
Úvod do SVG
Existuje niekoľko formátov, v ktorých by mohli existovať obrázky, ktoré sa líšia v závislosti od charakteristík obrázka. Obrázok môže byť nepriehľadný, priehľadný atď. A všetky takéto vlastnosti obrazov môžu byť definované podľa formátu, ktorý má. Niektoré z veľmi bežne používaných formátov obrázkov sú JPEG.webp, PNG, GIF atď. Medzi rôznymi formátmi je dôležitý formát, ktorý sa vytvára pomocou riadku kódu v XML alebo HTML, nazývaného SVG. V tomto článku sa dozvieme o SVG, o tom, ako sa vytvára, aké sú výhody tohto formátu a podobné veci. Aj keď nejde o bežne používaný formát obrázkov, hrá dôležitú úlohu v súčasnej webovej aplikácii, ktorá vyžaduje kvalitu spolu s atraktívnym rozhraním.
Definícia SVG
SVG je skratka pre škálovateľnú vektorovú grafiku. Môže sa definovať ako formát obrázkov, ktoré sa vytvárajú pomocou značiek XML alebo HTML. Je veľmi užitočné navrhnúť dvojrozmernú grafiku a zlepšiť zážitok z interakcie používateľov. Bol vyvinutý svetovým webovým konzorciom dvadsať rokov v roku 1999. Najnovšia verzia SVG je 1.1, ktorá bola vydaná v roku 2011. Je veľmi odlišná od obrázkov iných formátov, pretože tie, ktoré vyžadovali grafické návrhárske aplikácie, sa majú navrhovať, ale grafika s Rozšírenie SVG sa v skutočnosti vyvíja pomocou kódov alebo značiek. Je veľmi interaktívny a umožňuje navrhnúť dvojrozmernú grafiku.
Dôležitým bodom, ktorý by sme mali vedieť o škálovateľnej vektorovej grafike, je to, že sa nedá stiahnuť podobne ako obrázky vo formáte JPEG.webp alebo PNG. Keď sťahujeme obrázky s príponou JPEG.webp alebo PNG, uloží kópiu obrázka, ktorú je možné upravovať pomocou nástrojov grafického dizajnu, ako je Adobe Photoshop, Maľovanie atď., Zatiaľ čo pri zmene obrázka sa bude musieť upraviť obrázok SVG. V modernej dobe, keď majú byť webové aplikácie vo všetkých smeroch dokonalé, grafika SVG dodáva tejto technológii úžasnú kvalitu. Od navrhovania iba kruhu po navrhovanie komplexnej grafiky je potrebné použiť značky, ak chcú, aby sa grafika vyvíjala pomocou SVG.
Ako SVG uľahčuje prácu?
Existuje niekoľko bodov, kde SVG skutočne veci veľmi uľahčuje. Ako sme už diskutovali, je veľmi užitočné, pokiaľ ide o navrhovanie webovej aplikácie, ktorá má mať úžasný výhľad. Vďaka grafike vytvorenej vo formáte SVG je pre používateľa veľmi interaktívna práca s aplikáciou. Je veľmi užitočné, keď musíte grafickú súčasť používať kdekoľvek vo webovej aplikácii. Spolu s HTML kódmi je potrebné napísať značku SVG, aby sa jej funkčnosť na webovej stránke dostala. Ak niekto chce nakresliť jednoduché rozhranie, mohlo by sa to urobiť na niekoľkých číslach riadku, ale v prípade, že má byť grafika trochu zložitejšia, bude potrebné napísať dlhý kód HTML alebo XML. Integráciou jednoduchších grafických komponentov, ako je kruh, štvorec, obdĺžnik atď., Je možné navrhnúť zložitú grafiku.
Práca s SVG
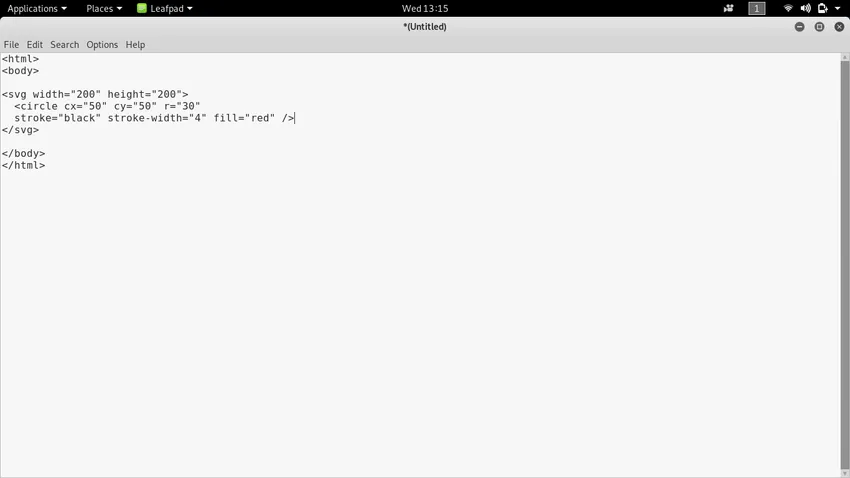
Aby sme sa naučili, ako pracovať so SVG, prejdeme radom kódov, ktoré je potrebné napísať, aby sme vyvinuli grafiku SVG. Uvažujeme o príklade, kde navrhneme jednoduchý kruh s červenou farbou a čiernym okrajom. Budeme písať kódy v HTML a pomocou značky SVG predstavíme grafiku na webovej stránke.

Vo vyššie uvedenom kóde sme grafiku SVG napísali pomocou značky SVG a jej dôležitých atribútov. V prvom riadku so značkou SVG sme uviedli šírku a výšku kruhu. V druhom riadku sme použili značku kruhu, ktorú je možné použiť ako podstránku pod značkou SVG. Cx je atribút značky kruhu, ktorý sa používa na definovanie počtu pixelov, ktoré kruh musí pokryť v osi x. Cy je atribút značky kruhu, ktorý sa používa na definovanie počtu pixelov, ktoré kruh musí pokryť v osi y. Atribút r definuje polomer kruhu.
Zdvih definuje farbu hranice, ktorá je v našom prípade čierna. Nasledujúci atribút šírka ťahu definuje šírku kruhu, ktorú je možné poskytnúť v pixeloch. Vyplní sa posledný atribút značky kruhu, ktorý sa používa na definovanie farby, ktorá sa má vyplniť v kruhu. Vybrali sme červenú, takže na výstupe uvidíte, že kruh má červenú farbu. Ak chcete pracovať s kódom SVG, môžete ho len skopírovať z vyššie uvedeného obrázka, uložiť ho s príponou HTML a zistiť, čo hľadáte ako výstup. Môžete ich modifikovať, aby ste sa naučili alebo preskúmali viac.
Požadované zručnosti
Ak chcete pracovať so SVG, mali by ste vedieť, ako pracovať so značkami HTML. V HTML sa implementuje pomocou značky SVG, ktorá má ďalej podtagy, ktoré sa dajú použiť pod značkou SVG na navrhovanie grafiky. Ak ste už pracovali ako navrhnutá webová aplikácia, bude pre vás ľahké pracovať s programom SVG. Aj keď nejde iba o to, aby sa stránke dalo zmeniť štruktúru prvkov HTML, pred začatím práce so SVG budete potrebovať trochu praxe. Ak máte dobrú predstavu o grafickom dizajne, pridá sa vám okraj, vďaka ktorému budete môcť pracovať alebo sa učiť SVG v krátkom čase.
záver
Škálovateľná vektorová grafika je špeciálny formát obrázkov, ktorý má dvojrozmernú grafiku. Na základe požiadavky je možné použiť obrázky s ktorýmkoľvek z formátov, ale s použitím SVG sa to bude trochu líšiť, pretože sa vyvinie pomocou radov kódov namiesto použitia nástrojov grafického navrhovania. Používa sa hlavne vo webovej aplikácii, pretože sa musí písať pomocou značky XML alebo HTML. Dá sa to využiť na to, aby sa webová aplikácia stala veľmi interaktívnou na zvýšenie pohodlia používateľov.
Odporúčané články
Toto je príručka Čo je to SVG. Tu diskutujeme definíciu, koncepty, prácu a ako SVG uľahčuje prácu. Viac informácií nájdete aj v ďalších navrhovaných článkoch -
- Mriežka v Java
- Funkcie reťazca PHP
- Aplikácie HTML
- Kariéra v ASP.NET