Naučte sa krok za krokom, ako ľahko rozjasniť tie búrlivé oblohy na svojich fotografiách pridaním dúhy s aplikáciou Photoshop! Teraz úplne aktualizovaný pre Photoshop CC a CS6!
V tomto návode sa naučíme, ako pridať dúhu na fotografiu ! Ako uvidíme, kreslenie dúhy vo Photoshope je v skutočnosti jednoduchšie, ako si myslíte. Je to preto, že vo Photoshope je zabudovaný, pripravený dúhový gradient, ktorý máme k dispozícii! Potrebujeme len vedieť, kde je možné nájsť a ako nakresliť pomocou nástroja Gradient vo Photoshope.
Samotný gradient dúhy nevyzerá príliš realisticky, ale je to v poriadku. Stále nám dáva skvelý východiskový bod. Po nakreslení počiatočného gradientu sa naučíme, ako ho skombinovať s inteligentným filtrom a maskou vrstvy, aby sa dúha dokonale spojila s obrázkom.
Budem používať aplikáciu Photoshop CC, ale všetko, čo sa naučíme, je kompatibilné aj s aplikáciou Photoshop CS6 . Ak používate aplikáciu Photoshop CS5 alebo staršiu, stále môžete postupovať ďalej, alebo si môžete vyskúšať originálny návod na pridanie dúhy do fotografie.
Rovnako ako u väčšiny fotografických efektov, aj keď začneme správnym typom obrázka, pomôže. Pretože pridáme dúhu, dobrá fotka bude dobrá fotografia. Ak sa stane, že ide o krajinnú fotografiu s niekoľkými búrkovými mrakmi na pozadí, ešte lepšie.
Tu je obrázok, ktorý budem používať (fotografia na šírku od spoločnosti Adobe Stock:

Pôvodný obrázok. Kredit: Adobe Stock.
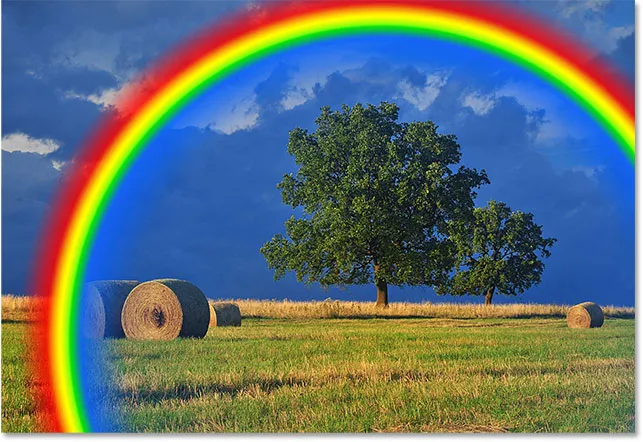
A takto bude vyzerať po pridaní dúhy. Na konci tutoriálu sa naučíme, ako môžeme ešte viac prispôsobiť vzhľad dúhy, ale toto je všeobecný efekt, ktorý sa naučíme ako vytvoriť:

Konečný efekt.
Ako pridať dúhu na fotografiu
Krok 1: Pridajte novú vrstvu
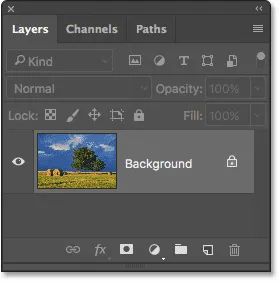
Prvým krokom pri vytváraní našej dúhy je pridanie novej vrstvy. To nám umožní udržať dúhu a obraz oddelene od seba. Ak sa pozrieme na panel Vrstvy, uvidíme pôvodný obrázok, ktorý sedí na vrstve Pozadie, momentálne jediná vrstva v dokumente:

Panel Vrstvy zobrazujúci fotografiu vo vrstve Pozadie.
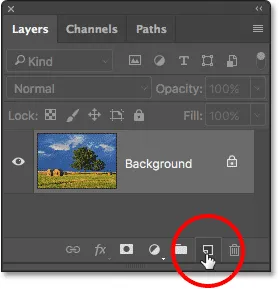
Pridajme novú vrstvu. Vrstvu pomenujeme súčasne. Ak to chcete urobiť, stlačte a podržte kláves Alt (Win) / Option (Mac), keď kliknete na ikonu Nová vrstva v dolnej časti panelu Vrstvy:

Kliknutím na ikonu Nová vrstva podržte Alt (Win) / Option (Mac).
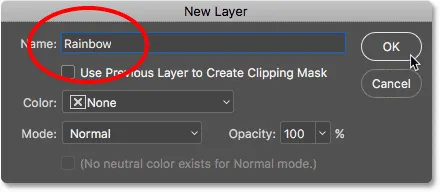
Týmto sa otvorí dialógové okno Nová vrstva vo Photoshope. Pomenujte vrstvu „Rainbow“ a potom kliknite na tlačidlo OK:

Pomenovanie novej vrstvy.
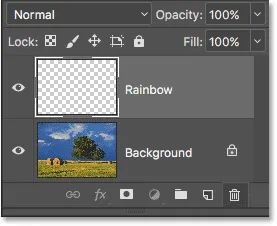
Ak sa znova pozrieme na panel Vrstvy, nad našou vrstvou sedí naša nová vrstva „Dúha“:

Do dokumentu bola pridaná nová vrstva „Dúha“.
Krok 2: Vyberte nástroj prechodu
Na paneli Nástroje vyberte Nástroj prechodu:

Výber nástroja prechodu.
Krok 3: Otvorte nástroj Gradient Picker
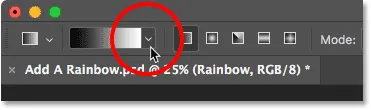
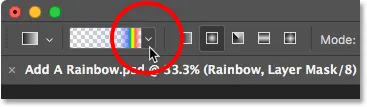
Keď je vybratý Nástroj prechodu, kliknite na malú šípku smerujúcu nadol priamo napravo od miniatúry ukážky prechodu na lište Možnosti pozdĺž hornej časti obrazovky. Tým sa otvorí Photoshop Gradient Picker . Neklikajte na samotnú miniatúru. Ak tak urobíte, otvoríte väčší editor prechodu. Potrebujeme iba prechod na prechod, takže nezabudnite kliknúť na šípku, nie na miniatúru:

Kliknutím na šípku napravo od miniatúry ukážky prechodu.
Krok 4: Načítajte prechody so špeciálnymi efektmi
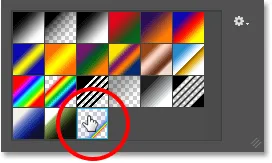
Po otvorení nástroja Gradient Picker sa zobrazia malé miniatúry rôznych prechodov, z ktorých si môžeme vybrať. Ak ste ešte nenačítali žiadne ďalšie prechody, zobrazí sa iba predvolená množina. Dúhový gradient, ktorý potrebujeme, nie je súčasťou tejto predvolenej sady, ale je súčasťou programu Photoshop. Nachádza sa v prechodovej skupine Special Effects . Všetko, čo musíme urobiť, je načítať špeciálne efekty nastavené do Photoshopu.
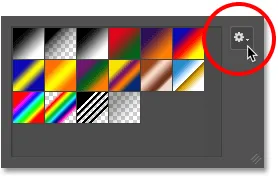
Kliknite na ikonu ozubeného kolieska v pravom hornom rohu nástroja Gradient Picker:

Kliknutím na ikonu ozubeného kolieska.
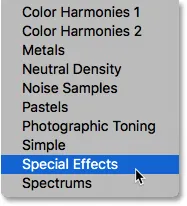
Otvorí sa ponuka s rôznymi možnosťami súvisiacimi s prechodom. V dolnej časti ponuky je zoznam ďalších sád gradientov. Vyberte sadu špeciálnych efektov :

Výber sady prechodov so špeciálnymi efektmi.
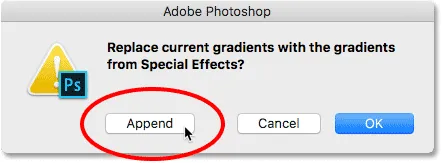
Photoshop sa opýta, či chcete nahradiť súčasné prechody novými, alebo ich jednoducho pridať do zoznamu. O niečo neskôr budeme potrebovať jeden z pôvodných, predvolených prechodov, takže kliknite na Pridať :

Kliknite na možnosť Pridať.
Krok 5: Vyberte prechod Russell's Rainbow Gradient
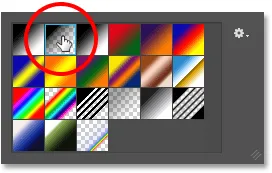
Späť v nástroji Gradient Picker vyberte prechod Russell's Rainbow . Malo by ísť o poslednú miniatúru v zozname. Ak máte v časti Predvoľby aplikácie Photoshop povolené tipy pre nástroje (predvolene sú povolené), pri prechode kurzorom myši nad jeho miniatúru sa zobrazí názov prechodu. Dvojitým kliknutím na miniatúru vyberiete Russell's Rainbow gradient a zatvoríte Gradient Picker:

Výber gradientu dúhy Russell's Rainbow.
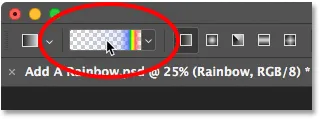
Ak ste zvedaví, ako vyzerá prechod Russella Rainbow, kliknite na miniatúru ukážky gradientu na paneli Možnosti. Tentokrát chcete kliknúť na samotnú miniatúru, nie na šípku vedľa nej, na ktorú sme predtým klikli:

Kliknutím na miniatúru ukážky prechodov na paneli Možnosti.
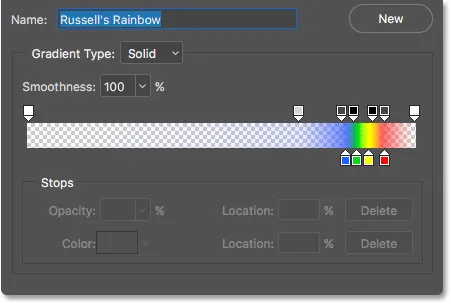
Tým sa otvorí Editor prechodov . Aktuálne vybraný prechod sa zobrazí na veľkej vodorovnej lište v dolnej polovici editora. Všimnite si, že väčšina gradientu dúhy Russella je úplne priehľadná. Farby pre dúhu sa objavujú iba pri najvzdialenejšom okraji:

Editor prechodov nám ukazuje, ako vyzerá Russellov dúhový gradient.
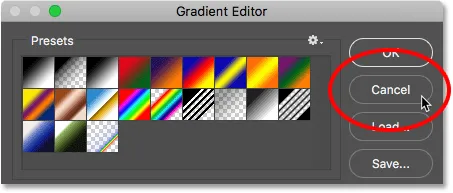
Nechceme skutočne upravovať prechod, takže kliknutím na tlačidlo Zrušiť zatvoríte Editor prechodov bez vykonania akýchkoľvek zmien:

Kliknutím na tlačidlo Zrušiť zatvoríte Editor prechodov.
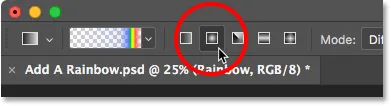
Krok 6: Nastavte prechodový štýl na „radiálny“
V predvolenom nastavení Photoshop kreslí prechody priamou čiarou, ktorá sa nazýva lineárny štýl. Ak chcete nakresliť dúhu, musíte Photoshopu povedať, aby namiesto toho nakreslil kruhový ( radiálny ) gradient.
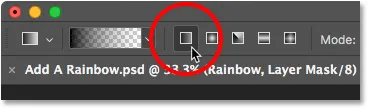
Ak sa pozriete priamo napravo od miniatúry ukážky prechodov na paneli Možnosti, uvidíte sériu piatich ikon. Každá ikona vyberie iný štýl prechodu . Zľava doprava máme lineárne, radiálne, uhlové, zrkadlené a diamantové. Ak chcete nakresliť kruhový gradient, vyberte ikonu Radial (druhá zľava):

Výber ikony štýlu radiálneho prechodu na paneli Možnosti.
Krok 7: Nakreslite prechod dúhy
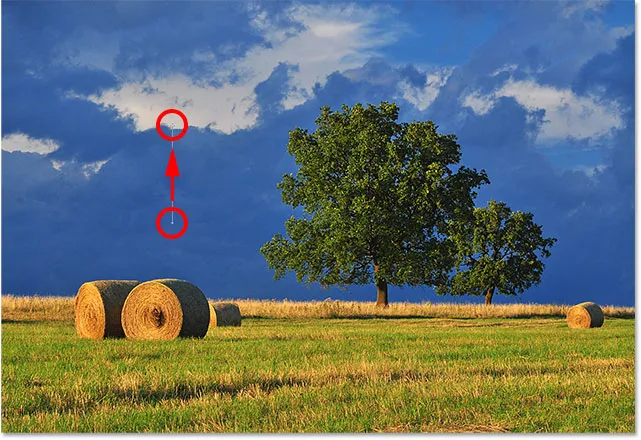
Nakreslenie radiálneho gradientu pomocou nástroja Gradient vo Photoshope je dvojkrokový proces. Najprv klikneme niekde na obrázok, aby sme nastavili počiatočný bod. Tento bod sa stane stredom gradientu. Potom, keď je naše tlačidlo myši stále stlačené, potiahneme preč od začiatočného stredového bodu a nastavíme veľkosť gradientu. Čím ďalej ťaháme, tým väčší bude gradient.
Aj keď nakreslenie gradientu vo Photoshope je veľmi jednoduché, v skutočnosti je to najzložitejšia časť, pokiaľ ide o pridanie dúhy k obrázku. Je to preto, že veľkosť a poloha dúhy bude úplne závisieť od toho, kde a ako ďaleko ste odtiahli.
Aby som vám ukázal, čo tým myslím, kliknem na náhodné miesto v obrázku a nastaví môj východiskový bod. Potom, keď bude moje tlačidlo myši stále stlačené, odtiahnem kúsok od tohto miesta. Pretože nakreslíme kruhový gradient, skutočný smer, v ktorom ťaháte, nezmení:

Kliknutím nastavíte stredový bod pre prechod a potom ťahaním smerom nastavíte veľkosť.
Najprv vidíme iba tenký obrys, ktorý ukazuje, kde sme klikli a kam sme ťahali. Keď uvoľníme tlačidlo myši, vtedy Photoshop nakreslí gradient a tu vidíme výsledok. Dobrá správa je, že som nakreslil kruhový dúhový gradient. Zlá správa? Je príliš malý a nie je to miesto, kde chcem, aby sa objavila dúha:

Prvý gradient je príliš malý a je na nesprávnom mieste.
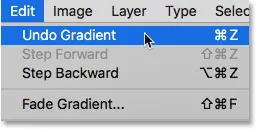
Pretože to nie je to, čo som chcel, zruším prechod prechodom na ponuku Úpravy v hornej časti obrazovky a výberom možnosti Vrátiť späť prechod . Alebo by som to mohol vrátiť pomocou klávesovej skratky Ctrl + Z (Win) / Command + Z (Mac). Funguje to tak či onak, ale keďže je pravdepodobné, že budete musieť niekoľkokrát vrátiť svoj gradient, skôr ako to napravíte, klávesová skratka je skutočne váš priateľ:

Prejdite na položky Upraviť> Vrátiť späť prechod.
Každý obrázok bude iný, ale to, čo chcem pre tento konkrétny obrázok, je to, aby sa dúha oblúkala nad stromami. Začnem kliknutím pod väčší z dvoch stromov, čím nastavíme stredový bod gradientu. Potom, keď držím stlačené tlačidlo myši, potiahnem preč od stredu a do oblakov:

Kreslenie väčšieho sklonu, tentoraz začínajúce pod stromom.
Pustím tlačidlo myši, aby Photoshop nakreslil sklon a tentoraz získam oveľa lepší výsledok:

Dúha sa teraz objaví vo veľkosti a umiestnení, ktoré som chcel.
Krok 8: Zmeňte režim vrstvenia na „Obrazovka“
Zatiaľ je všetko dobré. Máme dúhový gradient na svojom mieste. Momentálne to samozrejme nevyzerá príliš realisticky. Jedným z problémov je, že sklon vyzerá, akoby iba sedel pred fotografiou. Potrebujeme ho zmiešať s obrázkom a môžeme to urobiť zmenou režimu miešania vrstvy „Dúha“.
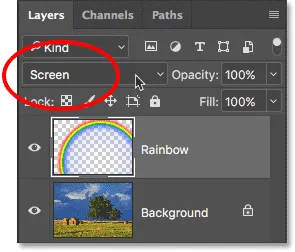
V ľavom hornom rohu panela Vrstvy nájdete možnosť Režim prelínania. V predvolenom nastavení je režim miešania nastavený na Normálny. Kliknutím na slovo „Normálny“ otvorte zoznam ďalších režimov miešania a zo zoznamu vyberte položku Obrazovka :

Zmena režimu prelínania vrstvy „Dúha“ na obrazovku.
Toto je výsledok po zmene režimu miešania na obrazovku. Dúha teraz lepšie ladí s obrázkom:

Výsledok po zmene režimu miešania na obrazovku.
Krok 9: Premena vrstvy na inteligentný objekt
Ďalší problém s dúhou je v tom, že prechody z jednej farby na nasledujúcu sú príliš dobre definované. Musíme ich zmäkčiť a môžeme to urobiť rozmazaním gradientu.
Rozostrieme to pomocou Gaussovského rozostrovacieho filtra vo Photoshope. Ale predtým, ako to urobíme, skonvertujme vrstvu „Dúha“ na inteligentný objekt . Týmto spôsobom sa použije Gaussovský rozostrovací filter ako inteligentný filter, ktorý nám umožní vrátiť sa a v prípade potreby zmeniť nastavenia.
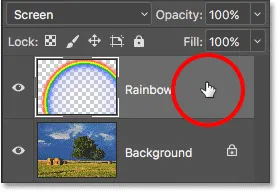
Ak chcete previesť vrstvu „Dúha“ na inteligentný objekt, kliknite pravým tlačidlom myši (Win) / Control (Mac) na vrstvu na paneli Vrstvy:

Kliknutie pravým tlačidlom (Win) / Control-kliknutie (Mac) na vrstvu „Dúha“.
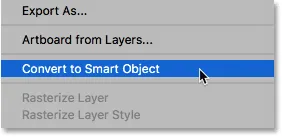
Potom z ponuky, ktorá sa zobrazí, vyberte možnosť Previesť na inteligentný objekt :

Výber príkazu „Previesť na inteligentný objekt“.
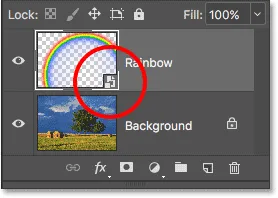
Nezdá sa, že by sa niečo stalo, ale ak sa znova pozrieme na panel Vrstvy, v pravom dolnom rohu miniatúry ukážky vrstvy Dúha sa teraz zobrazí malá ikona inteligentného objektu . Takto nám Photoshop dá vedieť, že vrstva bola prevedená na inteligentný objekt:

Panel Vrstvy zobrazujúci ikonu inteligentného objektu.
Krok 10: Použite Gaussovský filter rozostrenia
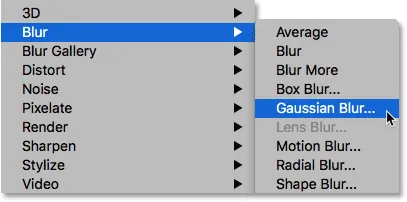
Teraz, keď sme vrstvu previedli na inteligentný objekt, použijeme náš filter. Prejdite hore do ponuky Filter v hornej časti obrazovky, vyberte položku Rozostrenie a potom položku Gaussovské rozostrenie :

Prejdite na položku Filter> Rozostrenie> Gaussovské rozostrenie.
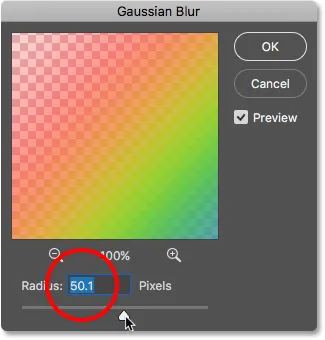
Otvorí sa dialógové okno Gaussovské rozostrenie. Pri posúvaní posúvača Polomer po spodnej časti dialógového okna smerom doprava dávajte pozor na svoj obrázok. Čím viac ťaháte, tým viac rozmazania budete mať na dúhe a tým jemnejšie sa objavia prechody medzi farbami.
Množstvo rozmazania, ktoré potrebujete, bude väčšinou závisieť od veľkosti obrázka, takže tu nezadáte žiadnu konkrétnu hodnotu. Pracujem s pomerne veľkým obrázkom, takže v mojom prípade funguje rádiusová hodnota okolo 50 pixelov . Iná hodnota môže pre váš obrázok fungovať lepšie v závislosti od jeho veľkosti a celkového vzhľadu, ktorý hľadáte:

Dialógové okno Filter Gaussovho rozostrenia.
Keď ste s efektom spokojní, kliknutím na tlačidlo OK zatvorte dialógové okno. Tu je môj výsledok po rozostrení gradientu:

Výsledok po použití filtra Gaussovho rozostrenia.
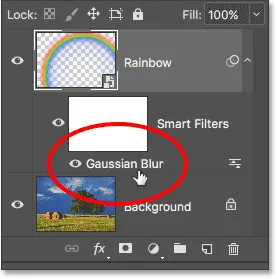
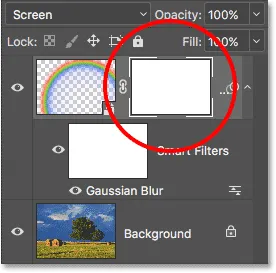
Pretože sme Gaussovský filter rozostrenia nepoužili na normálnu vrstvu, ale na inteligentný objekt, automaticky sa skonvertoval na inteligentný filter. Pod vrstvou „Dúha“ na paneli Vrstvy vidíme „Gaussovské rozostrenie“ uvedené ako inteligentný filter.
Hlavnou výhodou použitia inteligentných filtrov oproti bežným filtrom vo Photoshope je to, že aj keď sme filter už použili, môžeme sa kedykoľvek vrátiť a zmeniť jeho nastavenia. Ak chcete vyskúšať inú hodnotu polomeru, dvakrát kliknite na slová „Gaussovské rozostrenie“, čím znova otvoríte dialógové okno filtra a skúste to znova. Môžete to urobiť toľkokrát, koľkokrát chcete, bez straty kvality obrazu:

Inteligentné filtre je možné kedykoľvek znovu otvoriť dvojitým kliknutím na ne.
Krok 11: Pridajte vrstvu masky
Jediným zostávajúcim problémom s dúhou, prinajmenšom s mojím obrázkom, je to, že jej spodná časť siaha až k spodnej časti fotografie a cez zem. Potrebujeme spôsob, ako skryť spodnú časť gradientu, aby sa dúha objavila iba na oblohe. Môžeme to urobiť pomocou masky vrstvy.
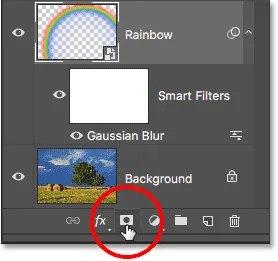
Ak chcete pridať masku vrstvy, kliknite na ikonu Maska vrstvy v dolnej časti panelu Vrstvy:

Kliknite na ikonu Maska vrstvy.
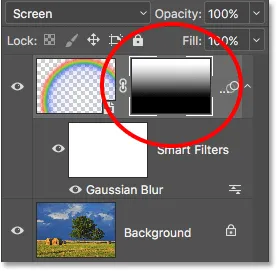
Zdá sa, že sa nič nestalo, ale teraz môžeme vidieť miniatúru masky vrstvy s bielym pozadím vpravo od miniatúry náhľadu vrstvy „Dúha“. Všimnite si, že miniatúra masky vrstvy má okolo seba biele zvýraznenie . To nám hovorí, že je vybratá maska vrstvy, nie samotná vrstva:

Vo vrstve „Dúha“ sa objaví miniatúra masky vrstvy.
Krok 12: Nastavte farbu popredia na čiernu
O okamih použijeme Photoshop's Foreground to Transparent, aby sme skryli časti dúhy, ktoré nechceme vidieť. Aby to však fungovalo, musíme sa najprv uistiť, že naša farba popredia je nastavená na čiernu .
Aktuálne farby popredia a pozadia vo Photoshope vidíme v dvoch farebných políčkach v dolnej časti panelu Nástroje. Vzorník v ľavom hornom rohu je aktuálna farba popredia. Ak nie je nastavená na čiernu farbu, stlačte písmeno D na klávesnici, aby ste rýchlo nastavili farby popredia a pozadia na predvolené hodnoty. Týmto nastavíte farbu popredia na bielu a farbu pozadia na čiernu. Potom stlačte písmeno X na klávesnici, aby ste prehodili farby, takže farba popredia bude čierna:

Farba popredia (horná ľavá vzorka) by sa mala nastaviť na čiernu.
Krok 13: Vyberte prechod z popredia na priehľadný
Ak je farba popredia nastavená na čiernu, vráťte sa späť na panel Možnosti v hornej časti obrazovky a znova kliknite na malú šípku priamo napravo od miniatúry ukážky s prechodom :

Opäť kliknite na šípku vedľa miniatúry ukážky prechodov.
Týmto sa znova otvorí nástroj Gradient Picker. Tentoraz vyberte dvojité kliknutie na jeho miniatúru (druhý z ľavého horného riadku) na prechod do popredia na priehľadný :

Dvakrát kliknite na prechod z popredia na priehľadný.
Krok 14: Nastavte prechodový štýl na „lineárny“
Skôr než nakresliť ďalší radiálny gradient, ako sme to urobili pre dúhu, budeme musieť nakresliť lineárny gradient. Ak chcete prepnúť z radiálneho na lineárny, kliknite na ikonu štýlu lineárneho gradientu na paneli Možnosti:

Kliknutím na ikonu štýlu lineárneho prechodu.
Krok 15: Nakreslite prechod na masku vrstvy
Ak je vybratý prechod z popredia na priehľadný, čierny ako naša farba v popredí a štýl stúpania nastavený na lineárny, všetko, čo musíme urobiť, aby sme skryli časť dúhy, ktorá je viditeľná pod oblohou, nakreslil sklon od horizontálnej línie smerom nahor. dúhy.
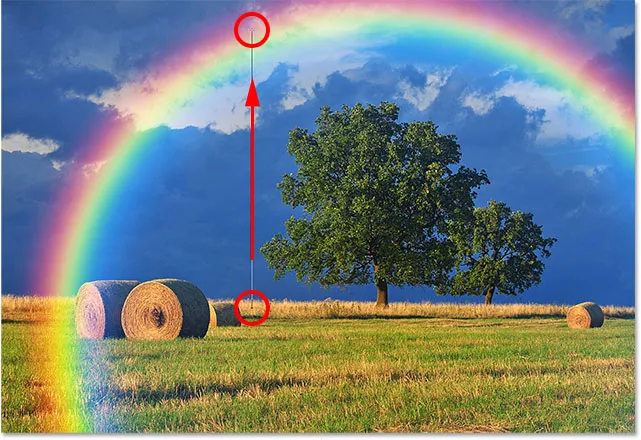
Začnem kliknutím kdekoľvek tesne pod oblohou. Potom stlačím a podržím kláves Shift a potiahnem rovno hore, takmer na samý vrchol dúhy. Podržaním klávesu Shift pri ťahaní obmedzujete uhly, v ktorých môžete ťahať, čím sa ľahšie pohybuje vertikálne nahor:

Ťahanie od zeme až po vrchol dúhy.
Pustím tlačidlo myši, potom kláves Shift, aby Photoshop mohol nakresliť prechod na masku vrstvy a tu je výsledok. Spodná časť dúhy (časť, ktorá sa tiahla do zeme) úplne zmizla z pohľadu. Dúha sa potom postupne objavuje a zvyšuje jas, keď sa pohybujeme od čiary horizontu až po vrchol dúhy:

Dúha sa teraz objavuje iba na oblohe a zvyšuje jas, čím vyššie je.
Ak sa pozrieme na miniatúru masky vrstvy na paneli Vrstvy, môžeme vidieť prechod, ktorý sme nakreslili. Čierna oblasť na dne je oblasť, kde je dúha teraz úplne skrytá. Biela plocha na samom vrchole je tam, kde je dúha 100% viditeľná. Medzi temnou a svetlou oblasťou medzi nimi sa postupne objavuje dúha:

Miniatúra masky vrstvy ukazujúca gradient.
Ďalšie informácie: Pochopenie vrstvy masky vo Photoshope
Krok 16: Skryť ďalšie oblasti dúhy (voliteľné)
Možno sa pýtate, prečo som si vybral priehľadnosť Priehľadnosť skôr ako štandardný prechod Photoshop na čiernobiely. Dôvod je ten, že prechod z popredia na priehľadný nám v prípade potreby umožňuje slobodu skryť aj iné časti dúhy.
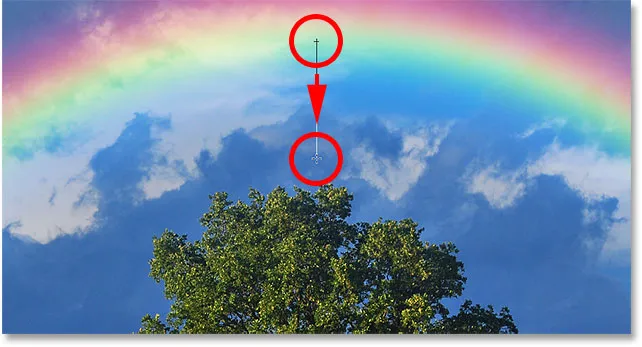
Napríklad, ak môj obrázok obsahoval viac mrakov na oblohe nad stromami a chcel som, aby dúha vyzerala tak, akoby mizla v oblakoch, všetko, čo by som musel urobiť, je nakresliť ďalší maskovaný povrch zhora na masku vrstvy zhora. dúhy nadol:

Nakreslením druhého popredia do priehľadného gradientu skryjete hornú časť dúhy.
Keď uvoľním tlačidlo myši, Photoshop nakreslí druhý gradient a horná časť dúhy zmizne. Všimnite si, že dno je stále skryté. Kreslenie druhého gradientu neprepísalo prvý taký, aký by mal, keby som nakreslil čierny až biely gradient. Namiesto toho bol druhý prechod jednoducho pridaný k prvému:

Horná časť dúhy zmizne, zatiaľ čo spodná časť zostáva skrytá.
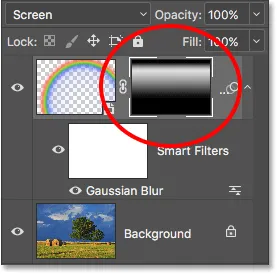
Vidíme to jasnejšie, ak sa znova pozrieme na miniatúru masky vrstvy. Spodok je stále plný čiernej, ale teraz je aj úplne hore:

Miniatúra masky vrstvy ukazujúca dva kombinované prechody.
Na tomto obrázku samozrejme nie sú žiadne mraky nad stromami, takže tento druhý prechod zruším prechodom na ponuku Úpravy a výberom príkazu Zrušiť prechod alebo stlačením klávesov Ctrl + Z (Win) / Command + Z (Mac). na mojej klávesnici:

Prejdite na položky Upraviť> Vrátiť späť prechod.
Časť dúhy sme mohli skryť aj zo strany. Nakreslím do popredia priehľadný gradient na masku vrstvy z pravého okraja dúhy smerom do stredu:

Nakreslenie popredia na priehľadný prechod sprava.
Pustím tlačidlo myši a teraz sa zdá, že dúha mizne, keď sa pohybuje po oblohe:

Zdá sa, že gradient teraz mizne smerom doprava.
Opäť to nie je skutočný účinok, ktorý budem robiť s týmto obrázkom. Tu uvádzam len niekoľko príkladov, prečo môže byť pri pridávaní dúhy lepšia voľba oproti štandardnému čiernemu gradientu prechod z popredia na priehľadný. Rýchlo vrátim späť druhý gradient stlačením klávesov Ctrl + Z (Win) / Command + Z (Mac) na mojej klávesnici.
Pred a po
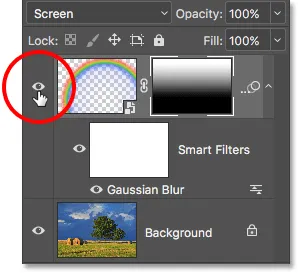
Nakoniec, keďže sme dúhu nakreslili na svoju samostatnú vrstvu, môžeme ľahko urobiť porovnanie „pred a po“. Ak chcete zobraziť pôvodný obrázok bez dúhy, jednoducho kliknite na ikonu viditeľnosti vrstvy „Dúha“ (malé okuliare) na paneli Vrstvy a vrstvu dočasne vypnite:

Kliknutím na ikonu viditeľnosti zapnete a vypnete dúhu.
Keď je vrstva vypnutá, dúha zmizne:

Pôvodný obrázok sa vráti.
Opätovným kliknutím na tú istú ikonu viditeľnosti (prázdny štvorec, kde bývala očnica) sa vrstva „Dúha“ opäť zapne a zobrazí sa váš konečný výsledok:

Posledný efekt dúhy.
A máme to! Takto môžete ľahko pridať dúhu k obrázku pomocou niekoľkých prechodov, filtra a masky vrstvy vo Photoshope! Zobraziť ďalšie príručky o fotografických efektoch.p>