
Rozdiely medzi XHTML a HTML5
XHTML verzus HTML5 sú súčasťou značkovacieho jazyka. Sú to variácie toho istého značkovacieho jazyka. Obaja XHTML vs HTML5 majú svoje jedinečné schopnosti, reprezentácie od vzniku webových technológií. Čokoľvek, čo je viditeľné ako súčasť webovej technológie, je časťou značkovacieho jazyka, kaskádových štýlov a interaktívnych front-end skriptov. Pri používaní nových programovacích jazykov, ako je Python, Ruby poskytuje stroju pokyny, tieto značkovacie jazyky poskytujú počítačom informácie. Poďme ďalej a uvidíme rozdiel medzi značkovacími jazykmi XHTML a HTML5.
Porovnanie Head to Head medzi XHTML vs HTML5
Nižšie je päť najlepších porovnaní medzi XHTML a HTML5 
Kľúčové rozdiely medzi XHTML a HTML5
Nižšie sú uvedené zoznamy bodov, opíšte kľúčový rozdiel medzi XHTML a HTML5
- XHTML je kombináciou HTML a XML, zatiaľ čo HTML5 je verzia HTML.
- XHTML má svoje vlastné požiadavky na analýzu, zatiaľ čo HTML nemá žiadne špecifické požiadavky a používa svoje vlastné.
- Ak sú v XHTML otvorené všetky značky, mali by byť zatvorené. HTML5 je v tomto ohľade menej prísny.
- HTML5 má jednoduchšiu znakovú sadu a nemusí pridávať atribúty typu a prvky štýlu.
- XHTML má obmedzenia týkajúce sa značiek a môže byť vnorené do seba. HTML nemá také obmedzenia.
Porovnávacia tabuľka XHTML vs HTML5
Nižšie sú uvedené zoznamy bodov, popíšte porovnanie medzi XHTML a HTML5
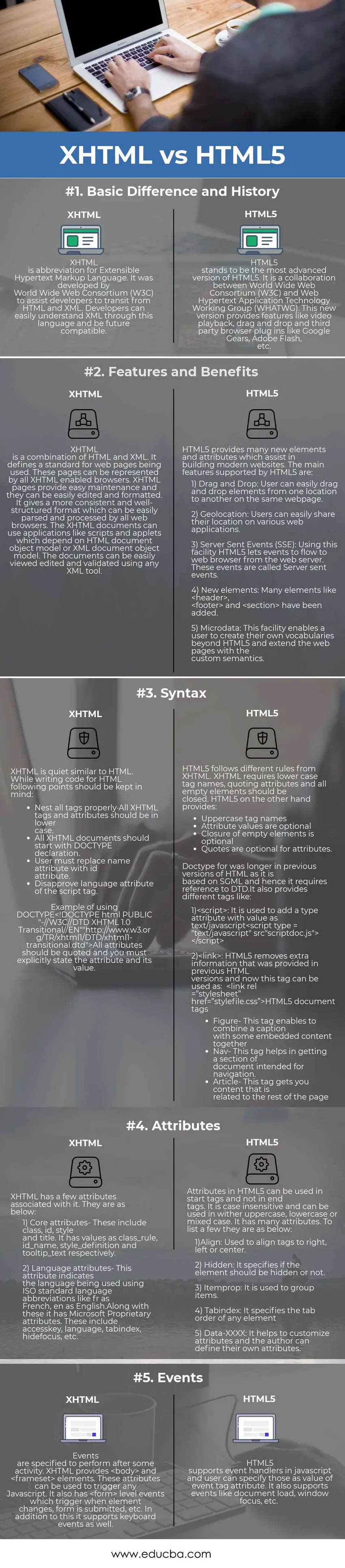
| Základ porovnania medzi XHTML vs HTML5 | XHTML | HTML5 |
| Základný rozdiel a história | XHTML je skratka pre Extensible Hypertext Markup Language. Bola vyvinutá konzorciom World Wide Web Consortium (W3C) na pomoc vývojárom pri prechode z HTML a XML. Vývojári môžu pomocou tohto jazyka ľahko porozumieť XML a byť budúci kompatibilní. | HTML5 je najpokročilejšou verziou HTML5. Je to spolupráca medzi World Wide Web Consortium (W3C) a Web Hypertext Application Technology Working Group (WHATWG). Táto nová verzia poskytuje funkcie, ako je prehrávanie videa, drag and drop a doplnky tretích strán, ako sú Google Gears, Adobe Flash, atď. |
| Funkcie a výhody | XHTML je kombináciou HTML a XML. Definuje štandard pre používané webové stránky. Tieto stránky môžu byť zastúpené všetkými prehliadačmi s podporou XHTML. XHTML stránky poskytujú jednoduchú údržbu a dajú sa ľahko upravovať a formátovať. Poskytuje konzistentnejší a dobre štruktúrovaný formát, ktorý je možné ľahko analyzovať a spracovať vo všetkých webových prehľadávačoch. Dokumenty XHTML môžu používať aplikácie ako skripty a applety, ktoré závisia od objektového modelu dokumentu HTML alebo objektového modelu dokumentu XML. Dokumenty je možné jednoducho prezerať a overovať pomocou nástroja XML. | HTML5 poskytuje mnoho nových prvkov a atribútov, ktoré pomáhajú pri vytváraní moderných webových stránok. Hlavné funkcie podporované HTML5 sú:
1) Drag and Drop: Používateľ môže ľahko pretiahnuť prvky z jedného miesta na druhé na tej istej webovej stránke. 2) Geolokácia: Používatelia môžu ľahko zdieľať svoju polohu v rôznych webových aplikáciách. 3) Server-Sent Events (SSE): Pomocou tohto zariadenia HTML5 umožňuje udalostiam pretekať do webového prehľadávača z webového servera. Tieto udalosti sa nazývajú udalosti odoslané serverom. 4) Nové prvky: Mnoho prvkov sa páči a bolo pridaných. 5) Mikrodáta: Toto zariadenie umožňuje užívateľovi vytvárať si vlastné slovníky nad rámec HTML5 a rozširovať webové stránky o vlastnú sémantiku. |
| syntax | XHTML je dosť podobný HTML. Pri písaní kódu pre HTML by ste mali mať na pamäti tieto body:
Príklad použitia DOCTYPE "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Mali by ste uviesť všetky atribúty a musíte výslovne uviesť atribút a jeho hodnotu. | HTML5 sa riadi rôznymi pravidlami ako XHTML. XHTML vyžaduje názvy malých písmen, citácie atribútov a všetky prázdne prvky by sa mali uzavrieť.
Na druhej strane HTML5 poskytuje:
Doctype pre bol v predchádzajúcich verziách HTML dlhší, pretože je založený na SGML, a preto vyžaduje odkaz na DTD. Poskytuje tiež rôzne značky, ako napríklad: 1): Používa sa na pridanie atribútu type s hodnotou ako text / javascript 2): HTML5 odstraňuje ďalšie informácie, ktoré boli poskytnuté v predchádzajúcich verziách HTML, a túto značku je teraz možné použiť ako: Značky dokumentu HTML5
|
| atribúty | XHTML má s ňou spojené niekoľko atribútov. Sú to nižšie:
1) Základné atribúty - Patria sem triedy, id, štýl a názov. Má hodnoty ako class_rule, id_name, style_definition a tooltip_text. 2) Jazykové atribúty - Tento atribút označuje jazyk používaný pomocou štandardných jazykových skratiek ISO, ako fr ako francúzština, en ako angličtina. Spolu s nimi má vlastné vlastnosti spoločnosti Microsoft. Medzi ne patrí accesskey, jazyk, tabindex, hidefocus, atď. | Atribúty v HTML5 sa dajú použiť v počiatočných značkách a nie v koncových značkách. Nie je citlivé na veľké a malé písmená a môže sa používať v kohútiku veľkých, malých alebo veľkých písmen. Má veľa atribútov. Uvádzame niekoľko z nich:
1) Zarovnať: Používa sa na zarovnanie značiek doprava, doľava alebo na stred. 2) Skryté: Určuje, či má byť prvok skrytý alebo nie. 3) Itemprop: Používa sa na zoskupovanie položiek. 4) Tabindex: Určuje poradie tabuliek ľubovoľných prvkov 5) Data-XXXX: Pomáha prispôsobiť atribúty a autor môže definovať svoje vlastné atribúty. |
| Diania | Udalosti sú určené na vykonanie po určitej aktivite. XHTML poskytuje a prvky. Tieto atribúty sa dajú použiť na spustenie ľubovoľného jazyka Javascript. Má tiež udalosti na úrovni, ktoré sa spúšťajú pri zmene prvku, je odoslaný formulár atď. Okrem toho podporuje aj udalosti klávesnice. | HTML5 podporuje obsluhy udalostí v javascripte a užívateľ ich môže špecifikovať ako hodnotu atribútu značky udalosti. Podporuje tiež udalosti, ako je načítanie dokumentu, zameranie okna atď. |
Záver - XHTML vs HTML5
Preto sú oba jazyky XHTML vs HTML5 značkovacími jazykmi a majú svoje vlastné schopnosti, ktoré uľahčujú vytváranie webových aplikácií. Poskytujú štruktúru a organizáciu všetkým aplikáciám, ale musia prekonať výzvy týkajúce sa mobilných požiadaviek a responzívneho navrhovania.
Odporúčaný článok
Toto bol sprievodca Rozdiely medzi XHTML vs HTML5, ich význam, porovnanie medzi dvoma hlavami, kľúčové rozdiely, porovnávacie tabuľky a závery. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- Porovnania HTML verzus XML
- HTML5 vs Flash, ktorý je lepší
- HTML5 verzus JavaScript
- Skvelé rozdiely vo formáte HTML verzus HTML5
- Rozdiely medzi HTML a CSS
- Porovnania HTML vs XHTML
- SAP vs Oracle, ktorý je lepší
- Bootstrap vs Jquery a ich výhody
- Bootstrap vs WordPress a jeho vlastnosti
- Používateľské rozhranie Bootstrap vs jQuery: Výhody