
Rozdiely medzi HTML a XML
Počítače používajú jazyky na komunikáciu rovnako ako ľudia. Počítač komunikuje s internetom prostredníctvom počítačového jazyka, ktorý je obsahom tohto článku HTML verzus XML. Ako zvyčajne, je lepšie vyčistiť si niektorú terminológiu skôr, ako pristúpime k podrobnostiam článku HTML vs XML.
podmienky
- HYPER-TEXT je proces vzájomného prepojenia objektov tak, že po kliknutí na jeden objekt sa môže prepojený objekt zobraziť alebo použiť podľa toho (znamená to, že sa vykoná akcia).
- MARKUP znamená doslovne zápisy alebo symboly, ktoré sa používajú pri korekcii textu a označujú, ako by sa texty mali zobrazovať. Používajú sa niektoré bežné notácie alebo symboly (, ^, /, ?). Značky označujú postupnosť znakov alebo iných symbolov, ktoré sa dajú vložiť na určité miesta v textovom súbore a označujú, ako by mal súbor vyzerať pri tlači alebo zobrazení.
- ROZŠÍRITEĽNÝ znamená niečo, čo je možné natiahnuť alebo predĺžiť. V informačnej technológii sa rozšírenie týka programu alebo programovacieho jazyka, ktorý je navrhnutý tak, aby jeho používatelia a vývojári mohli rozširovať alebo rozširovať svoje schopnosti.
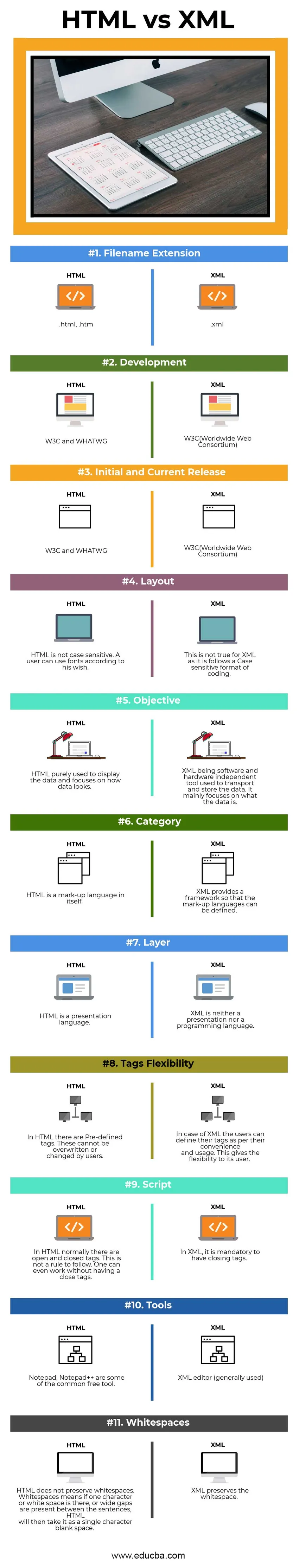
Infografika HTML verzus XML
Nižšie je uvedený najvýznamnejší rozdiel medzi HTML a XML 
Kľúčové rozdiely medzi HTML a XML
Než budeme pokračovať s rozdielom medzi HTML a XML, mali by sme vedieť, že medzi nimi existujú určité podobnosti. Po prvé, obidve HTML verzus XML sú jazyky a používajú sa na webe. XML a HTML sú značkovacie jazyky. Značky sú stavebné blogy pre XML verzus HTML. Poslednou zaujímavou podobnosťou je, že obidve pochádzajú z SGML (Standardized Markup Language)
Pozrime sa na ukážku základného kódu pod HTML aj XML. Takto sa dá jasne porozumieť prvkom, štruktúre a prvkom, ktoré sú v ňom použité.
HTML
--------- toto je úvodná značka
-------– Toto je uzatváracia značka (všimnite si, že pre každú uzavretú značku sa používa znak lomky, ktorý je povinný pri správnom zatváraní značiek). V kódovacej časti nie je žiadny prípad citlivý na veľkosť písmen.
XML
EDUCBA
Organizácia
Mumbai
987654321
Poznámka: Informácie v ČERVENOM formáte sú značky a informácie v čiernej farbe sú bežné texty.
- XML a XHTML majú nekonečný počet možných prvkov, zatiaľ čo HTML sleduje prísnu skupinu prvkov, ktoré sú preddefinované.
- Ešte jeden zaujímavý vzťah medzi týmito dvoma akciami. Jeden môže byť podmnožinou druhého, zatiaľ čo druhý nemôže byť supersetom prvého. Všetok HTML môže byť XML, ale naopak nemá hodnotu, pokiaľ nepoužíva prvky HTML a neslúži ako XHTML.
- Prvok XML neprenáša významy a jeho analyzátory nebudú na tieto prvky pôsobiť, zatiaľ čo prvky HTML na druhej strane prostredníctvom ich použitia prenášajú význam alebo inštrukcie prehliadača.
- Atribúty XML musia byť citované a nemôžu mať hodnotu. Za určitých podmienok atribúty HTML potrebujú úvodzovky a môžu vynechať nadbytočné hodnoty, pokiaľ nejde o XHTML, v takom prípade predpokladá pravidlá atribútov XML.
Porovnanie medzi hlavami medzi HTML a XML
Nižšie je najlepšie porovnanie medzi HTML a XML
| Základ porovnania medzi HTML a XML | HTML | XML |
| Názov súboru | .html, .htm | XML |
| vývoj | W3C a WHATWG | W3C (celosvetové webové konzorcium) |
| Počiatočné a súčasné vydanie | Prvé vydanie v roku 1993. Posledné vydanie (14. decembra 2017). | Nie sú k dispozícii žiadne takéto podrobnosti. Má stabilné uvoľnenie. |
| dispozície | HTML nerozlišuje veľké a malé písmená. Užívateľ môže používať písma podľa svojho želania | Toto neplatí pre XML, pretože nasleduje formátovanie písmen rozlišujúce veľké a malé písmená. |
| objektívny | HTML slúži výlučne na zobrazenie údajov a zameriava sa na to, ako údaje vyzerajú. | XML je nástroj nezávislý od softvéru a hardvéru používaný na prepravu a ukladanie údajov. Zameriava sa hlavne na to, čo sú údaje. |
| kategórie | HTML je samo o sebe značkovacím jazykom. | XML poskytuje rámec na definovanie značkovacích jazykov. |
|
vrstva |
HTML je prezentačný jazyk |
XML nie je ani prezentačným ani programovacím jazykom |
| Flexibilita značiek | V HTML sú preddefinované značky. Používatelia ich nemôžu prepísať ani zmeniť. | V prípade XML môžu používatelia definovať svoje značky podľa ich pohodlia a použitia. To dáva užívateľovi flexibilitu. |
| skript | V HTML sú obvykle otvorené a zatvorené značky. Toto pravidlo sa nesmie nasledovať. Jeden môže dokonca pracovať bez toho, aby mal blízku značku. | V XML je povinné mať uzatváracie značky. |
| náradie | Poznámkový blok, Poznámkový blok ++ sú niektoré z bežných bezplatných nástrojov | XML editory (bežne používané) |
| medzery | HTML nezachováva medzery. Prázdne znaky znamenajú, že ak je medzi znakmi jeden znak alebo medzera alebo ak sú medzi vetami veľké medzery, HTML ho potom vezme ako medzeru medzi jednotlivými znakmi. | XML zachováva medzeru. |
Záver - HTML verzus XML
Videli sme, že tieto technológie sú stavebnými kameňmi pre vývoj webových aplikácií. Článok sa doteraz zaoberal pojmami súvisiacimi s HTML a XML - porovnaním užitočnosti a toho, ako jeden stojí, pokiaľ ide o používanie. Videli sme tiež ich správnu syntax a ako sa medzi nimi líšia značkovanie. HTML vs XML sú v skutočnosti veľké témy, ale musím povedať, že čitatelia, ktorí majú tak ďaleko, sa určite budú učiť technické podrobnosti podľa požiadavky. Najlepšia časť o týchto technikách vývoja webových aplikácií je dostupnosť nástrojov, ktoré sa dajú ľahko získať a precvičiť.
Obidva sú akceptované na celom svete pre vývoj webových aplikácií a sú akceptované W3C. Pokiaľ ide o formátovanie textu, pridávanie grafiky, vytváranie odkazov, vstupných formulárov, rámčekov a tabuliek, existujú pre HTML obrovské možnosti, a to isté platí aj pre XML s jeho schopnosťami ukladania a prepravy. Prehliadače ich potom používajú na zobrazenie informácií ľuďom na celom svete.
Odporúčaný článok
Toto bol návod, ako zistiť najväčšie rozdiely medzi HTML a XML. Tu berieme rozdiel medzi HTML a XML pomocou príkladov, infografík a porovnávacích tabuliek. Ďalšie informácie nájdete aj v nasledujúcich článkoch -
- Užitočné otázky rozhovoru WordPress
- Rozdiely medzi HTML a CSS
- HTML vs HTM
- Porovnanie HTML verzus XHTML
- HTML vs WordPress