
Úvod do stĺpcového grafu JavaFX
V JavaFX sa stĺpcové grafy používajú na zobrazenie údajov vo forme obdĺžnikových čiar, kde výška a dĺžka sú založené na pomere hodnoty. Stĺpcový graf sa dá vytvoriť okamžitým spustením triedy JavaFX.scene.chart.BarChart. Pozrime sa podrobne na syntax, konštruktor a metódy stĺpcového grafu JavaFX.
Syntax:
BarChart ll = new BarChart(x, y);
Tu sú x a y dve osi grafu.
Konštruktori stĺpcového grafu JavaFX
Stĺpcový graf JavaFX má troch konštruktorov.
BarChart (os X, os Y): Vytvorí sa nová inštancia stĺpcového grafu so zadanou osou.
BarChart (os X, os Y, pozorovateľný zoznam D) : Vytvorí sa nová inštancia stĺpcového grafu so zadanou osou a údajmi.
BarChart (os X, os Y, pozorovateľný zoznam D, dvojitá kategóriaGap) : Vytvorí sa nová inštancia stĺpcového grafu so spomínanou medzerou v osi, údajoch a kategóriách.
Metódy stĺpcového grafu JavaFX
Existuje niekoľko metód na vykonávanie rôznych funkcií stĺpcového grafu.
dataItem added (Series s, int index, XYChart.Data i) : Keď sa do sérií pridá údajová položka i, nazýva sa táto metóda.
dataItemChanged (Data i): Keď sa zmení dátová položka i, nazýva sa táto metóda. Položka môže byť hodnota x, hodnota y alebo extra hodnota.
dataItemRemoved (Data i, XYChart.Series s): Keď je dátová položka i odstránená a stále viditeľná v grafe, táto metóda sa volá.
layoutPlotChildren (): S cieľom aktualizovať a rozmiestniť deti sprisahania sa táto metóda bude nazývať.
séria séria (séria, int sIndex): do grafu budú pridané série s.
seriesRemoved (Series): Keď je séria odstránená a stále viditeľná na mape, táto metóda sa volá.
updateLegend (): Táto metóda sa bude volať po odstránení alebo pridaní série a aktualizácii legendy.
barGapProperty (): Medzera, ktorá musí byť medzi pruhmi rovnakej kategórie.
categoryGapProperty (): Medzera, ktorá musí byť medzi pruhmi samostatných kategórií.
getBarGap () : Hodnota vlastnosti barGap bude vrátená.
getBarGap (): Hodnota vlastnosti barGap bude vrátená.
getCategoryGap (): Hodnota vlastnosti CategoryGap bude vrátená.
setBarGap (double v): Nastaví sa hodnota vlastnosti barGap.
setCategoryGap (double v): Nastaví sa hodnota vlastnosti CategoryGap.
Ako vytvoriť stĺpcový graf JavaFX?
Aby bolo možné vytvoriť stĺpcový graf JavaFX, je možné vykonať nasledujúce kroky.
1. Vytvorte triedu
Vytvorte triedu, ktorá siaha od triedy aplikácie. Na tento účel importujte triedu JavaFX.application.Application.
public class JavaFXChartsExample extends Application (
)
2. Nakonfigurujte osi X a Y
Existujú dva typy osi - kategóriaAxis a NumberAxis. Podrobnosti o osi sa musia uviesť takto.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Vytvorte stĺpcový graf
Okamžitá trieda javafx.scene.chart.BarChart. Nasledujúca syntax sa používa pre BarChart.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Pridajte údaje do série a grafu
Toto je najdôležitejší krok v tomto procese, keď sa vytvorí inštancia pre XYChart.Series. Potom sa hodnoty, ktoré je potrebné zobraziť v grafe, pridajú pomocou syntaxe uvedenej nižšie.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Pomocou nižšie uvedenej syntaxe pridajte údaje do série vytvorenej vyššie.
ll.getData().add(sr);
5. Konfigurovať skupinu a scénu
Ďalej sa vytvorí skupina a scéna. Scéna je vytvorená vytvorením inštancie triedy javafx. po vytvorení skupiny. Potom môže byť skupina odovzdaná ako jeden z argumentov na scéne.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Program na implementáciu stĺpcového grafu JavaFX
Teraz sa pozrime na rôzne programy JavaFX, ktoré implementujú stĺpcový graf, aby sme lepšie porozumeli tomu istému.
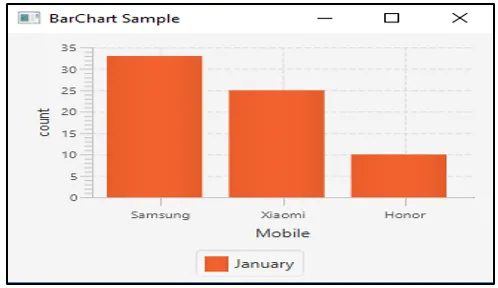
Program 1:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
Výkon:

Vytvorí sa vertikálny stĺpcový graf s 3 kategóriami Samsung, Xiaomi, Honor, počítať na osi y a mobilné na osi x.
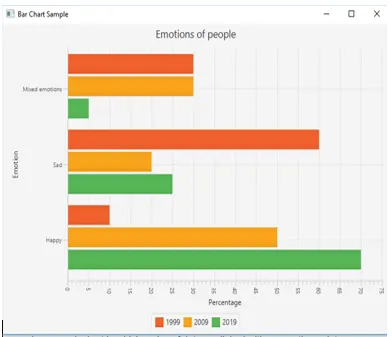
Program 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
Výkon:

V tomto programe sa vytvorí vodorovný stĺpcový graf s 3 kategóriami, percentuálny podiel na osi x a emócie na osi y.
záver
Na znázornenie údajov existuje niekoľko grafov. Stĺpcový graf je taký taký graf, v ktorom sú údaje zobrazené v obdĺžnikových stĺpcoch.
Odporúčané články
Toto bol sprievodca pruhovým grafom JavaFX. Ďalej diskutujeme o tom, ako vytvoriť stĺpcový graf JavaFX, jeho syntax, konštruktor, metódu a príklady. Ak sa chcete dozvedieť viac, môžete si pozrieť aj nasledujúce články -
- JavaFX vs Swing
- JavaFX vs Swing
- JFrame v Jave
- Čo je JDK?
- Štítok JavaFX
- Ako vytvoriť checkbox v JavaFX s príkladmi?
- Príklady na implementáciu políčka Bootstrap
- Kompletný sprievodca farbami JavaFX
- Metódy JavaFX VBox so vzorovým kódom
- Ako vytvoriť menu v JavaFX s príkladmi?