V tomto tutoriále Photoshop Effects sa naučíme, ako vytvoriť klasické pozadie typu „starburst“, rovnaký účinok, aký ste nepochybne videli stokrát v obchodoch s potravinami, obchodných domoch a v tých týždenných letákoch, ktoré zaplavujú vašu poštovú schránku. Vytvorenie efektu je jednoduché. Budeme používať Photoshop's Polygon Tool, vrstvu s plnou farbou, príkaz Free Transform a jednu z mála známych, ale veľmi užitočných funkcií Photoshopu Transform Again. Pozdĺž cesty sa naučíme, ako nájsť presný stred dokumentu vo Photoshope pomocou pravítka a vodítka a ako zaistiť, aby sa objekty zachytili vo vašich sprievodcoch!
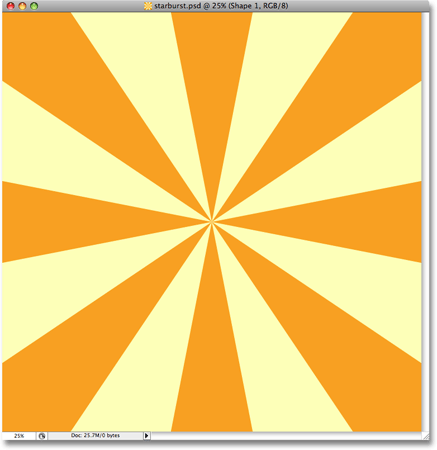
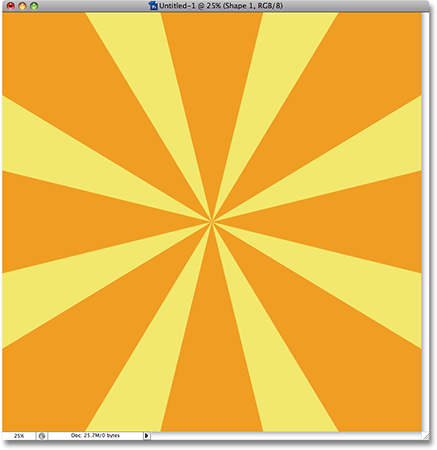
Tu je príklad pozadia „starburst“, ktorý vytvoríme:

Hviezdicové pozadie vytvorené vo Photoshope.
Po vytvorení pozadia sa naučíme, ako ľahko zmeniť farby použité v efekte, a uvidíme dokonca, ako ho uložiť ako vlastný tvar, takže ho budete môcť kedykoľvek znova použiť. chcem!
Krok 1: Vytvorte nový dokument Photoshopu
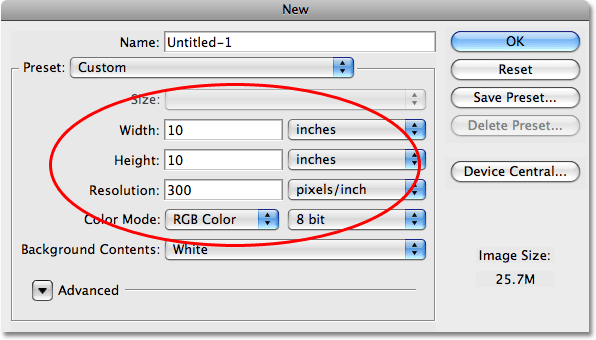
Prvá vec, ktorú musíme urobiť, je vytvorenie nového dokumentu Photoshopu. Prejdite do ponuky Súbor v hornej časti obrazovky a vyberte možnosť Nový … alebo použite klávesovú skratku Ctrl + N (Win) / Command + N (Mac). V oboch prípadoch sa zobrazí dialógové okno Nové vo Photoshope. Pre tento tutoriál vytvorím dokument s rozmermi 10 palcov až 10 palcov s rozlíšením 300 pixelov na palec, hoci neexistuje žiadny konkrétny dôvod, prečo volím tieto rozmery. Ak si želáte, môžete vytvoriť dokument rovnakej veľkosti alebo môžete vytvoriť dokument ľubovoľnej veľkosti, ktorý potrebujete:

Vytvorte nový dokument Photoshopu.
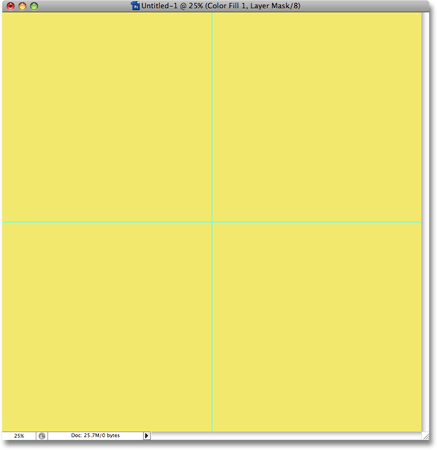
Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno. Nový dokument sa zobrazí v okne dokumentu:

Zobrazí sa nový dokument Photoshopu.
Krok 2: Zobraziť pravítka
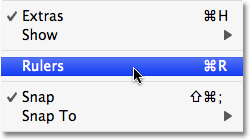
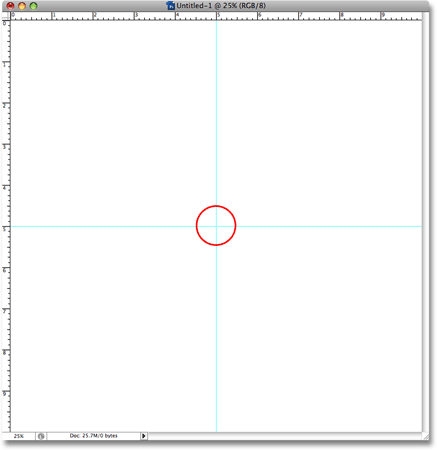
Ak chcete, aby sa efekt „vytrhol“ zo stredu obrázka, musíme vedieť, kde je stred nášho obrázka. Najjednoduchší spôsob, ako nájsť presný stred obrázka, je pomocou Pravidiel a sprievodcov Photoshopu. Poďme najprv zapnúť pravítka. Ak to chcete urobiť, prejdite do ponuky Zobraziť v hornej časti obrazovky a vyberte položku Pravítka:

Prejdite do ponuky Zobraziť> Pravítka.
V predvolenom nastavení sú pravítka vo Photoshope vypnutá. Spôsob, ako môžete zistiť, či sú zapnuté alebo vypnuté, okrem pozerania v okne dokumentu, je vyhľadať začiarknutie vľavo od slova „Pravítka“ v ponuke Zobraziť. Ak uvidíte vedľa slova začiarknutie, znamená to, že pravítka sú už zapnuté, takže ich tu nemusíte vyberať. Ak nevidíte začiarknutie, znamená to, že pravítka sú momentálne vypnuté, takže ich musíte zapnúť kliknutím na možnosť Pravítka.
Pravítka tiež môžete zapnúť a vypnúť stlačením klávesov Ctrl + R (Win) / Command + R (Mac). Keď sú pravítka teraz zapnuté, uvidíte, že sa objavia pozdĺž horného a ľavého okna dokumentu:

Pravítka sú teraz viditeľné pozdĺž horného a ľavého okna dokumentu.
V závislosti od toho, ako sú vaše pravítka nastavené v Preferenciách Photoshopu, sa vaše pravítka môžu zobrazovať v palcoch, pixeloch, centimetroch alebo nejakej inej forme merania. Nezáleží na tom, aký typ merania používate na tento účel.
Krok 3: Uistite sa, že je zapnutá možnosť „Snap“
Dôvodom, prečo sme zapli pravítka, bolo to, že z nich môžeme vytiahnuť sprievodcov, a za chvíľu vytiahneme pár vodičov, jedného horizontálneho a jedného vertikálneho. Predtým, ako to urobíme, sa však musíme uistiť, že je zapnutá možnosť Prichytiť. Ak je povolená funkcia „prichytenie“, naši sprievodcovia sa automaticky zacvaknú do vodorovných a zvislých stredov dokumentu. Miesto, kde sa obaja vodiaci krúžky pretínajú, je presným stredom obrázka!
Ak chcete zapnúť možnosť Prichytiť, vráťte sa späť do ponuky Zobraziť v hornej časti obrazovky. Možnosť Uchopiť sa zobrazí priamo pod možnosťou Pravítka. V predvolenom nastavení je povolená možnosť Prichytiť, takže by ste mali vidieť začiarknutie naľavo od možnosti. Ak vidíte začiarknutie, znamená to, že Snap je už povolený a nemusíte naň kliknúť. Ak nie je zaškrtnutá voľba, znamená to, že možnosť Uchopiť je momentálne zakázaná, takže kliknutím na túto možnosť povolíte. V mojom prípade (a pravdepodobne aj vás) je Snap už povolený:

Začiarknutie vedľa slova „Uchopiť“ znamená, že táto možnosť je už povolená.
Krok 4: Uistite sa, že je povolená možnosť „Prichytiť k sprievodcom“
Keď sme tu, mali by sme sa ubezpečiť, že je povolená aj jedna ďalšia možnosť, Snap To Guides. To spôsobí, že sa k nemu priblíži všetko, čo presunieme blízko sprievodcu, čo nám uľahčí umiestnenie niečoho priamo do stredu nášho dokumentu, ako uvidíme o niečo neskôr. Ak chcete povoliť možnosť Prichytiť k sprievodcom, vráťte sa späť do ponuky Zobraziť. Uvidíte možnosť, ktorá hovorí, že Snap To priamo pod možnosťou Snap, ktorú sme práve preskúmali v predchádzajúcom kroku. Umiestnite kurzor myši na možnosť Prichytiť na sekundu alebo dve a zobrazí sa podponuka. V hornej časti podponuky sa zobrazí možnosť Sprievodcovia. Ak sa vedľa slova „Vodítka“ zobrazí začiarknutie, znamená to, že možnosť je už povolená a nemusíte na ňu kliknúť. Ak nie je začiarknuté, kliknutím na Sprievodcu aktivujte túto možnosť:

Uistite sa, že je v ponuke Zobraziť zapnutá možnosť „Prichytiť k sprievodcom“.
Krok 5: Pretiahnite vodorovného sprievodcu do stredu dokumentu
Sme pripravení nájsť presný stred nášho dokumentu. Ako som už spomenul, musíme vytiahnuť dvoch vodičov, jedného vertikálneho a jedného horizontálneho. Možnosť „Uchopiť“, ktorú sme povolili v kroku 3, prinúti vodičov, aby sa automaticky zacvakli na svoje miesto, hneď ako budeme dosť blízko k stredu dokumentu, a bod, v ktorom sa priesečník dvoch vodičov bude presný stred. Vytiahneme nášho prvého sprievodcu. Začneme horizontálnym sprievodcom.
Kliknite kdekoľvek vo vnútri pravítka, ktoré beží pozdĺž hornej časti dokumentu, a potom potiahnite nadol smerom do stredu dokumentu. Pri ťahaní uvidíte, že ťaháte vodorovného sprievodcu, ktorý sa pri stlačení tlačidla myši objaví ako čierna bodkovaná čiara. Pokračujte v ťahaní nadol, kým sa nebudete priblížiť k stredu dokumentu. Akonáhle budete dosť blízko k stredu, Photoshop automaticky zacvakne sprievodcu na miesto. V tomto okamihu pustite tlačidlo myši a po presnom strede dokumentu sa zobrazí prvý sprievodca, ktorý beží zľava doprava. Sprievodcovia sa predvolene zobrazujú azúrovo, pokiaľ ste nezmenili farbu v časti Predvoľby Photoshopu:

Potiahnite vodorovného vodítka do stredu dokumentu. Keď ste dostatočne blízko k stredu, Photoshop pritiahne sprievodcu na miesto.
Krok 6: Presuňte vertikálneho sprievodcu do stredu dokumentu
Máme nášho horizontálneho sprievodcu. Teraz pridajme nášho vertikálneho sprievodcu. Kliknite kdekoľvek vo vnútri pravítka, ktoré beží pozdĺž ľavej strany dokumentu, a potom potiahnite smerom doprava do stredu dokumentu. Uvidíte, že ťaháte vertikálneho vodítka, ktorý sa najskôr objaví ako čierna bodkovaná čiara. Pokračujte v presúvaní sprievodcu smerom do stredu dokumentu a akonáhle ste dosť blízko k stredu, Photoshop zaklapne sprievodcu na miesto. Uvoľnite tlačidlo myši a teraz budete mať vertikálny sprievodca, ktorý beží hore a dole pozdĺž stredu dokumentu. Bod, kde sa obe vodiace čiary pretínajú, je presný stred (zakrúžkovaný červenou farbou):

Presný stred dokumentu teraz označuje zvislý a vodorovný sprievodca.
Teraz, keď sme vytiahli našich dvoch sprievodcov, už nemusíme mať zapnuté pravítka. Môžete ich nechať zapnuté, ak si budete priať, ale ja ich vypnem stlačením klávesovej skratky Ctrl + R (Win) / Command + R (Mac).
Krok 7: Pridajte vrstvu s plnou farbou
Keď sú naši sprievodcovia na svojom mieste, začnime s vytváraním nášho efektu pozadia „starburst“. Efekt vytvoríme spôsobom, ktorý nám uľahčí zmenu farieb, kedykoľvek budeme chcieť. Pridajme vrstvu s plnou farbou, ktorá bude slúžiť ako farba pozadia pre efekt. Kliknite na ikonu Nová výplň alebo úprava vrstvy v dolnej časti palety Vrstvy:

Kliknite na ikonu „Nová vrstva výplne alebo úpravy“.
Potom v hornej časti zobrazeného zoznamu vyberte možnosť Jednofarebné.

V hornej časti zoznamu vyberte možnosť Jednofarebné.
Krok 8: Vyberte farbu pozadia
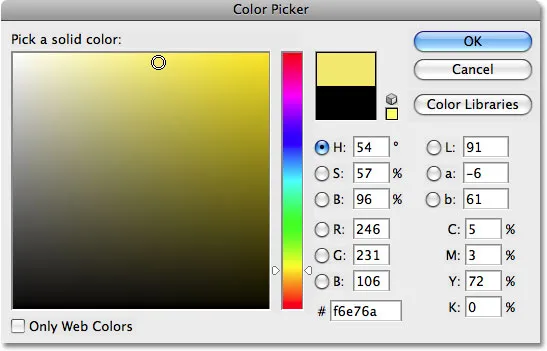
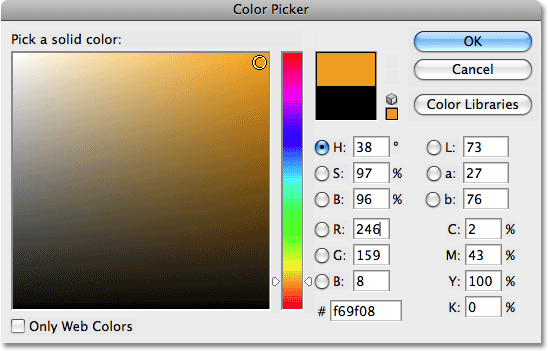
Vyvolá to Photoshop's Color Picker . Vyberte farbu, ktorá sa použije na pozadí efektu. Myslím, že si vyberiem svetlo žltú. Nezáleží na tom, ktorú farbu si vyberiete tu, pretože ju môžete ľahko zmeniť neskôr, takže si vyberte akúkoľvek farbu, ktorú chcete teraz:

Pomocou nástroja na výber farieb vyberte farbu pozadia.
Po dokončení kliknite na tlačidlo OK, aby ste ukončili výber nástroja Color Picker. Uvidíte, že farba, ktorú ste si vybrali, vyplní celý váš dokument:

Dokument je teraz vyplnený zvolenou farbou.
Ak sa pozrieme na našu paletu Vrstvy, vidíme, že teraz máme dve vrstvy - vrstvu pozadia na dne a našu novo pridanú vrstvu výplne Jednofarebné s názvom „Farebná výplň 1“, ktorá nad ňou sedí:

Paleta Vrstvy, ktorá zobrazuje vrstvu výplne Jednofarebné nad vrstvou Pozadie.
Krok 9: Vyberte Nástroj mnohouholníka
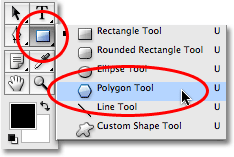
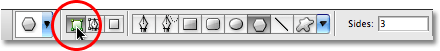
Ďalej musíme nakresliť jednoduchý trojuholník a najjednoduchší spôsob, ako nakresliť trojuholník vo Photoshope, je pomocou nástroja Polygon. Nástroj Polygon sa v predvolenom nastavení skrýva za nástrojom Obdĺžnik v palete Nástroje, takže kliknite na nástroj Obdĺžnik a podržte tlačidlo myši na sekundu alebo dve. Zobrazí sa rozbaľovacia ponuka s ďalšími dostupnými nástrojmi. Kliknutím na nástroj Polygon Tool ho vyberiete:

Kliknite na nástroj Obdĺžnik v palete Nástroje a potom z rozbaľovacej ponuky vyberte Nástroj mnohouholník.
Krok 10: Nastavte počet strán nástroja Polygon na 3
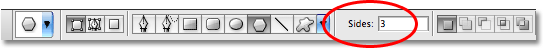
Trojuholník, ako každý vie, má 3 strany, takže musíme Photoshopu povedať, že chceme nakresliť trojstranný mnohouholník. Ak je vybratý nástroj Mnohoúhelník, vyhľadajte ho na paneli Možnosti v hornej časti obrazovky. Zobrazí sa možnosť Strany, ktorá je predvolene nastavená na 5. Zmeňte počet strán na 3:

Zmeňte možnosť Strany na paneli Možnosti na 3.
Krok 11: Zaistite, aby bol nástroj mnohouholník nastavený na kreslenie tvarov
Rovnako ako všetky tvary nástrojov Photoshopu, aj nástroj mnohouholník poskytuje tri rôzne možnosti, ako ho používame. Môžeme nakresliť vektorový tvar, môžeme nakresliť cestu a dokážeme nakresliť tvar založený na pixeloch. Chceme nakresliť vektorový tvar, ktorý nám umožní vyrobiť náš trojuholník ľubovoľnej veľkosti bez straty kvality obrázka. Ak chcete nakresliť vektorový tvar, skontrolujte, či je na paneli Možnosti vybratá možnosť Tvar:

Na paneli Možnosti vyberte možnosť Tvar.
Krok 12: Nakreslite trojuholník
Sme pripravení nakresliť náš trojuholník. Ak je vybratý nástroj Mnohoúhelník, počet strán je nastavený na 3 a na paneli Možnosti je vybratá možnosť Tvary, kliknite niekde v ľavom hornom rohu dokumentu a potiahnite trojuholník. Doteraz bude robiť akúkoľvek veľkosť. Nezáleží ani na tom, kde nakreslíte svoj trojuholník, len sa nás snažím udržať obidvoch na tej istej stránke, pretože som nakreslil baňu v ľavom hornom rohu. Chcete sa ubezpečiť, že váš trojuholník vyzerá tak, že smeruje nadol. Tým myslím, že horná strana vyzerá úplne vodorovne. Najjednoduchší spôsob, ako to urobiť, je stlačiť kláves Shift pri ťahaní z trojuholníka. To bude nútiť trojuholník, aby sa uchytil v konkrétnych uhloch. Pri ťahaní posúvajte myšou doľava alebo doprava (kláves Shift je stlačený), kým trojuholník nezapadne do polohy „smerujúce nadol“.
Keď ťaháte tvar, trojuholník sa zobrazí jednoducho ako obrys (známy aj ako „cesta“). Po uvoľnení tlačidla myši sa zobrazí trojuholník plný farby. V mojom prípade je plná čiernej:

Pomocou nástroja Polygon pretiahnite trojuholník. Podržte stlačený kláves Shift, aby ste pri ťahaní obmedzili uhol trojuholníka.
Nemusíte sa obávať farby svojho trojuholníka. Môžeme to ľahko zmeniť neskôr.
Krok 13: Vyberte nástroj na presun
Teraz, keď máme náš trojuholník, musíme ho posunúť na svoje miesto, aby spodný bod sedel v presnom strede dokumentu. Ak ho chcete presunúť, vyberte na palete Nástroje nástroj Premiestniť alebo stlačte písmeno V na klávesnici, aby ste ho získali pomocou skratky:

Vyberte nástroj Premiestniť.
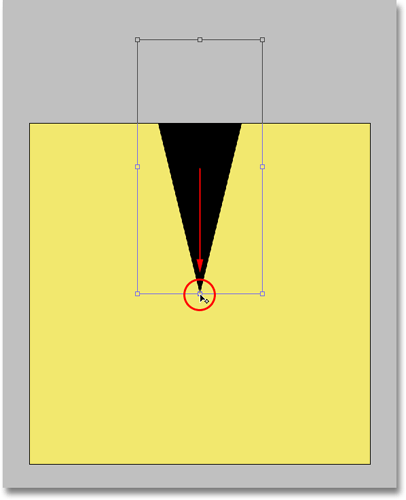
Krok 14: Presuňte trojuholník do stredu dokumentu
Keď je vybratý nástroj Premiestniť, kliknite na trojuholník v okne dokumentu a pretiahnite ho do stredu dokumentu tak, aby sa dolný bod dotýkal presného stredu (miesto, kde sa pretínajú obaja vodítka). Hneď, ako sa priblížite k stredu, trojuholník zapadne na svoje miesto, a to preto, že sme v kroku 4 povolili možnosť Prichytiť k sprievodcom:

Potiahnite trojuholník na svoje miesto tak, aby jeho spodný bod bol presne v strede dokumentu.
Krok 15: Prepnite na „režim celej obrazovky pomocou panela s ponukami“
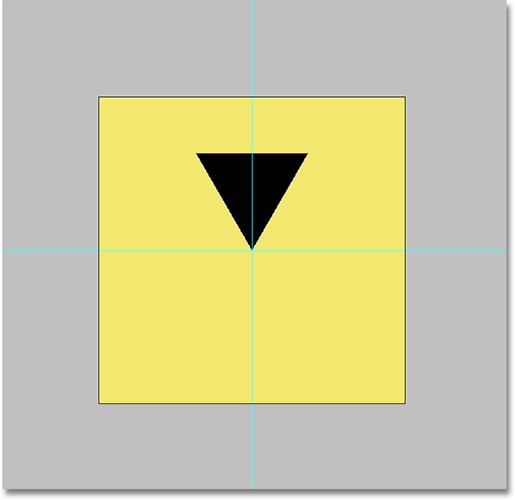
O chvíľu sa chystáme natiahnuť trojuholník nahor za hranice nášho plátna, čo znamená, že ak chceme vidieť, čo robíme, potrebujeme trochu viac priestoru na prácu. Ak pracujete s dokumentom v okne dokumentu, čo je predvolený spôsob práce vo Photoshope, stlačením písmena F na klávesnici prepnite režim zobrazenia na režim celej obrazovky pomocou panela s ponukami . Ako už názov napovedá, prepne vás to do režimu celej obrazovky vo Photoshope, pričom panel s ponukami zostane na svojom mieste v hornej časti obrazovky. Potom, aby ste sa dostali ešte viac do práce, stlačte Ctrl + - (Win) / Command + - (Mac) niekoľkokrát, čím oddialite zobrazenie. Teraz by ste mali mať okolo dokumentu dosť prázdneho šedého miesta:

Pomocou panela s ponukami prepnite do režimu celej obrazovky a potom niekoľkokrát oddialite, aby ste vytvorili veľa miesta na prácu okolo dokumentu.
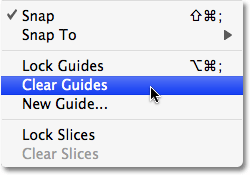
Krok 16: Vyčistite sprievodcov
Keďže sme už umiestnili náš trojuholník tam, kde ho chceme, v presnom strede dokumentu, naši sprievodcovia slúžili svojmu účelu a môžeme ich bezpečne odstrániť. Prejdite do ponuky Zobraziť v hornej časti obrazovky a vyberte príkaz Vymazať príručky. Týmto sa z dokumentu odstránia príručky:

Ak chcete sprievodcu odstrániť, vyberte možnosť „Vymazať vodítka“ z ponuky Zobraziť.
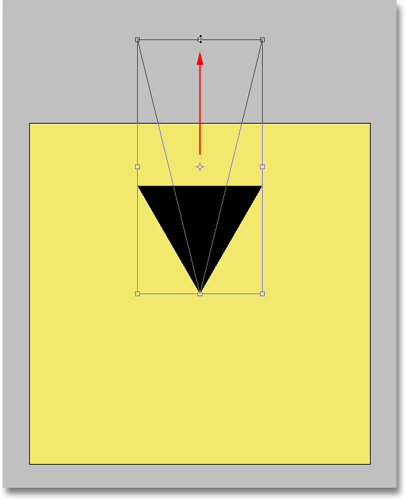
Krok 17: Natiahnite trojuholník za hornú časť plátna pomocou voľnej transformácie
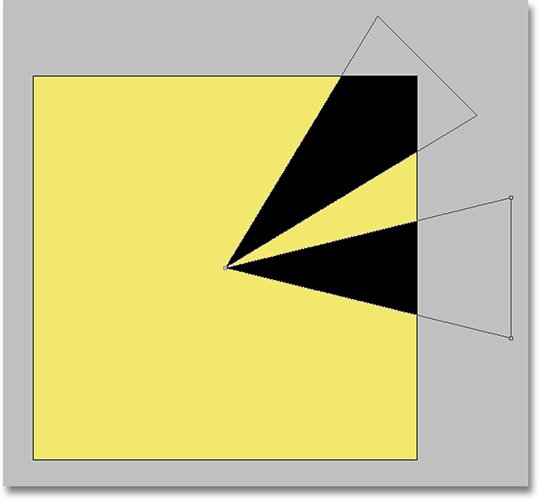
Stlačením klávesov Ctrl + T (Win) / Command + T (Mac) na klávesnici vyvolajte rámik Free Transform vo Photoshope a rukoväte okolo trojuholníka. Kliknutím na rukoväť (malý štvorec) v hornom strede poľa Free Transform a ťahaním nahor roztiahnite trojuholník, čím ho predĺžite a zúžite. Pokračujte v ťahaní, kým trojuholník nepresiahne hornú časť plátna, napríklad:

Potiahnutím hornej časti políčka Free Transform za hornú časť plátna roztiahnite trojuholník.
Dôvod, prečo preťahujeme trojuholník za hornú časť plátna, bude za chvíľu jasný. Po dokončení stlačte kláves Enter (Win) / Return (Mac), aby ste prijali transformáciu a ukončili príkaz Free Transform. Všimnite si, že hoci sme trojuholník roztiahli za hornú časť plátna, v dokumente zostáva viditeľná iba tá časť, ktorá spadá do hraníc oblasti plátna. Zvyšok trojuholníka nad plátnom je momentálne viditeľný iba ako obrys.
Krok 18: Opäť vyveďte voľný transformačný box okolo trojuholníka
Stlačením klávesov Ctrl + T (Win) / Command + T (Mac) znova otvorte pole Free Transform a rukoväte okolo trojuholníka. Viem, práve sme mali Free Transform otvorený pred chvíľou a povedal som ti, aby si to uzavrel, a teraz ti hovorím, aby si to znova otvoril. Čo dáva? Dôvod je ten, že tentoraz použijeme Free Transform na otáčanie trojuholníka, a keď to skončíme, použijeme trochu známy príkaz zvaný Transform Again, aby Photoshop opakoval rotáciu a znova pre nás celý dokument, ktorý vytvorí náš efekt hviezdneho bombu!
Krok 19: Potiahnite stredový bod voľného transformačného boxu smerom nadol k úchytke pre spodný stred
Ak sa bližšie pozriete do stredu poľa Free Transform, uvidíte malú ikonu, ktorá vyzerá ako malý cieľový symbol. Táto ikona predstavuje stredový bod rotácie pre príkaz Free Transform. Okolo tejto ikony sa otáča všetko, kdekoľvek je táto ikona umiestnená. Keby sme mali otočiť trojuholník s touto ikonou v strede políčka voľnej transformácie, trojuholník by sa otáčal okolo jeho stredu. To zvyčajne chceme, ale tu to nie je to, čo chceme. Chceme, aby sa náš trojuholník otáčal okolo stredu dokumentu, čo znamená, že musíme presunúť cieľovú ikonu do stredu dokumentu.
Ak to chcete urobiť, kliknite na cieľovú ikonu a potom ju potiahnite nadol k úchytke (malý štvorec) v dolnom strede poľa Free Transform, ktorá ju umiestni do presného stredu dokumentu priamo nad dolný bod trojuholník. Akonáhle sa dostanete dostatočne blízko k rukoväti, ikona zapadne na svoje miesto:

Presuňte cieľovú ikonu zo stredu políčka Free Transform nadol na spodnú stredovú rukoväť.
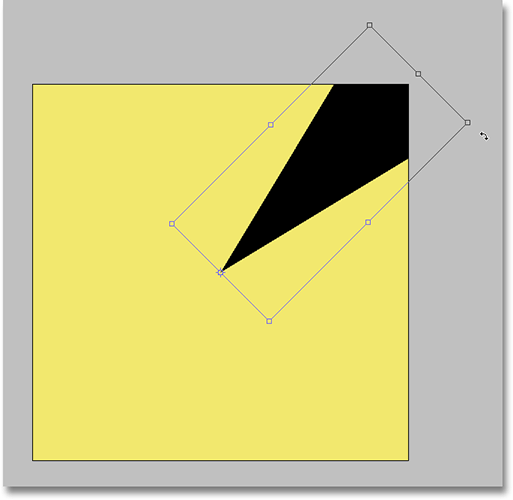
Krok 20: Otočte trojuholník
Keď je cieľová ikona teraz umiestnená v strede dokumentu, sme pripravení otočiť trojuholník. Presuňte myš mimo pravého horného rohu políčka Free Transform. Uvidíte, že sa kurzor myši zmení na malú ikonu rotácie (zakrivená čiara so šípkou na oboch koncoch). Podržte stlačený kláves Shift, ktorý núti trojuholník otáčať sa v krokoch po 15 stupňov, čo nám značne uľahčí prácu. Potom, keď držíte stlačenú klávesu Shift, kliknite a potiahnite myš nadol a doprava, aby ste otočili trojuholník v smere hodinových ručičiek. Pri ťahaní si všimnete dve veci. Prvým je trojuholník, ktorý sa otáča okolo stredu obrázka, a dva, namiesto toho, aby sa plynulo otáčal, zaskočil do prírastkov 15 stupňov.
Otočte svoj trojuholník celkom o 45 stupňov v smere hodinových ručičiek (tri prírastky po 15 stupňov), v tomto bode sa bude rozširovať za pravý horný roh plátna:

Podržte Shift a otáčajte trojuholníkom o 45 stupňov v smere hodinových ručičiek.
Dôvod, prečo sme v kroku 17 natiahli trojuholník tak ďaleko za hornú časť plátna, bol taký veľký, že ešte v týchto rohových úsekoch mohol presahovať hranice plátna. Stlačte kláves Enter (Win) / Return (Mac), keď sa váš trojuholník otočí, aby ste prijali transformáciu a ukončili príkaz Free Transform.
Teraz, keď sme použili Free Transform na otočenie trojuholníka raz, necháme Photoshop, aby pre nás urobil zvyšok práce, opakovaním rotácie po celom dokumente, aby sa vytvoril efekt hviezdicovitý efekt!
Krok 21: Použite „Znovu transformovať“ a zopakujte rotáciu v celom dokumente
Trochu známou a preto zriedka používanou funkciou vo Photoshope je Transform Again, ktorý umožňuje Photoshopu zopakovať poslednú transformáciu, ktorú sme urobili. Použijeme ho na vytvorenie zvyšku nášho hviezdneho pozadia.
Kedykoľvek ste použili príkaz Free Transform, máte možnosť opakovať transformáciu pomocou Transform Again. Ak prejdete na ponuku Upraviť v hornej časti obrazovky a vyberiete možnosť Transformovať, v hornej časti ďalšej podponuky sa zobrazí možnosť Opäť. Všimnite si, že klávesová skratka pre príkaz Transform Again je Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Budeme používať klávesovú skratku, pretože na vytvorenie nášho hviezdneho jadra musíme pristupovať k príkazu niekoľkokrát za sebou. Musíme však tiež vytvoriť kópiu nášho trojuholníka zakaždým, keď ho otočíme. Ak chcete vytvoriť kópiu, musíme do klávesovej skratky pridať kláves Alt (Win) / Option (Mac). Ak teda chcete vytvoriť kópiu trojuholníka a súčasne ju otočiť pomocou funkcie Transform Again, stlačte klávesy Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac). V dokumente sa objaví kópia trojuholníka, ktorá sa otočí o ďalších 45 stupňov:

V dokumente sa objaví kópia trojuholníka otočená o ďalších 45 stupňov.
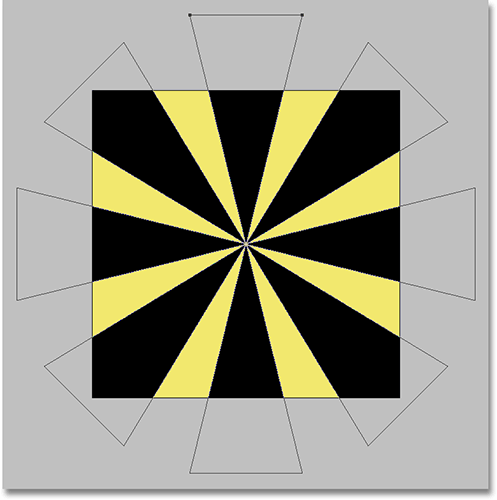
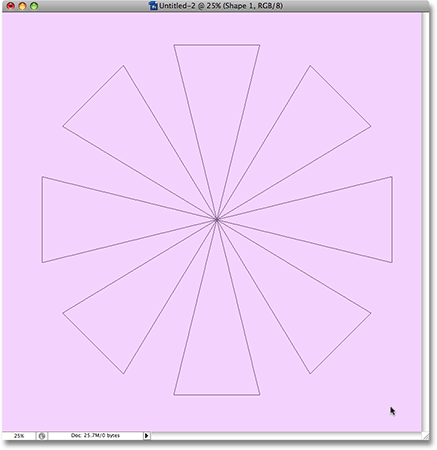
Pokračujte v stláčaní klávesov Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac) a zakaždým pridávajte ďalšiu otočenú kópiu trojuholníka, až kým sa v celom dokumente nevytvorí efekt hviezdneho výboja:

Pokračujte v pridávaní otočeného skopírovaného trojuholníka, aby sa efekt dokončil.
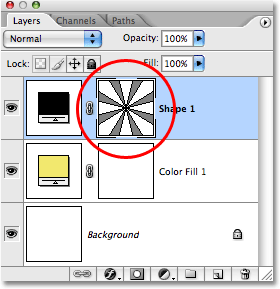
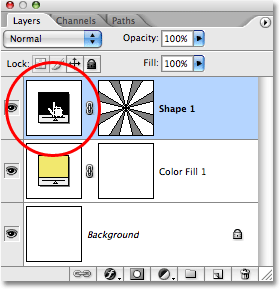
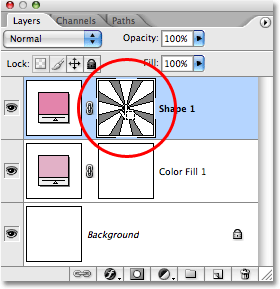
Ak sa pozrieme na našu paletu Vrstvy, vidíme, že teraz máme vrstvu Shape s názvom „Shape 1“ nad vrstvou „Color Fill 1“ a môžeme vidieť náš hviezdny tvar v miniatúre náhľadu vrstvy:

Tvar hviezdice sa objaví na svojej vlastnej vrstve tvaru v palete Vrstvy. Tvar je viditeľný v miniatúre náhľadu vrstvy.
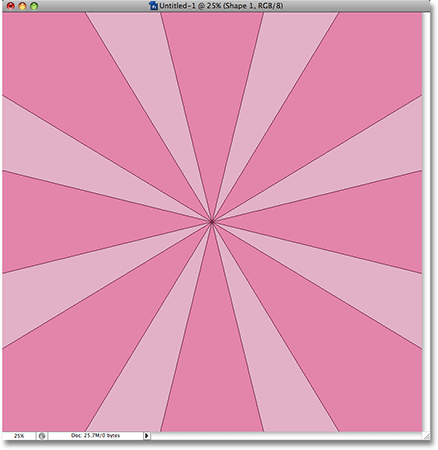
Krok 22: Skryť obrysy tvaru
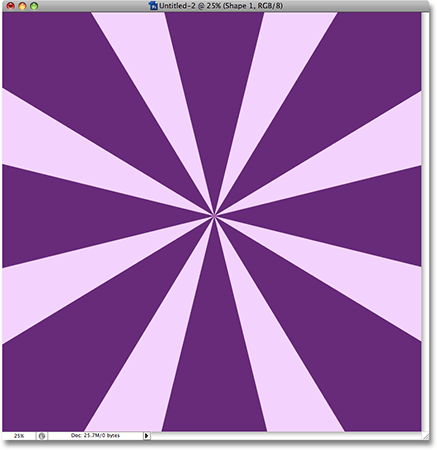
Všimnite si, ako sa okolo každého z trojuholníkov, ktoré tvoria tvar hviezdice, objavuje obrys? Je to preto, že tvar je momentálne aktívny. Ak chcete deaktivovať tvar a skryť obrysy, jednoducho kliknite priamo na miniatúru náhľadu vrstvy Shape (v predchádzajúcom kroku zakrúžkovanú na červeno). Keď je tvar aktívny, uvidíte okolo miniatúry ukážky vrstvy tvaru biele zvýraznenie, ako vidíte na obrázku vyššie. Keď kliknete na miniatúru ukážky, horná hranica zmizne a obrysy zmiznú, takže nám zanechá oveľa čistejšie vyzerajúci efekt hviezdice.
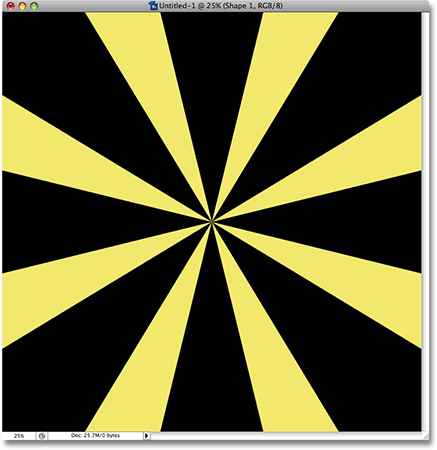
Dvojitým stlačením písmena F na klávesnici prepnem aplikáciu Photoshop späť do štandardného režimu zobrazenia, ktorý vloží môj obrázok späť do plávajúceho okna dokumentu. Ak používate Photoshop CS3, budete musieť stlačiť trikrát, aby ste sa vrátili do štandardného režimu zobrazenia, pretože CS3 obsahuje ďalší režim zobrazenia, ktorým budete musieť prechádzať. Tiež niekoľkokrát stlačím Ctrl ++ (Win) / Command ++ (Mac), aby som priblížil môj obrázok a vyplnil okno dokumentu, čím odstránim všetku šedú oblasť okolo plátna:

Tvar hviezdice sa objaví na svojej vlastnej vrstve tvaru v palete Vrstvy. Tvar je viditeľný v miniatúre náhľadu vrstvy.
Krok 23: Zmeňte farbu vrstvy tvaru
V tomto okamihu je samotný efekt hviezdice úplný, ale s farbou nie som príliš spokojný. Chcel by som zmeniť čiernu farbu na niečo viac vzrušujúce, ako napríklad žiarivo oranžovú. Našťastie zmena farieb v efekte je jednoduchá. Ak chcete zmeniť farbu tvaru hviezdice, jednoducho dvakrát kliknite na vzorník farieb vrstvy Shape:

Ak chcete zmeniť farbu, dvakrát kliknite na vzorník farieb vrstvy Shape.
Vyvolá to výber farieb Photoshopu. Vyberte si inú farbu pre svoj tvar hviezdice. Ak budete v okne dokumentu pozorne sledovať svoj obrázok, pri jeho výbere sa zobrazí ukážka toho, ako budú farby vyzerať. Vyberiem si jasne oranžovú farbu:

Pomocou nástroja na výber farieb vyberte novú farbu pre efekt starburst.
Po výbere novej farby kliknite na tlačidlo OK, aby ste ukončili výber farieb. Tu je môj hviezdny efekt po tom, ako vymenil čiernu za oranžovú:

Rovnaký efekt s novou farbou pre tvar hviezdice.
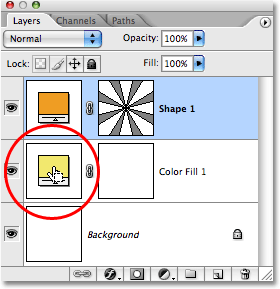
Farba pozadia efektu môžete zmeniť rovnako ľahko. Stačí jednoducho dvakrát kliknúť priamo na vzorník farieb „Vyplniť farbu 1“ v palete Vrstvy:

Ak chcete zmeniť farbu pozadia efektu, dvakrát kliknite na vzorník farieb „Color Fill 1“.
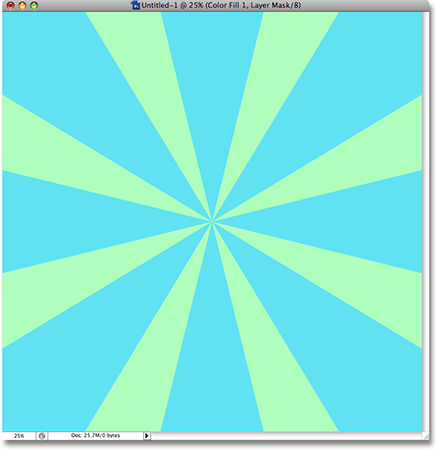
Tým sa opäť objaví výber farieb, čo vám umožní zvoliť novú farbu pozadia. Moje pozadie je momentálne žlté, ale myslím si, že ho zmeníme na zelené. V skutočnosti sa tiež chystám vrátiť späť a zmeniť farbu tvaru hviezdice dvojitým kliknutím na jej vzorník farieb a výberom novej farby v nástroji na výber farieb. Tentoraz si vyberiem modrú. Tu je opäť presne rovnaký efekt pozadia hviezdice, tentoraz s použitím zelenej pre farbu pozadia a modrej pre tvar hviezdnej burzy:

Zmeňte farby pre požadovaný efekt dvojitým kliknutím na dve farebné políčka v palete Vrstvy a výberom rôznych farieb.
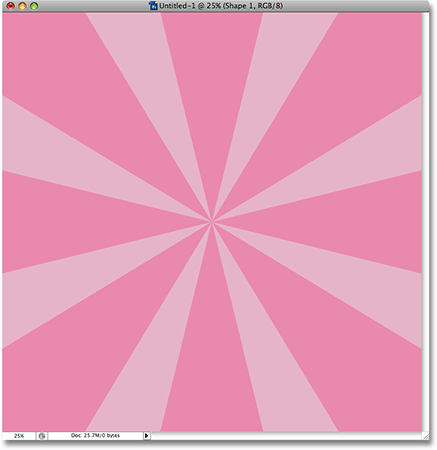
Môžete tiež skúsiť použiť dva odtiene rovnakej farby namiesto dvoch samostatných farieb:

Skúste použiť dva odtiene rovnakej farby namiesto dvoch samostatných farieb pre iný vzhľad.
Ako vidíte, môžete kedykoľvek ľahko zmeniť vzhľad pozadia výberom farieb, ktoré najlepšie fungujú pre projekt, na ktorom pracujete.
Keďže sme vo Photoshope vytvorili efekt pozadia s hviezdami ako tvar, prečo sami nerobiť veci jednoduchšie a uložiť ich ako vlastný tvar ! Takto dokážeme tvar znovu použiť kedykoľvek, keď to budeme potrebovať, bez toho, aby sme museli opakovať všetky kroky! Ďalej sa pozrieme na to, ako to urobiť.
Krok 24: Uistite sa, že tvar hviezdice je aktívny
Ak chcete v aplikácii Photoshop uložiť tvar ako vlastný tvar, musíme sa najprv uistiť, že tvar je momentálne aktívny. Ako som už spomenul, keď je tvar aktívny, okolo okna sa v okne dokumentu objavia obrysy a okolo miniatúry náhľadu vrstvy Shape v palete Vrstvy sa objaví biela hranica zvýraznenia. Momentálne náš tvar hviezdice nie je aktívny. Zámerne sme ju deaktivovali späť v kroku 22, aby sme skryli obrysy tvaru. Musíme to znova aktivovať. Stačí kliknúť na miniatúru náhľadu tvaru v palete Vrstvy:

Kliknutím na miniatúru ukážky vrstvy Shape aktivujte tvar.
Okolo miniatúry ukážky sa zobrazí ohraničenie zvýraznenia a obrysy sa znova objavia okolo tvaru v okne dokumentu:

Obrysy sú teraz viditeľné okolo tvaru.
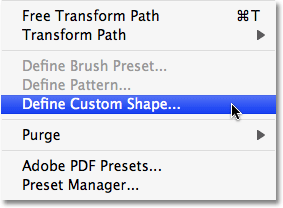
Krok 25: Definujte vlastný tvar
Keď je tvar teraz aktívny, prejdite v hornej časti obrazovky do ponuky Upraviť a vyberte položku Definovať vlastný tvar:

Prejdite do ponuky Úpravy> Definovať vlastný tvar.
Poznámka: Ak ste zabudli aktivovať tvar ako prvý, zistíte, že možnosť Definovať vlastný tvar je sivá a nedostupná. Musíte aktivovať tvar a potom to skúste znova.
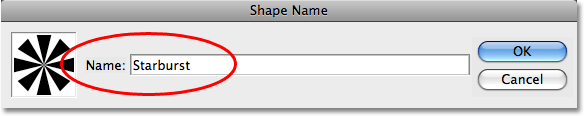
Po výbere možnosti Definovať vlastný tvar sa vo Photoshope zobrazí malé dialógové okno so žiadosťou o zadanie názvu nového vlastného tvaru. Budem pomenovať baňu Starburst:

Zadajte názov nového vlastného tvaru.
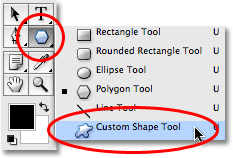
Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno a uložili vlastný tvar. Teraz môžeme použiť náš tvar „Starburst“ kedykoľvek to bude potrebné! Jednoducho vyberte nástroj Custom Shape Tool z palety Tools. Je zoskupená so všetkými ostatnými nástrojmi Shape na rovnakom mieste, kde sme našli nástroj Polygon:

Vyberte nástroj Prispôsobiť tvar.
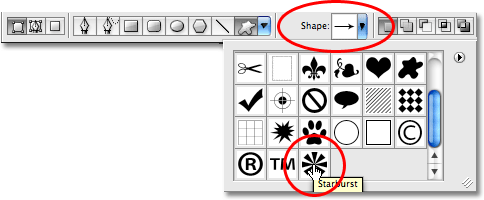
Potom, keď je vybratý nástroj Prispôsobený tvar, prejdite na panel Možnosti v hornej časti obrazovky, kliknite na oblasť ukážky tvaru, aby ste vyvolali výberové pole Prispôsobený tvar a zo zoznamu vyberte tvar „Starburst“. Ak máte v časti Predvoľby aplikácie Photoshop povolené možnosť „Zobraziť tipy s nástrojmi“, po umiestnení kurzora nad ňou sa zobrazí názov tvaru.

Na paneli Možnosti vyberte svoj vlastný tvar.
Ak je vybratý tvar „Starburst“, jednoducho kliknite kamkoľvek blízko stredu dokumentu a začnite ho ťahať von! Keď ste začali ťahať, podržte stlačený kláves Shift, aby ste obmedzili proporcie tvaru, aby ste nenarušili jeho vzhľad, a podržte kláves Alt (Win) / Option (Mac), aby ste obrazec vytiahli z jeho stred skôr ako z rohu. Tu som vytvoril nový dokument s rovnakou veľkosťou ako minulý a už som pridal vrstvu Plné farebné vyplnenie (pozri kroky 7 a 8), ktorá sa použije ako farba pozadia pre môj efekt. Vytiahnem tvar „Starburst“ z miesta blízko stredu dokumentu:

Kliknite blízko stredu dokumentu a pri ťahaní držte stlačený kláves Shift a kláves Alt (Win) / Option (Mac).
Pokračujte v pretiahnutí tvaru, až kým nevyplní celý dokument, potom uvoľnite tlačidlo myši, v ktorom sa bude javiť tvar vyplnený plnou farbou. Ak chcete zmeniť farbu, dvakrát kliknite na vzorník farieb vrstvy Tvar v palete Vrstvy, rovnako ako v kroku 23, a vyberte novú farbu z nástroja na výber farieb. Tu je môj efekt po vytiahnutí môjho tvaru a zmene jeho farby:

Účinok po vytiahnutí vlastného tvaru Starburst a zmene jeho farby.
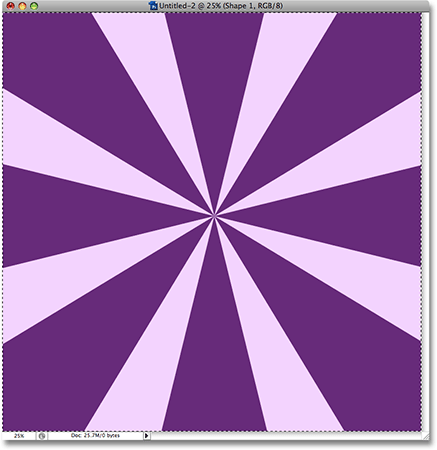
Ak sa chcete ubezpečiť, že hviezdicový obraz je dokonale zarovnaný s presným stredom dokumentu, prejdite do ponuky Vybrať v hornej časti obrazovky a vyberte možnosť Všetky alebo použite klávesovú skratku Ctrl + A (Win) / Command + A (Mac). Týmto sa umiestni výberový rámček okolo celého dokumentu:

Ak chcete umiestniť výberový rámik okolo celého dokumentu, vyberte položku Vybrať> Všetky.
Keď je vybratý celý dokument, uchopte nástroj Premiestniť z palety Nástroje alebo ho pomocou klávesovej skratky vyberte pomocou klávesu V:

Vyberte nástroj Premiestniť.
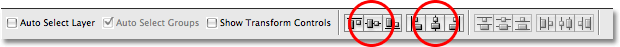
Potom, keď je vybratý nástroj Premiestniť, prejdite na panel Možnosti v hornej časti obrazovky a kliknite na ikony Zarovnať zvislé stredy a Zarovnať vodorovné stredy. Photoshop automaticky zarovná stred tvaru hviezdice so stredom dokumentu:

Kliknite na ikonu Zarovnať zvislé stredy (vľavo) a Zarovnať vodorovné stredy (vpravo) na lište Možnosti, aby ste vycentrovali tvar.
Vráťte sa späť do ponuky Vybrať a vyberte Zrušiť výber, aby ste výber odstránili z celého dokumentu, alebo použite klávesovú skratku Ctrl + D (Win) / Command + D (Mac). Obrys výberu zmizne a váš tvar hviezdice bude dokonale zarovnaný so stredom dokumentu:

Tvar hviezdice je teraz zarovnaný so stredom dokumentu.
A máme to! Takto vo Photoshope vytvoríte klasické pozadie so starburstmi! Navštívte našu sekciu Photo Effects, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!