
Rozdiely medzi HTML a XHTML
Celý formát HTML je značkovací jazyk HyperText. HTML sa používa na vývoj webových stránok a aplikácií. Prvky HTML sa používajú na znázornenie nadpisu, odseku, obrázkov, tabuliek a mnohých ďalších funkcií. Prvky HTML sú uzavreté v značkách HTML, ako sú, Prehliadač nezobrazuje značky HTML; zobrazuje iba obsah uzavretý v značkách. XHTML plná forma je Extensible HyperText Markup Language. Hlavnou myšlienkou vývoja XHTML je rozšírenie jazyka HTML a dá sa použiť pre všetky formáty údajov pomocou formátu XML. XHTML má funkciu spracovania chýb, ktorá rieši technické chyby vyvolané webovými stránkami a aplikáciami v HTML.
HTML
- HTML bol predtým navrhnutý Tim Berners Lee a vyvinutý W3C a WHATWG a prepustený v roku 1993. HTML bolo rozšírené z SGML. Prípona súboru s príponou HTML je .html a .htm.
- Posledným vydaním HTML je HTML5, čo je hlavné vydanie pre HTML v roku 2014. HTML je možné vložiť do CSS (kaskádových štýlov) a JavaScriptu. HTML sa skladá z prvkov, ktoré definujú štruktúru stránok HTML.
- HTML stránky môžu byť vyvinuté pomocou editorov HTML ako Notepad (v počítači so systémom Windows) a úpravou textu (v Mac Book alebo Mac Machine).
- Základná štruktúra stránky HTML sa skladá z 1. značky Doctype like, ktorá popisuje napísanú verziu HTML. 2. Značka HTML Root Element like, ktorá obsahuje celý kód napísaný pre webovú stránku. 3. Značka elementu hlavy, v tejto hlave a nadpise je opísaný. 4. Značka elementu tela, ako napríklad obsah dokumentu.
XHTML
- XHTML bol vyvinutý World Wide Web Consortium a bol vydaný v roku 2000. Bol rozšírený z XML a HTML. Prípona súboru XHTML je .xhtml a .xht. Posledným vydaním XHTML je XHTML5, ktorý sa vyvíja ako XML konfigurovaný so špecifikáciami HTML5.
- Stránky vyvinuté XHTML sa dajú použiť v existujúcich prehľadávačoch alebo aj v nových prehľadávačoch a dajú sa ľahko prezerať, upravovať a overovať pomocou nástrojov XML. Je kompatibilný so všetkými prehliadačmi a dá sa ľahko vložiť do skriptov a apletov založených na objektovom modeli dokumentov HTML a XML.
- Je veľmi rýchly, presný, ľahko udržiavateľný, upraviteľný, konvertibilný a formátovaný. XHTML vždy poskytuje konzistentný a dobre definovaný formát štruktúry webových stránok, ktoré môžu webové prehliadače ľahko spracovať.
- XHTML syntax je takmer rovnaká ako HTML syntax. Štruktúra XHTML je tiež podobná iba HTML, ale XHTML rozlišuje veľké a malé písmená a atribúty sa pridávajú, menia a nemôžu sa skrátiť. V XHTML by mala nasledovať správnu štruktúru a značky by mali byť správne vnorené.
Porovnanie Head to Head medzi HTML a XHTML
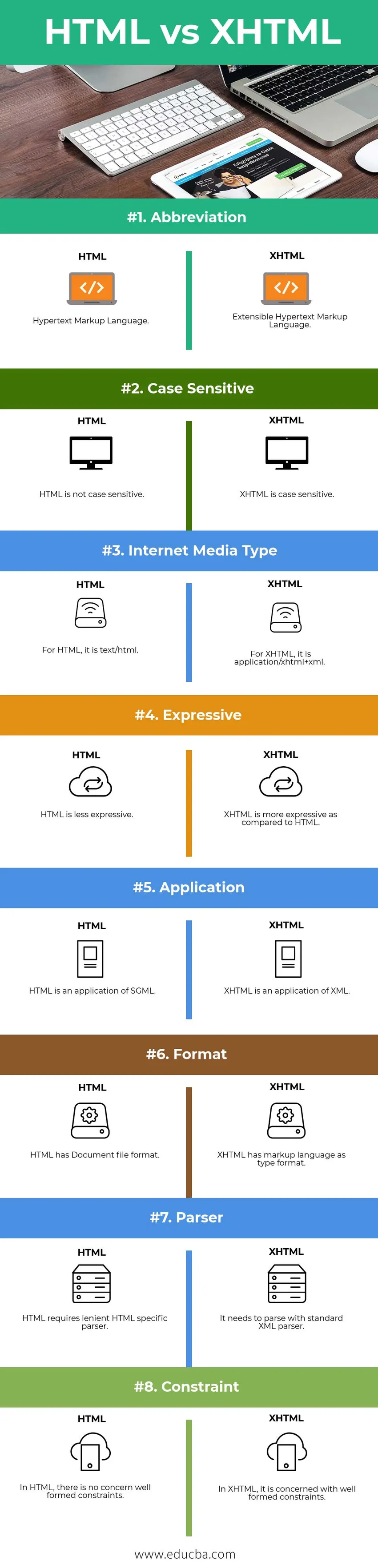
Nižšie je najlepších 8 porovnaní medzi HTML a XHTML 
Kľúčové rozdiely medzi HTML a XHTML
Niektoré kľúčové rozdiely medzi HTML a XHTML sú vysvetlené nižšie
- V HTML môžeme mať prázdne alebo otvorené značky, čo znamená, že nie je potrebné ukončiť značku, napr
, V XHTML by značky mali byť zatvorené alebo samo zavreté, ak sú otvorené g alebo
- V HTML môže byť všetok napísaný text, ktorý sa má zobraziť v prehliadači, vložený do elementu tela HTML. V XHTML je možné obsah vložiť do blokov.
- V HTML pri definovaní atribútov nie je potrebné uvádzať citácie. Napríklad: Pri definovaní atribútov v XHTML je potrebné uviesť citácie. Napríklad:
- V HTML nie sú hodnoty atribútov také dôležité. Napríklad: V XHTML sú dôležité hodnoty atribútov. Napríklad:
- V HTML neexistujú žiadne prísne pravidlá pre písanie štruktúry prvkov napr
Ahoj svet
, V XHTML existujú prísne pravidlá pre písanie štruktúry prvkov, naprAhoj svet
, - V HTML môžu byť značky a atribúty opísané malými alebo veľkými písmenami. V XHTML môžu byť značky a atribúty opísané iba malými písmenami.
- V HTML nie je jeden koreňový prvok povinný. V XHTML by dokumenty mali mať jeden koreňový prvok.
- V HTML nie je deklarácia XML potrebná. V XHTML je založený na súbore pravidiel XML.
Porovnávacia tabuľka HTML vs XHTML
Nasleduje porovnávacia tabuľka medzi HTML a XHTML
| ZÁKLAD PRE
POROVNANIE | HTML | XHTML |
| Skratka | Hypertext Markup Language. | Rozšíriteľný jazyk na označovanie hypertextom. |
| Rozlišuje malé a veľké písmená | HTML nerozlišuje veľké a malé písmená. | XHTML rozlišuje veľké a malé písmená. |
| Typ internetových médií | Pre HTML je to text / html. | Pre XHTML je to aplikácia / xhtml + xml. |
| expresívne | HTML je menej výrazné. | XHTML je výraznejší v porovnaní s HTML. |
| prihláška | HTML je aplikácia SGML. | XHTML je aplikácia XML. |
| formát | HTML má formát súboru dokumentu. | XHTML má značkovací jazyk ako typový formát. |
| parser | HTML vyžaduje mierny HTML špecifický syntaktický analyzátor. | Musí analyzovať štandardný analyzátor XML. |
| nátlak | V HTML neexistujú obavy týkajúce sa dobre vytvorených obmedzení. | V XHTML sa to týka dobre tvarovaných obmedzení. |
Záver - HTML verzus XHTML
HTML aj XHTML sú značkovacie jazyky používané na vytváranie webových stránok a našich aplikácií. HTML aj XHTML sú takmer podobné, ale niektoré kľúčové rozdiely medzi HTML a XHTML ich odlišujú. XHTML je rozšírená verzia HTML iba pomocou XML a zneplatnením prvkov.
V XHTML je spracovanie Javascriptu mierne odlišné v porovnaní s HTML. Na funkcie sa vzťahujú určité zmeny, aby boli citlivé na veľké a malé písmená. V tomto prípade bol CSS aplikovaný iným spôsobom.
HTML aj XHTML sa bežne používajú pri vývoji webových aplikácií pre Android. Poskytuje rýchly rozvoj. Pomáha tiež pri skriptovaní na strane servera pomocou iných jazykov, ktoré sú do neho zabudované. Vďaka tomu je používateľské rozhranie pružnejšie a flexibilnejšie.
XHTML by bolo ľahké sa naučiť, ak niekto pozná HTML. Najnovšia verzia HTML5 HTML je najrozšírenejšia a najobľúbenejšia medzi vývojármi a IT organizáciami. HTML sa dá ľahko naučiť a pochopiť, pretože jeho syntax je pomerne jednoduchá. V dnešnej modernej dobe sa technológie rýchlo menia, ale držať sa alebo znalosť základných znalostí akéhokoľvek jazyka je vždy kľúčom k úspechu a pomôže nám naučiť sa nové technológie oveľa lepšie.
Odporúčaný článok
Bol to užitočný sprievodca k rozdielom medzi HTML a XHTML, tu sme diskutovali o ich význame, porovnávaní medzi hlavami, kľúčových rozdieloch a záveroch. Viac informácií nájdete aj v nasledujúcom článku -
- HTML vs XML: Čo uprednostniť
- Porovnanie HTML verzus CSS
- 10 najlepších rozdielov HTML oproti HTML5 (infografika)
- CSS3 vs CSS - Ako sa líšia?
- SPSS vs EXCEL
- Zoznam rôznych verzií HTML