Čo sú porovnávací operátori v JavaScripte?
Porovnávacie operátory v JavaScripte, ktoré sa používajú na prijímanie určitých rozhodnutí alebo na vykonávanie určitej obchodnej logiky stanovením určitej rovnosti alebo rozdielu medzi hodnotami premenných. Na všetkých webových stránkach, ktoré sa chystáte vyvinúť pomocou JavaScriptu, budú títo operátori najbežnejšie používanými. Teraz sa pozrime na niekoľko takýchto operátorov a analyzujeme ich kódovací výstup.
Operátory porovnávania JavaScriptu
Pozrime sa podrobne na niektoré z najpoužívanejších operátorov porovnávania JavaScriptu.
1) „==“ operátor
- Tento operátor je známy ako „rovný“, ktorý sa používa na porovnanie hodnoty premennej s hodnotou iných premenných alebo priamo s nejakou inou hodnotou. Toto určenie rovnosti tiež závisí od povahy premennej, tj či je celé číslo, float atď.
- Operátor rovnosti vykoná prevod typu, ak porovnávané operandy nie sú rovnakého typu.
- Porovnanie objektov JavaScriptu sa dá vykonať aj týmto spôsobom, v takom prípade porovnáva interné referencie, tj výsledok sa bude rovnať true, ak operandy odkazujú na ten istý objekt v pamäti.
- Syntax: „x == y“
- Musia byť dodržané určité podmienky, ktoré sú pravdivé alebo nesprávne - „1“ == 1 // vyhodnotí sa ako pravdivé.
Dôvodom je to, že operátory porovnávania nevykonávajú kontrolu typu, iba porovnávajú hodnoty, takže tu dochádza k internej konverzii typu z reťazca na celé číslo a potom hodnota začína byť pravdivá.
- 0 == null // vyhodnotí sa ako false
- 0 == undefined // vyhodnotí sa ako false
- Null == undefined // vyhodnotí sa ako false
- Pozrime sa teraz na pár ukážkových kódov, výstupy úryvkov je možné krížovo skontrolovať iba na konzole prehliadača.
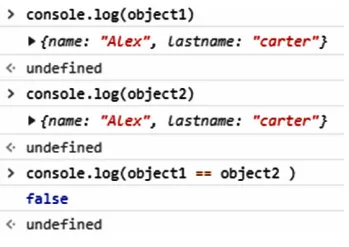
Príklad 1:

Príklad 2:


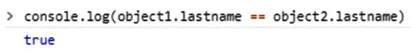
Príklad 3:

Vyššie uvedené príklady teda ukázali, že pri porovnávaní objektov, ak odkazy nie sú rovnaké, bude to mať za následok falošné výsledky.
2) „===“ operátor
- Doteraz sme videli operátora rovného a teraz začleníme operátora typu „rovná sa a rovno“, kde je možné skontrolovať aj tento typ.
- Typové kontroly sú niekedy nevyhnutné spolu s rovnosťou, ako to niekedy vyžaduje obchodná logika.
- Syntax - X === Y
- Umožňuje priamo vidieť niektoré úryvky a podľa toho ich vysvetliť.
Príklad:

Preto sa tu hodnotí typ.
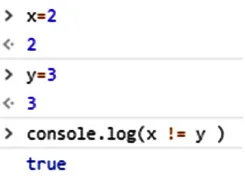
3) operátor '! ='
- Tento operátor sa nazýva operátor „nerovná sa“, ak dva hodnotené operandy nie sú rovnaké, potom je hodnota true.
- Syntax - X! = Y
Príklad:
4) operátor '! =='
- Tento operátor sa používa na kontrolu, že nie je rovné a nie je rovné typu, tj hodnota a typ sa nezhodujú, ak niektorá z týchto dvoch podmienok tiež nie je pravdivá, potom sa to vyhodnotí ako pravdivé.
- Syntax - X! == Y
- Výstup z viacerých prípadov bol uvedený v nasledujúcich úryvkoch.
Príklad:

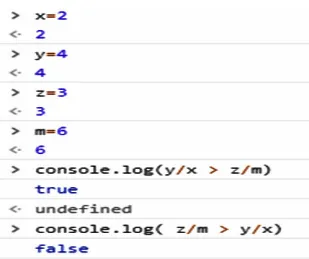
5) Väčšie ako „>“
- Pri implementácii obchodnej logiky je možné skontrolovať, či nejaký výraz nevytvoril hodnotu väčšiu ako iné výrazy, ak áno, hodnota by sa vyhodnotila ako true, false. “
- Syntax - X> Y
- Pozrime sa teraz na prípad použitia a analyzujte výstup.
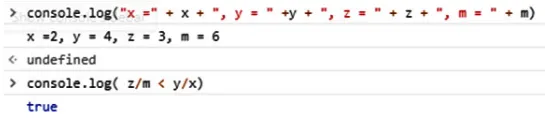
Príklad:

6) Menej ako operátor '<'
- Ak v akejkoľvek obchodnej logike výraz nesie hodnotu operandu na ľavej strane menšiu ako operátor, aby bola menšia ako hodnota na pravej strane, táto logika vráti skutočný výsledok.
- Syntax - X <Y
- Pozrime sa na niekoľko príkladov úryvkov, ako je uvedené nižšie. Upozorňujeme, že okrajová podmienka nezahŕňa podmienku rovnosti.
Príklad:

7) Viac ako a rovná sa „> =“
- Tento operátor zahŕňa hraničnú podmienku spolu s podmienkou väčšou ako. Na základe požadovanej obchodnej logiky je možné túto podmienku začleniť.
- Syntax - X> = Y
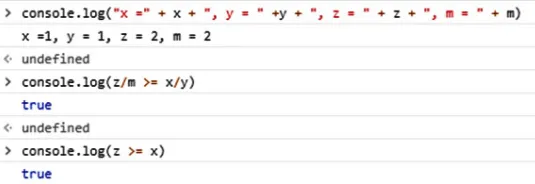
Príklad:


8) menšie alebo rovné '<='
- Tento operátor zahŕňa hraničnú podmienku spolu s podmienkou menej ako. Na základe požadovanej obchodnej logiky je možné túto podmienku začleniť.
- Syntax - X <= Y
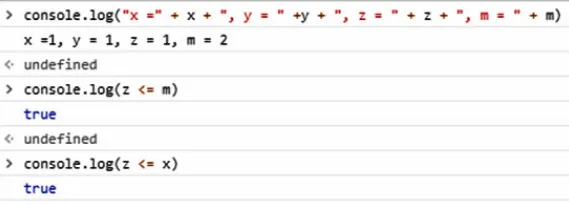
Príklad:

záver
- Preto sme videli rôzne prípady použitia, v ktorých boli porovnania urobené a boli zaznamenané rôzne výstupy, niektoré podmienky sú pravdivé a nepravdivé na základe údajov z testovacích operandov alebo hodnotiaceho výrazu.
- Dôležitým problémom je aj kontrola typu.
- Nulové a nedefinované hodnoty pri kontrole oproti operandom sú špeciálne podmienky, ktoré by sa objavili pri implementácii obchodnej logiky.
- Nulové kontroly sa musia náležite zabezpečiť tak, aby sa neobjavili neočakávané podmienky
- Medzitým sa na obrázku objavili určité predstihové rámce, tie sú založené iba na JavaScripte a boli použité na správne projekty súvisiace s vývojom webových stránok v modernej ére, napríklad také, ktoré sú Angular, React, Ember atď. Tieto práce sa zameriavajú iba na korene konceptov jazyka JavaScript, a preto sú stratégie použitia a ladenia rovnaké.
- Existujú tiež rámce na ladenie, napríklad Jasmine, alebo k nim možno pristupovať z konzoly prehliadača.
Odporúčaný článok
Toto je sprievodca porovnávacími operátormi v JavaScripte. Tu diskutujeme o rôznych operátoroch porovnávania v JavaScripte spolu s príkladom.
Viac informácií nájdete aj v ďalších navrhovaných článkoch -
- Zlúčiť Zoradiť v JavaScripte
- Nástroje JavaScript 8 najlepších nástrojov
- Funkcie JavaScriptu
- Sprievodca najlepšími javascriptovými rámcami
- Prevod typov v jazyku Java s typmi a príkladmi
- Konverzia v jazyku Java Príklady |
- Porovnanie operátorov v PowerShell | Príklady |