Doteraz sme v tejto sérii o korekcii tónov a farieb vo Photoshope skúmali tri najzákladnejšie a plne automatické úpravy obrazu, Auto Tone, Auto Contrast a Auto Color. Následne sme sa naučili, ako vylepšiť celkový jas a kontrast obrázka pomocou príkazu Jas a kontrast, a naučili sme sa, ako obnoviť skryté detaily na fotografiách, ktoré trpia príliš veľkým kontrastom pomocou tieňov / Zdôrazňuje nastavenie.
Aj keď každá z týchto úprav obrazu má svoje miesto, jednou nevýhodou, ktorú zdieľajú všetci, je to, že im chýba akási presná kontrola, ktorú potrebujeme na korekciu obrazu na profesionálnej úrovni. Jasné, jasné, kontrastné a tieňové / svetlé efekty sú silné a dokonca aj automatické tóny, automatické kontrasty a automatické farby dokážu so správnymi obrázkami dosiahnuť vynikajúce výsledky. Pravda však je, že s takými úpravami, ktoré by sme nedokázali dosiahnuť sami s lepšími, profesionálnejšími nástrojmi, nemôžeme dosiahnuť nič.
Už sme urobili prvý krok smerom k korekcii obrazu na profesionálnej úrovni tým, že sme sa naučili čítať a porozumieť histogramom obrázkov. Dôrazne odporúčame prečítať si tento tutoriál skôr, ako budete pokračovať. Histogramy ukazujú, kde súčasný tónový rozsah nášho obrázka spadá medzi čisto čiernu a čisto bielu, čo uľahčuje odhalenie potenciálnych problémov, ako je zlý celkový kontrast alebo tieň a orezanie. V tomto tutoriále si zoberieme, čo sme sa naučili o histogramoch, a uvidíme, ako ľahko vylepšiť tónový rozsah obrázka pomocou úpravy úrovní vo Photoshope!
Ak chcete získať dobrý prehľad o tom, ako úprava Úrovne funguje, namiesto toho, aby ste skočili a opravili skutočný obrázok, začnime s niečím jednoduchším; opravíme „čiernobiely“ gradient. Viem, že to znie šialene, ale prechod nám uľahčí sledovať, čo sa deje, keď robíme úpravy v dialógovom okne Úrovne. Akonáhle sme sa zaoberali podrobnosťami o tom, ako Úrovne fungujú, pozrieme sa na príklad skutočného sveta, ako je možné Úrovne použiť na rýchle vylepšenie kontrastu a obnovenie tieňa a zvýraznenia detailov na fotografii.
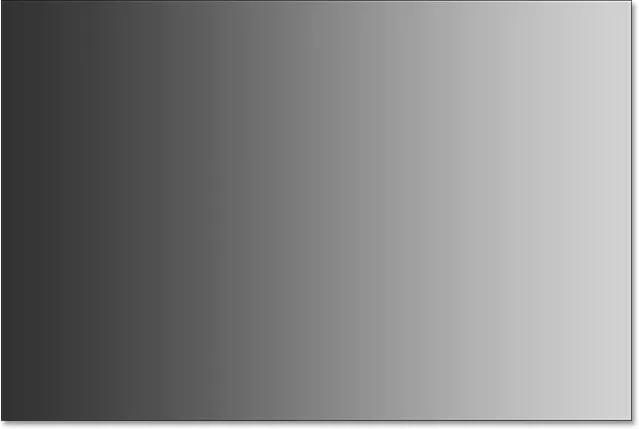
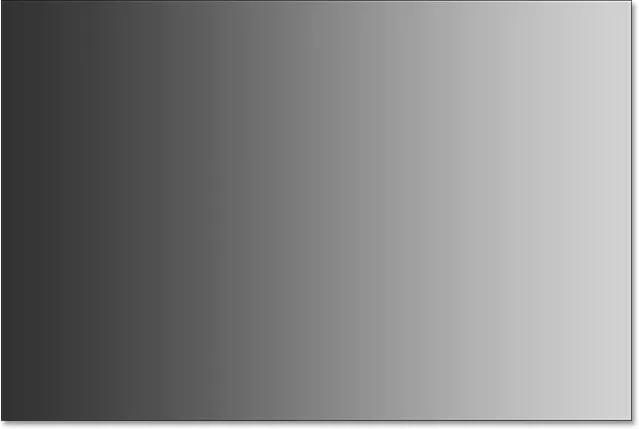
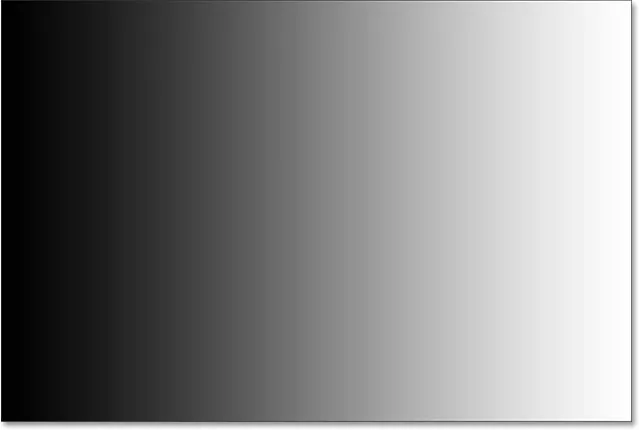
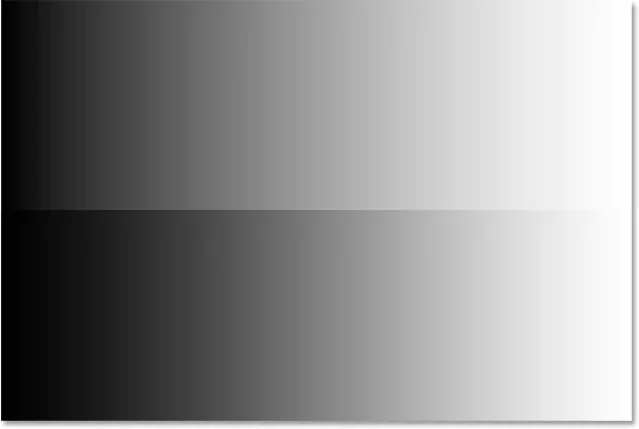
Tu je gradient, ktorý mám otvorený vo Photoshope. Predstavte si, že to má byť čierno-biely gradient. Inými slovami, malo by to začínať čisto čiernou úplne vľavo a postupne prejsť na čisto bielu úplne vpravo. Ale to nie je to, čo vidíme. Namiesto čiernej vľavo máme svetlejší odtieň šedej. A namiesto bielej na pravej strane máme tmavší (než biely) odtieň šedej. Bez akýchkoľvek skutočných čiernych alebo bielych sa gradient javí vyblednutý a matný, čo vedie k zlému kontrastu. Aj keď tu hľadíme jednoduchý prechod, je to bežný problém, ktorému veľa fotografií trpí, či už je to preto, že obrázok bol podexponovaný alebo preexponovaný alebo pretože je to staršia fotografia, ktorá sa postupom času vybledla. Je to tiež presne ten typ problému, pre ktorý boli úpravy úrovne Photoshopu navrhnuté:

Čiernobiely gradient, ktorý potrebuje pomoc.
Existuje niekoľko rôznych spôsobov, ako môžeme použiť Úrovne na obrázok. Najjednoduchšie a ako tu budeme používať, je použiť Úrovne ako statické nastavenie ; to znamená, že sa použije priamo na samotnú vrstvu. Ďalším spôsobom, ako môžeme použiť Úrovne, je úprava vrstvy, ktorá má výhody, že je plne editovateľná a nedeštruktívna. A nové vo Photoshope CC 2015 môžeme teraz použiť Úrovne (a akékoľvek ďalšie úpravy obrázkov vo Photoshope) ako upraviteľný inteligentný filter ! Na nasledujúcich lekciách sa naučíme, ako aplikovať Úrovne ako vrstvu úprav a inteligentný filter. Zatiaľ sa zameriavame na to, ako Úrovne fungujú, takže veci udržíme jednoduché a použijeme ich ako normálne statické nastavenie.
Ak sa pozrieme na panel Vrstvy, vidíme, že môj gradient sedí na vrstve Pozadie, v súčasnosti jedinej vrstve, ktorú mám v dokumente:

Panel Vrstvy.
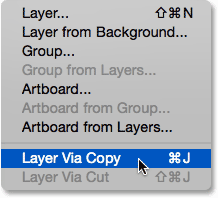
Pretože sa chystáme aplikovať úrovne priamo na samotnú vrstvu, ktorá neustále mení pixely v obraze, prvá vec, ktorú by sme mali urobiť, je vytvoriť kópiu vrstvy pozadia. Týmto spôsobom budeme môcť na kópii pracovať bez toho, aby to malo vplyv na pôvodný obrázok. Ak chcete vytvoriť kópiu vrstvy, prejdem do ponuky Vrstva na paneli s ponukou pozdĺž hornej časti obrazovky, vyberte položku Nová a potom vyberte možnosť Vrstva cez kópiu . Rovnaký príkaz New Layer Via Copy by som si mohol vybrať priamo z klávesnice stlačením klávesov Ctrl + J (Win) / Command + J (Mac). Či tak alebo onak funguje:

Prejdite na Vrstva> Nová> Vrstva kopírovaná.
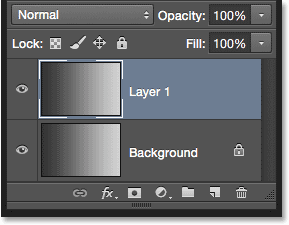
Photoshop vytvorí kópiu vrstvy, pomenuje ju „Vrstva 1“ a umiestni ju nad originál:

Panel Vrstvy zobrazujúci kópiu nad pôvodnou vrstvou pozadia.
Keď som na tom, budem premenovať novú vrstvu dvojitým kliknutím priamo na jej názov, aby sa zvýraznil. Keďže na túto vrstvu použijeme úpravu Úrovne, zmením jej názov z „Úroveň 1“ na „Úrovne“. Ak chcete akceptovať zmenu mena, na klávesnici stlačte kláves Enter (Win) / Return (Mac):

Dať vrstvám opisnejšie názvy je dobrý zvyk.
Výber úpravy obrazu úrovne
Teraz, keď budeme pracovať na kópii obrázka, môžeme bezpečne použiť úpravu Úrovne. Ak chcete vybrať úroveň, prejdem do ponuky Obrázok v hornej časti obrazovky, vyberte položku Úpravy a potom vyberte položku Úrovne :

Prejdite na Obrázok> Úpravy> Úrovne.
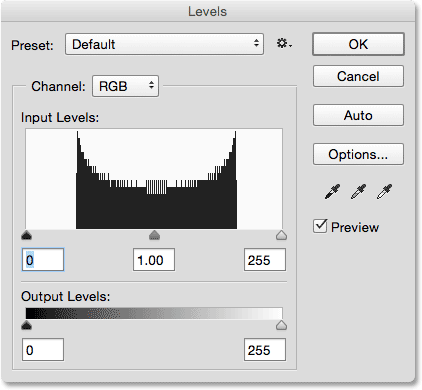
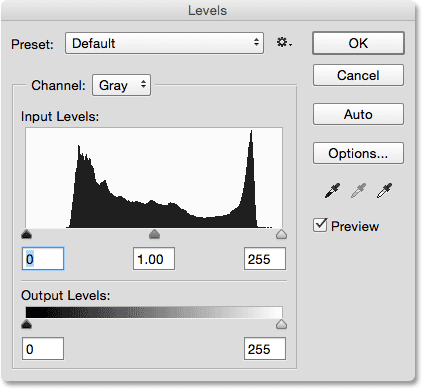
Týmto sa otvorí dialógové okno Úrovne Photoshopu, rovnaké dialógové okno, aké sme použili v predchádzajúcich návodoch, aby sme lepšie porozumeli tomu, ako fungujú histogramy obrázkov:

Dialógové okno Úrovne.
Vyhodnotenie histogramu
Na rýchle zhrnutie je histogram čiernym grafom, ktorý vyzerá ako pohorie v strede dialógového okna a ukazuje nám, kde a ako je aktuálny tonálny rozsah obrazu (v mojom prípade gradient) rozdelený medzi čierna a biela. Ak sa pozriete pod histogram, uvidíte čierno-bielu gradientnú lištu . Táto lišta zobrazuje kompletný rozsah možných hodnôt jasu (tonálne), ktoré môže obrázok obsahovať, od čiernej úplne zľava doprava úplne vpravo. Celkovo existuje 256 možných hodnôt jasu vrátane čiernej a bielej (s 254 úrovňami medzi nimi).
Ak sa histogram objaví priamo nad úrovňou jasu v prechodovom pruhu pod ňou, znamená to, že v obraze máme pixely s presnou úrovňou jasu. Naše oči vidia rozdiely medzi úrovňami jasu ako detaily na obrázku, takže vo všeobecnosti platí, že čím viac úrovní jasu máme, tým je obraz podrobnejší. Histogramy nepredstavujú skutočný počet pixelov v obraze (pretože väčšina obrázkov v súčasnosti obsahuje milióny pixelov, vďaka čomu by bol histogram príliš veľký na to, aby sa zmestil na obrazovku). Namiesto toho nám jednoducho poskytujú všeobecný prehľad o tom, koľko pixelov na obrázku je na určitej úrovni jasu v porovnaní s inými úrovňami jasu. Čím vyšší je histogram na určitej úrovni, tým väčší je počet pixelov na tejto úrovni jasu. Ak sa žiadna časť histogramu neobjaví pri určitej úrovni jasu, znamená to, že v súčasnosti nemáme na tejto úrovni obrazové body.
Pozrime sa bližšie na to, čo mi hovorí môj histogram o gradiente. Na „typickej“ fotografii by sme zvyčajne radi videli histogram, ktorý sa tiahne celú cestu od čisto čiernej úplne zľava po čisto bielu úplne vpravo. Zvyčajne to znamená, že obrázok bol dobre exponovaný s množstvom detailov v celom rozsahu tónov (tiene, stredné tóny a zvýraznenia). Teraz to nie je vždy tak, ako sme sa dozvedeli, keď sme sa pozreli na príklady obrázkov s nízkym a vysokým kľúčom, ale stále je to užitočné, všeobecné usmernenie.
Bohužiaľ to nie je vôbec to, čo tu vidíme. Namiesto toho, aby som prechádzal celým tonálnym rozsahom zľava doprava, zdá sa, že môj histogram je celý zviazaný uprostred. Všimnite si, že ľavá strana histogramu, ktorá predstavuje najtmavšie pixely na obrázku, nezačína úplne vľavo. V skutočnosti sa to ani nepribližuje. Ak vezmeme túto ľavú hranu a sledujeme ju priamo nad ňou do gradientovej lišty pod ňou, vidíme, že ľavá strana skutočne začína svetlejším odtieňom šedej. To nám hovorí, že v súčasnosti nemáme na obrázku žiadne hlboké, tmavo čierne. Najtmavšie pixely sú svetlejšie ako čierne:

Ľavá strana histogramu začína pri svetlejšej (než čiernej) sivej farbe.
Na druhej strane vidíme, že pravá strana histogramu nezačína úplne vpravo (alebo kdekoľvek v blízkosti). Namiesto toho, ak sledujeme túto pravú hranu priamo nadol až po sklon pod ňou, zistíme, že začína tmavším odtieňom šedej, čo nám hovorí, že v súčasnosti na obrázku nie sú žiadne jasne biele svetlá. Najsvetlejšie pixely sú tmavšie ako biele:

Pravá strana histogramu začína tmavším (než bielym) odtieňom šedej.
Teraz, keď sme preskúmali histogram, ak sa znova pozrieme na môj obrázok (gradient), vieme, že dôvod, prečo sa v tejto chvíli neobjavuje ako čiernobiely gradient, je ten, že, ako nám histogram ukázal, nemajú na obrázku žiadne čierne ani biele pixely. Najtmavšie pixely sú v súčasnosti svetlejšie ako čierne a najjasnejšie pixely sú v súčasnosti tmavšie ako biele, čo vedie k celkovému slabému kontrastu. Našťastie, ako sa chystáme vidieť, úprava úrovní uľahčuje vyriešenie problémov, ako je táto, :

Tiene musia byť tmavšie a svetlá musia byť svetlejšie. Úrovne na záchranu!
Nastavenie tieňov pomocou jazdca Black Point
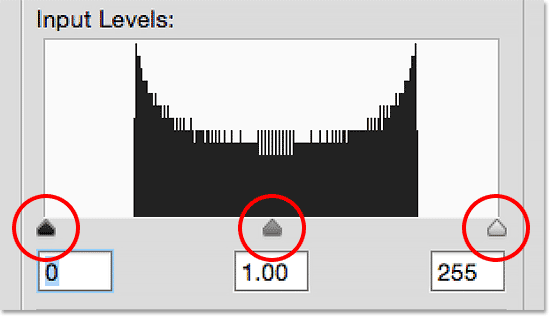
Ako môžeme vylepšiť tonálny rozsah pomocou úrovní? Ak sa pozriete priamo pod pole „histogram“ (v tomto okne sa histogram zobrazuje), uvidíte tri malé ikony. Na ľavej strane je čierna, na pravej úplne biela a uprostred sivá . Tieto ikony sú vlastne posúvače a každá z nich predstavuje inú časť tónového rozsahu. Jeden vľavo je posúvač čiernych bodov . Používa sa na nastavenie nového čierneho bodu pre obrázok. Ten vpravo je posúvač bieleho bodu a slúži na nastavenie nového bieleho bodu pre obrázok. Ten v strede je technicky známy ako gama jazdec, ale je ľahšie si ho predstaviť ako posúvač stredných tónov . Používa sa na zosvetlenie alebo stmavnutie stredných tónov:

Čierny bod (vľavo), biely bod (vpravo) a gama alebo stredný tón, jazdec (stred).
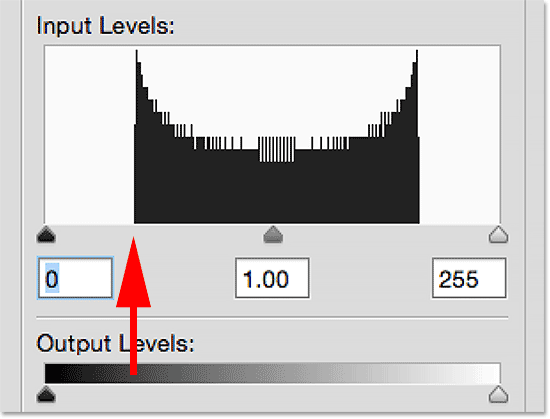
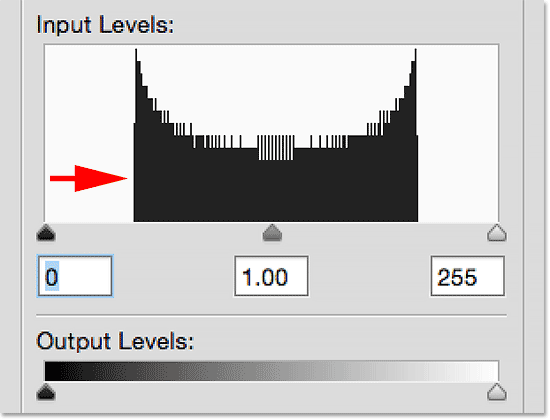
Začnime posúvačom čiernych bodov vľavo. Ako som už spomenul, tento posúvač sa používa na nastavenie nového čierneho bodu pre obrázok, čo to však znamená? Vieme, že ľavý okraj histogramu nám ukazuje, aké temné sú najtmavšie pixely, ktoré sú v súčasnosti na obrázku, a môj histogram nám hovorí, že najtmavšie pixely, ktoré by mali byť čierne, nie sú ani čierne. Medzi ľavým okrajom histogramu a ľavým okrajom histogramu je veľká medzera a že prázdne miesto znamená, že v týchto odtieňoch chýbame detaily:

Medzera vľavo od histogramu znamená, že nám chýbajú detaily tieňov.
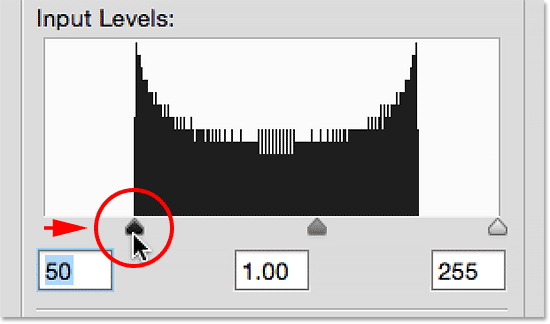
Potrebujeme spôsob, ako túto medzeru vyplniť. Inými slovami, musíme odobrať najtmavšie pixely v obraze, bez ohľadu na ich aktuálnu úroveň jasu, a pretiahnuť ich celú cestu nadol na čiernu, čo môžeme ľahko urobiť pomocou posúvača čiernych bodov. Všetko, čo musíme urobiť, je kliknúť na posúvač čiernych bodov a pretiahnuť ho na miesto, kde začína ľavý okraj histogramu:

Potiahnite posúvač čierneho bodu do ľavého okraja histogramu.
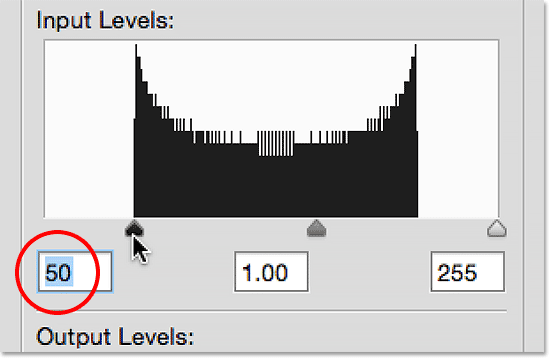
Všimnite si, že keď potiahnete posúvač čiernych bodov smerom doprava, číslo v poli pod ním (pole vľavo, ktoré predstavuje aktuálnu hodnotu čierneho bodu) sa zvyšuje. Začína sa na 0, čo je predvolená tonálna hodnota pre čiernu farbu, av mojom prípade, keď som dosiahol ľavý okraj histogramu, počet sa zvýšil na 50 . To znamená, že pred vykonaním akýchkoľvek úprav neboli najtmavšie pixely na mojom obrázku tmavšie ako úroveň jasu 50. Na úrovniach jasu 0 až 49 neboli vôbec žiadne pixely, čo znamená, že nám chýbalo 50 najtmavších možných tonálnych hodnôt! Presunutím posúvača čiernych bodov na úroveň 50 povieme Photoshopu: „Vezmite všetky pixely na obrázku, ktoré boli pôvodne na úrovni jasu 50, a stmavte ich na čisto čiernu“. Inými slovami, stmavte ich na úroveň 0. To je to, čo máme na mysli „nastavením nového čierneho bodu“. V tomto prípade hovoríme, že akékoľvek pixely s úrovňou jasu 50 alebo nižšou by teraz mali byť čierne:

Čierny bod sa zvýšil z 0 (predvolené) na úroveň jasu 50.
Poďme sa pozrieť na môj gradient a uvidíme, čo sa stalo. Všimnite si, že ľavá strana je teraz skôr čierna ako svetlejší odtieň šedej. Akékoľvek pixely, ktoré boli pôvodne na úrovni 50, boli úplne stmavené až na úroveň 0. Všimnite si tiež, že zmena neovplyvnila len pixely, ktoré boli na úrovni 50. Photoshop pokračoval a ďalej distribuoval ďalšie tónové hodnoty, aby sa zachovali prechody. medzi úrovňami jasu čo najhladší. Vďaka tomuto jednoduchému nastaveniu pomocou posúvača čiernych bodov máme teraz veľa tieňových detailov:

Po nastavení nového čierneho bodu je ľavá strana gradientu tak tmavá, ako by mala byť.
Nastavenie zvýraznenia pomocou posúvača White Point
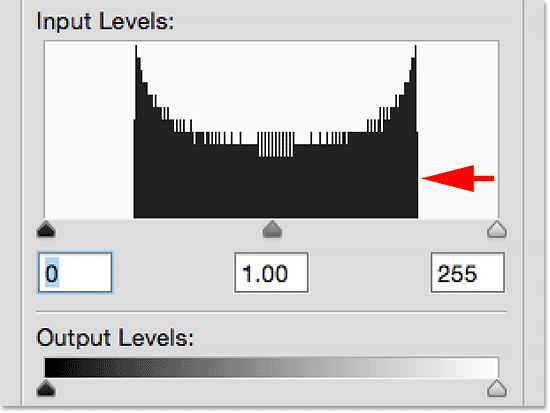
Posuvník bieleho bodu pod krajnou pravou stranou histogramu funguje rovnako, okrem toho, že nám umožňuje nastaviť nový biely bod pre obrázok. Môj histogram ukazuje veľkú medzeru medzi pravou stranou okna histogramu a pravou hranou samotného histogramu, takže vieme, že vo zvýraznených prvkoch nám chýba veľa detailov. Najjasnejšie pixely nie sú ani blízko bielej:

Medzera napravo od histogramu znamená, že nám chýbajú detaily zvýraznenia.
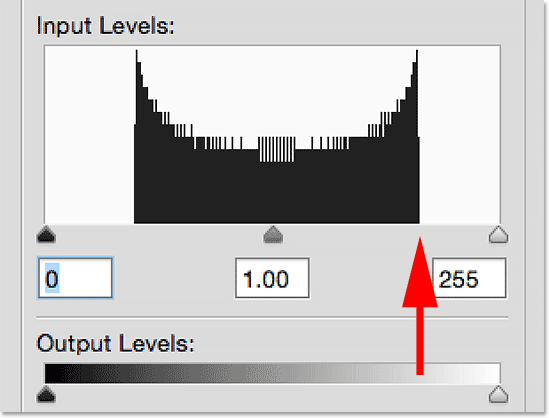
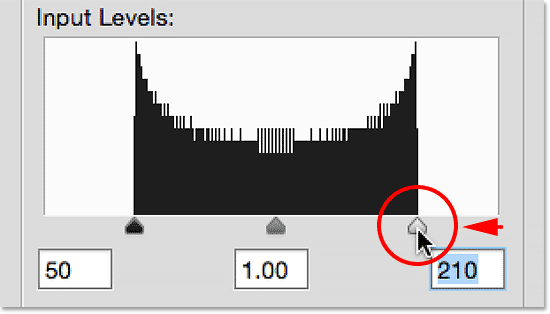
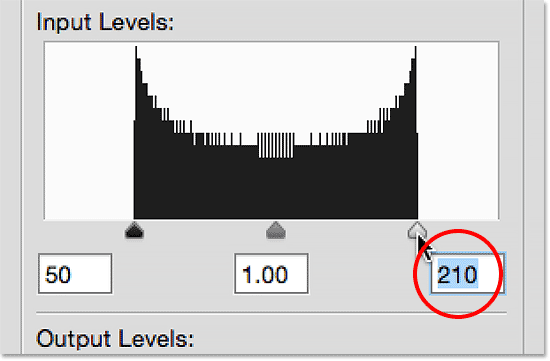
Aby sme to vyriešili, stačí kliknúť na posúvač bieleho bodu a pretiahnuť ho na miesto, kde začína pravý okraj histogramu:

Potiahnite posúvač bieleho bodu na pravý okraj histogramu.
Všimnite si, že keď potiahnete posúvač bieleho bodu smerom doľava, číslo v poli pod ním (pole napravo, ktoré predstavuje aktuálnu hodnotu bieleho bodu) sa zníži. Začína sa na 255 (predvolená hodnota pre bielu farbu) a keď som dosiahol pravý okraj histogramu, počet sa znížil na 210 . To znamená, že najjasnejšie pixely na mojom obrázku neboli ľahšie ako úroveň 210. Na úrovniach jasu 211 až 255 neboli vôbec žiadne pixely, čo znamená, že nám chýbalo 45 najjasnejších možných tonálnych hodnôt! Presunutím posúvača bieleho bodu na úroveň 210 povieme Photoshopu: „Vezmite všetky pixely, ktoré boli pôvodne na úrovni jasu 210, a zosvetlite ich na čisto bielu.“ Inými slovami, zosvetlite ich na úroveň 255. To znamená „nastavenie nového bieleho bodu“. Hovoríme, že akékoľvek pixely na alebo nad úrovňou jasu, v tomto prípade 210, by teraz mali byť biele:

Biely bod sa znížil z 255 (predvolené) na úroveň jasu 210.
Ak sa znova pozrieme na môj gradient, vidíme, že pravá strana je teraz pekná a jasná. Photoshop vzal všetky pixely, ktoré boli pôvodne na úrovni 210, a urobil ich bielymi. A tak, ako to urobilo s čiernym bodom, aj pre nás redistribuovalo ostatné tónové hodnoty a udržalo prechody medzi úrovňami pekné a hladké. Jednoduchým pretiahnutím jazdcov čiernych a bielych bodov smerom k okrajom histogramu sme opravili tónový rozsah, zvýšili kontrast a poskytli nám skutočný gradient z čiernej na bielu:

Po nastavení nového bieleho bodu je teraz pravá strana gradientu biela.
Nastavenie stredných tónov pomocou posúvača stredných tónov
Často zistíte, že akonáhle nastavíte svoje nové čiernobiele body, obrázok bude teraz vyzerať príliš tmavo alebo príliš svetle a vypláchnutý. Je to preto, lebo úprava čiernych a bielych bodov zvyčajne ovplyvňuje aj stredné tóny na obrázku. Aby sme to vyriešili, stačí pretiahnuť posúvač stredných tónov (sivý posúvač uprostred, tiež známy ako posúvač gama ). V prípade môjho gradientu skutočne nevidíme problém so strednými tónmi, ale stále ho môžeme použiť, aby sme získali predstavu o tom, aký vplyv má posúvač stredných tónov na obrázok.
Ovládač stredného tónu je rovnako ľahko použiteľný ako ostatné dva jazdce, ale funguje trochu inak. Tiež sa správa opačne, ako by ste mohli očakávať, čo môže viesť k určitému zmätku. Na rozdiel od jazdcov čierneho bodu a bieleho bodu, ktoré nám umožňujú nastaviť konkrétne hodnoty tónov pre nové čierne a biele body (v mojom prípade nastavím čierny bod na úroveň 50 a môj biely bod na úroveň 210), posúvač stredných tónov sa pracovať so skutočnými tonálnymi hodnotami. Toto je hlavný dôvod, prečo ho mnohí používatelia Photoshopu zmätia. Pozrime sa bližšie.
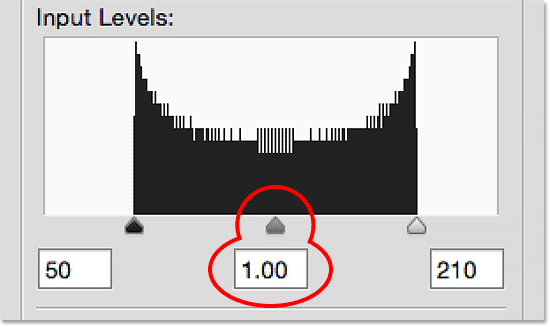
Políčko priamo pod posúvačom stredných tónov predstavuje jeho aktuálnu hodnotu. Všimnite si, že jeho predvolená hodnota je 1, 00 . Okamžite sa tu zdá niečo iné. Čo tým desiatkom? Ostatné dve hodnoty nemajú desatinné miesta. Ako môže mať hodnota jasu desatinné miesto?

Posuvník stredných odtieňov s nepárnou predvolenou hodnotou 1, 00.
Ak je v histograme 256 možných hodnôt jasu, s čiernou na 0 na jednej strane a bielou na 255 na druhej, ako to dáva zmysel, že hodnota stredného tónu (tj hodnota priamo medzi čiernou a bielou) by bola 1.00? Nemalo by to byť niečo bližšie k 128? Odpoveď znie áno, malo by byť niečo bližšie k 128, ak číslo predstavuje skutočnú tonálnu hodnotu. Ale nie je to tak. Číslo v kolónke je v skutočnosti exponentom (napríklad matematika, ako v prípade „2 až 8“). A namiesto stanovenia konkrétnej tónovej hodnoty, ako sme to urobili s čiernym a bielym bodom, potiahnutím posúvača stredných tónov upravíte to, čo sa nazýva gama krivka (čo je dôvod, prečo je technickým názvom pre posúvače stredných tónov posúvač gama ).
Nerobte si starosti. Nie je potrebné, aby sme oprášili naše matematické knihy alebo sa podrobne zaoberali gama krivkami. Na používanie Úrovní nepotrebujete nič technické. Na to, aby sme sa vyhli nejasnostiam, musíme iba vedieť, že číslo v poli stredného tónu nepredstavuje skutočnú úroveň jasu.
Ak teda nejde o úroveň jasu, ako ju použijeme? Najjednoduchší spôsob, ako myslieť na hodnotu stredného tónu, je to, že pri predvolenom nastavení 1, 00 vôbec nerobíme žiadne zmeny jasu stredného tónu. Akákoľvek hodnota nad 1, 00 zvýši jas stredných tónov. Čím vyššia je hodnota, tým jasnejšie sa objavia. Akákoľvek hodnota pod 1, 00 stlmí stredné tóny. Čím je hodnota nižšia, tým tmavšia bude. Jednou dôležitou poznámkou je, že posúvač stredných tónov nemá žiadny vplyv na čierny bod a biely bod. Ovplyvňuje iba jas tónov medzi nimi.
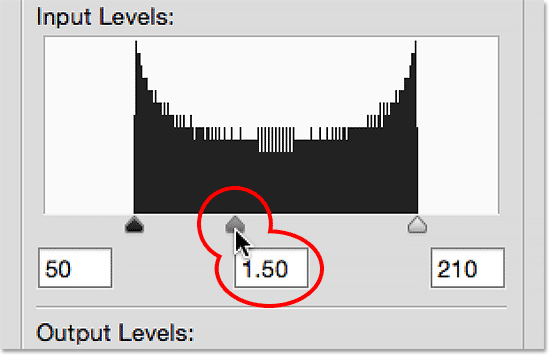
Aby som ti ukázal, čo tým myslím, kliknem na posúvač stredného tónu a potiahnem ho doľava, čím zvýši jeho hodnotu z 1, 00 na 1, 50:

Zvýšením hodnoty stredného tónu potiahnutím posúvača smerom doľava.
Potiahnutím posúvača doľava a zvýšením hodnoty stredného tónu som rozjasnil stredné tóny na obrázku (alebo v tomto prípade gradient). Tu vidíme porovnanie „pred a po“. Spodná polovica obrázka predstavuje pôvodný gradient pred vykonaním akýchkoľvek úprav stredných tónov. Horná polovica zobrazuje výsledok po potiahnutí posúvača stredných tónov doľava. Všimnite si, že čierna a biela oblasť na oboch koncoch sa nezmenila. Posuvník stredného tónu nemal žiadny vplyv na hodnoty čierneho a bieleho bodu, ktoré som nastavil skôr. Tóny medzi čiernou a bielou sa však teraz javia svetlejšie ako pôvodne:

Porovnanie stredných tónov pred (spodná) a po (horná) po potiahnutí posúvača smerom doľava.
Už som spomenul, že posúvač stredných tónov sa správa opačne, ako by ste mohli očakávať. Môžete si myslieť, že potiahnutím posúvača stredných tónov smerom doľava, ktorý ho posunie bližšie k čiernej, by stmavili stredné tóny. Koniec koncov, pri pokuse o niečo odľahčenie zvyčajne nemyslíme na čiernu. Ale, ako sme práve videli, robí to naopak. Potiahnutím posúvača stredného tónu smerom k čiernej sa zvýši hodnota stredného tónu a zvýšenie hodnoty stredného tónu spôsobí, že stredné tóny budú jasnejšie, nie tmavšie.
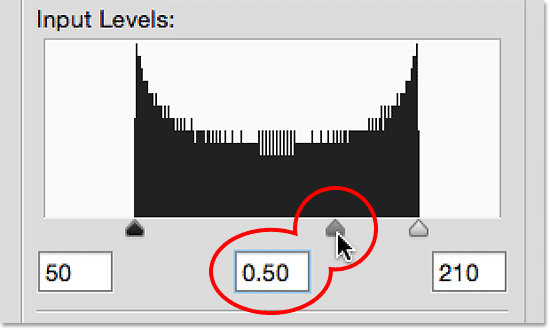
Tentoraz pretiahnem posúvač stredných tónov smerom doprava, čím sa zníži hodnota stredných tónov. Pretiahnem to nadol na 0, 50:

Potlačením posúvača smerom doprava znížte hodnotu stredného tónu.
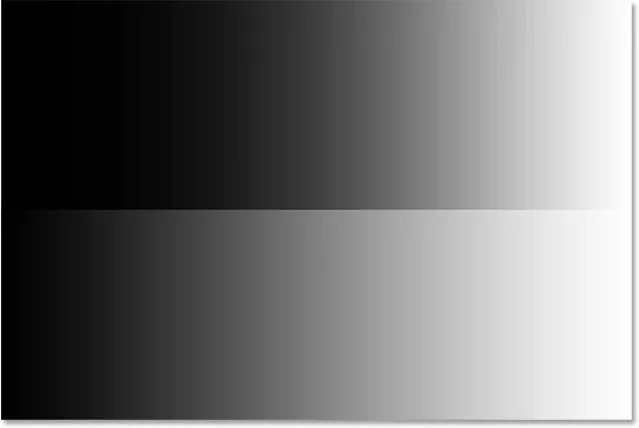
A tu je porovnanie pred a po tom, čo sa stalo. Pôvodný gradient (bez akýchkoľvek úprav stredných tónov) je na spodnej časti a upravená verzia je na vrchu. Posuvník stredných tónov opäť nemal žiadny vplyv na čierne a biele body, ale odtiene medzi nimi sa teraz javia tmavšie. Opäť to vyzerá ako opak toho, čo by ste mohli očakávať. Ťahaním posúvača stredných tónov smerom k bielemu sa zdá, že by malo zosvetľovať stredné tóny, keď ich v skutočnosti stmavuje. Je ľahké spojiť veci s jazdcom stredného tónu, takže ak sa vám niekedy zdá, že ho ťaháte nesprávnym smerom, jednoducho zastavte, potiahnite ho opačným smerom a povedzte osobe, ktorá sa pozerá cez rameno, „Len skontrolujte, či venujete pozornosť “:

Po potiahnutí posúvača doprava sa stredné tóny teraz javia tmavšie (hore), ako boli pôvodne (dole).
Príklad zo skutočného sveta
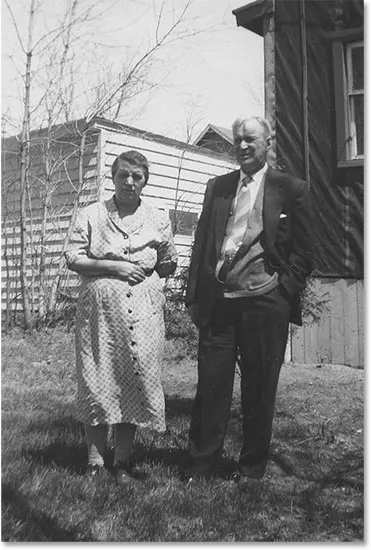
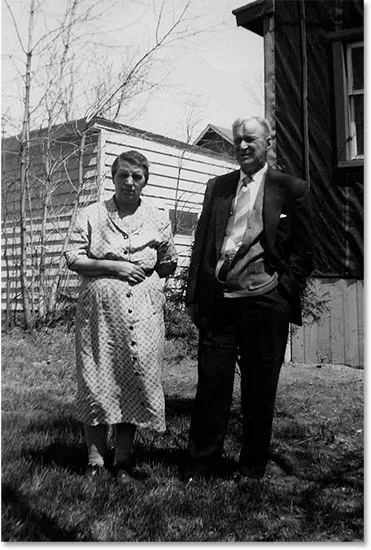
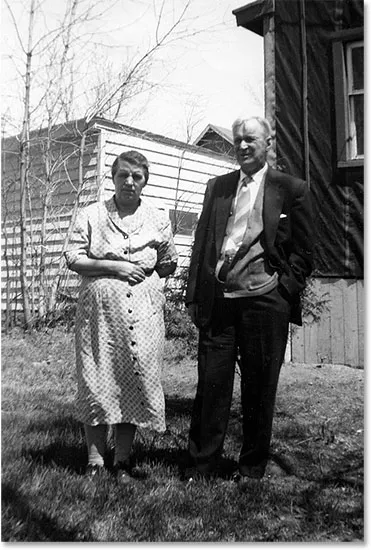
Teraz, keď sme sa zaoberali podrobnosťami o tom, ako úprava úrovne Photoshopu funguje, zoberieme všetko, čo sme sa naučili, a použijeme ho na rýchle zlepšenie tonálneho rozsahu obrázka. Tu je stará fotografia, ktorú som naskenoval do Photoshopu. Obrázok sa postupom času vybledol a teraz trpí nízkym kontrastom kvôli nedostatku akýchkoľvek skutočných tieňov alebo svetiel. Aj keď tu opravujem čiernobiely obrázok, s plnofarebnými obrázkami môžete použiť rovnaké kroky:

Stará fotografia naskenovaná do Photoshopu.
Krok 1: Duplikujte vrstvu pozadia
Tu vidíme fotografiu, ktorá sedí na vrstve Pozadie na paneli Vrstvy:

Fotka vo vrstve Pozadie.
Rovnakým postupom, aký sme už uviedli, pretože úrovne budem aplikovať ako statické nastavenie, urobím najprv kópiu vrstvy pozadia. Ak chcete vytvoriť kópiu, môžem buď prejsť do ponuky Vrstva v hornej časti obrazovky, vybrať položku Nový, potom zvoliť Vrstva cez kópiu, alebo môžem použiť rýchlejšiu klávesovú skratku, Ctrl + J (Win) / Command + J ( mac). Photoshop vytvorí kópiu, pomenuje ju „Vrstva 1“ a umiestni ju nad vrstvu Pozadie:

Kópia obrázka sa objaví nad originálom.
Keďže je vždy dobré pomenovať popisné názvy vrstiev, rýchlo dvakrát kliknem na názov novej vrstvy („Vrstva 1“) a zmení sa na „Úrovne“. Aby som prijal zmenu mena, na klávesnici stlačím Enter (Win) / Return (Mac). Teraz máme k dispozícii našu kópiu obrázka, aby sme nezmenili pôvodný:

Premenovanie novej úrovne „Úrovne“.
Krok 2: Pridajte úpravu obrazu úrovne
Ak chcete pridať úpravu Úrovne, prejdem do ponuky Obrázok, vyberte položku Úpravy a potom vyberte Úrovne . Úrovne by som tiež mohol zvoliť priamo z klávesnice stlačením klávesov Ctrl + L (Win) / Command + L (Mac). V oboch prípadoch sa otvorí dialógové okno Úrovne:

Dialógové okno Úrovne znova.
Krok 3: Vyhodnotenie histogramu
Priblížim sa k histogramu a rovnako ako pri prechode, ktorý sme skúmali predtým, tento histogram ukazuje, že v súčasnosti nemáme na obrázku žiadne čierne ani biele pixely. Ľavá strana gradientu začína na svetlejších (než čiernych) odtieňoch šedej a pravá strana na tmavších (než bielych) odtieňoch šedej. V najtmavších a najsvetlejších odtieňoch nemáme žiadne podrobnosti, čo vysvetľuje, prečo na fotografii chýba kontrast:

Histogram nám ukazuje, že nám na obrázku chýba tieň a zvýrazňujeme detaily.
Krok 4: Potiahnite posúvač Čierny bod
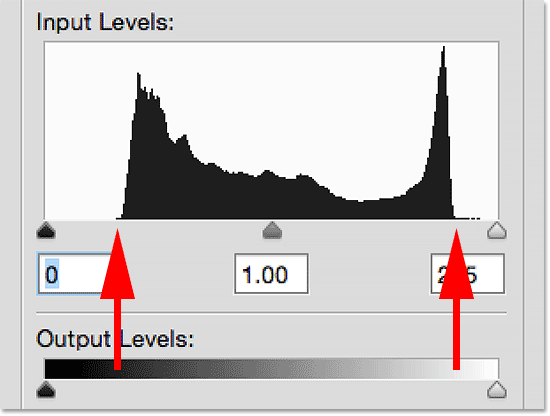
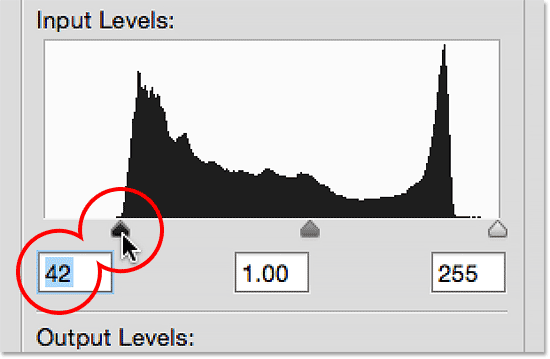
Ako sme sa dozvedeli, na opravu tohto obrázka existujú tri jednoduché kroky. Najprv sme nastavili nový čierny bod. Po druhé, stanovili sme nový biely bod. A po tretie, podľa potreby zosvetľujeme alebo stmavujeme stredné tóny. Začnem čiernym bodom kliknutím na posúvač čiernych bodov a jeho presunutím na začiatok ľavého okraja histogramu. Všimnite si, že hodnota čierneho bodu v ľavom rámčeku sa zvyšuje z 0 na úroveň 42. To znamená, že Photoshop vezme všetky pixely, ktoré boli pôvodne na úrovni jasu 42, a stmavne ich na úroveň 0, čím sa stanú čiernymi:

Potiahnite posúvač čierneho bodu do ľavého okraja histogramu.
Toto je fotografia po nastavení nového čierneho bodu. Už vyzerajú lepšie s tmavými, tmavými čiernymi farbami a množstvom detailov v tieni:

Fotografia po oprave tieňov.
Krok 5: Potiahnite posúvač Biely bod
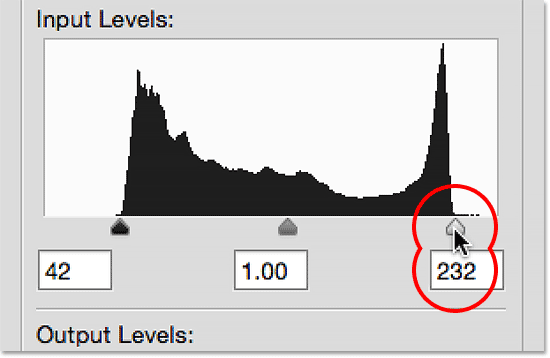
Ďalej kliknem na posúvač bieleho bodu a pretiahnem ho na miesto, kde začína pravá hrana histogramu. Ak sa pozriete pozorne, uvidíte, že histogram zobrazuje niekoľko pixelov tesne pred prudkým nárastom histogramu, ale nebudem sa s nimi obávať. Namiesto toho pretiahnem posúvač bieleho bodu až na miesto, kde sa začína väčšina histogramu. Všimnite si, že hodnota bieleho bodu v poli vpravo sa znížila z úrovne 255 na úroveň 232. Photoshop vezme všetky pixely, ktoré boli pôvodne na úrovni 232, a rozjasní ich na úroveň 255, čím sa stanú biele:

Potiahnite posúvač bieleho bodu na pravý okraj histogramu.
A tu je výsledok. Teraz sme opravili tieň aj tie najzaujímavejšie objekty a poskytli tak obrazu potrebnú podporu v kontraste:

Fotografia po korekcii tieňov a svetiel.
Krok 6: Potiahnite posúvač Midtone
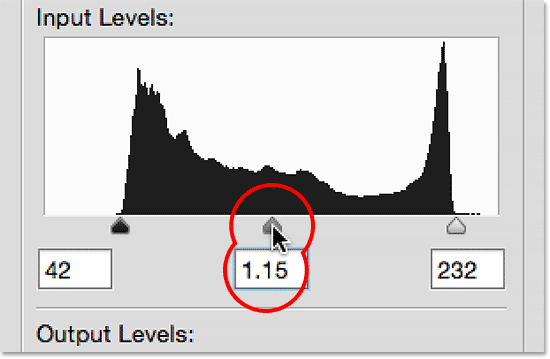
Upravili sme čierny bod a biely bod, ale teraz je obrázok celkovo celkovo príliš tmavý. Aby sme to vyriešili, všetko, čo musíme urobiť, je odľahčiť stredné tóny, a ja to môžem urobiť kliknutím na posúvač stredného tónu a potiahnutím smerom doľava. Malé zvýšenie alebo zníženie hodnoty stredného tónu môže mať veľký vplyv, takže vo väčšine prípadov nebudete musieť posúvač príliš ťahať. Tu som zvýšil hodnotu stredných tónov z predvolenej hodnoty 1, 00 na mierne vyššiu hodnotu 1, 15 (pamätajte, hodnoty vyššie ako 1, 00 zosvetľujú stredné tóny a hodnoty nižšie ako 1, 00 ich stmavujú).
Na rozdiel od nastavenia čierneho bodu a bieleho bodu, kde je ľahké zistiť, kde začína ľavý a pravý okraj histogramu, sú stredné tóny trochu subjektívnejšie. Pri posúvaní posúvača stredných tónov musíte skutočne dávať pozor na obrázok a sami sa rozhodnúť, ktoré nastavenie bude najlepšie vyzerať:

Potiahnutím posúvača stredných tónov doľava odľahčíte stredné tóny.
Tu, po odľahčení stredných tónov, je môj konečný výsledok:

Konečný obrázok.
Možnosť Náhľad
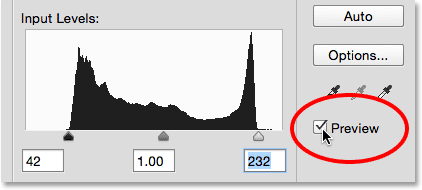
Tu je niekoľko rýchlych tipov pri práci s Úrovňami. Ak chcete kedykoľvek porovnať svoje úpravy s pôvodným vzhľadom obrázka, jednoducho zrušte začiarknutie možnosti Ukážka v dialógovom okne. Ak je možnosť Ukážka nezačiarknutá, uvidíte v hlavnej oblasti dokumentu svoju originálnu nekorigovanú fotografiu. Kliknutím znova do začiarkavacieho políčka znova zapnete možnosť Preview (Náhľad) a zobrazíte upravenú verziu. Môžete tiež zapnúť alebo vypnúť možnosť Náhľad stlačením písmena P na klávesnici:

Možnosť Náhľad v dialógovom okne Úrovne.
Resetovanie jazdcov
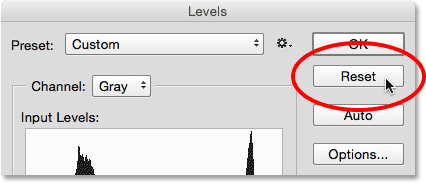
Ak sa vám nastavenia vôbec nepáčia a chcete rýchlo obnoviť posuvníky na predvolené hodnoty, stlačte a podržte kláves Alt (Win) / Option (Mac) na klávesnici. Tým zmeníte tlačidlo Zrušiť na tlačidlo Reset . Kliknutím na tlačidlo Obnoviť vynulujete posúvače:

Stlačením a podržaním Alt (Win) / Option (Mac) zmeníte Cancel na Reset.
Aplikácia nastavení na obrázok
Ak ste s úpravami spokojní, kliknite na tlačidlo OK v dialógovom okne Úrovne, aby ste ich priradili k vrstve a zatvorte dialógové okno Úrovne (ak chcete zatvoriť dialógové okno Úrovne bez použitia nastavení, kliknite na tlačidlo Zrušiť ). :

Kliknutím na OK aplikujete moje nastavenia na vrstvu.
Porovnanie pôvodnej a upravenej verzie
Po použití nastavení môžete upravenú verziu obrázka porovnať s originálom kliknutím na ikonu viditeľnosti (ikona oka) pre vrstvu Úrovne na paneli Vrstvy:

Kliknutím na ikonu viditeľnosti pre vrstvu Úrovne.
Jedným kliknutím na ikonu viditeľnosti dočasne skryjete vrstvu Úrovne v dokumente a odhalíte pôvodný neopravený obrázok:

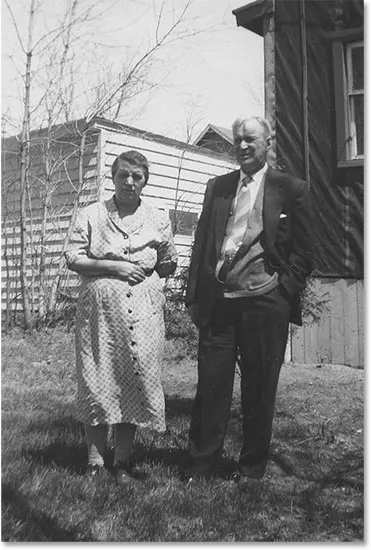
Pôvodná fotografia.
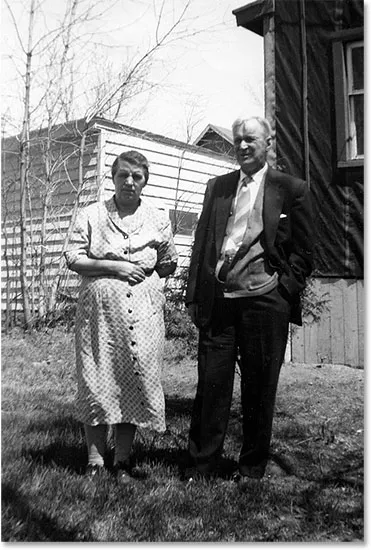
Opätovným kliknutím na ikonu viditeľnosti vrstvu úrovní znova zapnete a zobrazíte upravenú verziu:

Opravená verzia.
A máme to! V tomto tutoriále sme sa zaoberali základmi fungovania úpravy úrovní Photoshopu a toho, ako ju aplikovať ako statické nastavenie, aby sa opravili celkové problémy s tónom v tieni, zvýrazneniach a stredných tónoch obrázka. Napriek tomu je toho ešte čo učiť! V nasledujúcich príručkách preskúmame tlačidlo Auto v Úrovniach, čierne, biele a šedé kvapkadlá, dôležitý rozdiel medzi jazdcami Input a Output a ďalšie! Naučíme sa, ako aplikovať Úrovne nie ako statickú úpravu, ale ako upraviteľnú, nedeštruktívnu vrstvu úprav, a (nové vo Photoshope CC 2015), ako ju aplikovať ako upraviteľný inteligentný filter !