
Úvod do rozloženia JavaFX
Rozloženie používateľského rozhrania je centrom návrhu rozhrania. Mnoho rámcov grafického používateľského rozhrania ponúka podporu pre rozloženia vo forme API (Application Programming Interfaces). V JavaFX je tiež k dispozícii veľké množstvo rozložení, ktoré pomáhajú pri plnení mnohých obmedzení s cieľom riešiť konzistentný vzhľad a dojem. V tomto prípade je potrebné nastaviť iba minimálny počet parametrov. Rozloženie môže byť rôznych typov a je podrobne vysvetlené v nasledujúcich častiach.
Top 5 rozložení JavaFX
Ako už bolo uvedené, rozloženia JavaFXu môžu byť rôznych typov, ako sú VBox, HBox, BorderPane, FlowPane, StackPane, AnchorPane, TilePane, GridPane atď. V tejto časti sa budeme zaoberať piatimi.
1. VBox
VBox pomáha pri organizovaní uzla vo vertikálnom stĺpci. V tomto môže predvolená výška oblasti obsahu zobrazovať deti v preferovanej výške a predvolená šírka je najväčšia zo šírky detí. Aj keď umiestnenie nie je možné nastaviť pre deti, pretože sa automaticky počíta, dá sa do určitej miery ovládať prispôsobením vlastností VBoxu.
kód:
// Java Program to create a VBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for VBox");
// VBox creation
VBox vb = new VBox(10);
// Label creation
Label lb = new Label("this is VBox example");
// Add the created label to vbox
vb.getChildren().add(lb);
// add the buttons to VBox
vb.getChildren().add(new Button("Click A"));
vb.getChildren().add(new Button("Click B"));
vb.getChildren().add(new Button("Click C"));
// Scene creation
Scene scene = new Scene(vb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Výkon:

Tu sú horizontálne usporiadané 3 tlačidlá A, B a C.
2. HBox
HBox pracuje v opačnom koncepte ako VBox. To znamená, že uzly budú usporiadané horizontálne. Nasleduje program, ktorý pomáha pochopiť HBox.
kód:
// Java Program to create an HBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
// Title set
stage.setTitle("Example for HBox");
// HBox creation
HBox hb = new HBox(10);
// Label creation
Label lb = new Label("this is HBox example");
// Add the created label to Hbox
hb.getChildren().add(lb);
// add the buttons to Hbox
hb.getChildren().add(new Button("Click A"));
hb.getChildren().add(new Button("Click B"));
hb.getChildren().add(new Button("Click C"));// Scene creation
Scene scene = new Scene(hb, 300, 300);
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
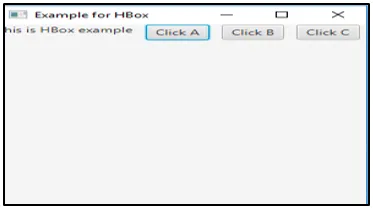
Výkon:

V tomto prípade sú 3 tlačidlá A, B a C usporiadané horizontálne.
3. BorderPane
V tomto má štruktúra rozloženia päť regiónov, ako sú TOP, BOTTOM, CENTER, LEFT a RIGHT.
kód:
// Java Program to create an BorderPane
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
BorderPane bp = new BorderPane();
bp.setTop(new TextField("A-Top"));
bp.setBottom(new TextField("B-Bottom"));
bp.setLeft(new TextField("C-Left"));
bp.setRight(new TextField("D-Right"));
bp.setCenter(new TextField("E-Center"));// Scene creation
Scene scene = new Scene(bp);// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
Výkon:

Tu je 5 textových polí znova v piatich smeroch tably.
4. FlowPane
FlowPane umožňuje užívateľovi usporiadať uzly postupne a zalomí uzly na hranici. Uzly tu môžu byť vo vertikálnom smere (stĺpce) alebo horizontálnom smere (riadky).
kód:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.scene.shape.Sphere;
import javafx.stage.Stage;
public class JFXLayouts extends Application (
// start method helps in launching the application
public void start(Stage stage)
(
//create buttons
Button b1 = new Button("Button A");
Button b2 = new Button("Button B");
Button b3 = new Button("Button C");
Button b4 = new Button("Button D");
//Flow Pane creation
FlowPane fp = new FlowPane();
//Set horizontal gap
fp.setHgap(25);
//Set margin
fp.setMargin(b1, new Insets(20, 0, 20, 20));
ObservableList list = fp.getChildren();
//Add nodes to the flow pane
list.addAll(b1, b2, b3, b4);
// Scene creation
Scene scene = new Scene(fp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
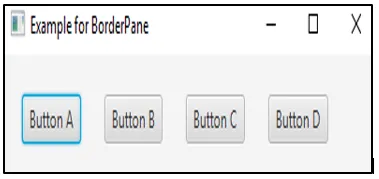
Výkon:

5. StackPane
V tomto rozložení sú všetky uzly umiestnené v jednom zväzku. To znamená, že uzly sú usporiadané rovnako ako v stohu, na druhom.
kód:
// Java Program to create a flowpane
import javafx.application.Application;
import javafx.scene.shape.Sphere;
import javafx.collections.ObservableList;
import javafx.scene.text.Font;
import javafx.geometry.Insets;
import javafx.scene.text.FontWeight;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.shape.Circle;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.scene.paint.Color;
public class JFXLayouts extends Application (
@Override
public void start(Stage stage) (
//draw a sphere
Sphere sph = new Sphere(50);
//text creation
Text t = new Text("DEMO");
//Set font of the text
t.setFont(Font.font(null, FontWeight.BOLD, 13));
//Set color of the text
t.setFill(Color.RED);
//set position of the text
t.setX(20);
t.setY(50);
//Create a Stackpane
StackPane sp = new StackPane();
ObservableList list = sp.getChildren();
//Add nodes to the pane
list.addAll( sph, t);
// Scene creation
Scene scene = new Scene(sp);
// Title set
stage.setTitle("Example for BorderPane");
// Scene setting
stage.setScene(scene);
stage.show();
)
// Main Method
public static void main(String args())
(
//method to launch the JavaFX application
launch(args);
)
)
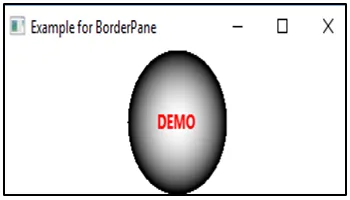
Výkon:

záver
Rozloženie JavaFX pomáha vytvárať návrh rozhrania v konzistentnom vzhľade. Rozloženie môže byť rôzneho typu a môže byť vybrané na základe požiadaviek používateľa. V tomto dokumente sa podrobne diskutuje o piatich rozloženiach JavaFX.
Odporúčané články
Toto je sprievodca rozloženiami JavaFX. Tu diskutujeme o 5 najdôležitejších usporiadaniach JavaFX, ako sú VBox, HBox, BorderPane, FlowPane a StackPane, spolu s príkladmi a implementáciou kódu. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- Prehlásenie o zlomoch v Jave
- JList v Jave
- JPanel v Jave
- Pre slučku v jazyku Java
- Kompletný sprievodca po značke JavaFX
- Prehlásenie o zlome v JavaScripte
- Rozloženie HTML
- Typy a ako vytvoriť grafy JavaFx?
- Ako zadávať text v JavaFX TextField?
- Konštruktory a metódy tlačidla JavaFx
- Top 15 metód HBox v JavaFX
- Ako vytvoriť checkbox v JavaFX s príkladmi?
- JavaFX VBox | Metódy JavaFX VBox
- Rôzne metódy JavaFX StackPane