
Úvod do vlastností písma CSS
Vlastnosti písma CSS poskytujú prehľad vlastností písma CSS. Kaskádové šablóny štýlov, viac známy ako CSS, sú ľahkým dizajnovým jazykom navrhnutým tak, aby zjednodušili produkciu webových stránok. CSS rieši vzhľad a skúsenosti s časťou webovej stránky. Použitím CSS dokážete ovládať farbu s textom, štýl písma, medzery medzi odsekmi, veľkosť stĺpcov, ako aj prezentované, použité obrázky alebo farby pozadia, štýly rozloženia, zobrazené varianty. niekoľko zariadení, ako aj veľkosť obrazovky okrem množstva rôznych ďalších efektov. CSS je ľahko zrozumiteľné a rovnako dobre pochopiteľné, ale poskytuje efektívnu kontrolu demonštrácie HTML dokumentu. CSS sa najčastejšie kombinuje so značkovacími jazykmi HTML alebo jednoducho XHTML.
- CSS sa týka kaskádových štýlov.
- CSS identifikuje, ako by sa prvky HTML mali zobrazovať na obrazovke, papieri a tiež by sa mali skladať z médií.
- CSS ušetrí veľa práce. Dokáže ovládať rozloženie viacerých webových stránok naraz.
- Externé šablóny so štýlmi sa uložia do súborov CSS.
Vysvetlite rôzne vlastnosti písma CSS
Nižšie sú uvedené rôzne vlastnosti písma CSS:
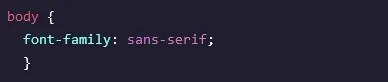
Kolekcia písiem: V CSS môžete vybrať písmo, ktoré chcete použiť pre text vo vnútri konkrétneho prvku, nastavením vlastnosti rodina písma v pravidle štýlu, ale predtým, ako sa dostaneme k detailom rodiny fontov, musíme porozumieť ako používať názvy písiem, pretože keď vytvárame webovú stránku, nie vždy vieme, čo náš používateľ použije na zobrazenie webovej stránky.

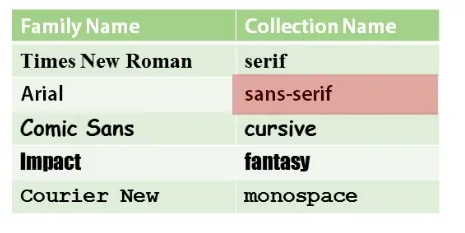
Definujte päť kategórií písma v CSS štandardov
- Prvou z týchto kategórií sú kategórie patkových fontov. Príkladom špecifického písma, ktoré by sa hodilo do tejto kategórie, by boli Times alebo Times New Roman, ako aj Baskerville, Century a Schoolbook.

- Jedná sa o konkrétne názvy písiem, napríklad Baskerville, Century a Schoolbook; toto sú názvy písiem, ktoré sa môžu zobraziť v rozbaľovacom zozname, keď vyberáte písmo v textovom procesore, pretože textový procesor presne vie, čo je nainštalované na vašom počítači. Ale pre CSS by všetky tieto fonty spadali do kategórie patkových fontov.

- K dispozícii je tiež sada bezpatkových fontov a populárne písmo, ktoré patrí do tejto kategórie, je Arial. V prípade, že ste to nevedeli, pätkové, takže na konci listu sú malé riadky, spôsobujú, že písmená vyzerajú trochu efektne a ozdobené. Môžete vidieť rozdiel v písmenách R, ktoré sú nižšie.

- R naľavo je Arial, ktorý je bez pätiek, doslova bez ozdôb, zatiaľ čo R na pravej strane je Times New Roman a obsahuje tu pár drobných ťahov. Všeobecne povedané, ľudia považujú písmo bezpatkové na LCD a LED displeji ľahšie čitateľné.

- Existujú aj kategórie pre kurzívne písma, ktoré vyzerajú trochu ako rukou písané listy a fantasy písma, ktoré môžu vyzerať ako čokoľvek, ale väčšina vzorov tieto písma nebude intenzívne využívať, pretože môžu byť ťažko čitateľné a tiež trochu nepredvídateľný.

- Nakoniec je k dispozícii kategória monospaced fontov. Toto sú písma, ktoré dávajú každému písmenu rovnaké medzery a je to pravdepodobne písmo, ktoré chcete použiť v textovom editore, ktorý používate na vytvorenie CSS, a tiež písmo, ktoré by ste chceli použiť na webovej stránke na zobrazenie kódu v webstránka.
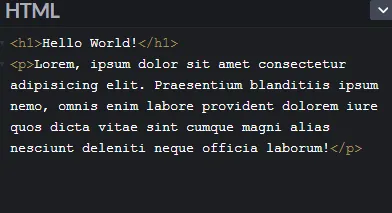
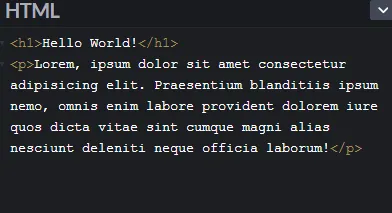
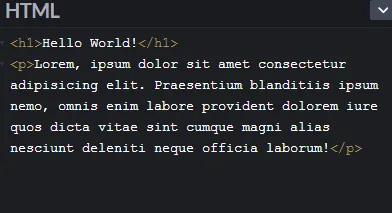
Výsledky vo webovom prehliadači:


Výkon:
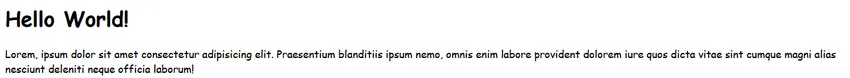
 Výsledky vo webovom prehliadači:
Výsledky vo webovom prehliadači:


Výkon:

Výsledky vo webovom prehliadači:


Výkon:

Výsledky vo webovom prehliadači:


Výkon:

Výsledky vo webovom prehliadači:


Výkon:

Rodiny písiem
Pod vysvetlením sú zobrazené rodiny písiem:
- Mnoho návrhov CSS nastaví vlastnosť rodiny fontov na meno konkrétneho písma, napríklad Arial. Vždy však existuje šanca, že konkrétne písmo, ktoré chcete, ako Arial, nie je dostupné v systéme daného používateľa. A to je jeden z dôvodov, prečo môžete v zozname oddelenom čiarkami zadať toľko písiem, koľko chcete, a prehliadač použije prvé vyhovujúce.

Podľa vyššie uvedeného snímka obrazovky máme 1. výber, 2. výber a ak nie je k dispozícii ani jedno z týchto typov písma, vraciame sa k všeobecnému bezpatkovému písmu, pretože aj keď prehliadač nemá žiadne z ostatných typov písma, musí poskytnúť predvolené písmo pre túto kategóriu. To samozrejme vyvoláva otázku, aké písma je možné bezpečne použiť pri webdizajne. Vo všeobecnosti nemôžete pokaziť Arial, Verdana, Times a Courier. Uvádzame tu však aj zoznam ďalších typov písma, ktoré sú bežne dostupné na viacerých platformách.
- Helvetica je bežné písmo, ktoré sa zobrazuje v mnohých šablónach štýlov, ale Helvetica nie je k dispozícii v systéme Windows. Windows namiesto toho poskytuje program Arial.

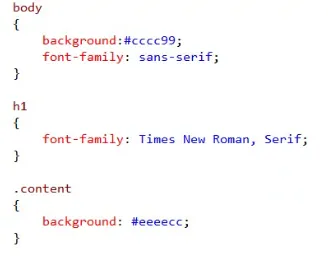
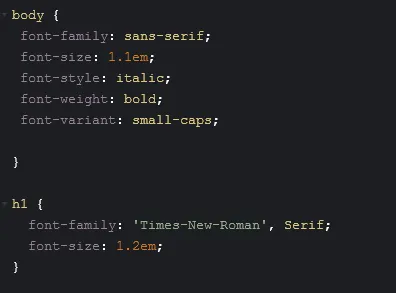
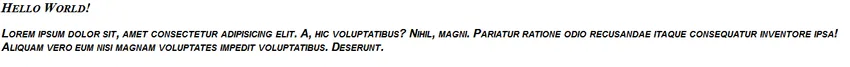
- Rodina písiem je jednou z tých vlastností, ktoré sú zdedené. Takže ak to nastavíme na úrovni tela, potom odseky a divy a kotvy, ktoré sú vnútri tohto tela, vyberú túto rodinu fontov v predvolenom nastavení, pokiaľ ju neprepíšeme. Napríklad táto hlavička tu, táto značka h1, dedí rodinu písiem z tela, ale nemusí to tak byť.

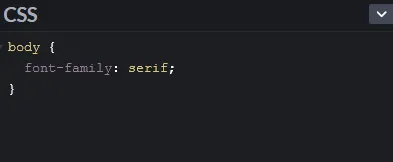
Výkon:

Dá sa povedať, že pre rodinu h1 by rodina písiem mala byť Times New Roman, Serif a ak obnovíte webové stránky, zmena sa prejavila.
Veľkosť písma a štýly
Pod podrobnými informáciami o veľkosti písma a štýloch:
- Ďalšou charakteristikou písiem, ktoré chcete ovládať, je veľkosť a pri nastavovaní veľkosti si musíte najskôr vybrať medzi absolútnymi alebo relatívnymi jednotkami.

- Absolútne veľkosti sú bežne špecifikované v pixeloch a pixely vám poskytujú veľmi presnú kontrolu nad veľkosťou písma.

- Relatívne jednotky, ako sú percentá alebo kľúčové slová väčšie alebo menšie alebo vyššie, vám umožňujú nastaviť veľkosť písma na základe určitej základnej línie, takže hodnota 2em by bola dvakrát väčšia ako základná hodnota a 0, 8em by predstavovalo 80% základnej hodnoty. Mnoho ľudí dnes používa ems na relatívnu veľkosť písma. Jedným z dôvodov je relatívna veľkosť, ktorá umožňuje používateľovi zväčšiť text pomocou svojho prehľadávača, a to je niečo, čo by mohol chcieť urobiť, pretože text je pre nich ťažké vidieť. Relatívne veľkosti to umožňujú.
Výsledky vo webovom prehliadači:

Výkon:

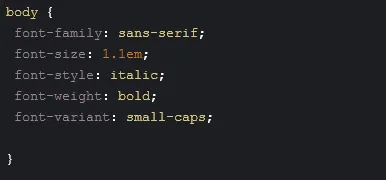
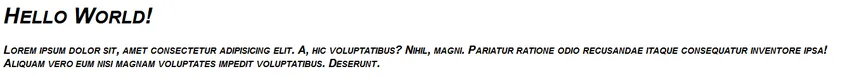
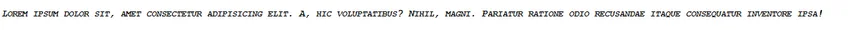
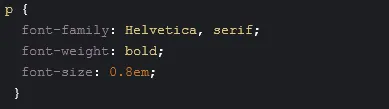
- Niektoré z ďalších vlastností písma, ktoré môžete nastaviť, sú štýl písma, ktorý vynúti kurzívu a veľkosť písma, aby sa písmo vyznačilo tučným písmom. A vlastnosť variantu písma prinesie písmo, ktoré používa iba veľké písmená.
Výsledky vo webovom prehliadači:

Výkon:

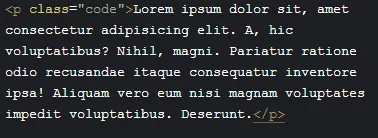
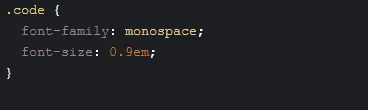
- Prvá vec, ktorú chceme urobiť, je trochu zdôrazniť prvok h1. Musí to byť prvok h1, pretože je primárnou hlavičkou tejto stránky, ale z nášho pohľadu je príliš veľká. Dovoľte mi preto nastaviť veľkosť písma na 1, 2m. To to trochu zníži, pretože zvyčajne bude značka h1 značne presahovať 1, 2. Ďalším problémom, ktorý chceme riešiť, je zoznam kódov tu. Chceme, aby to bolo monospace písmo a existuje niekoľko rôznych chce dosiahnuť. Pre kód podľa nižšie.
Výsledky vo webovom prehliadači:


Výkon:

Výsledky vo webovom prehliadači:

Výkon:

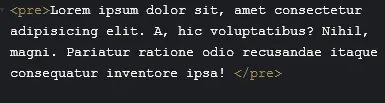
Tu chceme použiť predznačku, čo znamená, že ide o predformátovaný text a nesnažte sa s ňou manipulovať.
Výsledky vo webovom prehliadači:


Výkon:

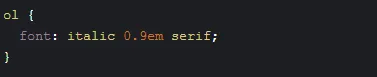
Je to skratka vlastností štýlu písma. Rovnako ako kurzíva v štýle písma, veľkosť písma 0.9em a serif rodiny fontov;
Výsledky vo webovom prehliadači:

Výkon:

záver
Ako určiť písma pomocou CSS a rozdiel medzi konkrétnym typom písma, ako je Arial, a všeobecnými kategóriami webových písiem, ako sú serif a sans-serif. Spravujeme tiež zmenu veľkosti písma a klady a zápory relatívnych veľkostí oproti absolútnym veľkostiam. Nakoniec používame vlastnosti písma a učíme sa načítať písma s rodinou písiem.
Odporúčané články
Toto bola príručka pre vlastnosti písma CSS. Tu sme diskutovali o rôznych vlastnostiach písma CSS a piatich kategóriách fontov v štandardoch CSS s výsledkami a výstupmi prehliadača. môžete si tiež prečítať náš ďalší navrhovaný článok a dozvedieť sa viac-
- Čo je to CSS?
- Úvod do CSS
- Kariéra v CSS
- Výhody CSS