V tomto tutoriále s Photoshopom sa naučíme, ako zmeniť veľkosť, optimalizovať a uložiť fotografie na odovzdanie na webovú stránku alebo odoslanie e-mailu rodinám alebo priateľom pomocou kombinácie príkazov Veľkosť obrázka a Uložiť pre web a zariadenia v aplikácii Photoshop CS5! Tento návod je tiež plne kompatibilný s aplikáciou Photoshop CS4.
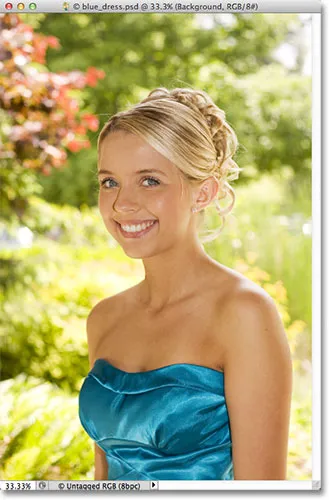
Tu je fotografia, ktorú momentálne otvorím na svojej obrazovke a ktorú musím optimalizovať pre web:

Pôvodný obrázok.
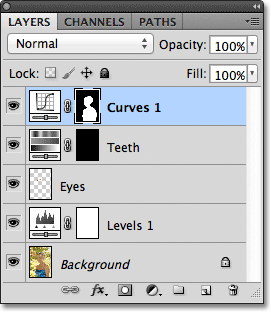
Ak sa pozrieme na panel Vrstvy, vidíme, že som na tomto obrázku vykonal trochu úpravy, s niekoľkými vrstvami a úpravami pridanými nad pôvodným obrázkom na pozadí. :

Panel Vrstvy.
Krok 1: Duplikujte obrázok
Ak chcete pripraviť túto fotografiu na odoslanie e-mailom alebo na webovú stránku, musím dokument vyrovnať na jednu vrstvu a potom zmeniť veľkosť obrázka, aby sa zmenšil, ale najskôr chcem zaistiť, aby som nestratil nič z prácu, ktorú som vykonal alebo vykonal akékoľvek trvalé zmeny vo veľkosti pôvodnej fotografie. Ak chcete hrať bezpečne, skôr ako urobím čokoľvek iné, urobím duplikát svojej kópie tak, že prejdem do ponuky Obrázok na paneli s ponukou v hornej časti obrazovky a vyberiem možnosť Duplikovať :

Prejdite na Obrázok> Duplikovať.
Photoshop otvorí dialógové okno Duplikovať obrázok so žiadosťou o pomenovanie kópie. Môžete iba akceptovať predvolený názov, ktorý už Photoshop zadal (v mojom prípade je to kópia blue_dress), pretože obrázok môžeme ľahko premenovať, keď ho neskôr uložíme. Kliknutím na tlačidlo OK v pravom hornom rohu dialógového okna prijmite predvolený názov a zatvorte ho:

Kliknutím na tlačidlo OK prijmite predvolený názov.
Photoshop otvorí identickú kópiu obrázka vrátane všetkých a všetkých vrstiev, ktoré ste pridali do pôvodnej verzie, v samostatnom okne dokumentu:

Kópia pôvodného dokumentu sa objaví v novom okne.
Krok 2: Vyrovnajte obrázok
Ďalej upravme kópiu nášho obrázka na jednu vrstvu, čo nám môže pomôcť dosiahnuť lepšie výsledky, keď sa zmení veľkosť obrázka, ako to urobíme za chvíľu. Prejdite hore do ponuky Vrstva v hornej časti obrazovky a vyberte Zlúčiť obrázok :

Prejdite na položku Vrstva> Zlúčiť obrázok.
Ak sa znova pozrieme na panel Vrstvy, zistíme, že všetky moje vrstvy boli teraz sploštené do jednej vrstvy pozadia:

Panel Vrstvy zobrazujúci vyrovnaný obraz.
Krok 3: Zmena veľkosti obrázka
Teraz, keď bol náš obrázok sploštený, zmeňme jeho veľkosť na niečo vhodnejšie pre e-mail alebo pre zobrazenie na webových stránkach. Prejdite do ponuky Obrázok v hornej časti obrazovky a vyberte možnosť Veľkosť obrázka :

Prejdite na Obrázok> Veľkosť obrázka.
Otvorí sa dialógové okno Veľkosť obrázka. Ako uvidíme čoskoro, dialógové okno Uložiť pre web a zariadenia Photoshopu nám tiež dáva možnosť zmeniť veľkosť obrázka, ale lepšie výsledky získate, ak vopred zmeníte veľkosť obrázka pomocou príkazu Veľkosť obrázka.
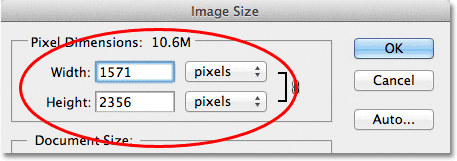
Ak sa pozrieme na hornú časť dialógového okna, v časti Rozmery pixelov vidíme, že moja fotka je v súčasnosti široká 1571 pixelov a výšku 2356 pixelov. Pre väčšinu ľudí je to príliš veľké na to, aby sa do nich zmestil celý obrázok, ak by som im chcel poslať fotografiu e-mailom, a určite je príliš veľká na zobrazenie na väčšine webových stránok:

Aktuálna šírka a výška obrázka v pixloch.
Všeobecne povedané, pri prezeraní e-mailov a webových stránok chcete obmedziť rozmery svojej fotografie na nie viac ako 800 pixelov na 600 pixelov, čo znamená, že šírka by nemala prekročiť 800 pixelov a výška by nemala presahovať 600 pixelov. Ak odovzdávate fotografiu na web, web môže mať ďalšie konkrétne rozmery, ktoré musíte držať, ale spravidla udržiavanie veľkosti do 800 px až 600 px umožní väčšine ľudí pohodlne si pozrieť obrázok na obrazovke.
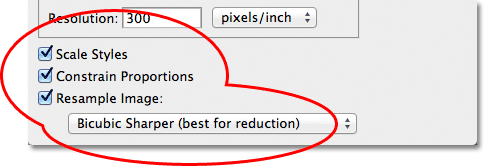
Pred zadaním nových rozmerov pixelov však najprv skontrolujte, či sú začiarknuté všetky tri možnosti v dolnej časti dialógového okna - Štýl mierky, Obmedzenia proporcií a Prevzorkovanie obrázka . Po vyrovnaní obrázka sa nemusíme obávať prvej možnosti Scale Styles, pretože na obrázok nie sú použité žiadne štýly vrstiev, ale je jednoduchšie skontrolovať, či sú skontrolované všetky tri možnosti. Potom v pravom dolnom rohu dialógového okna nastavte možnosť Interpolácia obrázka na hodnotu Bicubic Sharper (najlepšie na zníženie). Nikde nehovorí „Image Interpolation“, ale to je to, čo je táto spodná možnosť, a riadi to, ako Photoshop spracúva pixely počas procesu prevzorkovania. Nastavenie na Bicubic Sharper nám poskytne najlepšie výsledky pri zmenšovaní obrázka na prezeranie na obrazovke:

Uistite sa, že sú začiarknuté prvé tri možnosti a či je spodná možnosť nastavená na Bicubic Sharper.
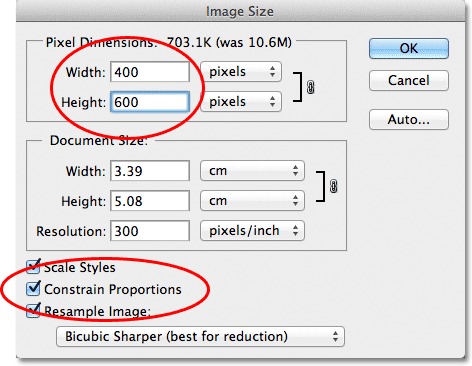
Potom sa vráťte späť do sekcie Pixel Dimensions v hornej časti dialógového okna a zadajte nové dimenzie. Keďže je moja fotografia v režime na výšku, čo znamená, že je vyššia ako šírka a nechcem, aby výška presiahla 600 pixelov, do možnosti Výška zadám 600 pixelov. Keď je v spodnej časti dialógového okna vybratá možnosť Obmedzenia proporcií, Photoshop automaticky zadá novú hodnotu šírky, aby sa pomer šírky k výške obrázka udržal rovnaký ako bol pôvodne. V mojom prípade Photoshop zadal pre šírku 400 pixelov:

Keď je vybratá možnosť Obmedzenia, všetko, čo musíme zadať, je nová šírka alebo výška a Photoshop pre nás zadá tú druhú.
Všimnite si, že som nevykonal žiadne zmeny hodnoty rozlíšenia v časti Veľkosť dokumentu v dialógovom okne. Je to preto, že rozlíšenie určuje, aký veľký obrázok sa bude tlačiť na papier, a nemá nič spoločné so zobrazením obrázka na obrazovke počítača. Pri zmene veľkosti obrázka na zobrazenie na obrazovke sa musíme sústrediť iba na skutočné rozmery pixelov obrázka, ktoré sa nachádzajú v časti s názvom Pixel Dimensions v hornej časti dialógového okna.
Po zadaní nových rozmerov kliknite na tlačidlo OK v pravom hornom rohu dialógového okna a zatvorte ho. Photoshop potom obrázok prekreslí na novú menšiu veľkosť.
Doplnok pre krátke kódy, akcie a filtre: Chyba v skrátenom kóde (ads-essentials-middle)
Krok 4: Uložiť pre web
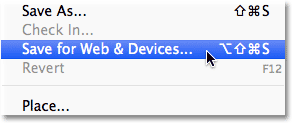
Náš obraz sme duplikovali, sploštili a zmenili jeho veľkosť. Teraz je čas to optimalizovať a uložiť. Prejdite do ponuky Súbor v hornej časti obrazovky a vyberte možnosť Uložiť pre web a zariadenia :

Prejdite do ponuky Súbor> Uložiť pre web a zariadenia.
Otvorí sa to veľmi veľké dialógové okno Save For Web & Devices (Uložiť pre web a zariadenia), pričom veľká plocha ukážky zaberá väčšinu miesta. Ak sa pozriete priamo nad ľavý horný roh oblasti náhľadu, zobrazí sa séria štyroch kariet. V predvolenom nastavení je vybratá karta Optimalizovaná, čo znamená, že nevidíte pôvodný obrázok. Namiesto toho vidíte živý náhľad toho, ako vyzerá obrázok s aktuálnymi použitými nastaveniami optimalizácie (ktoré sa o chvíľu pozrieme):

V predvolenom nastavení je oblasť náhľadu nastavená na režim Optimalizované zobrazenie.
Môžete nechať režim zobrazenia nastavený na Optimalizovaný, alebo ak chcete zobraziť porovnanie originálnych a optimalizovaných verzií obrázka vedľa seba, prepnite sa do režimu zobrazenia dvojitým kliknutím kliknutím na jeho kartu:

Prepnutie do režimu zobrazenia 2-Up.
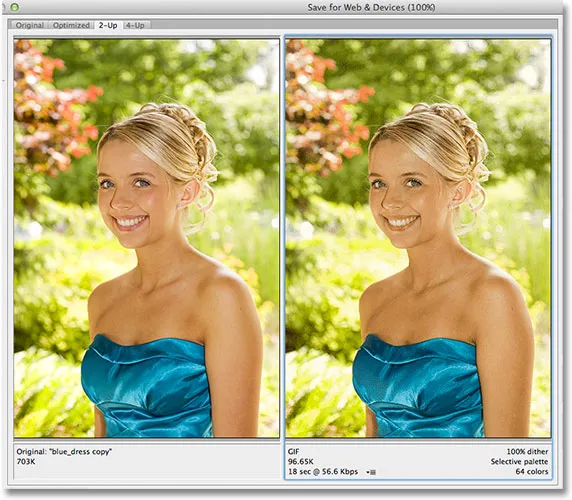
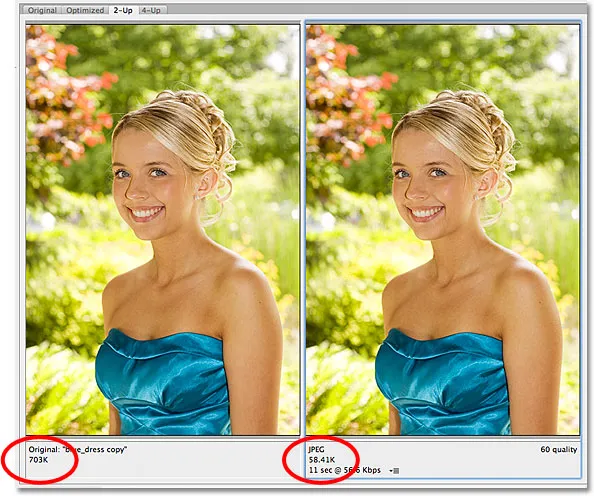
Ak vyberiete možnosť 2-up, zobrazíme vľavo pôvodnú verziu obrázka a napravo optimalizovanú verziu (ak je váš obrázok v režime na šírku, čo znamená, že je širší ako vysoký, uvidíte vertikálny náhľad) s pôvodnou verziou hore a pod ňou optimalizovanou verziou):

Pôvodná verzia je naľavo, optimalizovaná verzia napravo.
Formát súboru
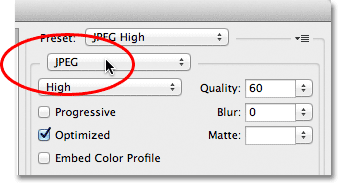
Na pravej strane dialógového okna sa nachádzajú rôzne možnosti optimalizácie (ak nevidíte žiadne uvedené možnosti, uistite sa, že v oblasti náhľadu je vybratá optimalizovaná verzia obrázka). Prvá vec, ktorú tu musíme urobiť, je zvoliť správny formát súboru pre náš obrázok. Ak používate dialógové okno Uložiť pre web a zariadenia prvýkrát, v hornej časti (priamo pod slovom „Predvoľba“) sa zobrazí vybraný formát súboru GIF . GIF je vynikajúci formát, ktorý sa používa na ukladanie webovej grafiky, ale pre fotografie chceme používať formát JPEG.webp, takže ak už nie je nastavený na JPEG.webp, zmeňte možnosť z GIF na JPEG.webp:

Nastavte formát súboru na JPEG.webp.
Kvalita obrazu
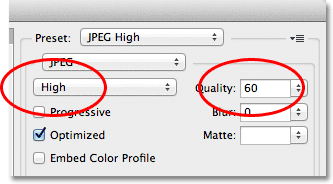
Priamo pod možnosťou formátu súboru sú možnosti kvality obrazu . Môžeme si vybrať z prednastaveného nastavenia kvality (Nízka, Stredná, Vysoká, Veľmi vysoká a Maximálna) vľavo alebo môžeme zvoliť konkrétnu hodnotu do možnosti Kvalita napravo. Aj keď môže byť lákavé zvoliť pre naše fotografie nastavenia najvyššej kvality, aby si všetci mohli všimnúť, aké skutočne sú úžasné, ich optimalizácia pre e-mail alebo web znamená, že musíme udržať veľkosť súboru čo najmenšiu a to znamená nájsť stred zem medzi kvalitou obrazu a veľkosťou súboru. Predvoľba vysokej kvality je takmer vždy najlepšou voľbou, ktorá nám dáva to najlepšie z oboch svetov - prijateľná kvalita obrazu a relatívne malé veľkosti súborov. Výberom vysokej predvoľby automaticky nastavíte nastavenie kvality na 60 :

Vyberte predvoľbu vysokej kvality, ktorá nastaví hodnotu kvality na 60.
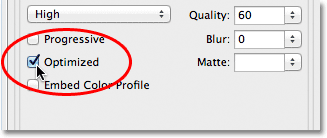
Keď vyberiete nastavenie kvality, uistite sa, že je vybratá možnosť Optimalizovaná, čo môže pomôcť zmenšiť veľkosť súboru o niečo viac. Ponechajte políčko Progressive nezačiarknuté a nezačiarknite políčko Embed Color Profile, pretože väčšina webových prehliadačov nepodporuje farebné profily:

Vyberte možnosť Optimalizované a nechajte profil Progressive a Embed Color nezaškrtnutý.
Farebný priestor
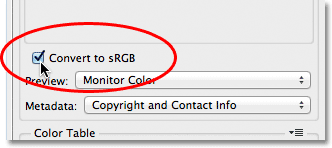
Nakoniec vyberte možnosť Previesť na sRGB, ak už nie je začiarknutá. Tým sa zabezpečí, že sa fotografia uloží do farebného priestoru sRGB, čo, podľa dlhých príbehov, znamená, že farby na vašej fotografii sa zobrazia správne na webe alebo keď niekto zobrazí obrázok v e-maile:

Možnosť Konvertovať na sRGB zabráni, aby farby na vašich fotografiách vyzerali matne a fádne na obrazovkách iných ľudí.
Veľkosť obrázku
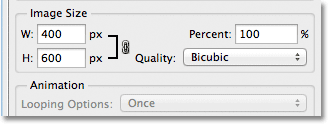
Už som sa zmienil o tom, ako zmeniť veľkosť fotografie pomocou príkazu Veľkosť obrázka, ktorý nám tiež umožňuje zmeniť veľkosť obrázka dialógové okno Uložiť pre web a zariadenia. Možnosti veľkosti obrázka nájdete v pravom dolnom rohu dialógového okna. V mojom prípade tu dialógové okno ukazuje, že moja fotografia má výšku 400 pixelov a výšku 600 pixelov, pretože to som zmenila predtým. Aj keď sa môže zdať vhodné zmeniť veľkosť obrázka pri nastavovaní všetkých ostatných možností optimalizácie webu, lepšie výsledky pri zmene veľkosti získate, ak tu tieto možnosti ignorujete a budete sa držať skutočného príkazu Veľkosť obrázka:

Možnosti veľkosti obrázka v pravom dolnom rohu dialógového okna.
Porovnanie veľkosti súboru
V tomto okamihu sme urobili všetko, čo musíme urobiť, ale skôr ako zavrieme dialógové okno Uložiť pre web a zariadenia a skutočne uložíme obrázok, poďme sa rýchlo pozrieť pod dve verzie fotografie v oblasti náhľadu. porovnajte veľkosť súboru pôvodnej verzie s veľkosťou optimalizovanej verzie. V mojom prípade bola pôvodná fotografia (vľavo) neuveriteľných 703 Kb, príliš veľká na web, najmä pre ľudí s pomalšou internetovou rýchlosťou, zatiaľ čo optimalizovaná verzia (napravo), ktorá vyzerá takmer rovnako dobre ako originál, je iba 58, 41 kB :

Zobrazenie 2-Up nám umožňuje porovnávať veľkosti súborov medzi pôvodnou a optimalizovanou verziou obrázka.
Krok 5: Uložte obrázok
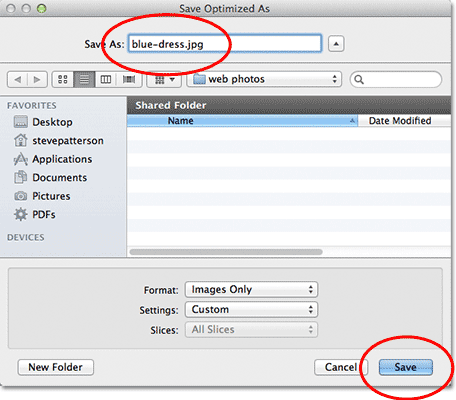
Ak chcete uložiť optimalizovanú verziu svojej fotografie, kliknite na tlačidlo Uložiť v dolnej časti dialógového okna. Photoshop otvorí dialógové okno Save Optimized As (Uložiť ako optimalizované ), ktoré vám umožní premenovať obrázok, ak potrebujete, a prejsť do adresára na pevnom disku, kam ho chcete uložiť. Chystám sa premenovať svoju fotku „blue-dress.jpg.webp“ a uložím ju do priečinka „webové fotografie“ na pracovnej ploche. Po dokončení kliknite na tlačidlo Save (Uložiť) a uložte obrázok a zatvorte dialógové okno:

Dialógové okno Uložiť ako optimalizované.
A máme to! Veľkosť fotografie je teraz úplne optimalizovaná a je pripravená na odoslanie e-mailom priateľom a rodinným príslušníkom alebo na upload na web, vďaka príkazom Image Size a Save For Web & Devices vo Photoshope CS5!