V tomto tutoriále vám ukážem, ako transformovať text pomocou príkazov Deformovať a Perspektíva vo Photoshope! Zvyčajne nám Photoshop nepovoľuje používať skreslenie alebo perspektívu s vrstvami typu. Ale tu vám ukážem jednoduchý trik na odomknutie obidvoch príkazov a zaistí, aby bol váš text plne editovateľný.
Používam najnovšiu verziu aplikácie Photoshop CC, ale akákoľvek najnovšia verzia bude fungovať. Začnime!
Pridanie textu
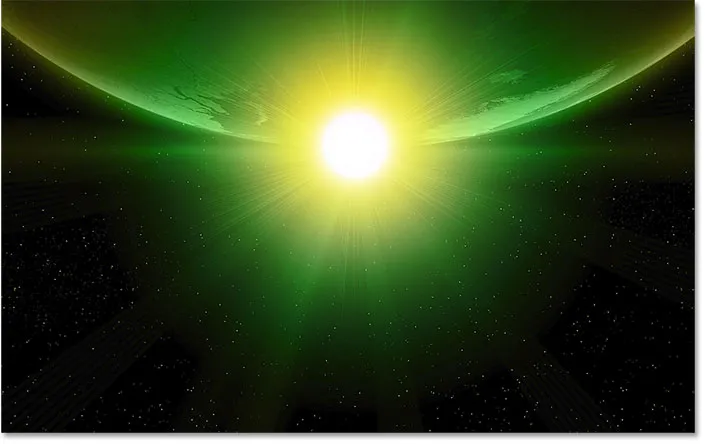
Prvá vec, ktorú musíme urobiť, je pridať nejaký text. Tu je obrázok, ktorý som otvoril vo Photoshope a ktorý som použil ako pozadie pre môj efekt. Túto som si stiahol z Adobe Stock:

Obrázok na pozadí. Fotografický kredit: Adobe Stock.
A keď sa pozrieme na panel Vrstvy, vidíme, že som tiež šiel dopredu a nad obrázok som pridal nejaký text. Zapnem to kliknutím na ikonu viditeľnosti vrstvy typu:

Zapína sa text.
A tu je môj text:

Text sa zobrazí pred obrázkom.
Používam písmo s názvom Orbitron Bold, ktoré som prevzal z programu Adobe Typekit:

Písmo použité v tomto efekte.
Príkazy Deformovať a Perspektíva
Čo by som chcel urobiť, je dať svojmu textu viac 3D vzhľadu, akoby sa nakláňal späť k obzoru, čo znamená, že chcem zmeniť jeho perspektívu . Najjednoduchší spôsob, ako pridať perspektívu, je pomocou príkazu Perspektíva Photoshopu.
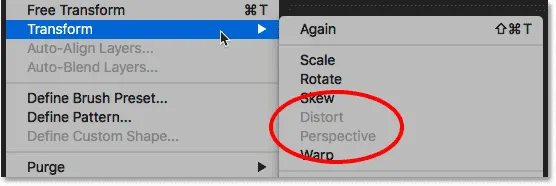
Aby ste sa k tomu dostali, prejdem do ponuky Upraviť na paneli s ponukami a vyberiem možnosť Transformovať . Tu nájdeme všetky rôzne transformačné príkazy Photoshopu. Všimnite si však, že zatiaľ čo máme prístup k veciam ako Scale, Rotate, Skew a dokonca Warp, sú dve najzaujímavejšie možnosti - Deformovať a Perspektívne - sivé:

Možnosti Deformovať a Perspektíva nie sú k dispozícii.
Prevod vrstvy typu
Dôvod je ten, že nám Photoshop nedovolí používať skreslenie alebo perspektívu s vrstvou typu. Predtým, ako môžem do svojho textu pridať 3D perspektívu, musím najprv previesť vrstvu typu na niečo iné.
Možnosť 1: Obnovenie textu
Jedna vec, ktorú by som mohol urobiť, je rastrovanie textu, čo znamená konverziu môjho typu na pixely. A to by som mohol urobiť na paneli Vrstvy kliknutím pravým tlačidlom myši (Win) / Ovládanie (Mac) priamo na vrstvu Typ :

Pravým tlačidlom myši kliknite (Win) / Control (Mac) na vrstvu Typ.
Potom z ponuky vyberte možnosť Rastrový typ :

Príkaz Rasterize Type.
Ale tu je problém. Ak prevediem svoj typ na pixely, stratím možnosť upravovať svoj text. A keď použijeme akúkoľvek transformáciu na obrázok založený na pixeloch, môžeme stratiť kvalitu. Rastrovanie typu teda nie je dobrá voľba.
Možnosť 2: Konverzia typu na tvar
Ďalšou možnosťou nájdenou v rovnakej ponuke je Konvertovať na tvar :

Príkaz Convert to Shape.
Výhoda, ktorú má tvar oproti pixelom, spočíva v tom, že môžeme tvar transformovať tak, ako chceme, bez straty kvality. Stále by sme však mali problém, pretože by sme stratili schopnosť upravovať náš text. Takže jej premena na tvar nie je najlepšou voľbou.
Možnosť 3: Konverzia typu na inteligentný objekt
Treťou možnosťou je však previesť náš text na inteligentný objekt výberom možnosti Konvertovať na inteligentný objekt z ponuky:

Výber previesť na inteligentný objekt.
Photoshop prevedie vrstvu typu na inteligentný objekt a my vieme, že pomocou ikony inteligentného objektu v pravom dolnom rohu miniatúry:

Vrstva typu je teraz inteligentným objektom.
Inteligentné objekty sú nedeštruktívne, takže ich môžeme transformovať tak, ako chceme, bez straty kvality. A naša vrstva typu je teraz zabudovaná do inteligentného objektu, čo znamená, že môžeme inteligentný objekt otvoriť a kedykoľvek upraviť náš text. Ale predtým, ako sa naučíme, ako to urobiť, poďme sa pozrieť, ako používať príkazy Deformovať a Perspektíva s našim inteligentným objektom.
Súvisiace články: Ako zmeniť veľkosť snímok bez straty kvality
deformácia
Vrátim sa späť do ponuky Upraviť a znova vyberiem možnosť Transformovať . A teraz sú k dispozícii všetky možnosti transformácie vrátane skreslenia a perspektívy:

Skreslenie aj perspektíva sú k dispozícii po konverzii textu na inteligentný objekt.
Začnem výberom Skresliť :

Výber príkazu Skresliť.
Príkaz Skresliť nám umožňuje kliknúť a ťahať ktorékoľvek z rohových úchytiek okolo textu nezávisle od seba. Môžeme ich potiahnuť ľubovoľným smerom, aby sme text skreslili do rôznych tvarov:

V režime skreslenia potiahnite rohové úchytky nezávisle.
Zrušenie transformácie
To však v skutočnosti nechcem robiť, takže zruším príkaz Distort bez vykonania akýchkoľvek zmien stlačením klávesu Esc na mojej klávesnici. A teraz som späť k pôvodnému tvaru textu:

Stlačením klávesu Esc zrušíte transformáciu.
perspektíva
Chcem urobiť to, aby text vyzeral, akoby sa nakláňal späť k obzoru, podobne ako posúvaný text, ktorý vidíte na začiatku filmu Star Wars. Mohol by som to urobiť pomocou príkazu Deformovať, ale príkaz Perspektíva to uľahčí.
Ak ju vyberiem, vrátim sa späť do ponuky Upraviť, vyberiem možnosť Transformovať a potom vyberiem perspektívu :

Prejdite na položky Upraviť> Transformovať> Perspektíva.
Skresliť vs perspektívu
Rozdiel medzi skreslením a perspektívou je ten, že v skreslenom režime môžeme ťahať rohové úchyty v ľubovoľnom smere a môžeme ich ťahať oddelene od seba. V perspektívnom režime stále ťaháme rohové úchytky, ale môžeme ich iba ťahať nahor a nadol, alebo doľava a doprava a rukoväť v opačnom rohu sa bude pohybovať spolu s ňou v opačnom smere.
Všimnite si, že ak potiahnem rukoväť v ľavom hornom rohu nahor, rukoväť v ľavom dolnom rohu sa posunie nadol:

Potiahnutím rukoväte nahor sa opačná rukoväť posunie nadol.
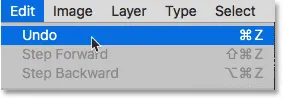
Zruším to tak, že prejdem do ponuky Upraviť a vyberiem príkaz Späť, alebo stlačením klávesov Ctrl + Z (Win) / Command + Z (Mac). Týmto krokom zrušíte posledný krok, ale budete ma stále v perspektívnom režime:

Prejdite na položky Upraviť> Späť.
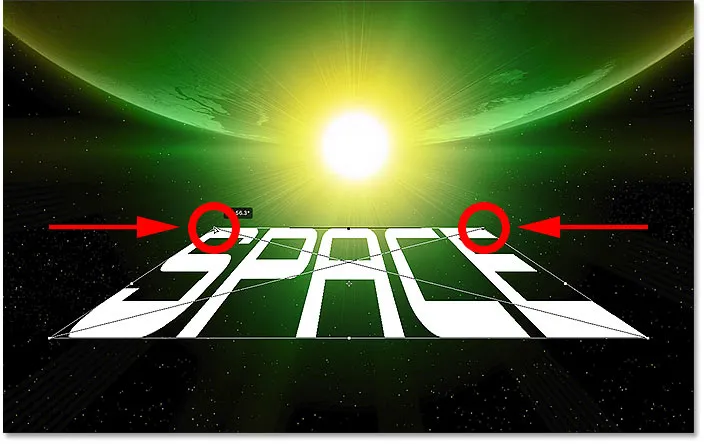
Aby text vyzeral tak, že sa nakláňa dozadu, kliknem na tú istú rukoväť v ľavom hornom rohu, ale tentoraz ju potiahnem dovnútra doprava. A pretože sme v perspektívnom režime, aj opačná rukoväť v pravom hornom rohu sa pohybuje dovnútra:

Potiahnutím rukoväte doprava presuniete opačnú rukoväť doľava.
Prepínanie medzi príkazmi Transformácie
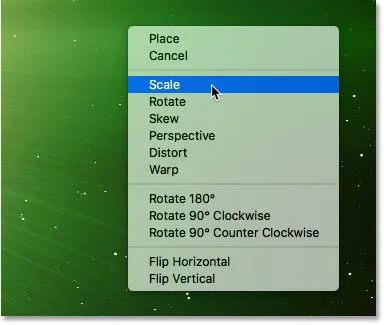
Chcem tiež text natiahnuť zvisle, takže zaberá viac miesta pozdĺž dolnej časti. Aby som to mohol urobiť, potrebujem prepnúť z príkazu Perspektíva na príkaz Scale. Medzi príkazmi Transformácie môžete rýchlo prepínať kliknutím pravým tlačidlom myši (Win) / Ovládanie (Mac) kdekoľvek v dokumente a výberom inej možnosti zo zoznamu. Vyberiem mierku :

Prepínanie z perspektívy na mierku.
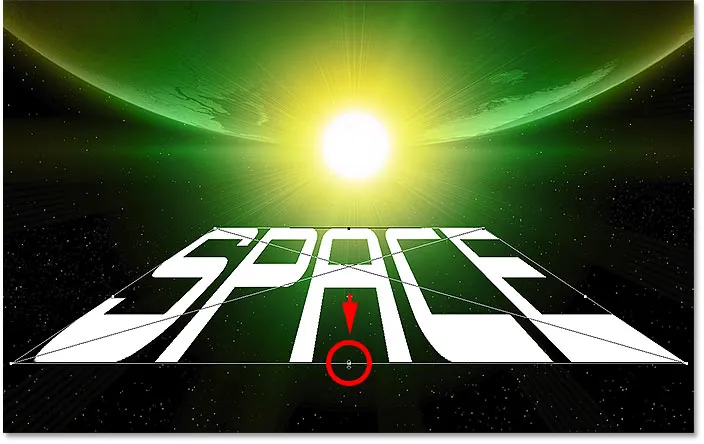
Potom kliknem na spodnú rukoväť a potiahnem ju nadol:

Zmena veľkosti textu potiahnutím dolnej stredovej rukoväte smerom nadol.
Prijatie transformácie
Ak ju chcete prijať a ukončiť príkaz Transform, stlačte kláves Enter (Win) / Return (Mac):

Text po použití perspektívy a mierky sa transformuje.
Súvisiace články: Naučte sa základné zručnosti pre transformáciu Photoshopu Free Transform
Pridávanie efektov do textu
Predtým, ako sa pozrieme na to, ako upraviť text, rýchlo pridám niekoľko efektov.
Zmena režimu miešania
Vrátim sa na panel Vrstvy a zmením režim miešania môjho inteligentného objektu z normálneho na overlay:

Zmena režimu miešania na Prekrývanie.
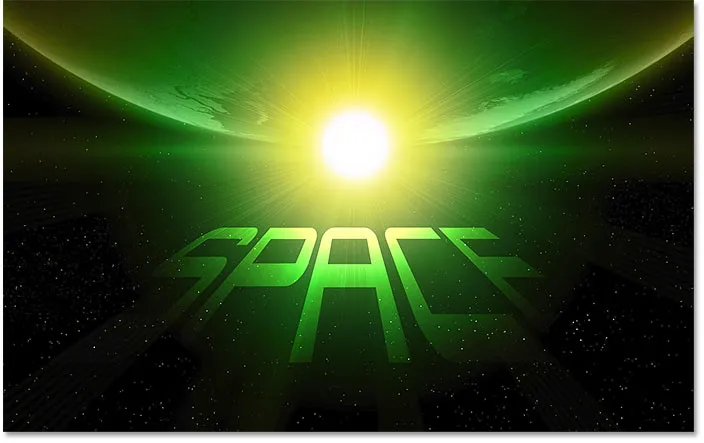
Toto zmieša text s obrázkom:

Text po zmene režimu miešania na Prekryv.
Pridáva sa vonkajšia žiara
Potom do textu pridám žiaru kliknutím na ikonu Štýly vrstiev (ikona fx ):

Kliknite na ikonu Štýly vrstiev.
A výberom Outer Glow :

Výber štýlu vrstvy Vonkajšia žiara.
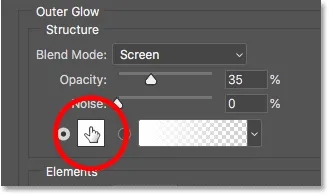
V dialógovom okne Štýl vrstvy kliknutím na vzorník farieb zmeníte farbu žiary:

Kliknutím na vzorník farieb.
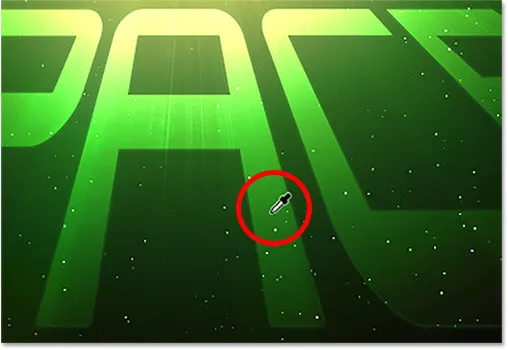
Potom presuniem kurzor myši do obrázka a kliknem na zelenú farbu, aby som ju vybral:

Vzorkovanie farby z obrázka pre vonkajšiu žiaru.
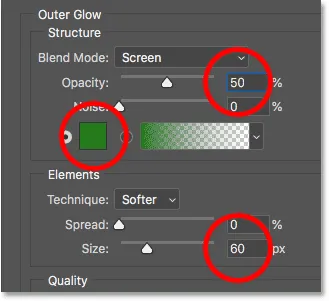
Kliknutím na tlačidlo OK zatvoríte výber farieb. A potom späť v dialógovom okne Štýl vrstvy zvýším Veľkosť žiara na 60 px a krytie na 50% :

Možnosti vonkajšej žiary.
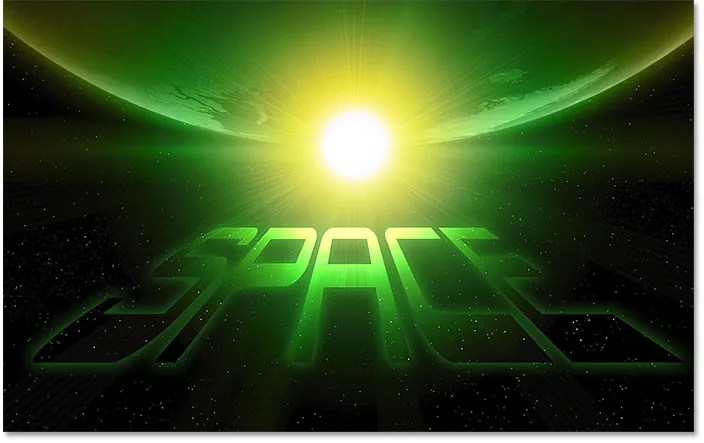
Kliknutím na tlačidlo OK zavriem dialógové okno a tu je výsledok:

Text s aplikáciou Outer Glow.
Ako upraviť text
Nakoniec, ak chcete upraviť svoj text, otvorte inteligentný objekt dvojitým kliknutím na jeho miniatúru na paneli Vrstvy:

Otvorenie inteligentného objektu.
Týmto sa otvorí obsah inteligentného objektu (v tomto prípade náš text) v samostatnom dokumente:

Text sa otvorí v samostatnom dokumente.
Ak sa pozrieme na panel Vrstvy, uvidíme vrstvu Typ:

Pôvodná vrstva typu je vo vnútri inteligentného objektu bezpečná.
Úpravy textu
Na paneli s nástrojmi vyberte nástroj na zadanie textu:

Výber nástroja na písanie textu.
Potom dvakrát kliknite na text a zvýraznite ho a zadajte nový text. Zložím baňu z „SPACE“ na „ALIEN“. Potvrďte stlačením kláves Enter (Win) / Return (Mac):

Úpravy textu vo vnútri inteligentného objektu.
Súvisiace články: Ako upravovať inteligentné objekty
Uloženie zmeny
Aby sa zmena zobrazila v hlavnom dokumente, musíme inteligentný objekt uložiť a zavrieť. Prejdite do ponuky Súbor a vyberte príkaz Uložiť :

Prejdite na Súbor> Uložiť.
Potom prejdite späť do ponuky Súbor a vyberte položku Zavrieť :

Prejdite na Súbor> Zavrieť.
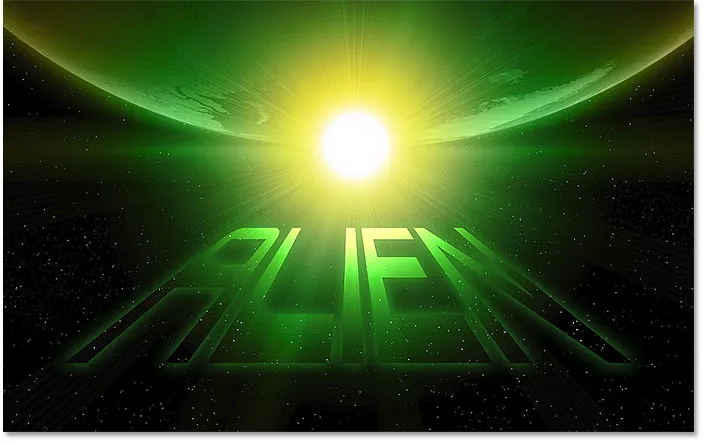
A späť v hlavnom dokumente sa teraz s novým textom objaví rovnaký efekt:

Rovnaký efekt po úprave textu.
A máme to! Takto môžete do svojho textu vo Photoshope pridať skresľujúce a perspektívne efekty! Ďalšie návody nájdete v sekciách Textové efekty! A nezabudnite, že všetky naše výukové programy Photoshopu sú teraz k dispozícii na stiahnutie vo formáte PDF!