V tomto tutoriále s photoshop efektmi sa naučíme, ako pridať vzrušenie k fotografii (samozrejme, že vaše fotografie nie sú dosť vzrušujúce) a priblížiť viac pozornosti a pozornosti svojmu hlavnému predmetu vytvorením ilúzie menšieho orezaného obrázka. verzia obrázka v sebe. Použijeme vektorový tvar na vytvorenie rozmerov menšej fotografie, aby sme ju mohli ľahko otočiť a zmeniť jej veľkosť bez straty kvality obrázka, pridať k nej pár štýlov vrstvy, vytvoriť orezovú masku, vzorkovať farby z originálu fotografiu, pomocou vyrovnávacích vrstiev a pridaním zábavného filtra Radial Blur. Veľa dobrých vecí. Akákoľvek nedávna verzia Photoshopu bude v tomto zmysle fungovať dobre. Budem používať Photoshop CS3.
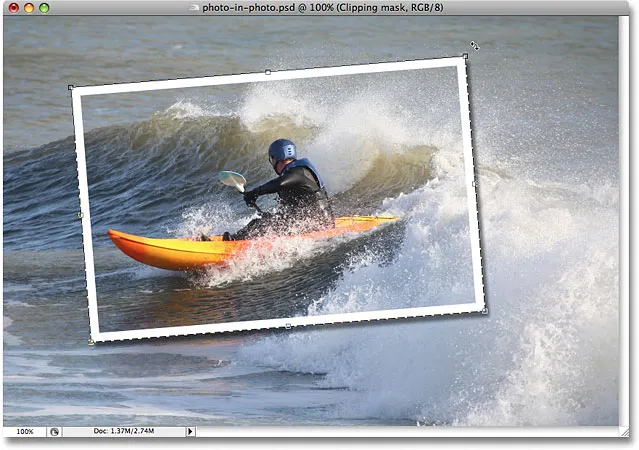
Tu je pôvodný obrázok, ktorý budem používať pre tento tutoriál:

Pôvodná fotografia.
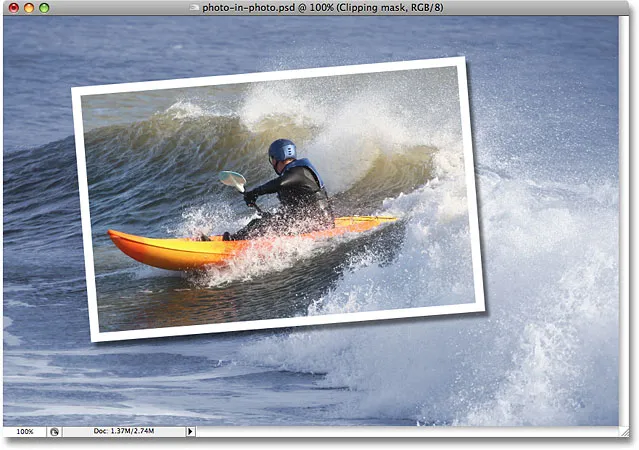
A tu je to, na čom sa budeme usilovať počas týchto krokov:

Konečný výsledok.
Tento tutoriál je z našej série Photo Effects. Začnime!
Krok 1: Duplikujte vrstvu pozadia
S mojou pôvodnou fotografiou otvorenou vo Photoshope vidím na palete Vrstvy, že momentálne mám iba jednu vrstvu, vrstvu Pozadie:

Paleta Vrstvy Photoshopu ukazuje vrstvu pozadia obsahujúcu môj pôvodný obrázok.
Prvá vec, ktorú musím urobiť, je duplikovať vrstvu Pozadie, takže použijem rýchlu klávesovú skratku, Ctrl + J (Win) / Command + J (Mac). Teraz mám na palete Vrstvy svoju kópiu vrstvy Pozadie, ktorú Photoshop automaticky nazýva „Vrstva 1“:

Paleta Vrstvy ukazujúca vrstvu Pozadie s jej kópiou vyššie s názvom „Vrstva 1“
Aby sme veci lepšie sledovali, keď ideme ďalej, a ako dobrý zvyk sa do nej dostať, premenujem túto vrstvu na niečo viac popisné. Pretože „vrstva 1“ sa nakoniec stane menšou orezanou verziou fotografie, dvakrát kliknem na názov vrstvy a zmení sa jej názov z „vrstvy 1“ na „menšia verzia“:

Dvakrát kliknite na názov „Vrstva 1“ a zmeňte názov vrstvy na „Menšia verzia“.
Krok 2: Vytvorte novú vrstvu pod vrstvou „Menšia verzia“
Ďalšiu vec, ktorú musíme urobiť, je vytvoriť novú vrstvu pod vrstvou „Menšia verzia“, takže končí medzi dvomi súčasnými vrstvami. To, čo tu väčšina ľudí urobí, je kliknúť na vrstvu Pozadie, aby ste ju vybrali a potom vytvorili novú vrstvu, pretože v predvolenom nastavení Photoshop vždy vytvorí novú vrstvu priamo nad vrstvou aktuálne vybratou v palete Vrstvy.
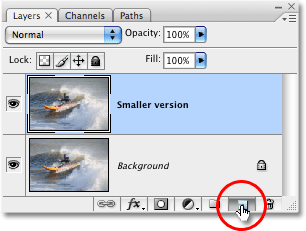
Tu je úhľadný trik, ktorý radšej použijem, a ak o tom nevieš, hneď ho poznáš, budeš ho veľa používať. Namiesto vytvorenia novej vrstvy nad aktuálne vybranou vrstvou môžete Photoshopu povedať, aby ju vytvoril pod aktuálne vybranou vrstvou podržaním klávesu Ctrl (Win) / Command (Mac), zatiaľ čo kliknete na ikonu Nová vrstva v dolnej časti paletu Vrstvy, tak ako to urobím tu:

Keď kliknete na ikonu Nová vrstva, podržte stlačený kláves Ctrl (Win) / Command (Mac) a vytvorte novú vrstvu pod vrstvou „Menšia verzia“.
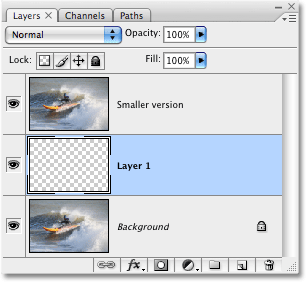
A teraz vďaka tomuto malému triku Photoshop vytvoril pre mňa novú prázdnu vrstvu priamo pod vrstvou „Menšia verzia“:

Nová vrstva, znova nazvaná „Vrstva 1“, bola vytvorená pod vrstvou „Menšia verzia“.
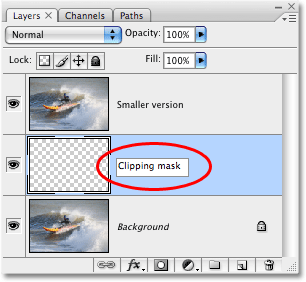
Keďže som premenoval predchádzajúcu vrstvu 1 na nižšiu verziu, Photoshop odišiel a namiesto nej pomenoval túto druhú novú vrstvu "vrstva 1". Budem dvakrát kliknúť na názov vrstvy a premenovať ju na „Orezová maska“, pretože o chvíľu budeme túto vrstvu používať na „orezanie“ vrstvy nad ňou:

Dvakrát kliknite na názov novej vrstvy a premenujte ju na „Orezová maska“.
Krok 3: Pomocou nástroja Obdĺžnik vytiahnite tvar menšej fotografie
Keď je v palete Vrstvy vybratá vrstva „Orezová maska“, vyberte nástroj Obdĺžnik z palety Nástroje Photoshopu alebo stlačením klávesu U na klávesnici:

Vyberte nástroj Obdĺžnik.
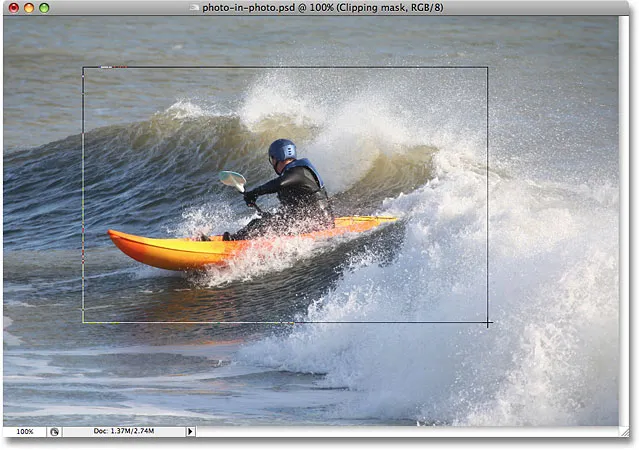
Nástroj Obdĺžnik nakreslí obdĺžnikové tvary založené na vektore a pri jeho výbere vytiahnem približný tvar a umiestnenie mojej menšej orezanej fotografie. Chcem zamerať a sústrediť sa na tému fotografie, ktorou je v tomto prípade chlap v kajaku, takže okolo neho vytiahnem obdĺžnikový tvar:

Presuňte približný tvar a umiestnenie menšej verzie okolo vášho objektu.
Pri nakreslenom tvare vektora si všimnite, čo sa stalo na palete Vrstvy. Vrstva „Clipping mask“, ktorá bola pred chvíľou normálnou, prázdnou vrstvou, sa stala vrstvou vektorového tvaru:

Vrstva „Orezová maska“ sa stala vrstvou tvaru.
Krok 4: Na vytvorenie orezovej masky použite vektorový tvar
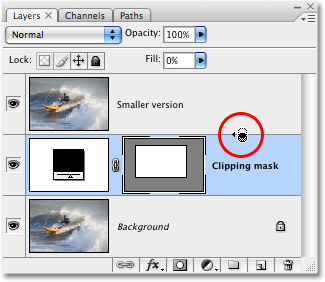
Teraz, keď máme nakreslený tvar našej menšej orezanej verzie fotografie, môžeme tento tvar použiť ako orezovú masku, ktorá „oreže“ vrstvu nad ňou na rozmery tohto tvaru. Ak to chcete urobiť, podržte kláves Alt (Win) / Option (Mac) a posúvajte kurzor myši priamo medzi vrstvami „Menšia verzia“ a „Orezová maska“, až kým neuvidíte zmenu kurzora na ikonu orezovej masky (v krúžku) v červenej farbe nižšie):

Podržte Alt (Win) / Option (Mac) a pohybujte myšou priamo medzi dvoma vrstvami, kým sa kurzor nezmení na ikonu orezovej masky.
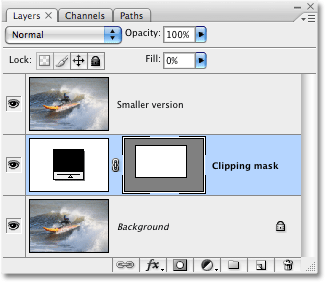
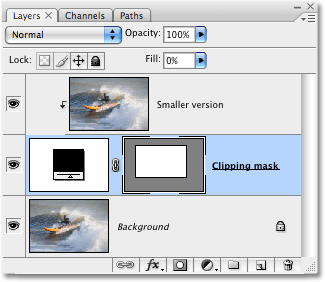
Keď sa zobrazí ikona orezovej masky, jednoducho kliknite myšou a vytvorte orezovú masku . Nezdá sa, že by sa na vašom obrázku ešte niečo stalo, ale na palete Vrstvy sa vrstva „Menšia verzia“ odsadí doprava, čo znamená, že je teraz orezaná vektorovým tvarom pod ňou:

Paleta Vrstvy teraz zobrazuje vrstvu „Menšia verzia“ orezanú vrstvou vektorového tvaru pod ňou.
S obrazom sa zatiaľ nestalo veľa, ale chystáme sa to zmeniť. Pridaním niekoľkých štýlov vrstiev do vektorového tvaru vytvoríme vzhľad našej menšej orezanej fotografie okolo objektu.
Krok 5: Pridajte biely ťah do tvaru vektora a vytvorte okraj menšej fotografie
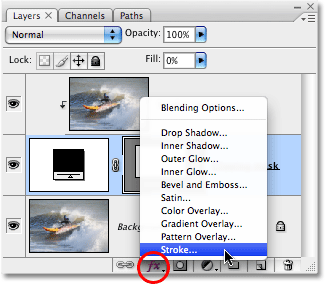
Uistite sa, že v palete Vrstvy je stále vybraná vrstva „Orezová maska“ (vybrané vrstvy sú zvýraznené modrou farbou), potom kliknite na ikonu Štýly vrstiev v spodnej časti palety a zo zoznamu zobrazených štýlov vrstiev vyberte Ťah.

Kliknutím na vrstvu vektorového tvaru ju vyberte a potom kliknite na ikonu Štýly vrstiev v dolnej časti palety Vrstvy.
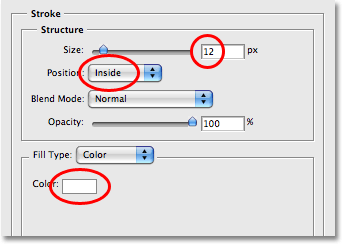
Zobrazí sa pomerne masívne dialógové okno Vrstva štýlu nastavené na možnosti Zdvih v strednom stĺpci:

Možnosti ťahu v dialógovom okne Štýl vrstvy.
Tu sú tri možnosti, ktoré by sme chceli zmeniť a ja som ich na obrázku vyššie krúžil v červenej farbe. Nastavil som veľkosť zdvihu na 12 pixelov, aby som okolo svojej menšej fotografie vytvoril štandardný okraj fotografie. V závislosti od veľkosti fotografie, s ktorou pracujete, môžete zistiť, že iná hodnota funguje lepšie. Pod tým skontrolujte, či je položka nastavená na možnosť Vnútri . To znamená, že náš ťah sa objaví vo vnútri hraníc tvaru. V predvolenom nastavení je poloha nastavená na „Vonku“, čo spôsobuje, že rohy zdvihu sa objavia zaoblené. Chceme, aby naše rohy boli pekné a ostré, a „dovnútra“ to pre nás urobí. Nakoniec Photoshop v predvolenom nastavení nastaví farbu ťahu na červenú, čo vôbec nemá zmysel, a samozrejme nechceme okolo obrázka červenú hranicu, takže zmeňte farbu ťahu na bielu kliknutím na vzorník farieb a výberom bielej z Photoshop's Color Picker .
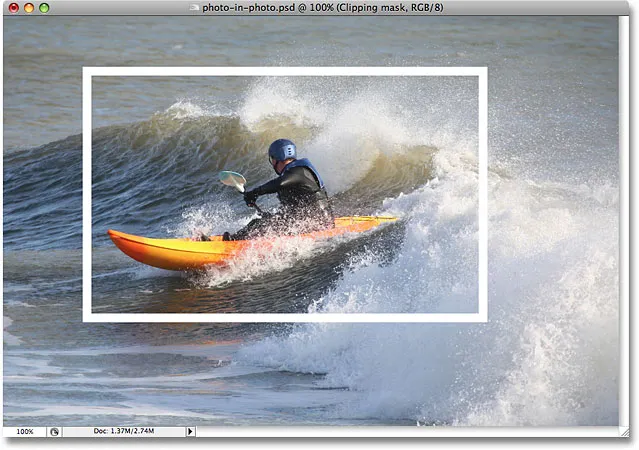
Takto vyzerá môj obrázok s aplikáciou bieleho zdvihu 12px:

Menšia fotografia je teraz viditeľná pri použití bieleho zdvihu 10px.
Zatiaľ neuvoľňujte dialógové okno Štýl vrstvy. Máme ešte jeden štýl vrstvy.
Krok 6: Použite tieň
Ak je dialógové okno Štýl vrstvy stále otvorené, kliknite na úplne prvý štýl vrstvy v hornej časti zoznamu vľavo na položku Tieň . Uistite sa, že kliknete priamo na slová „Vrhnutý tieň“ a neklikajú jednoducho do začiarkavacieho políčka naľavo od nich. Chceme vám ponúknuť možnosti efektu tieňového tieňa a na to musíte kliknúť priamo na samotné slová.

Kliknite priamo na slová „Vrhnutý tieň“ v hornej časti zoznamu štýlov vrstiev naľavo.
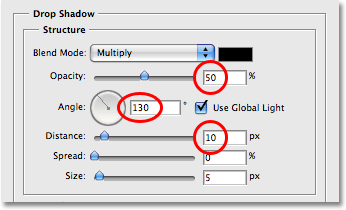
Týmto sa zmenia možnosti v strednom stĺpci dialógového okna Štýl vrstvy z možností ťahu na možnosti tieňa. Znížte krytie tieňového tieňa na približne 50%, aby nevyzeralo tak tmavé, potom zmeňte uhol tieňa na 130 ° . Nakoniec nastavte vzdialenosť na približne 10 pixelov, ale možno budete musieť zvýšiť túto sumu, ak používate väčší obrázok, ako ten, ktorý používam:

Možnosti vrhaného tieňa v dialógovom okne Štýl vrstvy.
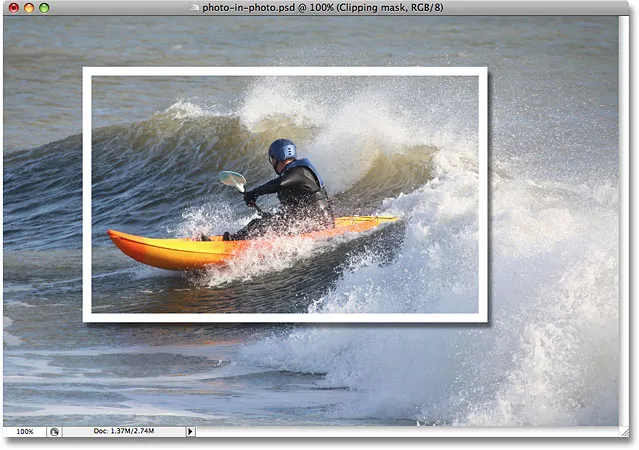
Tu je môj obrázok s aplikáciou bieleho ťahu a tieňového tieňa:

Menšia fotografia má teraz biely ťah a aplikuje sa tieň.
Krok 7: Použite voľnú transformáciu na otočenie a / alebo zmenu veľkosti tvaru podľa potreby
Ak potrebujete otočiť, zmeniť veľkosť alebo premiestniť svoj vektorový tvar v tomto bode, uistite sa, že je vybratá vrstva tvaru v palete Vrstvy, a potom pomocou klávesovej skratky Ctrl + T (Win) / Command + T (Mac) vyvolajte aplikáciu Photoshop Transformácia krabice a rukoväte okolo menšej fotografie.
Ak chcete obrazec presunúť, kliknite kamkoľvek do poľa Free Transform a pretiahnite ho na nové miesto, alebo ho pomocou klávesov so šípkami na klávesnici presuňte. Ak chcete zmeniť veľkosť tvaru, kliknite a potiahnite ktorúkoľvek z úchytiek Free Transform. Ak chcete jednoducho zväčšiť alebo zmenšiť tvar pri zachovaní rovnakých rozmerov pre šírku a výšku, podržte stlačený kláves Shift a potiahnite ktorúkoľvek z rohových úchytiek. Ak podržíte stlačené klávesy Alt (Win) / Option (Mac) počas ťahania, spôsobí to, že sa tvar zmení zo stredu, nie zo strany alebo rohu oproti miestu, kde sa ťaháte. Nakoniec otočte tvar kliknutím a potiahnutím myši kdekoľvek mimo poľa Free Transform:

Pomocou funkcie „Free Transform“ môžete podľa potreby zmeniť veľkosť, premiestniť a / alebo otočiť tvar menšej fotografie.
Po dokončení stlačte Enter (Win) / Return (Mac). Otáčanie tvaru dodáva obrázku trochu viac vzrušenia. Tiež som urobil malé zmeny vo veľkosti a polohe môjho tvaru. Vďaka tomu je naša menšia orezaná fotografia okolo objektu dokončená! Efekt dokončíme vyfarbením a rozmazaním pôvodného obrázka na pozadí.
Už sme skoro hotoví. Celá práca na vytvorení ilúzie menšej orezanej fotografie vo vnútri hlavného obrázka je dokončená a všetko, čo zostáva urobiť, je nejaká práca na pôvodnom obrázku na pozadí. S tým by ste mohli robiť rôzne veci. Technicky by ste to mohli nechať na pokoji a byť spokojní s tým, čo máte v tomto okamihu, ale teraz, keď sme zvýšili zameranie na hlavný predmet, cieľom je znížiť zameranie na zvyšok obrázka, ktorý je v pozadí. Dalo by sa to desaturovať a urobiť z neho čiernobiele. Môžete pridať jednoduchý filter Gaussovho rozostrenia, aby ste rozostrili pozadie. Môžete použiť Úrovne alebo Krivky na zosvetlenie pozadia a dať mu „vyplavený“ vzhľad. Existuje veľa možností a určite nemusíte robiť to, čo sa chystám urobiť, čo je jeho vyfarbenie a pridanie efektu radiálneho rozostrenia, ale ak chcete rovnaký vzhľad pozadia, tu je to, ako urob to.
Krok 8: Použite nástroj kvapkadlo na odobratie vzorky farby z menšej oblasti fotografie
Vyberte nástroj kvapkadlo z palety Nástroje alebo ho vyberte stlačením I na klávesnici. Použijem kvapkadlo na vzorkovanie farieb zvnútra menšej oblasti fotografie a pomocou tejto farby zafarbím pôvodný obrázok na pozadí:

Vyberte nástroj kvapkadlo na vzorkovanie farieb z menšej oblasti fotografie.
Keď je kvapkadlo vybraté, kliknem niekde na prilbu chlapa, aby som vyzrel túto modrú farbu:

Vzorkovanie farby z prilby.
Všimnite si, že moja farba popredia v palete nástrojov sa teraz zmenila na modrú farbu, ktorú som práve vzorkoval. Teraz môžem túto farbu použiť na zafarbenie pôvodnej fotografie na pozadí pomocou vrstvy na úpravu odtieňa a sýtosti:

Farba popredia v palete Nástroje sa zmenila na modrú farbu odobratú z prilby.
Krok 9: Vyfarbenie pozadia pomocou vrstvy na úpravu odtieňa / sýtosti
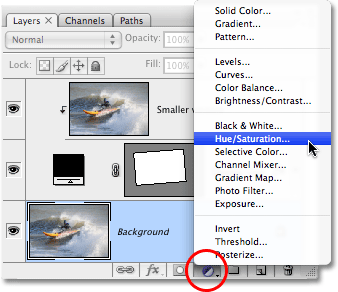
Kliknutím na vrstvu pozadia v palete Vrstvy ju vyberte. Potom kliknite na ikonu Nová vrstva úprav v dolnej časti palety a vyberte Hue / Saturation zo zoznamu:

Kliknite na ikonu „Nová úprava vrstvy“ v dolnej časti palety Vrstvy a vyberte „Odtieň / Sýtosť“.
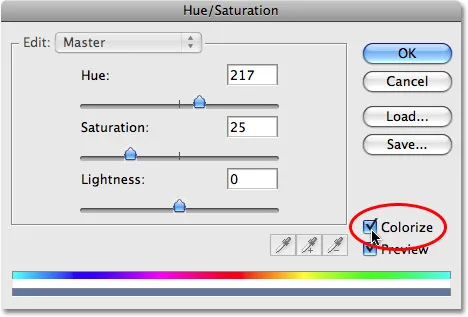
Zobrazí sa dialógové okno Odtieň / Sýtosť, ktoré budem používať na vyfarbenie môjho pozadia. Nie je potrebné začať ťahať posúvače a vybrať farbu tu. Už som vzorkoval svoju farbu z obrázka, takže stačí kliknúť na možnosť Vyfarbiť v pravom dolnom rohu dialógového okna:

V dialógovom okne Odtieň / Sýtosť vyberte možnosť „Zafarbiť“.
Kliknutím na tlačidlo OK opustíte dialógové okno Odtieň / Sýtosť. Photoshop používa vzorkovanú farbu na vyfarbenie môjho pôvodného obrázka na pozadí:

Pôvodný obrázok na pozadí je teraz vyfarbený vzorkovanou farbou.
Krok 10: Ešte raz duplikujte vrstvu pozadia
Predtým, ako začneme s aplikáciou nášho radiálneho rozostrenia, zopakujme ešte raz duplikáciu vrstvy pozadia, aby sme mali samostatnú vrstvu, na ktorú sa dá použiť filter, pretože sa nikdy nechceme dotknúť pôvodných pixelových informácií nášho obrázka na vrstve pozadia. Vyberte vrstvu Pozadie na palete Vrstvy a stlačením klávesov Ctrl + J (Win) / Command + J (Mac) ju duplikujte. Dvakrát kliknite na názov novej vrstvy a premenujte ju na „Radial Blur:

Znovu duplikujte vrstvu pozadia a premenujte ju na „Radial Blur“.
Krok 11: Aplikujte filter radiálnych rozmazaní na novú vrstvu
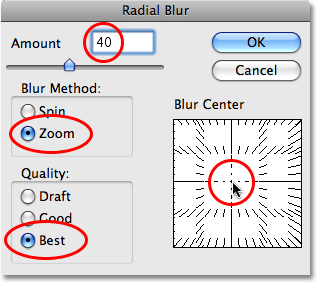
Keď je v palete Vrstvy vybratá nová vrstva „Radiálne rozostrenie“, prejdite do ponuky Filter v hornej časti obrazovky, vyberte možnosť Rozostrenie a potom vyberte položku Radiálne rozostrenie, čím sa zobrazí dialógové okno Radiálne rozostrenie. Najprv nastavte metódu rozmazania na Zoom a potom nastavte Quality na Best . Možnosť Suma v hornej časti určuje, koľko efektu rozmazania získate. Nastavím baňu na 40, ale možno budete chcieť použiť inú hodnotu. Možnosť Rozostrenie v pravom dolnom rohu dialógového okna určuje, odkiaľ bude rozmazanie pochádzať z obrázka. Pokúste sa umiestniť stred rozostrenia blízko miesta, kde sa nachádza fotografia na fotografii, kliknutím na toto približné miesto v rámčeku Rozostrenie. Nie je to najpresnejšia vec na svete a vyžaduje si to pár pokusov, kým to napravíte, takže sa nemusíte báť vrátiť späť filter pomocou klávesov Ctrl + Z (Win) / Command + Z (Mac) a vyskúšať opäť, ak sa vám najprv nepodarí:

Filter> Rozostrenie> Radiálne rozostrenie, aby sa zobrazilo dialógové okno Radiálne rozostrenie. Zmeňte možnosti zakrúžkované červenou farbou.
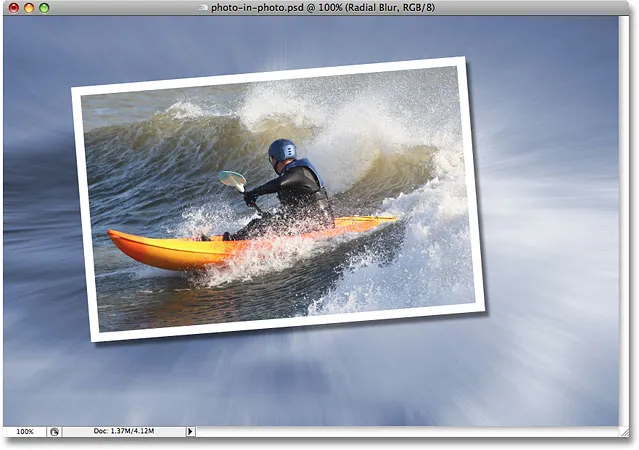
Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno a aplikovali na obrázok radiálne rozostrenie:

Obrázok s aplikovaným filtrom radiálneho rozmazania.
Krok 12: Znížte krytie vrstvy radiálneho rozmazania
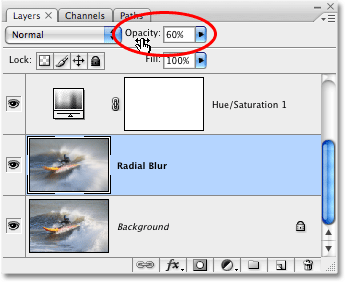
Tento posledný krok je voliteľný, ale myslím si, že moje radiálne rozmazanie je príliš intenzívne. Chcem, aby sa viac prelínal s pôvodným obrázkom na vrstve Pozadie, a môžem to urobiť jednoducho tak, že prejdem na možnosť Nepriehľadnosť v hornej časti palety Vrstvy a zníži nepriehľadnosť na približne 60%, čo podľa mňa funguje dobre :

Ak je to potrebné, znížte krytie vrstvy radiálneho rozostrenia, aby sa efekt zmiešal s pôvodným obrázkom na pozadí pod ňou.
Pre porovnanie, tu je môj pôvodný obrázok ešte raz:

Pôvodný obrázok ešte raz.
A tu, po znížení nepriehľadnosti mojej vrstvy radiálneho rozmazania, je mojím konečným výsledkom „fotografia na fotografii“:

Konečný výsledok „fotografia na fotografii“.
A máme to! Takto vytvoríte fotografiu na fotografii pomocou aplikácie Photoshop! Navštívte našu sekciu Photo Effects, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!