V tomto tutoriále s photoshop efektmi sa naučíme, ako pridať záhyby a záhyby k fotografii, ako keby bola zložená a rozložená ako mapa! Pomocou sprievodcov a výberov vytvoríme zložené časti obrázka, niektoré prechody, režim prelínania vrstiev a jeden z filtrov Photoshopu, aby sme pridali svetlá a tiene, a my poskytneme ohybovým čiaram opotrebovaný vzhľad pomocou vlastný štetec!
Táto verzia príručky je určená pre aplikáciu Photoshop CS5 a staršiu verziu. V prípade aplikácií Photoshop CS6 a CC (Creative Cloud) si pozrite úplne aktualizovanú verziu.
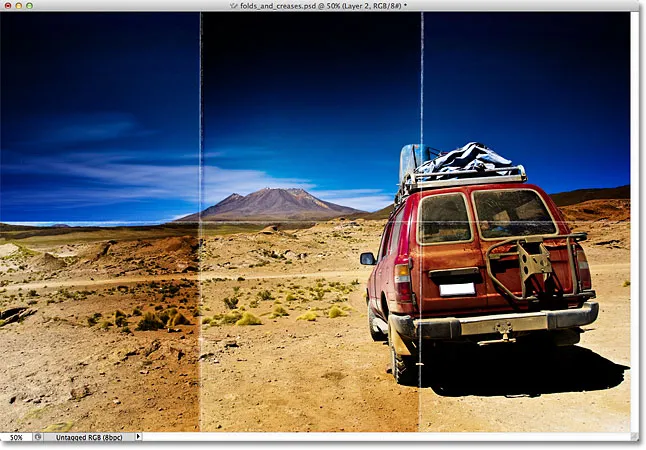
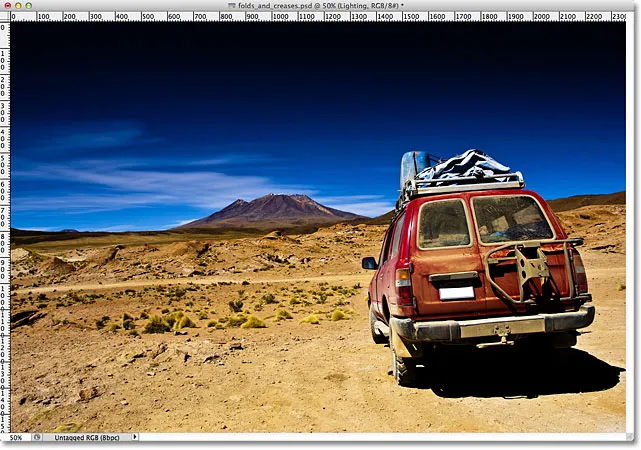
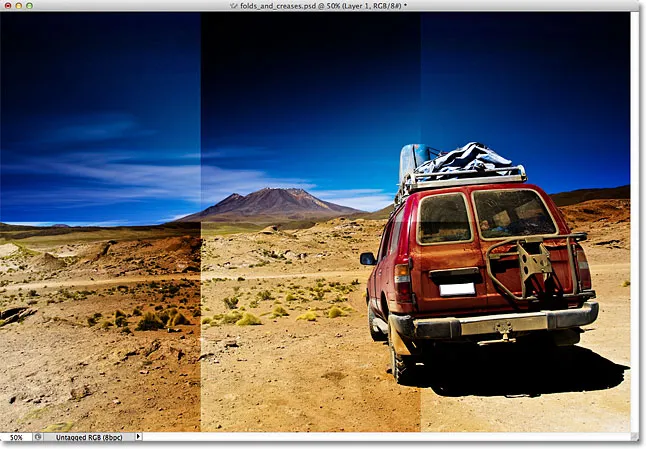
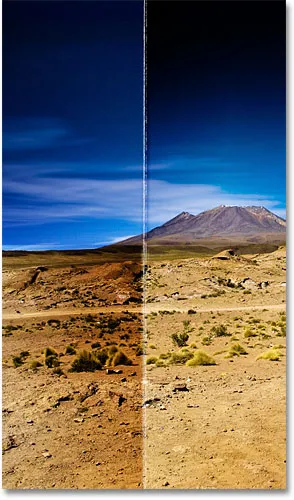
Tu je obrázok, ktorý budem používať pre tento tutoriál:

Pôvodný obrázok.
A konečný výsledok bude vyzerať takto:

Konečný efekt.
Ako vytvoriť záhyby a vytvára efekt
Krok 1: Pridajte novú prázdnu vrstvu
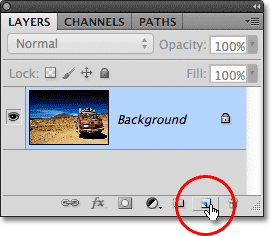
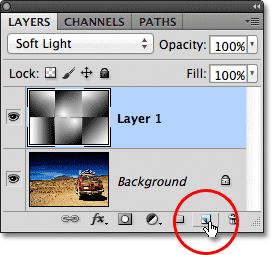
Začnime pridaním novej prázdnej vrstvy do nášho dokumentu. Kliknite na ikonu Nová vrstva v dolnej časti panelu Vrstvy:

Kliknite na ikonu Nová vrstva.
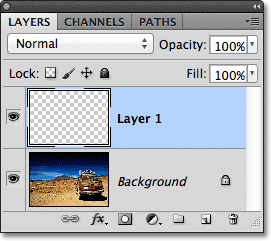
V okne dokumentu sa nič nestane, pretože naša nová vrstva je prázdna, ale ak sa pozrieme na panel Vrstvy, uvidíme novú vrstvu, ktorú Photoshop pomenoval „Vrstva 1“, ktorá sedí nad pôvodným obrázkom na vrstve Pozadie:

Nová vrstva sa objaví nad vrstvou pozadia.
Krok 2: Zapnite pravítka
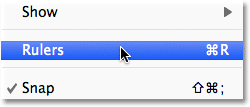
Chystáme sa vytiahnuť niektoré vodorovné a zvislé vodítka, aby nám pomohli, a preto musíme najskôr zapnúť pravítka Photoshopu. Prejdite hore na ponuku Zobraziť na paneli s ponukou pozdĺž hornej časti obrazovky a vyberte položku Pravítka . Prípadne stlačením klávesov Ctrl + R (Win) / Command + R (Mac) na klávesnici zapnite pravítka pomocou odkazovej skratky:

Prejdite do ponuky Zobraziť> Pravítka.
Pravítka sa objavia pozdĺž horného a ľavého okna dokumentu:

Pravítka sú zobrazené nad a naľavo od obrázka.
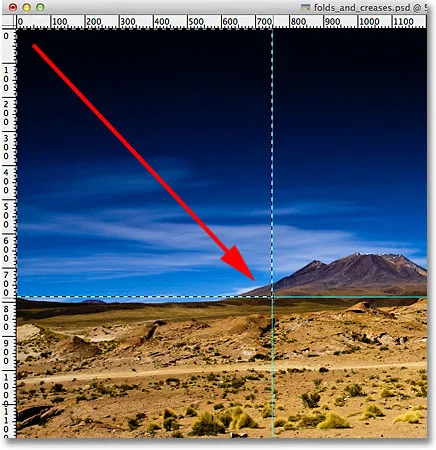
Krok 3: Potiahnite dva zvislé vodítka
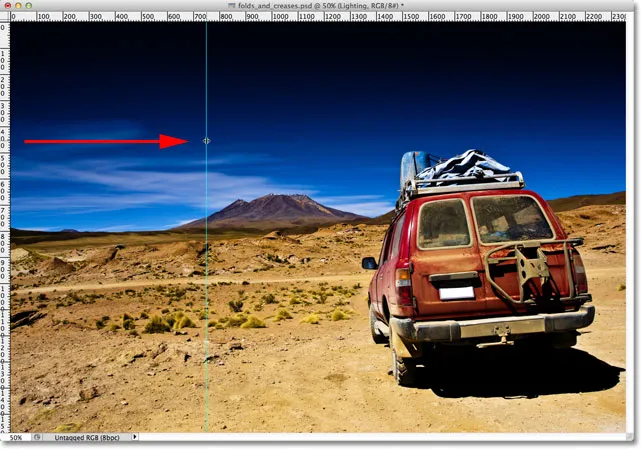
Kliknite kamkoľvek do pravítka vľavo, potom s držaným tlačidlom myši a ťahajte doprava. Z pravítka sa objaví vertikálny sprievodca. Potiahnite sprievodcu približne tretinou cesty po obrázku a potom uvoľnite tlačidlo myši a umiestnite sprievodcu. Nerobte si starosti s presným umiestnením. Pokiaľ je takmer tretina cesty, ste v poriadku:

Kliknite do ľavého pravítka a potiahnite vertikálneho vodítka o tretinu cesty cez obrázok.
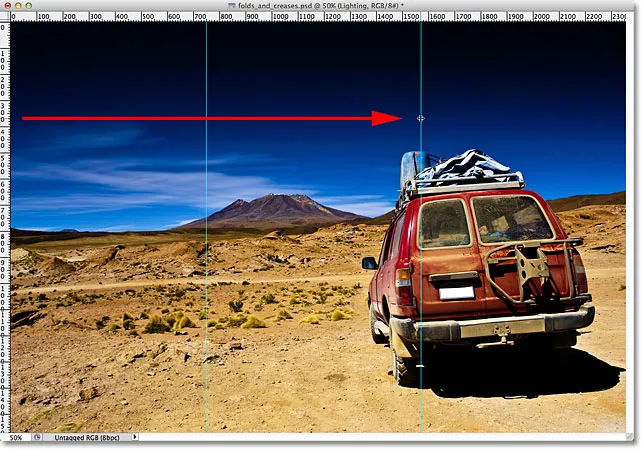
Znova kliknite do pravítka vľavo a opäť podržte stlačené tlačidlo myši a vytiahnite druhý vertikálny vodiaci prvok, ktorý umiestni zhruba jednu tretinu cesty cez obrázok:

Kliknite a potiahnite druhý vertikálny vodiaci prvok a umiestnite ho dve tretiny cesty cez obrázok.
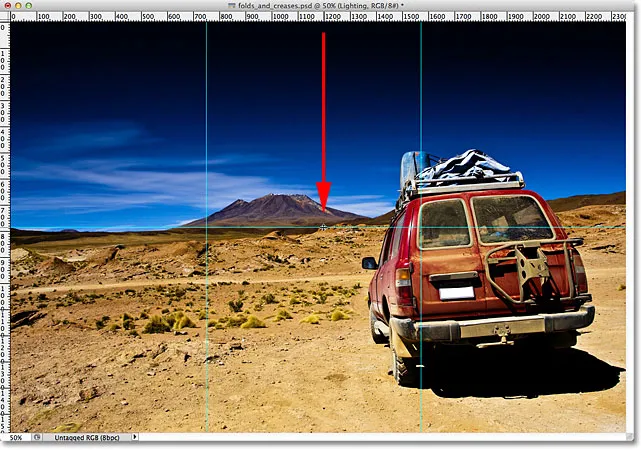
Nakoniec kliknite kdekoľvek vo vnútri pravítka pozdĺž horného okraja a so stále držaným tlačidlom myši potiahnite vodorovného vodítka tak, aby bol tento v strede obrázka. Po dokončení by ste mali mať dva zvislé vodidlá a jeden vodorovný vodiaci prvok, ktorý obrázok rozdelí na šesť zhruba rovnakých častí:

Kliknite a potiahnite horizontálny sprievodca z horného pravítka a umiestnite ho do polovice obrázka.
Krok 4: Vyberte nástroj Obdĺžnikové orámovanie
Na paneli Nástroje vyberte nástroj Obdĺžnikové orezanie alebo stlačte písmeno M na klávesnici a rýchlo ho uchopte pomocou odkazu:

Vyberte nástroj Obdĺžnikové orámovanie.
Krok 5: Potiahnite obrys výberu okolo prvej časti
Ak je vybratý nástroj Obdĺžnikové orezávanie, potiahnite obrys výberu okolo prvej časti (v ľavej hornej časti obrázka):

Nakreslite obdĺžnikový výber okolo prvej časti v ľavom hornom rohu obrázka.
Krok 6: Vyberte nástroj prechodu
Vyberte nástroj prechodu na paneli Nástroje alebo stlačte písmeno G na klávesnici, aby ste ho vybrali pomocou odkazu (klávesové skratky pre nástroj obdĺžnikového orezania a nástroj prechodu sa o chvíľu hodia):

Vyberte nástroj prechodu.
Krok 7: Vyberte možnosť Čiernobiely prechod
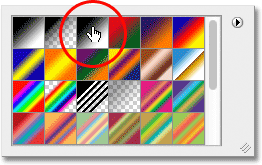
Keď je vybratý Nástroj prechodu, kliknite pravým tlačidlom myši (Win) / Control-Click (Mac) kdekoľvek v okne dokumentu, aby ste rýchlo otvorili Photoshop's Gradient Picker, potom vyberte čiernobiely prechod dvojitým kliknutím na jeho miniatúru (tretia miniatúra z vľavo, horný riadok). Dvojité kliknutie na miniatúru vyberie prechod a uzavrie vás z nástroja Gradient Picker:

Dvakrát kliknite na miniatúru čierneho, bieleho gradientu.
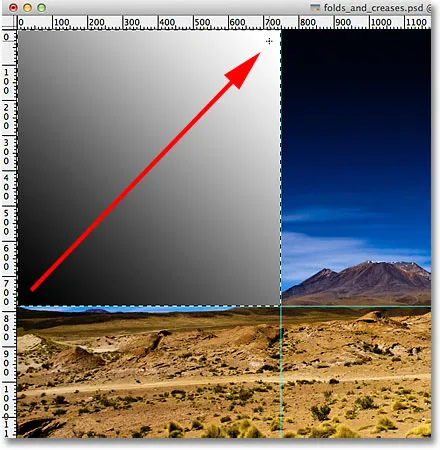
Krok 8: Nakreslite z výberu čierny až biely prechod
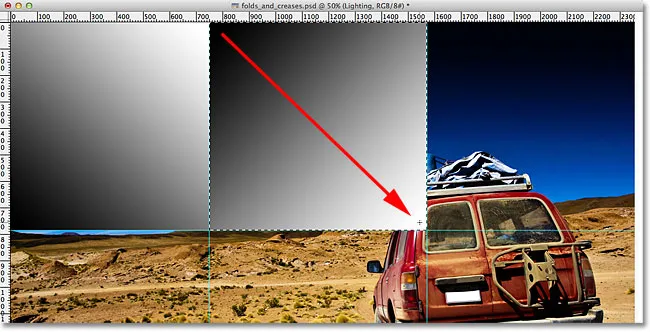
Keď je Nástroj prechodu v ruke a čiernobiely prechod zvolený z nástroja na výber gradientov, kliknite a potiahnite čierny až biely prechod vo výbere. Ťahám bane diagonálne z ľavého dolného rohu do pravého horného rohu:

Nakreslite vo výbere čierny až biely gradient.
Krok 9: Nakreslite obrys výberu okolo nasledujúcej časti
Prepnite späť na nástroj obdĺžnikového orezania stlačením písmena M na klávesnici a potom potiahnite výber okolo nasledujúcej časti (v strede hore):

Potiahnite obrys výberu okolo hornej strednej časti.
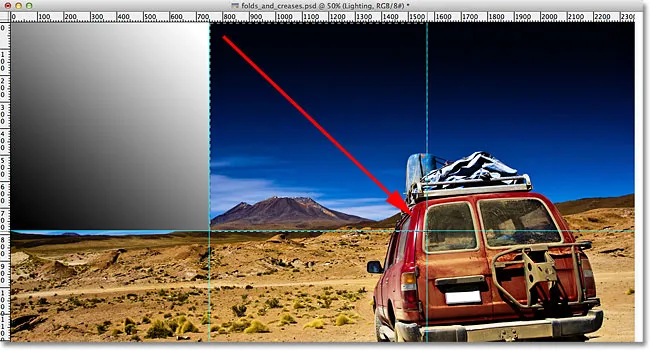
Krok 10: Nakreslite čierny až biely prechod cez výber v inom smere
Stlačením písmena G na klávesnici sa rýchlo prepnete na Nástroj prechodu a potom v tomto druhom výbere kliknete a potiahnete čiernobiely prechod. Uistite sa však, že ste tento nakreslili iným smerom, takže oba prechody vyzerajú inak. Ako uvidíme v krátkom čase, pridá sa to k nášmu svetelnému efektu.

Nakreslite druhý sklon pod iným uhlom ako ten prvý.
Krok 11: Zopakujte kroky 9 a 10 pre zostávajúce oddiely
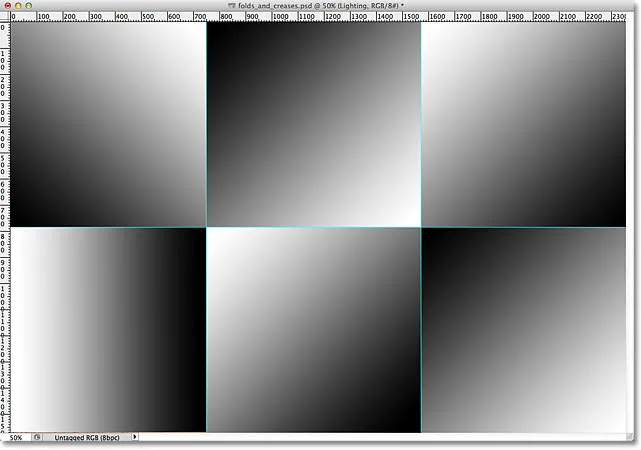
Musíme urobiť to isté pre všetkých šesť oddielov, ale je to len otázka opakovania rovnakých krokov pre každú z nich. Najprv stlačte písmeno M na klávesnici, aby ste prepli na nástroj Obdĺžnikové orámovanie a pretiahli obrys výberu okolo sekcie, potom stlačte písmeno G na klávesnici, aby ste prešli na Nástroj prechodu a nakreslili čierny až biely gradient vo výbere, nakreslením každého gradientu pod iným uhlom pridajte rozmanitosť. Keď skončíte, mali by ste mať prechod cez každú časť. Po stlačení klávesov Ctrl + D (Win) / Command + D (Mac) na klávesnici odstránite obrys výberu okolo nej:

Každá sekcia by mala mať svoj vlastný čierny až biely gradient.
Krok 12: Skryte pravítka a vodítka
Pravítka ani sprievodcovia už nepotrebujeme, takže ak chcete pravítka skryť, vráťte sa späť do ponuky Zobraziť v hornej časti obrazovky a znova vyberte Pravítka, alebo stlačte klávesy Ctrl + R (Win) / Command + R (Mac) na klávesnici. Ak chcete sprievodcu skryť, prejdite do ponuky Zobraziť, vyberte položku Zobraziť, potom vyberte položku Sprievodcovia alebo stlačte klávesy Ctrl +; (Win) / Command +; (Mac) na ich vypnutie z klávesnice:

Ak chcete sprievodcov skryť, keď sú viditeľní na obrazovke, prejdite do časti Zobraziť> Zobraziť> Sprievodcovia.
Krok 13: Zmeňte režim prelínania na mäkké svetlo
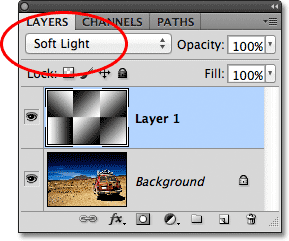
Prejdite na možnosť Režim prelínania v ľavom hornom rohu panela Vrstvy a zmeňte režim prelínania vrstvy prechodov z normálneho (predvolené nastavenie) na mäkké svetlo :

Zmeňte režim miešania vrstvy na mäkké svetlo.
Tým sa naše gradienty premieňajú na sériu svetiel a tieňov na obrázku a môžeme začať vidieť, ako sa efekt „záhyby a záhyby“ prejavuje:

Obrázok po zmene režimu miešania na mäkké svetlo.
Krok 14: Nasaďte plastový obal
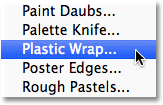
Ak chcete ohybové čiary ešte viac zvýrazniť, použijeme filter Wrap od spoločnosti Photoshop. Prejdite nahor do ponuky Filter v hornej časti obrazovky, vyberte položku Umelecké a potom vyberte Plastové omotávky :

Prejdite na Filter> Umelecké> Plastové obaly.
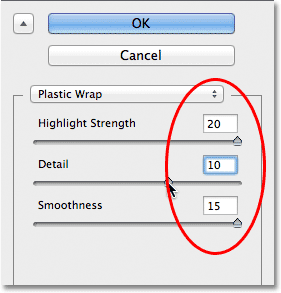
Tým sa otvorí veľká Galéria filtrov nastavená na filter Plastové obaly. Možnosti filtra sa nachádzajú v hornej časti pravého stĺpca. Potiahnutím oboch posúvačov úplne doprava nastavte silu zvýraznenia na 20 a hladkosť na 15 . Potom nastavte možnosť Podrobnosti na niekde medzi 5 a 10. Čím vyššie nastavíte hodnotu Podrobnosti, tým silnejší efekt sa objaví okolo čiary ohybu, takže pri ťahaní posúvača sledujte veľké okno vľavo a vyberte hodnota, o ktorej si myslíte, že funguje najlepšie. Moju podrobnú hodnotu nastavím na 10:

Možnosti filtra plastového obalu.
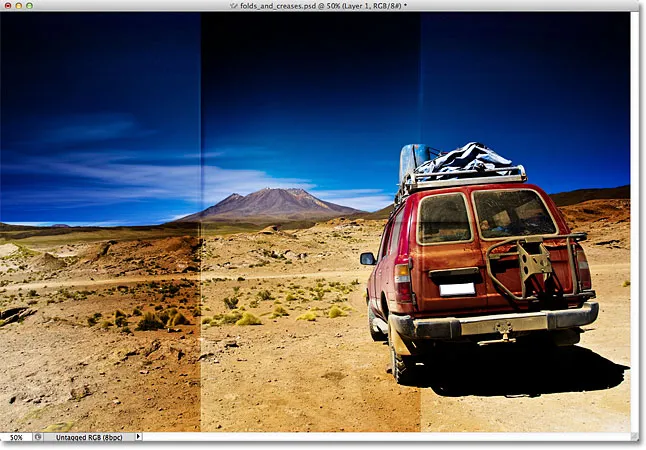
Po dokončení kliknite na tlačidlo OK, čím zatvoríte galériu filtrov. Ohybové čiary sa teraz javia o niečo silnejšie:

Obrázok po použití filtra z plastového obalu.
Krok 15: Pridajte ďalšiu novú prázdnu vrstvu
Kliknutím na ikonu Nová vrstva v dolnej časti panelu Vrstvy pridajte ďalšiu novú prázdnu vrstvu, tentoraz nad vrstvu prechodov:

Pridajte do dokumentu ďalšiu novú vrstvu.
Krok 16: Vyberte nástroj štetca
Aby sme efekt ešte viac vylepšili, pridáme do záhybov nejaké línie opotrebenia a urobíme to pomocou vlastnej kefy. Na paneli Tools (Nástroje) vyberte nástroj Brush (Brush Tool) alebo stlačením písmena B vyberte klávesovú skratku:

Vyberte nástroj štetca.
Krok 17: Vyberte rozstrekovaciu kefu z nástroja na výber štetcov
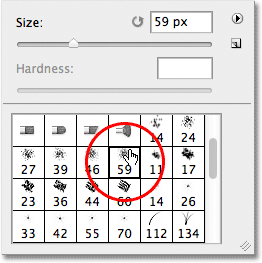
Ak je vybratý nástroj štetca, kliknite pravým tlačidlom myši (Win) / Control-kliknúť (Mac) kdekoľvek v okne dokumentu, aby ste rýchlo otvorili nástroj na výber štetcov a dvojitým kliknutím na jeho miniatúru vyberte kefu Spatter 59 pixelov, čím vyberiete štetec. a zavrieme vás z nástroja na výber kefy (ak máte v nástroji Photoshop's Preferences povolené tipy pre nástroje, názov kurzora sa zobrazí, keď umiestnite kurzor myši na miniatúru):

Dvojitým kliknutím na štetec Spatter 59 pixelov ju vyberte.
Krok 18: Otvorte panel Štetce a vyberte Možnosti tvaru špičky kefy
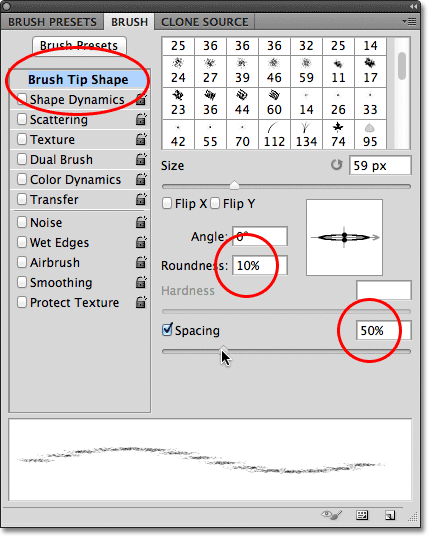
Po výbere kefy na rozstreky stlačte kláves F5 na klávesnici a rýchlo otvorte celý panel Kefy vo Photoshope a kliknite na slová Tvar špičky špičky v ľavom hornom rohu panela. Nastavte zaoblenie kefy na približne 10%, potom zväčšite možnosť Rozstup na 50% :

V možnostiach Tvar špičky kefy nastavte Zaoblenie na 10% a Rozstup na 50%.
Krok 19: Vyberte Možnosti dynamiky tvaru
Pozdĺž ľavej strany panela Kefy je stĺpec so zoznamom rôznych kategórií možností kefy (Dynamika tvaru, Rozptyl, Textúra atď.). Predtým, ako ideme ďalej, uistite sa, že nie je vybratá žiadna z týchto kategórií zrušením začiarknutia tých z nich, ktoré majú vedľa svojho názvu začiarknutie.
Potom kliknutím priamo na slová Dynamika tvaru v hornej časti ľavého stĺpca zobrazíte rôzne možnosti Dynamiky tvaru v hlavnej časti panela Kefy. Uistite sa, že kliknete priamo na slová „Dynamika tvaru“. Neklikajte na začiarkavacie políčko vedľa slov, inak kategóriu jednoducho zapnete bez toho, aby ste získali prístup k niektorým skutočným možnostiam dynamiky tvaru.
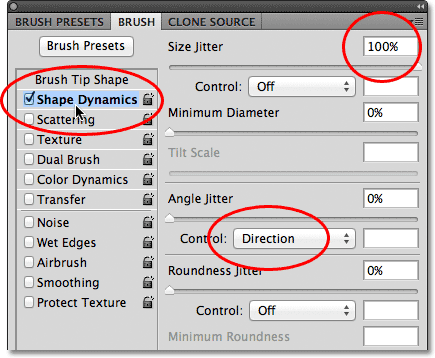
Zvýšením hodnoty Size Jitter na 100% potiahnite posúvač úplne doprava a potom nastavte Angle Control na Direction . Zatiaľ panel ešte nezatvárajte, stále si musíme vybrať jednu kategóriu:

Nastavte možnosti Jitter veľkosti na 100% a Ovládanie uhla na Smer v možnostiach Dynamika tvaru.
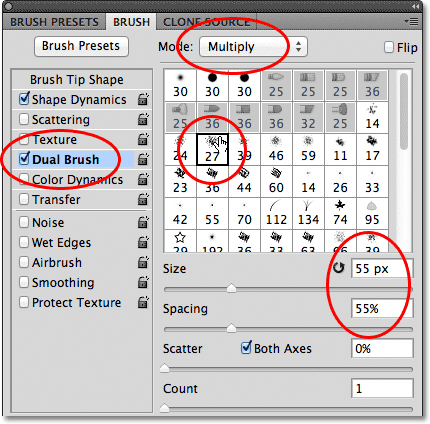
Krok 20: Vyberte možnosť Duálne štetce
Kliknutím priamo na slová Dual Brush v stĺpci vľavo prepnete na možnosti Dual Brush v hlavnej časti panela Brushes. Tieto možnosti nám umožňujú zmiešať druhú kefu s našou originálnou. Vyberte štetec Spatter 27 pixelov kliknutím na jeho miniatúru a potom zmeňte režim v hornej časti panela Kefy na Násobiť . Nakoniec zväčšite veľkosť kefy na približne 55 px a medzeru približne na 55% . Po dokončení stlačte kláves F5 na klávesnici, aby ste zatvorili panel Štetce:

Vyberte štetec Spatter 27 pixelov, nastavte režim prelínania na násobok, veľkosť na 55 pixelov a medzeru na 55%.
Krok 21: Nastavte farbu popredia na bielu
Budeme chcieť maľovať bielou a Photoshop použije aktuálnu farbu popredia ako farbu kefy, čo znamená, že pred začatím maľovania musíme skontrolovať, či je naša farba popredia nastavená na bielu. Najjednoduchší spôsob, ako to urobiť, je najprv stlačiť písmeno D na klávesnici, ktoré vynuluje farbu popredia a pozadia na predvolené hodnoty (farba popredia čierna a farba pozadia biela). Potom stlačte písmeno X na klávesnici, aby ste prehodili farby, vďaka ktorým bude farba popredia biela. Aktuálne farby popredia a pozadia môžete vidieť vo vzorkovníku farieb v dolnej časti panelu Nástroje:

Vzorové farby v popredí (vľavo hore) a na pozadí (vpravo dole).
Krok 22: Maľujte cez skladacie čiary
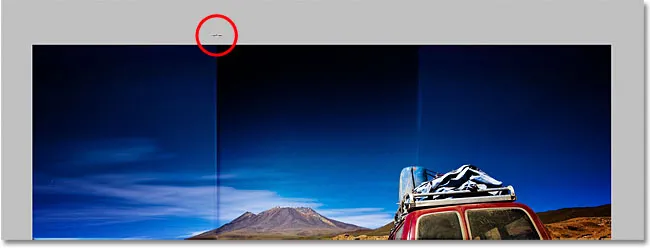
Ak pracujete vo vnútri okna pohyblivého okna dokumentu tak, ako som to robil doteraz, stlačte písmeno F na klávesnici a prepnite sa do prvého z celoobrazovkových režimov Photoshopu, čo tento ďalší krok uľahčí (stlačením klávesu F pár viackrát vás prepne cez režim celej obrazovky a potom späť do režimu plávajúceho okna dokumentu). Namiesto ručného maľovania ťahov štetca kliknite štetcom priamo nad prvú zvislú čiaru ohybu (ten vľavo). Neklikajte a pretiahnite, stačí kliknúť:

Kliknite priamo nad prvú vertikálnu líniu ohybu.
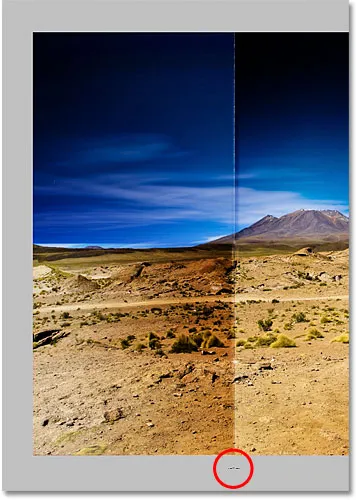
Potom podržte stlačený kláves Shift a kliknite priamo pod tú istú líniu ohybu. Photoshop automaticky nakreslí ťah štetca v priamke medzi dvoma bodmi, na ktoré ste klikli. Uvidíte tenký biely ťah štetca, ktorý steká po línii záhybu, čo jej dodáva opotrebovaný vzhľad:

Podržte Shift a kliknite priamo pod tú istú líniu ohybu, aby ste medzi dvoma bodmi nakreslili rovný ťah kefy.
Ak uhol alebo poloha zdvihu kefy vyzerá trochu mimo, stlačením klávesov Ctrl + Z (Win) / Command + Z (Mac) na klávesnici ju zrušíte a skúste to znova. Ak chcete zvýšiť intenzitu efektu opotrebenia, pridajte niekoľko ďalších ťahov štetcom nad prvú. Zmena veľkosti kefy s každým úderom pridá viac odrody. Stlačením ľavého tlačidla konzoly ( ( ) na klávesnici sa štetec zmenší a stlačením klávesu pravej konzoly ()) sa zväčší. Stačí kliknúť nad čiaru ohybu, potom podržte kláves Shift a kliknutím pod čiaru ohybu pridáte každý nový ťah štetca:

Obrázok po pridaní niekoľkých ťahov kefy k prvej zvislej línii ohybu.
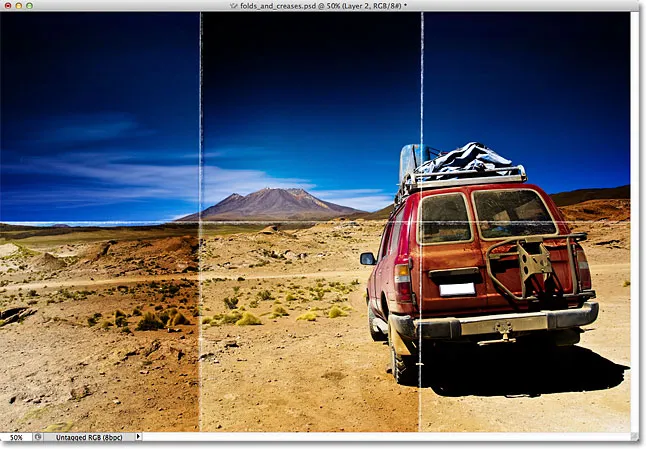
Rovnaké kroky zopakujte s druhou zvislou čiarou ohybu, aby ste na ňu nakreslili niekoľko ťahov štetcom, potom urobte to isté s vodorovnou čiarou ohybu, kliknutím na kefu naľavo od čiary, potom podržaním klávesu Shift a kliknutím napravo od čiara. Ak to pomôže, môžete sprievodcu znova zapnúť stlačením klávesov Ctrl +; (Win) / Command +; (Mac) na klávesnici, čo môže uľahčiť usporiadanie vecí. Opätovným stlačením klávesovej skratky ich vypnete. Toto je môj obrázok po pridaní ťahov štetca cez všetky tri záhyby:

Obrázok po pridaní ťahov štetca.
Krok 23: Znížte krytie vrstvy (voliteľné)
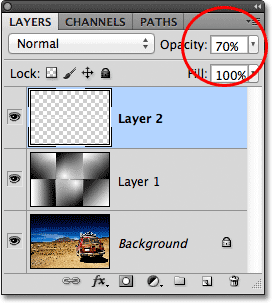
Nakoniec, ak ťahy štetca vyzerajú príliš biele a intenzívne, môžete ich viac zoslabiť do obrázka znížením krytia vrstvy. Možnosť Nepriehľadnosť nájdete priamo oproti možnosti Režim prelínania v hornej časti panela vrstvy. V predvolenom nastavení je krytie nastavené na 100%. Znížim baňu na 70%:

Ak je to potrebné, znížte krytie vrstvy, aby ste znížili intenzitu ťahov kefy.
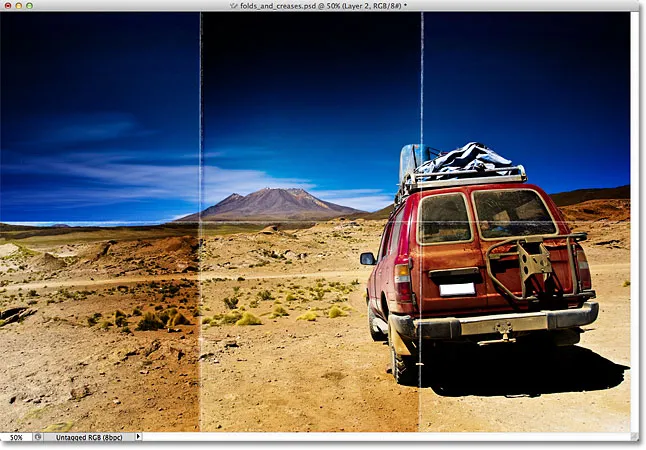
A s tým sme hotoví! Tu je môj posledný efekt „záhyby a záhyby“:

Konečný výsledok.