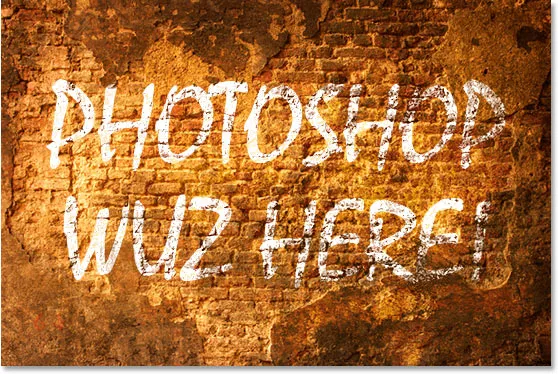
Práve teraz to vyzerá dobre, text pred tehlovou stenou. Ale s trochou pomoci z posúvačov „Blend If“ to dokážeme vyzerať viac takto:

Tento tutoriál Advanced Blending je z našej kolekcie Photo Effects. Začnime!
Krok 1: Otvorte obrázok vo Photoshope a pridajte nejaký text
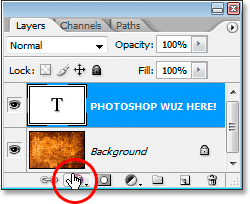
Pokračujte a otvorte svoj obrázok vo Photoshope, potom stlačte písmeno T na klávesnici, aby ste sa rýchlo dostali k nástroju Typ, vyberte svoje písmo a veľkosť písma na paneli Možnosti v hornej časti obrazovky a nad obrázok pridajte text. Ako som už videl na palete Vrstvy, už som to urobil a urobil som to tu:

Paleta Vrstvy Photoshopu zobrazuje pôvodný obrázok na vrstve Pozadie a typovej vrstve nad ňou.
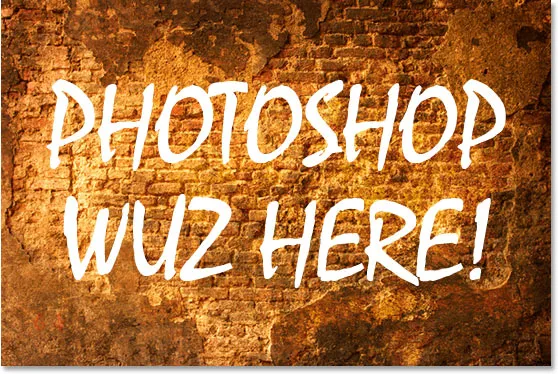
Pridal som „FOTOSHOP WUZ TU!“ (Áno, viem, úmyselne som to vyslovil zle, pretože som taký blázon), ako vidíme na obrázku nižšie:

Pôvodný obrázok s textom nad ním.
Krok 2: Prístup k možnostiam miešania aplikácie Photoshop
Ďalej musíme získať prístup k možnosti miešania aplikácie Photoshop a existuje niekoľko rôznych spôsobov, ako to urobiť. Mohli by sme ísť hore do ponuky Vrstva v hornej časti obrazovky, vybrať Štýl vrstvy a potom Možnosti miešania, ale existuje rýchlejší spôsob. Keď je v palete Vrstvy vybratá vrstva typu, kliknite na ikonu Pridať štýl vrstvy v dolnej časti palety Vrstvy:

Kliknite na ikonu „Pridať štýl vrstvy“ v dolnej časti palety Vrstvy.
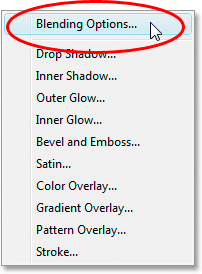
Tu nebudeme vyberať žiadny zo štandardných štýlov vrstiev, ako je napríklad tieň vrženého tieňa alebo ťah. Namiesto toho chceme túto možnosť v hornej časti zoznamu, Možnosti miešania . Kliknutím naň ho vyberiete:

V hornej časti zoznamu štýlov vrstiev vyberte Možnosti miešania.
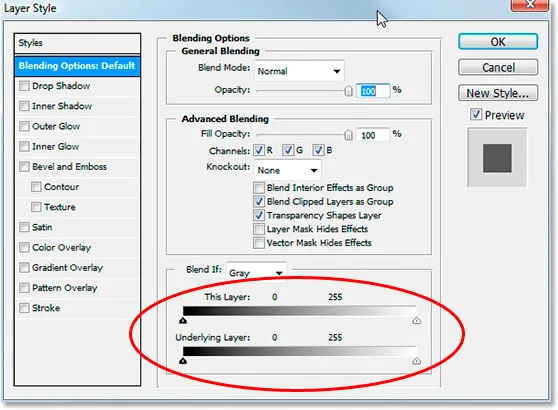
Týmto sa otvorí dialógové okno Štýl vrstvy nastavené na Možnosti miešania a posúvače „Blend If“, ktoré hľadáme, sú úplne dole:

Dialógové okno Štýl vrstvy s posuvníkmi „Blend If“ v dolnom strede.
Krok 3: Pretiahnite čierne a biele jazdce smerom k stredu, aby ste spojili vrstvy
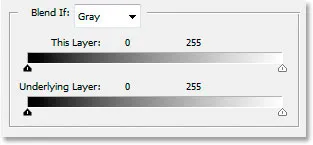
Pozrime sa bližšie na posuvné lišty Blend If:

Photoshop's Blend Ak sú posuvné lišty v časti Možnosti miešania.
Existujú dva posuvné lišty Blend If a ak ich nepoznáte, pravdepodobne si myslíte, že vyzerajú rovnako a mali by ste mať pravdu. Obaja majú vo vnútri gradient, ktorý beží od čiernej zľava k bielej vpravo a obaja majú malé čierne a biele jazdce na oboch koncoch. Ale zatiaľ čo vyzerajú rovnako, robia trochu iné veci.
Ak sa pozriete pozorne, uvidíte nad touto hornou lištou „Táto vrstva“ a nad spodnou vrstvou „Podkladová vrstva“. Lišta hore ovplyvňuje vrstvu, ktorú ste práve vybrali v palete Vrstvy. Spodná lišta je však trochu zavádzajúca, pretože hoci hovorí „Podkladová vrstva“, skutočne ovplyvňuje každú vrstvu pod aktuálne vybranou vrstvou. V mojom prípade tu mám iba jednu vrstvu, moju vrstvu pozadia, pod mojou vrstvou typu, ale keby som mal viac ako jednu vrstvu pod vrstvou typu, pozrel by som sa na všetky, nielen na jednu.
Ako som už spomenul, oba bary môžu vyzerať rovnako, ale medzi nimi je malý rozdiel. Presunutím čiernych a bielych posúvačov na hornú lištu spôsobíte, že oblasti aktuálne vybranej vrstvy zmiznú z pohľadu. Posunutím posúvačov pre lištu naspodku spôsobíte, že oblasti vrstvy (vrstiev) pod aktuálne vybratou vrstvou sa budú zobrazovať cez vybratú vrstvu, akoby to bolo prerazenie dier cez vrstvu. Inými slovami, keďže som mal vybratú typovú vrstvu, ak posuniem posúvače na hornom paneli smerom do stredu, zmiznú oblasti v mojom type. Ak posuniem posúvače spodnej lišty smerom do stredu, budem robiť úpravy mojej fotografickej prehliadky tehlovej steny cez môj typ. Presunutie bieleho posúvača ovplyvní najsvetlejšie oblasti na obrázku a pohyb čierneho posúvača ovplyvní najtmavšie oblasti. Čím ďalej posúvam posúvače, tým väčší je tonálny rozsah, ktorý je ovplyvnený.
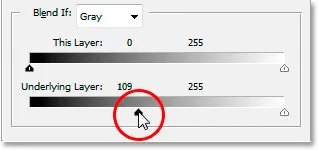
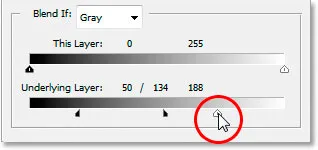
Chcem, aby môj typ vyzeral, akoby bol namaľovaný na tehlovej stene za tým, a aby som to urobil, potrebujem časť steny, aby sa mi ukázal cez môj typ. Pretože v palete Vrstvy mám vybratú typovú vrstvu a moja fotografia z tehlovej steny sa nachádza pod vrstvou pod ňou, presuniem posúvače na spodnej strane. Ak sa lišta posunie smerom do stredu, núti sa niektoré časti steny zobrazovať cez môj typ. Začnem presunutím čierneho jazdca smerom do stredu:

Presúvanie spodnej zmesi Ak je čierny jazdec doprava.
Keď ťahám čierny jazdec doprava, začnú sa cez môj text zobrazovať tmavšie oblasti tehlovej steny:

Tmavšie oblasti na fotografii tehlovej steny sa teraz zobrazujú v mojom texte.
To už vyzerá celkom dobre, ale je tu problém. Oblasti, na ktorých tehlová stena ukazuje tento typ, sú príliš tvrdé. Je to text zobrazujúci 100% alebo stena za ním zobrazujúca 100%. Potrebujem viac jemného prechodu medzi týmito dvoma, aby sa veci vyhladili a aby vyzerali realistickejšie, a urobím to ďalej.
Krok 4: Vyhladenie miešania rozdelením jazdcov do dvoch
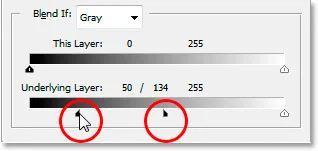
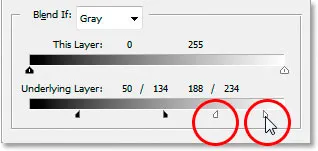
Aby sa vyhladilo miešanie a vytvorilo sa viac prechodu medzi dvoma vrstvami, podržím kláves Alt (Win) / Option (Mac) a potiahnem čierny jazdec späť doľava. Podržanie klávesu Alt / Option spôsobí rozdelenie jazdca na polovicu, ako vidíme tu:

Podržte Alt (Win) / Option (Mac), aby ste rozdelili jazdce na polovicu a vytvorili hladké prechody v prelínaní.
Keď je čierny jazdec rozdelený na dve polovice, vľavo je miesto, kde začína miešanie, polovica napravo je miesto, kde miešanie dosiahne 100%, a oblasť medzi nimi je oblasť prechodu. Teraz môžem ťahať obe polovice nezávisle od seba, až kým nebudem spokojný s výsledkami. Tu je môj obrázok po potiahnutí čierneho jazdca doprava, aby sa donútili tmavšie časti tehlovej steny ukázať cez daný typ, potom rozdeliť jazdec na dve časti a ťahaním ľavú polovicu jazdca späť doľava, aby sa vyhladil prechod:

Obrázok po presunutí a úprave spodného čierneho jazdca.
To isté urobím so spodným bielym posúvačom, aby som cez môj text ukázal niektoré svetlejšie oblasti fotografie tehlovej steny. Najprv potiahnem biely posúvač doľava, až kým nebudem spokojný s tým, koľko steny sa zobrazuje:

Potiahnutím spodného bieleho posúvača spôsobíte, že sa niektoré z ľahších oblastí na fotografii tehlovej steny zobrazia textom.
Potom podržím stlačený kláves Alt (Win) / Option (Mac), aby som rozdelil biely jazdec na polovicu a potiahol pravú polovicu späť smerom doprava, aby sa vytvoril ďalší príjemný prechod medzi dvoma vrstvami:

Ak podržíte kláves Alt (Win) / Option (Mac), rozdelí sa biely jazdec na polovicu a pravá polovica sa pretiahne späť doprava.
A tam ideme, všetko hotovo. Posunul som čierne aj biele jazdce smerom do stredu, aby som prinútil časť tehlovej steny ukázať cez daný typ, potom som rozdelil jazdce na polovicu, aby sme vyhladili prechody medzi týmito dvoma vrstvami. Tu je pôvodný obrázok s mojím typom nad ním predtým, ako som použil posúvače Blend If:

Pôvodný obrázok.
A tu vďaka pokročilým možnostiam miešania vo Photoshope a niekoľkým jednoduchým pohybom jazdcov „Blend If“ je môj konečný, realistickejší vyzerajúci výsledok:

Konečný výsledok.
A máme to! To je pohľad na to, ako vytvoriť niektoré pokročilé efekty miešania pomocou posúvačov Blend If vo Photoshope! Navštívte našu sekciu Photo Effects, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!