
Rozdiel medzi SASS verzus CSS
Sass pre systematicky úžasné štýly je predspracovateľom CSS. Je to rozšírenie CSS, ktoré sa používa na zvýšenie sily a štýlu základného jazyka. Povzbudzuje vás, aby ste zahrnuli faktory, stanovené zásady, inline import, mixins, dedičstvo a to je len špičkou ľadovca, všetko s úplne dobrou jazykovou štruktúrou CSS. CSS alebo kaskádové štýly sú jazykom so štýlmi. Používa sa na znázornenie zavedenia správy napísanej v jazyku, ako je HTML. CSS je základná inovácia World Wide Web, HTML a JavaScript.
Poďme študovať oveľa viac o SASS verzus CSS:
- Sass je stabilnejší a priekopnícky dialektový augmentačný CSS, ktorý elegantne a zásadne zobrazuje štýl záznamu. Mimoriadne užitočné je vysporiadať sa s rozsiahlymi šablónami tým, že ich udržiavame efektívne a rýchlo ich spúšťame veľmi rýchlo.
- Sass bol prvýkrát naplánovaný Hamptonom Catlinom a vytvoril ho Natalie Weizenbaum v roku 2006. Po podstatnom zlepšení Natalie Weizenbaum a Chris Eppstein pokračujú vo svojom základnom variante a rozširujú Sass s SassScript, jednoduchý skriptovací jazyk používaný v súboroch Sass.
- Účelom CSS je posilniť rozdelenie úvodov a podstaty vrátane dizajnu, odtieňov a typov písma. Toto rozdelenie môže zlepšiť prístupnosť obsahu, poskytnúť väčšiu adaptabilitu a kontrolu najmä v úvodných atribútoch, oprávniť rôzne stránky na zdieľanie formátovania uvedením príslušného CSS v inom dokumente CSS a znížiť mnohorakú povahu a nadbytočnosť v pomocnom obsahu.
- Sass vychvaľuje väčší počet svetiel a kapacít ako niektoré iné dialekty rozšírenia CSS. Tím spoločnosti Sass Core sa usilovne snažil udržať krok s krokom ďalej a zostať vpredu.
- Pred CSS bola asi každá prezentačná charakteristika záznamu HTML obsiahnutá vo vnútri značky HTML. Všetky odtiene textového štýlu, štýly nadácie, usporiadanie komponentov, strapce a veľkosti musia byť výslovne zobrazené viackrát, vo vnútri HTML. CSS dáva tvorcom šancu presunúť veľa týchto údajov do iného dokumentu, do šablóny, čím spôsobí výrazne menej náročné HTML.
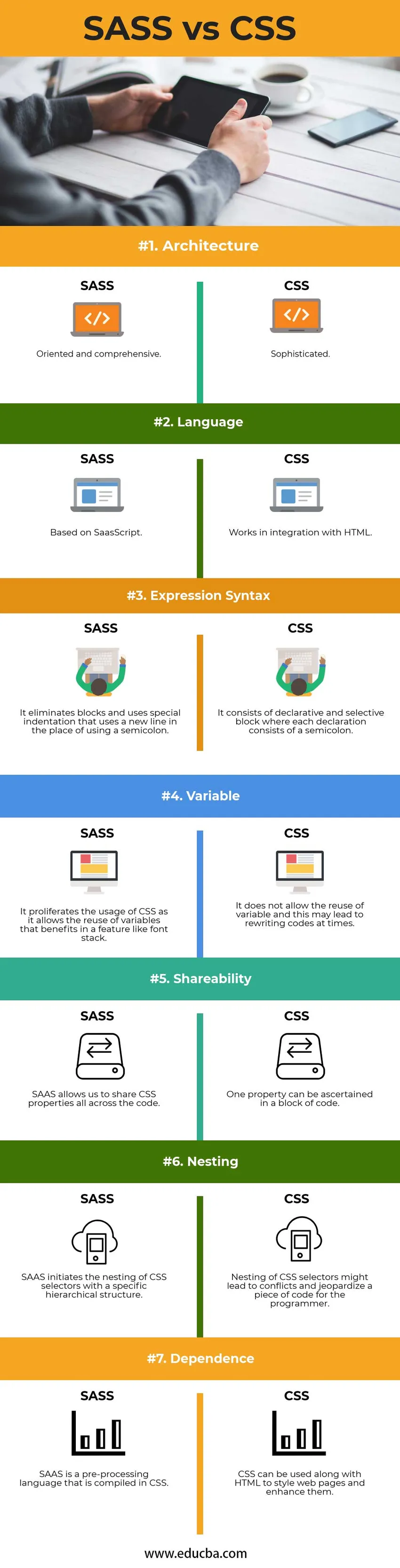
Porovnanie medzi hlavami medzi SASS a CSS (infografika)
Nižšie je uvedený najlepší rozdiel medzi SASS a CSS: 
Kľúčové rozdiely medzi SASS verzus CSS
Oba SASS verzus CSS sú na trhu populárne voľby; diskutujme o niektorých významných rozdieloch medzi SASS verzus CSS:
- SASS je preprocesor CSS, vďaka ktorému je v podstate na nerozoznanie od CSS.
- Ako preprocesor sa kód vykoná v Sass a neskôr sa kód zostaví do CSS.
- Základným cieľom programu SASS je zvýšiť praktickosť, pretože vaše šablóny sa zväčšujú a viac fascinujú.
- V podstate sú to CSS, avšak SASS v surovej konfigurácii, ktorá by sa mala zhromaždiť (zahriať) do posledného CSS čitateľného v prehliadači.
- Pre malé podniky môže byť SASS zbytočným pre veľké aktivity, ktoré SASS ušetrí značné množstvo času v základnej forme as budúcou podporou. Umožňuje vám použiť faktory na rýchle zmeny odtieňov, textových rozmerov, odpruženia a tak ďalej, aby ste sa teraz pripravili alebo vyplnili prostredníctvom celého CSS, ktorý využíva premennú.
- SASS / SCSS je rozšírením CSS, ktoré k nemu dodáva veľkú kapacitu, vďaka čomu sa stáva hodnotnejším, výnosnejším a zložiteľnejším stabilným kódom. Ďalej sa nazývajú predspracovatelia CSS.
- Syntax SASS je veľmi podobná ruby.
- V CSS používame rovnátka.
- V SASS sa nepoužívajú rovnátka.
- SASS je dialekt pred manipuláciou s CSS. Keď skladáte SASS, musíte ho začleniť do štandardného CSS, aby ho program mohol vykresliť. Môžete to urobiť pomocou aplikácie, ako je Codekit, alebo pomocou nástroja na objednávanie objednávok, napríklad Grunt.
- Zostavenie vopred pripraveného CSS pomocou Sass vám umožní využívať funkcie spoločnosti Sass, ako sú mixíny a odsadené CSS, blízko štandardných CSS. Je to skutočne super a urýchli vaše vylepšenia front-end.
- V prípade, že využívate CSS, nemusíte nevyhnutne zostavovať vlastnosti štítkov HTML. Stačí zostať v kontakte s jedným pravidlom značky CSS a použiť ho na každú z udalostí tejto značky. Menej kódu teda znamená rýchlejšie sťahovanie.
- Samotné CSS môže byť zábavné, šablóny sa však zväčšujú, komplikujú a ťažšie ich udržujú. Toto je miesto, ktoré vám môže pomôcť predprocesor. SASS dáva možnosť využiť vrcholy, ktoré v CSS ešte neexistujú, ale majú podobné faktory, ako sú osídlenie, mixiny, dedičstvo a iné šikovné dobroty, vďaka ktorým je skladanie CSS ešte zábavnejšie.
Porovnávacia tabuľka SASS verzus CSS
Pozrime sa na najlepšie porovnanie medzi SASS vs CSS -
| Základ porovnania medzi SASS verzus CSS |
SASS |
CSS |
| architektúra | Orientované a komplexné | sofistikovaný |
| Jazyk | Na základe SaasScript. | Pracuje v integrácii s HTML. |
| Syntax výrazu | Eliminuje bloky a používa špeciálne odsadenie, ktoré používa nový riadok namiesto stredníka. | Skladá sa z deklaratívneho a selektívneho bloku, kde každé vyhlásenie pozostáva zo stredníka. |
| premenlivý | Rozširuje používanie CSS, pretože umožňuje opakované použitie premenných, ktoré majú úžitok z funkcie, ako je napríklad sada písiem. | To neumožňuje opakované použitie premennej, čo môže niekedy viesť k prepisovaniu kódov. |
| Shareability | SAAS nám umožňuje zdieľať vlastnosti CSS v celom kóde. | Jedna vlastnosť sa dá zistiť v bloku kódu. |
| hniezdenia | SAAS iniciuje vnorenie selektorov CSS so špecifickou hierarchickou štruktúrou. | Vnorenie selektorov CSS môže viesť ku konfliktom a môže ohroziť programátorom kód. |
| závislosť | SAAS je predspracovávací jazyk, ktorý je zostavený v CSS. | CSS možno spolu s HTML použiť na úpravu a vylepšenie webových stránok. |
Záver - SASS vs. CSS
SASS je predspracovateľ CSS, ktorý vám dáva možnosť využiť faktory, vedecké činnosti, mixy, kruhy, kapacity, import a ďalšie zaujímavé funkcie, vďaka ktorým je zloženie CSS podstatne väčšie. V niektorých ohľadoch môžete uvažovať o rozšírení šablóny SASS, pretože rozširuje štandardné atribúty CSS prezentovaním výhod základného programovacieho jazyka. SASS preto zostaví váš kód a vytvorí výťažok CSS, ktorý môže program získať. SAA sprevádza dve rôzne jazykové štruktúry: samotný SASS a SCSS, najpoužívanejší. Štruktúra jazyka SCSS je perfektná pre CSS, takže jednoducho musíte premenovať aj váš .css záznam .scss. Môžete zostaviť CSS raz a potom znova použiť ten istý list na mnohých HTML stránkach. Môžete charakterizovať štýl pre každú súčasť HTML a použiť ju na rovnaký počet webových stránok, ako potrebujete. CSS má oveľa rozsiahlejší klaster vlastností ako HTML, takže na rozdiel od charakteristík HTML môžete dať svojej stránke HTML zjavne lepší vzhľad.
Odporúčané články
Toto bol návod na najväčší rozdiel medzi SASS verzus CSS. Tu diskutujeme aj kľúčové rozdiely SASS vs CSS s infografikou a porovnávacou tabuľkou. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- CSS vs CSS3 | Hlavné rozdiely
- Porovnanie HTML verzus CSS
- SASS vs SCSS
- HTML vs JavaScript