Doteraz sme v tejto sérii návodov o mnohých spôsoboch prevodu farebných fotografií na čiernobiele fotografie vo Photoshope skúmali, ako previesť obrázok do režimu s odtieňmi šedej a ako odstrániť farby pomocou desaturácie obrázka .
V tomto treťom tutoriáli v tejto sérii sa naučíme, ako nám nastavenie Photoshopu Gradient Map umožňuje ľahko mapovať pôvodné farby v obrázku na farby v prechode. Dalo by sa hrať celé hodiny s Gradient Map prichádza so všetkými druhmi divokých a bláznivých farebných efektov, ale pre naše účely tu, budeme sa konkrétne zaoberať tým, ako Gradient Map robí čiernobiele prevody hračkou! (Získaj to? "Mapa", "snap"? Rýmuje sa! Áno, viem, proste s tým choď. Geez.)
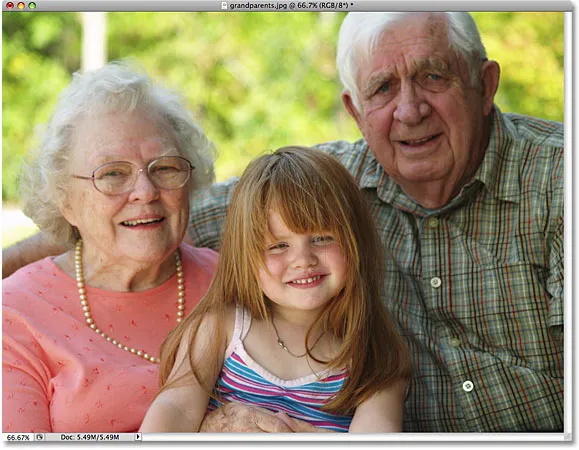
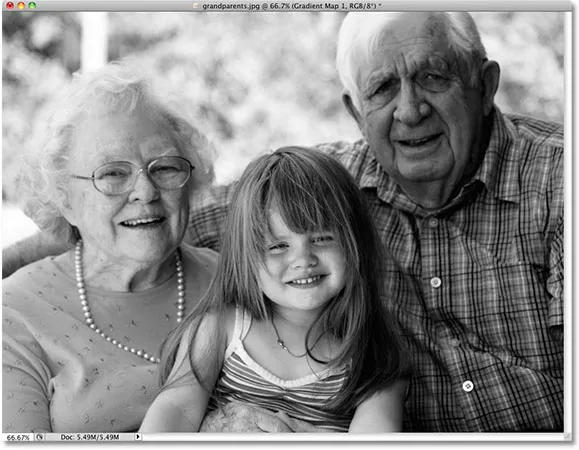
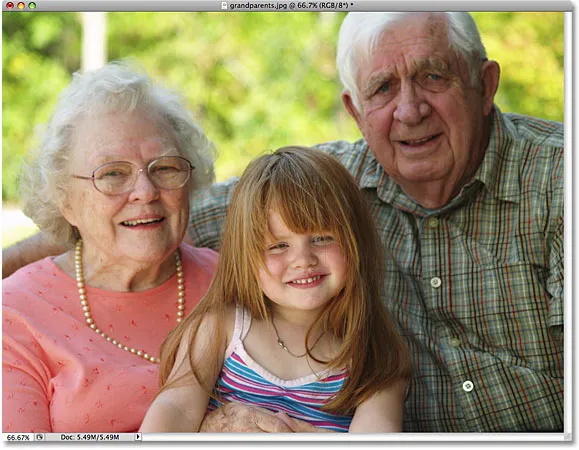
Tu je obrázok, ktorý používam v rámci tejto série tutoriálov:
 Pôvodný farebný obrázok.
Pôvodný farebný obrázok.
Krok 1: Obnovte farbu svojich popredia a pozadia
V predvolenom nastavení aplikácia Photoshop Gradient Map používa prechod, ktorý je založený na našich súčasných farbách popredia a pozadia . Ak by napríklad naša aktuálna farba v popredí bola červená a naša farba pozadia bola fialová a použili by sme úpravu mapy prechodu, skončili by sme fotografie zložené z červenej a fialovej. Aj keď to môže (alebo nemusí) byť zaujímavé z kreatívneho hľadiska, určite to nie je účinok, na ktorý sa zameriavame. Chceme previesť náš obrázok na čierny a biely, čo znamená, že budeme chcieť mapovať farby v obrázku na čierno-biely gradient. Predtým, ako urobíme čokoľvek iné, skontrolujte, či sú naše farby popredia a pozadia nastavené na predvolené hodnoty, ktoré, ako by to malo šťastie, sa stanú čiernou (farba popredia) a biela (farba pozadia)!
Pretože čierna a biela sú predvolené farby popredia a pozadia vo Photoshope, existuje veľká šanca, že vaše sú už nastavené na čiernobiele. Ak chcete zistiť, aké sú vaše súčasné farby, pozrite sa na políčka Vzorové farby popredia a pozadia v dolnej časti palety Nástroje. Vzorník v ľavom hornom rohu predstavuje farbu popredia, zatiaľ čo vzorka v pravom dolnom rohu je farba pozadia:
 V predvolenom nastavení je farba popredia (vľavo hore) čierna a farba pozadia (vpravo dole) je biela.
V predvolenom nastavení je farba popredia (vľavo hore) čierna a farba pozadia (vpravo dole) je biela.
Ak už sú nastavené ako čiernobiele ako moje, je dobré ísť. Ak sú nastavené na iné farby, jednoducho stlačte písmeno D na klávesnici (napríklad „Predvolené“, „D“), aby ste nastavili farbu popredia a pozadia na čiernu a bielu.
Krok 2: Pridajte vrstvu úpravy mapy prechodu
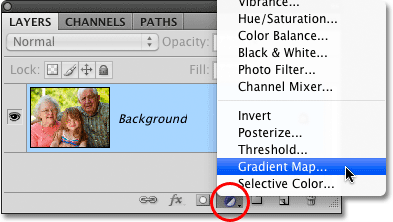
Sme pripravení pridať našu mapu prechodu. Rovnako ako u väčšiny úprav obrázkov vo Photoshope, vrátane úpravy odtieňa a sýtosti, na ktoré sme sa predtým zamerali, je nám mapa gradientu k dispozícii ako vyrovnávacia vrstva, ktorú použijeme. Kliknite na ikonu Nová vrstva úprav v dolnej časti palety Vrstvy a zo zobrazeného zoznamu úprav vyberte vrstvu Mapa prechodov :
 Kliknite na ikonu Nová vrstva úprav a zo zoznamu vyberte Mapu prechodov.
Kliknite na ikonu Nová vrstva úprav a zo zoznamu vyberte Mapu prechodov.
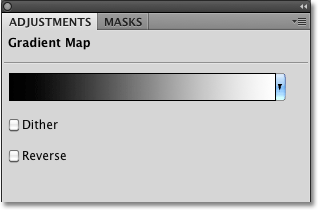
Ak používate aplikáciu Photoshop CS4 tak, ako som tu, možnosti na mape prechodov sa zobrazia na paneli úprav, ktorý je pre CS4 nový. Ak používate aplikáciu Photoshop CS3 alebo staršiu, na obrazovke sa otvorí dialógové okno Mapa prechodov. Hlavnou črtou v možnostiach mapy prechodu je panel náhľadu s prechodom, ktorý zobrazuje aktuálne farby v prechode, ktoré sa uplatňujú na náš obrázok. Ako sme už spomenuli, tento predvolený gradient je založený na našich farbách popredia a pozadia a keďže sme ich pred pridaním mapy prechodov nastavili na čiernobiele, získame prechod čierno-biely, čo je presne to, čo sme potrebovali:
 Lišta náhľadu gradientu nám ukazuje čiernobiely gradient, ktorý sa aplikuje na obrázok.
Lišta náhľadu gradientu nám ukazuje čiernobiely gradient, ktorý sa aplikuje na obrázok.
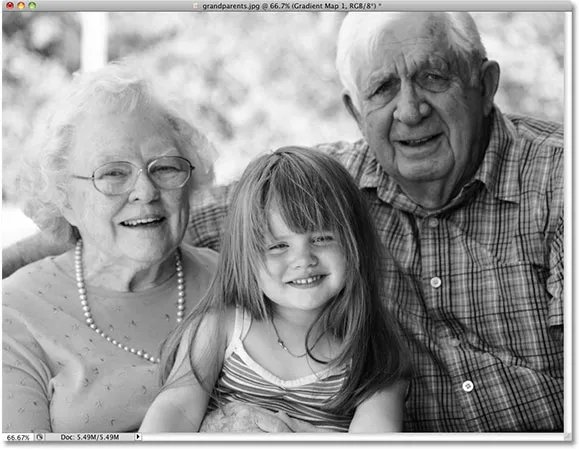
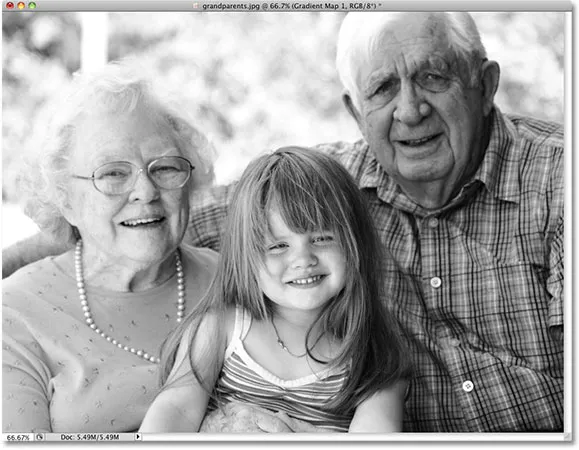
Na základe ich hodnôt jasu sa všetky pôvodné farby na fotografii teraz nahradia farbami (alebo v tomto prípade odtieňmi šedej) v gradiente a ak sa pozrieme na našu fotografiu v okne dokumentu, vidíme že čiernobiely gradient zmenil obrázok na čiernobiely:
 Všetky pôvodné farby na obrázku sú teraz mapované na čiernu, bielu alebo sivú farbu medzi nimi.
Všetky pôvodné farby na obrázku sú teraz mapované na čiernu, bielu alebo sivú farbu medzi nimi.
Nie je to zlý začiatok, ale môžeme urobiť určité úpravy nášho gradientu, aby sme zlepšili naše čiernobiele výsledky. Pozrime sa, ako to urobiť ďalej!
Krok 3: Otvorte Editor prechodov
Jednoduchým mapovaním pôvodných farieb na fotografii do nášho čiernobieleho gradientu pomocou úpravy mapy prechodu sa nám podarilo dosiahnuť slušné výsledky pre našu čiernobielu konverziu. Ale to bol len začiatok. Výsledky sa môžeme pokúsiť ešte viac vylepšiť vykonaním niekoľkých jednoduchých zmien gradientu, ktorý používame.
Kliknutím priamo na lištu ukážky prechodov v dialógovom okne Mapa prechodov (alebo na paneli Úpravy v CS4) vyvoláte Editor prechodov vo Photoshope. Editor prechodov obsahuje ďalší panel s ukážkou prechodov, ktorý nám ukazuje aktuálne farby prechodov, ale na rozdiel od dialógového okna Mapa prechodov nám Editor prechodov umožňuje meniť a / alebo upravovať farby v prechode. Zmenou vzhľadu gradientu môžeme doladiť vzhľad nášho čiernobieleho obrázka.
Krok 4: Upravte stredné tóny pomocou značky stredového bodu
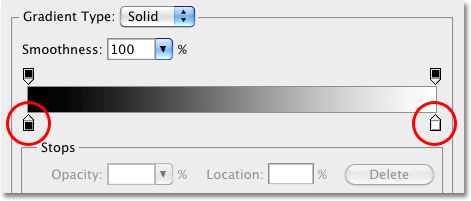
Ak sa pozriete priamo pod niektorý koniec panela náhľadu s prechodom, uvidíte farebnú zarážku . Tieto dve farebné zarážky ovládajú dve hlavné farby, ktoré tvoria náš gradient. Ten naľavo úplne bude čierny, zatiaľ čo ten úplne vpravo bude biely (pretože náš gradient ide z čierneho zľava na biely napravo):
 Farba sa zastaví pod pruhom náhľadu gradientu na oboch koncoch a riadi dve hlavné farby v prechode.
Farba sa zastaví pod pruhom náhľadu gradientu na oboch koncoch a riadi dve hlavné farby v prechode.
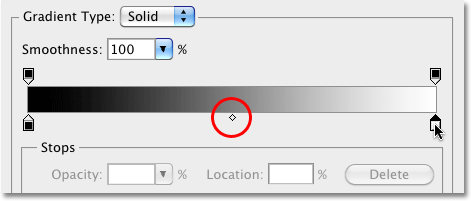
Ak kliknete na niektorú z dvoch farebných zarážok (nezáleží na tom, ktorá z nich), malá značka značky Midpoint sa objaví priamo pod stredom gradientu:
 Kliknutím na niektorú z farebných zarážok sa pod stred gradientu zobrazí značka stredného bodu.
Kliknutím na niektorú z farebných zarážok sa pod stred gradientu zobrazí značka stredného bodu.
Ako ste možno asi uhádli z názvu, značka Midpoint riadi, kde stred gradientu spadá medzi dve farebné zarážky na oboch jeho stranách. V predvolenom nastavení je to v strede, ale nemusí to byť. Stred gradientu môžeme presunúť jednoduchým kliknutím na značku a potiahnutím doľava alebo doprava. Ak ste oboznámení s tým, ako úprava úrovne Photoshopu funguje, viete, že pomocou úpravy úrovní môžeme zosvetliť alebo stmaviť stredné tóny v obrázku (úrovne jasu, ktoré spadajú medzi čisto čiernu a čisto bielu), ťahaním posúvača stredných tónov. To isté môžeme urobiť tu so značkou Midpoint gradientu. Potiahnutím značky doľava alebo doprava môžeme upraviť jas stredných tónov v našom čiernobielom obrázku.
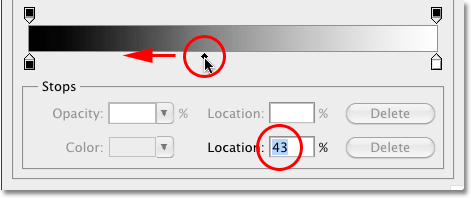
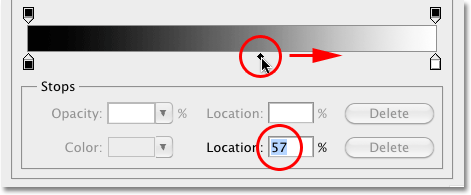
Ak kliknete na značku Midpoint a pozriete sa na možnosť Poloha v dolnej časti dialógového okna Editor prechodov, uvidíte, že je nastavená na 50%. To znamená, že stred gradientu je spočiatku v polovici medzi farebnými zarážkami na oboch koncoch gradientu. Presuniem značku Midpoint na krátku vzdialenosť doľava, ktorá posunie stred gradientu bližšie k čiernej. Hodnota Posun sa znižuje, keď posúvame jazdec bližšie k čiernej. Zastavím sa, keď je hodnota Poloha nastavená na približne 43%, pretože zvyčajne nemusíme ťahať značku príliš ďaleko, aby sme videli viditeľné zmeny v obrázku (po pretiahnutí značky budete musieť uvoľniť tlačidlo myši) pre aktualizáciu obrázka v okne dokumentu s vašimi zmenami):
 Značka Midpoint sa chová ako posúvač stredných tónov v nastavení Úrovne, zosvetľuje alebo stmavuje stredné tóny.
Značka Midpoint sa chová ako posúvač stredných tónov v nastavení Úrovne, zosvetľuje alebo stmavuje stredné tóny.
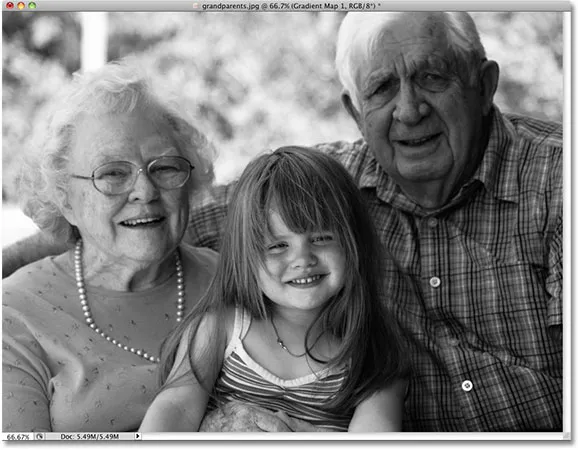
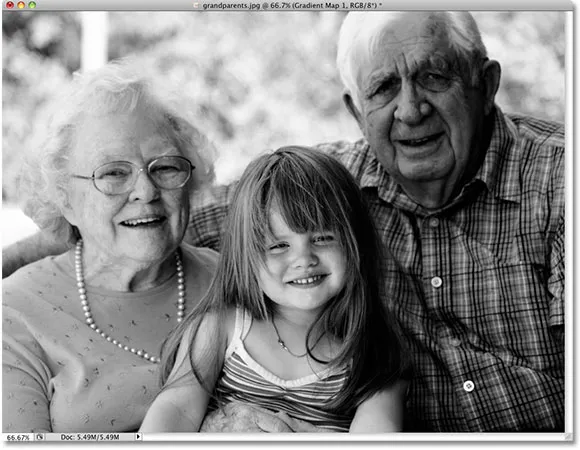
Posunutím stredu gradientu bližšie k čiernej sa zosvetlia stredné tóny a môj obrázok sa teraz javí jasnejší:
 Posunutie značky stredného bodu len o malú vzdialenosť smerom doľava značne zosvetlilo stredné tóny.
Posunutie značky stredného bodu len o malú vzdialenosť smerom doľava značne zosvetlilo stredné tóny.
Podobne môžeme ťahať značku Midpoint doprava, ktorá posunie stred gradientu bližšie k bielej. Keď posuneme značku bližšie k bielej, hodnota polohy sa zvyšuje:
 Netahajte značku Midpoint príliš ďaleko, pretože malé pohyby môžu vykazovať veľké zmeny v stredných tónoch.
Netahajte značku Midpoint príliš ďaleko, pretože malé pohyby môžu vykazovať veľké zmeny v stredných tónoch.
Posunutím stredu gradientu bližšie k bielemu sa stmavujú stredné tóny. V mojom prípade sa fotografia teraz javí príliš tmavá, ale vaša fotografia sa bude samozrejme líšiť, a preto budete chcieť sledovať vašu fotografiu v okne dokumentu pri posúvaní značky Midpoint, aby ste posúdili výsledky:
 Všetky fotografie sa líšia, takže pri ťahaní značky stredného bodu sledujte svoj obrázok a rozhodnite sa pre správne nastavenie pre svoju konkrétnu fotografiu.
Všetky fotografie sa líšia, takže pri ťahaní značky stredného bodu sledujte svoj obrázok a rozhodnite sa pre správne nastavenie pre svoju konkrétnu fotografiu.
Ďalej uvidíme, ako zlepšiť celkový kontrast nášho čiernobieleho obrazu pomocou zarážok čiernej a bielej farby!
Krok 5: Upravte kontrast pomocou zastavenia čiernej a bielej farby
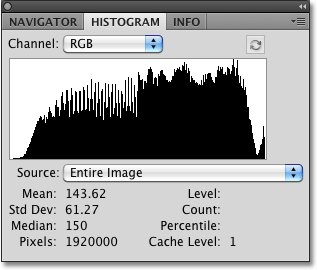
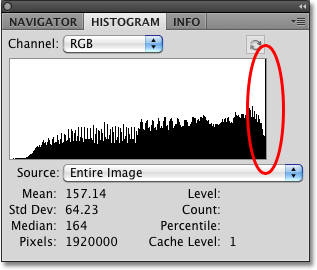
V prípade potreby sa tiež môžeme pokúsiť zlepšiť celkový kontrast v čiernobielom obrázku pomocou zarážok čiernej a bielej farby na oboch koncoch panela s ukážkou gradientu, aj keď v závislosti od obrázka môžu byť vaše čierne a biele body už nastavené na ich optimálne úrovne a nemali by sa robiť žiadne ďalšie úpravy. Určite budete chcieť ponechať paletu histogramu Photoshopu otvorenú na obrazovke, ak sa rozhodnete týmto spôsobom upraviť kontrast, pretože sa budete chcieť uistiť, že na obrázku nezostrihnete žiadny dôležitý tieň ani nezvýrazníte detaily (pozri naše Ako Čítanie histogramu obrázkov v príručke Photoshop, kde nájdete ďalšie podrobnosti). V predvolenom nastavení je paleta Histogram vnorená do palety Navigátor a Informácie. Ak na obrazovke nevidíte paletu Histogram, prejdite na ponuku Okno na paneli s ponukou v hornej časti obrazovky a vyberte položku Histogram :
 Histogram nám ukazuje, ako sú hodnoty jasu v obraze rozdelené medzi čisto čiernu a čistú bielu.
Histogram nám ukazuje, ako sú hodnoty jasu v obraze rozdelené medzi čisto čiernu a čistú bielu.
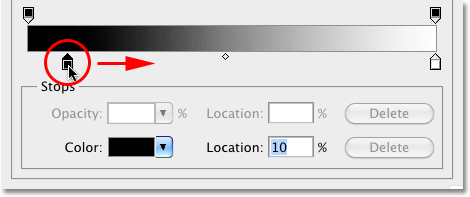
Ak chcete najtmavšie oblasti obrázka priblížiť k čistej čiernej farbe, jednoducho kliknite na zarážku čiernej farby pod ľavým okrajom lišty ukážky s prechodom a potiahnite ju doprava. Pri pokračovaní v ťahaní zarážky farieb smerom doprava bude stmavnuté čoraz viac obrázka:
 Ak chcete najtmavšie oblasti na obrázku ešte tmavšie, potiahnite zarážku čiernej farby smerom doprava.
Ak chcete najtmavšie oblasti na obrázku ešte tmavšie, potiahnite zarážku čiernej farby smerom doprava.
Po potiahnutí zarážky čiernej farby smerom doprava sú najtmavšie oblasti na mojej fotografii ešte tmavšie:
 V závislosti od obrázka môže jeho stmavenie pomocou čiernej zarážky vylepšiť alebo zničiť celkový vzhľad.
V závislosti od obrázka môže jeho stmavenie pomocou čiernej zarážky vylepšiť alebo zničiť celkový vzhľad.
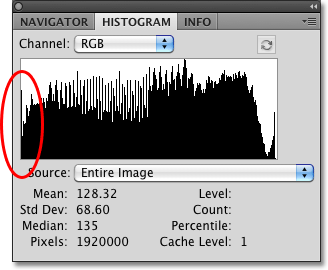
Ak sa však znova pozrieme na svoju paletu histogramu, teraz vidíme bodec pozdĺž ľavého okraja histogramu, čo znamená, že som zašiel príliš ďaleko so zarážkou čiernej farby a stiahol veľa pixlov v obrázku nadol na čisto čiernu, výsledkom je strata detailov v tieňových oblastiach:
 Hrot pozdĺž ľavého okraja histogramu znamená, že ste stratili detaily v tieňových oblastiach obrázka.
Hrot pozdĺž ľavého okraja histogramu znamená, že ste stratili detaily v tieňových oblastiach obrázka.
Či už máte nejaký priestor na presun zastavenia čiernej farby bez straty detailov tieňov, bude úplne záležať na obrázku, na ktorom pracujete, a preto je dôležité dávať pozor na paletu histogramov.
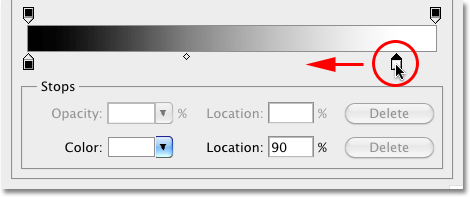
Najsvetlejšie oblasti v obrázku môžeme tiež priblížiť k čisto bielej farbe kliknutím na zarážku bielej farby pod pravým okrajom lišty s ukážkou gradientu a jej potiahnutím smerom doľava. Pri pokračovaní v ťahaní zarážky farieb smerom doľava bude viac a viac obrázka zosvetlené:
 Uľahčite najľahšie oblasti v obrázku potiahnutím bielej zarážky smerom doľava.
Uľahčite najľahšie oblasti v obrázku potiahnutím bielej zarážky smerom doľava.
Najľahšie časti môjho obrázka sú teraz po presunutí zarážky bielej farby ešte svetlejšie:
 Rovnako ako pri zastavení čiernej farby, posunutie zarážky bielej farby môže zlepšiť alebo ublížiť výsledkom v závislosti od obrázka.
Rovnako ako pri zastavení čiernej farby, posunutie zarážky bielej farby môže zlepšiť alebo ublížiť výsledkom v závislosti od obrázka.
Ak sa však znova pozrieme na môj histogram, vidíme bodec pozdĺž pravého okraja, čo znamená, že sme stratili detaily vo svetlách tým, že sme sa dostali príliš ďaleko so zarážkou bielej farby a prinútili sme priveľa pixelov na čisto bielu:
 Špička pozdĺž pravého okraja histogramu znamená, že ste stratili detaily vo zvýraznených oblastiach obrázka.
Špička pozdĺž pravého okraja histogramu znamená, že ste stratili detaily vo zvýraznených oblastiach obrázka.
Či už máte nejaký priestor na premiestnenie zastávky bielej farby bez vyfúknutia svetiel, záleží úplne na vašom obrázku, pretože každá fotografia je iná. Ak chcete dosiahnuť lepší spôsob zlepšenia celkového kontrastu obrázka, ktorý by sa mal zvyčajne robiť pred konverziou fotografie na čiernobielu, pozrite si našu príručku Vylepšenie obrazového tónu s úrovňami .
Ak ste s výsledkami spokojní, kliknutím na tlačidlo OK ukončite dialógové okno Editor prechodov a potom kliknutím na tlačidlo OK ukončite dialógové okno Mapa prechodov (používatelia Photoshop CS4 môžu nechať panel úprav otvorený, pretože nie je potrebné ho zatvárať) z toho).
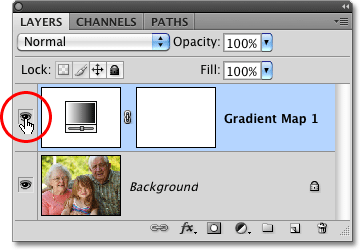
Ako sme videli v predchádzajúcom návode v tejto sérii, keď sme sa pozerali na konverziu obrázka na čiernu a bielu pomocou vrstvy na úpravu odtieňa / sýtosti, nič, čo sme tu pre obrázok urobili, nie je trvalé. Celý čierno-biely efekt, ktorý sme vytvorili, je obsiahnutý v samotnej vyrovnávacej vrstve Gradient Map, zatiaľ čo pôvodný obrázok zostáva bezpečný a nezranený na pozadí pod ním. Ak chcete kedykoľvek zobraziť plnofarebnú verziu obrázka, jednoducho vypnite vrstvu na prispôsobenie mapy prechodu kliknutím na ikonu viditeľnosti vrstvy ( ikona „očná guľa“) naľavo od vrstvy pre úpravu vo vrstvách paleta:
 Ak chcete zobraziť alebo skryť čiernobiely efekt, zapnite alebo vypnite vrstvu úprav mapy prechodu.
Ak chcete zobraziť alebo skryť čiernobiely efekt, zapnite alebo vypnite vrstvu úprav mapy prechodu.
Vypnutím vyrovnávacej vrstvy sa okamžite obnovia všetky farby na obrázku:
 Pôvodný farebný obrázok zostáva nezranený vďaka flexibilite nastavovacích vrstiev.
Pôvodný farebný obrázok zostáva nezranený vďaka flexibilite nastavovacích vrstiev.
Opätovným kliknutím na ikonu viditeľnosti vrstvy znova zapnete vrstvu úprav prechodovej mapy a vrátite sa do čiernobielej verzie.
Ďalej sa pozrieme na to, ako môžeme použiť režim prelínavosti Luminosity vo Photoshope na vytvorenie čiernobielej verzie našej fotografie tým, že jednoducho ignorujeme farbu, a uvidíme, ako môžeme vylepšiť počiatočné výsledky pomocou niekoľkých ďalších režimy prelínania a maska vrstvy!