V tomto tutoriále s Photoshop Effects sa naučíme, ako pridať k obrázku priehľadný typ. Existuje veľa rôznych spôsobov, ako zviditeľniť typ Photoshopu. V tomto návode sa pozrieme na niekoľko spôsobov, ako to dosiahnuť.
Najprv sa pozrieme na najrýchlejší a najjednoduchší spôsob, ako urobiť text priehľadným, a potom sa pozrieme na niekoľko ďalších zaujímavých spôsobov, ako vytvoriť priehľadný typ pomocou štýlov vrstiev, a navyše sa pozrieme na dôležitý rozdiel medzi vrstvou „Opacity“ vrstvy. “a„ Vyplniť “.
Jedná sa o kombináciu tutoriálu s fotografickými efektmi a tutoriálu s textovými efektmi a bude fungovať akákoľvek najnovšia verzia Photoshopu.
Tu je obrázok, ktorý budem používať v tomto tutoriále s Photoshopom:

Pôvodný obrázok.
A tu, potom, čo sa pozrieme na rýchly a ľahký spôsob, ako urobiť text prehľadným vo Photoshope, je zaujímavejší výsledok, na ktorom sa budeme usilovať:

Jeden z našich konečných výsledkov.
Tento tutoriál je z našej série Photo Effects. Začnime!
Krok 1: Pridajte svoj text do obrázka
Predtým, ako sa budeme musieť starať o prehľadnosť textu vo Photoshope, musíme ho najprv pridať, takže to urobme. Vyberte svoj typový nástroj z palety Nástroje:

Vyberte nástroj na písanie textu.
K nástroju Photoshop's Type Tool môžete tiež rýchlo pristupovať stlačením klávesu T na klávesnici. Chcem bielu ako svoju farbu v popredí, takže stlačím D na mojej klávesnici, ktorá obnoví farbu popredia vo Photoshope na čiernu a jej farbu pozadia na bielu, a potom stlačím X, aby som ich vymenila, a bielu farbu v popredí nastavím na bielu.
Keď je váš typ nástroja vybratý a biely ako farba v popredí, prejdite na panel Možnosti v hornej časti obrazovky a vyberte požadované písmo. Váš výber písma bude samozrejme závisieť od toho, ktoré písma máte v systéme nainštalované. Pre svoje písmo si vyberiem Helvetica Black Condensed. Veľkosť písma môžete nastaviť aj na paneli Možnosti, ak si budete priať, ale často je ľahšie upraviť veľkosť po pridaní typu pomocou príkazu Free Transform z aplikácie Photoshop, ako to urobím za chvíľu. Takže teraz budem pokračovať a pridám svoj typ. Píšem slová „SCUBA DIVING“ (aj keď technicky sa ľudia na fotografii šnorchlovali, ale som si istý, že sa potápajú neskôr):

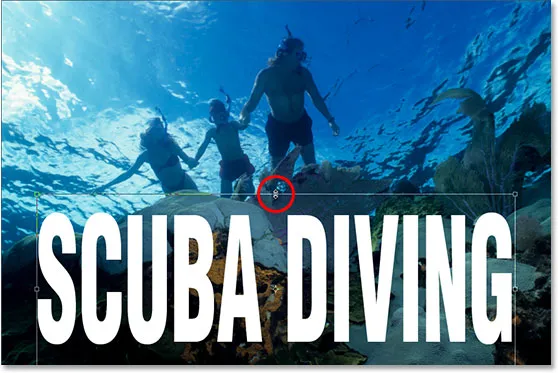
Pridajte do obrázka svoj typ.
Po dokončení začiarknutia začiarknite políčko na paneli Možnosti, aby ste prijali svoj typ:

Kliknutím na začiarkavacie políčko na paneli Možnosti akceptujte typ.
Krok 2: Zmena veľkosti a premiestnenie typu podľa potreby s bezplatnou transformáciou
Stlačením kombinácie klávesov Ctrl + T (Win) / Command + T (Mac) otvorte rámik transformácie programu Photoshop Free Transform a manipuluje s textom. Presuňte text na svoje miesto kliknutím kdekoľvek v poli Free Transform a pretiahnutím textu okolo obrazovky (neklikajte však na malú ikonu cieľa v strede, hoci cieľ posuniete, nie obrázok). Ak chcete zmeniť veľkosť textu, podržte kláves Shift + Alt (Win) / Shift + Option (Mac) a potiahnite ktorúkoľvek z rohových úchytiek. Ak podržíte kláves „Shift“, Photoshop bude musieť pri ťahaní obmedzovať šírku a výšku proporcií textu, aby nedošlo k narušeniu vzhľadu textu. Ak podržíte kláves Alt / Option, Photoshop zmení veľkosť textu od stredu. Trochu natiahnem aj text zvisle, takže akonáhle som ho posunul na svoje miesto a zmenil jeho veľkosť pomocou rohových úchytiek, znova podržím Alt (Win) / Option (Mac) a kliknem na hornom strednom držadle a ťahaním nahor ho roztiahnite. Opäť podržaním Alt / Option roztiahnete text z jeho stredu:

Pomocou príkazu Free Transform vo Photoshope môžete premiestniť a zmeniť veľkosť textu.
Po dokončení stlačte Enter (Win) / Return (Mac).
Krok 3: Znížte nepriehľadnosť vrstvy typu
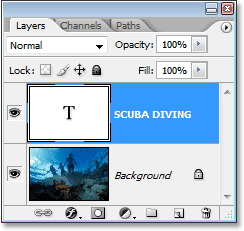
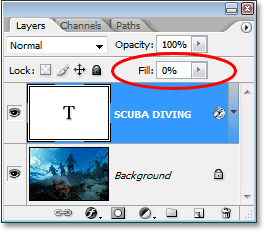
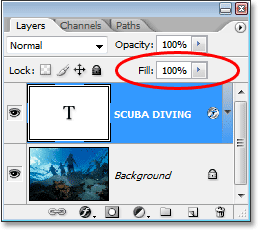
Najrýchlejší a absolútne najjednoduchší spôsob, ako zviditeľniť typ Photoshopu pred obrázkom, je jednoducho znížiť hodnotu krytia typovej vrstvy. Ak sa pozrieme na našu paletu Vrstvy, vidíme, že momentálne máme dve vrstvy, pričom náš pôvodný obrázok je v spodnej vrstve „Pozadie“ a náš text je nad vrstvou:

Paleta Vrstvy Photoshopu ukazuje naše dve vrstvy.
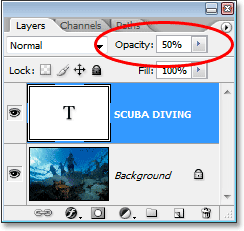
Ak chcete znížiť nepriehľadnosť textu a umožniť čiastočné zobrazenie obrázka pod ním, jednoducho prejdite na možnosť Nepriehľadnosť v pravom hornom rohu palety Vrstvy a znížte jeho hodnotu. Čím nižšia je hodnota opacity, tým bude text transparentnejší. Idem dole dole na asi 50%:

Znížte krytie textovej vrstvy Photoshopu, aby bol text priehľadnejší.
A tu je môj obrázok po znížení priehľadnosti textu:

Text sa teraz zdá byť polopriehľadný po znížení hodnoty opacity.
Text sa teraz javí ako polopriehľadný a ak by som mal ešte viac znížiť jeho hodnotu krytia, stal by sa to ešte viac transparentným. Tu je obrázok s krytím textu zníženým na 35%:

Text sa teraz zdá byť ešte transparentnejší po znížení jeho nepriehľadnosti na 35%.
Ak by som samozrejme znížil krytie až na 0%, text by sa stal úplne neviditeľným, čo v skutočnosti nie je to, čo chceme. Všeobecne povedané, hodnota nepriehľadnosti niekde medzi 30 - 50% funguje dobre pri väčšine snímok.
Toto je najrýchlejší a najjednoduchší spôsob, ako urobiť text priehľadným na obrázku, ale rozhodne to nie je to, čo by som nazval najzaujímavejším spôsobom, preto sa poďme pozrieť na iný spôsob, ako to dosiahnuť. Predtým, ako to urobíme, nastavím svoju hodnotu krytia späť na 100%:

Nastavenie hodnoty krytia textu späť na plných 100%.
Krok 4: Znížte hodnotu „Výplň“ až na 0%
Pred chvíľou sme videli, ako zníženie hodnoty nepriehľadnosti typovej vrstvy môže urobiť to priehľadným. Čím viac sme znížili hodnotu, tým sa text stal priehľadnejším. Ak sa pozriete priamo pod voľbu hodnoty krytia v pravom hornom rohu palety Vrstvy, zobrazí sa možnosť Vyplniť. Rozdiel medzi „Opacity“ a „Fill“ súvisí s akýmikoľvek štýlmi vrstvy, ktoré boli do vrstvy pridané, a pochopenie tohto rozdielu otvára celý svet možností vo Photoshope, takže je skutočne dôležité, aby ste poznali rozdiel. V súčasnosti nemám na svoju typovú vrstvu aplikované žiadne štýly vrstvy, takže ak by som znížil hodnotu výplne, výsledok by bol presne rovnaký, ako keby som znížil hodnotu krytia. Čím nižšie nastavím hodnotu výplne, tým bude typ transparentnejší. V skutočnosti to urobme teraz. Znížte hodnotu výplne vašej typovej vrstvy až na 0%:

Znížte hodnotu „Fill“ vašej vrstvy typu Photoshop na 0%.
Váš text úplne zmizne na vašom obrázku, čo je presne to, čo by sa stalo, keby sme znížili hodnotu Opacity na 0%:

Text vo vnútri obrázka zmizol.
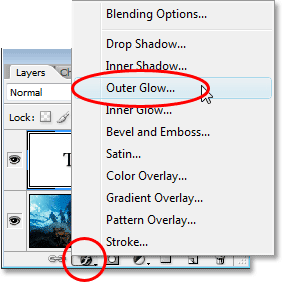
Krok 5: Pridajte štýl vrstvy "Outer Glow"
Rozdiel medzi „Opacity“ a „Fill“ je v tom, že ak by sme znížili hodnotu Opacity na 0%, nielen by bol samotný typ úplne priehľadný a skrytý pred zobrazením, ale aj akékoľvek štýly vrstiev, ktoré sme sa k nemu pokúsili pridať, by boli úplne transparentné, čo znamená, že by sme nič nevideli, bez ohľadu na to, čo sme urobili s tým typom, čo znamená, že celá táto vec by bola skutočne zbytočná. Avšak znížením hodnoty výplne na 0% sa typ stáva priehľadným, ale všetky štýly vrstiev, ktoré pridáme, zostanú úplne viditeľné! Kliknite na ikonu Štýly vrstiev (ikona, ktorá vyzerá ako písmeno „f“) v dolnej časti palety Vrstvy a zo zoznamu vyberte štýl vrstvy Vonkajšia žiara:

Pridajte vrstvu vrstvy „Outer Glow“ do vrstvy typu Photoshop.
Týmto sa otvorí dialógové okno Štýl vrstvy nastavený na možnosti Vonkajšia žiara v strednom stĺpci a už, ak sa pozriete na svoj obrázok, uvidíte žiaru okolo vonkajšej strany vášho typu. Ak by sme opäť znížili hodnotu Opacity na 0%, samotný štýl vrstvy by sa pred skrytím tiež skryl, ale pretože sme znížili hodnotu výplne, iba priehľadný bude text, zatiaľ čo štýl vrstvy zostane viditeľný.
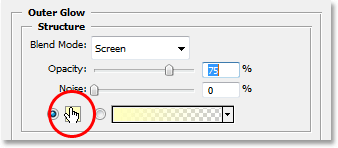
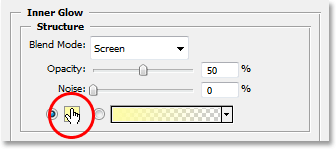
Štandardne je farba Outer Glow žltá, takže ju zmeňme na niečo, čo lepšie vyhovuje nášmu obrázku. V skutočnosti si ukážme farbu priamo z obrázka a použijeme ju ako našu farbu Outer Glow. Ak to chcete urobiť, kliknite na vzorník farieb priamo pod slovom „Hluk“:

Kliknutím na vzorník farieb zmeníte farbu vonkajšej žiary.
Vyvolá to Photoshop Color Picker, ale jednoducho ho ignorujte alebo ho podľa potreby vysuňte z cesty, pretože ho nebudeme používať. Namiesto toho pohnite myšou po obrázku a ako vidíte, kurzor myši sa zmení na ikonu kvapkadla. Kliknutím kamkoľvek vo vnútri obrázka môžete vzorkovať farbu, ktorá sa zmení na farbu vašej vonkajšej žiary. Akonáhle kliknete na svoj obrázok, uvidíte okolo vášho textu vonkajšiu žiaru na farbu, ktorú ste práve vzorkovali, takže kliknite na rôzne oblasti obrázka a ukážte, ako táto farba vyzerá. Z ľavého horného rohu môjho obrázka ukážem svetlo modrú farbu a hneď ako to urobím, moja žiarivá farba okolo môjho textu sa zmení na rovnakú svetlomodrú farbu:

Kliknutím dovnútra obrázka ukážte farbu, ktorú chcete použiť pre svoj Outer Glow.
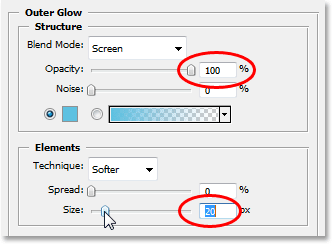
Po vzorkovaní farby, ktorá sa má použiť pre Outer Glow, kliknite na tlačidlo OK v pravom hornom rohu aplikácie Photoshop Color Picker a zatvorte ju a vráťte sa k možnostiam Outer Glow v strednom stĺpci dialógového okna Štýl vrstvy. Zvyšte nepriehľadnosť svojej vonkajšej žiary až na 100%, potom zväčšte veľkosť žiaru na približne 20 pixlov:

Zvýšte nepriehľadnosť vonkajšej žiary na 100% a zväčšite veľkosť na približne 20 pixelov.
Po dokončení kliknite na tlačidlo OK, aby ste ukončili dialógové okno Štýl vrstvy. Tu je môj obrázok:

Text Photoshopu po použití štýlu vrstvy Outer Glow s farbou vzorkovanou z obrázka.
Mohli by sme tu skončiť, ak by sme chceli, pretože teraz máme náš efekt priehľadného textu a vyzerá to zaujímavejšie, ako keby sme jednoducho znížili hodnotu krytia typovej vrstvy, ako sme to robili na začiatku tutoriálu, ale poďme veci ďalej.
Krok 6: Nastavte hodnotu „Fill“ na 100%
Vráťte sa do pravého horného rohu palety Vrstvy a nastavte hodnotu Výplň vrstvy typovej vrstvy späť na plných 100%:

Nastavte výplň vrstvy typu Photoshop späť na 100%.
Týmto sa váš text znova dočasne doplní bielym:

Text je teraz znovu vyplnený bielou.
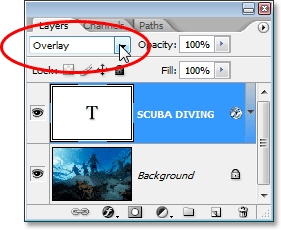
Krok 7: Zmeňte režim miešania vrstvy typu na „Prekrývanie“
Ďalším spôsobom, ako urobiť text v obrázku priehľadným, je zmeniť režim prelínania. V predvolenom nastavení je režim prelínania vrstvy nastavený na „Normálny“, čo v podstate znamená „nič zvláštne“. Vrstva typu tam len sedí a nijako s obrázkom pod ňou vôbec nereaguje, ale môžeme to zmeniť. Prejdite na možnosti Režim prelínania v ľavom hornom rohu palety Vrstvy, priamo oproti možnosti Opacity. Kliknite na šípku smerujúcu nadol napravo od slova „Normálna“ a v rozbaľovacom zozname vyberte položku Prekrytie:

Zmeňte režim prelínania vrstvy typu Photoshop z „Normálny“ na „Prekrytie“.
Teraz sa pozrite na obrázok. Text sa opäť stal priehľadným, ale tiež zachytáva farby z obrázka pod ním a robí všetko jasnejším, čo nám skutočne dodáva pekný efekt:

Po zmene režimu miešania typovej vrstvy na „Prekrytie“ sa text znova stane priehľadným a obrázok pod ním bude jasnejší a farebnejší.
Ak zistíte, že režim prelínania s obrázkom je príliš intenzívny, skúste namiesto toho použiť funkciu „Soft Light“, ktorá poskytuje rovnaký, ale oveľa jemnejší efekt.
Opäť by sme sa tu mohli zastaviť, ale dokončme veci tým, že nášmu transparentnému typu poskytneme trochu viac definície.
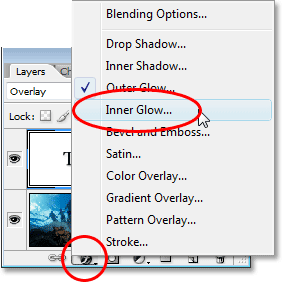
Krok 8: Do typu pridajte štýl vrstvy "Vnútorná žiara"
Kliknite späť na ikonu Štýly vrstiev v dolnej časti palety Vrstvy a tentoraz vyberte zo zoznamu položku Vnútorná žiara:

Pridajte vrstvu vrstvy „Vnútorná žiara“ do vrstvy typu Photoshop.
Photoshop opäť otvorí dialógové okno Štýl vrstvy, tentoraz nastavené na možnosti Vnútorná žiara v strednom stĺpci. Rovnako ako sme to urobili v prípade Outer Glow, ukážme si farbu z obrázka, ktorú použijeme pre našu Inner Glow. Kliknite na vzorník farieb priamo pod slovom „Hluk“:

Kliknutím na vzorník farieb pre vnútornú žiaru zmeníte farbu.
Objaví sa výber farby Photoshopu a znova to budeme ignorovať, pretože odoberieme vzorku farby priamo z obrázka. Presuňte kurzor myši nad obrázok a uvidíte, ako sa zmení na ikonu kvapkadla. Kliknutím na tmavú farbu v obrázku ju vzorkujete. Chceme tmavú farbu, pretože zmeníme našu žiaru na tieň, takže nezabudnite ochutnať tmavú farbu. Z môjho obrázka ukážem tmavomodrú farbu:

Ukážka tmavej farby z obrázka, ktorá sa stane vnútorným „tieňom“.
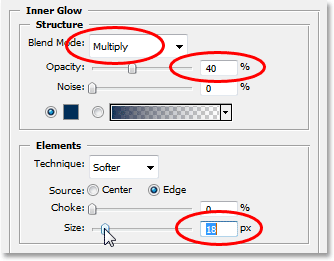
Po vzorkovaní farieb kliknite na tlačidlo OK v pravom hornom rohu nástroja Color Picker a ukončite nastavenie a vráťte sa k možnostiam Inner Glow v dialógovom okne Štýl vrstvy. Aby sme zmenili našu Vnútornú žiaru na Vnútorný tieň, musíme iba zmeniť jej režim prelínania v hornej časti možností „Obrazovka“ na Násobiť kliknutím na šípku smerujúcu nadol napravo od slova „Obrazovka“ a zo zoznamu vyberte možnosť „Násobiť“. Akonáhle zmeníte režim prelínania, uvidíte tieň, ktorý sa objaví len vnútri okrajov písmen. Znížte hodnotu nepriehľadnosti tieňa nadol na približne 40%, takže to nie je také intenzívne a nakoniec zväčšte veľkosť tieňa na približne 18 pixelov:

Zmeňte možnosti Inner Glow (Shadow) tak, ako sú zakrúžkované vyššie.
Po zmene možností kliknite na OK, aby ste ukončili dialógové okno Štýl vrstvy a ste hotoví! Tu, po pridaní trochu viac definície do môjho transparentného typu s vnútornou žiarou, je môj posledný efekt:

Konečný výsledok.
A máme to! Takto je ľahké pridať k obrázku vo Photoshope priehľadný typ! Navštívte našu sekciu Photo Effects, kde nájdete ďalšie návody týkajúce sa efektov Photoshop!