
Rozdiely medzi HTML5 a XHTML
HTML je jazyk vyvinutý hlavne pre web. Bol to prvý internetový jazyk. Takmer všetky veci, ktoré sa zobrazujú v prehliadači, sa robia pomocou HTML. HTML je ústredným prvkom procesu vývoja webu. HTML možno definovať ako statickú štruktúru, organizáciu a jej obsah. Najprv sa vytvorí základný dokument HTML nazývaný aj ako značkovací dokument, potom sa do tohto súboru zvyčajne vložia ďalšie dynamické aspekty webu, či už ide o funkciu založenú na skripte JavaScript, ktorá pridáva interaktivitu alebo skripty na strane servera na pripojenie webovej stránky k zdroju údajov, a potom tiež súbory CSS, ktoré na stránku pridávajú štylistické prvky. Všetky tieto súbory môžu byť prepojené so súborom HTML, takže sú takmer ako chrbtica webu.
HTML5 verzus XHTML sú novšie verzie HTML. Ak je XHTML v podstate HTML4 s niektorými ďalšími funkciami, HTML5 je najnovšia verzia.
V tomto článku HTML5 verzus XHTML porovnáme kľúčové výhody každej z týchto technológií a porozumieme ich kľúčovým rozdielom medzi HTML5 a XHTML.
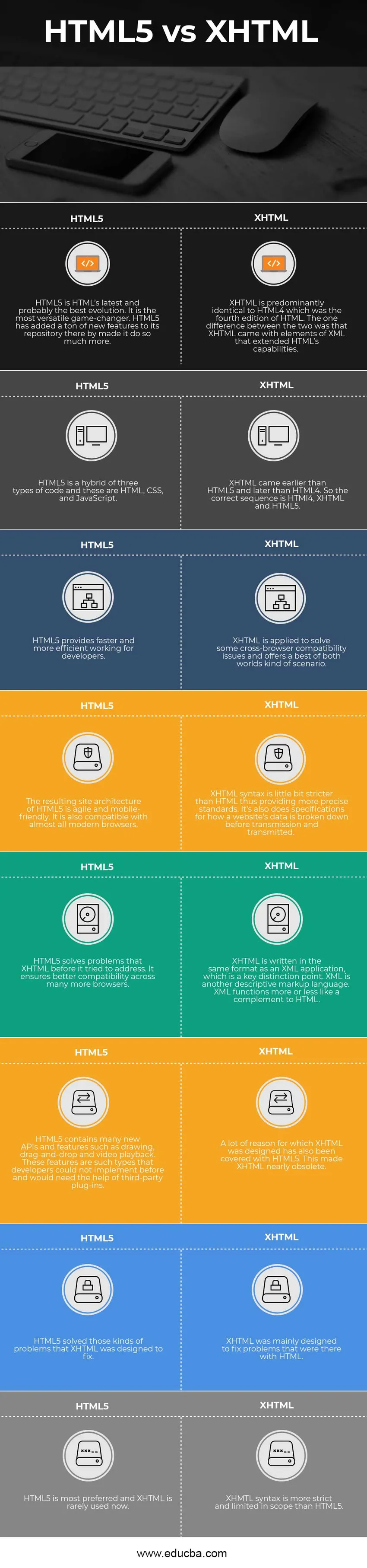
Porovnanie Head to Head medzi HTML5 vs XHTML (Infographics)
Nižšie je uvedený osem najlepších rozdielov medzi HTML5 a XHTML 
Kľúčové rozdiely medzi HTML5 a XHTML
Obaja HTML5 verzus XHTML sú populárne voľby na trhu; Poďme diskutovať o niektorých hlavných rozdieloch medzi HTML5 a XHTML .HTML5 nie je v skutočnosti odmietnutím XHTML. HTML5 má niektoré z najpoužívanejších funkcií HTML 4 a XHTML a to isté je uvedené nižšie:
- Jednoduchý doktrína: -
Definícia doctype (alebo najčastejšie spomínaná ako kód kotlovej dosky, s ktorým každá webová stránka začína) pre XHTML bola skutočne komplikovaná. Napríklad aj ľudia, ktorí učili v triedach a písali knihy o HTML5, si nikdy nemohli zapamätať doctype. Vždy to museli skopírovať a vložiť. Na druhej strane HTML5 má veľmi jednoduchú a čistú definíciu dokumentu. Je to také ľahké, že je možné znova vytvoriť webovú stránku z pamäte.
- Oddelenie obsahu a štýlu: -
HTML5 najčastejšie neobsahuje značky štýlov z HTML 4. HTML5 vyžaduje, aby vývojári používali CSS pre všetky druhy štýlov. Podobne sa nepodporujú rámy ani rozloženie podľa tabuliek v prospech rozloženia v štýle CSS.
- Podpora validácie: -
Overenie pravosti je v skutočnosti veľmi užitočný nástroj, a preto je HTML5 možné overiť podobne ako XHTML. Validátor W3C odteraz podporuje HTML5 a mnoho ďalších validačných nástrojov prichádza online. Overenie je ľahký spôsob, ako eliminovať chyby pri kódovaní, môže výrazne zjednodušiť kódovanie, keď používatelia začnú pridávať programovú podporu do kódových dokumentov.
- Prísna tradícia: -
Normy kódovania HTML5 sú podobné XHTML ako iný variant, HTML 4. Aj keď v HTML5 je stále možné používať neštandardné kódovanie, vývojári väčšinou používajú prísne štandardy XHTML, aby zabezpečili ľahšiu čitateľnosť kódu pre ostatných a predvídateľnejšie.
- Úzka integrácia s CSS a inými programovacími jazykmi: -
Najdôležitejšou vlastnosťou HTML5 je pravdepodobne jej pokora. Aj keď HTML stále dominuje a je ústredným jazykom internetu pri distribúcii kontroly do iných jazykov, prichádza obrázok, HTML5 je jasným víťazom. HTML5 je navrhnutý ako mechanizmus, ktorý spája mnoho ďalších technológií, ako napríklad CSS pre vizuálne rozloženie, jazyky na strane servera, ako je PHP na riadenie servera, JavaScript na programovanie na strane klienta a databázy.
- Novšie možnosti: -
Niekoľko nových funkcií HTML5 nie je v zásade technicky HTML, ale pokrok v mnohých ďalších súvisiacich technológiách, ako sú integrované databázy alebo nové funkcie CSS, nová syntaxe jazyka JavaScript atď.
Porovnávacia tabuľka HTML5 vs XHTML
Primárne porovnanie medzi HTML5 vs XHTML je uvedené nižšie:
|
HTML5 |
XHTML |
| HTML5 je najnovší a pravdepodobne najlepší vývoj HTML. Je to najuniverzálnejší menič hier. HTML5 pridal do svojho úložiska veľa nových funkcií, vďaka čomu sa stalo oveľa viac. | XHTML je prevažne identický s HTML4, čo bolo štvrté vydanie HTML. Jediný rozdiel medzi nimi bol v tom, že XHTML prišiel s prvkami XML, ktoré rozšírili možnosti HTML. |
| HTML5 je hybrid troch typov kódov, a to HTML, CSS a JavaScript. | XHTML prišiel skôr ako HTML5 a neskôr ako HTML4. Správna postupnosť je HTMl4, XHTML a HTML5. |
| HTML5 poskytuje vývojárom rýchlejšiu a efektívnejšiu prácu. | XHTML sa používa na riešenie niektorých problémov týkajúcich sa kompatibility medzi prehliadačmi a ponúka to najlepšie z oboch scenárov. |
| Výsledná architektúra stránok HTML5 je agilná a prispôsobená pre mobilné zariadenia. Je tiež kompatibilný s takmer všetkými modernými prehliadačmi. | Syntax XHTML je o niečo prísnejšia ako HTML, čím poskytuje presnejšie štandardy. Taktiež špecifikuje spôsob rozdelenia údajov webovej stránky pred ich prenosom a prenosom. |
| HTML5 rieši problémy, ktoré XHTML pred pokusom vyriešiť. Zabezpečuje lepšiu kompatibilitu vo viacerých prehliadačoch. | XHTML je napísaný v rovnakom formáte ako aplikácia XML, čo je kľúčový bod rozlíšenia. XML je ďalší popisný značkovací jazyk. XML funguje viac-menej ako kompliment HTML |
| HTML5 obsahuje veľa nových rozhraní API a funkcií, ako je napríklad kreslenie, presúvanie myšou a prehrávanie videa. Tieto funkcie sú také typy, ktoré vývojári nemohli implementovať predtým a potrebovali by pomoc doplnkov tretích strán. | Mnoho dôvodov, pre ktoré bol XHTML navrhnutý, bolo tiež pokryté HTML5. Vďaka tomu bol XHTML takmer zastaraný. |
| HTML5 vyriešil tie druhy problémov, ktoré bol XHTML navrhnutý na opravu | XHTML bol navrhnutý hlavne na opravu problémov, ktoré sa vyskytli s HTML |
| HTML5 je najvýhodnejší a XHTML sa teraz používa zriedka. | Syntax XHMTL je prísnejšia a rozsahovo obmedzenejšia ako HTML5. |
Záver - HTML5 vs XHTML
HTML sa začalo ako veľmi jednoduchý jazyk na navrhovanie webových stránok, ako sa uvádza v úvodnej časti. XHTML vznikla ako potreba, keď sa vývoj webových aplikácií rozšíril za obmedzený horizont a profesionálni programátori potrebovali jazyk nad rámec možností HTML 4. Striktná verzia XHTML nazývaná tiež Extensible Hypertext Markup Language potom prišla na obrázok a bola považovaná za oveľa presnejšiu a predvídateľnejšiu a odolnejšiu voči chybám ako HTML 4.
Neskôr sa XHTML nemohol skutočne dostihnúť. Vývojári, najmä tí ľudia, ktorí do svojho projektu integrovali mnoho programovacích jazykov, ako napríklad JavaScript a PHP, mali radi XHTML Strict, ale ťažili z toho príliš málo a obrovské množstvo stránok sa nikdy neobťažovalo prispôsobovať sa novým štandardom. Keď teda prišiel čas porodiť nový štandard, konzorcium World Wide Web Consortium sa rozhodlo v prospech podpory HTML5 a nie XHTML 2.
Odporúčaný článok
Toto bol návod na najväčší rozdiel medzi HTML5 a XHTML. Tu diskutujeme aj kľúčové rozdiely HTML5 vs XHTML s infografikou a porovnávacou tabuľkou. Viac informácií nájdete aj v nasledujúcich článkoch HTML5 vs XHTML -
- HTML vs XML - najväčšie rozdiely
- HTML vs HTML5
- HTML5 vs JavaScript - úžasné porovnania
- HTML vs JavaScript