
Rozdiely medzi Angular 2 vs Vue JS
Angular v2 je open-source, front-end platforma pre webové aplikácie, vyvinutá spoločnosťou Angular Team v Google. Komponenty v Angular 2 pomáhajú zabudovať aplikácie do mnohých modulov. Je to platforma založená na TypeScript, ktorá je kompletným prepisom tímu, ktorý zostavil Angular JS. Angular 2 má lepšie možnosti spracovania udalostí, výkonné šablóny a lepšiu podporu mobilných zariadení. Vue je front-end framework JavaScript, ktorý vytvoril Evan You po využití Angular JS vo viacerých projektoch v Google. Účelom Vue je organizovať a zjednodušovať vývoj webových aplikácií. Vue sa dá ľahko integrovať do iných projektov a knižníc. Jeho inštalácia je pomerne jednoduchá, dokonca aj začiatočníci môžu začať vytvárať užívateľské rozhrania od slova „go“.
Poďme študovať oveľa podrobnejšie o Angular2 a Vue Js podrobne:
- Existuje niekoľko funkcií Angular 2, čo z neho robí jeden z najpoužívanejších front-end frameworkov. Predchádzajúce verzie Angular sa zameriavali na ovládač, ale teraz sa zmenil. V stratégii Angular 2 sa v praxi uplatňovala stratégia kontroly nad komponentmi.
- Vue bol pôvodne uvedený na trh vo februári 2014. S pomocou Vue môže byť vývoj webového používateľského rozhrania prístupnejší. Pre vývojárov je ľahšie ich vyzdvihnúť, pretože je menej presvedčený. Architektúra Vue je postupne prispôsobiteľná, to je jedna z kľúčových silných stránok Vue.
- V skutočnosti to pomáha pri lepšom udržiavaní aplikácie po určitú dobu. Akékoľvek zmeny vykonané na komponente nebudú mať vplyv na druhý, výsledkom čoho bude menej krehký kód.
- Základná knižnica Vue sa zameriava predovšetkým na deklaratívne vykreslenie a zloženie komponentov a môže byť vložená do existujúcich stránok. Pokiaľ ide o návrh reaktívnych systémov, Vue sa môže stať záchrancom v krátkom čase. Spoločnosť Vue sa stará o funkcie, ktoré musí poskytnúť vývojárovi rámec, tj výkon, flexibilita a jednoduché použitie. Vue je hlavným krokom, pokiaľ ide o flexibilitu a jednoduché použitie. Poskytuje tiež plynulú konfiguráciu a prispôsobenie tak, aby vyhovovali špecifickým potrebám už existujúcich webových stránok.
- Angular 2 je založený na TypeScripte, ktorý je supersetom JavaScriptu a je udržiavaný spoločnosťou Microsoft. Akákoľvek znalosť TypeScript by teda vývojárovi pomohla rýchlo začať s Angular 2. Služby sú tiež kľúčovou vlastnosťou Angular 2, čo je množina kódov, ktoré môžu zdieľať rôzne komponenty aplikácie. Akékoľvek aplikácie Angular 2 sa skladajú zo komponentov, ktoré sú logickou hranicou funkčnosti aplikácie. Komponenty sa ďalej delia na triedy, metaúdaje a šablóny.
- Vue využíva DOM (Document Object Model), ktorý používajú aj iné rámce JavaScriptu ako React, Ember atď. Namiesto priameho zmeny DOM zmení repliku DOM, výsledné zmeny sa aktualizujú na skutočné DOM, ktorým sa používateľom zobrazia zmeny.
- Najlepším spôsobom, ako začať s Angular 2, je použiť Angular CLI, ktoré by zaviedlo projekt. Obsahuje všetko, čo vývojár musí začať okamžite písať aplikáciu Angular 2. Výsledná aplikácia by bola vytvorená z funkčných modulov a každý funkčný modul môže mať viac komponentov na oddelenie funkčnosti.
Porovnanie Head to Head medzi Angular 2 vs Vue JS:
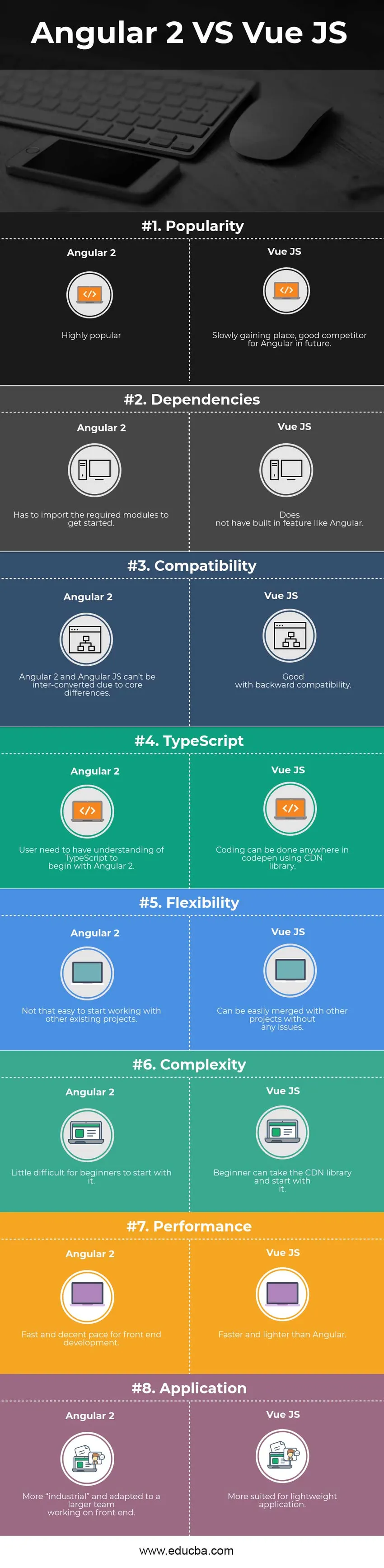
Nižšie je najlepších 8 porovnaní medzi Angular 2 vs Vue JS 
Kľúčové rozdiely medzi Angular 2 vs Vue JS
Oba Angular 2 vs Vue JS sú populárne voľby na trhu; Poďme diskutovať o niektorých hlavných rozdieloch medzi Angular 2 vs Vue JS:
- Uhly 2 sú vynikajúcou voľbou pre vytváranie veľkých projektov, kde je Vue JS ideálny pre ľahké projekty.
- Uhlový 2 nemusíte byť inštalovaný samostatne, musíte ho pridať ako každý iný súbor, aby sa dal použiť v aplikáciách, zatiaľ čo Vue JS používa na inštaláciu CLI alebo CDN.
- Angular 2 je front-end framework a môže byť použitý s akýmkoľvek backendovým programovacím jazykom ako PHP, Java atď., Zatiaľ čo Vue JS je založený výlučne na front-ende a používa HTML, CSS a JS osobitne.
- Uhlová 2 je vytvorená výhradne pomocou TypeScript, zatiaľ čo Vue JS používa syntax šablóny založenú na HTML a je vytvorená pomocou konceptov, ako sú modely a komponenty.
- Angular 2 podporuje aplikácie založené na MVC a podnikový softvér, zatiaľ čo Vue JS sú najvhodnejšie pre ľahké jednostránkové aplikácie poskytovaním jednoduchého rozhrania.
- Uhlový 2 je open source framework pre front-end aplikácie, zatiaľ čo Vue JS je open source a progresívny rámec pre vytváranie užívateľských rozhraní.
- Angular 2 implementuje model MVC (Model-View-Controller), zatiaľ čo Vue sa zameriava hlavne na ViewModel, čo znamená, že umožňuje zobraziť časti údajov.
- Potrebujete čas na to, aby ste si zvykli na Angular 2, zatiaľ čo krivka učenia pre Vue JS je relatívne ľahšia ako Angular 2, pomocou Vue JS je možné vytvoriť netriviálnu aplikáciu do niekoľkých hodín, čo nie je možné pri Angular 2.
- Angular 2 je webová aplikačná platforma front-end, zatiaľ čo Vue JS je progresívny rámec, ktorý je ideálny na vytváranie jednostránkových aplikácií.
- Uhol 2 je vyjadrený názorom, čo znamená, že existuje určitá štruktúra aplikácie, zatiaľ čo Vue JS je modulárny a flexibilný.
Porovnávacia tabuľka Angular 2 vs Vue JS
Pozrime sa na horné porovnanie medzi Angular 2 vs Vue JS nižšie -
| Základ porovnania medzi Angular 2 vs Vue JS | Uhlové 2 | Vue JS |
| popularita | Veľmi populárne | Pomaly získavajúc miesto, dobrého konkurenta pre Angular v budúcnosti |
| závislosti | Ak chcete začať, musíte importovať požadované moduly | Nemá zabudovanú funkciu ako Angular |
| kompatibilita | Uhly 2 a Angular JS sa nedajú konvertovať kvôli základným rozdielom | Dobré so spätnou kompatibilitou |
| strojopisom | Užívateľ musí poznať TypeScript, najprv Angular 2 | Kódovanie je možné vykonať kdekoľvek v codepene pomocou knižnice CDN |
| flexibilita | Nie je také ľahké začať pracovať s inými existujúcimi projektmi | Dá sa ľahko zlúčiť s inými projektmi bez akýchkoľvek problémov |
| zložitosť | Pre začiatočníkov je to trochu ťažké | Začiatočník môže vziať knižnicu CDN a začať s ňou |
| výkon | Rýchle a slušné tempo pre front-end rozvoj | Rýchlejšie a ľahšie ako hranaté |
| prihláška | Viac „priemyselný“ a prispôsobený väčšiemu tímu pracujúcemu na klientskom rozhraní | Vhodný pre ľahké použitie |
Záver Angular 2 vs Vue JS
Ak vývojári hľadajú jednoduchšiu tvorbu produktov, mali by zvoliť Vue JS. Bolo by užitočnejšou možnosťou, ak nie sú základy jazyka JavaScript príliš silné. Ak je váš front end komunitou Laravel, potom by ste určite mali ísť s Vue JS, pretože komunita Laravel považuje Vue JS za najvýhodnejšiu štruktúru. Zníži celkový čas spracovania o 50% a tiež uvoľní miesto na serveri.
Angular 2 je lepšou voľbou pre tých vývojárov, ktorí už poznajú TypeScript a hľadajú platformu webových aplikácií. Ak si niekto želá vytvoriť ťažké webové aplikácie s niekoľkými komponentmi a zložitými požiadavkami, Angular 2 by bola ideálnou voľbou. S Angular 2 sa dá tiež ísť, ak existuje požiadavka na výber existujúcich komponentov v novom projekte.
Na konci dňa, jeho požiadavka a obchodný prípad projektu, ktorý by rozhodoval o použití technológie. Uhlový 2 je skôr kompletným balíkom pre aplikáciu, zatiaľ čo Vue JS je lepší pre rýchlu jednostránkovú webovú aplikáciu, ktorá poskytuje vývojovým okrajom predné hrany.
Odporúčaný článok
Toto bol návod na najväčšie rozdiely medzi Angular 2 vs Vue JS. Tu diskutujeme aj kľúčové rozdiely Angular 2 vs Vue JS s infografikou a porovnávacou tabuľkou. Môžete sa tiež pozrieť na nasledujúce články -
- ReactJS vs Angular2
- Node.JS vs Angular JS
- Uhlové JS vs Vue JS
- Vue.js vs jQuery
- Úžasný sprievodca na Bootstrap 4 Cheatheet