
Chyby na webových stránkach -
Chyby na webových stránkach sa zvyčajne vyskytujú z dôvodu neistého internetového pripojenia alebo zastaralej webovej stránky alebo poškodeného odkazu. Takmer všetci by čelili problému pri prístupe na webovú stránku na internete. Na svete nie je jediná osoba, ktorá by povedala, že má na internete skúsenosti s bezchybnými skúsenosťami. Chyby na webových stránkach sú častejšie. Musíte len zistiť odpovede na nasledujúce otázky
- Ako dlho je to dole?
- Aké sú hlavné dôvody tohto problému?
- Ako vyriešiť problém čo najskôr?
Tento článok vám vysvetlí niektoré bežne sa vyskytujúce chyby v sieti a riešenie, ako ich opraviť.
Mnohí z vás teraz budú mať otázku.
A prečo musím vedieť o chybách?
Poznanie chýb na webových stránkach a ich riešení vám však pomôže získať vedomosti a pomôže správcom siete a správcom siete poznať najbežnejšie problémy v sieti a ako ich riešiť. Niekedy na vyriešenie problému stačí overiť nastavenia a vykonať jednoduchú údržbu. Týmto spôsobom môžete zvýšiť bezpečnosť systému a rýchlosť prenosu dát cez sieť.
Rýchle a ľahké opravy chýb na webe
Webové stránky zamerané na konverziu majú tri hlavné piliere - kvalifikovaný prenos, ľahká navigácia a dobrá webová stratégia. Tieto piliere môžu niekedy rozptýliť niektoré menšie problémy na webovej stránke. Tieto menšie problémy sa považujú za údržbu vozidla. Aby sa zabezpečil hladký chod, je potrebné ich často opravovať. Nižšie je uvedených niekoľko ľahko opraviteľných chýb na webe.
-
Chyby pravopisu na webových stránkach
Ak máte v obsahu svojich stránok nejaké gramatické chyby alebo chyby v písaní, bude váš web vyzerať neprofesionálne. Pred zverejnením obsahu na webovej stránke musíte byť veľmi opatrní. Ak potrebujete produkovať kvalitný obsah webovej stránky, musíte mať editora.
-
Nefunkčné odkazy
Ak máte na svojej webovej stránke prerušené odkazy, môže používateľ stratiť záujem o vašu webovú stránku. Ak chcete opraviť nefunkčný odkaz, namiesto manuálneho použitia použite nástroj. Ušetrí vám to veľa času a zdrojov.
-
Zastarané autorské práva
Možno vás prekvapí, že na iných webových stránkach nájdete zastarané autorské práva. A čo tvoje? Aká bude reakcia vášho používateľa na zastarané autorské práva? Vášmu zákazníkovi to dá pocit, že ste mimo podnikania.
-
Nefunkčné obrázky
Chýbajúce alebo poškodené obrázky sa dajú ľahko identifikovať a rýchlo opraviť. Musíte mať systém na správu obsahu (CMS), aby ste zistili takéto chyby a správne ich znova vytvorili.
-
Nepriaznivé adresy URL
Priateľská adresa URL - www.website.com/blog/common-website-errors-to-fix
Nepríjemná adresa URL - www.website.com/ CGI-bin / gen.pl? Id = 8 & view = standard
Nepríjemné adresy URL sú ťažko zapamätateľné a zvyšujú návštevnosť webu. Ťažko zdieľať alebo odkazovať na sociálne siete. Zmena adresy URL je však veľká vec a pred jej zmenou je potrebné naplánovať ju.
-
Kanonikalizace
Kanonikalizácia je, keď máte prístup na svoje stránky dvoma rôznymi spôsobmi. To spôsobí problémy, ako je duplicitný obsah, a tiež to zníži návštevnosť vašich stránok.
http://www.website.com
http://website.com
-
Duplikát obsahu
Ak máte presný obsah na viacerých miestach na svojom webe, odstráňte ho. Tento problém sa častejšie vyskytuje na veľkých weboch, kde majú tisíce stránok. Toto je bežná chyba SEO.
-
Chyby jazyka JavaScript
Musíte často kontrolovať, či rozbaľovacie ponuky fungujú správne, či je navigácia na webe jednoduchá, ako fungujú animácie. Ak problém pretrváva, znamená to, že váš JavaScript nefunguje správne. Tieto chyby na webových stránkach ovplyvnia dojem používateľa a znížia výkonnosť webových stránok.
-
Pomalé načítavanie stránok
Rýchlosť každej stránky vášho webu je hlavným faktorom, ktorý vyhľadávacie nástroje zvážia. Pomalé webové stránky povedú k vysokej miere odchodov a nízkej miere konverzie. Pomocou nástrojov zistite, či sa vyskytol problém s webovou stránkou, ktorá spomaľuje tento web.
-
Žiadna validácia formulára
Správne overenie pomôže používateľom vyplniť formuláre rýchlejšie a ľahšie. Správne overenie formulára zabezpečí, že používatelia poskytnú úplné informácie a vykonajú konverziu.
-
Chyby špecifické pre prehliadač
Mali by ste sledovať, ako každý prehliadač bude reagovať na vaše webové stránky a zistiť, čo nefunguje správne. Na trhu existuje niekoľko nástrojov, ktoré vás informujú o tom, ako vaše webové stránky fungujú v rôznych prehliadačoch a vo viacerých verziách prehliadačov. Použite jeden taký nástroj, aby ste sa vyhli chybám špecifickým pre prehliadač na webe.
Nedovoľte, aby sa z menších problémov stali zásadné problémy. Pokúste sa v krátkom čase opraviť malé chyby a z dlhodobého hľadiska naplánujte ťažšie chyby.
Chyby na strane klienta
-
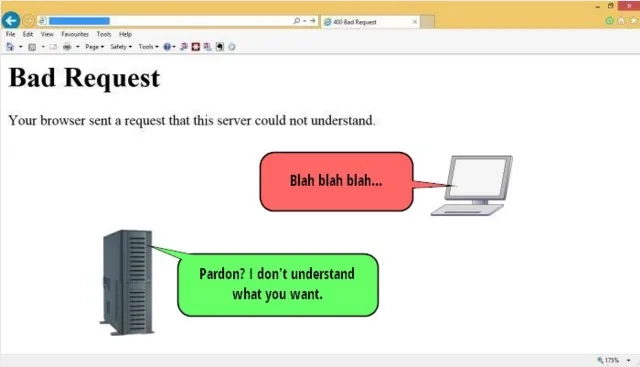
400 Zlá požiadavka
Táto chyba sa vyskytuje, keď server nie je schopný žiadosti porozumieť. Stáva sa to, keď prehliadač zanedbáva pravidlá protokolu HTTP. To spôsobuje serveru ťažkosti so spracovaním žiadosti. Táto chyba sa vyskytuje z jedného z nasledujúcich dôvodov
- nejaký problém na strane klienta
- nedostatočné pripojenie k internetu
- chybný prehliadač
- problém s vyrovnávacou pamäťou
Pred kontaktovaním vlastníka stránok teda skontrolujte svoj systém a vymažte vyrovnávaciu pamäť.

-
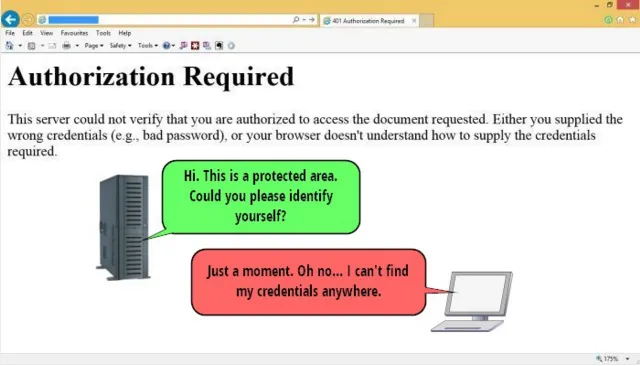
401 - Vyžaduje sa povolenie
Táto chyba sa vyskytuje, keď je web chránený heslom klienta. Chyba autorizácie 401 neposkytuje chybové hlásenie, ale zobrazuje vyskakovacie okno s požiadavkou na zadanie prihlasovacieho mena a hesla. Ak poznáte prihlasovacie údaje a heslo, môžete vstúpiť na chránenú stránku. Ak nemáte podrobnosti, dostanete sa na stránku s chybou autorizácie.

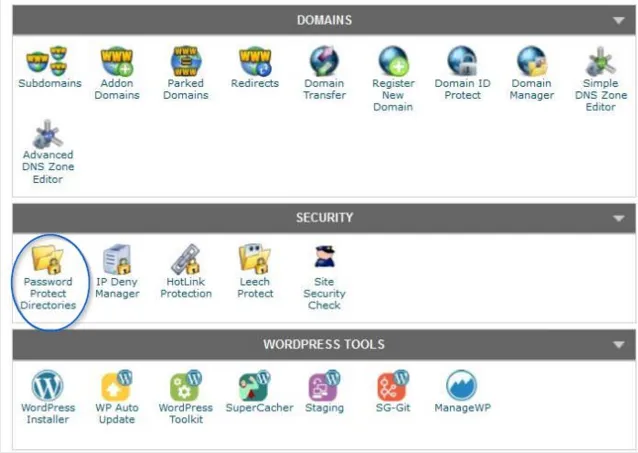
Ak ste vlastníkom webových stránok a ak chcete svoju webovú stránku chrániť pomocou hesla, môžete ju pridať pomocou účtu panela c.

-
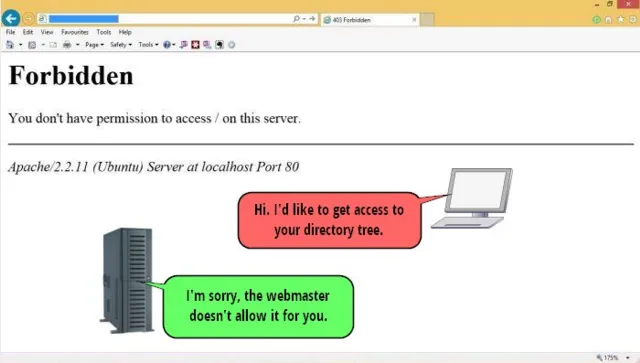
403 zakázané
Táto chyba sa vyskytuje, keď je server schopný žiadosti porozumieť, ale z nejakého dôvodu ju odmietne prijať. Keď sa používateľovi zobrazí toto chybové hlásenie, znamená to, že server žiadosť odmietne bez vysvetlenia.
Bežným dôvodom tejto chyby je, že vlastník webu neumožňuje prehliadaču prístup k štruktúre adresárov súborov na webe. Ďalším dôvodom je konkrétny súbor, ktorý prehliadač chcel zobraziť, ktorý nemá potrebné povolenie.

Vlastník stránok to môže tiež použiť z bezpečnostných dôvodov. Môže chrániť web pred napadnutím. Vlastníci stránok môžu túto možnosť použiť na paneli C pomocou
Pokročilé menu - Správca indexov - žiadna možnosť indexovania
-
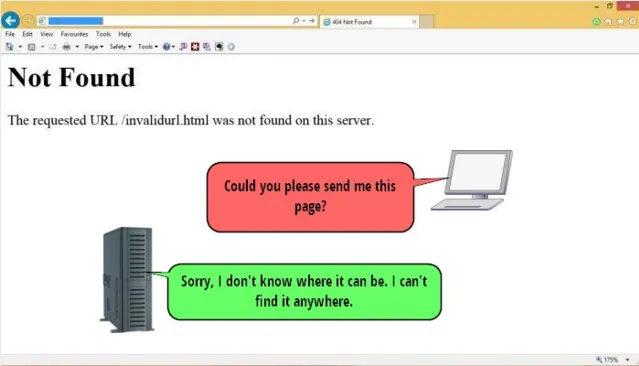
404 nenájdené
404 je najbežnejší chybový kód HTTP. Webový prehliadač zobrazí túto chybu, keď server nenájde nič na požadovanom mieste. Existujú dva hlavné dôvody tejto chyby - buď je adresa URL zadaná nesprávne alebo je zmenená permalinková štruktúra webu. Táto chyba sa zobrazuje na najvyššej úrovni adries URL, keď sa web nedávno presunul na nové miesto.

404 sa považuje za hlavný faktor ovplyvňujúci SEO stránky. Často zvyšuje mieru odchodov z vašich stránok. Jedným z najlepších spôsobov, ako sa vyhnúť tejto chybe, je použitie 301 trvalých presmerovaní a 302 dočasných presmerovaní.
-
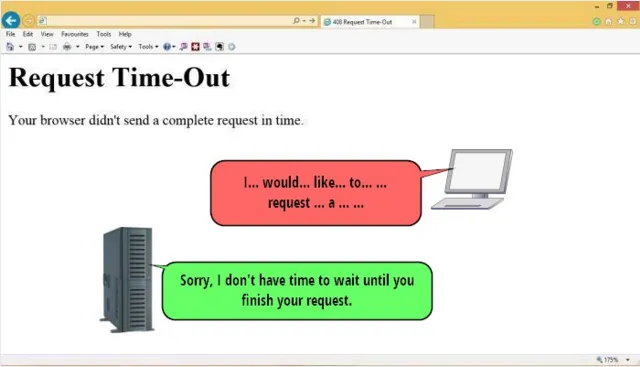
408 - Časový limit žiadosti
Ak spracovanie žiadosti klienta trvá príliš dlho, server vyprší časový limit a ukončí pripojenie. V takýchto prípadoch sa v prehliadači zobrazí chybové hlásenie 408 Request Timeout. Toto sa stane, keď server nezíska úplnú požiadavku zo strany používateľa v danom konkrétnom časovom rámci. Táto chyba sa môže vyskytnúť aj z dôvodu vysokej pracovnej záťaže na serveri alebo v systéme klienta a dočasného internetového nárastu. Túto chybu je možné opraviť opätovným načítaním stránky pomocou tlačidla F5.

-
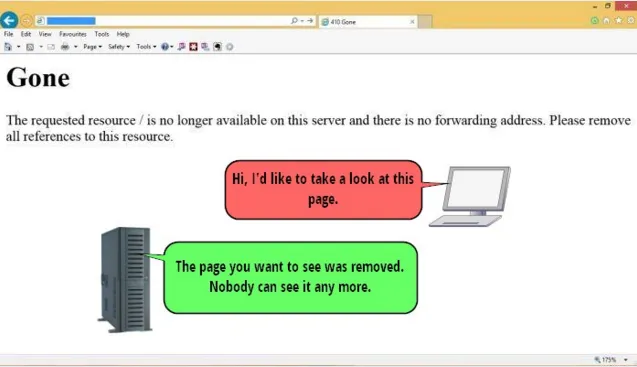
410 Preč
Chyba 410 sa veľmi podobá chybe 404. Obe chyby znamenajú, že server nemohol nájsť požadovaný súbor. Jediný rozdiel je v tom, že chyba 404 poskytuje náhradný cieľový súbor, zatiaľ čo chyba 410 ukazuje trvalý stav. Chyba 410 znamená, že vlastník súbor bol s určitým úmyslom nedostupný, pretože chce odstrániť prichádzajúce odkazy z webu. 410 znamená trvalú nedostupnosť súboru.
Prehliadačmi sa s 410 a 404 pristupuje odlišne. Je nevyhnutné, aby majitelia webových stránok rozlišovali medzi chybami 410 a 404 na webových stránkach, aby bol vyhľadávací nástroj stránok priateľský.

Chyby servera na webových stránkach
-
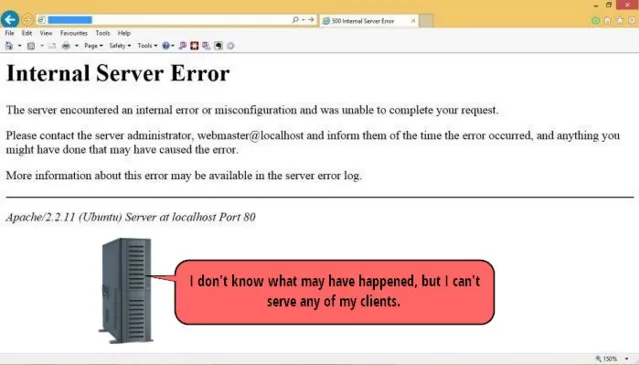
500 - Interné chyby servera na webovej stránke
500 je najčastejšou chybou servera. Táto chyba sa stane, keď server čelí neočakávanej podmienke, ktorá mu bráni splniť požiadavku. Tento chybový kód sa vráti, keď nie je možné použiť iné chybové kódy 5XX na strane servera.

Túto chybu môžete vyriešiť opätovným načítaním stránky, vyčistením vyrovnávacej pamäte, vyčistením súborov cookie prehliadača a reštartovaním prehliadača.
Ak sa zobrazí táto chyba, môžete sa obrátiť na svojho poskytovateľa hostingu, pretože môže ísť o chybu povolenia, poškodený súbor alebo limit pamäte. Na webových stránkach WordPress sa táto chyba môže vyskytnúť kvôli doplnkom tretích strán. Tento problém môžete ľahko vyriešiť.
-
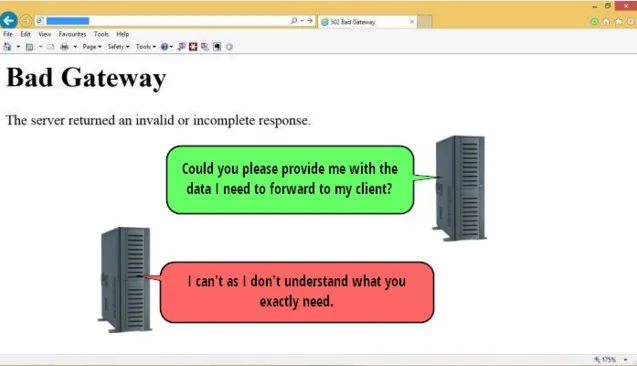
502 - Bad Gateway
Chybové hlásenie 502 ukazuje, že medzi servermi existuje problém s komunikáciou. Keď sa klient pripojí k serveru, ktorý má prístup k proti smerujúcemu serveru, potom sa vyskytne táto chyba. Keď sa zobrazí táto chyba, keď server dostane neplatnú odpoveď z upstream servera.

V tejto chybe to zvyčajne znamená, že oba servery neakceptujú protokol na výmenu údajov. Je to preto, že jeden zo serverov je nesprávne nakonfigurovaný alebo programovaný. Ak chcete tento problém vyriešiť, kontaktujte svojho hostiteľa.
-
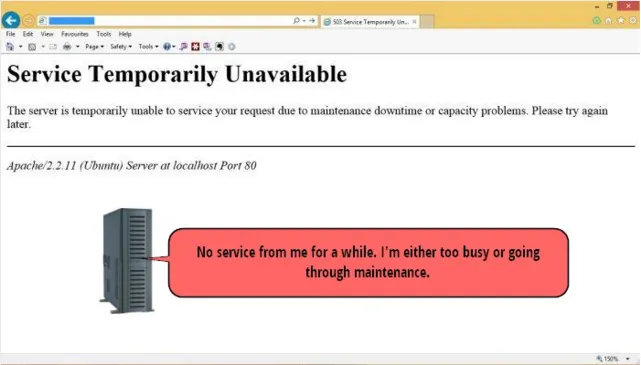
503 Služba dočasne nedostupná
Toto chybové hlásenie sa zobrazí vždy, keď je na serveri dočasné preťaženie alebo keď je server pod plánovanou údržbou. Chyba 503 znamená, že webový server nie je momentálne k dispozícii. Táto chyba je dočasná a možno ju vyriešiť v krátkom časovom období.

Ak ste vlastníkom stránok, mali by ste si byť viac vedomí chyby 503, aby ste ju mohli správne udržiavať. Ako vlastník stránok, ak neurobíte plánovanú údržbu stránok správnym spôsobom, určite to ovplyvní hodnotenie vášho vyhľadávacieho nástroja.
-
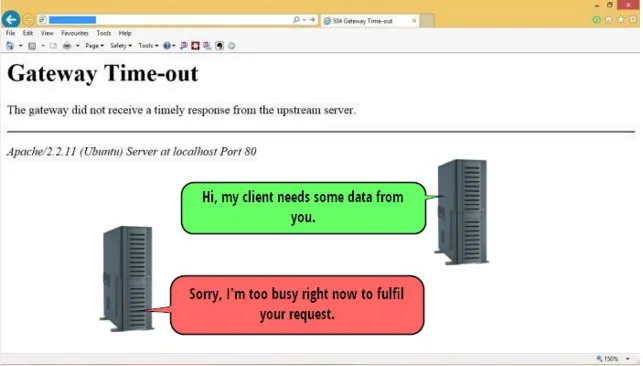
504 - Časový limit brány
504 Chyba časového limitu brány je opäť problém so serverovou komunikáciou v koncovom serveri. Táto chyba tiež naznačuje, že existuje server vyššej úrovne, ktorý slúži na odosielanie údajov na server klienta. Server nižšej úrovne nedostáva včasnú odpoveď od upstream servera.
Chybové správy 504 Gateway Time Out ukazujú pomalú komunikáciu medzi servermi a väčšinou sa to stáva, keď je server vyššej kategórie úplne mimo prevádzky.
Táto chyba je rovnaká ako chyba 408 Request Timeout. Rozdiel je však v tom, že sa tak nestane medzi klientom a serverom, ale problém s komunikáciou sa vyskytuje medzi dvoma servermi na zadnom konci.

504 chybu môžu vyriešiť iba ľudia, ktorí majú prístup k sieti tak, ako sa to deje v backende. Túto chybu možno vyriešiť aj obnovením stránky po určitom čase, ak hostitelia na druhej strane pracujú rovnako.
Nižšie je uvedených niekoľko chybových kódov HTML a ich popis
100 - Pokračujte
101 - Prepínacie protokoly
200 - Ok
201 - Vytvorené
202 - Prijaté
203 - Čiastočné informácie
204 - Bez obsahu
205 - Obnovenie obsahu
206 - Čiastočný obsah
300 - viac možností
301 - trvalo sa pohyboval
302 - Dočasne presunuté
303 - Pozri iné
304 - Bez úpravy
305 - Použiť proxy
402 - Vyžaduje sa platba
405 - Metóda nie je povolená
406 - Neprijateľné
413 - Žiadajúci subjekt je príliš veľký
414 - Adresa URL žiadosti je príliš veľká
415 - Nepodporovaný typ média
505 - HTTP verzia nie je podporovaná
záver
Kedykoľvek sa dostanete na webovú stránku, je bežnejšie, že sa toho veľa pokazí. Z tohto článku by ste vedeli najbežnejšie príčiny a ich riešenie. Oprava týchto chýb vám môže pomôcť poskytnúť omnoho príjemnejšiu webovú stránku pre používateľov a pre vyhľadávače. Nebude to ľahké, ale určite to bude stáť za to.
Odporúčané články
Toto bol návod na chyby na webových stránkach, ktoré sa zvyčajne vyskytujú v dôsledku neistého internetového pripojenia alebo zastaralej webovej stránky alebo poškodeného odkazu. Toto je nasledujúci externý odkaz súvisiaci s chybami na webových stránkach.
- Vývoj aplikácií pre bezpečný internet vecí (IoT)
- 5 efektívnych spôsobov, ako zvýšiť ekologickú návštevnosť vašich webových stránok
- 6 najlepších kľúčových prvkov vysokokvalitnej webovej stránky (jedinečný)
- C # Array vs List: Aké sú funkcie