
Čo je TypeScript?
TypeScript môže byť objektovo orientovaný programovací jazyk vytvorený a udržiavaný spoločnosťou Microsoft Corporation. Jedná sa o nadmnožinu JavaScriptu a obsahuje všetky ich komponenty a tiež vie, že to môže byť moderný JavaScript s triedami, voliteľnými typmi, rozhraniami ešte viac.
Je to silne napísaný jazyk. Webový prehľadávač nemôže spustiť TypeScript.
Kompilátor TypeScript kompiluje kód a dostane sa do kódu JavaScript, ktorý sa spúšťa vo webovom prehliadači.
Proces inštalácie
1. Najskôr nainštalujte uzol js do svojho počítača, pretože je podporovaná služba NPM (Node Package Manager).
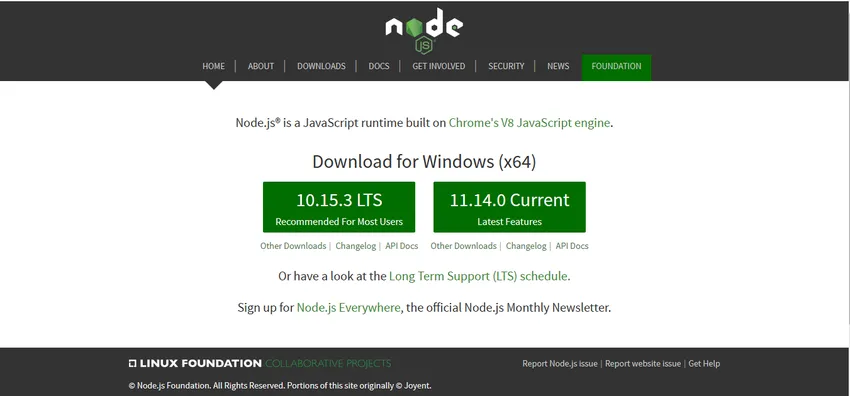
2. Choďte na stránku nodejs.org a stiahnite si ju.

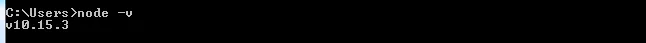
3. Nainštalujte uzol js, potom otvorte príkazový riadok alebo terminál a skontrolujte verziu uzla pomocou typu node - v a stlačte kláves enter

4. Teraz môžete nastaviť strojopis písma NPM. Znova pomocou príkazového riadka alebo terminálu zadajte nasledujúci príkaz a nastavte strojopis:

5. Tento príkaz môže nainštalovať strojopis na celom svete, čo vám umožní jeho použitie v každom projekte. Po dokončení nastavenia môžete skontrolovať verziu pomocou nástroja tsc -v

6. Teraz môžete použiť strojopis. Vytvorte nový súbor z editora kódu a tiež jeho prípona by mala byť .ts
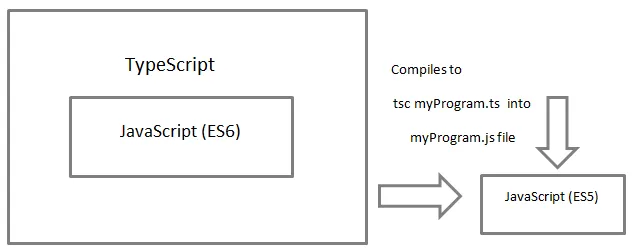
7. Webové prehliadače nerozumejú programu Strojopis, preto kompilátor TypeScript kompiluje kód a prevádza ho do jazyka JavaScript.

8. Tento príkaz okamžite vytvorí súbor JavaScript a skonvertuje program Typecript na príponu .js.
Napríklad sa vytvorí súbor myProgram.ts do súboru JavaScript myProgram.js.

Silné písanie
TypeScript podporuje verziu jazyka ES (ECMAScript) 6 alebo ES 2015, ale verzia ES 2015 nie je podporovaná vo všetkých prehľadávačoch, pretože TypeScript prevedený na verziu ES5. ES5 podporuje a spúšťa všetky prehliadače.
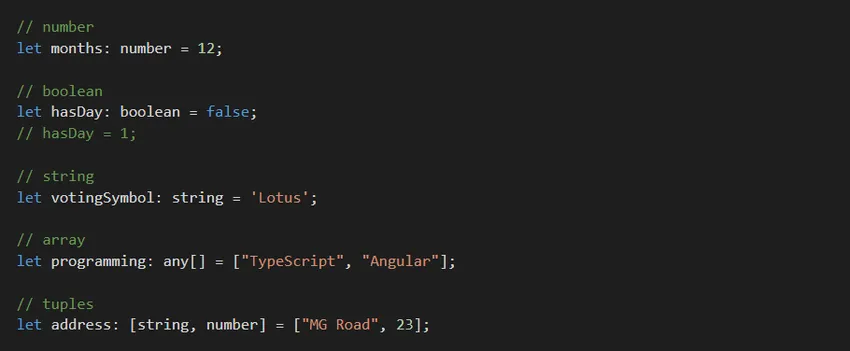
Pokračujme pri používaní kľúčových funkcií strojopisu. Na rozdiel od JS sme schopní špecifikovať typy každej z našich premenných, pretože počet, reťazec, boolean, pole, n-tice, enumy, akékoľvek a oveľa viac.
Pod nimi môžete vidieť niekoľko príkladov výrazného písania:

Objektovo orientovaná funkcia TypeScript
Môže to byť jednoduchý objektovo orientovaný programovací jazyk, ktorý ponúka solídne vlastnosti, vrátane tried, rozhraní, modulov, dedičnosti atď.
Napríklad môžeme definovať triedu:

Teraz sme vytvorili triedu Human a mohli by sme generovať inštancie s novým kľúčovým slovom.
Po priradení objektu Human () už nemusíme znova vyjadrovať svoj typ. Môže byť vykonaná okamžite strojopisom.
V objektovo-orientovanom programovaní máme základnú metódu známu ako konštruktor (). Každá jednotlivá trieda ponúka v podstate predvolenú metódu konštruktora a je známa, akoby sme vytvorili inštanciu tejto triedy:
V objektovo orientovanom programovaní sa modifikátory prístupu používajú na obmedzenie alebo povolenie prístupu k premenným triedy z externých. Nájdete 3 rôzne druhy modifikátorov prístupu:
Verejné - umožňuje prístup mimo triedy.
Súkromné - neumožňuje prístup mimo triedy.
Chránené - umožňuje prístup iba v triedach, ako aj v odvodených triedach.
výhody
- Môže to byť jednoduchý objektovo orientovaný programovací jazyk; je ľahké napísať program v TypeScript s malým pochopením.
- Toto je možné využiť na vývoj na strane klienta aj na strane servera.
- Kompilátor sa môže previesť na program ekvivalentný JavaScriptu, ktorý beží vo všetkých webových prehľadávačoch.
- Má vynikajúcu podporu nástrojov s programom IntelliSense, tj kompiláciou TypeScript a IntelliSense. Rovnako ako je možné pridať kód, IntelliSense poskytuje efektívne rady.
- Program v TypeScript je omnoho čitateľnejší. Programátor môže tiež pridať alebo snáď nahradiť program rýchlejšie, pretože im pomáha mať na pamäti, čo je každý kúsok kódu označený ako.
- Program je jednoduchý, rovnako ako čistý v TypeScript. Rovnako ako vývojári píšu program, aj pri statickom písaní v TypeScript sa nájdu chyby, ktoré im umožnia vytvoriť robustnejší program a udržať ho.
Prečo by sme mali používať TypeScript?
- Refaktoring kódu v dynamickom jazyku je navyše ťažšie rozvíjať, aby sa udržal dobrý program. TypeScript môže pomôcť pri refaktoringu programu pomocou vhodného softvéru.
- Kvalitu programu je možné vykonávať pomocou softvéru na statickú analýzu, ktorý využíva hlavne program typu statický. Ak áno, TypeScript je skvelý.
- Webové prehliadače nemajú žiadne skvelé vykonanie všetkých funkcií. Musíte podporovať staršie webové prehliadače. Strojopis prispieva k charakteristikám a môže sa kompilovať na staršie emisie.
Ako vám táto technológia pomôže v kariérnom raste?
- Môže to byť jazyk používaný v Angular2 to Angular7. Na rozdiel od JavaScriptu ho možno opísať ako pomerne jednoduchý jazyk, ktorý by mohol uprednostniť C #. V porovnaní s jazykom JavaScript sa zdá byť organický.
- Na rozdiel od React.JS Angular je to väčšinou celková platforma MVC, ktorá môže byť dôležitá pre akýkoľvek druh webovej aplikácie slušnej veľkosti.
- To môže byť v prostredí front-end čoraz slávnejšie. V súčasnosti sa mnohí z týchto ľudí chcú v rámci svojho budúceho projektu venovať práci s jazykom TypeScript.
Tieto dva faktory sú vynikajúce a pomôžu vám predpovedať veľkú budúcnosť, na najbližších päť rokov.
záver
- Zlepšuje rýchlosť pri vykonávaní refaktoringu. Je lepšie, keď kompilátor pomôže zachytiť chyby a nie vlastniť body, ktoré sú za behu neúspešné.
- TypeScript bude patriť medzi najlepšie typy dokumentácie, akú by ste mohli mať. Funkčný podpis je veta, ako aj telo funkcie.
Poskytuje množstvo výhod pre vašu efektívnosť a potom znalosti programátora. Všimli sme si, že jeho pridanie do súčasného projektu JavaScript je jednoduché a zároveň poskytuje minimálnu réžiu. TypeScript sa absolútne nelíši len od Angular, ďalšie účinné frontendové rámce vrátane React a Vue sa začnú kombinovať s TypeScript, aby programátorské skupiny mohli produkovať aplikácie, ktoré môžu byť spoľahlivé, ekologické a škálovateľné. JavaScript a TypeScript neustále rastú, hoci si navzájom nekonkurujú. Je určený na vylepšenie a vylepšenie JavaScriptu - určite ho nenahrádza. V blízkej budúcnosti by bolo dobré vidieť, ako sa všetci stávajú rovnakými. TypeScript zostáva staticky napísaným zástupcom.
Odporúčané články
Toto bola príručka Čo je TypeScript ?. Tu sme diskutovali o použití, raste kariéry, funkciách a procese inštalácie TypeScript. Viac informácií nájdete aj v ďalších navrhovaných článkoch -
- Úvod do JavaScriptu
- Čo je otvorený košík?
- Čo je to OLTP?
- Dôležité z vizualizácie dát pomocou Tableau
- Rôzne operácie súvisiace s n-ticami